Слайд 2Что же должен знать и уметь студент, освоивший этот курс?

Слайд 3уметь:
- осуществлять поиск различных решений при создании рекламного продукта, услуги;
- осуществлять поиск

рекламных идей исходя из требований групп потребителей;
- разрабатывать средства продвижения рекламного продукта;
- создавать визуальные образы с рекламными функциями в специализированном программном обеспечении и веб-сервисах.
знать:
- способы создания рекламного продукта, услуги;
- композицию, шрифтовую и художественную графики в рекламе;
- методы проектирования рекламного продукта для групп потребителей;
- способы составления и оформления текста рекламных объявлений;
- специализированное программное обеспечение и веб-сервисы для создания рекламы;
- методы создания визуальных образов с рекламными функциями.
Слайд 4Тема 1.1.1 Технологии и стандарты WWW

Слайд 6Всемирная паутина (англ. World Wide Web) — распределенная система, предоставляющая доступ к связанным между собой документам,

расположенным на различных компьютерах, подключенных к Интернету.
Гипертекстовые документы, размещаемые во всемирной паутине, называются web-страницами.
Несколько web-страниц, объединенных общей темой, дизайном, а также связанных между собой ссылками и обычно находящихся на одном и том же web-сервере, называются web-сайтом.
Слайд 7Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык

HTML (англ. HyperText Markup Language), язык разметки гипертекста.
HTML-документ – файл, содержащий набор управляющих последовательностей, определяющих действия, которые программа просмотра должна выполнить.
Слайд 8Информация в вебе может отображаться как пассивно (то есть пользователь может только

считывать её), так и активно — тогда пользователь может добавлять информацию и редактировать её. К способам активного отображения информации во Всемирной паутине относятся:
гостевые книги,
форумы,
чаты,
блоги,
wiki-проекты,
социальные сети,
системы управления контентом.
Вы можете привести примеры?
Слайд 9HTML является базовым языком создания Web-страниц, а протокол HTTP предназначен для их

передачи в сети. Таким образом, описываемый протокол используется Web-серверами. Соответственно, браузеры, используемые для блуждания по Интернету, являются HTTP-клиентами.
Слайд 10Основа технологии HTML состоит в том, что в обычный текстовый документ вставляются управляющие

символы (тэги) и в результате получается Web-страница. С помощью тэгов можно изменять размер, начертание и цвет символов, определять положение текста на странице, вставлять графические изображение, звук и видео, вставлять гиперссылки и т.д. Текстовый редактор Блокнот позволяет сохранять документы непосредственно в формате Web-страниц. В текстовом редакторе Блокнот также можно создать простейшую Web-страницу.
Слайд 11У каждого Web-документа в Интернете есть свой уникальный адрес — он называется

унифицированным указателем ресурса URL (Uniformed Resource Locator) или URL-адресом.
Обратившись по этому адресу, можно получить хранящийся там документ.
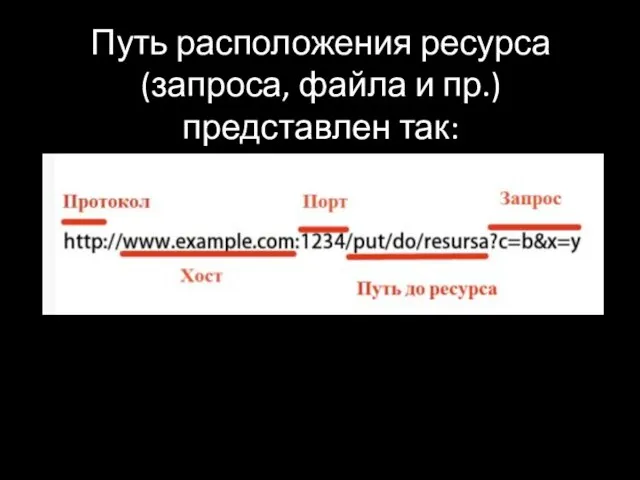
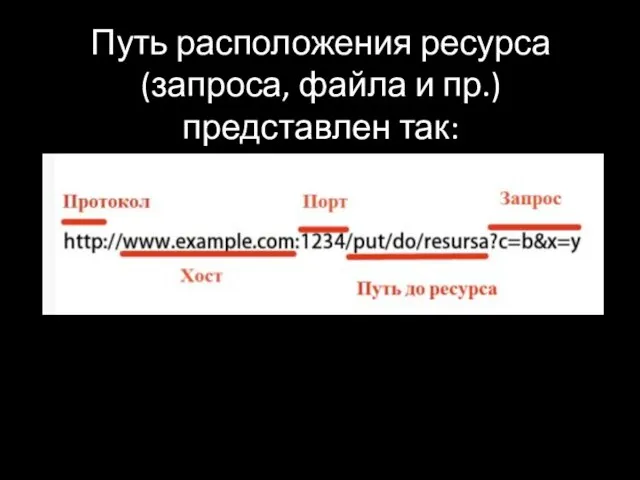
Слайд 12Путь расположения ресурса (запроса, файла и пр.) представлен так:

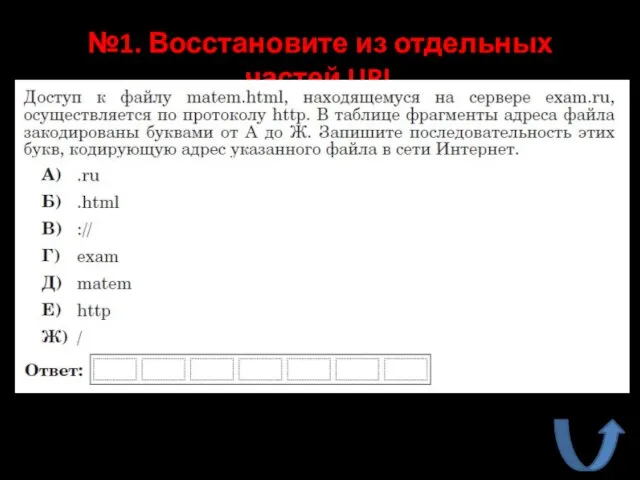
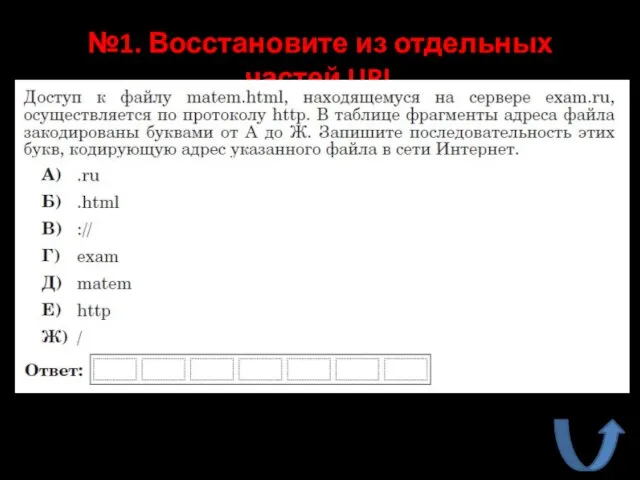
Слайд 14№1. Восстановите из отдельных частей URL

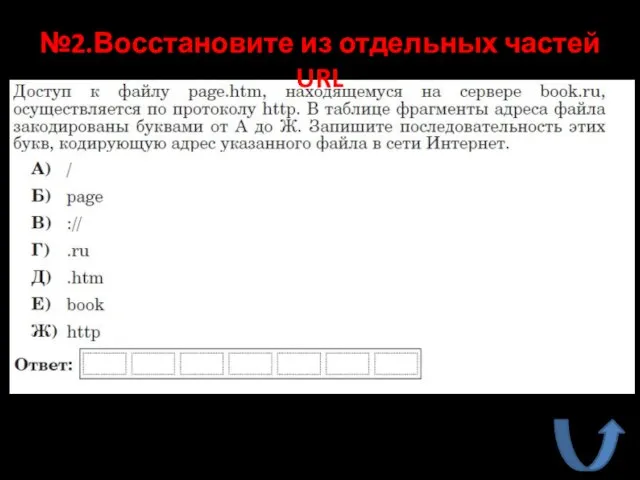
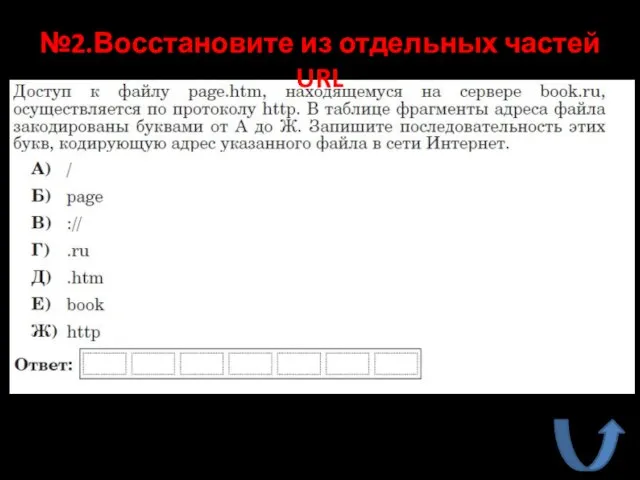
Слайд 15№2.Восстановите из отдельных частей URL

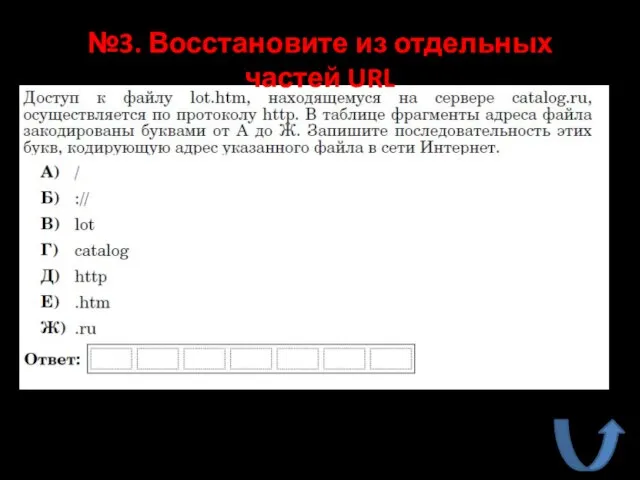
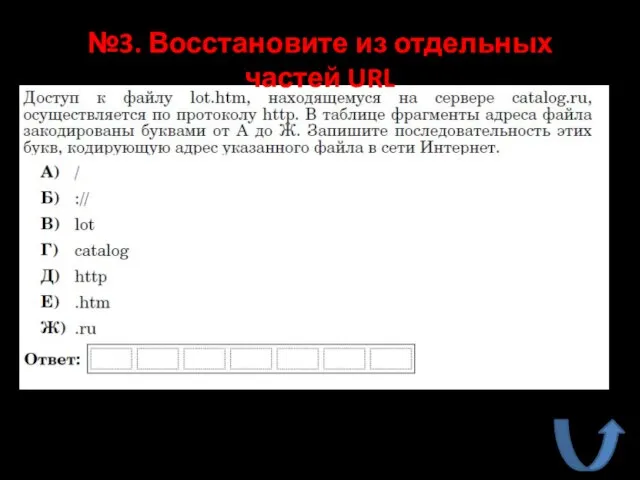
Слайд 16№3. Восстановите из отдельных частей URL

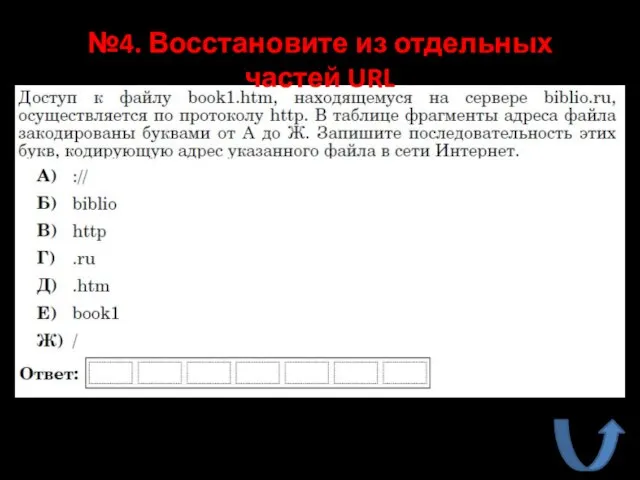
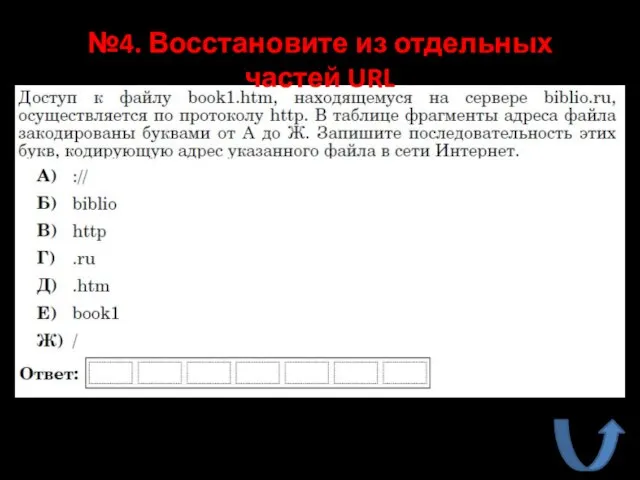
Слайд 17№4. Восстановите из отдельных частей URL

















 Позиционные системы счисления
Позиционные системы счисления Величины. Характеристики величин
Величины. Характеристики величин ВКР: Математическое и программное обеспечение для исследования простых эвристик при решении задач линейного раскроя
ВКР: Математическое и программное обеспечение для исследования простых эвристик при решении задач линейного раскроя Занимательная информатика. 6 класс
Занимательная информатика. 6 класс Курс Microsoft Office
Курс Microsoft Office Работа в текстовом редакторе
Работа в текстовом редакторе Регрессия Python
Регрессия Python Основные способы представления информации и команд в компьютере
Основные способы представления информации и команд в компьютере Функции и модули (1)
Функции и модули (1) Адаптация образовательного процесса путём внедрения информационных технологий
Адаптация образовательного процесса путём внедрения информационных технологий Кот-переводчик.Или как выучить все языки мира (Работа с новыми расширениями)
Кот-переводчик.Или как выучить все языки мира (Работа с новыми расширениями) Написание программы на языке MATLAB для определения пары функций
Написание программы на языке MATLAB для определения пары функций Мобильное приложение Домашняя бухгалтерия для ОС Android
Мобильное приложение Домашняя бухгалтерия для ОС Android Ответы на вопросы по работе с региональным репозиторием
Ответы на вопросы по работе с региональным репозиторием HTML. Язык описания Web-страниц
HTML. Язык описания Web-страниц Introduction to IT
Introduction to IT Измерения и дискретизация
Измерения и дискретизация Сложение положительных и отрицательных чисел в обратном и дополнительном коде
Сложение положительных и отрицательных чисел в обратном и дополнительном коде Каблуки - красота или здоровье?
Каблуки - красота или здоровье? Информация и информационные процессы
Информация и информационные процессы Массивы, указатели и ссылки
Массивы, указатели и ссылки Информационная поддержка деятельности педагогов
Информационная поддержка деятельности педагогов Комплект UML диаграмм к системе. Работа DHCP сервера
Комплект UML диаграмм к системе. Работа DHCP сервера Клан Элитные Бойцы
Клан Элитные Бойцы Разработка веб-приложения для сбора мнений о мероприятиях МКУК
Разработка веб-приложения для сбора мнений о мероприятиях МКУК Форсаж 2018
Форсаж 2018 Виды текстовых процессоров и их возможности. Основные элементы. Тема №13
Виды текстовых процессоров и их возможности. Основные элементы. Тема №13 Знакомство с подключением к сети
Знакомство с подключением к сети