Содержание
- 2. Обычно, когда мы пишем функцию, мы легко можем представить, что она должна делать, и как она
- 3. Jest Это фреймворк для тестирования JavaScript кода Работает с проектами, использующими Babel, TypeScript, Node, React, Angular,
- 4. Установка Jest npm install --save-dev jest
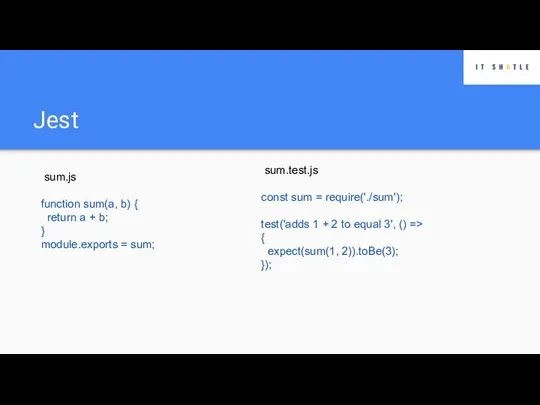
- 5. Jest sum.test.js const sum = require('./sum'); test('adds 1 + 2 to equal 3', () => {
- 6. Jest { "scripts": { "test": "jest" } } Добавить в package.json: Запустить: npm run test
- 7. Jest .toBe() - проверяет на точное равенство .not.toBe() - противоположность равенству
- 8. Jest - логические значения toBeNull() соответствует только null toBeUndefined() соответствует только undefined toBeDefined() является противоположностью toBeUndefined
- 9. Jest - числа expect(value).toBeGreaterThan(3); expect(value).toBeGreaterThanOrEqual(3.5); expect(value).toBeLessThan(5); expect(value).toBeLessThanOrEqual(4.5);
- 10. Jest Для сопоставления строк с регулярными выражениями, используйте toMatch содержит ли массив или итерируемый объект конкретное
- 11. Jest Документация: https://jestjs.io/docs/ru/getting-started
- 13. Скачать презентацию










 Программное обеспечение по управлению гостиничной системой контроля доступа ADEL. Установка ПО A90 и руководство по эксплуатации
Программное обеспечение по управлению гостиничной системой контроля доступа ADEL. Установка ПО A90 и руководство по эксплуатации Источники вычислительных приборов
Источники вычислительных приборов 6-1-1-objekty-okruzhajushhego-mira
6-1-1-objekty-okruzhajushhego-mira Автоматизированные методы расчета пропульсивных качеств судов в учебном процессе
Автоматизированные методы расчета пропульсивных качеств судов в учебном процессе Обзор аппаратных межсетевых экранов
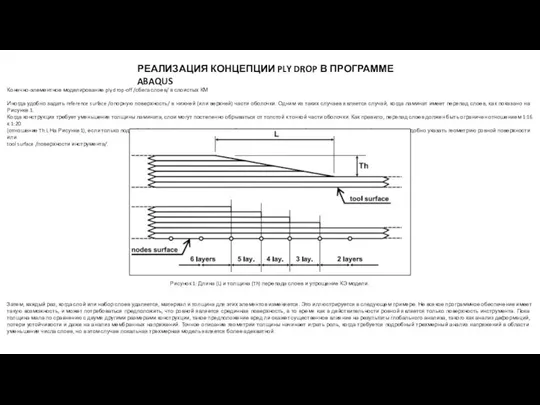
Обзор аппаратных межсетевых экранов Реализация концепции ply drop в программе ABAQUS
Реализация концепции ply drop в программе ABAQUS Организация дистанционного обучения с использованием системы Skype
Организация дистанционного обучения с использованием системы Skype Программирование линейных алгоритмов
Программирование линейных алгоритмов Алгоритм выбора сказуемого для сложного предложения (два и более действий в прошлом)
Алгоритм выбора сказуемого для сложного предложения (два и более действий в прошлом) Картинки для темы Помощь животным
Картинки для темы Помощь животным Что такое флэш-память?
Что такое флэш-память? Работа в Trello, средства коммуникации, запись экрана
Работа в Trello, средства коммуникации, запись экрана Презентация на тему Информационные модели (7 класс)
Презентация на тему Информационные модели (7 класс)  Передача данных по высокоуровневому протоколу управления каналом HDLC. Тема 24
Передача данных по высокоуровневому протоколу управления каналом HDLC. Тема 24 Jourmalism is information
Jourmalism is information Переменные, типы данных, операторы
Переменные, типы данных, операторы Орион Система
Орион Система Работа с дилерскими подсайтами
Работа с дилерскими подсайтами Программно-аппаратный комплекс для диагностики катаракты глаза с помощью мобильного телефона
Программно-аппаратный комплекс для диагностики катаракты глаза с помощью мобильного телефона Разработка численных гидродинамических моделей в среде программного комплекса Groundwater Modeling System. Лекция № 16
Разработка численных гидродинамических моделей в среде программного комплекса Groundwater Modeling System. Лекция № 16 Методы сортировки
Методы сортировки Проведение исследований в сети интернет с использованием регулярных выражений
Проведение исследований в сети интернет с использованием регулярных выражений Условный оператор
Условный оператор 3D printable RC cars. Поля и правила игры
3D printable RC cars. Поля и правила игры Классификация систем автоматического управления и принципы управления. Лекция 2
Классификация систем автоматического управления и принципы управления. Лекция 2 Компьютерные вирусы
Компьютерные вирусы Logobook (логобук)
Logobook (логобук) Проектирование цифрового компаратора
Проектирование цифрового компаратора