Слайд 2ЦВЕТ – это форма световой энергии, передаваемая в виде волн
Факторы, влияющие на

внешний вид конкретного цвета:
источник света
информация об окружающих предметах
ваши глаза
Способы образования цвета в природе:
источники света (солнце, лампочка и т.д.) излучают свет различных длин волн спектра. Этот свет воспринимается глазом как цветной.
свет отражается и поглощается, попадая на поверхность несветящихся предметов. Отраженное излучение воспринимается глазом как окраска предметов.
Слайд 3ЦВЕТОВАЯ СИСТЕМА
Цветовая система это математическая модель для описания излучаемого и отраженного цвета

В каждой модели определенный диапазон цветов представляют в виде трехмерного пространства.
В этом пространстве каждый цвет существует в виде набора числовых координат.
Этот метод дает возможность передавать цветовую информацию между компьютерами, программами и периферийными устройствами.
Слайд 4ВИДЫ ЦВЕТОВЫХ СИСТЕМ
Аппаратно-зависимые
RGB
CMY(K)
HSx (HSV / HSL / HSB / HSI)
Аппаратно-независимые
Lab
YUV (YCrCb)

Слайд 5ЦВЕТОВАЯ МОДЕЛЬ RGB
Описывает излучаемые цвета
Основная область применения – описание цветового пространства монитора
Модель

образована тремя цветами – красным (Red), зеленым (Green) и синим (Blue)
Модель является аддитивной, т.е при смешении двух цветов, результирующий будет светлее исходных. Сумма всех трех цветов дает белый цвет
Поскольку модель аппаратно-зависима, то в результате на разных мониторах одно и то же изображение будет выглядеть неодинаково.
Слайд 6ЦВЕТОВАЯ МОДЕЛЬ CMY(K)
Описывает отраженные цвета
Область применения – полиграфия,
Модель образована тремя цветами: голубым

(Cyan), пурпурным (Magenta),
и желтым (Yellow) – «Полиграфическая триада» Эти цвета получены путем вычитания из белого основных цветов модели RGB. На практике, в модель включают 4й цвет – черный (blacK).
Модель является субтрактивной, т.е. при смешении любых двух цветов результирующий будет темнее исходных
Модель также аппаратно-зависима, - оттиски на различных устройствах будут выглядеть по разному.
Слайд 7ЦВЕТОВЫЕ МОДЕЛИ HSB / HSL
Модель построена на субъективном восприятии цвета человеком. Этой

моделью удобно пользоваться художникам
Любой цвет определяется своим тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness) или светимостью (Lightness)
Модель HSB описывает отраженный цвет, модель HSL – излучаемый.
Модель аппаратно-зависимая, и не соответствует восприятию человеческого глаза
Слайд 8ЦВЕТОВЫЕ МОДЕЛИ HSV / HSI
Во многом схожи с моделями HSB / HSL,

но в отличии от них более абстрактны в описании яркостной компоненты, не привязывая её физической природе цвета.
Яркостная компонента обозначается как «значение» (Volume) или как интенсивность (Intensity)
На рисунке приведено изображение модели HSL в цилиндрических координатах
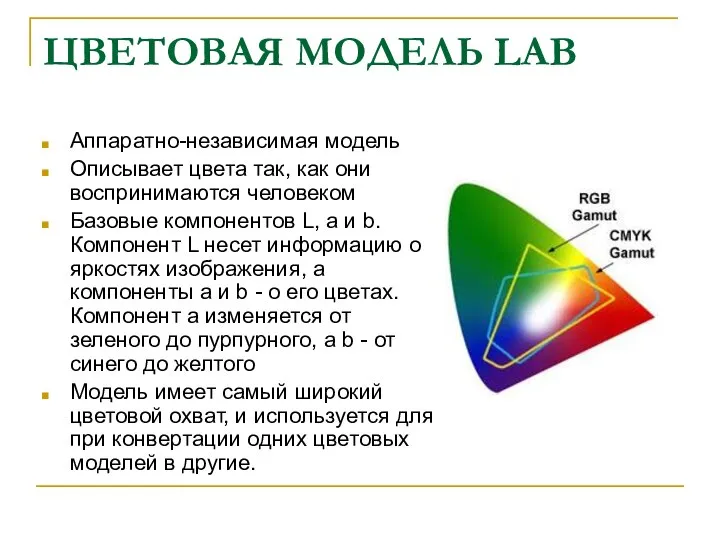
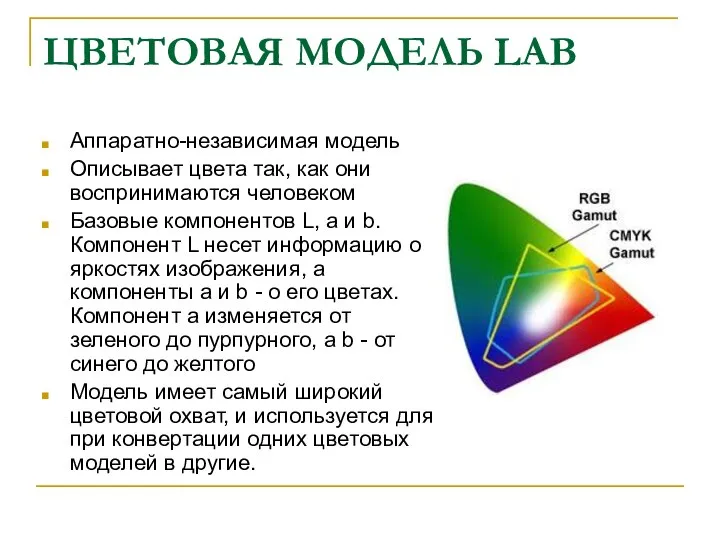
Слайд 9ЦВЕТОВАЯ МОДЕЛЬ LAB
Аппаратно-независимая модель
Описывает цвета так, как они воспринимаются человеком
Базовые компонентов L,

a и b. Компонент L несет информацию о яркостях изображения, а компоненты а и b - о его цветах. Компонент а изменяется от зеленого до пурпурного, а b - от синего до желтого
Модель имеет самый широкий цветовой охват, и используется для при конвертации одних цветовых моделей в другие.
Слайд 10ЦВЕТОВАЯ МОДЕЛЬ YUV
Используется при кодировании изображений по методу JPEG, а также телевизионных

сигналов стандарта PAL, методами M-JPEG, MPEG, iYCrCb, HuffYUV.
В цветовом пространстве YUV, Y - яркостная составляющая, а U и V - компоненты, отвечающие за цвет (хроматический красный и хроматический синий). Иногда для компонент
U и V встречаются обозначения Cr и Cb соответственно.
За счет того, что человеческий глаз менее чувствителен к цвету, чем к яркости, появляется возможность архивировать массивы для U и V компонент с большими потерями и, соответственно, большими коэффициентами сжатия.
Модель является аппаратно-независимой
Слайд 11КОДИРОВАНИЕ ЦВЕТА
При описании растрового изображения, для каждой точки определяется её цвет, в

соответствии с выбранной цветовой моделью.
Цветовая глубина изображения, т.е. максимальное количество цветовых оттенков, определяется количеством бит, отводимых на описание цвета каждого пиксела.
Рассмотренные цветовые модели являются, 24-битными. Т.е. на каждый из трёх цветовых компонентов отводится
не менее 8 бит, или 256 градаций. Таким образом, максимальное число цветовых оттенков составляет 16777216.
Современные видеокарты оперируют 32-битным цветовым пространством, а некоторые модели и 48-битным. Это существенно превышает цветовой охват всех реальных устройств и технологий воспроизведения цветовой графики, кроме аналоговой фотографии.
Слайд 12ЧАСТНЫЕ СЛУЧАИ ЦВЕТОВОГО КОДИРОВАНИЯ
Существует два частных случая кодирования цвета:
Кодирование серых изображений
Кодирование с

использованием индексированных цветов
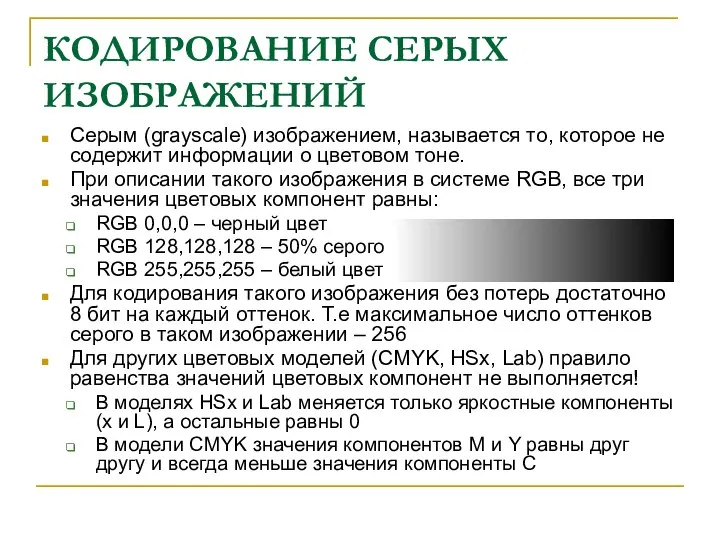
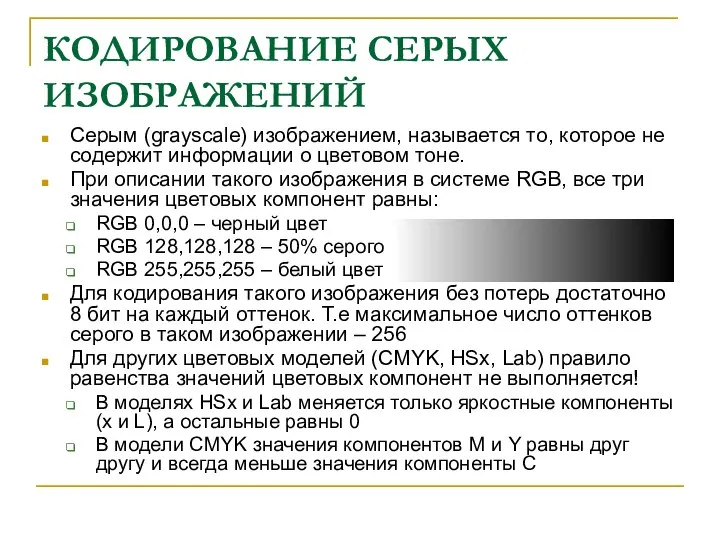
Слайд 13КОДИРОВАНИЕ СЕРЫХ ИЗОБРАЖЕНИЙ
Серым (grayscale) изображением, называется то, которое не содержит информации о

цветовом тоне.
При описании такого изображения в системе RGB, все три значения цветовых компонент равны:
RGB 0,0,0 – черный цвет
RGB 128,128,128 – 50% серого
RGB 255,255,255 – белый цвет
Для кодирования такого изображения без потерь достаточно 8 бит на каждый оттенок. Т.е максимальное число оттенков серого в таком изображении – 256
Для других цветовых моделей (CMYK, HSx, Lab) правило равенства значений цветовых компонент не выполняется!
В моделях HSx и Lab меняется только яркостные компоненты (х и L), а остальные равны 0
В модели CMYK значения компонентов M и Y равны друг другу и всегда меньше значения компоненты С
Слайд 14ИНДЕКСИРОВАННЫЕ ЦВЕТА
Цветовое кодирование с использованием фиксированной палитры цветов.
Количество цветовых оттенков в изображении

– от 2 до 256.
Все используемые цвета описываются в палитре (индексируются) в соответствии с выбранной цветовой моделью.
При кодировании изображения, в качестве цветовой характеристики каждого пиксела указывается номер (индекс) соответствующего цвета в палитре.
Этот вид кодирования вносит существенные искажения в цветовое пространство изображения
Слайд 15ВЛИЯНИЕ ПАЛИТРЫ
НА ВИД ИЗОБРАЖЕНИЯ
Исходный рисунок
Adaptive, 64 цвета
Uniform, 64 цвета
Web, 216 цветов

Слайд 16ТЕХНОЛОГИИ ИНДЕКСНОГО КОДИРОВАНИЯ
Для уменьшения искажений цветового пространства при переходе к индексным цветам

применяют следующие подходы:
Адаптивный подбор цветов в палитре, в соответствии с оттенками, преобладающими в изображениями.
Дитеринг (dithering) – добавление цветового шума из индексированных цветов, близких к исходному оттенку
Слайд 17ЦВЕТОВОЙ ПРОФИЛЬ
Все устройства вывода изображений используют аппаратно-зависимые модели цветового кодирования.
Для того чтобы

обеспечить соответствие и коррекцию цветовых пространств различных устройств, используются цветовые профили (icc или icm профайлы)
Цветовой профиль описывает ключевые точки цветового пространства конкретного устройства в модели Lab (точки белого и черного, точки чистых цветов – напр. красного, зеленого, синего если описываемое устройство работает с моделью RGB)
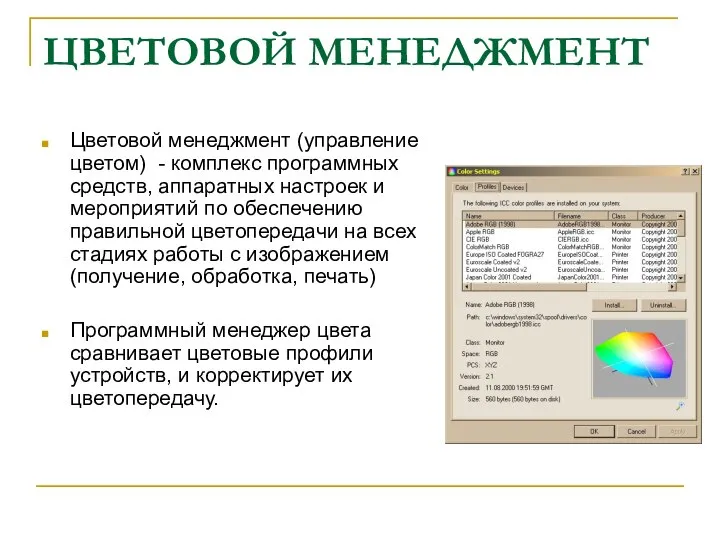
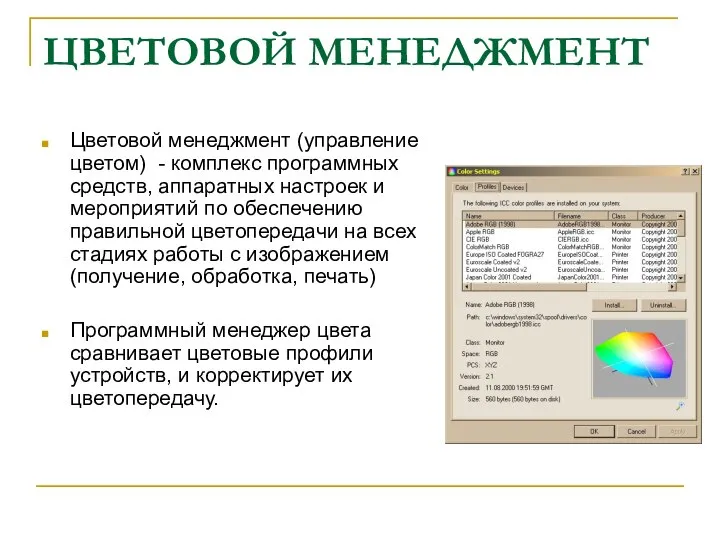
Слайд 18ЦВЕТОВОЙ МЕНЕДЖМЕНТ
Цветовой менеджмент (управление цветом) - комплекс программных средств, аппаратных настроек и

мероприятий по обеспечению правильной цветопередачи на всех стадиях работы с изображением (получение, обработка, печать)
Программный менеджер цвета сравнивает цветовые профили устройств, и корректирует их цветопередачу.
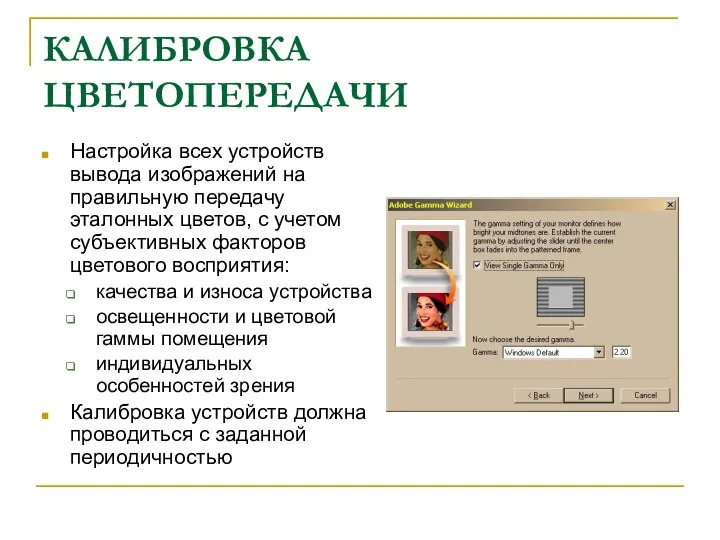
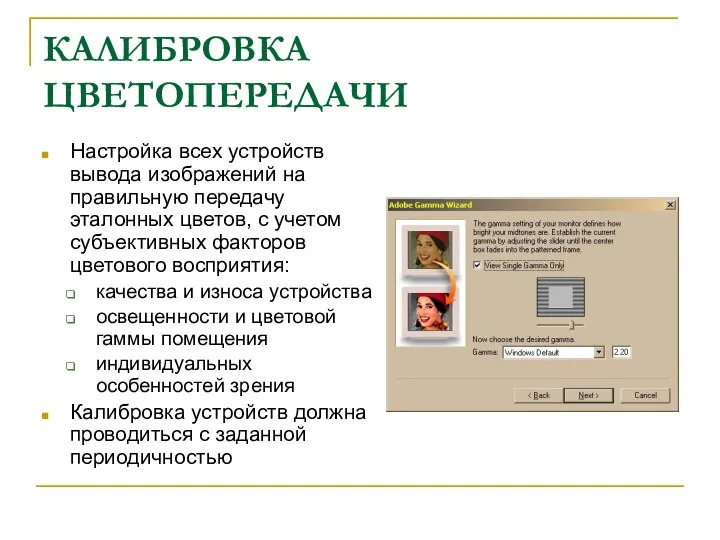
Слайд 19КАЛИБРОВКА ЦВЕТОПЕРЕДАЧИ
Настройка всех устройств вывода изображений на правильную передачу эталонных цветов, с

учетом субъективных факторов цветового восприятия:
качества и износа устройства
освещенности и цветовой гаммы помещения
индивидуальных особенностей зрения
Калибровка устройств должна проводиться с заданной периодичностью


















 Электронные таблицы
Электронные таблицы 3D модели
3D модели Знакомство с компьютером
Знакомство с компьютером Презентация на тему Время и числовая информация (2 класс)
Презентация на тему Время и числовая информация (2 класс)  Сберкласс
Сберкласс Основные ошибки при работе в КПИ ЕГИССО и через СМЭВ. Пути их устранения
Основные ошибки при работе в КПИ ЕГИССО и через СМЭВ. Пути их устранения Карты Проход питания. Порядок использования электронной карты в детском саду
Карты Проход питания. Порядок использования электронной карты в детском саду Базы данных
Базы данных Проверка в системе антиплагиат
Проверка в системе антиплагиат Введение в язык С
Введение в язык С Функциональные зависимости
Функциональные зависимости Kofax. Настраиваемые (обучаемые) локаторы для счет-фактуры. Извлечение по форматам и ключевым словам
Kofax. Настраиваемые (обучаемые) локаторы для счет-фактуры. Извлечение по форматам и ключевым словам Nachalo_raboty_s_C
Nachalo_raboty_s_C Интернет-матазины
Интернет-матазины Анализ группы Путинский рай
Анализ группы Путинский рай Алгоритм шифрования DES
Алгоритм шифрования DES DigiTAR. Опросы
DigiTAR. Опросы Шаблоны, экранные формы, слияние в MS Word
Шаблоны, экранные формы, слияние в MS Word Массивы и структуры
Массивы и структуры Автоматизация учета расчетов с персоналом по оплате труда
Автоматизация учета расчетов с персоналом по оплате труда Распознавание образов в программировании
Распознавание образов в программировании Правила безопасного поведения в Интернете
Правила безопасного поведения в Интернете Самозанятые. Порядок оформления
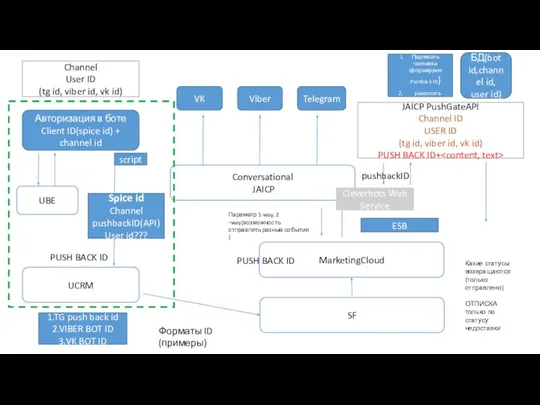
Самозанятые. Порядок оформления JAICP PushGateAPI
JAICP PushGateAPI Этапы и стадии разработки информационных систем
Этапы и стадии разработки информационных систем Презентация на тему Компьютерные вирусы и антивирусные программы
Презентация на тему Компьютерные вирусы и антивирусные программы  Инструменты графического редактора Paint
Инструменты графического редактора Paint Информационный лабиринт. Игра
Информационный лабиринт. Игра