страницы. Контрольные точки определяют конкретное изменение макета в соответствии с пользовательским устройством и связывают все компоненты страницы с шириной экрана.
Размеры экранов для адаптивной верстки
Контрольные точки по умолчанию принято использовать с каноническими значениями плотности пикселей:
Мониторы full-hd — от 1920 px.
Мониторы низкого класса (не full-hd) — от 1280 px.
Мобильные устройства высокого класса (смартфоны) — от 320 px.
Нетбуки — от 1024 px.
Планшеты — от 768 px.
Размерность шрифтов
Адаптивная верстка подразумевает использование 2 единиц — em (допускает вариативность для любого элемента документа) и rem (задается один раз на страницу). Em — это размер шрифта, который используется на смартфоне или другом мобильном устройстве по умолчанию. Прописываем 3em — получаем шрифт втрое больше, чем главный шрифт страницы для конкретного устройства.












 Режимы передачи данных
Режимы передачи данных Базы данных: понятие, основные элементы
Базы данных: понятие, основные элементы Классификация компьютерной графики. Сравнительные характеристики различных графических сред
Классификация компьютерной графики. Сравнительные характеристики различных графических сред Видеоблоги, их цели, необходимости в них
Видеоблоги, их цели, необходимости в них Алгоритмы
Алгоритмы Презентация на тему Электронная таблица EXCEL
Презентация на тему Электронная таблица EXCEL  Как повышать эффективность бизнеса с помощью дистанционного обучения
Как повышать эффективность бизнеса с помощью дистанционного обучения Отношения объектов и их множеств
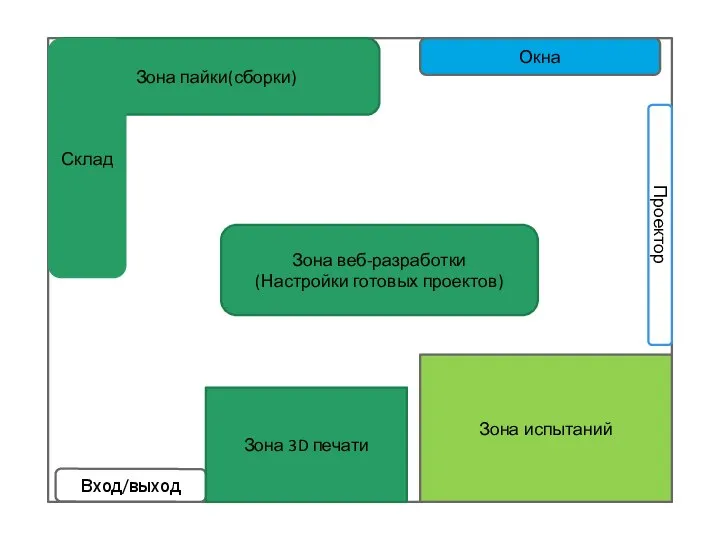
Отношения объектов и их множеств Веб-лаболотория - WPS Office
Веб-лаболотория - WPS Office Модернизация сайта Управляющей компании
Модернизация сайта Управляющей компании Профессиональное прикладное программное обеспечение логистической деятельности
Профессиональное прикладное программное обеспечение логистической деятельности Информация и информационные процессы
Информация и информационные процессы Моделирование и подобие
Моделирование и подобие Классификация программного обеспечения
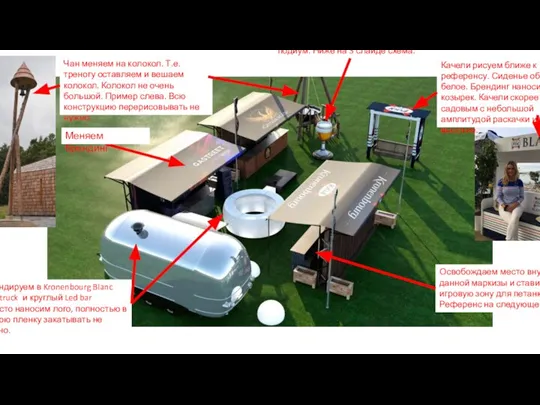
Классификация программного обеспечения ТЗ на визуализацию. Правки
ТЗ на визуализацию. Правки Классификация современных типографских шрифтов
Классификация современных типографских шрифтов Источники справочной информации по диагностике сетей
Источники справочной информации по диагностике сетей История первых ЭВМ
История первых ЭВМ Разработка view части и базового функционала автоматизированной информационной системы Расписание учебных занятий
Разработка view части и базового функционала автоматизированной информационной системы Расписание учебных занятий Class Journal Second. The New News for yourself
Class Journal Second. The New News for yourself Сервис Learningapps.org – разработка мультимедийных интерактивных упражнений
Сервис Learningapps.org – разработка мультимедийных интерактивных упражнений Приложение LearningApps.org
Приложение LearningApps.org Офисофф CRM
Офисофф CRM ملف انحاز الصف
ملف انحاز الصف Единая система мониторинга производственной системы (ЕСМПС)
Единая система мониторинга производственной системы (ЕСМПС) Голос без границ
Голос без границ Кодирование информации
Кодирование информации Лекция 3
Лекция 3