Содержание
- 2. Что там по SEO? Мобайл — ван лав Как снять траф? UX — ваш потенциал для
- 3. Тренды
- 4. ССЫЛКИ — Плохие ссылки не учитываются (Google) — Релевантные ссылки с оk ресурсов — ok —
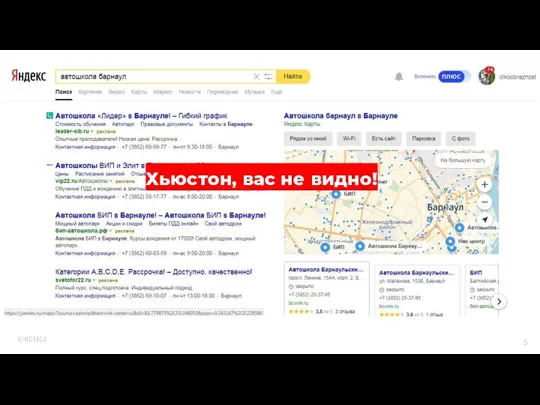
- 5. Хьюстон, вас не видно!
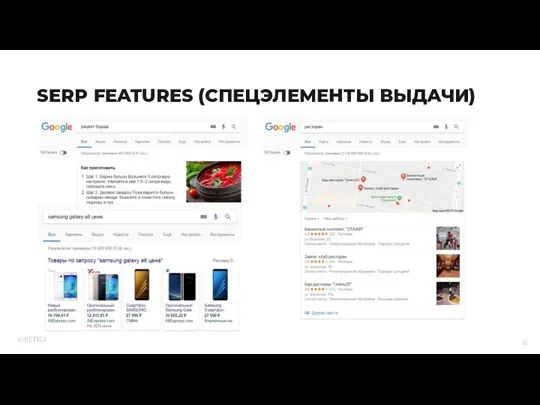
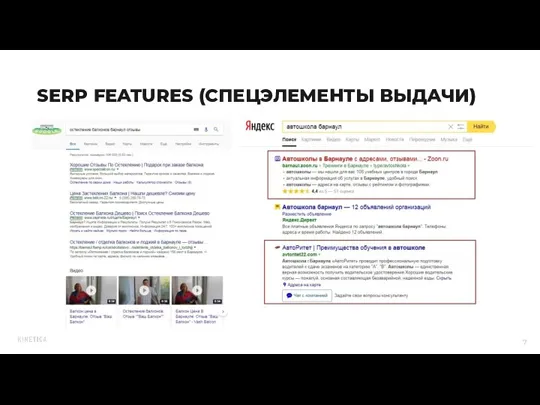
- 6. SERP FEATURES (СПЕЦЭЛЕМЕНТЫ ВЫДАЧИ)
- 7. SERP FEATURES (СПЕЦЭЛЕМЕНТЫ ВЫДАЧИ)
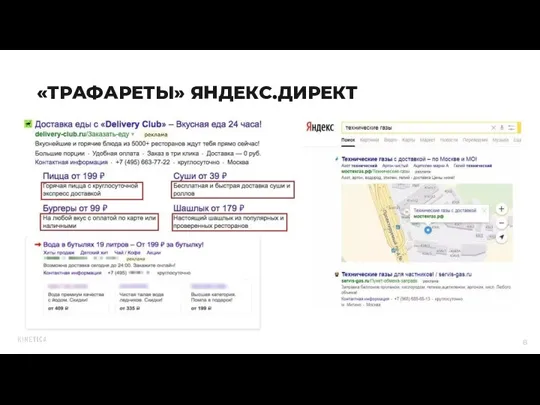
- 8. «ТРАФАРЕТЫ» ЯНДЕКС.ДИРЕКТ
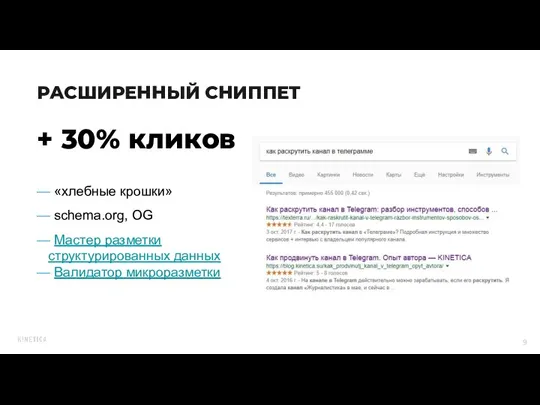
- 9. + 30% кликов — «хлебные крошки» — schema.org, OG — Мастер разметки структурированных данных — Валидатор
- 10. — Mobile-first index — Голосовой поиск МОБАЙЛ — ВАН ЛАВ
- 11. Адаптив: Та же структура Один url Быстрая в реализации Мобильная версия: Гибкая Быстро грузится Контент независем
- 12. https://medium.com/@mediamrg/nash-opit-ispolzovaniya-amp-8565334501c AMP GOOGLE и ТУРБО-СТРАНИЦЫ ЯНДЕКСА
- 13. Сейчас (в США) 25-30% Мобильного поиска — голосовой Прогноз В 2020 — 50% от мобильного И
- 14. +60% запросы с приставкой «для меня» +80% — «стоит ли мне»
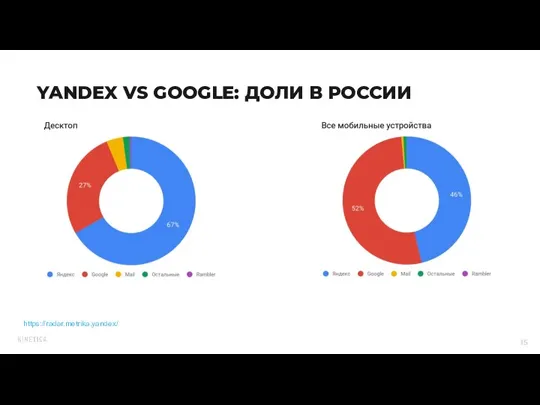
- 15. https://radar.metrika.yandex/ YANDEX VS GOOGLE: ДОЛИ В РОССИИ
- 16. ГОЛОСОВЫЕ ПОМОЩНИКИ
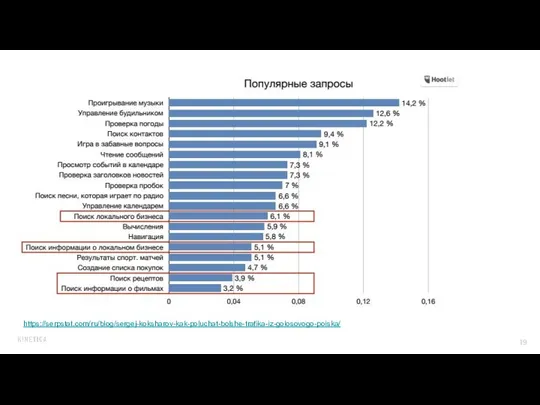
- 19. https://serpstat.com/ru/blog/sergej-koksharov-kak-poluchat-bolshe-trafika-iz-golosovogo-poiska/
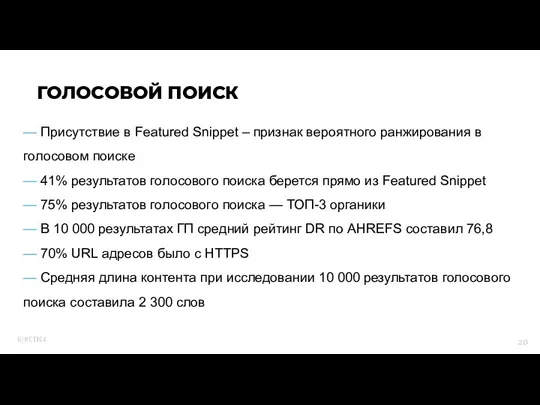
- 20. — Присутствие в Featured Snippet – признак вероятного ранжирования в голосовом поиске — 41% результатов голосового
- 21. — Голосовой запрос в среднем на 75% длиннее запроса, вводимого с клавиатуры ГОЛОСОВОЙ ПОИСК
- 22. Локальный SEO: — Карточки организаций (Google My Business) — Локализация мета-тегов («рядом», «район», «недалеко») — Раздел
- 23. GOOGLE RANKBRAIN
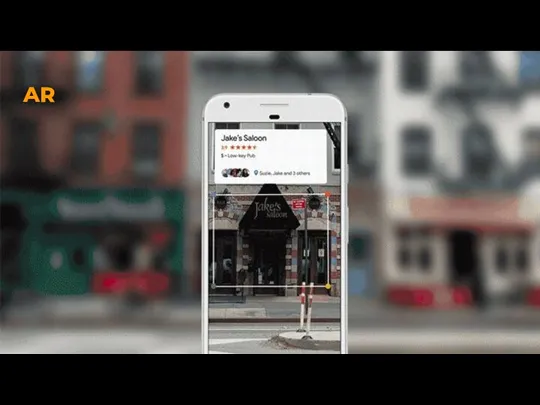
- 24. AR
- 25. UX и SEO
- 26. UX+SEO=♥
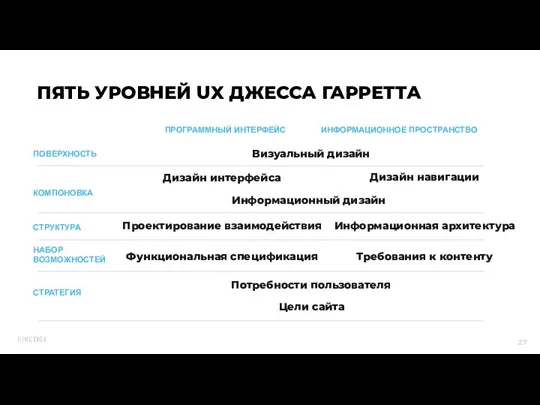
- 27. ПЯТЬ УРОВНЕЙ UX ДЖЕССА ГАРРЕТТА Визуальный дизайн ИНФОРМАЦИОННОЕ ПРОСТРАНСТВО ПОВЕРХНОСТЬ Дизайн интерфейса Информационный дизайн Дизайн навигации
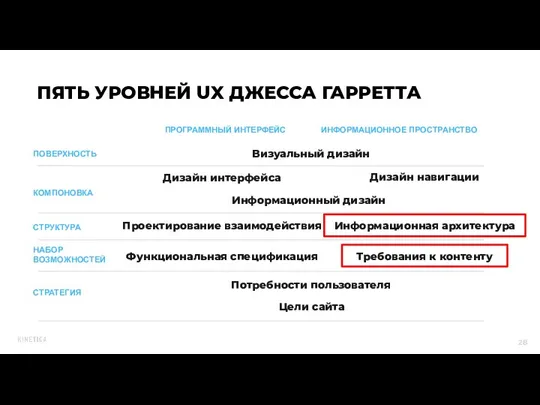
- 28. ПЯТЬ УРОВНЕЙ UX ДЖЕССА ГАРРЕТТА Визуальный дизайн ИНФОРМАЦИОННОЕ ПРОСТРАНСТВО ПОВЕРХНОСТЬ Дизайн интерфейса Информационный дизайн Дизайн навигации
- 30. Сайт грузится быстро. В идеале за 1-3 секунды Никакого Flash Контент адаптируется под размер экрана (мета-тег
- 31. Интерактивные элементы расположены на расстоянии друг от друга. Исключено случайное нажатие Размер кнопок не менее 48x48
- 32. Ценность на первом экране. Не торопитесь моментально «сконвертить» пользователя Меню: формулировки однозначно понятны Ссылка на главную,
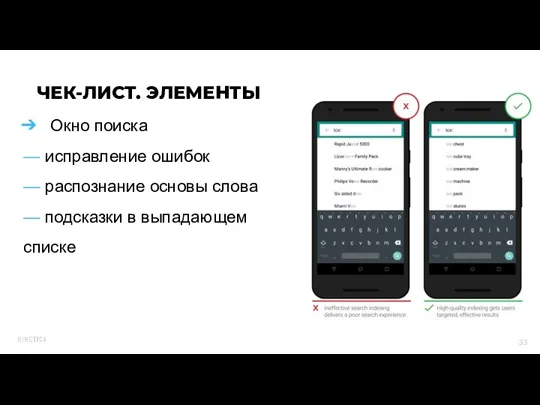
- 33. Окно поиска — исправление ошибок — распознание основы слова — подсказки в выпадающем списке ЧЕК-ЛИСТ. ЭЛЕМЕНТЫ
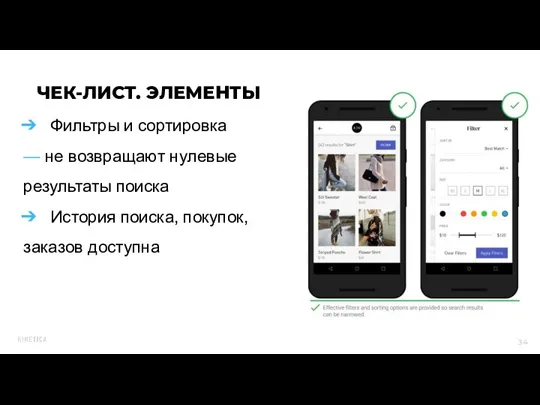
- 34. Фильтры и сортировка — не возвращают нулевые результаты поиска История поиска, покупок, заказов доступна ЧЕК-ЛИСТ. ЭЛЕМЕНТЫ
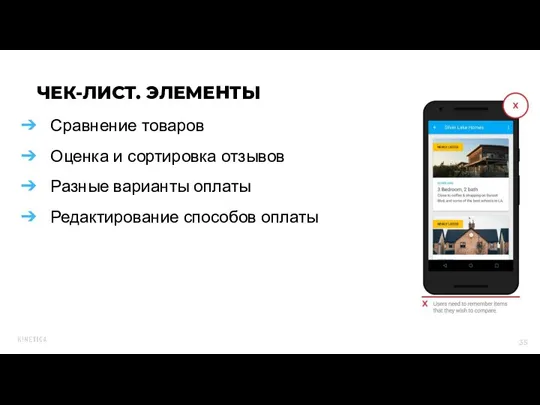
- 35. Сравнение товаров Оценка и сортировка отзывов Разные варианты оплаты Редактирование способов оплаты ЧЕК-ЛИСТ. ЭЛЕМЕНТЫ
- 36. Зачем регистрироваться? Очень нужно — расскажите Покупка/оформление без регистрации Клавиатура соответствует типу вводимых данных Мгновенные сообщения
- 37. СТОИМОСТЬ ВЗАИМОДЕЙСТВИЯ
- 39. Попапы? Не, не слышал «Если я что-то сделал, скажи мне об этом» Постарайтесь обойтись без пагинации
- 40. БЕСИШЬ МЕНЯ
- 41. Шрифт не меньше 14 px Короткие параграфы (1-2 строки в абзаце) Предложение длиной до 50-60 символов
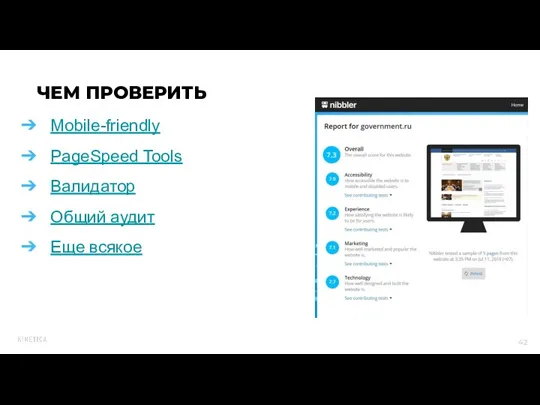
- 42. Mobile-friendly PageSpeed Tools Валидатор Общий аудит Еще всякое ЧЕМ ПРОВЕРИТЬ
- 43. «Вы должны начать с опыта работы с клиентами и вернуться к технологии, а не наоборот» —
- 44. ПОЧИТАТЬ ПО ТЕМЕ ДОКЛАДА https://seranking.ru/blog/seo/seo-vs-ux/ https://www.thinkwithgoogle.com/marketing-resources/experience-design/speed-is-key-optimize-your-mobile-experience/ https://yandex.ru/company/researches/2016/ya_search_2016 Факторы ранжирования https://tools.pixelplus.ru/news/seo-faktory https://nikishof.com/wp-content/uploads/2018/01/Faktory-ranzhirovaniya-v-2017.pdf Микроразметка https://yandex.ru/support/webmaster/schema-org/what-is-schema-org.html https://netpeak.net/ru/blog/mikrorazmetka-chto-nuzhno-znat-seo-spetsialistu-o-slovaryakh-i-sintaksise/
- 46. Скачать презентацию











































 О мультифрактальности сетевых медиакоммуникаций в ЕС и РФ: социально-теоретический аспект
О мультифрактальности сетевых медиакоммуникаций в ЕС и РФ: социально-теоретический аспект Компьютерная (электронная) сеть. Лекция 1
Компьютерная (электронная) сеть. Лекция 1 Кодирование цветовой информации
Кодирование цветовой информации Реляционные базы данных
Реляционные базы данных Сайт YouTube
Сайт YouTube Python cage
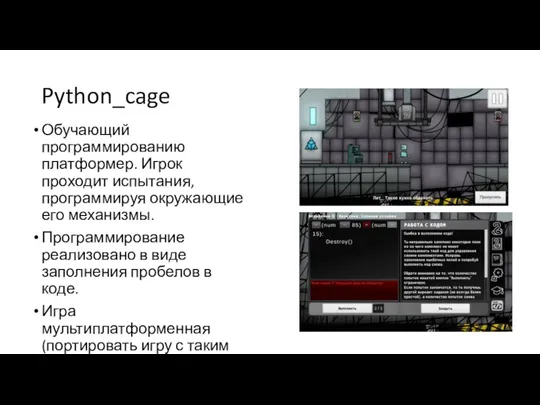
Python cage Lokalnye_i_globalnye_kompyuternye_seti
Lokalnye_i_globalnye_kompyuternye_seti Компьютерные игры в культурном контексте: от классического понимания до постмодерна
Компьютерные игры в культурном контексте: от классического понимания до постмодерна Тема+5.+Переменные+и+операторы
Тема+5.+Переменные+и+операторы Программирование алгоритмической конструкции цикл. Online - уроки для каждого
Программирование алгоритмической конструкции цикл. Online - уроки для каждого Компьютер как универсальное устройство обработки информации
Компьютер как универсальное устройство обработки информации Информационно-коммуникационные технологии в связи
Информационно-коммуникационные технологии в связи Метапредметный урок Система – это хаос или порядок? 5 класс
Метапредметный урок Система – это хаос или порядок? 5 класс Офісні інформаційні технології
Офісні інформаційні технології Социальные сети для поиска работы
Социальные сети для поиска работы Блоги и блогеры
Блоги и блогеры Система управления базами данных. Урок 7
Система управления базами данных. Урок 7 Браузеры. Разработка браузеров
Браузеры. Разработка браузеров Курсы компьютерной грамотности
Курсы компьютерной грамотности Итоги конкурса по сторителлингу Информатика в тренде
Итоги конкурса по сторителлингу Информатика в тренде 15 мифов об удаленной работе
15 мифов об удаленной работе Построение эскизов в среде Autodesk Fusion 360. Обзор вкладки SKETCH
Построение эскизов в среде Autodesk Fusion 360. Обзор вкладки SKETCH Сайт Thunkable. Списки и сохранение данных
Сайт Thunkable. Списки и сохранение данных Маски и каналы. Работа со слоями
Маски и каналы. Работа со слоями Digital parenting (цифровое воспитание)
Digital parenting (цифровое воспитание) Изучение и применение графов, а так же их визуализация. Практическая работа
Изучение и применение графов, а так же их визуализация. Практическая работа Создание сайтов и аккаунтов в интернете
Создание сайтов и аккаунтов в интернете Обобщенная модель нейрона. Персептрон (структура, алгоритмы обучения). Решение задачи распознавания образов с помощью НС
Обобщенная модель нейрона. Персептрон (структура, алгоритмы обучения). Решение задачи распознавания образов с помощью НС