Содержание
- 2. 1. Блочная верстка
- 3. Как правило, веб-страница состоит из множества различных элементов, которые могут иметь сложную структуру. Поэтому при создании
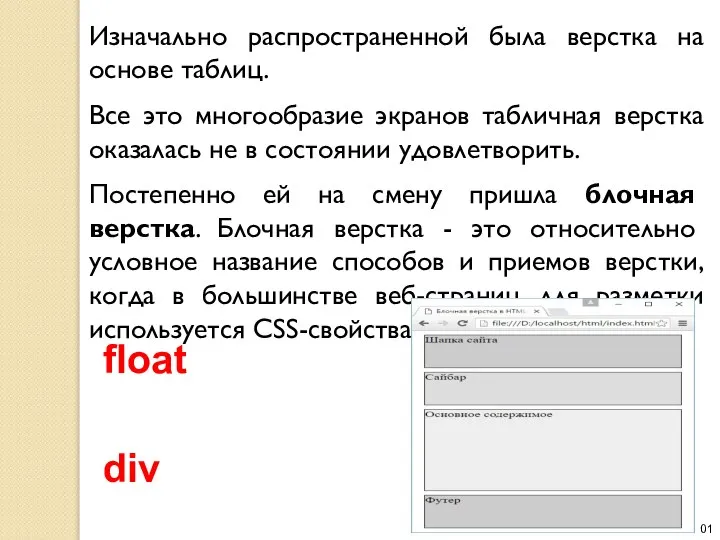
- 4. Изначально распространенной была верстка на основе таблиц. Все это многообразие экранов табличная верстка оказалась не в
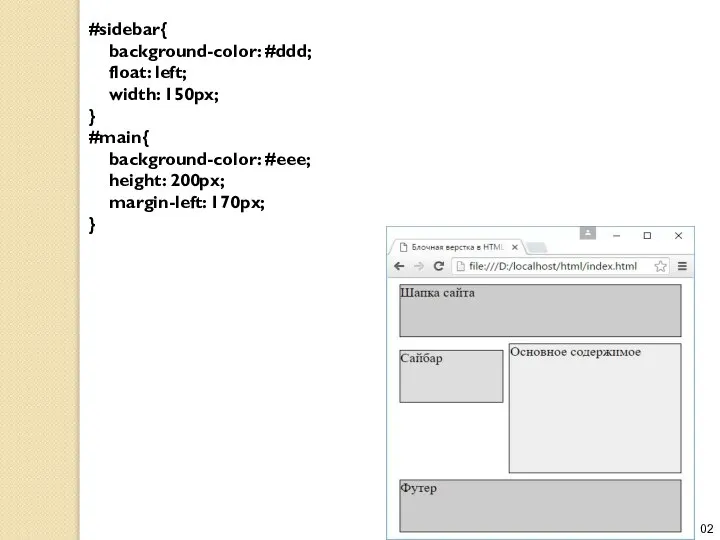
- 5. #sidebar{ background-color: #ddd; float: left; width: 150px; } #main{ background-color: #eee; height: 200px; margin-left: 170px; }
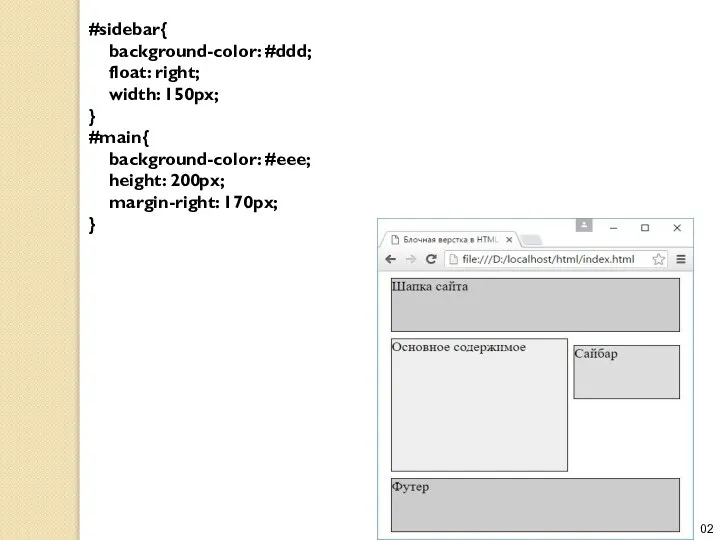
- 6. #sidebar{ background-color: #ddd; float: right; width: 150px; } #main{ background-color: #eee; height: 200px; margin-right: 170px; }
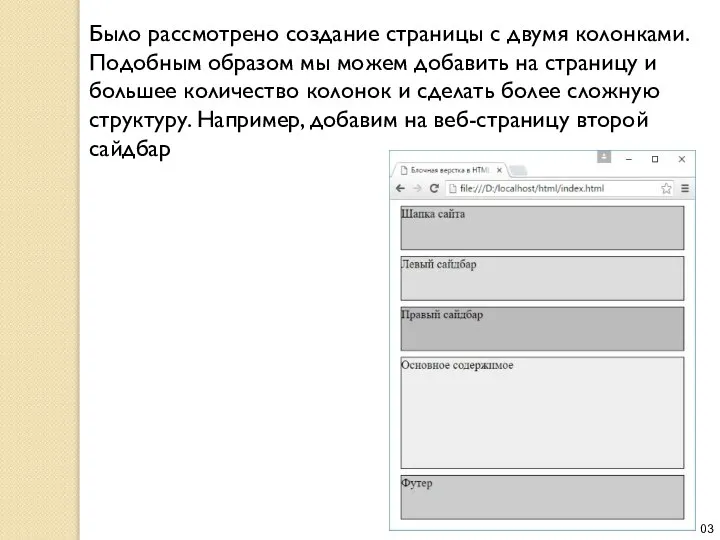
- 7. Было рассмотрено создание страницы с двумя колонками. Подобным образом мы можем добавить на страницу и большее
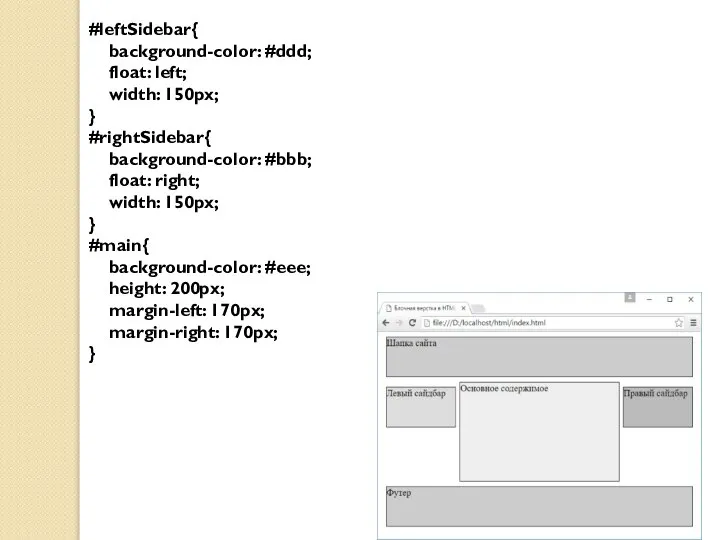
- 8. #leftSidebar{ background-color: #ddd; float: left; width: 150px; } #rightSidebar{ background-color: #bbb; float: right; width: 150px; }
- 9. 2. Вложенные плавающие блоки
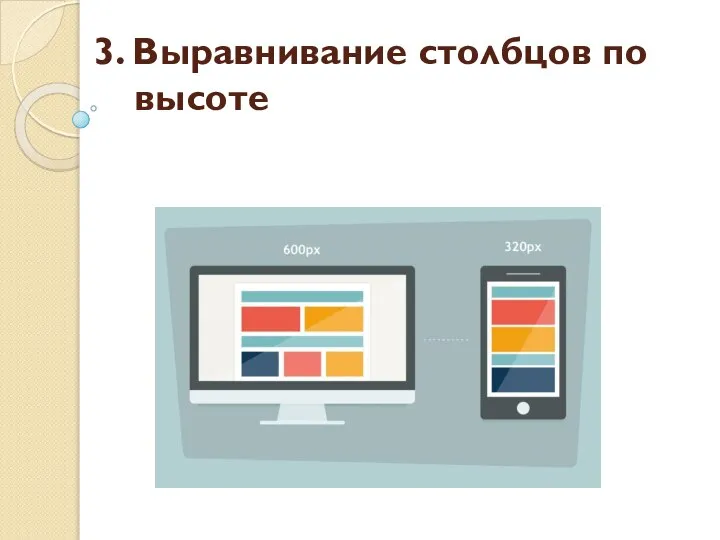
- 10. 3. Выравнивание столбцов по высоте
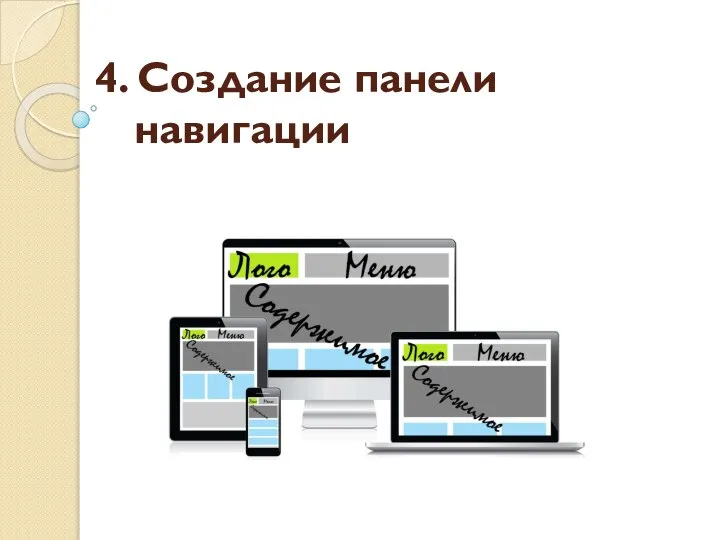
- 11. 4. Создание панели навигации
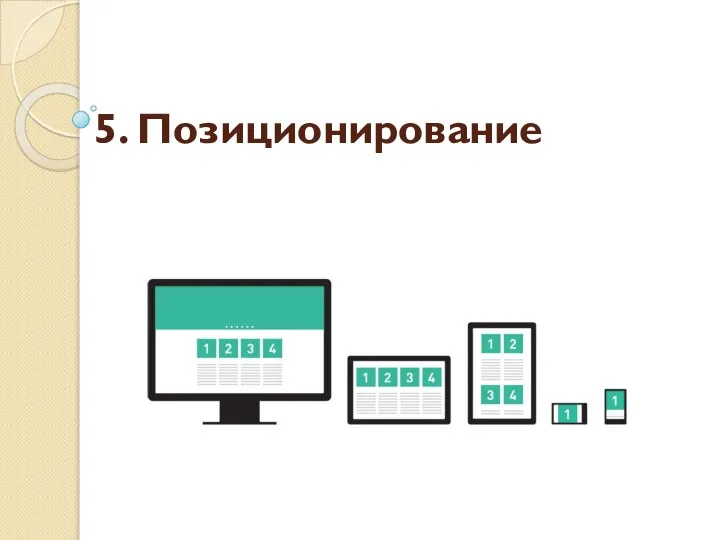
- 12. 5. Позиционирование
- 14. Скачать презентацию











 Программные средства. Инструменты помощи. Дистанционное использование ресурсов
Программные средства. Инструменты помощи. Дистанционное использование ресурсов World Of Tanks. Мир танков
World Of Tanks. Мир танков Rossia_i_Internet_1
Rossia_i_Internet_1 Разработка программного модуля для получения актуальных курсов валют
Разработка программного модуля для получения актуальных курсов валют Программирование ветвлений на Паскале
Программирование ветвлений на Паскале Облака
Облака Наша группа
Наша группа Кабанов 111 Презентация инфа
Кабанов 111 Презентация инфа Программирование на языке PASCAL
Программирование на языке PASCAL Анимационный станок. Версия для работы в полевых условиях
Анимационный станок. Версия для работы в полевых условиях Знакомимся с компьютером
Знакомимся с компьютером Зайчик. Анимация
Зайчик. Анимация Языки программирования. История развития. Лекция 1
Языки программирования. История развития. Лекция 1 Alliance française de Dnipro
Alliance française de Dnipro 4 Двоичное кодирование
4 Двоичное кодирование Организация рабочих мест сотрудника ЗИ
Организация рабочих мест сотрудника ЗИ Функциональное программирование. Бестиповые арифметические выражения. (Лекция 2.2)
Функциональное программирование. Бестиповые арифметические выражения. (Лекция 2.2) Весь гардероб в одном приложении. Wardrobe
Весь гардероб в одном приложении. Wardrobe Обработка символьной информации в языке Pascal
Обработка символьной информации в языке Pascal Презентация "Надстройка для PowerPoint" - скачать презентации по Информатике
Презентация "Надстройка для PowerPoint" - скачать презентации по Информатике Устройство компьютера
Устройство компьютера Социальная сеть для педагогического сообщества
Социальная сеть для педагогического сообщества Безопасность детей в Интернете
Безопасность детей в Интернете 4 декабря – день информатики
4 декабря – день информатики 390561 (1)
390561 (1) Построение таблиц истинности для логических выражений
Построение таблиц истинности для логических выражений Мульт-студия Компьюша
Мульт-студия Компьюша Бизнес сеть. Решение для строительной эко системы
Бизнес сеть. Решение для строительной эко системы