Содержание
- 2. СОДЕРЖАНИЕ РУКОВОДСТВА: Начало начал Базовые навыки Установка шрифтов Работа с текстом Правила верстки Работа с изображениями
- 3. Начало начал
- 4. Прежде чем Вы приступите к самой верстке, скажем пару слов о том, как и с чем
- 5. База BASE
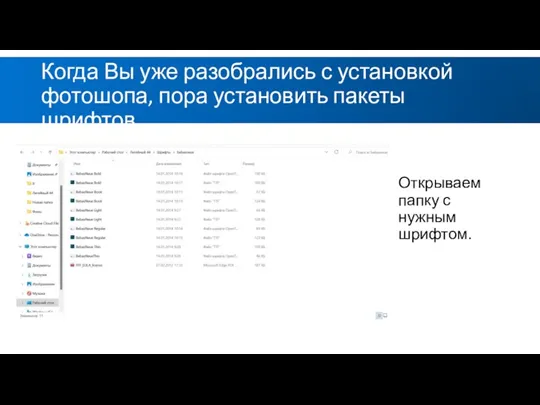
- 6. Когда Вы уже разобрались с установкой фотошопа, пора установить пакеты шрифтов Открываем папку с нужным шрифтом.
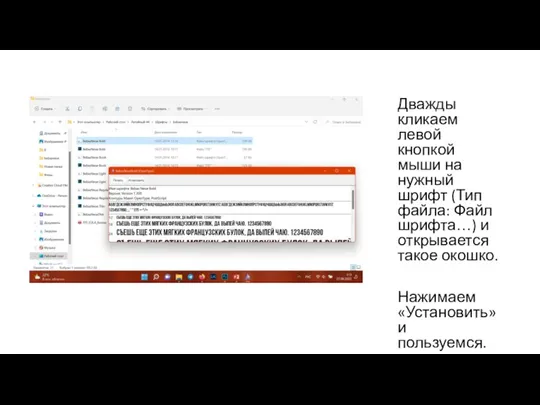
- 7. Дважды кликаем левой кнопкой мыши на нужный шрифт (Тип файла: Файл шрифта…) и открывается такое окошко.
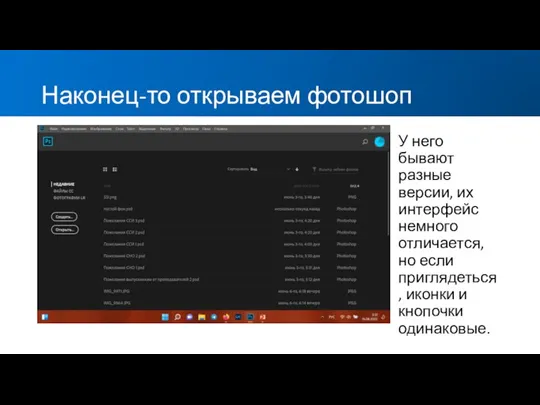
- 8. Наконец-то открываем фотошоп У него бывают разные версии, их интерфейс немного отличается, но если приглядеться, иконки
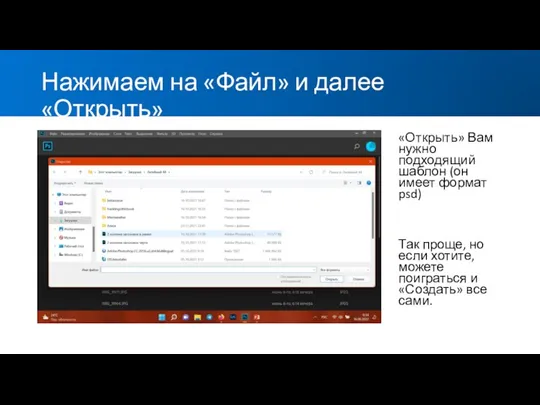
- 9. Нажимаем на «Файл» и далее «Открыть» «Открыть» Вам нужно подходящий шаблон (он имеет формат psd) Так
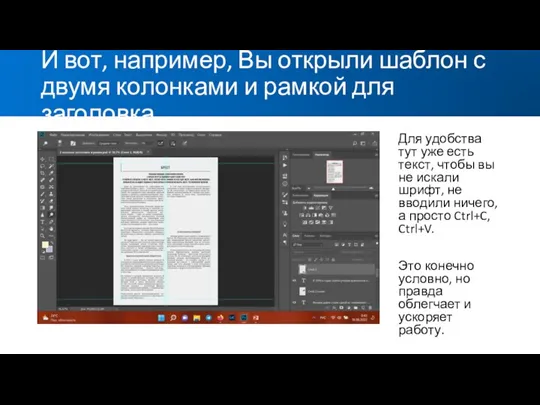
- 10. И вот, например, Вы открыли шаблон с двумя колонками и рамкой для заголовка Для удобства тут
- 11. Мы используем разные шаблоны для разных рубрик и тем. Можете ознакомиться с предыдущими выпусками газеты, чтобы
- 12. Для названия мы используем шрифт Bebas Neue Regular жирного начертания. Размер шрифта и расстояния между буквами
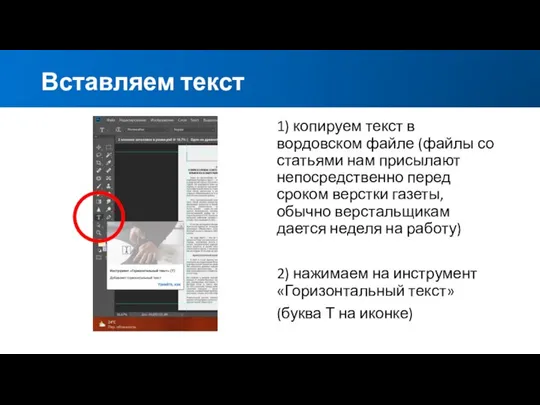
- 13. Вставляем текст 1) копируем текст в вордовском файле (файлы со статьями нам присылают непосредственно перед сроком
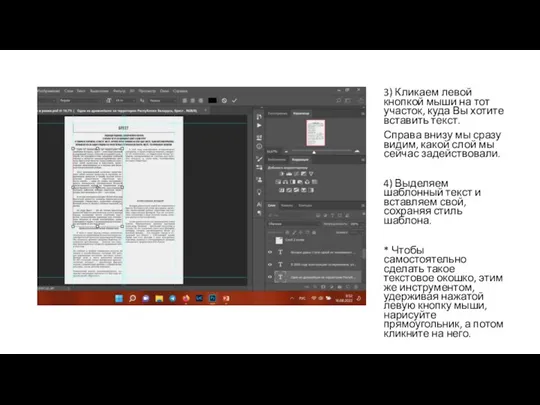
- 14. 3) Кликаем левой кнопкой мыши на тот участок, куда Вы хотите вставить текст. Справа внизу мы
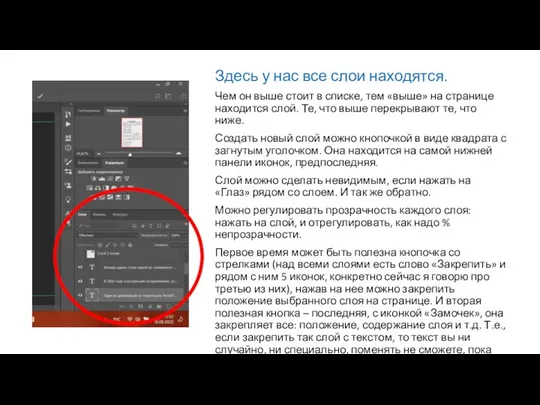
- 15. Здесь у нас все слои находятся. Чем он выше стоит в списке, тем «выше» на странице
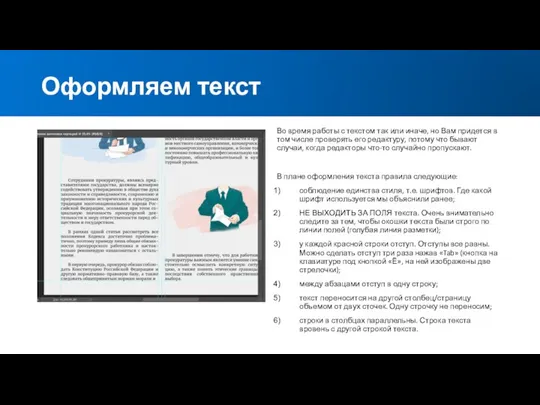
- 16. Оформляем текст Во время работы с текстом так или иначе, но Вам придется в том числе
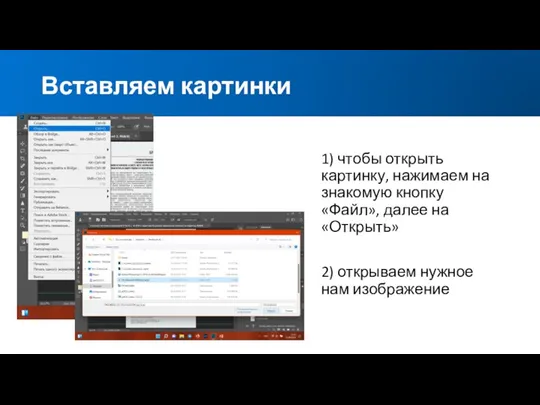
- 17. Вставляем картинки 1) чтобы открыть картинку, нажимаем на знакомую кнопку «Файл», далее на «Открыть» 2) открываем
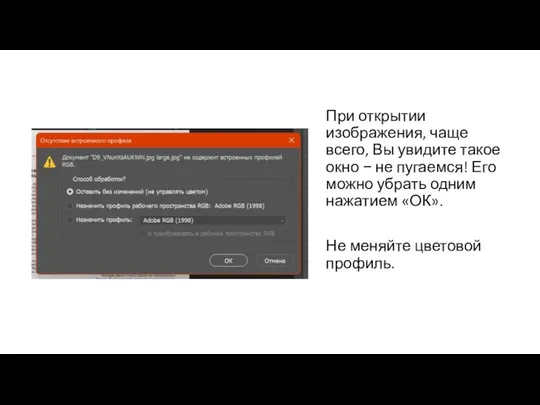
- 18. При открытии изображения, чаще всего, Вы увидите такое окно − не пугаемся! Его можно убрать одним
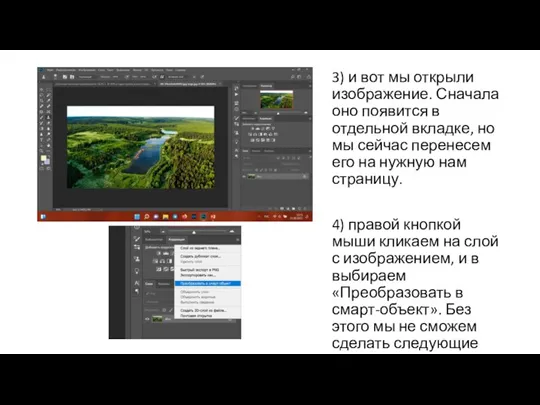
- 19. 3) и вот мы открыли изображение. Сначала оно появится в отдельной вкладке, но мы сейчас перенесем
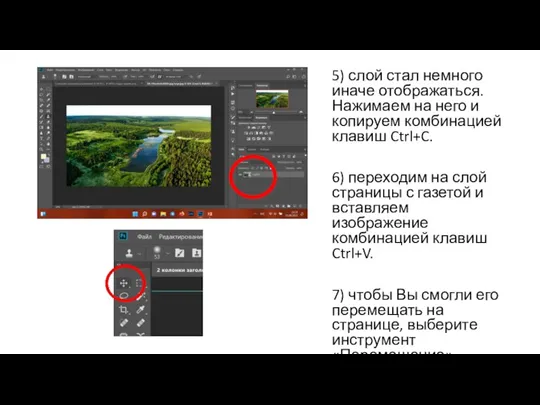
- 20. 5) слой стал немного иначе отображаться. Нажимаем на него и копируем комбинацией клавиш Ctrl+C. 6) переходим
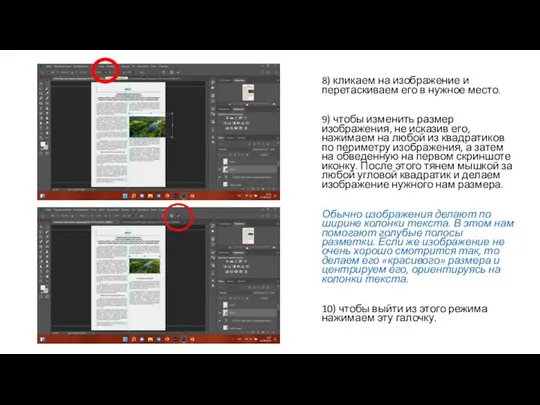
- 21. 8) кликаем на изображение и перетаскиваем его в нужное место. 9) чтобы изменить размер изображения, не
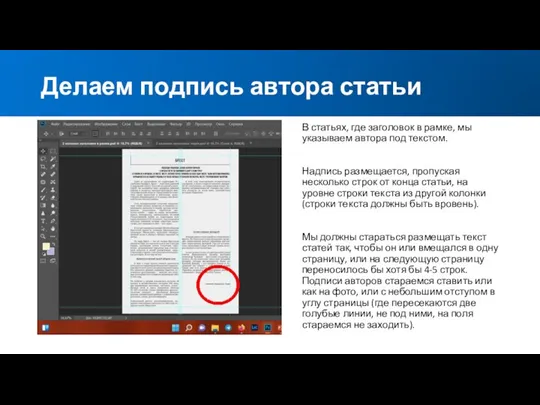
- 22. Делаем подпись автора статьи В статьях, где заголовок в рамке, мы указываем автора под текстом. Надпись
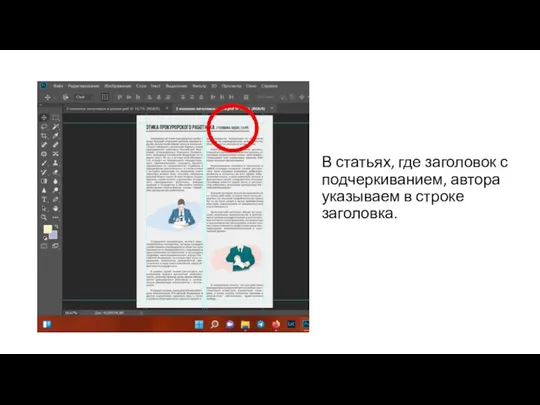
- 23. В статьях, где заголовок с подчеркиванием, автора указываем в строке заголовка.
- 24. Дизайн
- 25. На самом деле, нет правил, но есть определенные элементы дизайна, которые из статьи в статью мы
- 26. Градиентные фигуры Градиентные фигуры – основные элементы дизайна страниц, как Вы могли заметить в прошлых выпусках.
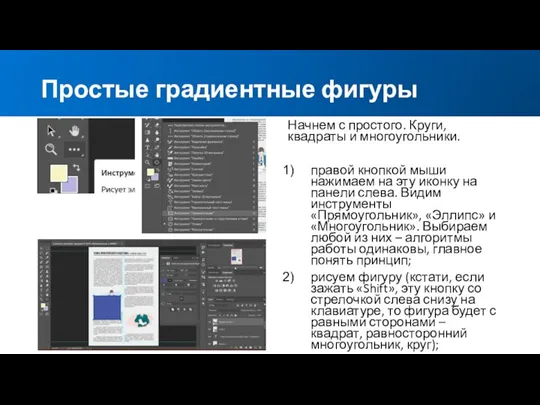
- 27. Простые градиентные фигуры Начнем с простого. Круги, квадраты и многоугольники. правой кнопкой мыши нажимаем на эту
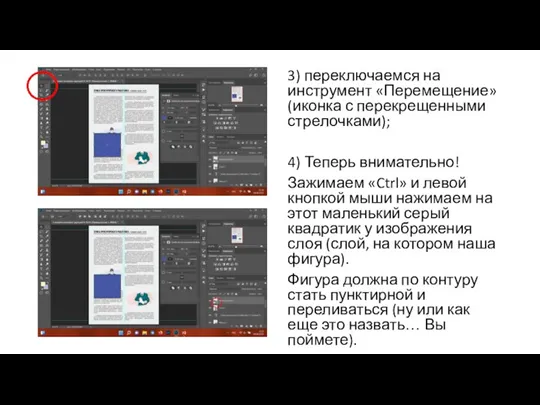
- 28. 3) переключаемся на инструмент «Перемещение» (иконка с перекрещенными стрелочками); 4) Теперь внимательно! Зажимаем «Ctrl» и левой
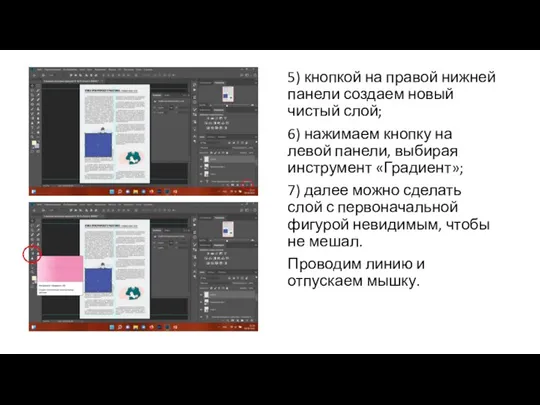
- 29. 5) кнопкой на правой нижней панели создаем новый чистый слой; 6) нажимаем кнопку на левой панели,
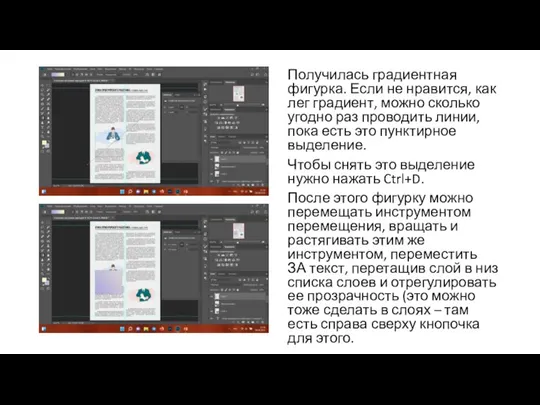
- 30. Получилась градиентная фигурка. Если не нравится, как лег градиент, можно сколько угодно раз проводить линии, пока
- 31. Так, можно делать или простые фигурки на фоне (главное чтобы текст оставался хорошо читаемым), или выделять
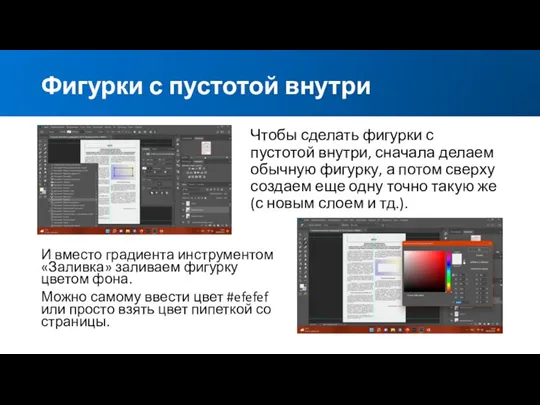
- 32. Фигурки с пустотой внутри Чтобы сделать фигурки с пустотой внутри, сначала делаем обычную фигурку, а потом
- 33. Для того, чтобы картинка выигрышно смотрелась в тексте, иногда у нее придется удалять фон − делать
- 34. Финишная прямая
- 35. Называем ПРАВИЛЬНО статью и сохраняем ВСЕГДА сохраняйте файлы дополнительно в формате psd (файл − сохранить как
- 37. Скачать презентацию


































 Точки и вектора. Геометрия
Точки и вектора. Геометрия Анализ конкретной стратегии изданий на платформах разного типа
Анализ конкретной стратегии изданий на платформах разного типа POS кредит для интернет магазинов
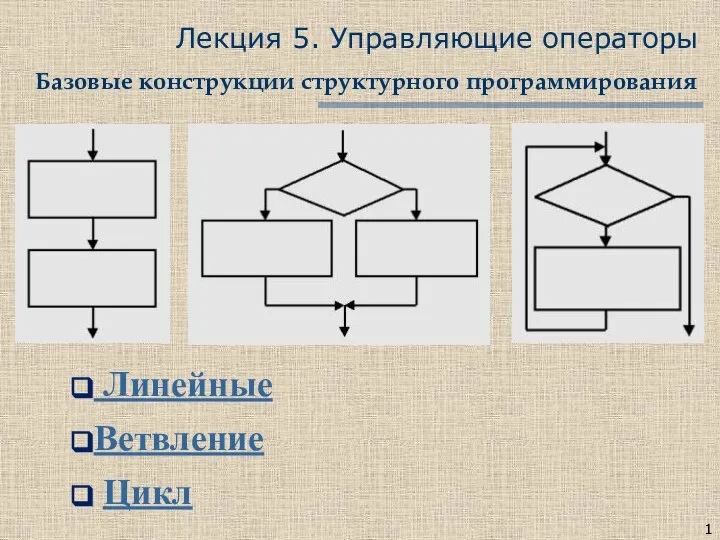
POS кредит для интернет магазинов Управляющие операторы. Базовые конструкции структурного программирования. Лекция 5
Управляющие операторы. Базовые конструкции структурного программирования. Лекция 5 Информационные ресурсы
Информационные ресурсы Generation of the 21st century
Generation of the 21st century Алгоритмизация и программирование
Алгоритмизация и программирование Сортировка массива
Сортировка массива Устройства хранения данных. Файлы и папки. Работа с файловым менеджером и программами-утилитами операционной системы
Устройства хранения данных. Файлы и папки. Работа с файловым менеджером и программами-утилитами операционной системы Введение в информационную безопасность. Основы защиты информации
Введение в информационную безопасность. Основы защиты информации Система поддержки принятия решений. Электромеханика
Система поддержки принятия решений. Электромеханика dz Python (1)
dz Python (1) Использование компьютерных программ в графическом дизайне
Использование компьютерных программ в графическом дизайне RedeX Plus
RedeX Plus Как заполнить Google форму?
Как заполнить Google форму? Европейский Север. От западных границ до Урала
Европейский Север. От западных границ до Урала Программное обеспечение компьютера
Программное обеспечение компьютера Рекомендации по действиям при взломе аккаунта и созданию
Рекомендации по действиям при взломе аккаунта и созданию Использование сайта педагога как актуальный ресурс для коммуникации
Использование сайта педагога как актуальный ресурс для коммуникации Создание презентаций с помощью MS PowerPoint
Создание презентаций с помощью MS PowerPoint Презентация на тему Основные понятия и правила записи функций в Excel
Презентация на тему Основные понятия и правила записи функций в Excel  Презентация на тему Кодирование информации
Презентация на тему Кодирование информации  Технология создания и обработки графической информации. Лекция 2
Технология создания и обработки графической информации. Лекция 2 Визуальное программирование. Среда программирования Scratch 3.17.2
Визуальное программирование. Среда программирования Scratch 3.17.2 Презентация на тему Классификация компьютеров
Презентация на тему Классификация компьютеров  Эффективность применения штрихового кодирования в России
Эффективность применения штрихового кодирования в России Единицы измерения информации
Единицы измерения информации Механика работы активности
Механика работы активности