Содержание
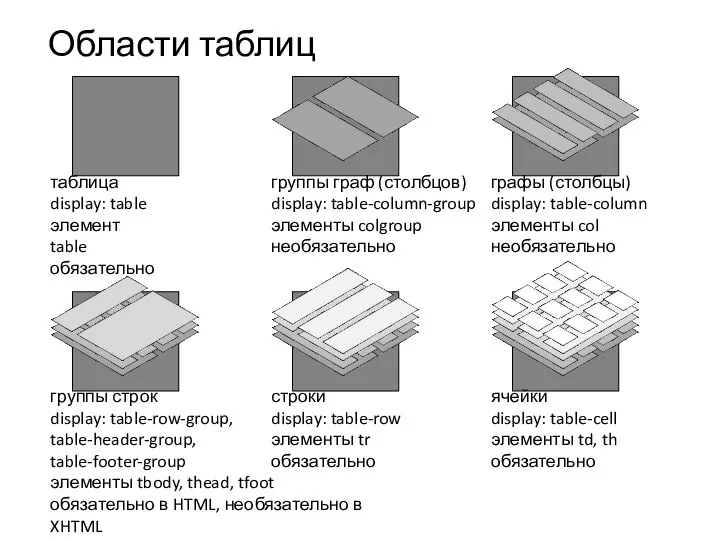
- 2. Области таблиц группы строк display: table-row-group, table-header-group, table-footer-group элементы tbody, thead, tfoot обязательно в HTML, необязательно
- 3. Элемент table — таблица border-collapse — режим соединения рамок separate (начальное значение), collapse table-layout — режим
- 4. Естественная ширина области («shrink-to-fit» width) Применение (при номинальном значении auto): таблицы (display: table;) обтекаемые элементы, абсолютное
- 5. Элементы таблиц caption свойство caption-side: top (начальное значение), bottom col, colgroup атрибут span — количество граф
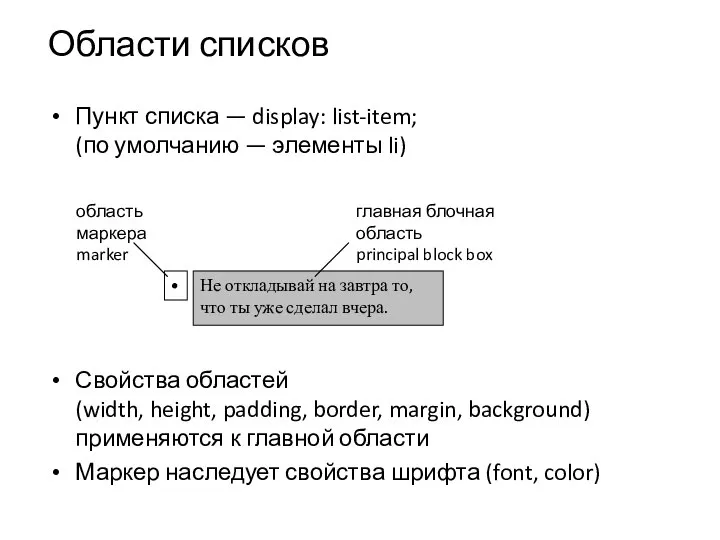
- 6. Области списков Пункт списка — display: list-item; (по умолчанию — элементы li) Свойства областей (width, height,
- 7. Свойства списков list-style-type — вид маркеров none disc (начальное значение), circle, square decimal, decimal-leading-zero, lower-roman, upper-roman,
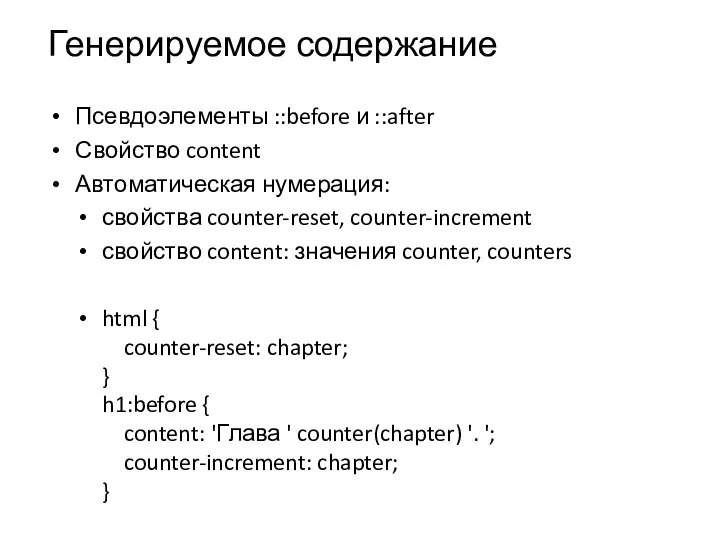
- 8. Генерируемое содержание Псевдоэлементы ::before и ::after Свойство content Автоматическая нумерация: свойства counter-reset, counter-increment свойство content: значения
- 10. Скачать презентацию







 Псевдослучайные последовательности и процедуры их машинной генерации
Псевдослучайные последовательности и процедуры их машинной генерации Лекция 2. История развития вычислительной техники
Лекция 2. История развития вычислительной техники ST – Мобильная торговля 3.0 для 1C
ST – Мобильная торговля 3.0 для 1C Расширенный поиск в НКРЯ
Расширенный поиск в НКРЯ Форум абитуриентов ДонНУЭТ-2021 г
Форум абитуриентов ДонНУЭТ-2021 г Информация и информационные технологии
Информация и информационные технологии Описание бизнес-модели проекта
Описание бизнес-модели проекта 8-3-5 (1)
8-3-5 (1) Створення таблиці
Створення таблиці AppMark в AndroidStudio
AppMark в AndroidStudio Восьмибитовый художник
Восьмибитовый художник Информатика и информационно-коммуникационные технологии
Информатика и информационно-коммуникационные технологии Электронный учебник Создание презентаций
Электронный учебник Создание презентаций Insignia. Идея
Insignia. Идея История развития информационных технологий. Ручная информационная технология
История развития информационных технологий. Ручная информационная технология Создание HTML-документов. Ссылки
Создание HTML-документов. Ссылки Правила оформления библиографического списка к Научной работе. Занятие 7
Правила оформления библиографического списка к Научной работе. Занятие 7 Проект по информатике: Какую опасность несут за собой компьютерные вирусы
Проект по информатике: Какую опасность несут за собой компьютерные вирусы _Представление информации, языки, кодирование. История технических способов кодирования
_Представление информации, языки, кодирование. История технических способов кодирования Моя профессия программирование в компьютерных системах
Моя профессия программирование в компьютерных системах Расчет сопротивления проводника
Расчет сопротивления проводника Защита курсового проекта
Защита курсового проекта Метод организации рабочего места 5S for 5
Метод организации рабочего места 5S for 5 Игра престолов (Game of Thrones)
Игра престолов (Game of Thrones) Мобильное приложение Crazy Color. Проект
Мобильное приложение Crazy Color. Проект XXII гимназические дни науки Наследие России. Юбилейные даты
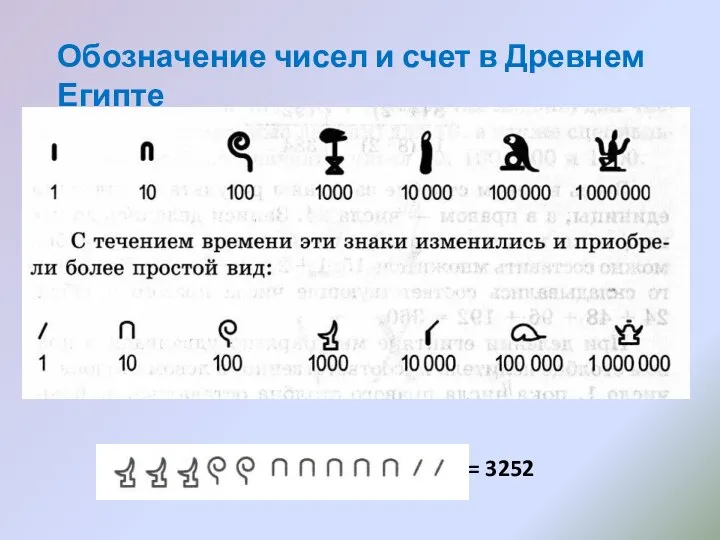
XXII гимназические дни науки Наследие России. Юбилейные даты Системы счисления
Системы счисления Компуктерные сети
Компуктерные сети