Содержание
- 2. Веб-страница — это текстовый документ, который обычно является представлением некоторого ресурса всемирной паутины (WWW — World-Wide
- 3. Подобно разработке программы создание веб-страницы состоит в написании исходного кода с той лишь разницей, что в
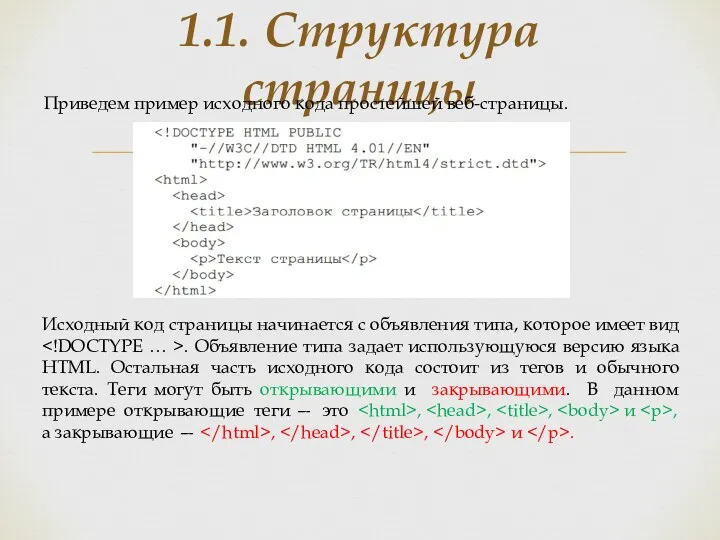
- 4. 1.1. Структура страницы Приведем пример исходного кода простейшей веб-страницы. Исходный код страницы начинается с объявления типа,
- 5. Назначение элемента определяется его именем, поэтому имена элементов являются предопределенными и встроены в язык HTML подобно
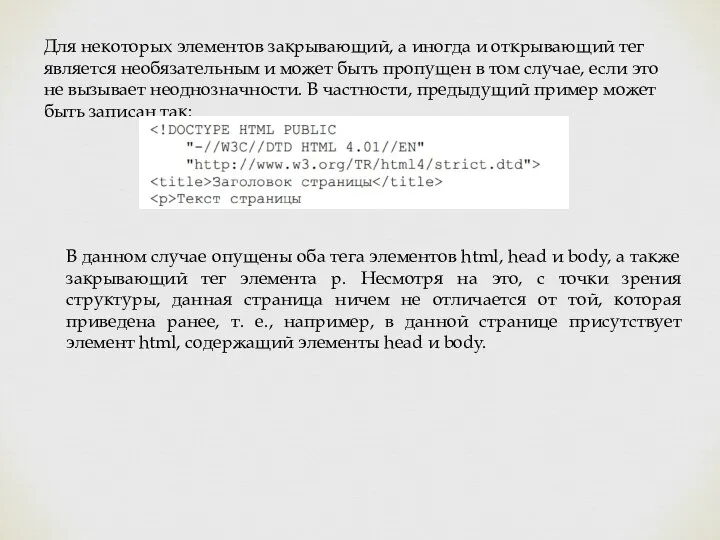
- 6. Для некоторых элементов закрывающий, а иногда и открывающий тег является необязательным и может быть пропущен в
- 7. 1.2. Комментарии В исходном коде страницы можно помещать комментарии. Например: Комментарии можно ставить в любом месте,
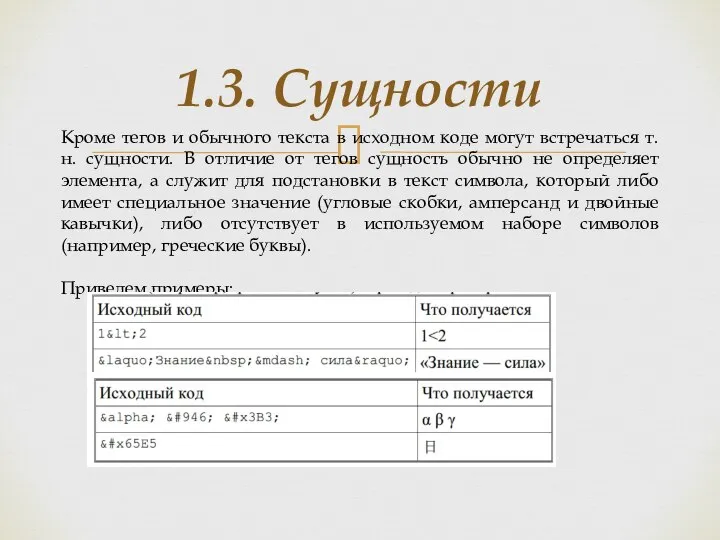
- 8. 1.3. Сущности Кроме тегов и обычного текста в исходном коде могут встречаться т. н. сущности. В
- 9. Сущности бывают именованными и числовыми. В первом случае символ задается именем, а во втором — кодом
- 10. 1.4. Строчные элементы К строчным элементам относятся: big, small — увеличивают и уменьшают размер шрифта; sup,
- 11. 1.5. Блочные элементы Помимо абзацев, задаваемых элементом p, содержимое страницы может включать заголовки (не путать с
- 12. Кроме абзацев, блочных цитат и заголовков еще одним видом блочных элементов являются списки. Поддерживается три вида
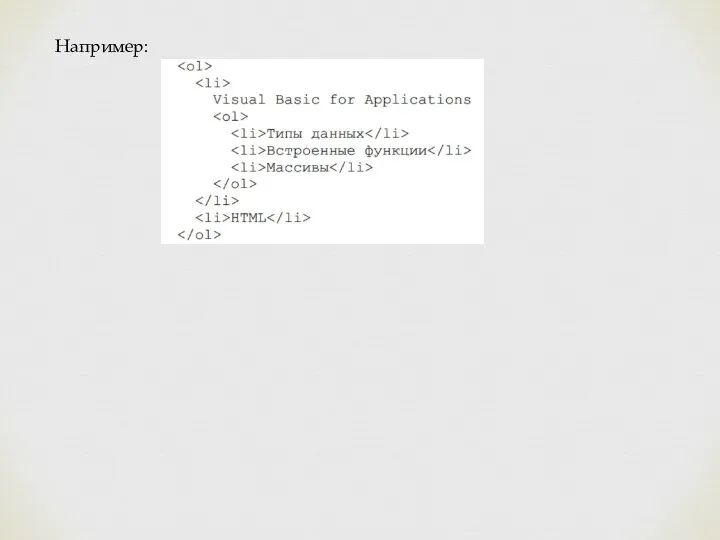
- 13. Например:
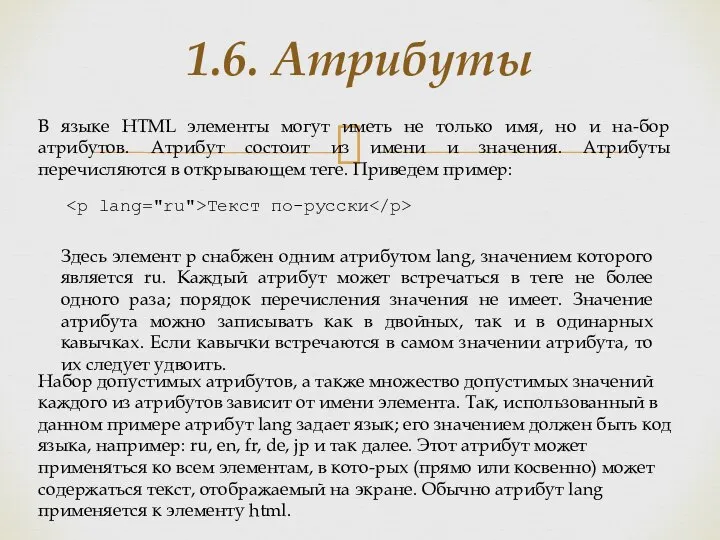
- 14. 1.6. Атрибуты В языке HTML элементы могут иметь не только имя, но и на-бор атрибутов. Атрибут
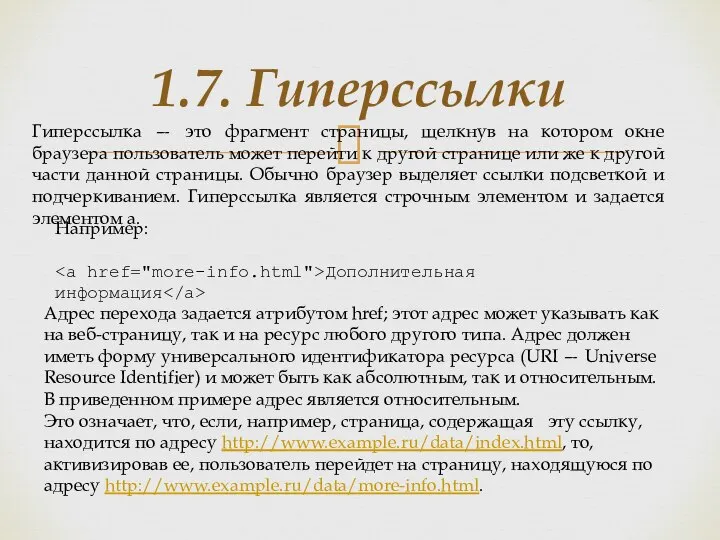
- 15. 1.7. Гиперссылки Гиперссылка — это фрагмент страницы, щелкнув на котором окне браузера пользователь может перейти к
- 16. Кроме перехода к другому ресурсу гиперссылку можно использовать для перехода к другой части данной страницы. Для
- 17. 1.8. Изображения Для вставки изображений используется строчный элемент img. Адрес, по которому находится графическое изображение, задается
- 18. Кроме обязательных атрибутов src и alt к элементу img можно применить атрибуты width и height, задающие
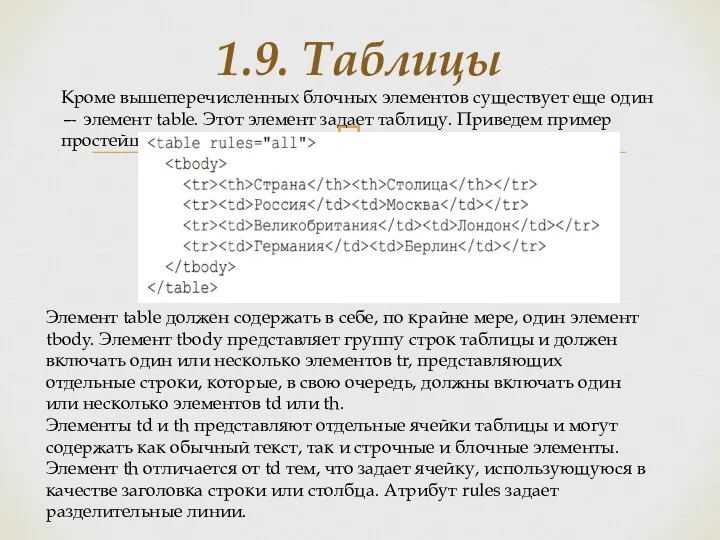
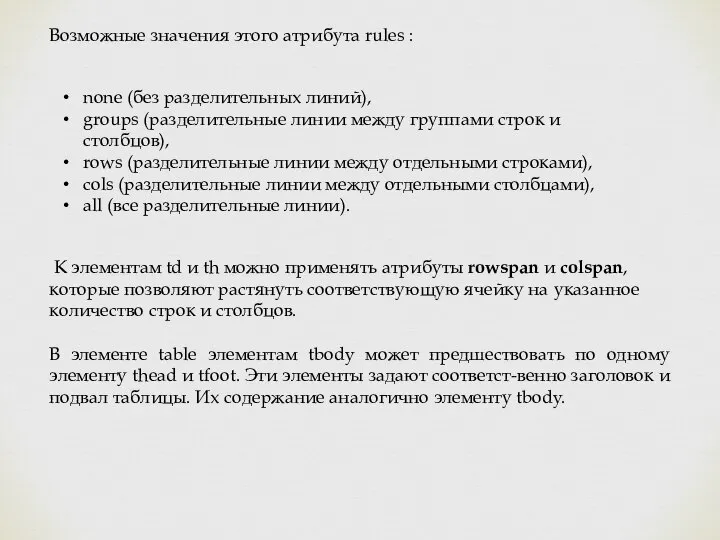
- 19. 1.9. Таблицы Кроме вышеперечисленных блочных элементов существует еще один — элемент table. Этот элемент задает таблицу.
- 20. Возможные значения этого атрибута rules : none (без разделительных линий), groups (разделительные линии между группами строк
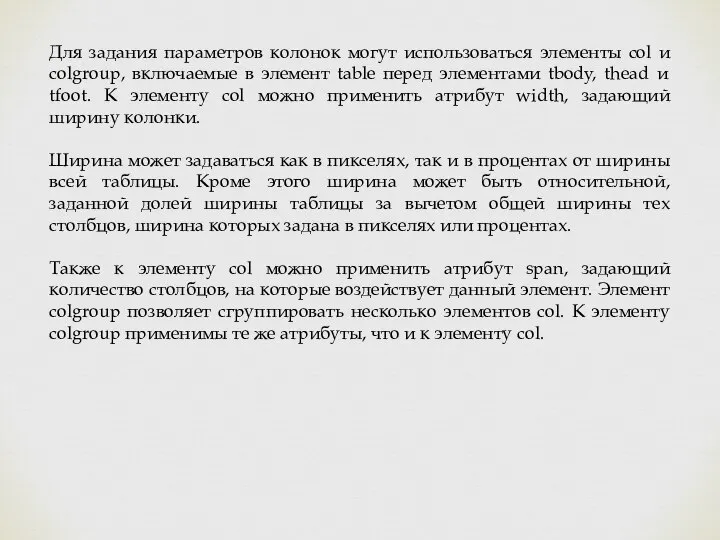
- 21. Для задания параметров колонок могут использоваться элементы col и colgroup, включаемые в элемент table перед элементами
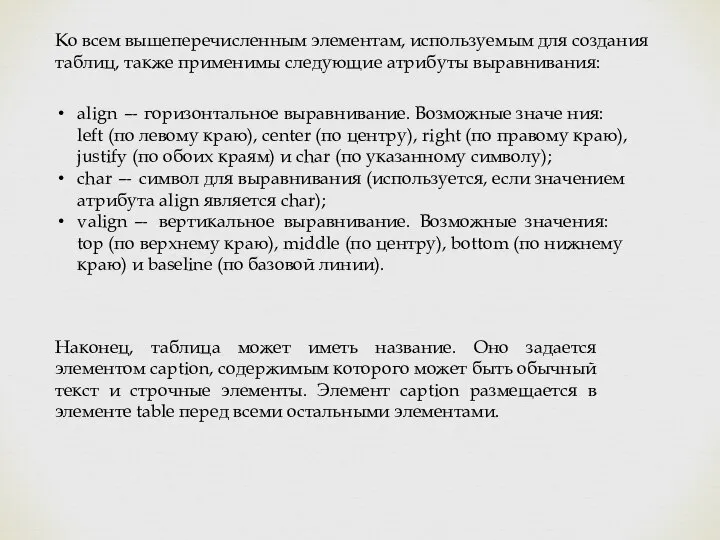
- 22. Ко всем вышеперечисленным элементам, используемым для создания таблиц, также применимы следующие атрибуты выравнивания: align — горизонтальное
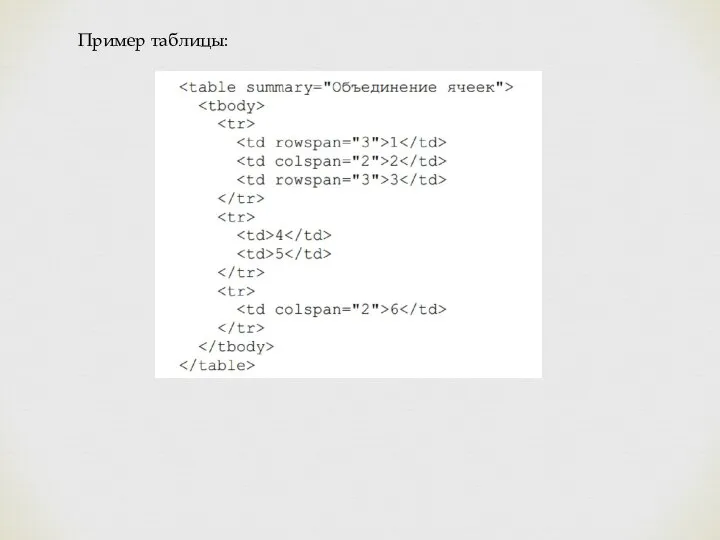
- 23. Пример таблицы:
- 24. 1.10. Формы По своей структуре данные, отправляемые формой, представляют собой набор свойств, каждое из которых состоит
- 25. У элемента form могут быть следующие атрибуты: action — адрес, на который будут отправлены данные, введенные
- 26. method — способ отправки данных. Возможными значениями этого атрибута являются ключевые слова get и post. При
- 27. enctype — способ кодирования данных формы. Возможные значения этого атрибута: application/x-www-form-urlencoded (это значение по умолчанию) и
- 28. Простейшие элементы управления (поля ввода, кнопки и переключатели) представляются элементом input. В данных формы каждому простейшему
- 29. - radio — зависимый переключатель (обычно в виде кружка, в котором можно поставить точку). От независимого
- 30. hidden — скрытое поле. Поле данного типа не отображается на экране. Используется для того, чтобы связать
- 31. Обычно элементы управления, будучи расположенными на странице, сопровождаются метками. Для задания меток следует использовать элемент label.
- 32. Кроме элемента input для создания элементов управления можно использовать и некоторые другие элементы. Для создания многострочного
- 33. Для создания списка с возможностью выбора одной или нескольких опций используется элемент select, поддерживающий следующие атрибуты:
- 34. Содержимым элемента select должны быть опции и группы опций, задаваемые соответственно элементами option и optgroup. Элемент
- 35. Элемент optgroup поддерживает атрибут label, аналогичный одноименному атрибуту элемента option. Содержимым элемента optgroup должны быть только
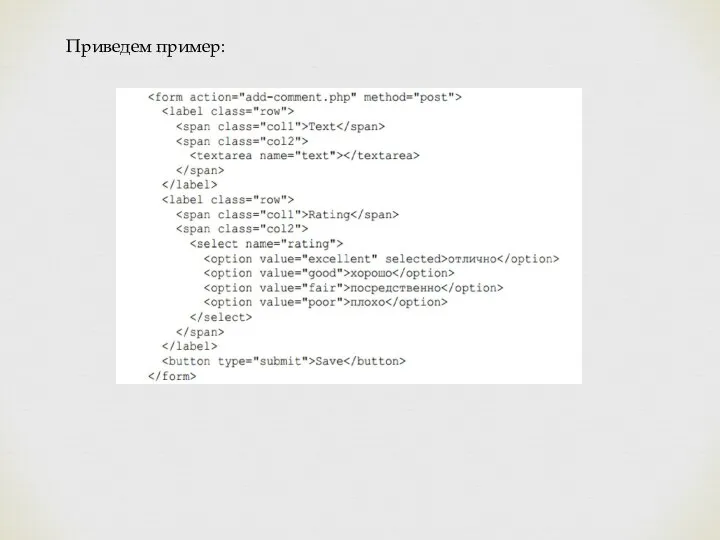
- 36. Приведем пример:
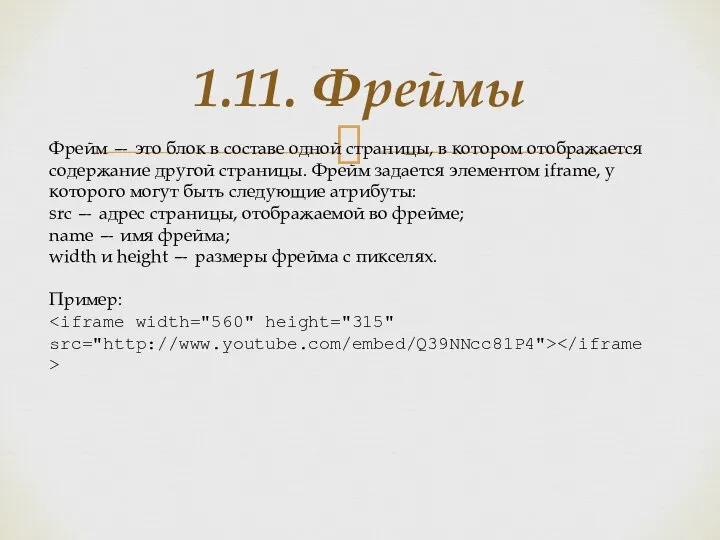
- 37. 1.11. Фреймы Фрейм — это блок в составе одной страницы, в котором отображается содержание другой страницы.
- 39. Скачать презентацию




































 Анализ геополей. Лекция 17
Анализ геополей. Лекция 17 Базы данных. MySQL
Базы данных. MySQL Моделирование случайных процессов в среде табличного процессора
Моделирование случайных процессов в среде табличного процессора Cацыяльныя сеткi “за”
Cацыяльныя сеткi “за” Презентация на тему Гипертекстовые технологии в Microsoft Word 2007
Презентация на тему Гипертекстовые технологии в Microsoft Word 2007  Создание и развитие систем программирования
Создание и развитие систем программирования Современная школьная библиотека: новая реальность
Современная школьная библиотека: новая реальность Создание нового листа и сохранение документа в Microsoft Word. Урок 2
Создание нового листа и сохранение документа в Microsoft Word. Урок 2 Мир без интернета
Мир без интернета Основы командной работы
Основы командной работы Операционная система
Операционная система Система автоматизированного проектирования (САПР)
Система автоматизированного проектирования (САПР) Архитектура ANSI-Sparc
Архитектура ANSI-Sparc Цифровое шествие Бессмертного Полка 2021
Цифровое шествие Бессмертного Полка 2021 Одномерные массивы целых чисел. Начала программирования. 9 класс
Одномерные массивы целых чисел. Начала программирования. 9 класс RedeX Plus
RedeX Plus HMI Screen 01
HMI Screen 01 Электронные таблицы
Электронные таблицы Презентация "Бланки" - скачать презентации по Информатике
Презентация "Бланки" - скачать презентации по Информатике Подбор параметра
Подбор параметра Персональное информационное пространство
Персональное информационное пространство Внедрение АСОП на вахтовых маршрутах
Внедрение АСОП на вахтовых маршрутах Сетевые технологии. ACL-списки
Сетевые технологии. ACL-списки Сортировка массива. Начало программирования
Сортировка массива. Начало программирования Алгоритмическая конструкция следование. 8 класс
Алгоритмическая конструкция следование. 8 класс Scada-системы. Информация о Invensys Wonderware, Iconics, Siemens, Indusoft, AdAstra, Emerson, Rockwell Automation
Scada-системы. Информация о Invensys Wonderware, Iconics, Siemens, Indusoft, AdAstra, Emerson, Rockwell Automation Конфигурирование операционной системы
Конфигурирование операционной системы Дерево игры
Дерево игры