Содержание
- 2. Лекция 2 История ИКТ, IT и HTML
- 3. Лекция 2 История ИКТ, IT и HTML Что такое ИКТ, IT и кто такой «айтишник»: ИКТ
- 4. Лекция 2 История ИКТ, IT и HTML Что такое ИКТ, IT и кто такой «айтишник»: ИКТ
- 5. Лекция 2 История ИКТ, IT и HTML Когда началась история IT? 1991 ? – начало WWW
- 6. Лекция 2 История ИКТ, IT и HTML Когда началась история IT? 1945 ? – Первый электронный
- 7. Лекция 2 История ИКТ, IT и HTML Когда началась история IT? 1445 ? – Начало книгопечатания
- 8. Лекция 2 История ИКТ, IT и HTML Когда началась история IT? 1445 ? – Начало книгопечатания
- 9. Лекция 2 История ИКТ, IT и HTML Когда началась история IT? III тыс. до н.э. ?
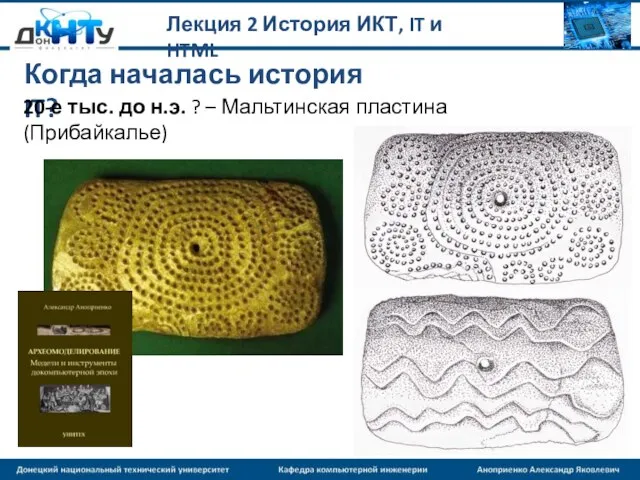
- 10. Лекция 2 История ИКТ, IT и HTML Когда началась история IT? 15-е тыс. до н.э. ?
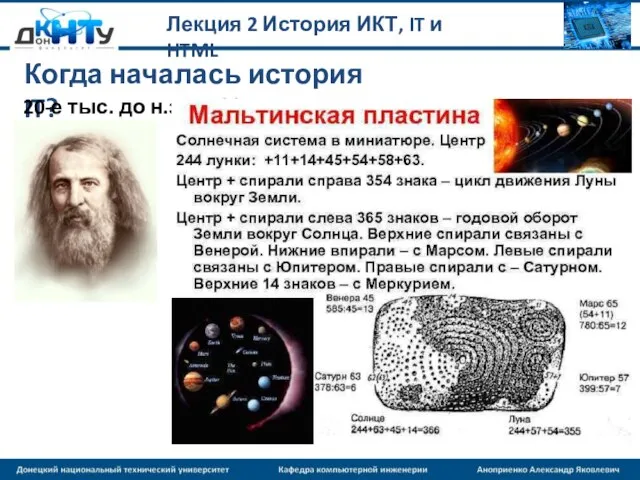
- 11. Лекция 2 История ИКТ, IT и HTML Когда началась история IT? 20-е тыс. до н.э. ?
- 12. Лекция 2 История ИКТ, IT и HTML Когда началась история IT? 20-е тыс. до н.э. ?
- 13. Лекция 2 История ИКТ, IT и HTML Когда началась история IT? 20-е тыс. до н.э. ?
- 14. Лекция 2 История ИКТ, IT и HTML Когда началась история IT?
- 15. Лекция 2 История ИКТ, IT и HTML Когда началась история IT?
- 16. Лекция 2 История ИКТ, IT и HTML Основные современные форматы представления информации: doc, docx - формат
- 17. Лекция 2 История ИКТ, IT и HTML История гипертекста Гипертекст как главный ответ на вызовы «информационного
- 18. Лекция 2 История ИКТ, IT и HTML «От шахтера до академика» «Мир-1» в Политехническом музее в
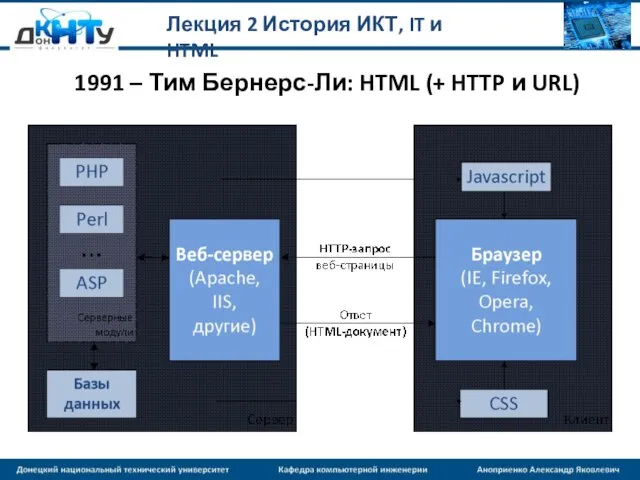
- 19. Лекция 2 История ИКТ, IT и HTML 1991 – Тим Бернерс-Ли: HTML (+ HTTP и URL)
- 20. Лекция 2 История ИКТ, IT и HTML 1991 – Тим Бернерс-Ли: HTML (+ HTTP и URL)
- 21. Лекция 2 История ИКТ, IT и HTML В HTML используется теговая модель описания документа как совокупности
- 22. Лекция 2 История ИКТ, IT и HTML Теговая модель: 5 обязательных парных тегов Введение в HTML
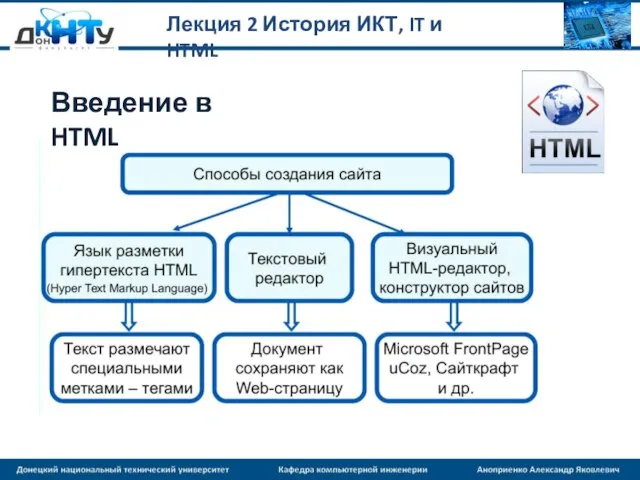
- 23. Лекция 2 История ИКТ, IT и HTML Введение в HTML
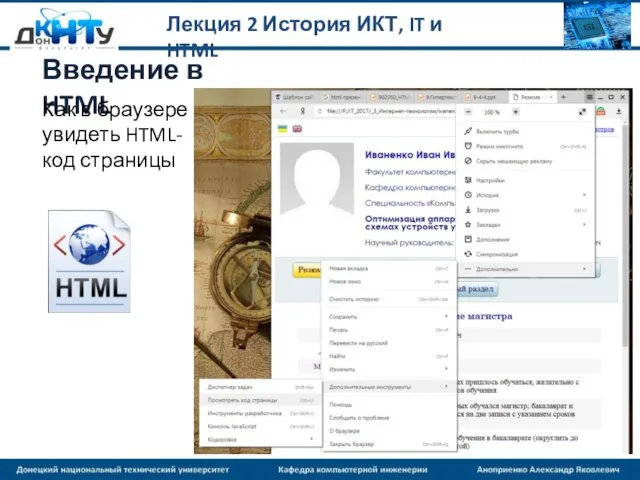
- 24. Лекция 2 История ИКТ, IT и HTML Введение в HTML Как в браузере увидеть HTML-код страницы
- 25. Лекция 2 История ИКТ, IT и HTML Введение в HTML Элемент А является одним из важных
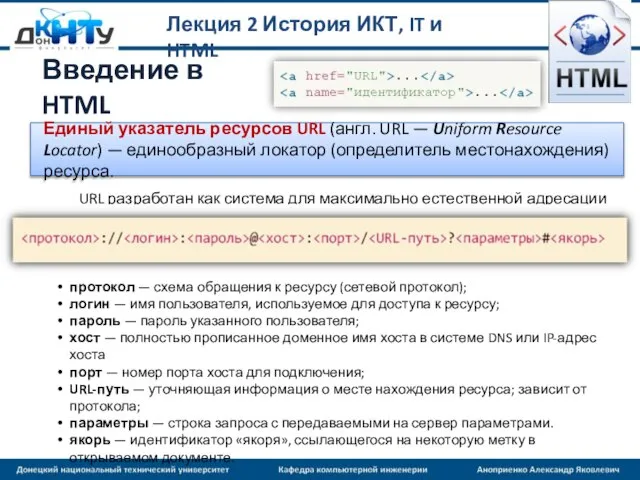
- 26. Лекция 2 История ИКТ, IT и HTML Введение в HTML Единый указатель ресурсов URL (англ. URL
- 27. Лекция 2 История ИКТ, IT и HTML Введение в HTML Для вставки картинок в HTML используется
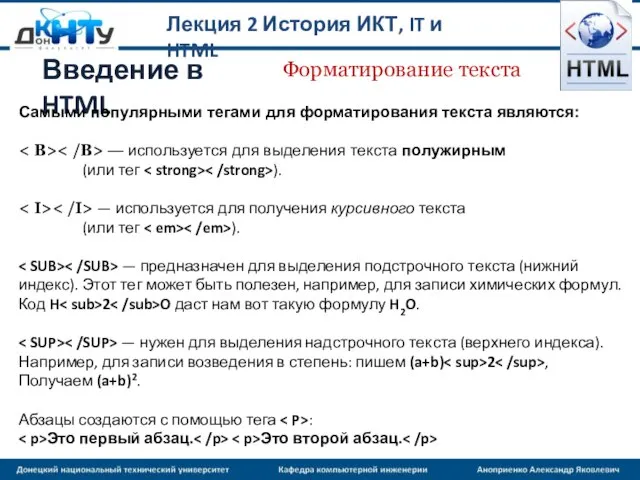
- 28. Лекция 2 История ИКТ, IT и HTML Введение в HTML Форматирование текста Самыми популярными тегами для
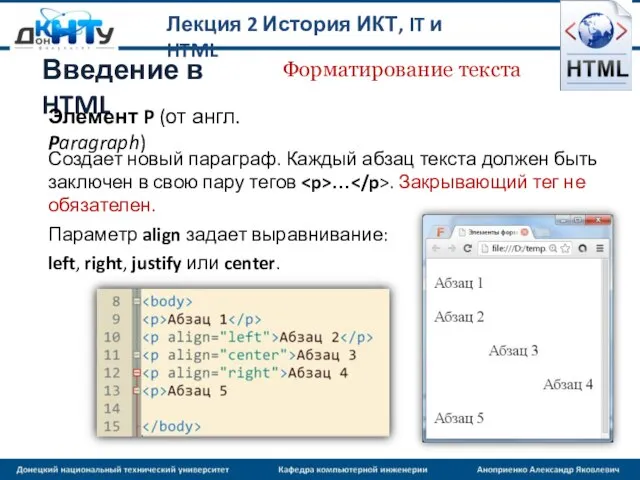
- 29. Лекция 2 История ИКТ, IT и HTML Введение в HTML Форматирование текста Создает новый параграф. Каждый
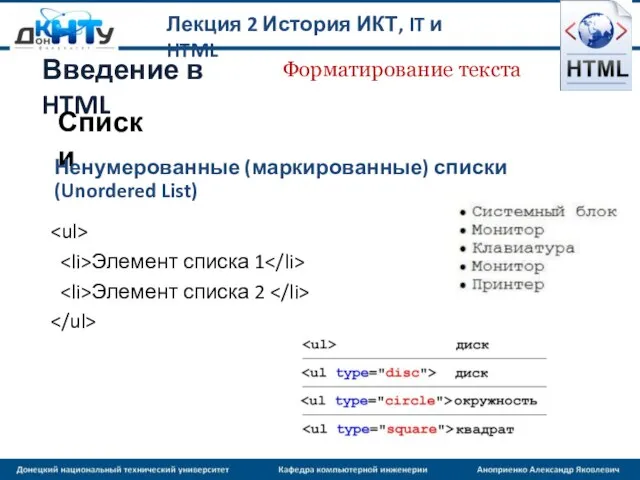
- 30. Лекция 2 История ИКТ, IT и HTML Введение в HTML Форматирование текста Списки Ненумерованные (маркированные) списки
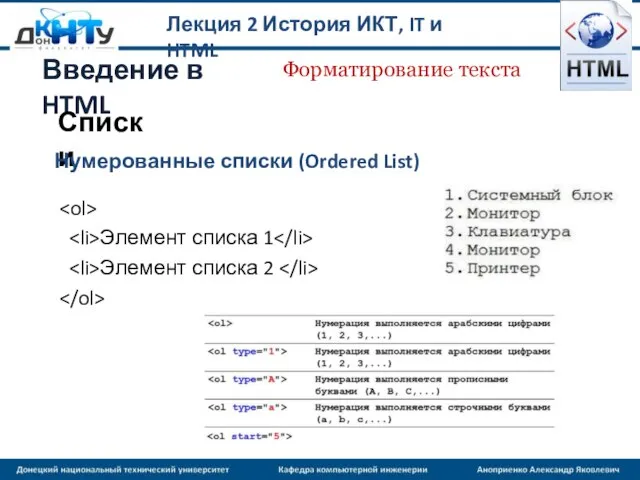
- 31. Лекция 2 История ИКТ, IT и HTML Введение в HTML Форматирование текста Списки Нумерованные списки (Ordered
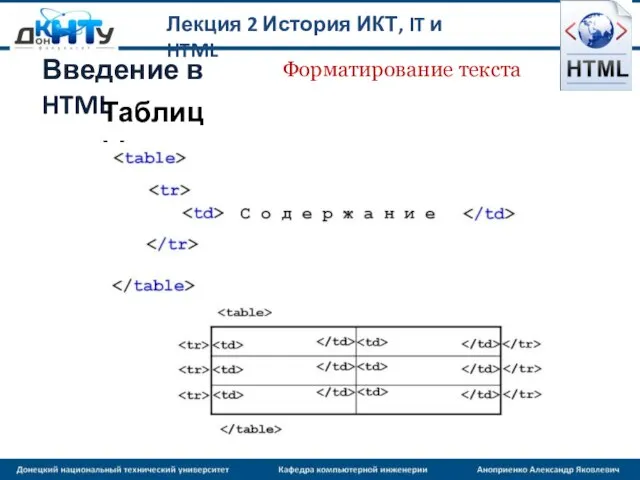
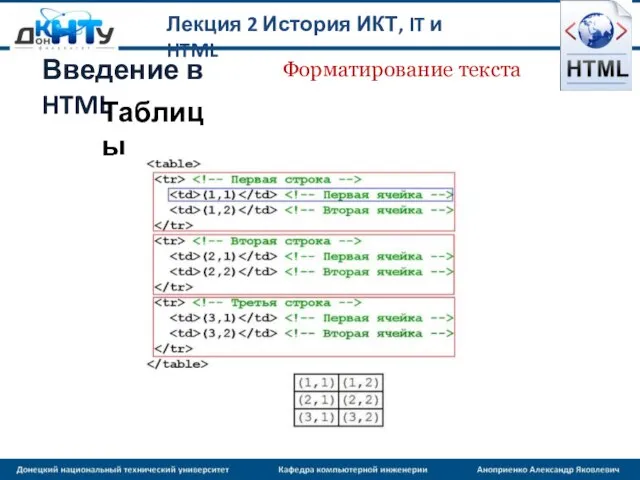
- 32. Лекция 2 История ИКТ, IT и HTML Введение в HTML Форматирование текста Таблицы
- 33. Лекция 2 История ИКТ, IT и HTML Введение в HTML Форматирование текста Таблицы
- 35. Скачать презентацию
































 Средства мультимедиа
Средства мультимедиа Знание принципов адресации в сети Интернет ОГЭ - 6 (N7)
Знание принципов адресации в сети Интернет ОГЭ - 6 (N7) Microsoft Office. Краткая характеристика программ офисного пакета
Microsoft Office. Краткая характеристика программ офисного пакета Руководство по работе с модулем NCR для поставщиков ФМ
Руководство по работе с модулем NCR для поставщиков ФМ Работа школьных библиотек в режиме самоизоляции
Работа школьных библиотек в режиме самоизоляции Программирование и основы алгоритмизации. Тема 6. Объектно-ориентированное программирование. Перегрузка и шаблоны
Программирование и основы алгоритмизации. Тема 6. Объектно-ориентированное программирование. Перегрузка и шаблоны Разработка приложения для ОС Android Плохие дороги
Разработка приложения для ОС Android Плохие дороги POS кредит для интернет магазинов
POS кредит для интернет магазинов Монитор. Тип монитора
Монитор. Тип монитора Модем. Портативное устройство для трансляции изображения с удалённых серверов
Модем. Портативное устройство для трансляции изображения с удалённых серверов Безопасность в интернете. Внеклассное занятие
Безопасность в интернете. Внеклассное занятие Возможности электронных таблиц
Возможности электронных таблиц Цифровая инфраструктура доверия
Цифровая инфраструктура доверия Социальные сети: Студенты. Терроризм
Социальные сети: Студенты. Терроризм Моделирование фартука с помощью графического редактора Paint
Моделирование фартука с помощью графического редактора Paint Web-дизайн сайтов
Web-дизайн сайтов Массивы
Массивы Разработка автоматизированной системы процесса приема- обработки объявлений для группы компаний Advance Consulting Group
Разработка автоматизированной системы процесса приема- обработки объявлений для группы компаний Advance Consulting Group 4G от Vodafone
4G от Vodafone Платформа бренда Вконтакте
Платформа бренда Вконтакте Линейные и разветвляющиеся алгоритмы
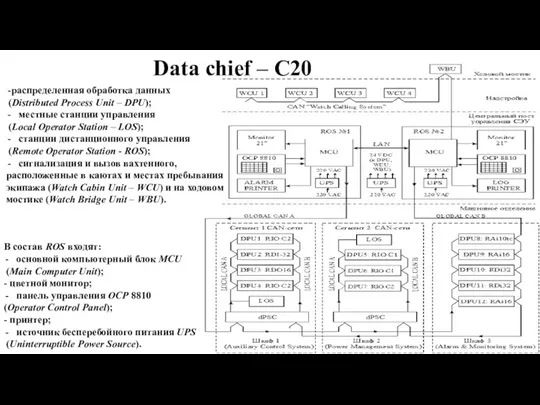
Линейные и разветвляющиеся алгоритмы Data chief – С20
Data chief – С20 Центр цифровых образовательных технологий
Центр цифровых образовательных технологий 623e250a05d54055adc05db2e975de49
623e250a05d54055adc05db2e975de49 20 векторных сюжетов Хорошие презентации
20 векторных сюжетов Хорошие презентации Устройства для хранения и переноса информации
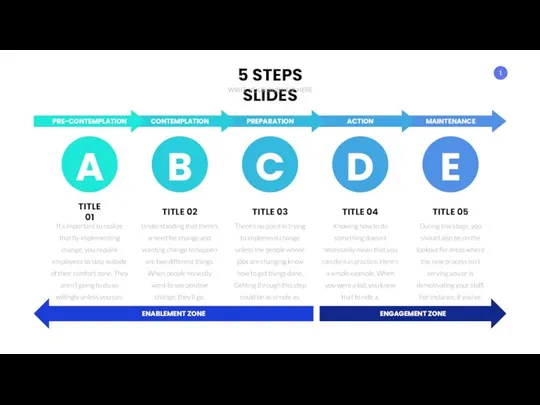
Устройства для хранения и переноса информации 5 steps slides
5 steps slides Устройства ПК. Монитор
Устройства ПК. Монитор