Содержание
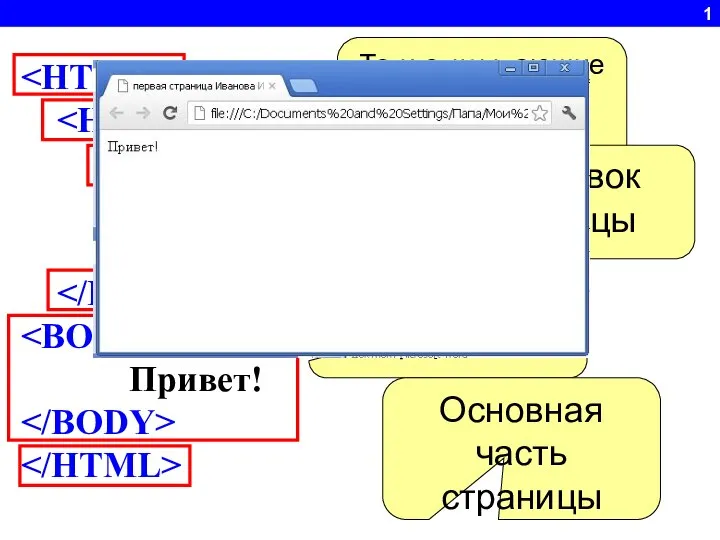
- 2. Первая страница Иванова Ивана Привет! 1 Теги открывающие и закрывающие страницу Служебная информация Заголовок страницы Основная
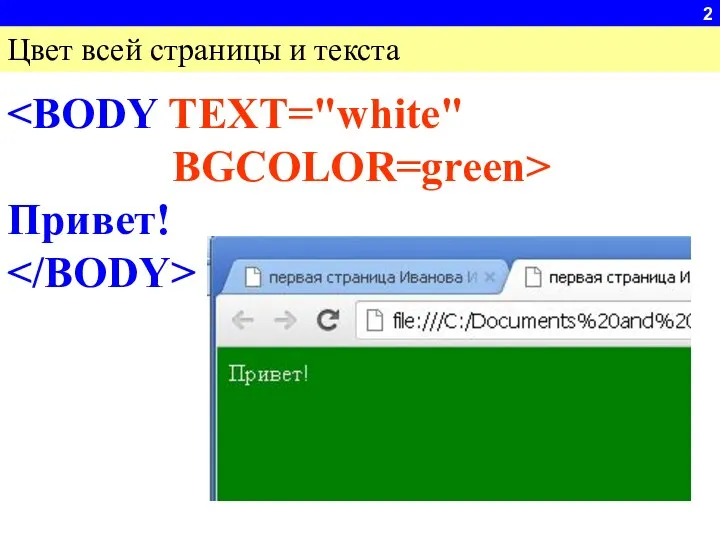
- 3. 2 Привет! Цвет всей страницы и текста
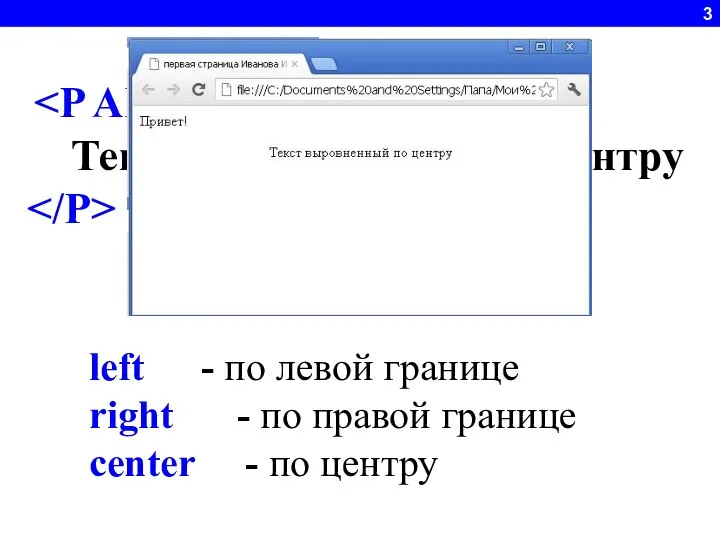
- 4. Текст выровненный по центру 3 left - по левой границе right - по правой границе center
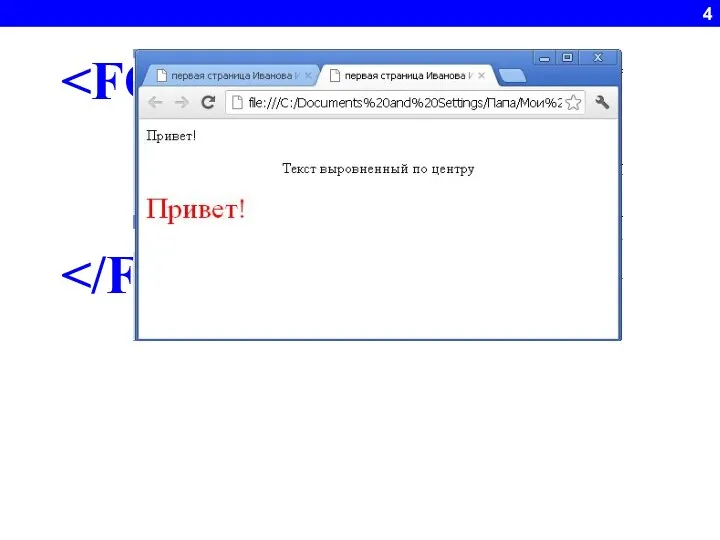
- 5. SIZE=6> Привет! 4
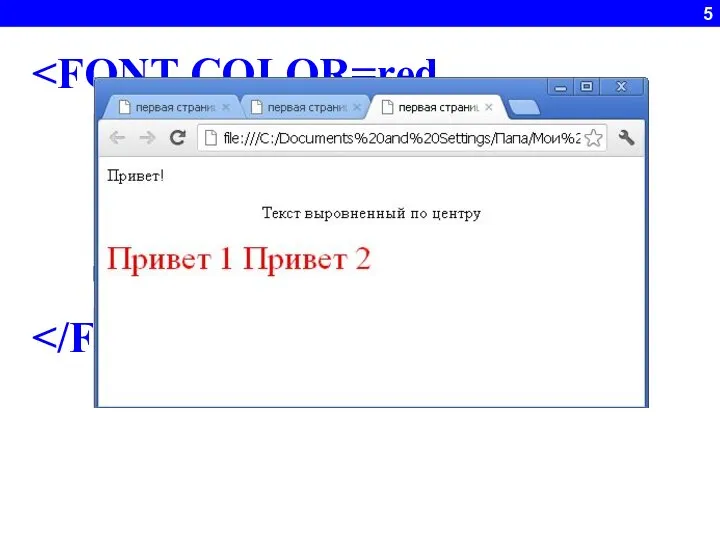
- 6. SIZE=6> Привет 1 Привет 2 5
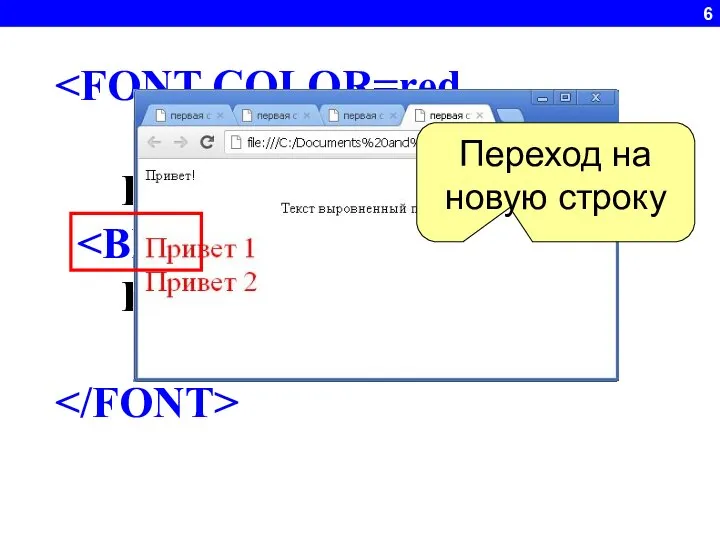
- 7. SIZE=6> Привет 1 Привет 2 6 Переход на новую строку
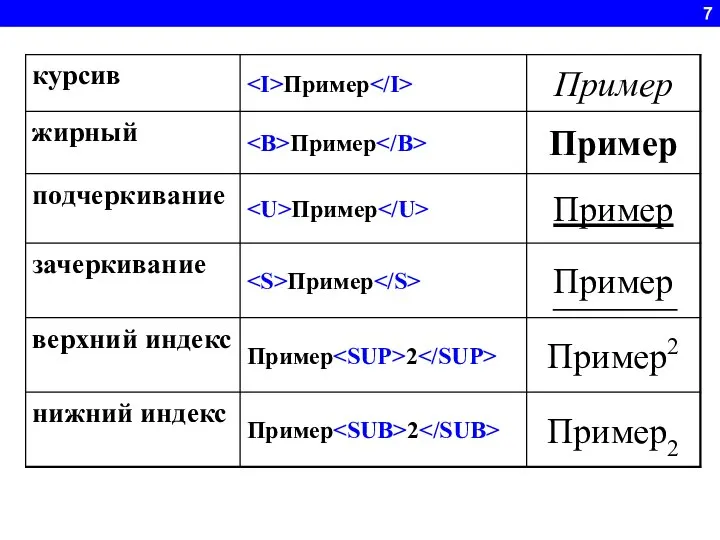
- 8. 7
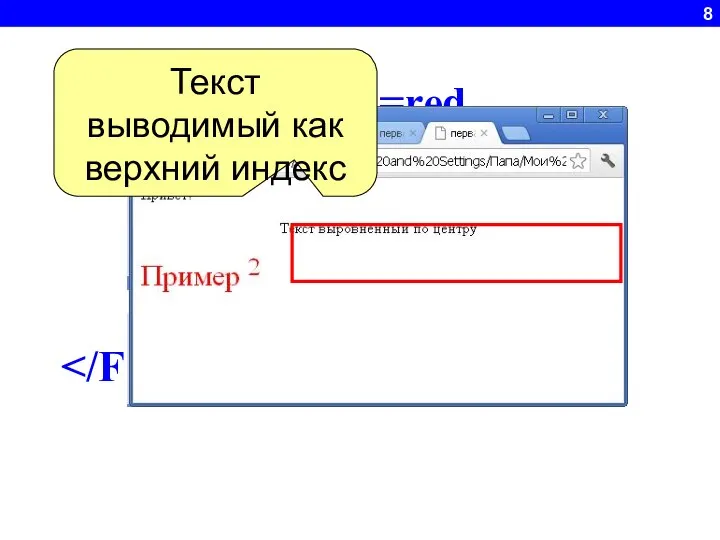
- 9. SIZE=6> Пример 2 8 Текст выводимый как верхний индекс
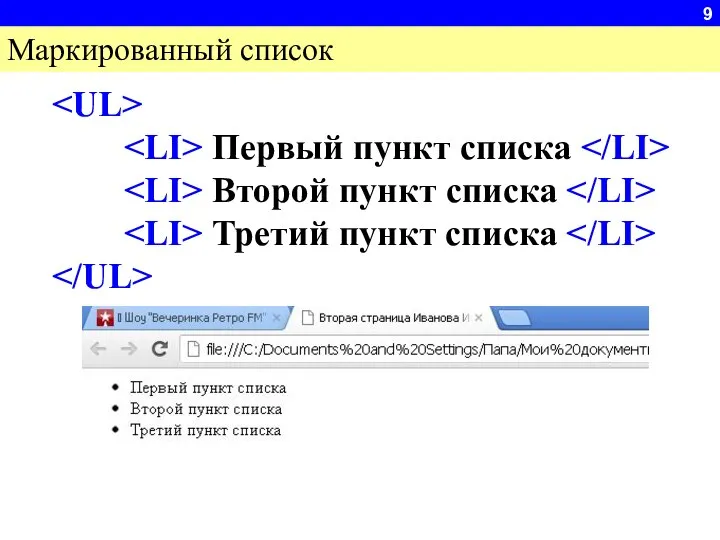
- 10. 9 Первый пункт списка Второй пункт списка Третий пункт списка Маркированный список
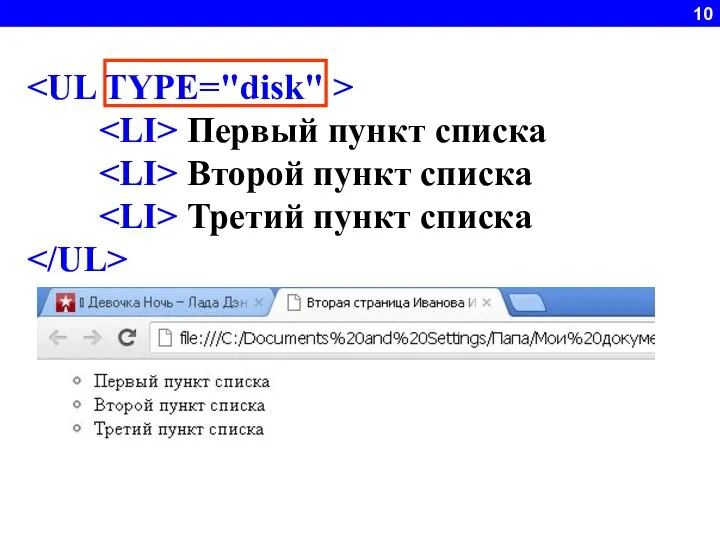
- 11. 10 Первый пункт списка Второй пункт списка Третий пункт списка Тип маркеров: disk circle ○
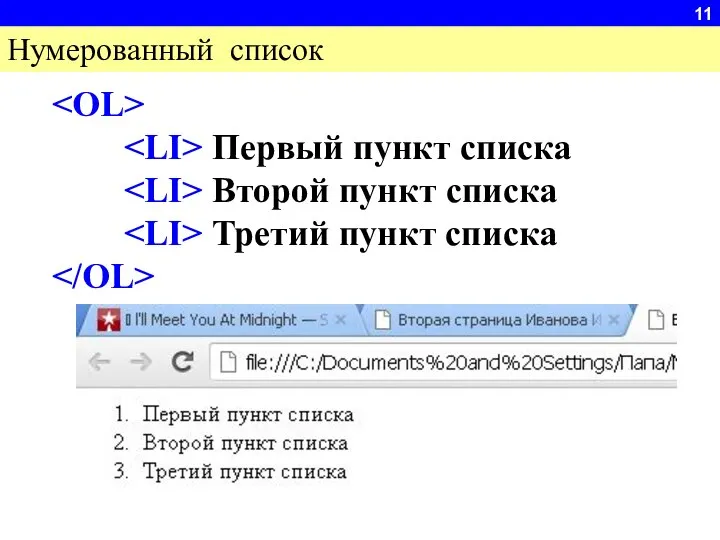
- 12. 11 Нумерованный список Первый пункт списка Второй пункт списка Третий пункт списка
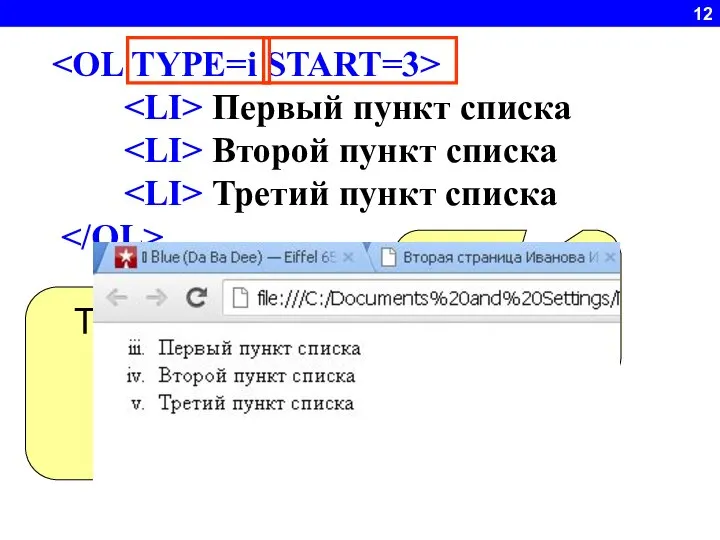
- 13. 12 Первый пункт списка Второй пункт списка Третий пункт списка Тип нумерованного списка: 1, i, I,
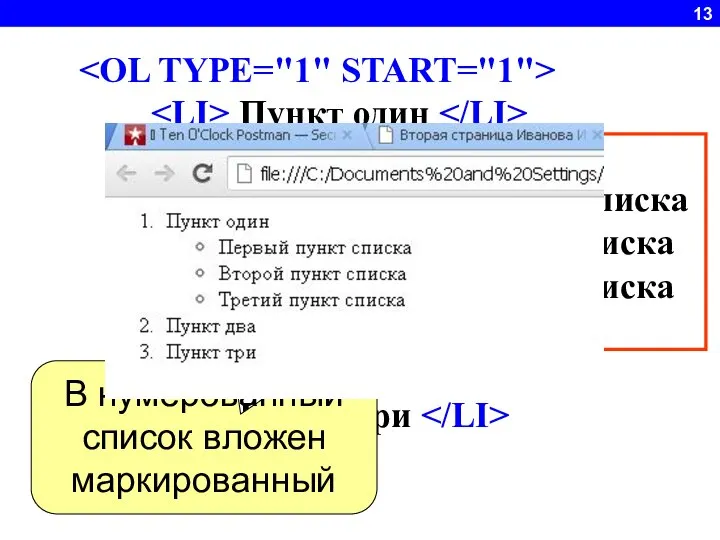
- 14. 13 Пункт один Первый пункт списка Второй пункт списка Третий пункт списка Пункт два Пункт три
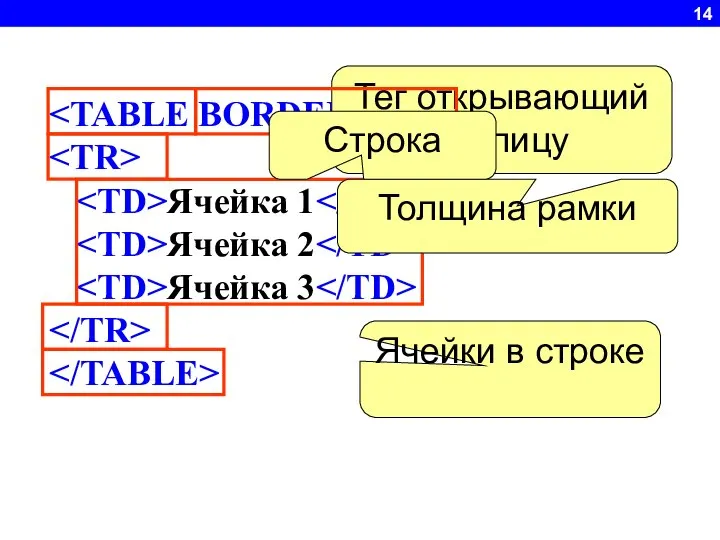
- 15. 14 Ячейка 1 Ячейка 2 Ячейка 3 Тег открывающий таблицу Толщина рамки Строка Ячейки в строке
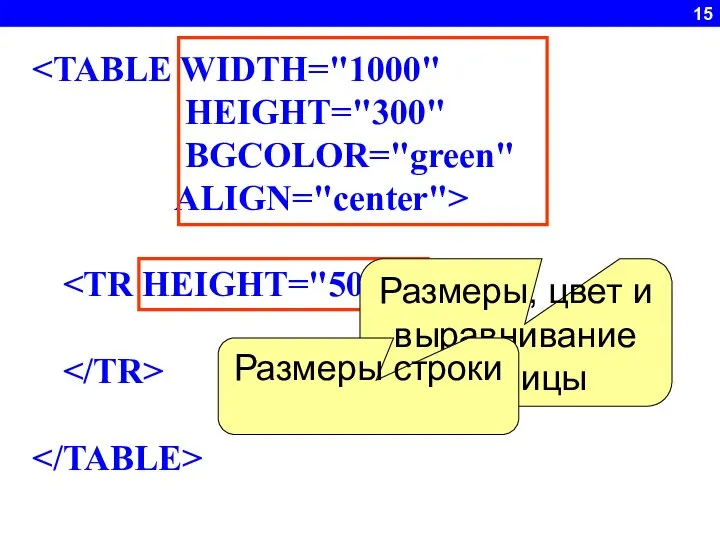
- 16. 15 HEIGHT="300" BGCOLOR="green" ALIGN="center"> Размеры, цвет и выравнивание таблицы Размеры строки
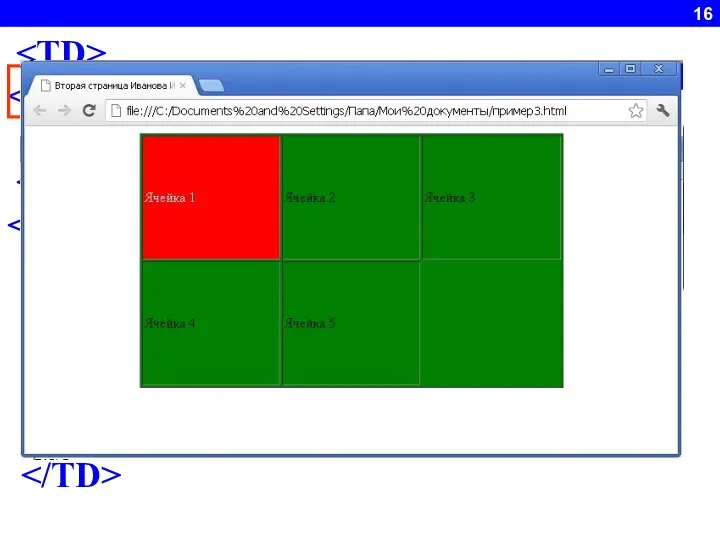
- 17. 16 Ячейка 1 Установка белого цвета для текста в ячейке Ячейка 1 Установка Фона для отдельной
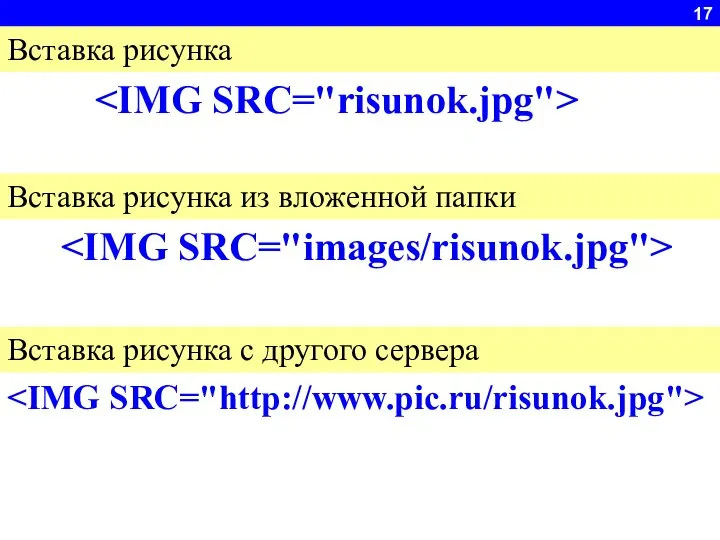
- 18. 17 Вставка рисунка Вставка рисунка из вложенной папки Вставка рисунка с другого сервера
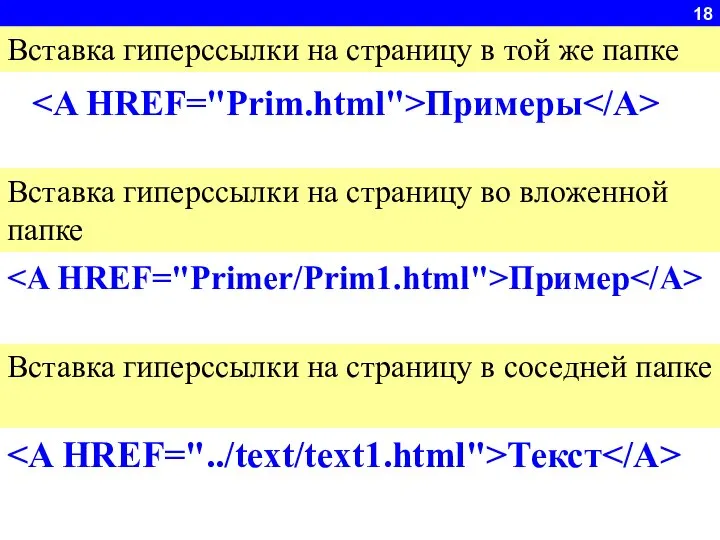
- 19. 18 Примеры Вставка гиперссылки на страницу в той же папке Вставка гиперссылки на страницу во вложенной
- 21. Скачать презентацию





















 Особенности компьютерно-опосредованной коммуникации
Особенности компьютерно-опосредованной коммуникации Эргономика рабочего места пользователя ПК
Эргономика рабочего места пользователя ПК Обучающее приложение для детей
Обучающее приложение для детей 10-04-Процедуры ввода-вывода
10-04-Процедуры ввода-вывода Просвещенный абсолютизм
Просвещенный абсолютизм Ответ на тест
Ответ на тест Форматирование текста на Web-странице
Форматирование текста на Web-странице Конкурентный анализ
Конкурентный анализ Visa application
Visa application Практическая работа. Excel
Практическая работа. Excel 8-3-1
8-3-1 Урок 5. Типы контента в социальных сетях. Принципы копирайтинга
Урок 5. Типы контента в социальных сетях. Принципы копирайтинга Работа с записями базы данных
Работа с записями базы данных Время думать. Информатика
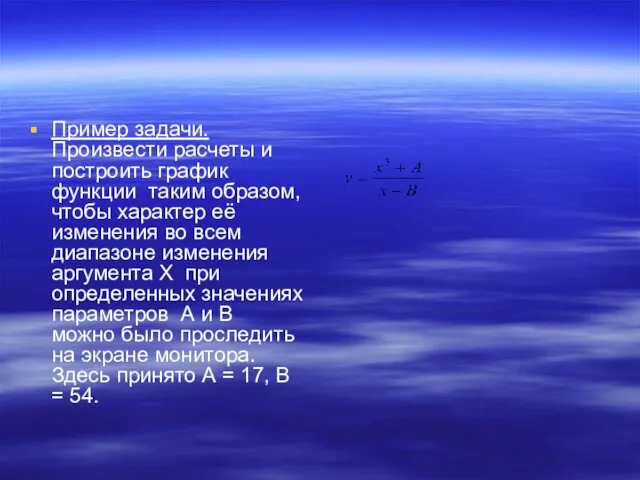
Время думать. Информатика Программирование в среде Robot C. Арифметические действия
Программирование в среде Robot C. Арифметические действия Операторы языка C#. (Лекция 3)
Операторы языка C#. (Лекция 3) Компьютерные сети
Компьютерные сети Современные компьютерные технологии в деятельности государственных служащих
Современные компьютерные технологии в деятельности государственных служащих Лето в Кванториуме
Лето в Кванториуме ОС для мобильных устройств. Windows Mobile
ОС для мобильных устройств. Windows Mobile Двоичное кодирование
Двоичное кодирование Информационно-коммуникационные технологии в связи
Информационно-коммуникационные технологии в связи Программный комплекс ИС БТИ
Программный комплекс ИС БТИ Работа с текстом
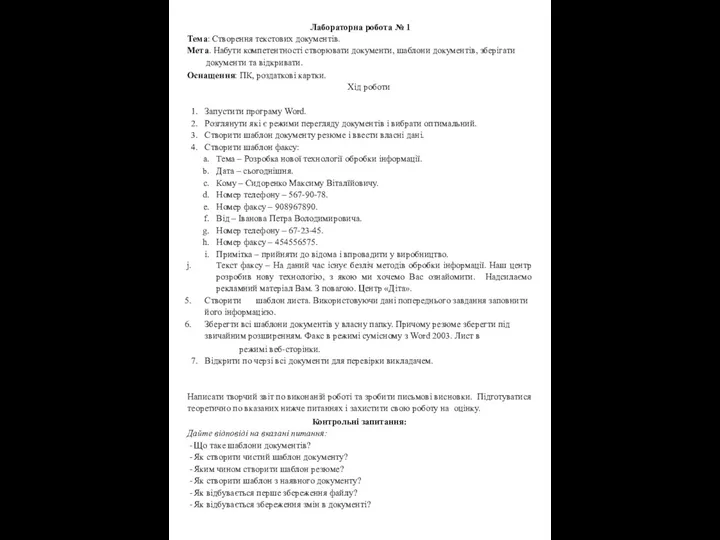
Работа с текстом Створення текстових документів
Створення текстових документів Презентация на тему Работа в сети Интернет. Электронная почта
Презентация на тему Работа в сети Интернет. Электронная почта  Электронный ЮУрГУ. Видеоконференция. Таджикский язык
Электронный ЮУрГУ. Видеоконференция. Таджикский язык Отправить сообщения на электронный адрес на темы Электронная почта
Отправить сообщения на электронный адрес на темы Электронная почта