Содержание
- 2. Проверка домашнего задания Перечислите этапы создания сайта. Что такое HTML? Какие существуют варианты списков? Какой тэг
- 3. Проверка домашнего задания: Тест «Работа со списками»
- 4. Работа с текстом. первоначальные представления о работе с текстом в html. знакомство с тегами, которые мы
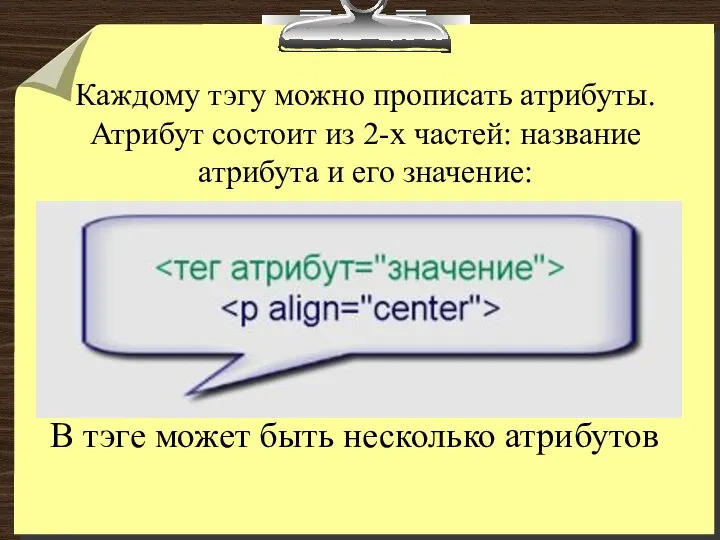
- 5. В тэге может быть несколько атрибутов Каждому тэгу можно прописать атрибуты. Атрибут состоит из 2-х частей:
- 6. Сделаем заготовку: Отображение текста нормальным шрифтом Отображение текста жирным шрифтом Отображение текста шрифтом курсив
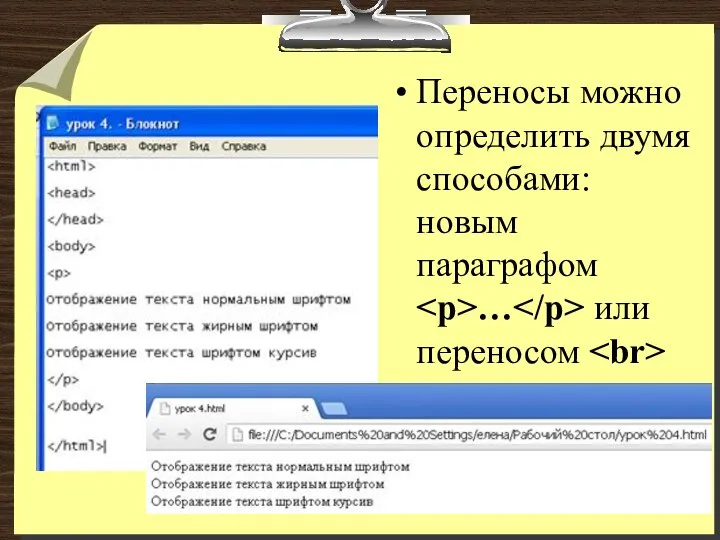
- 7. Переносы можно определить двумя способами: новым параграфом … или переносом
- 8. Изменение начертания текста Жирным текст отображается с помощью тэга Консорциум w.w.w. постепенно избавляется от тэга Курсивом
- 9. Внесем изменения: Отображение текста нормальным шрифтом Отображение текста жирным шрифтом Отображение текста шрифтом курсив
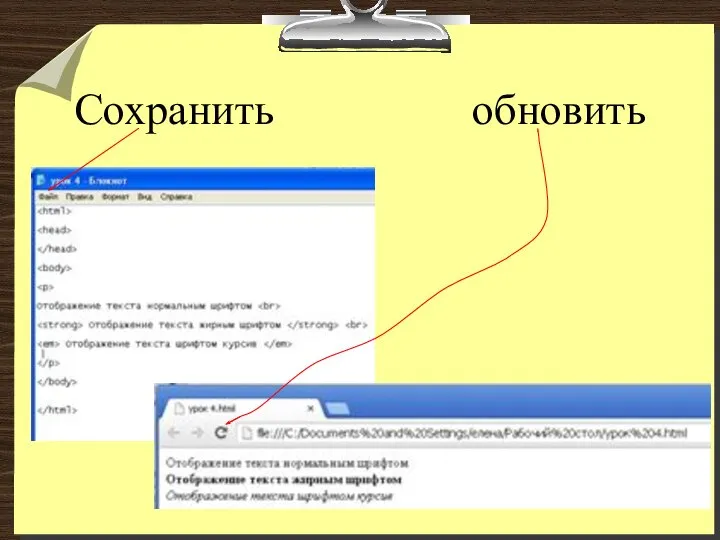
- 10. Сохранить обновить
- 11. Форматирование текста: стиль, размер, цвет Стиль текста определяет тэг Шрифт текста определяет тэг font-family Кегль текста
- 12. Внесем изменения (заготовка): …. Текст запишем шрифтом Verdana размер 20 цвет красный
- 13. Пропишем этот стиль: ….. Текст запишем шрифтом Verdana размер 20 цвет красный
- 14. Сохранить обновить
- 15. стиль CSS Выбранный стиль может повторяться в тексте несколько раз. Чтобы каждый раз не прописывать строку
- 16. Создайте файл с расширением style.css в файле пропишите .st.1{style=“font-family: Verdana; font-size:20px; color:red} Изучите его вид на
- 18. Скачать презентацию