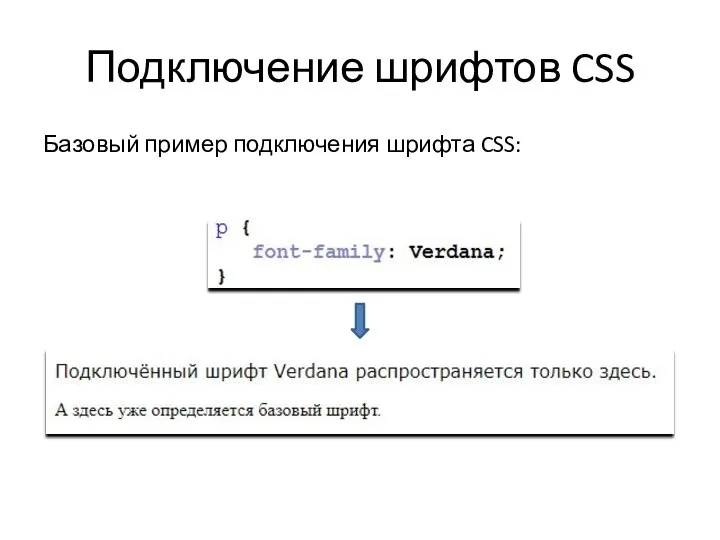
Слайд 2Подключение шрифтов CSS
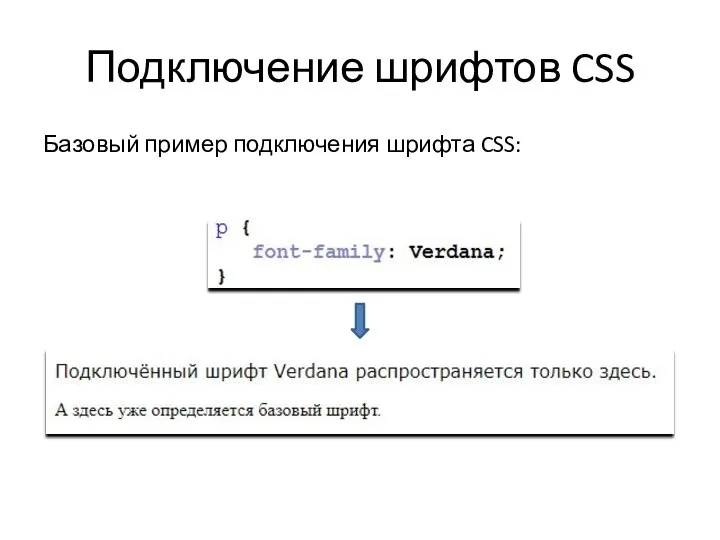
Базовый пример подключения шрифта CSS:

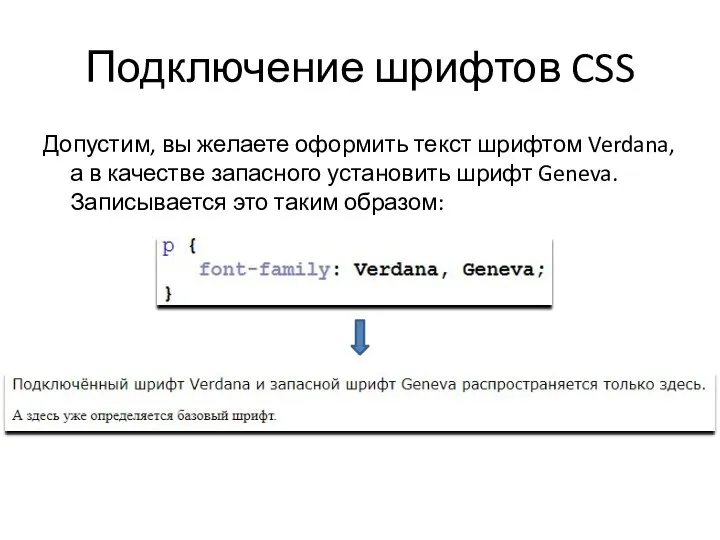
Слайд 3Подключение шрифтов CSS
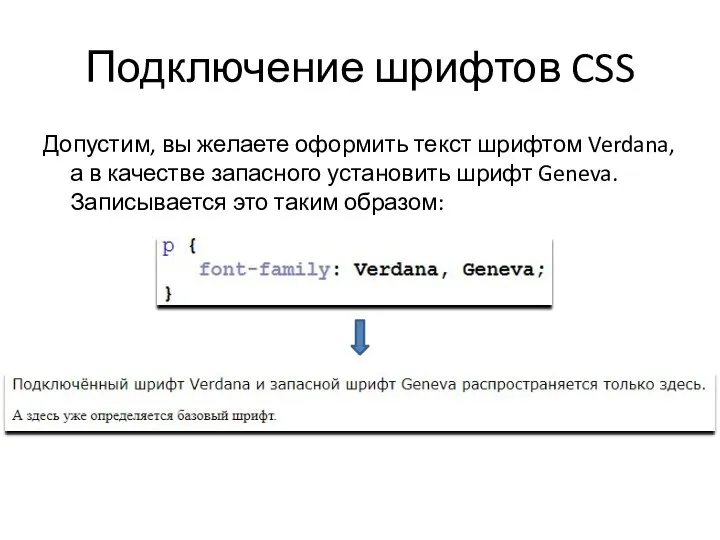
Допустим, вы желаете оформить текст шрифтом Verdana, а в качестве

запасного установить шрифт Geneva. Записывается это таким образом:
Слайд 4Установка цвета для текста в CSS
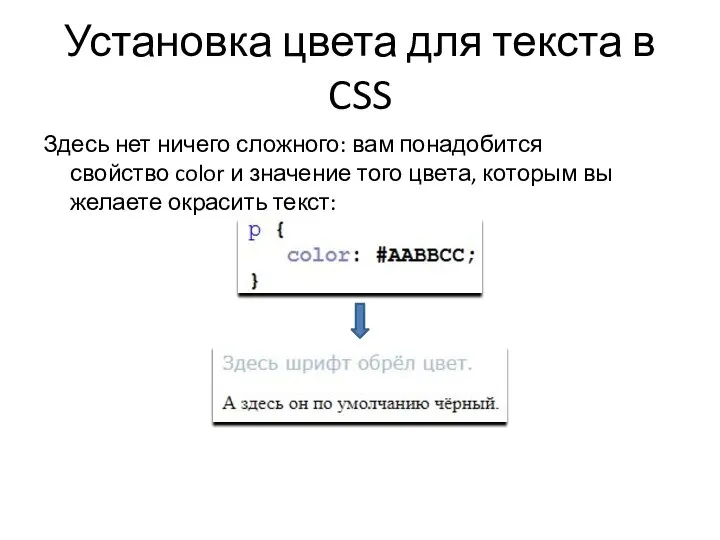
Здесь нет ничего сложного: вам понадобится свойство color и

значение того цвета, которым вы желаете окрасить текст:
Слайд 5Способы представления цветов
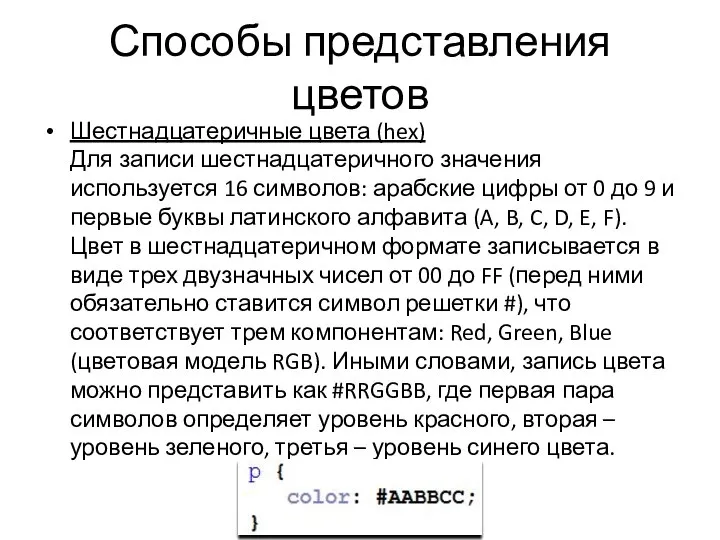
Шестнадцатеричные цвета (hex)
Для записи шестнадцатеричного значения используется 16 символов:

арабские цифры от 0 до 9 и первые буквы латинского алфавита (A, B, C, D, E, F). Цвет в шестнадцатеричном формате записывается в виде трех двузначных чисел от 00 до FF (перед ними обязательно ставится символ решетки #), что соответствует трем компонентам: Red, Green, Blue (цветовая модель RGB). Иными словами, запись цвета можно представить как #RRGGBB, где первая пара символов определяет уровень красного, вторая – уровень зеленого, третья – уровень синего цвета.
Слайд 6Способы представления цветов
Цветовая модель RGB
Второй способ указания цвета в CSS –

использовать десятичные значения RGB (Red, Blue, Green). Для этого необходимо записать после свойства color ключевое слово rgb, а затем в скобках и через запятую – три числа в диапазоне от 0 до 255, каждое из которых означает интенсивность красного, зеленого и синего цветов (r, g, b). Чем больше число, тем более интенсивен цвет. К примеру, чтобы получить ярко-зеленый цвет, нужно записать:
Слайд 7Способы представления цветов
Цветовая модель RGBA
Задать цвет в формате RGBA можно почти

так же, как и в RGB. Отличие RGBA от RGB заключается в наличии альфа-канала, который отвечает за прозрачность цвета. Задается прозрачность с помощью числа в диапазоне от 0 до 1, где 0 соответствует полной прозрачности, а 1, наоборот, означает полную непрозрачность. Промежуточные значения вроде 0.5 позволяют задать полупрозрачный вид (допускается сокращенная запись, без нуля, но с точкой – .5). Например, чтобы сделать текст цветным и слегка прозрачным, нужно записать после свойства color ключевое слово rgba и значение цвета:
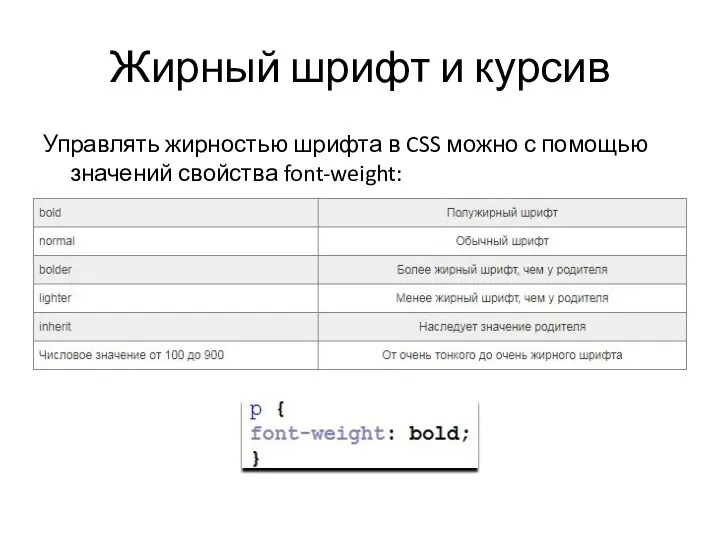
Слайд 8Жирный шрифт и курсив
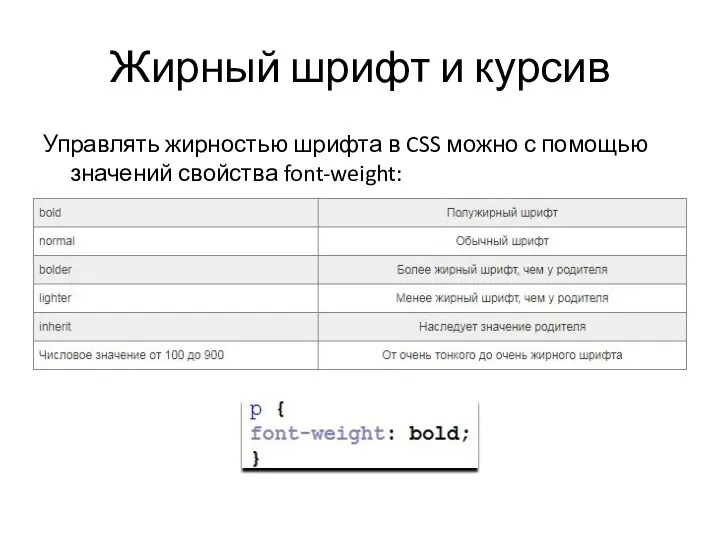
Управлять жирностью шрифта в CSS можно с помощью значений

свойства font-weight:
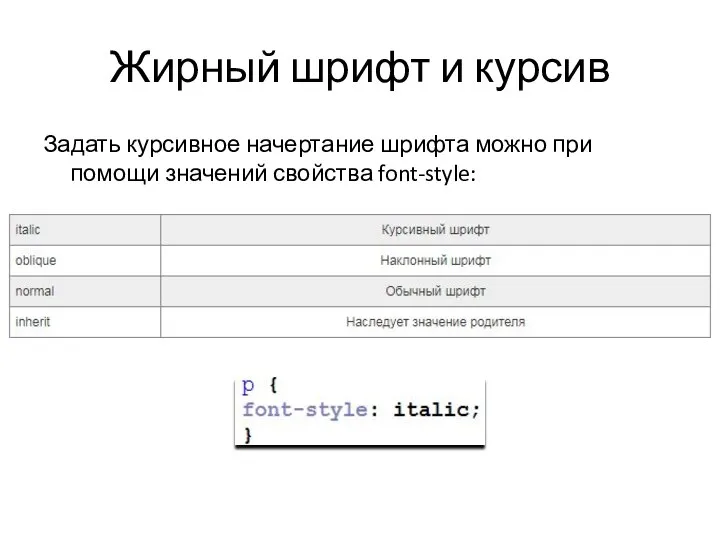
Слайд 9Жирный шрифт и курсив
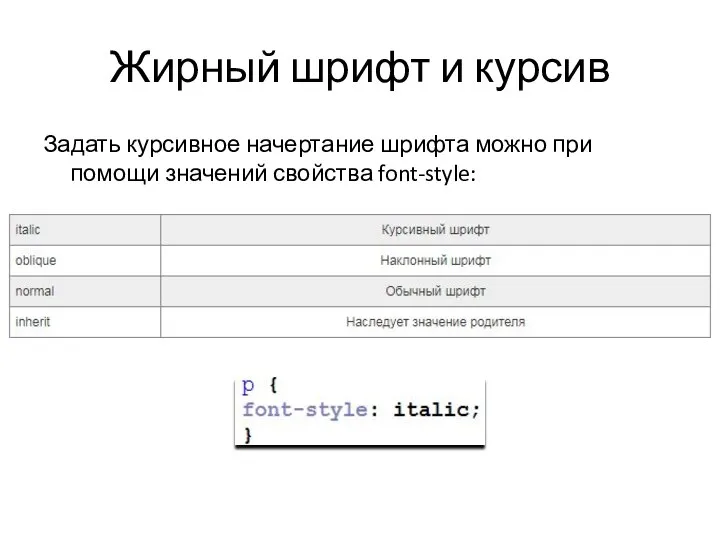
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:

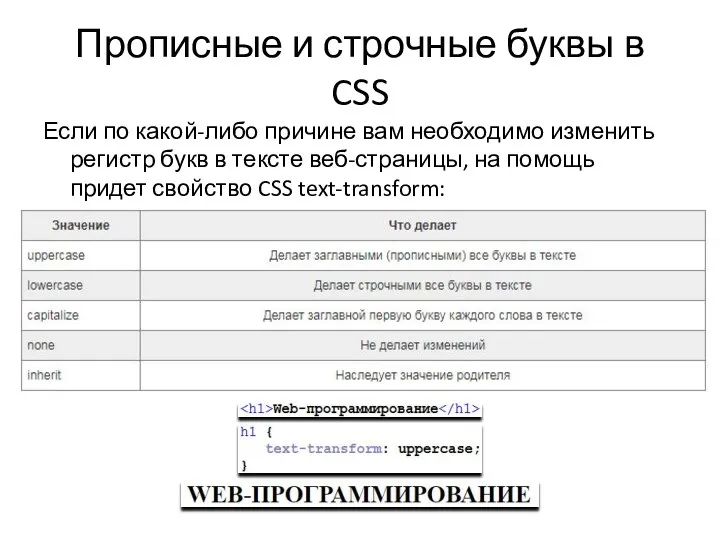
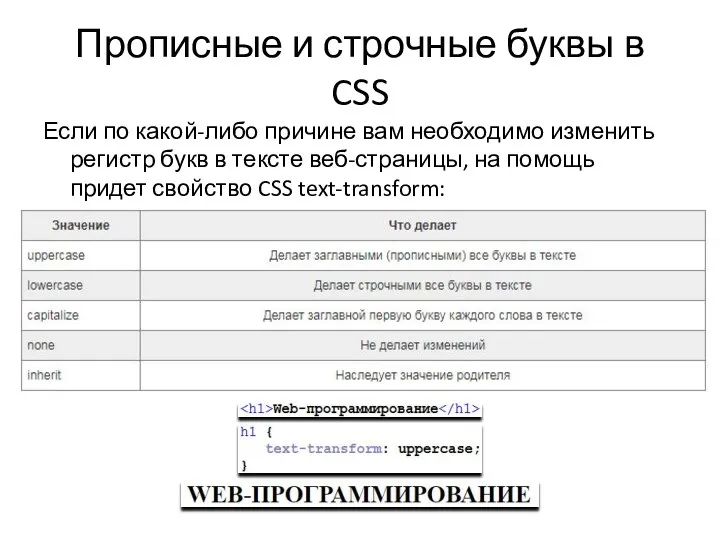
Слайд 10Прописные и строчные буквы в CSS
Если по какой-либо причине вам необходимо изменить

регистр букв в тексте веб-страницы, на помощь придет свойство CSS text-transform:
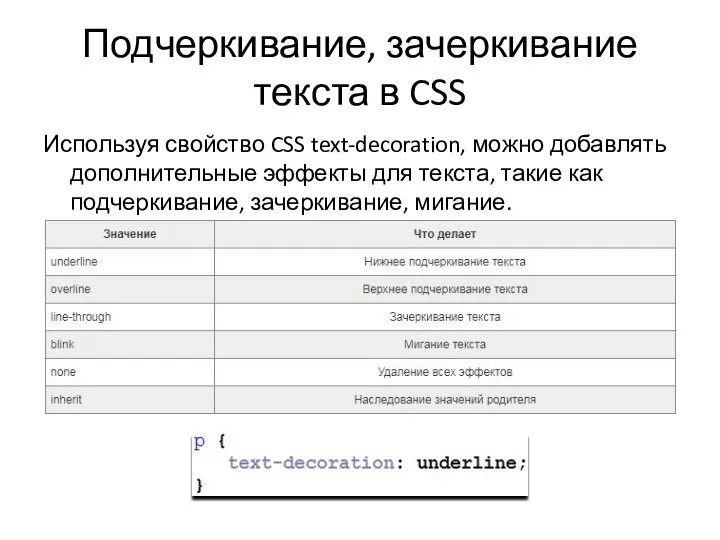
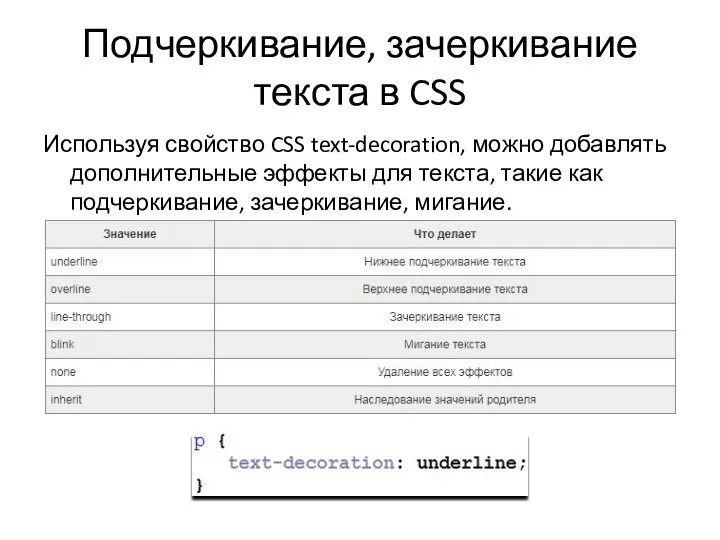
Слайд 11Подчеркивание, зачеркивание текста в CSS
Используя свойство CSS text-decoration, можно добавлять дополнительные эффекты

для текста, такие как подчеркивание, зачеркивание, мигание.










 Новогодний марафон Верим в чудо, творим чудо
Новогодний марафон Верим в чудо, творим чудо Формирование каталога CТЕ для Портал поставщиков
Формирование каталога CТЕ для Портал поставщиков Operators & Expressions. Lecture 3
Operators & Expressions. Lecture 3 Электронный документооборот
Электронный документооборот Способы записи алгоритмов
Способы записи алгоритмов Презентация на тему Программное и аппаратное обеспечение компьютера
Презентация на тему Программное и аппаратное обеспечение компьютера  Основные типы алгоритмических структур
Основные типы алгоритмических структур 7-1-1
7-1-1 Информация вокруг нас
Информация вокруг нас Квест Страна чисел
Квест Страна чисел Платформа AS Easy Analysis of the session is easy
Платформа AS Easy Analysis of the session is easy Анимация персонажа
Анимация персонажа Записи в языке Паскаль
Записи в языке Паскаль Использование программ в среде ГРИС Стрелочка
Использование программ в среде ГРИС Стрелочка Обновленная версия КупиВкредит
Обновленная версия КупиВкредит Хранение информации
Хранение информации Создание макета и редактирование
Создание макета и редактирование Поколения ЭВМ1
Поколения ЭВМ1 Компьютерные вирусы
Компьютерные вирусы Руслан Тушенцов, известный как Crazy Mega Hell
Руслан Тушенцов, известный как Crazy Mega Hell Mars 12. Services
Mars 12. Services Метод создания связных сцен из художественного видео
Метод создания связных сцен из художественного видео Общие сведения о языке программирования Паскаль. Начала программирования
Общие сведения о языке программирования Паскаль. Начала программирования Игры на Unity
Игры на Unity Обработка персональных данных. Семинар-задание
Обработка персональных данных. Семинар-задание Кодирование информации
Кодирование информации Алгоритмы
Алгоритмы Решение задач нелинейного программирования в пакете Excel
Решение задач нелинейного программирования в пакете Excel