Содержание
- 2. Web-страницы Web-страница создается с помощью языка гипертекстовой разметки HTML (Hyper Text Markup Language). В обычный текстовый
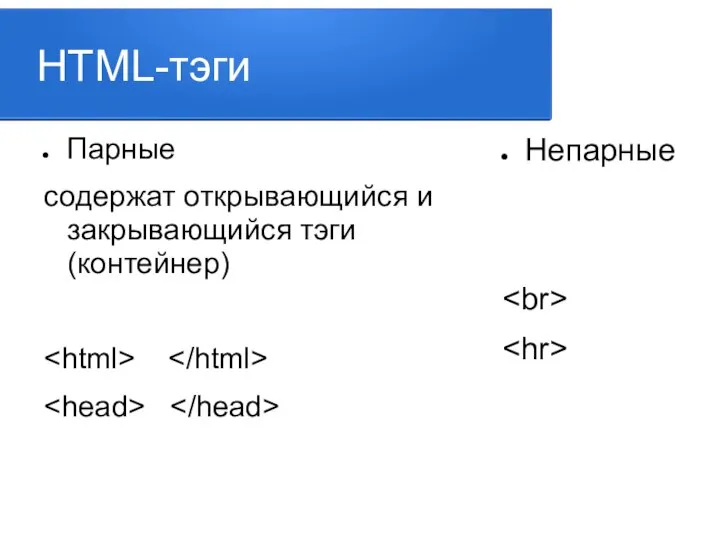
- 3. HTML-тэги Парные содержат открывающийся и закрывающийся тэги (контейнер) Непарные
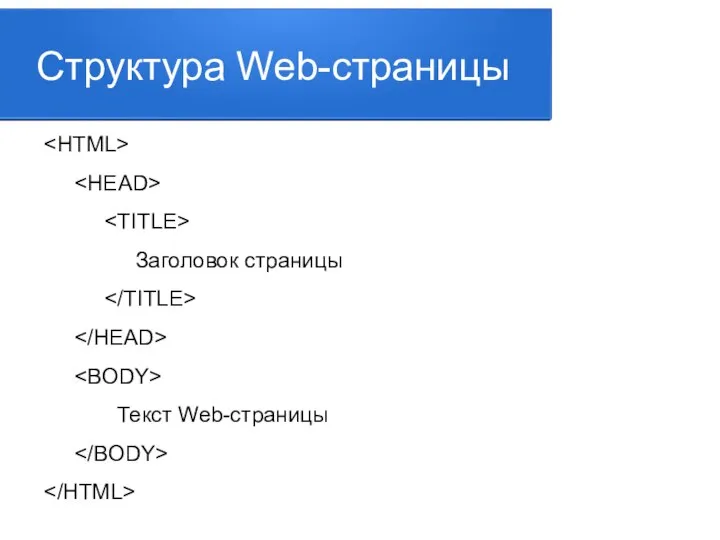
- 4. Структура Web-страницы Заголовок страницы Текст Web-страницы
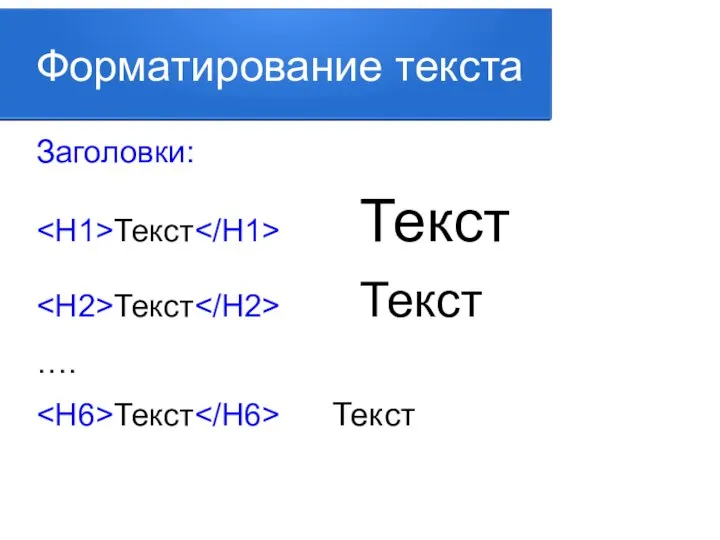
- 5. Форматирование текста Заголовки: Текст Текст Текст Текст …. Текст Текст
- 6. Форматирование текста Шрифт: Текст Текст
- 7. Форматирование текста Выравнивание: Текст Текст Текст Текст Текст Текст
- 8. Форматирование текста Выравнивание: ___________________ Текст Текст
- 9. Вставка изображений Форматы изображений: png, jpeg, gif Тэг вставки изображения Атрибуты тэга W idht, height, align
- 11. Скачать презентацию








 Презентация на тему Трехмерная графика
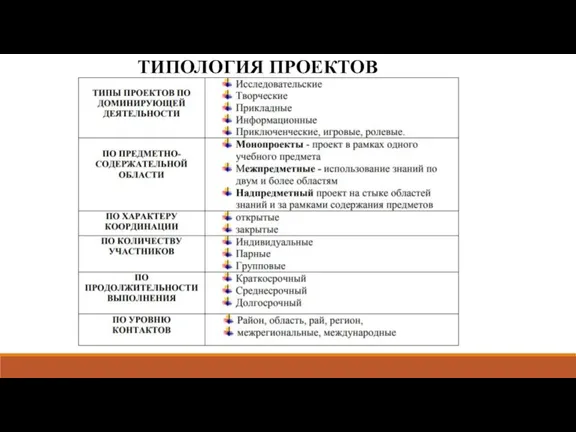
Презентация на тему Трехмерная графика  Типология проектов
Типология проектов В ногу со временем. О всероссийской Акции Час кода
В ногу со временем. О всероссийской Акции Час кода PHP - Объектно-ориентированное программирование (2022) (4)
PHP - Объектно-ориентированное программирование (2022) (4) LearningApps.org
LearningApps.org Системы счисления
Системы счисления Презентация на тему: Браузеры
Презентация на тему: Браузеры Газета Свежий Ветер МБОУ Школа № 124
Газета Свежий Ветер МБОУ Школа № 124 Как турагенту получать 300-500 заявок в месяц на подбор тура и продавать по ним
Как турагенту получать 300-500 заявок в месяц на подбор тура и продавать по ним KanbanTool
KanbanTool Модели объектов
Модели объектов Интернет-магазин в Петербурге
Интернет-магазин в Петербурге Лекция 3
Лекция 3 Летний интенсив Ты меня не тролль! Конфликтные ситуации в социальных медиа. Возможные пути решения проблемы
Летний интенсив Ты меня не тролль! Конфликтные ситуации в социальных медиа. Возможные пути решения проблемы Структурное программирование. Модульное программирование
Структурное программирование. Модульное программирование Презентация на тему Действия с информацией
Презентация на тему Действия с информацией  History of programming languages. First-generation programming language, 1GL
History of programming languages. First-generation programming language, 1GL Системы счисления
Системы счисления Обработка символьной информации в языке Pascal
Обработка символьной информации в языке Pascal Проектирование программных систем
Проектирование программных систем Устройства ввода и вывода информации
Устройства ввода и вывода информации Программные средства визуализации данных
Программные средства визуализации данных Операционные системы для суперкомпьютеров
Операционные системы для суперкомпьютеров Понятие и цель информационной технологии
Понятие и цель информационной технологии Инструктаж по прохождению программы Основы здорового питания на платформе ФБУН Новосибирский НИИ гигиены Роспотребнадзора
Инструктаж по прохождению программы Основы здорового питания на платформе ФБУН Новосибирский НИИ гигиены Роспотребнадзора Основные алгоритмические конструкции
Основные алгоритмические конструкции RegExp Обертки Object
RegExp Обертки Object Роль информационных технологий в сфере дополнительного образования и их воспитательное значение
Роль информационных технологий в сфере дополнительного образования и их воспитательное значение