Содержание
- 2. Web-страницы. Язык HTML Тема 1. Введение
- 3. Что такое Web-страницы? Гиперссылка – «активная»ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ –
- 4. Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические –
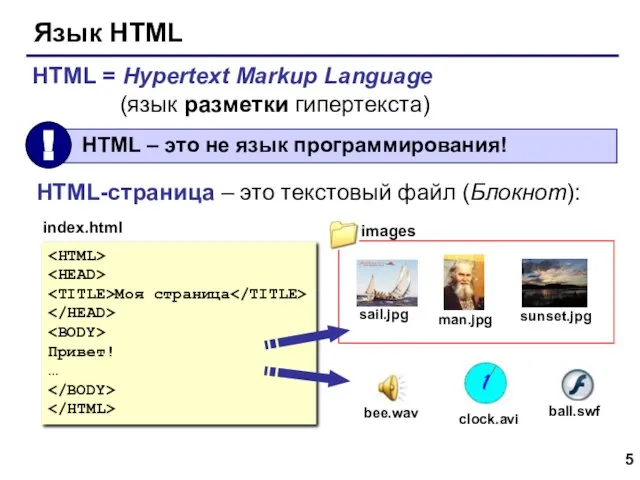
- 5. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
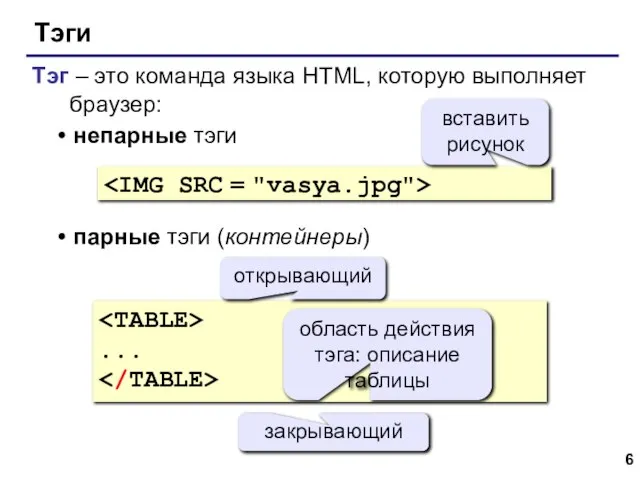
- 6. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
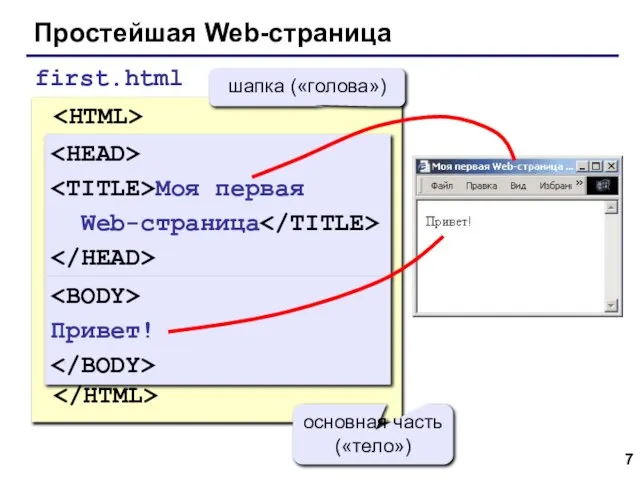
- 7. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
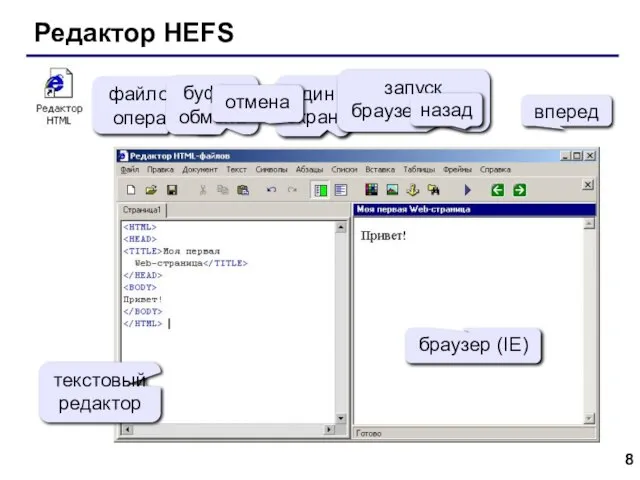
- 8. Редактор HEFS файловые операции буфер обмена один экран запуск браузера (F9) назад вперед текстовый редактор браузер
- 9. Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B # F
- 10. Web-страницы. Язык HTML Тема 2. Оформление текста
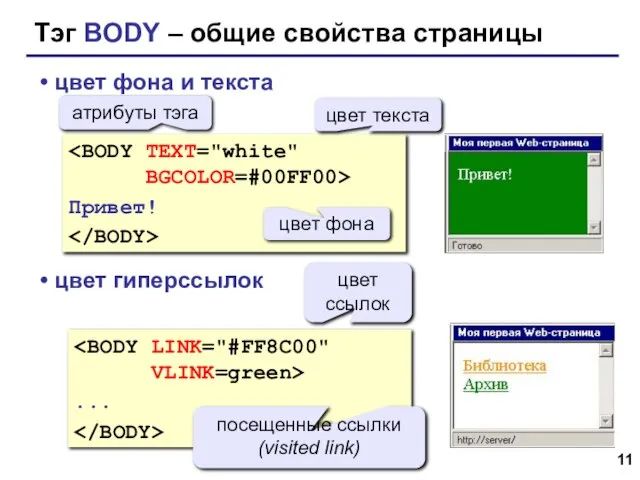
- 11. Тэг BODY – общие свойства страницы цвет фона и текста цвет гиперссылок Привет! ... цвет текста
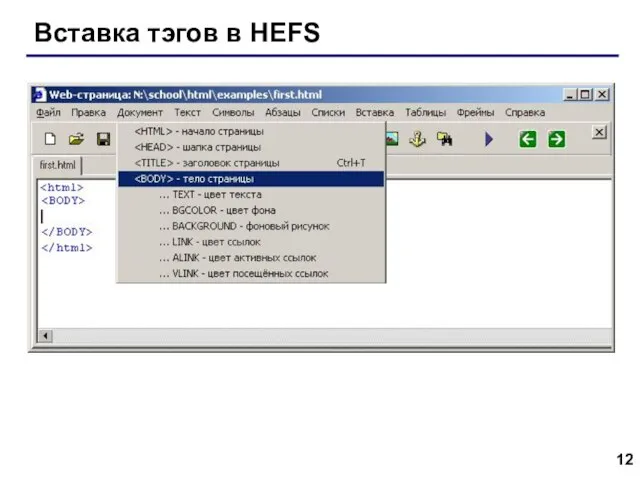
- 12. Вставка тэгов в HEFS
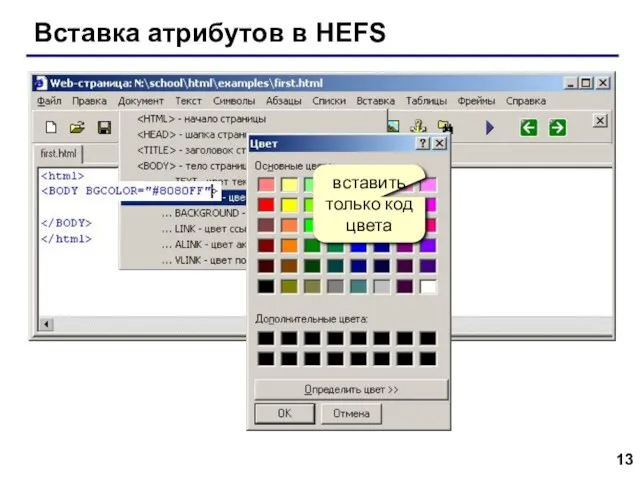
- 13. Вставка атрибутов в HEFS вставить только код цвета
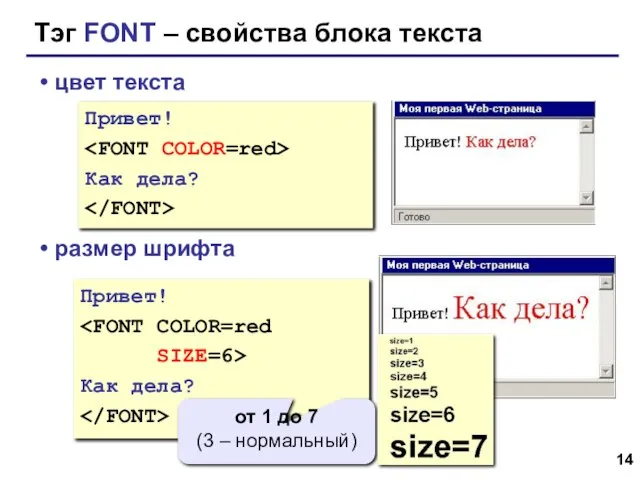
- 14. цвет текста размер шрифта Тэг FONT – свойства блока текста Привет! Как дела? Привет! SIZE=6> Как
- 15. Стили оформления
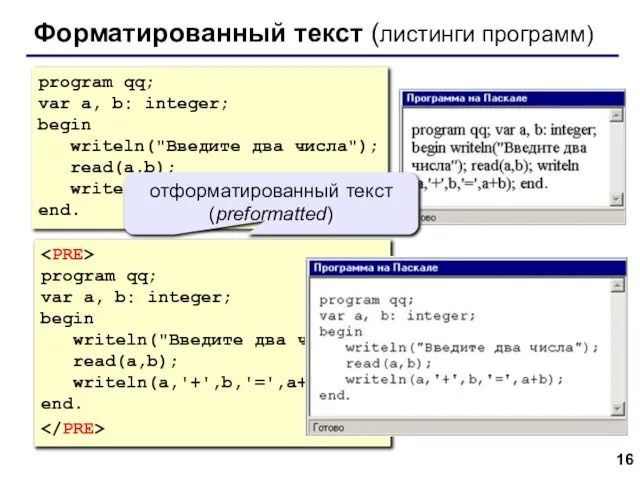
- 16. Форматированный текст (листинги программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b);
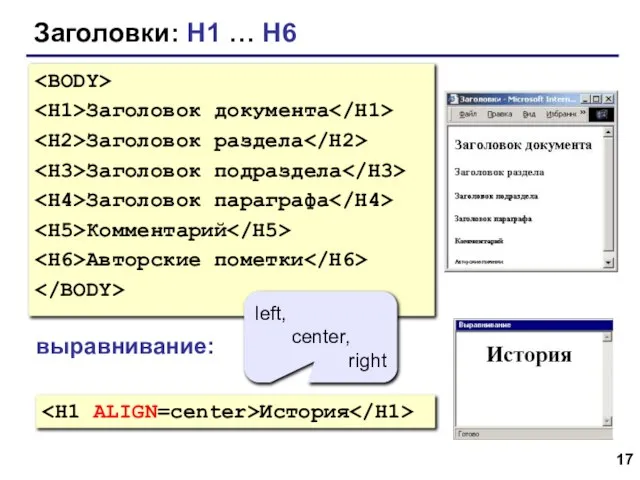
- 17. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
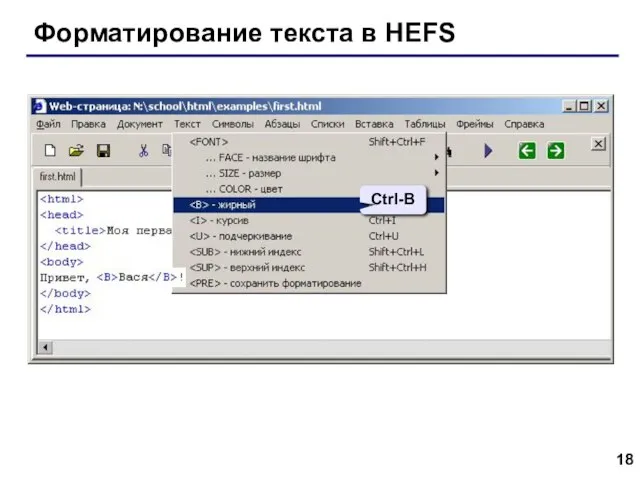
- 18. Форматирование текста в HEFS Ctrl-B
- 19. Специальные символы
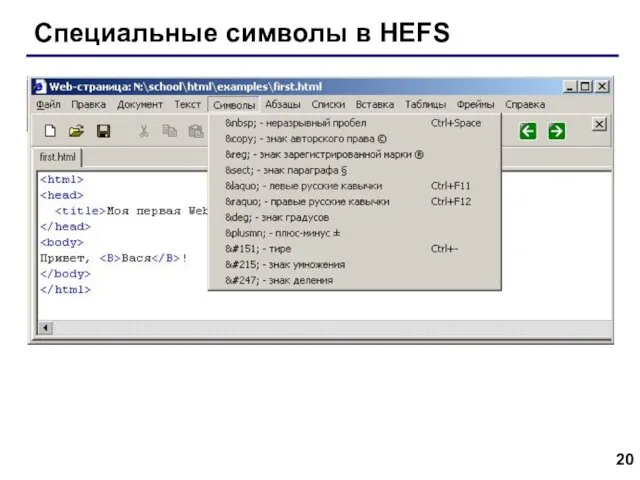
- 20. Специальные символы в HEFS
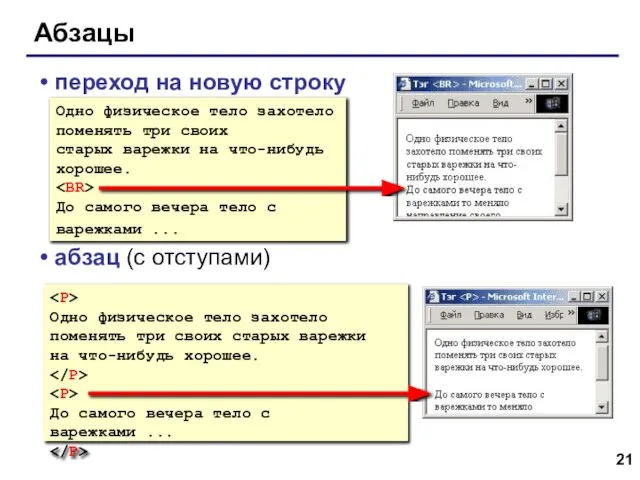
- 21. Абзацы переход на новую строку абзац (с отступами) Одно физическое тело захотело поменять три своих старых
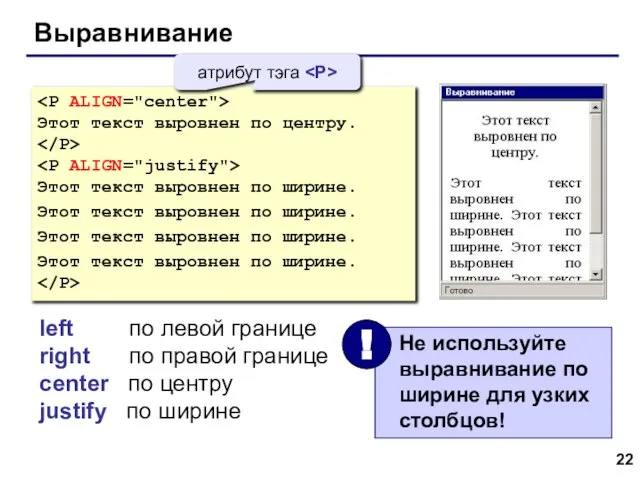
- 22. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
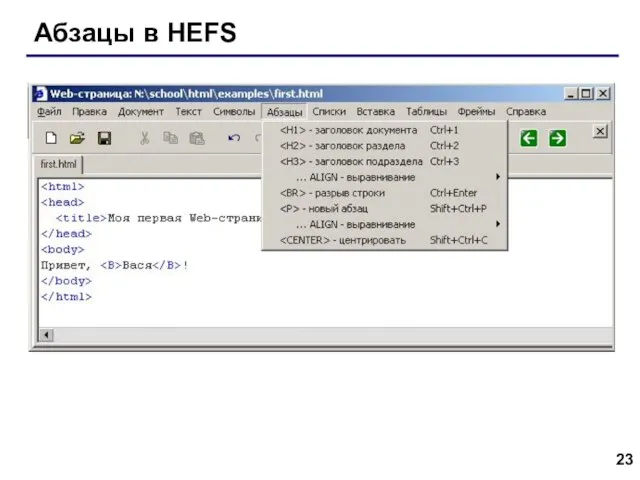
- 23. Абзацы в HEFS
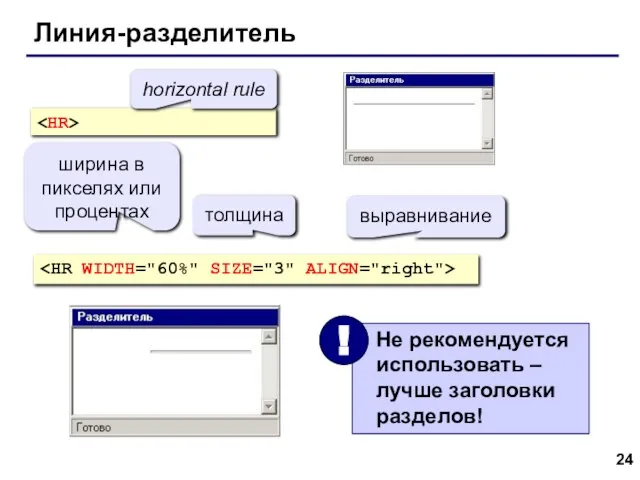
- 24. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 25. Web-страницы. Язык HTML Тема 3. Гиперссылки
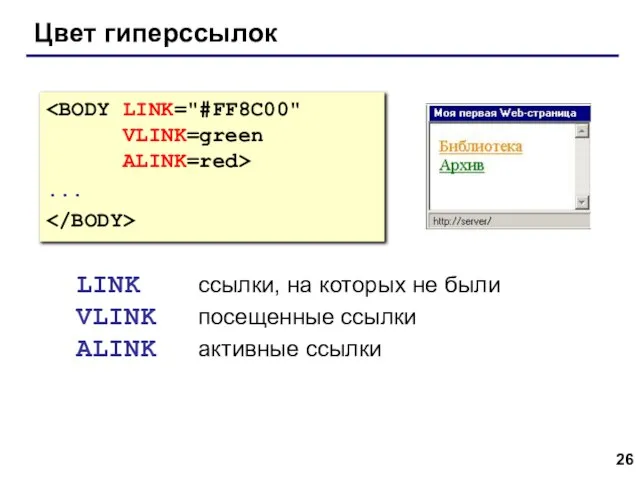
- 26. Цвет гиперссылок ... LINK ссылки, на которых не были VLINK посещенные ссылки ALINK активные ссылки
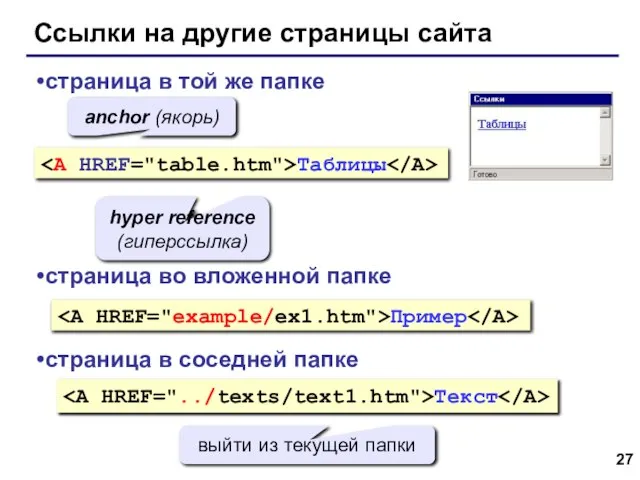
- 27. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
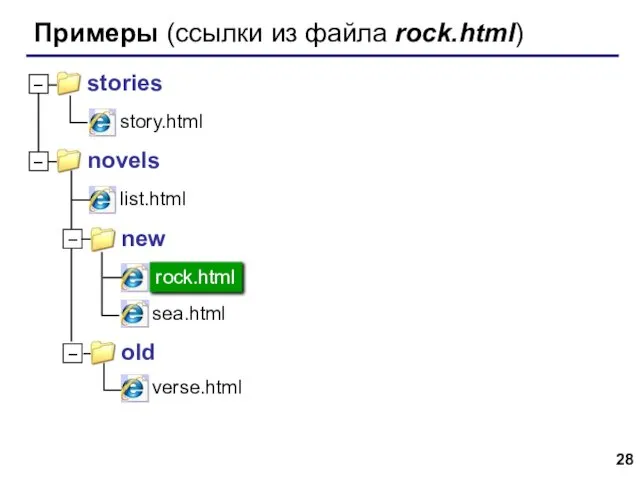
- 28. Примеры (ссылки из файла rock.html)
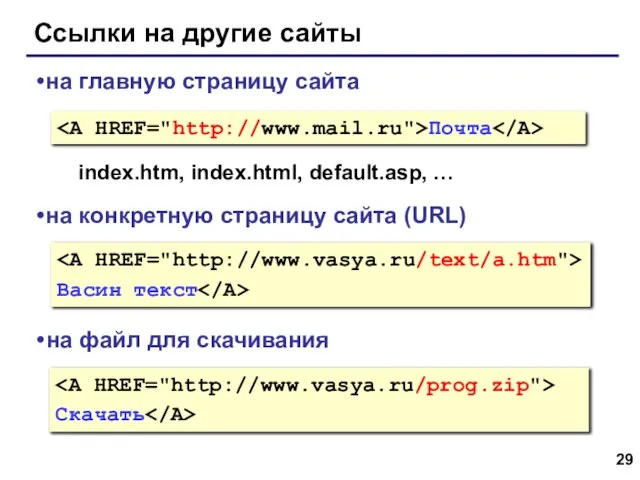
- 29. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
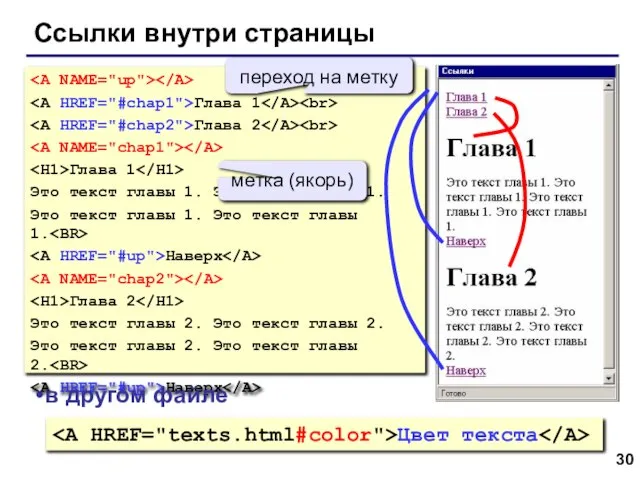
- 30. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
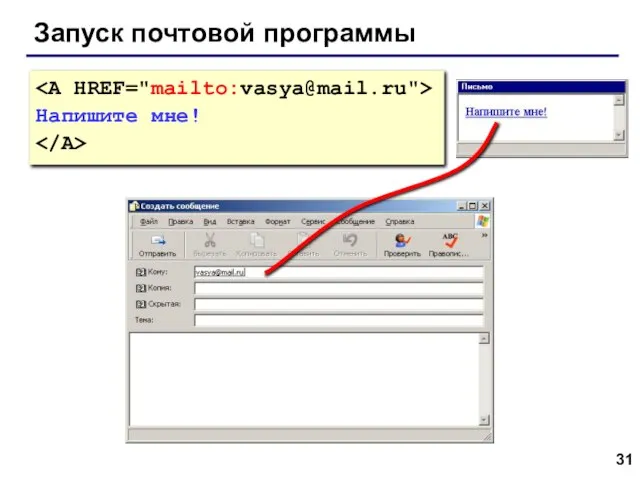
- 31. Запуск почтовой программы Напишите мне!
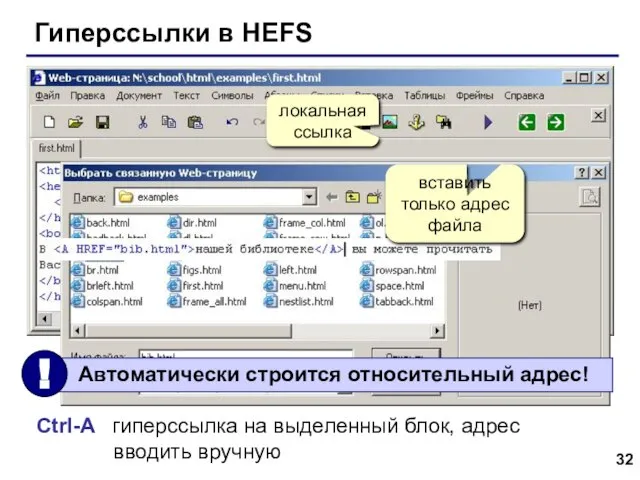
- 32. Гиперссылки в HEFS локальная ссылка Ctrl-A гиперссылка на выделенный блок, адрес вводить вручную вставить только адрес
- 33. Web-страницы. Язык HTML Тема 4. Списки
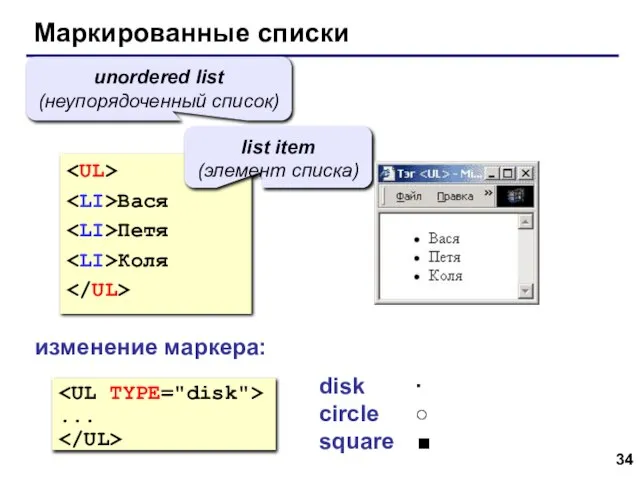
- 34. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
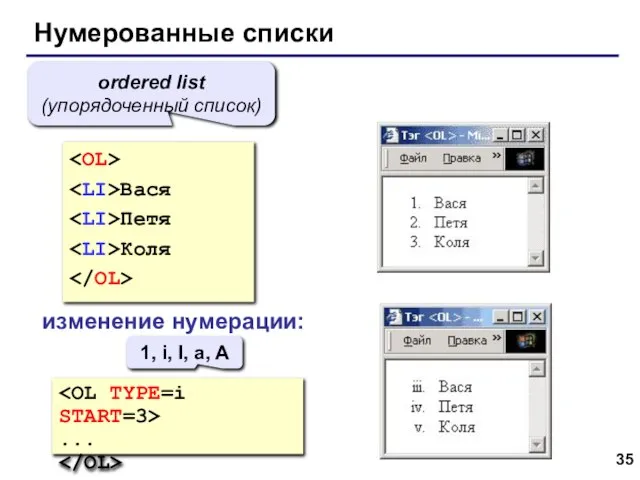
- 35. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
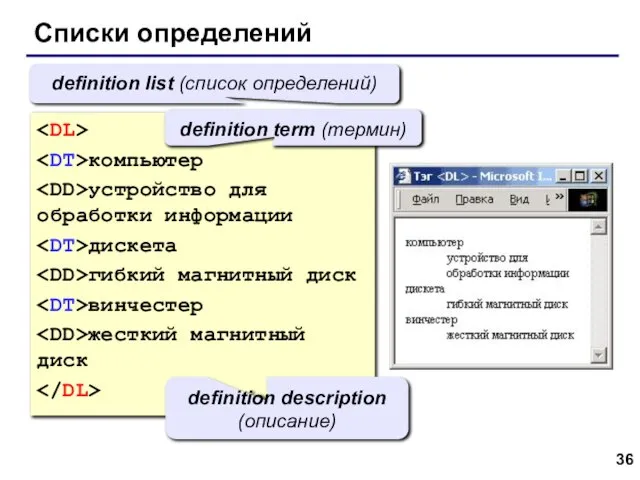
- 36. Списки определений компьютер устройство для обработки информации дискета гибкий магнитный диск винчестер жесткий магнитный диск definition
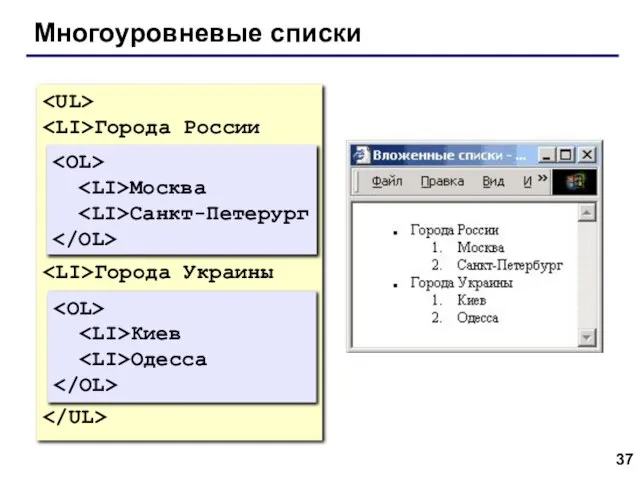
- 37. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
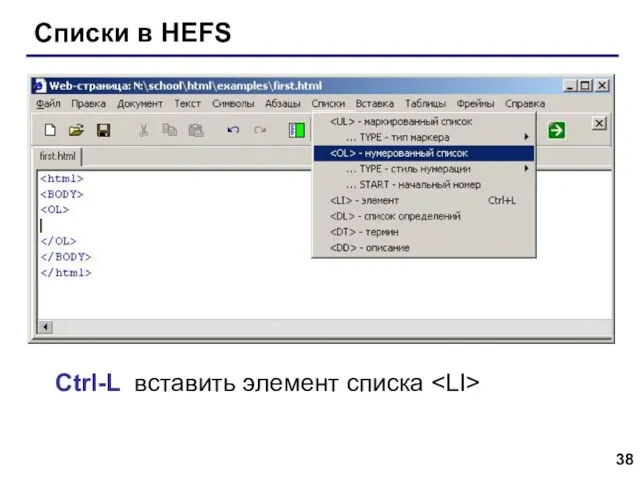
- 38. Списки в HEFS Ctrl-L вставить элемент списка
- 39. Web-страницы. Язык HTML Тема 5. Рисунки
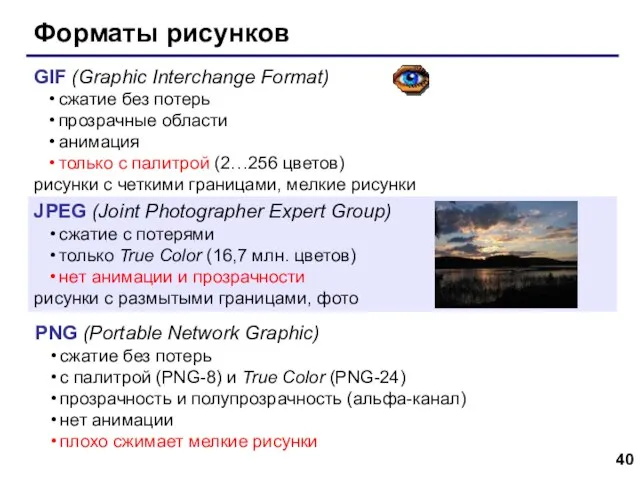
- 40. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
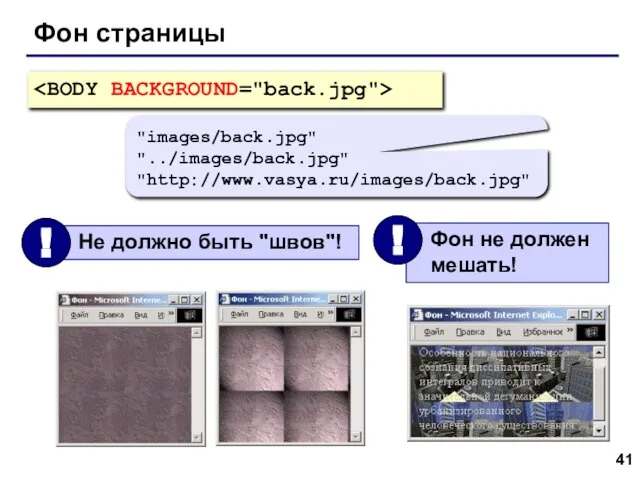
- 41. Фон страницы "images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jpg"
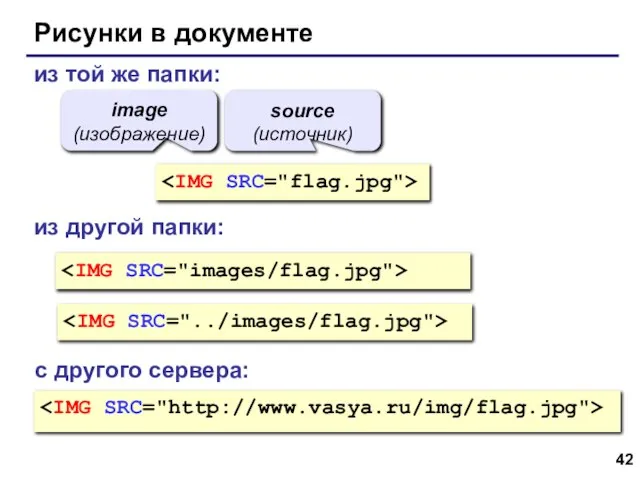
- 42. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
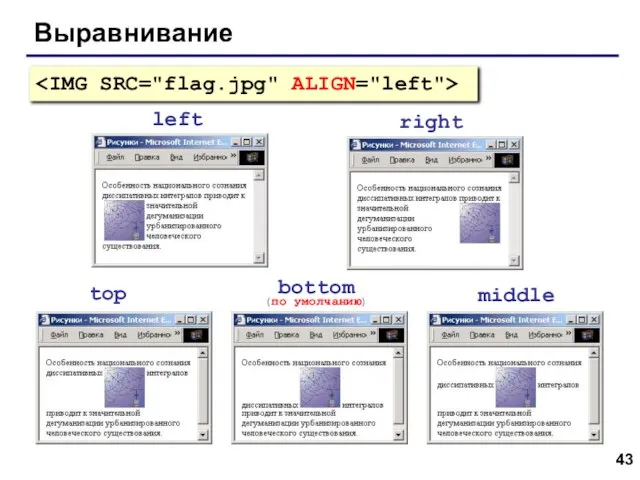
- 43. Выравнивание left right top bottom (по умолчанию) middle
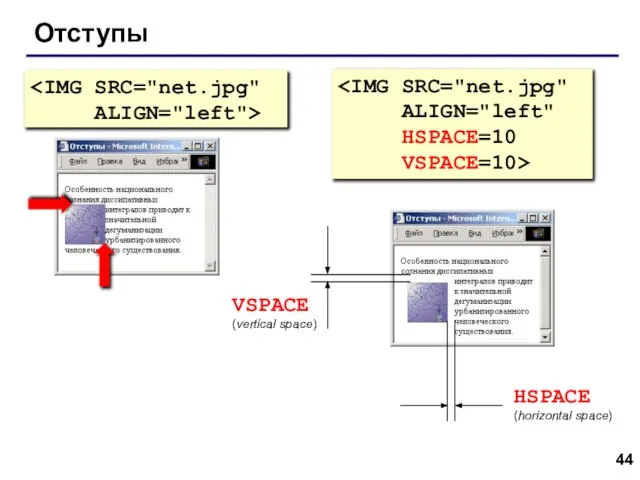
- 44. Отступы VSPACE (vertical space) HSPACE (horizontal space)
- 45. Другие атрибуты всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть - сжать
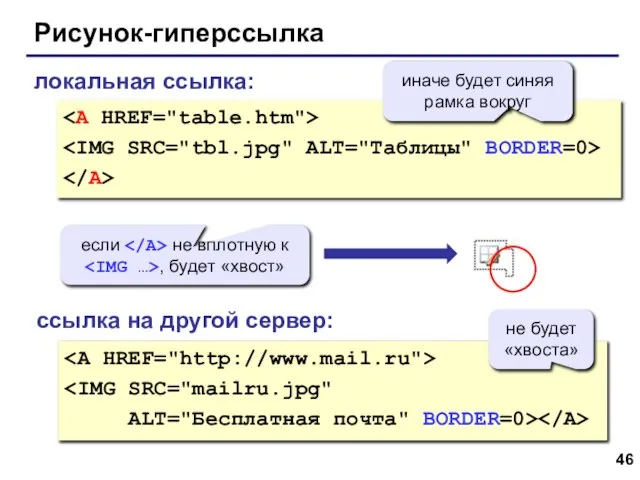
- 46. Рисунок-гиперссылка ALT="Бесплатная почта" BORDER=0> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
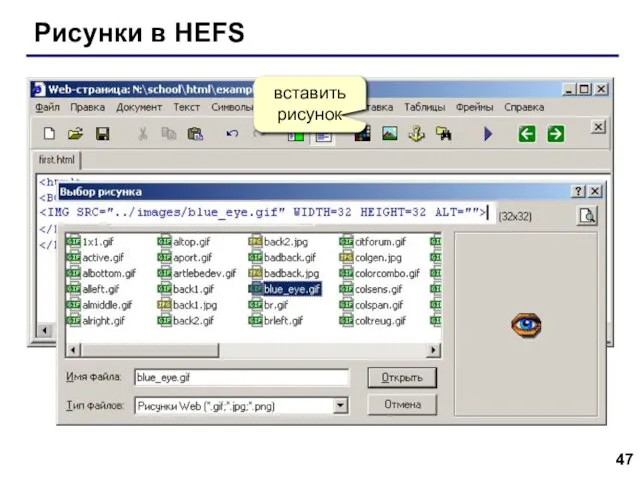
- 47. Рисунки в HEFS вставить рисунок
- 48. Web-страницы. Язык HTML Тема 6. Таблицы
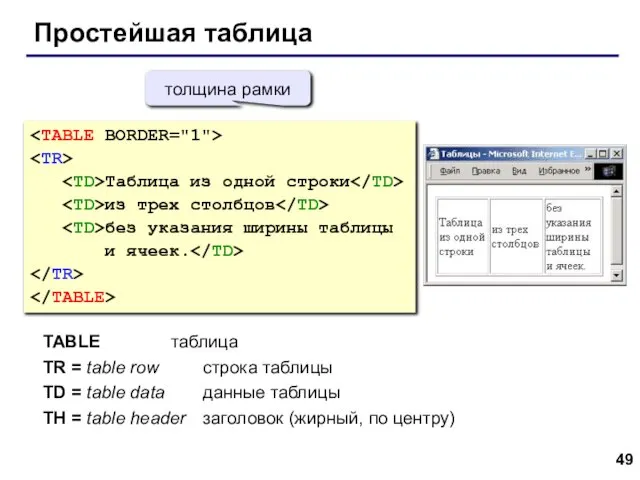
- 49. Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина
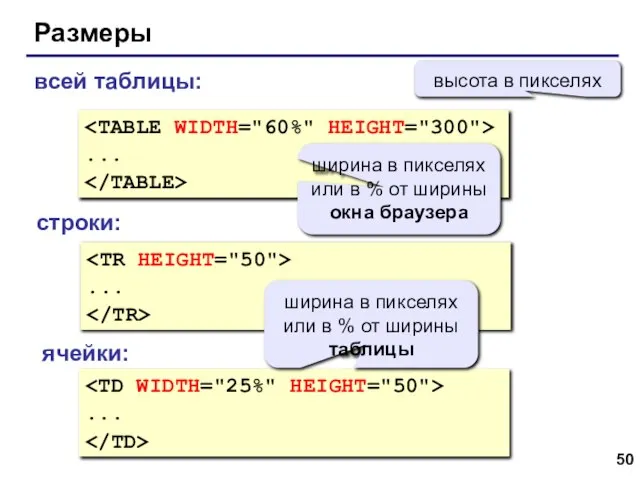
- 50. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
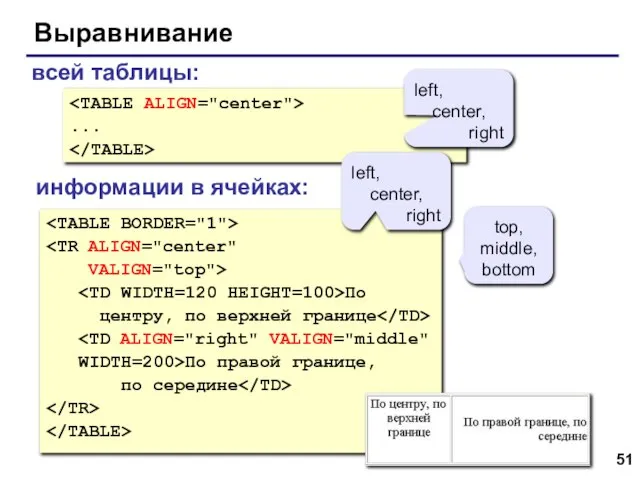
- 51. Выравнивание VALIGN="top"> По центру, по верхней границе WIDTH=200>По правой границе, по середине ... всей таблицы: информации
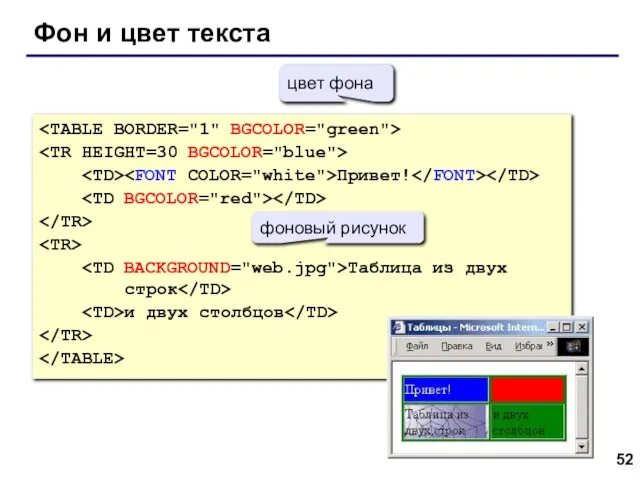
- 52. Фон и цвет текста Привет! Таблица из двух строк и двух столбцов цвет фона фоновый рисунок
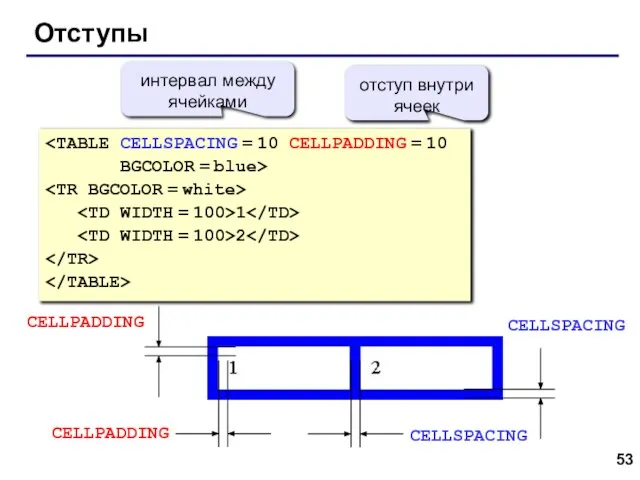
- 53. Отступы BGCOLOR = blue> 1 2 интервал между ячейками отступ внутри ячеек CELLSPACING CELLSPACING CELLPADDING CELLPADDING
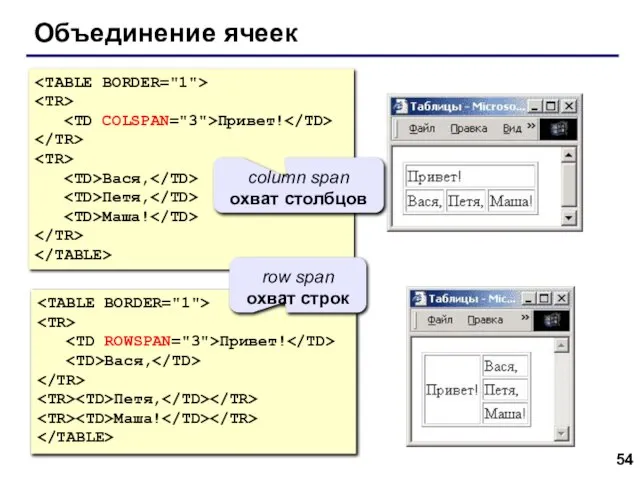
- 54. Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row span
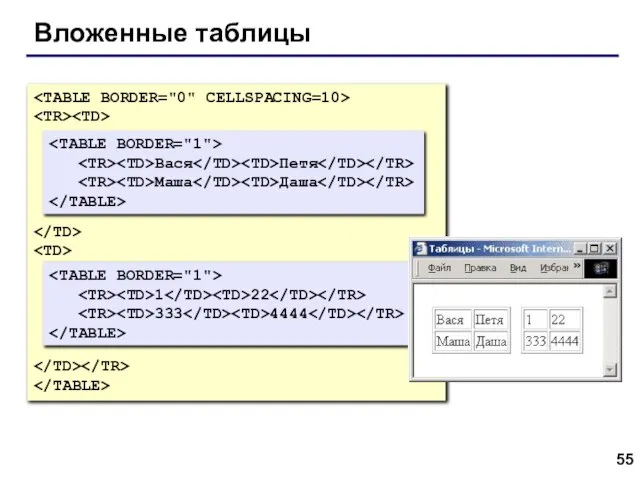
- 55. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
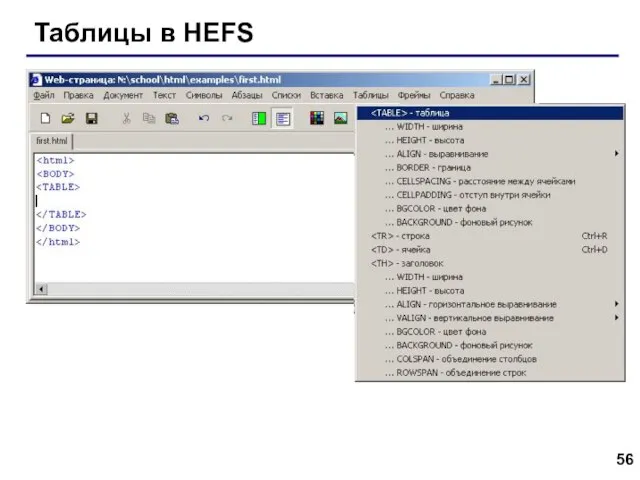
- 56. Таблицы в HEFS
- 57. Web-страницы. Язык HTML Тема 7. Фреймы
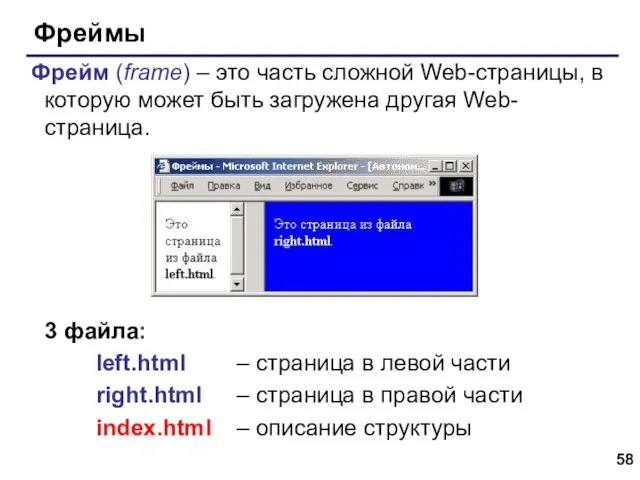
- 58. Фреймы Фрейм (frame) – это часть сложной Web-страницы, в которую может быть загружена другая Web-страница. 3
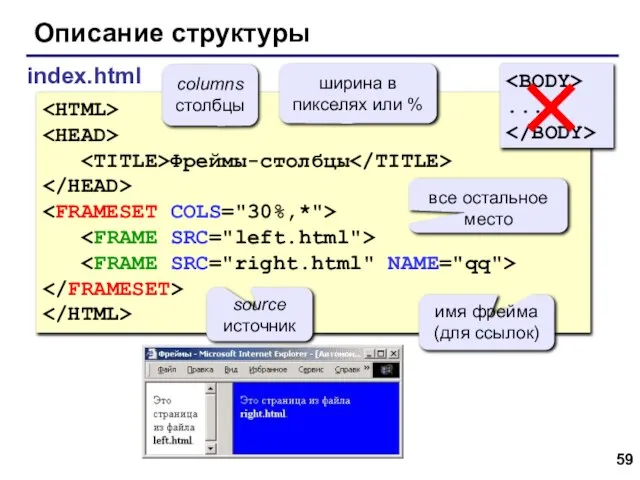
- 59. Описание структуры index.html Фреймы-столбцы columns столбцы ширина в пикселях или % все остальное место source источник
- 60. Граница между фреймами ... ... граница между фреймами: 0 – невидима, 1 - видима ширина полосы
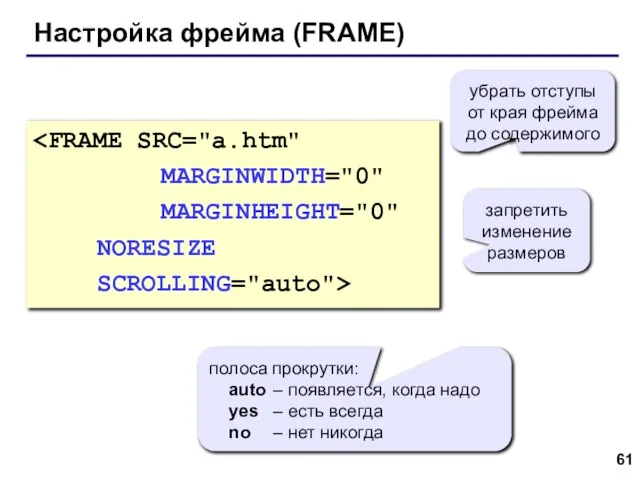
- 61. Настройка фрейма (FRAME) MARGINHEIGHT="0" NORESIZE SCROLLING="auto"> убрать отступы от края фрейма до содержимого полоса прокрутки: auto
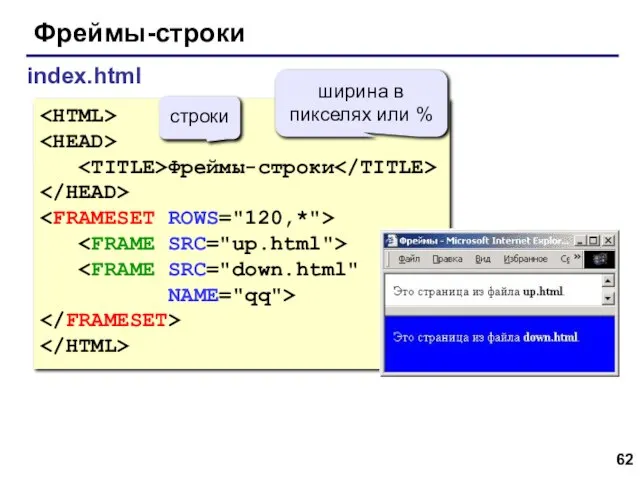
- 62. Фреймы-строки index.html Фреймы-строки NAME="qq"> строки ширина в пикселях или %
- 63. Сложные структуры (3 фрейма) index.html
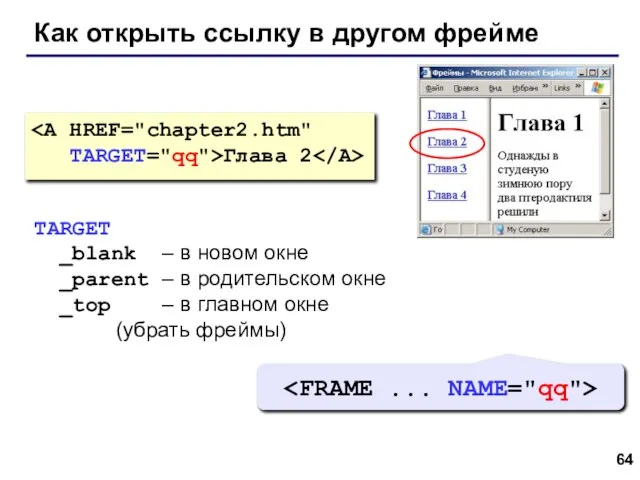
- 64. Как открыть ссылку в другом фрейме TARGET="qq">Глава 2 TARGET _blank – в новом окне _parent –
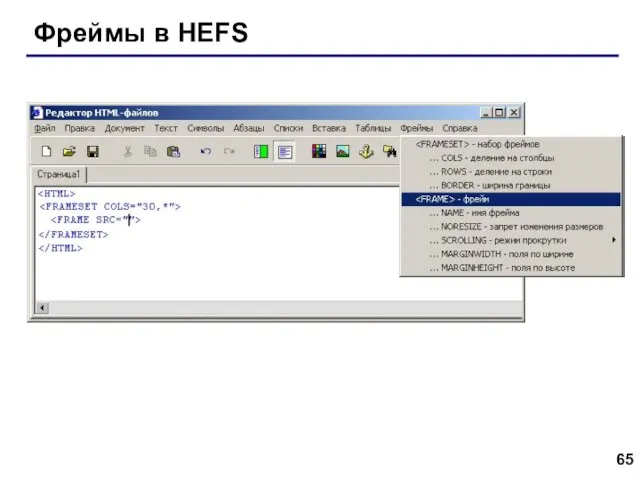
- 65. Фреймы в HEFS
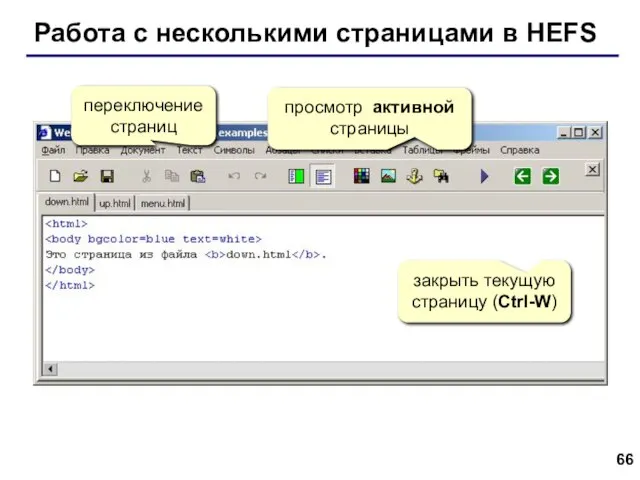
- 66. Работа с несколькими страницами в HEFS переключение страниц закрыть текущую страницу (Ctrl-W) просмотр активной страницы
- 67. Web-страницы. Язык HTML Тема 8. Понятие о Javascript
- 68. Что может Javascript? информация статична нет интерактивности (только переход на другую страницу) Чем плоха HTML-страница? Что
- 69. Основные принципы каждый элемент на странице (текст, рисунок, таблица) – это объект, имеющий свои свойства свойства
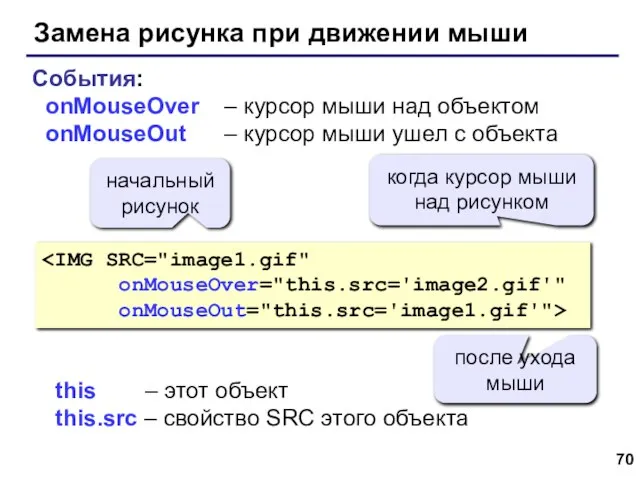
- 70. Замена рисунка при движении мыши когда курсор мыши над рисунком после ухода мыши События: onMouseOver –
- 72. Скачать презентацию


















































 ALT="Бесплатная почта" BORDER=0>
ALT="Бесплатная почта" BORDER=0>

























 Ориентированный граф
Ориентированный граф Компьютерные сети
Компьютерные сети Компьютерная графика. Растровая графика
Компьютерная графика. Растровая графика Мобильное приложение Crazy Color. Проект
Мобильное приложение Crazy Color. Проект Компьютерные телекоммуникации. Организация работы Интернет
Компьютерные телекоммуникации. Организация работы Интернет Разработка алгоритмов информационных задач
Разработка алгоритмов информационных задач Обзор выпуска КХСМ от 11 мая 2019 года в скриншотах (интерактив)
Обзор выпуска КХСМ от 11 мая 2019 года в скриншотах (интерактив) Презентация на тему USB 3.0
Презентация на тему USB 3.0  Презентация на тему Электронная коммерция в Интернете
Презентация на тему Электронная коммерция в Интернете  Начала алгоритмизации и программирования
Начала алгоритмизации и программирования Системы счисления
Системы счисления Перемещение объектов. Урок 6
Перемещение объектов. Урок 6 Порядок размещения и перечень полиграфической продукции в ППО
Порядок размещения и перечень полиграфической продукции в ППО Гаджеты (виджеты)
Гаджеты (виджеты) Деформация текста
Деформация текста Структура информатики
Структура информатики WCF-службы: Надёжность, Управление экземплярами (сеансы)
WCF-службы: Надёжность, Управление экземплярами (сеансы) Встроенные средства защиты ОС Windows от воздействия вредоносного ПО
Встроенные средства защиты ОС Windows от воздействия вредоносного ПО Сортировка массива. Начало программирования
Сортировка массива. Начало программирования Функции и операторы для работы со строками и текстом. Объединение таблиц
Функции и операторы для работы со строками и текстом. Объединение таблиц Модели разработки ПО. Agile, Scrum. Урок 2
Модели разработки ПО. Agile, Scrum. Урок 2 Нейронные сети. Синтезации речи
Нейронные сети. Синтезации речи Руководство по сборке ПК
Руководство по сборке ПК Средства массовой информации (СМИ)
Средства массовой информации (СМИ) powerpointbase.com-w927 3
powerpointbase.com-w927 3 Написание тест-кейсов
Написание тест-кейсов Презентация 2
Презентация 2 Разветвляющийся алгоритм
Разветвляющийся алгоритм