Содержание
- 2. Что такое Web-страницы? Гиперссылка – «активная»ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ –
- 3. Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические –
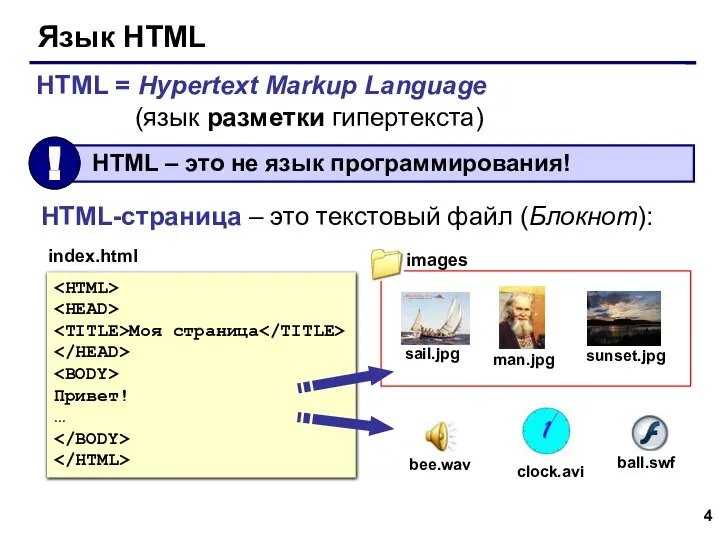
- 4. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
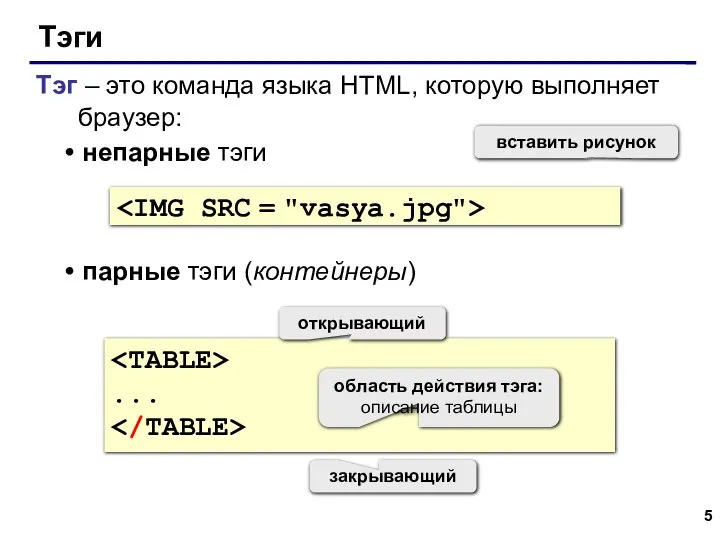
- 5. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
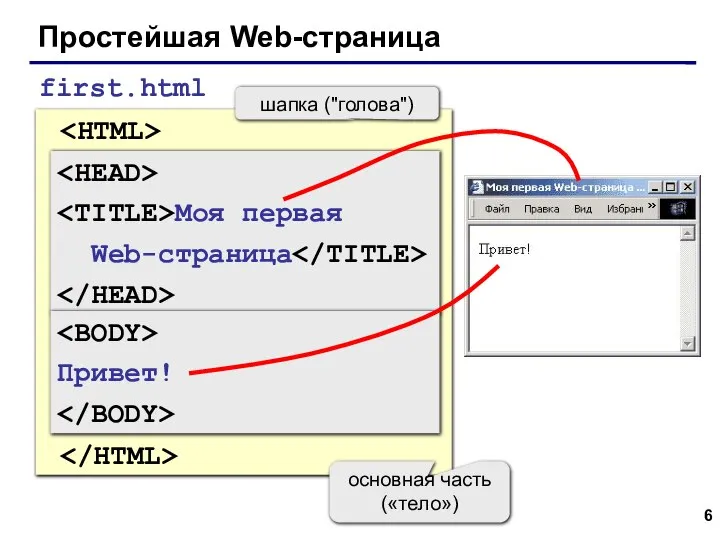
- 6. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка ("голова") Привет! основная часть («тело»)
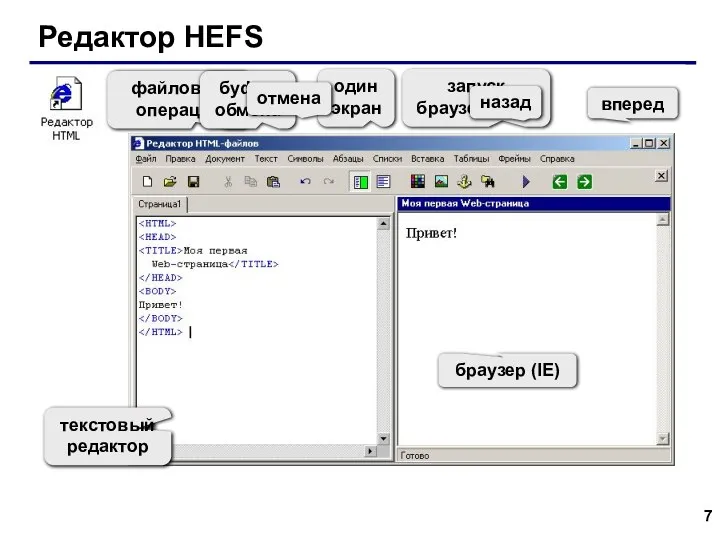
- 7. Редактор HEFS файловые операции буфер обмена один экран запуск браузера (F9) назад вперед текстовый редактор браузер
- 8. Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B # F
- 9. Web-страницы. Язык HTML Тема 2. Оформление текста
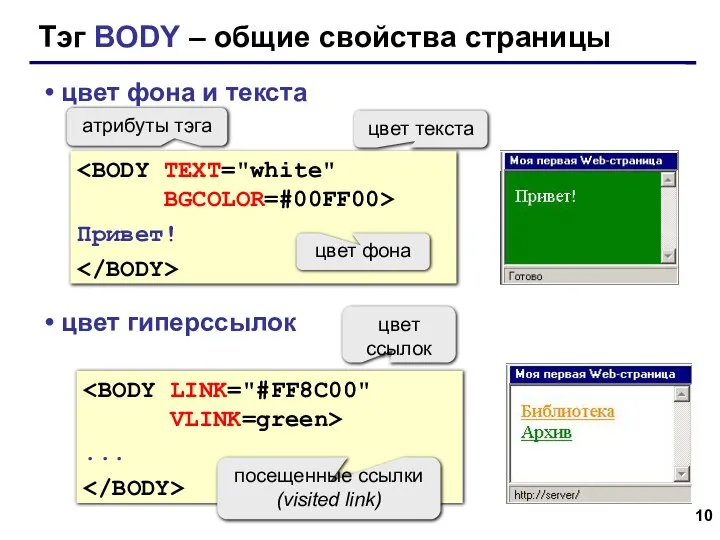
- 10. Тэг BODY – общие свойства страницы цвет фона и текста цвет гиперссылок Привет! ... цвет текста
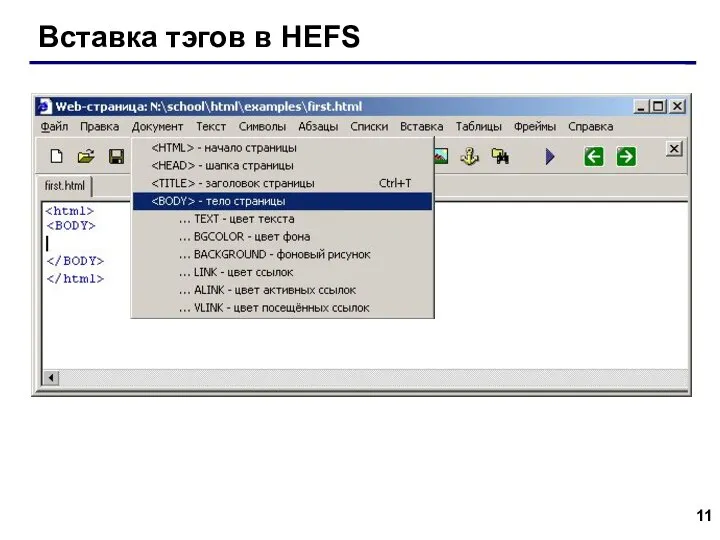
- 11. Вставка тэгов в HEFS
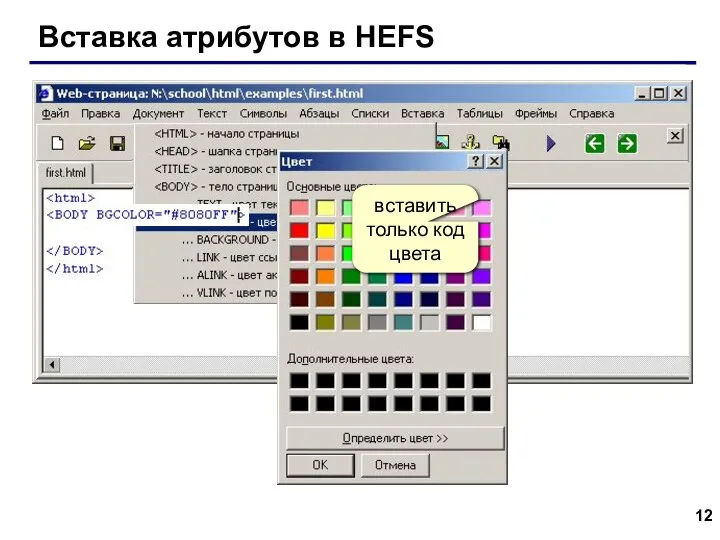
- 12. Вставка атрибутов в HEFS вставить только код цвета
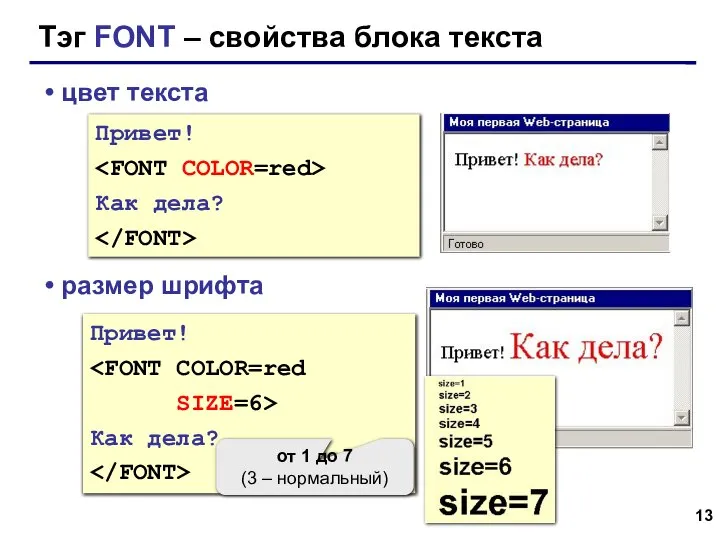
- 13. цвет текста размер шрифта Тэг FONT – свойства блока текста Привет! Как дела? Привет! SIZE=6> Как
- 14. Стили оформления
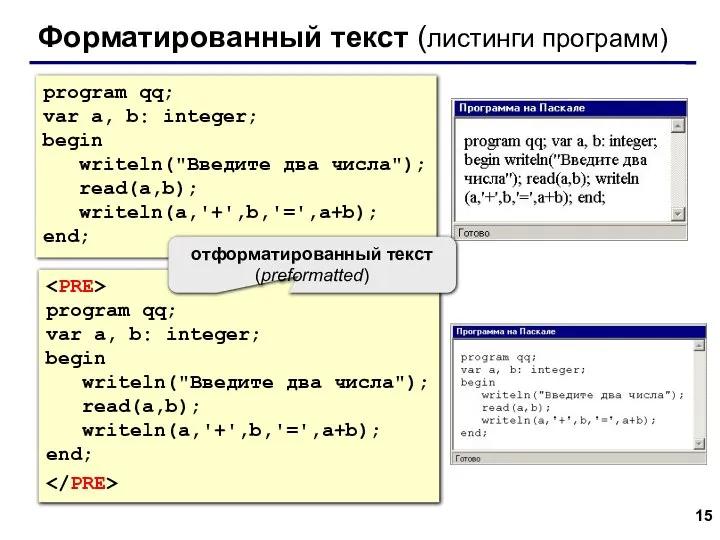
- 15. Форматированный текст (листинги программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b);
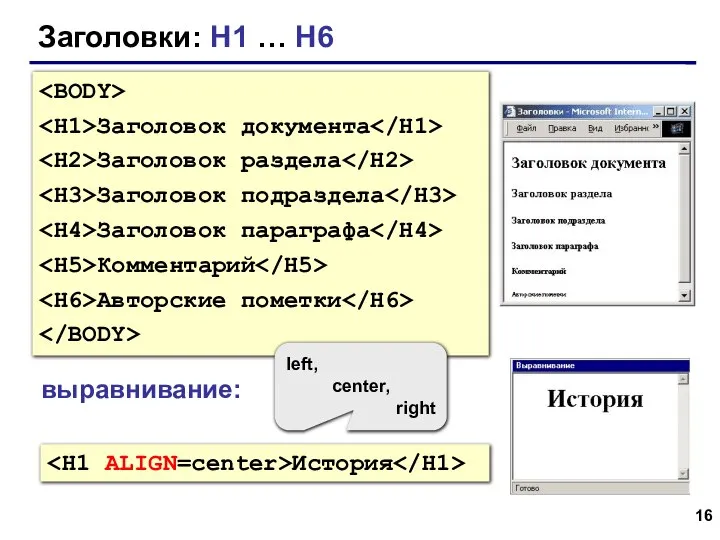
- 16. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
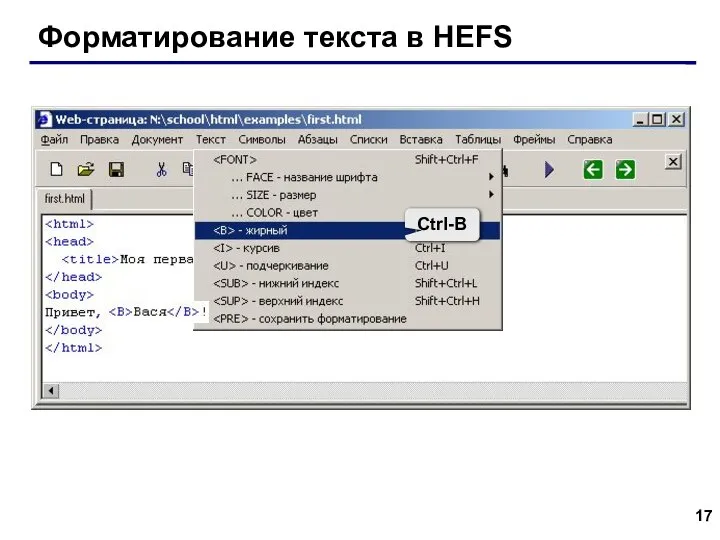
- 17. Форматирование текста в HEFS Ctrl-B
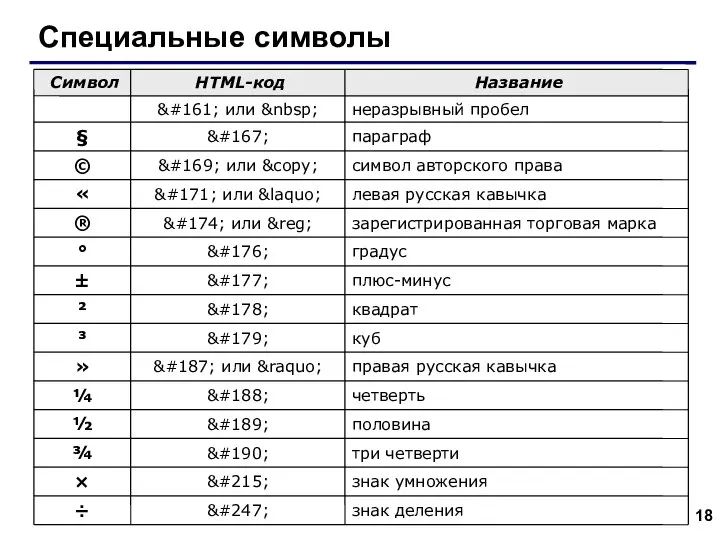
- 18. Специальные символы
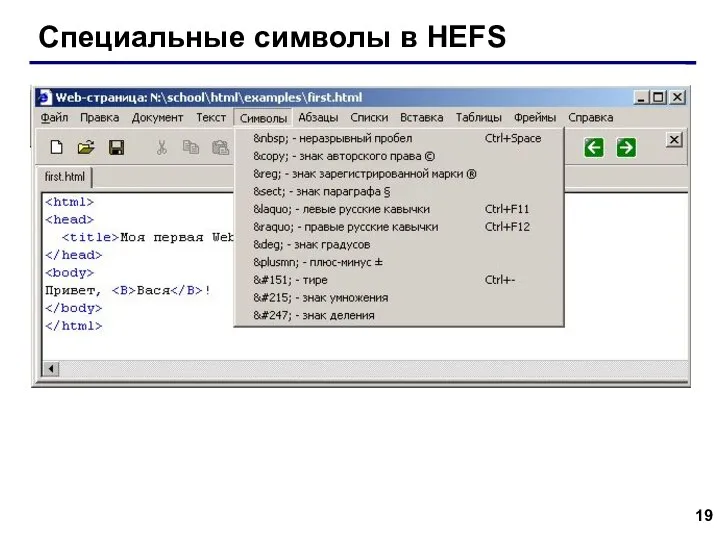
- 19. Специальные символы в HEFS
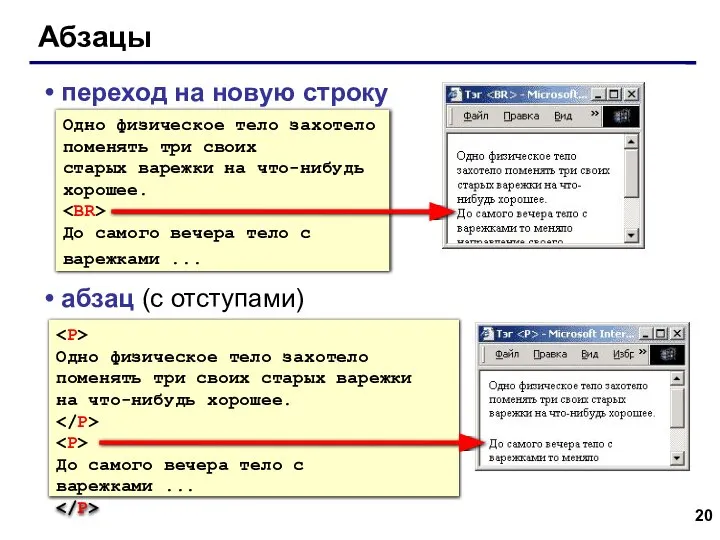
- 20. Абзацы переход на новую строку абзац (с отступами) Одно физическое тело захотело поменять три своих старых
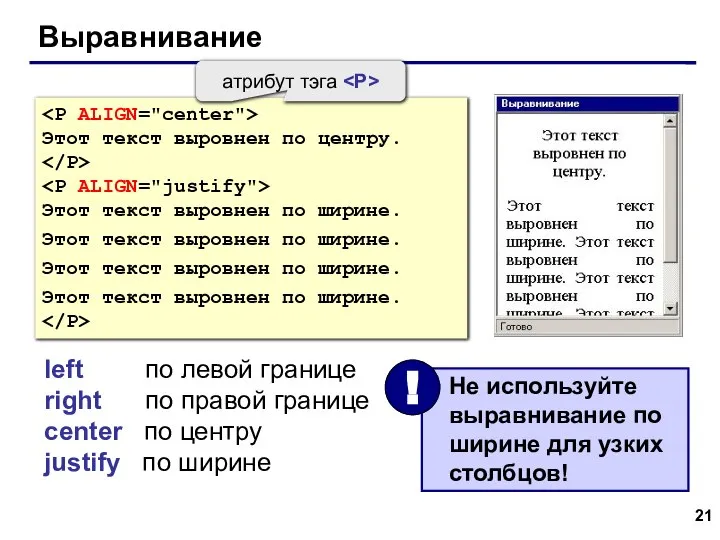
- 21. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
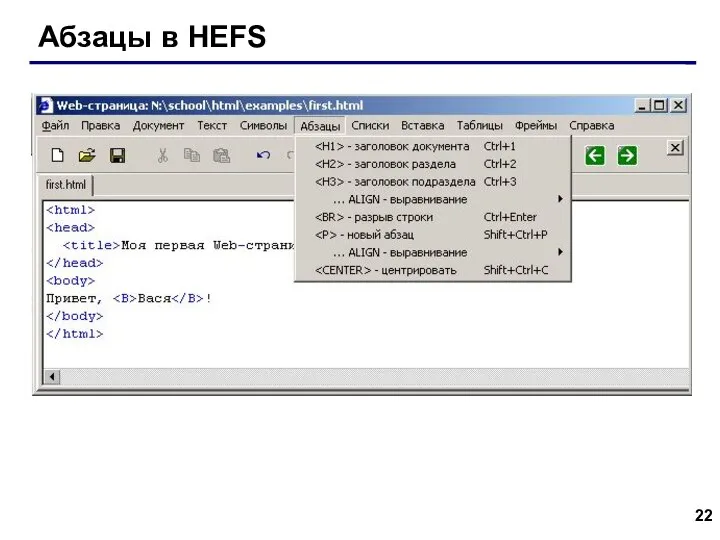
- 22. Абзацы в HEFS
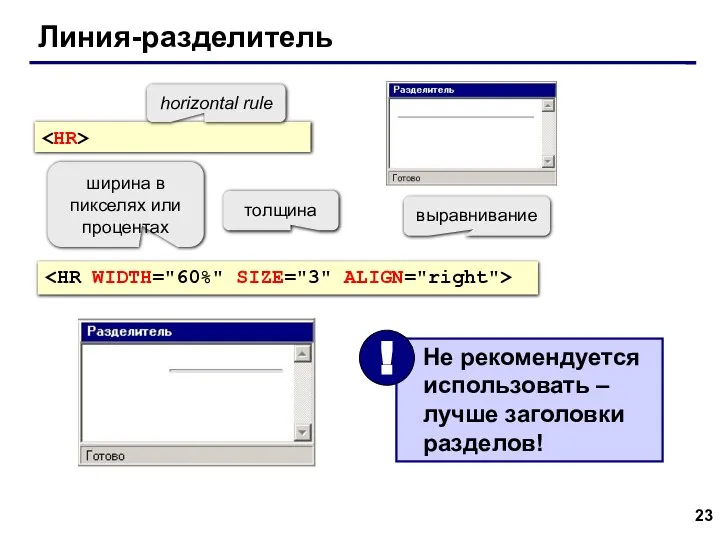
- 23. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 24. Web-страницы. Язык HTML Тема 3. Гиперссылки
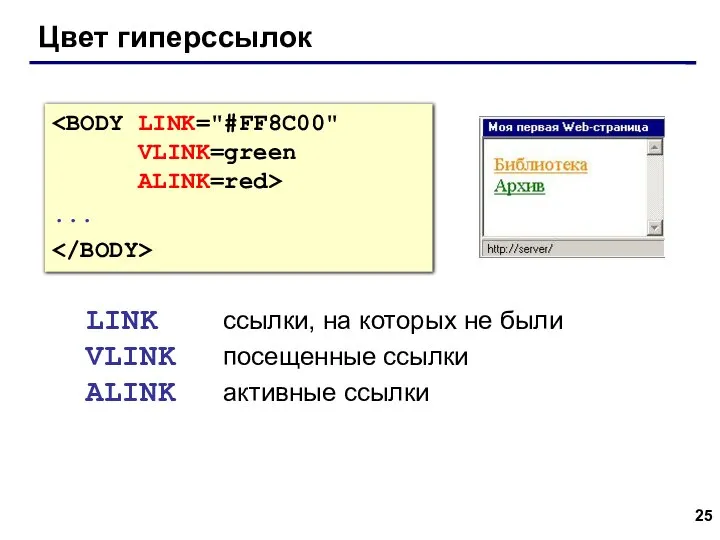
- 25. Цвет гиперссылок ... LINK ссылки, на которых не были VLINK посещенные ссылки ALINK активные ссылки
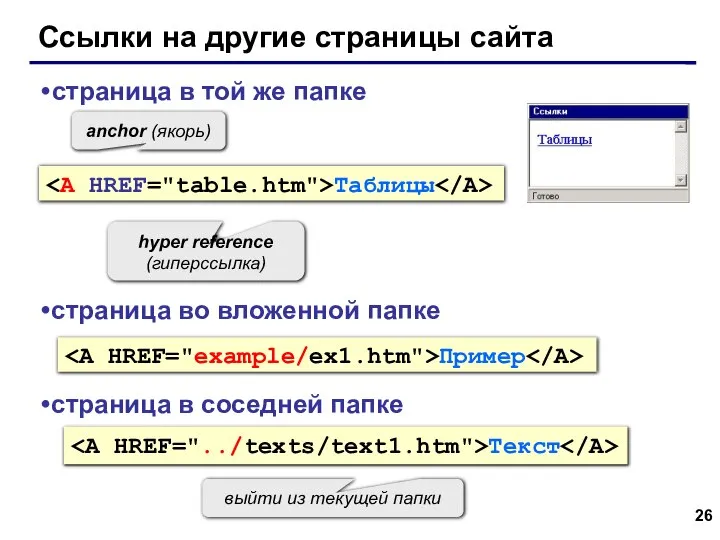
- 26. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
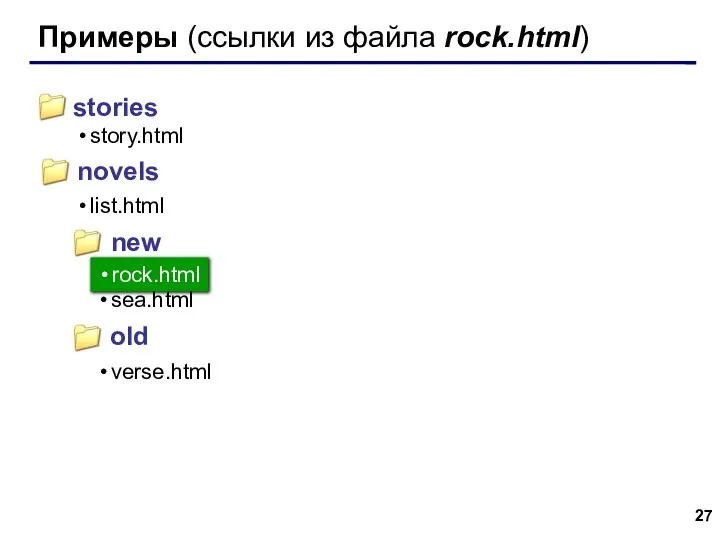
- 27. Примеры (ссылки из файла rock.html)
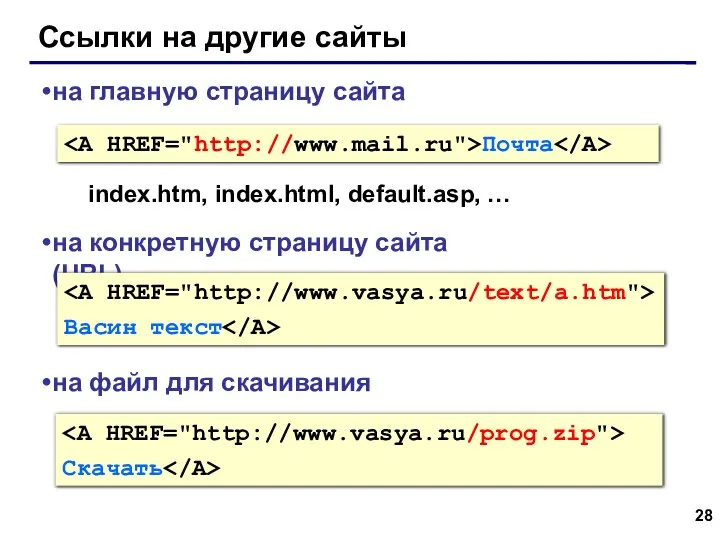
- 28. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
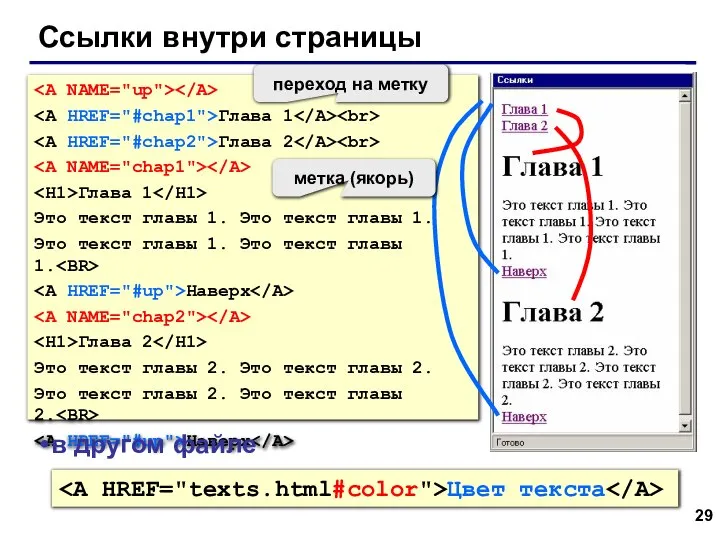
- 29. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
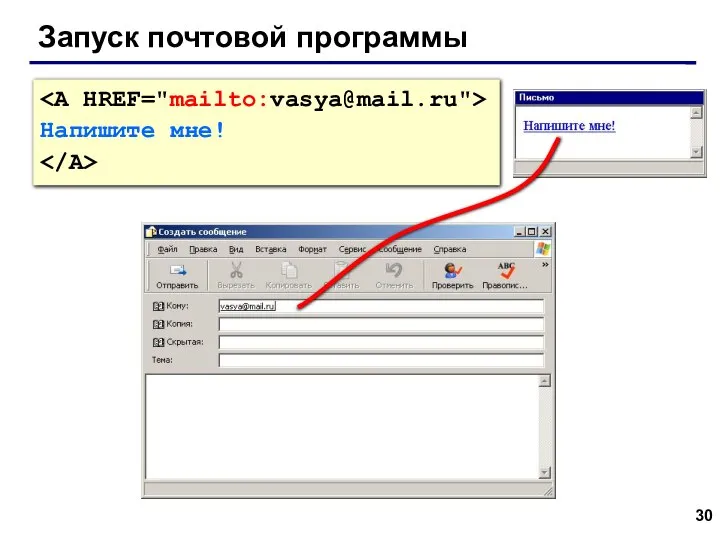
- 30. Запуск почтовой программы Напишите мне!
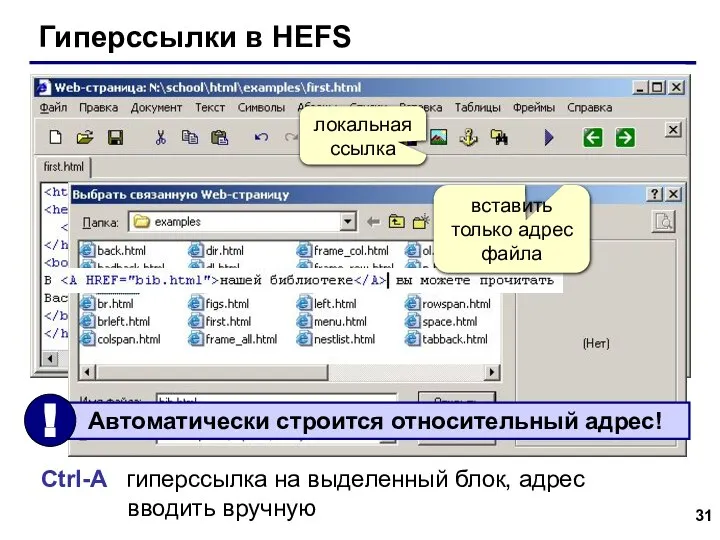
- 31. Гиперссылки в HEFS локальная ссылка Ctrl-A гиперссылка на выделенный блок, адрес вводить вручную вставить только адрес
- 32. Web-страницы. Язык HTML Тема 4. Списки
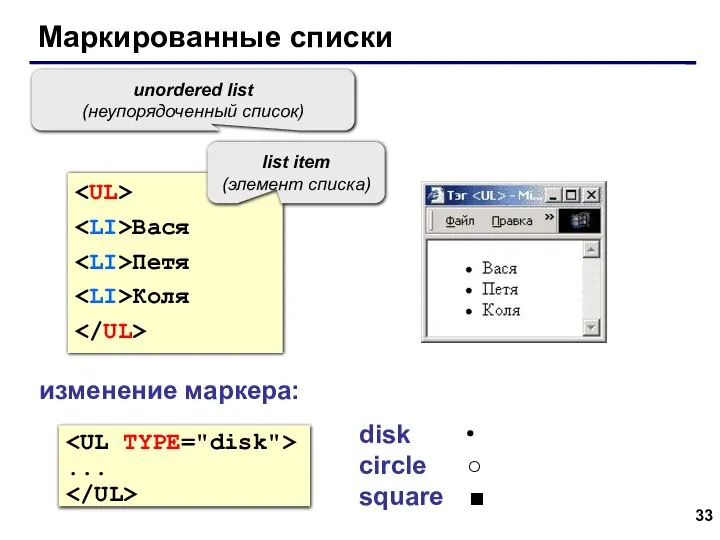
- 33. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
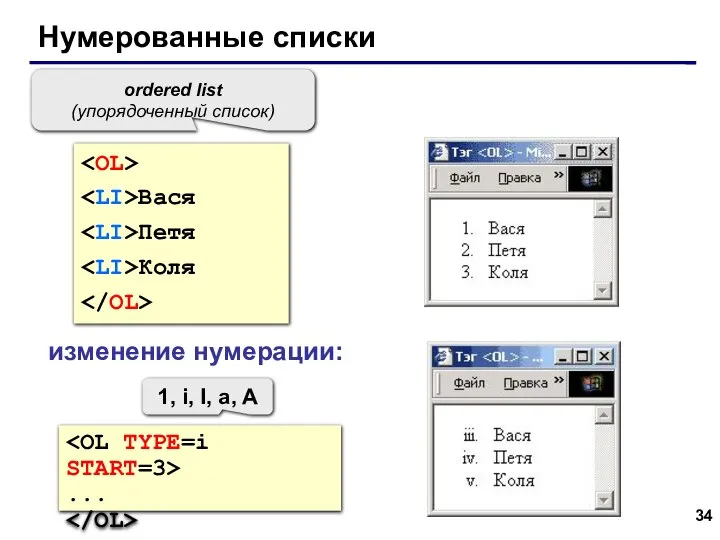
- 34. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
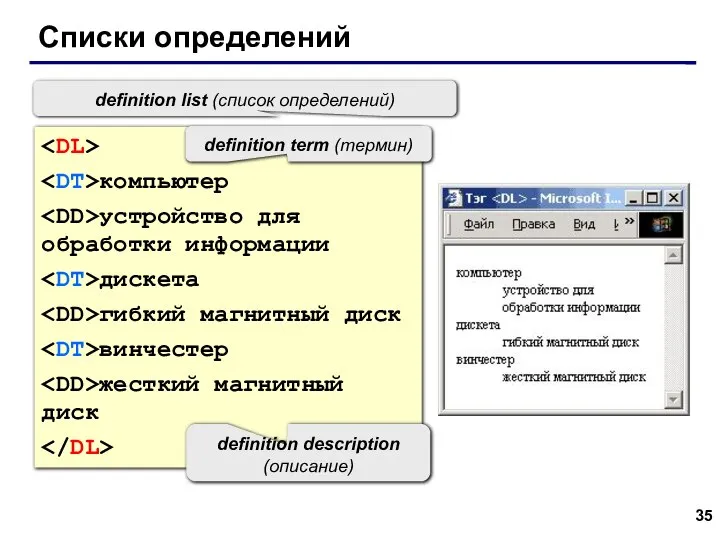
- 35. Списки определений компьютер устройство для обработки информации дискета гибкий магнитный диск винчестер жесткий магнитный диск definition
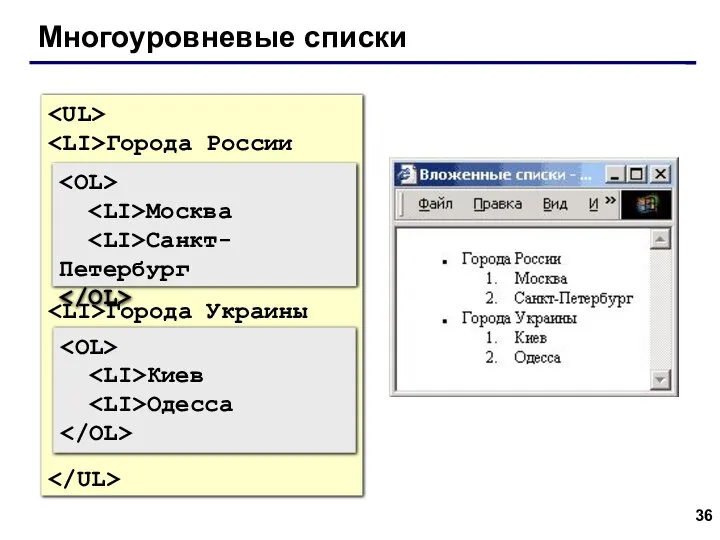
- 36. Многоуровневые списки Города России Города Украины Москва Санкт-Петербург Киев Одесса
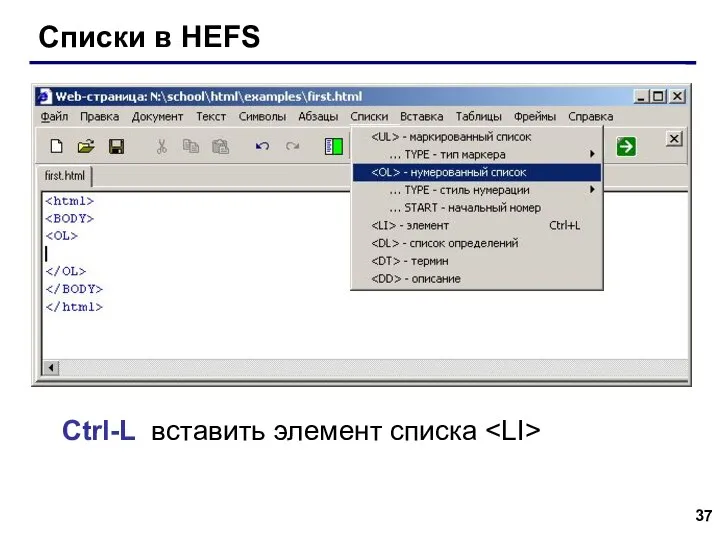
- 37. Списки в HEFS Ctrl-L вставить элемент списка
- 38. Web-страницы. Язык HTML Тема 5. Рисунки
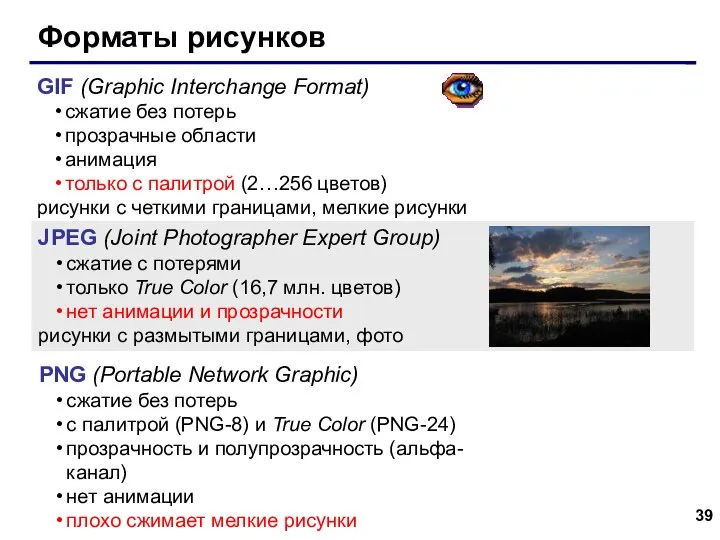
- 39. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
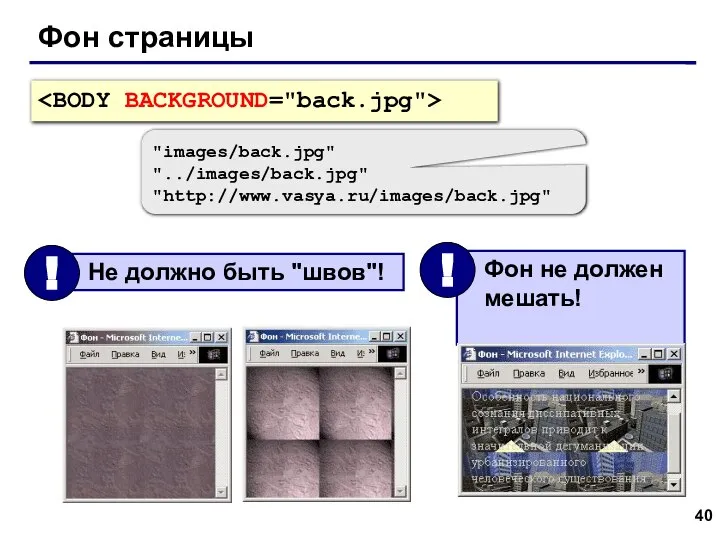
- 40. Фон страницы "images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jpg"
- 41. Рисунки в документе из той же папки: из другой папки: с другого сервера:
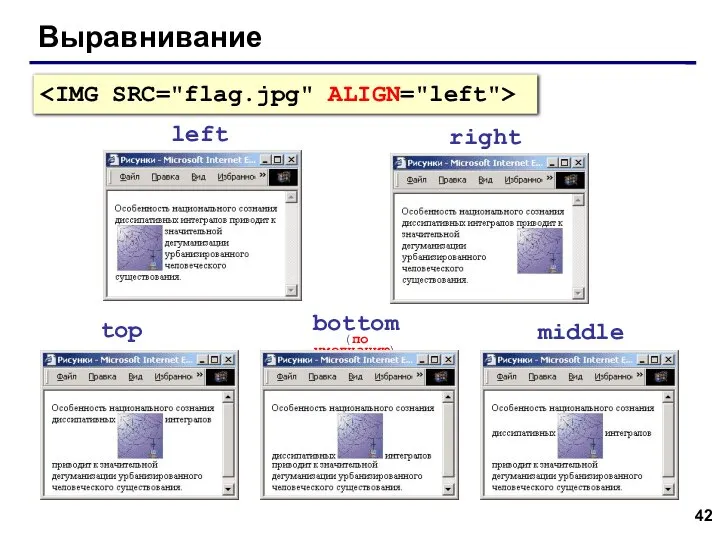
- 42. Выравнивание left right top bottom (по умолчанию) middle
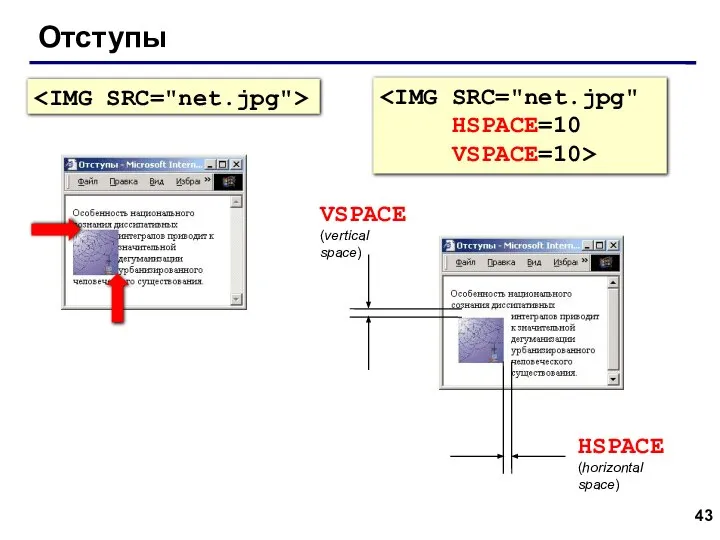
- 43. Отступы VSPACE (vertical space) HSPACE (horizontal space)
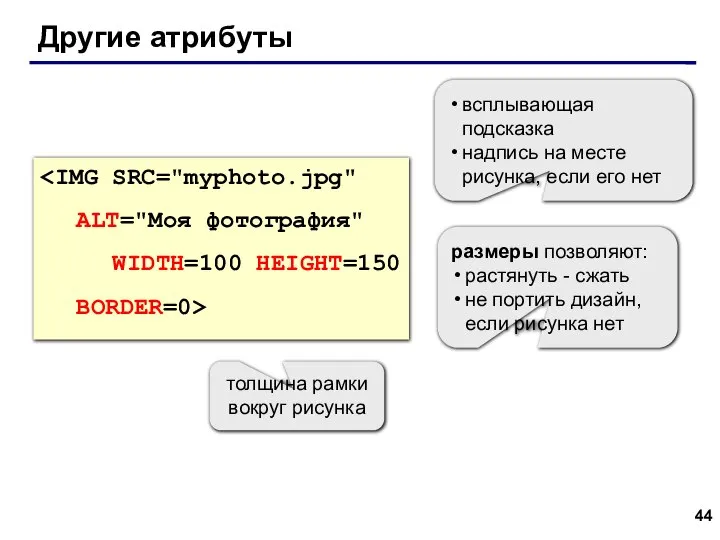
- 44. Другие атрибуты всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть - сжать
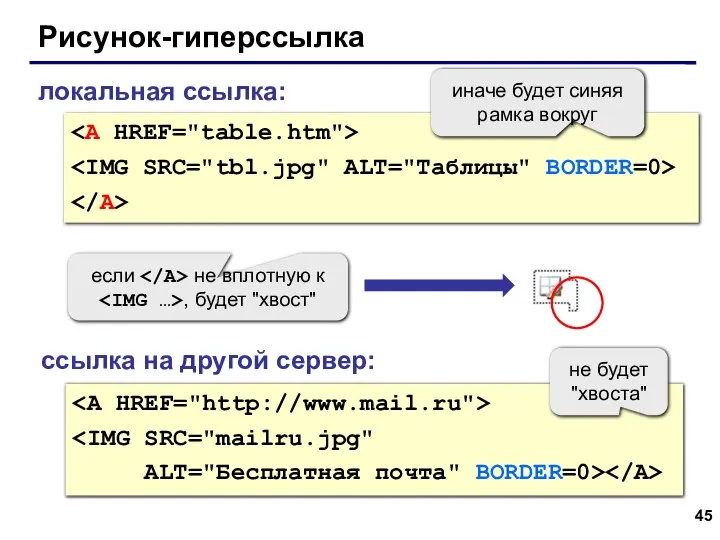
- 45. Рисунок-гиперссылка ALT="Бесплатная почта" BORDER=0> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
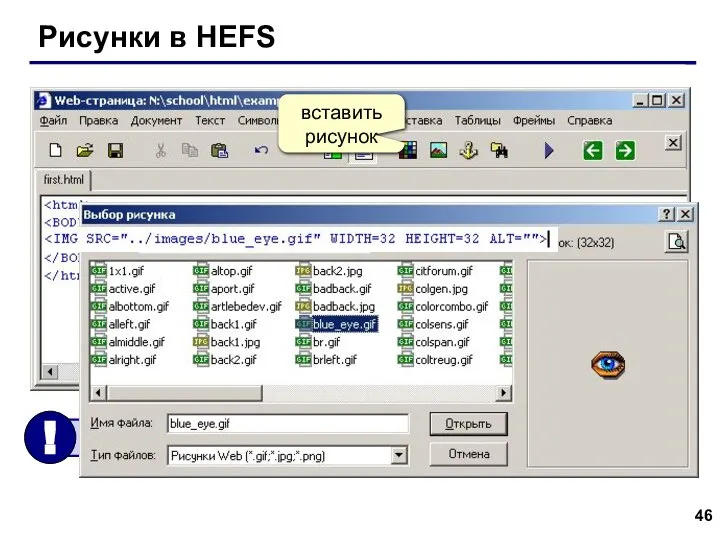
- 46. Рисунки в HEFS вставить рисунок
- 47. Web-страницы. Язык HTML Тема 6. Таблицы
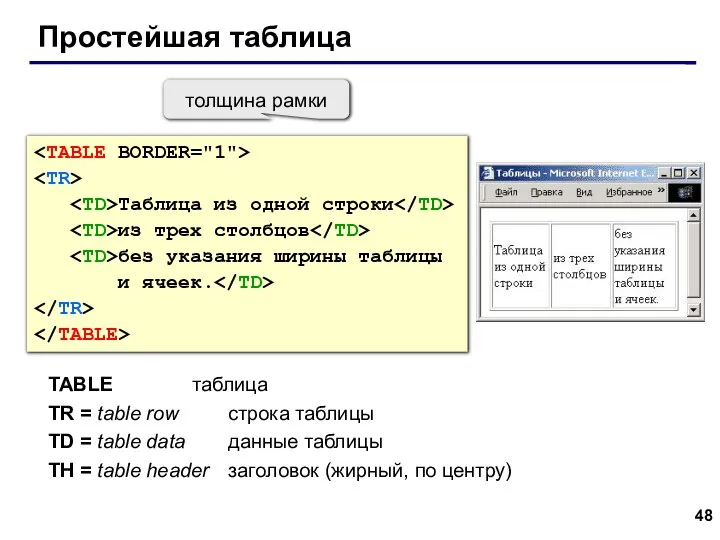
- 48. Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина
- 49. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
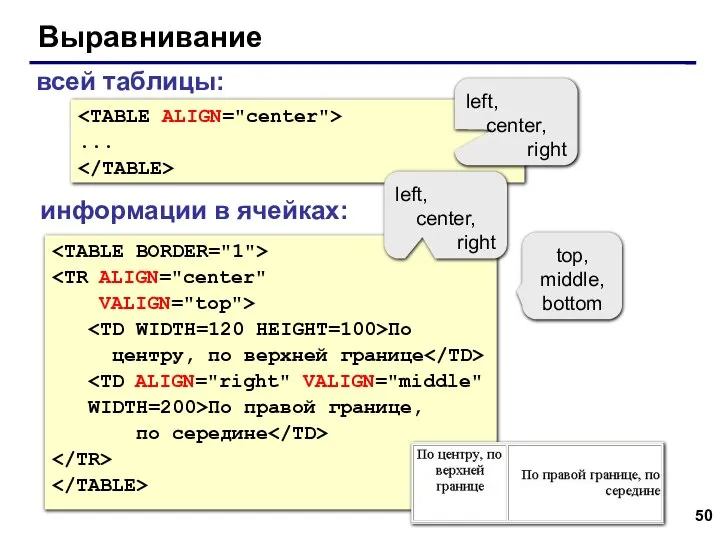
- 50. Выравнивание VALIGN="top"> По центру, по верхней границе WIDTH=200>По правой границе, по середине ... всей таблицы: информации
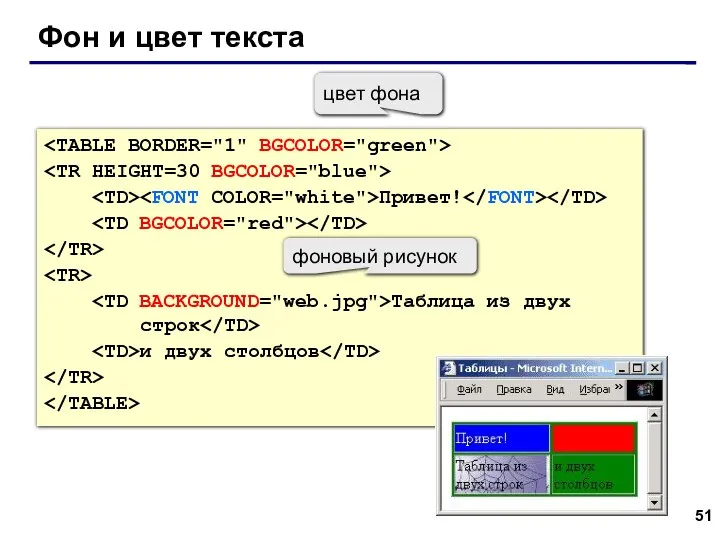
- 51. Фон и цвет текста Привет! Таблица из двух строк и двух столбцов цвет фона фоновый рисунок
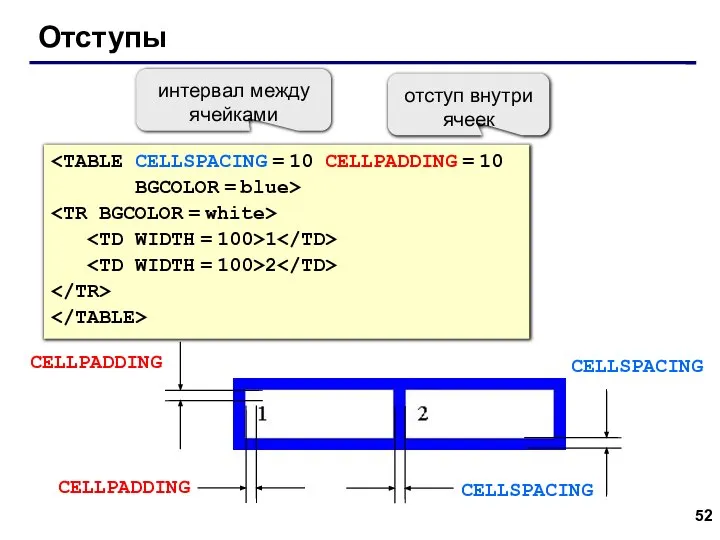
- 52. Отступы BGCOLOR = blue> 1 2 интервал между ячейками отступ внутри ячеек CELLSPACING CELLSPACING CELLPADDING CELLPADDING
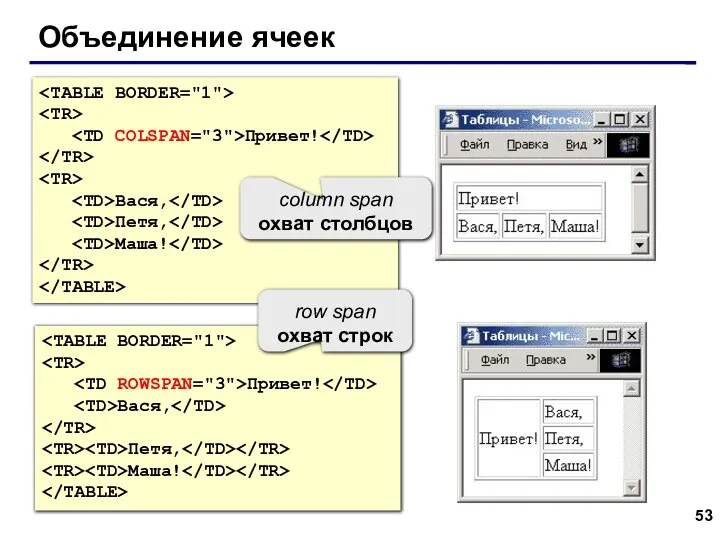
- 53. Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row span
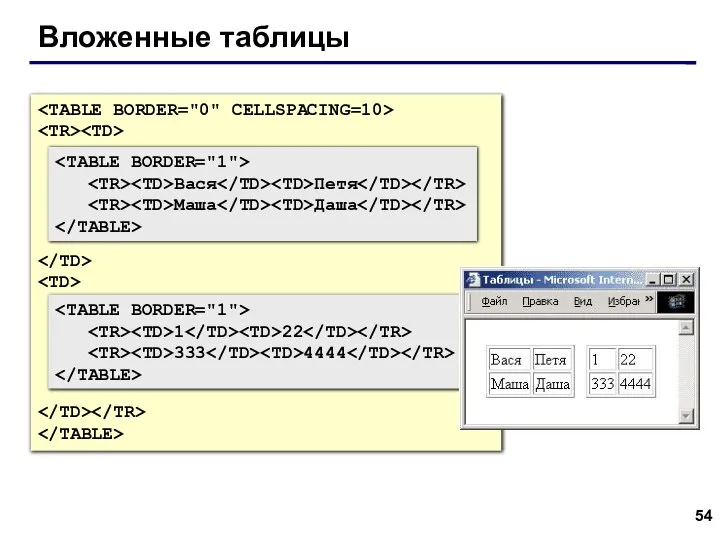
- 54. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
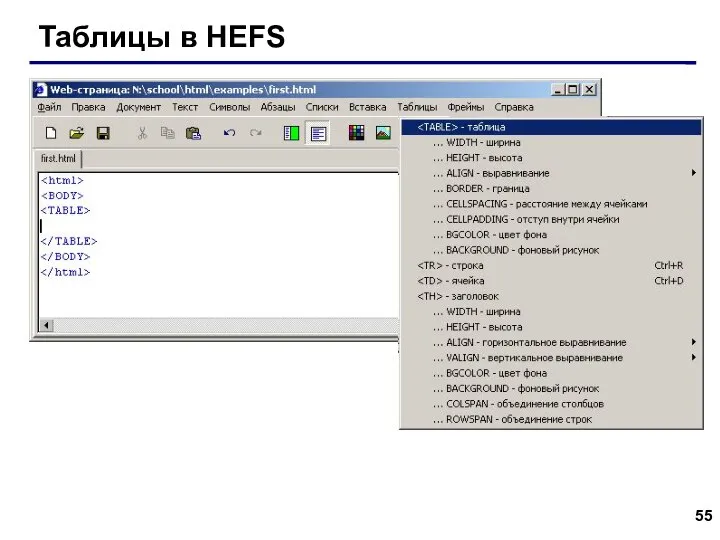
- 55. Таблицы в HEFS
- 56. Web-страницы. Язык HTML Тема 7. Фреймы
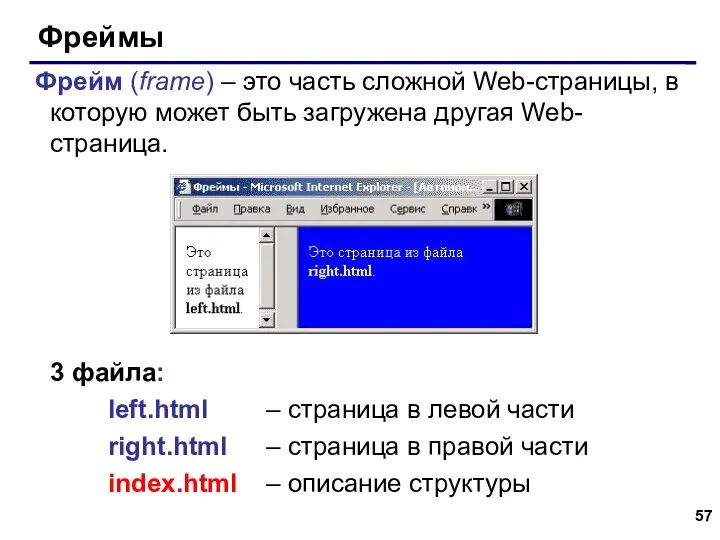
- 57. Фреймы Фрейм (frame) – это часть сложной Web-страницы, в которую может быть загружена другая Web-страница. 3
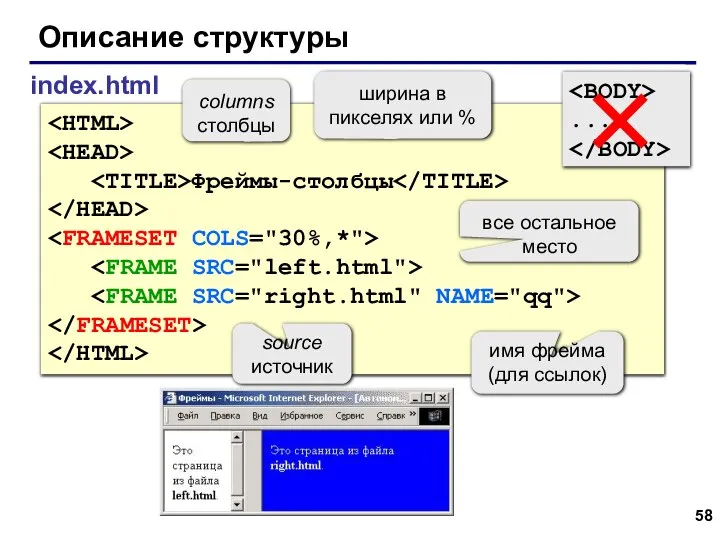
- 58. Описание структуры index.html Фреймы-столбцы columns столбцы ширина в пикселях или % все остальное место source источник
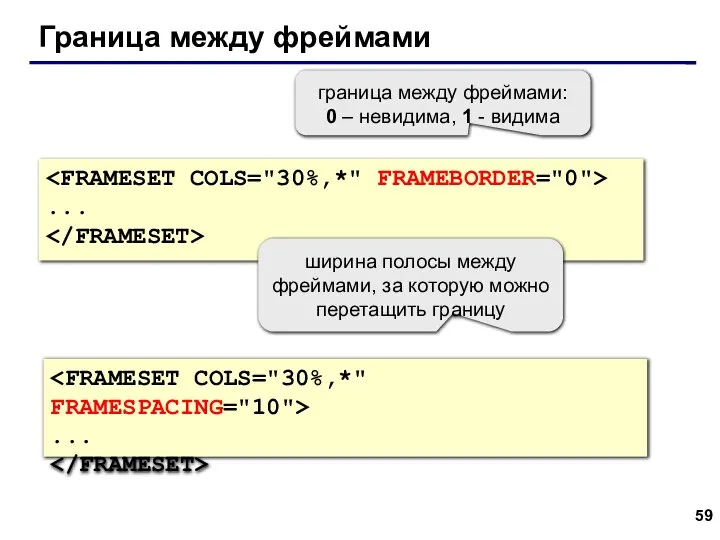
- 59. Граница между фреймами ... ... граница между фреймами: 0 – невидима, 1 - видима ширина полосы
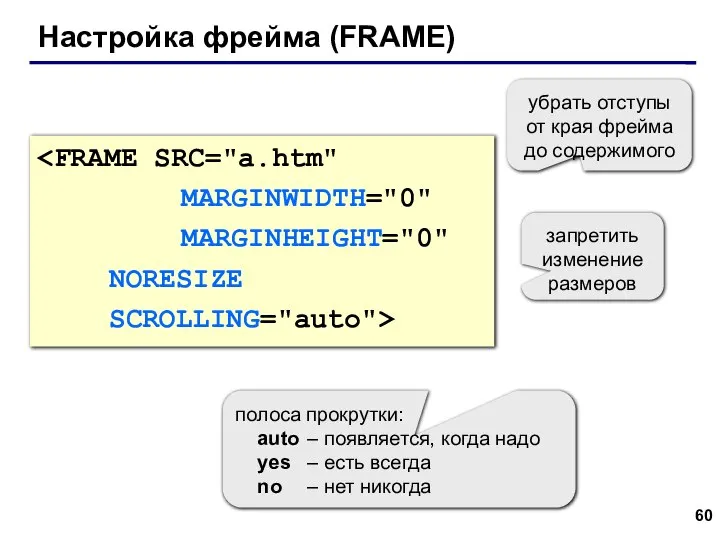
- 60. Настройка фрейма (FRAME) MARGINHEIGHT="0" NORESIZE SCROLLING="auto"> убрать отступы от края фрейма до содержимого полоса прокрутки: auto
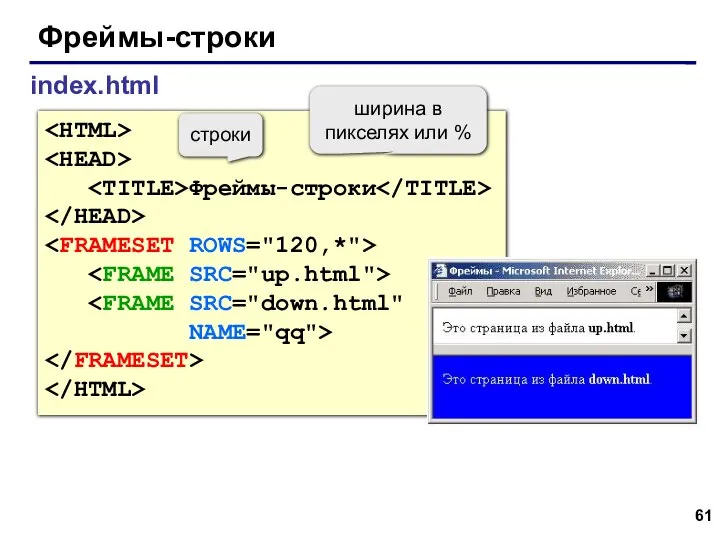
- 61. Фреймы-строки index.html Фреймы-строки NAME="qq"> строки ширина в пикселях или %
- 62. Сложные структуры (3 фрейма) index.html
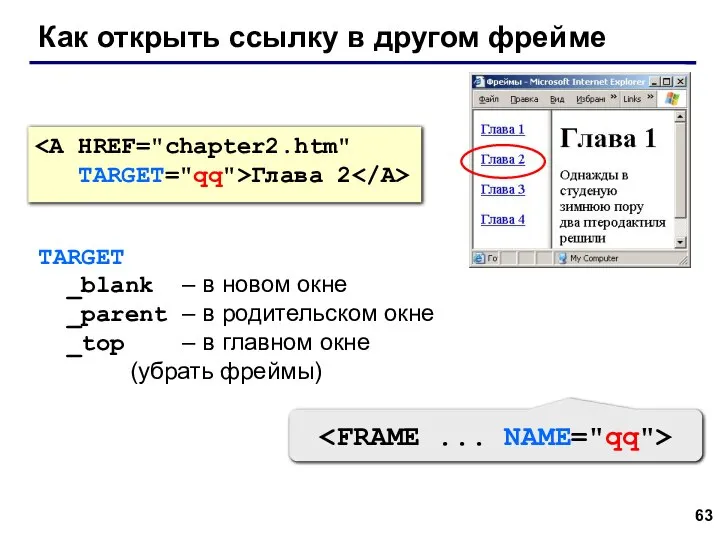
- 63. Как открыть ссылку в другом фрейме TARGET="qq">Глава 2 TARGET _blank – в новом окне _parent –
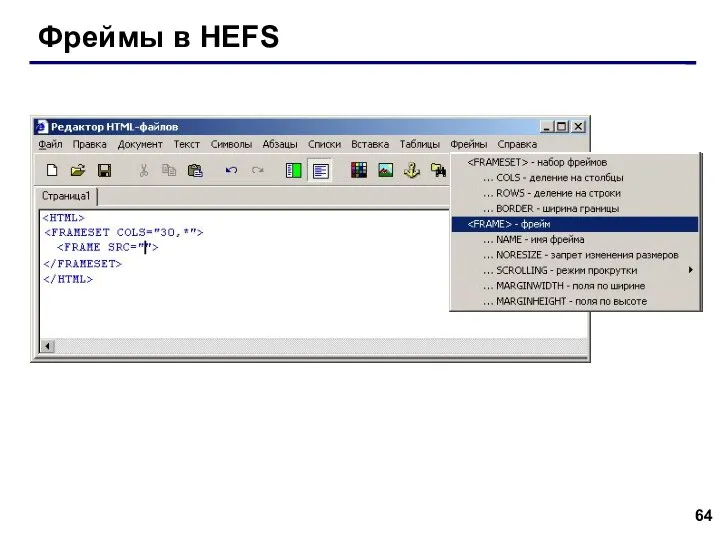
- 64. Фреймы в HEFS
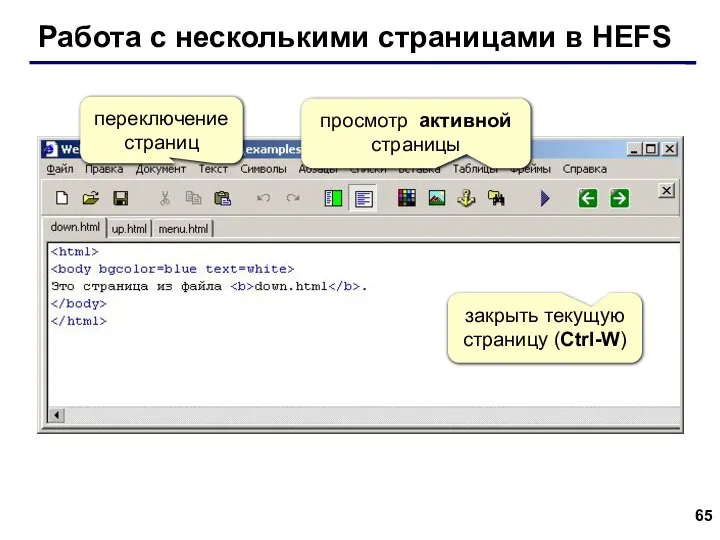
- 65. Работа с несколькими страницами в HEFS переключение страниц закрыть текущую страницу (Ctrl-W) просмотр активной страницы
- 66. Web-страницы. Язык HTML Тема 8. Понятие о Javascript
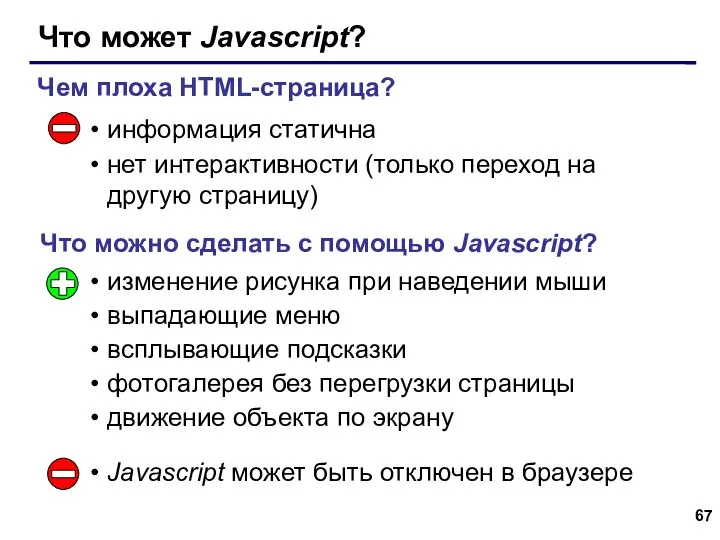
- 67. Что может Javascript? информация статична нет интерактивности (только переход на другую страницу) Чем плоха HTML-страница? Что
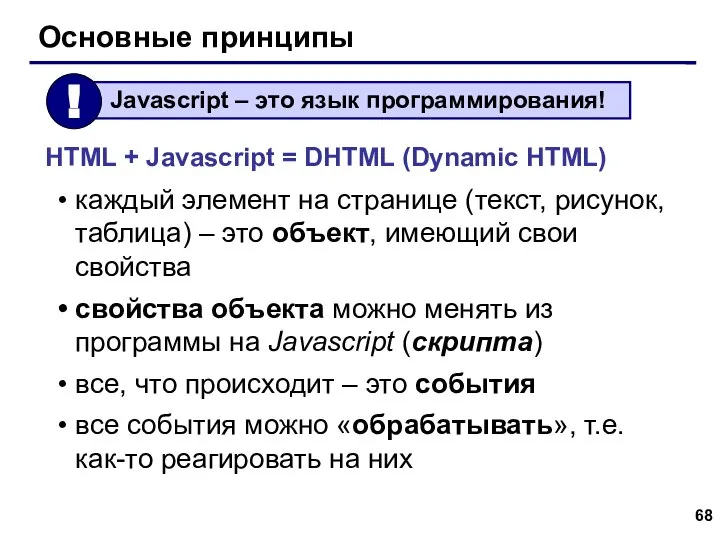
- 68. Основные принципы каждый элемент на странице (текст, рисунок, таблица) – это объект, имеющий свои свойства свойства
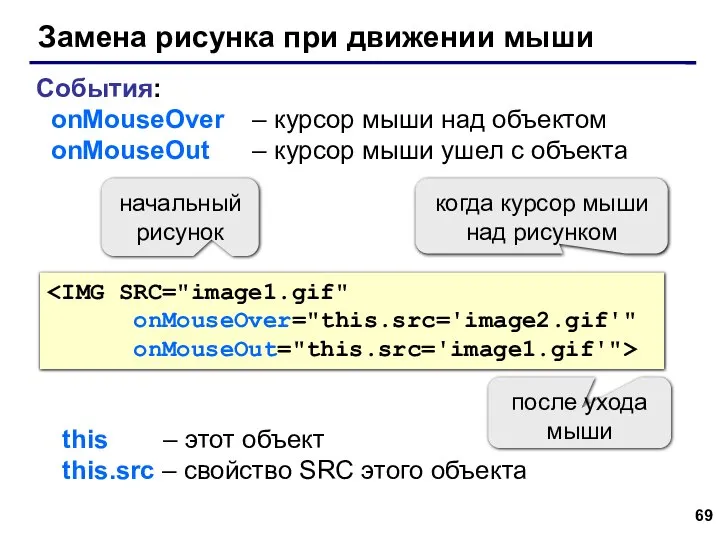
- 69. Замена рисунка при движении мыши когда курсор мыши над рисунком после ухода мыши События: onMouseOver –
- 71. Скачать презентацию

















































 ALT="Бесплатная почта" BORDER=0>
ALT="Бесплатная почта" BORDER=0>

























 Информатика, энтропия, кодирование
Информатика, энтропия, кодирование Безопасность в сети для 2-4 классов
Безопасность в сети для 2-4 классов Изучение возможностей и синтаксиса Python: Циклы. 5 занятие
Изучение возможностей и синтаксиса Python: Циклы. 5 занятие Tik Тok - бой. Империя развлечений
Tik Тok - бой. Империя развлечений Мобильный деканат
Мобильный деканат Замечания по диаграммам IDEF0
Замечания по диаграммам IDEF0 Основы реляционной алгебры
Основы реляционной алгебры Java. Объектно-ориентированное программирование (ООП)
Java. Объектно-ориентированное программирование (ООП) Разработка требований для АО XXX
Разработка требований для АО XXX Информационные системы
Информационные системы Автоследование на Comon.ru
Автоследование на Comon.ru Форматный вывод
Форматный вывод Информационное моделирование. Модели объектов и их назначение. Разнообразие информационных моделей
Информационное моделирование. Модели объектов и их назначение. Разнообразие информационных моделей StacksMC. Клуб по Minecraft StacksMC
StacksMC. Клуб по Minecraft StacksMC Altivar Machine ATV340 Каталог
Altivar Machine ATV340 Каталог Система сертификации средств защиты информации
Система сертификации средств защиты информации The Garps. App Store - Starc Market
The Garps. App Store - Starc Market Функциональные зависимости
Функциональные зависимости Презентация на тему Языки программирования
Презентация на тему Языки программирования  Winbox 1
Winbox 1 Языки программирования. Первые языки программирования
Языки программирования. Первые языки программирования Таблица истинности. Тест
Таблица истинности. Тест Экранизации игр
Экранизации игр ffa5a6ed6cf143fc81fc21266ec8e728
ffa5a6ed6cf143fc81fc21266ec8e728 ИТ-инфраструктура (презентация)
ИТ-инфраструктура (презентация) Направления СМИ
Направления СМИ Разбор задач ЕГЭ. Адресация в компьютерных сетях. В11
Разбор задач ЕГЭ. Адресация в компьютерных сетях. В11 GNU Эмулятор компиляция программ
GNU Эмулятор компиляция программ