Содержание
- 2. План занятия История НТМL Терминология Основы форматирования HTML-документа. Изображения в HTML-документах. Организация гиперссылки.
- 3. HTML HyperText Markup Language - язык разметки гипертекста
- 4. Гипертекст - специальным образом организованный текст, позволяющий пользователю осуществлять по указателям мгновенный переход к связанным ресурсам.
- 5. История 1969 - Чарльз Гольдфарб создает прототип языка для разметки технической документации GML 1986 определен стандарт
- 6. Терминология Элемент - это конструкция языка HTML, предписывающая способ интерпретации помещенных внутри нее данных Элементы могут
- 7. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 8. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 9. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 10. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 11. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 12. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 13. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 14. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 15. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 16. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 17. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 18. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 19. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 20. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
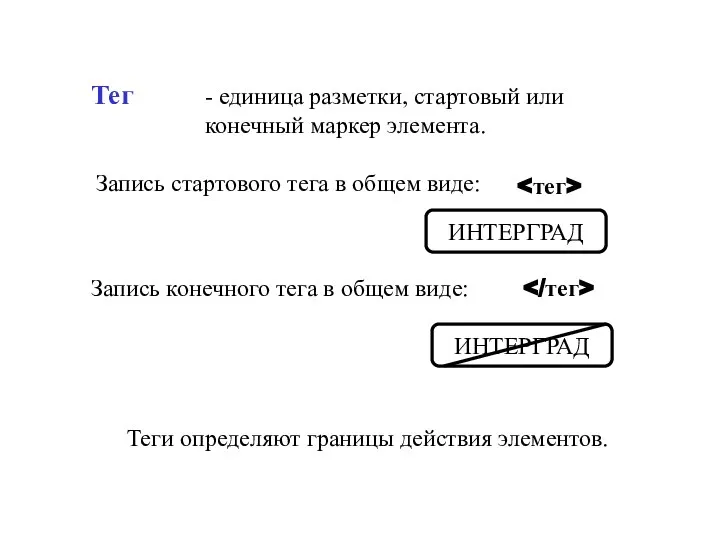
- 21. Тег - единица разметки, стартовый или конечный маркер элемента. Запись стартового тега в общем виде: ИНТЕРГРАД
- 22. ИНТЕРГРАД
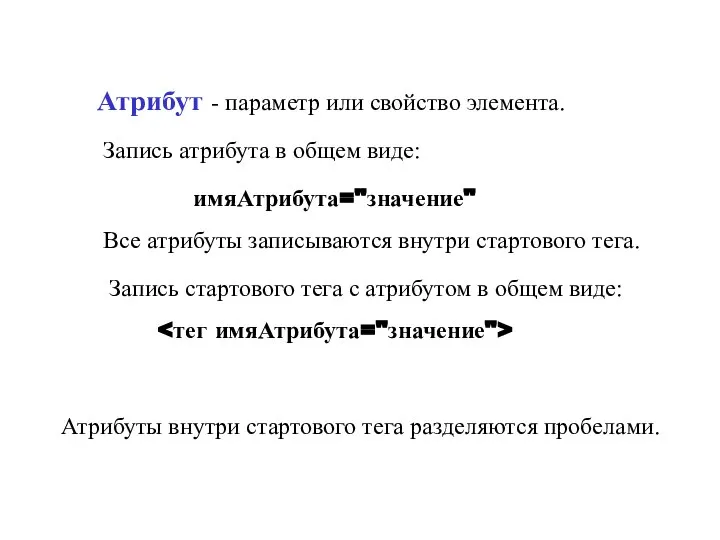
- 23. Атрибут - параметр или свойство элемента. Запись стартового тега с атрибутом в общем виде: Все атрибуты
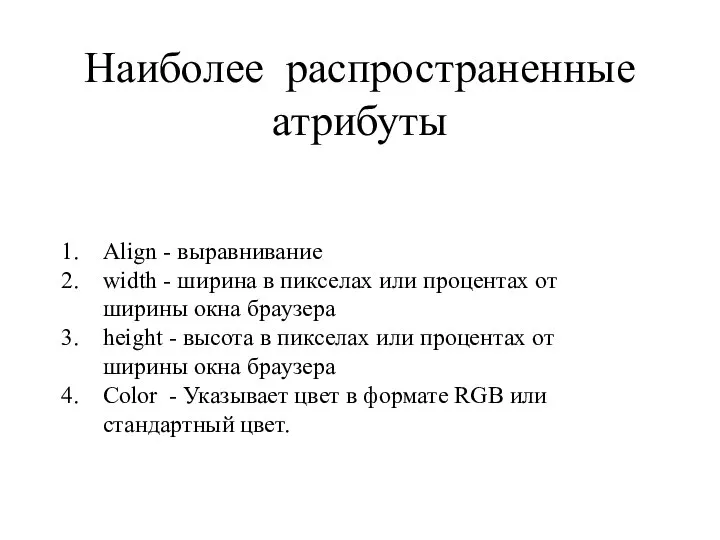
- 24. Наиболее распространенные атрибуты Align - выравнивание width - ширина в пикселах или процентах от ширины окна
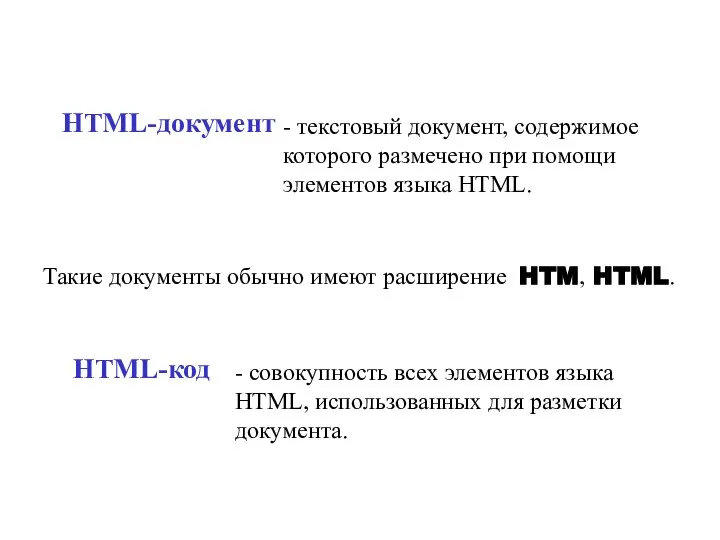
- 25. HTML-документ - текстовый документ, содержимое которого размечено при помощи элементов языка HTML. Такие документы обычно имеют
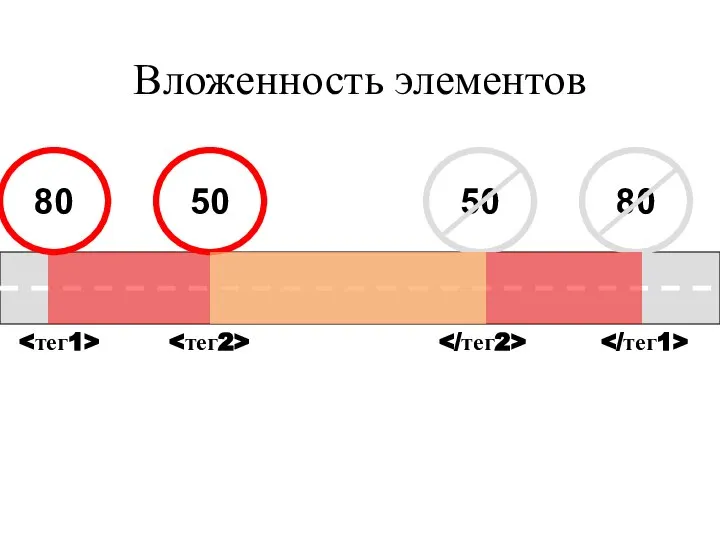
- 26. Вложенность элементов
- 27. Гиперссылка - объект интерпретируемого документа, служащий указателем на другой элемент, документ или файл. Терминология
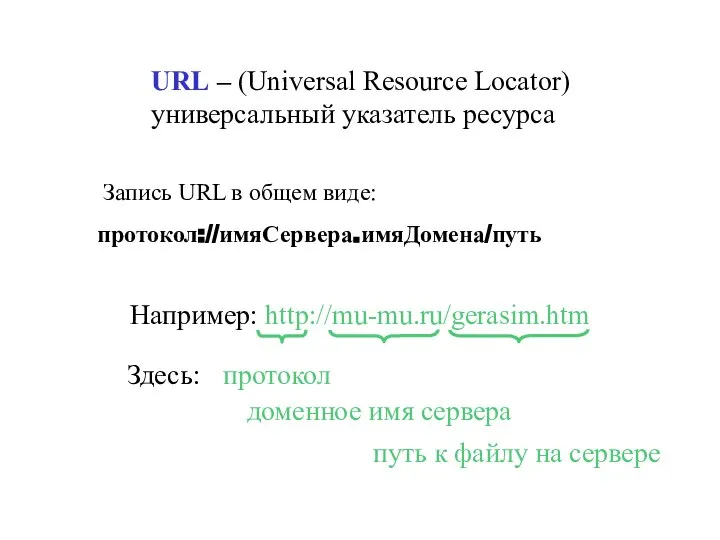
- 28. URL – (Universal Resource Locator) универсальный указатель ресурса Например: http://mu-mu.ru/gerasim.htm Здесь: Запись URL в общем виде:
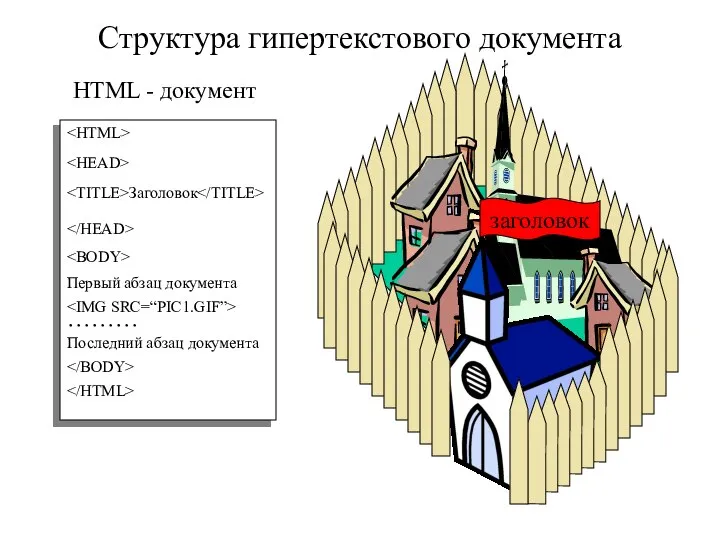
- 29. HTML - документ Структура гипертекстового документа Заголовок Первый абзац документа ……… Последний абзац документа заголовок
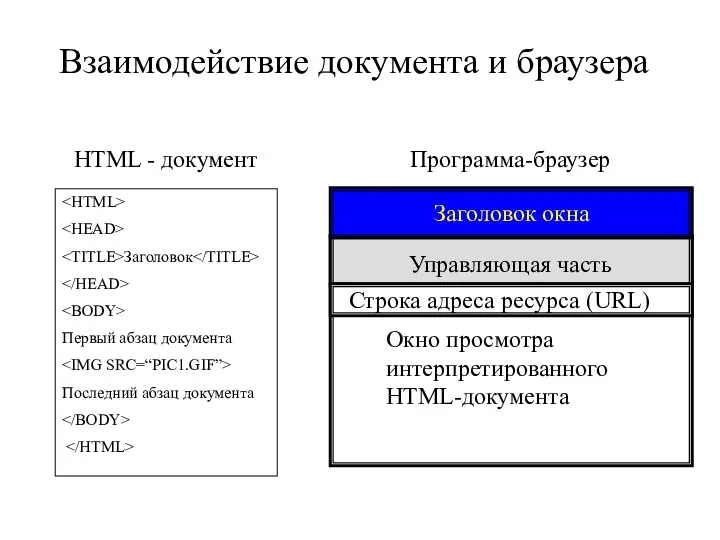
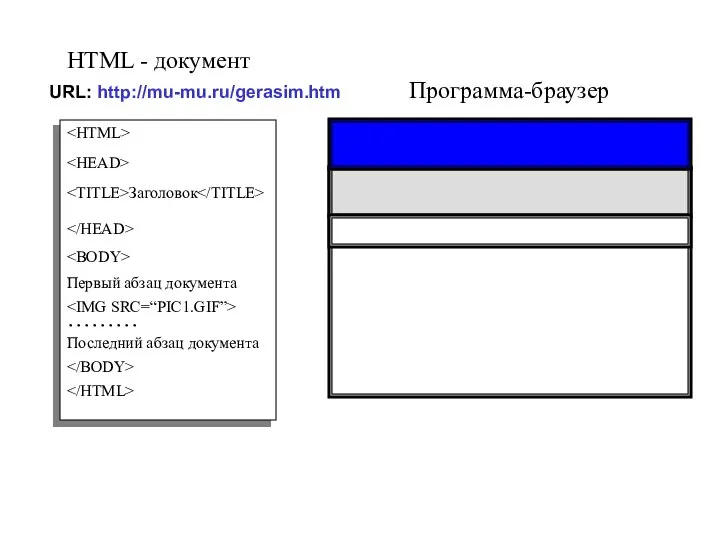
- 30. Заголовок Первый абзац документа Последний абзац документа HTML - документ Программа-браузер Управляющая часть Окно просмотра интерпретированного
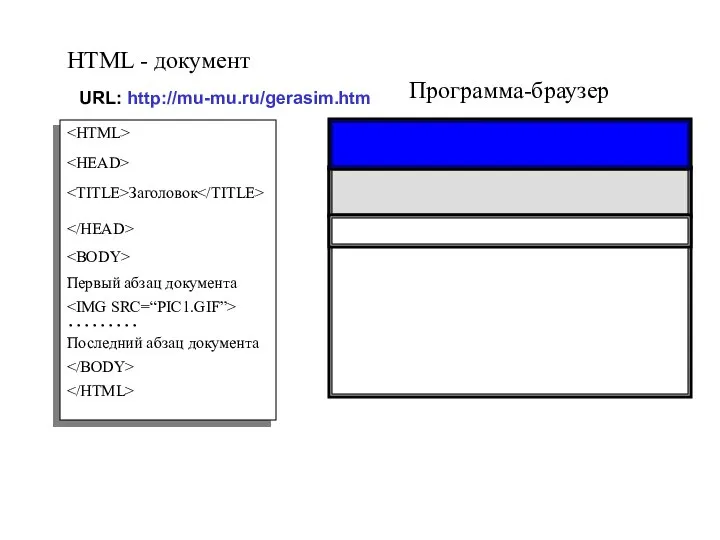
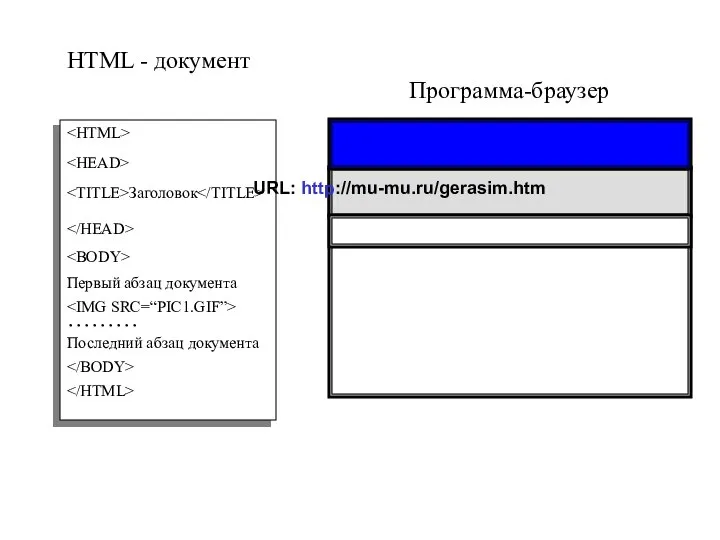
- 31. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 32. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
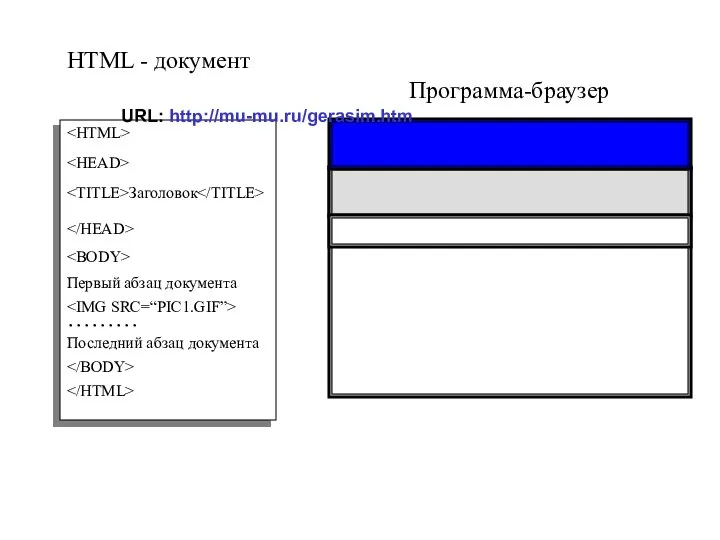
- 33. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 34. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
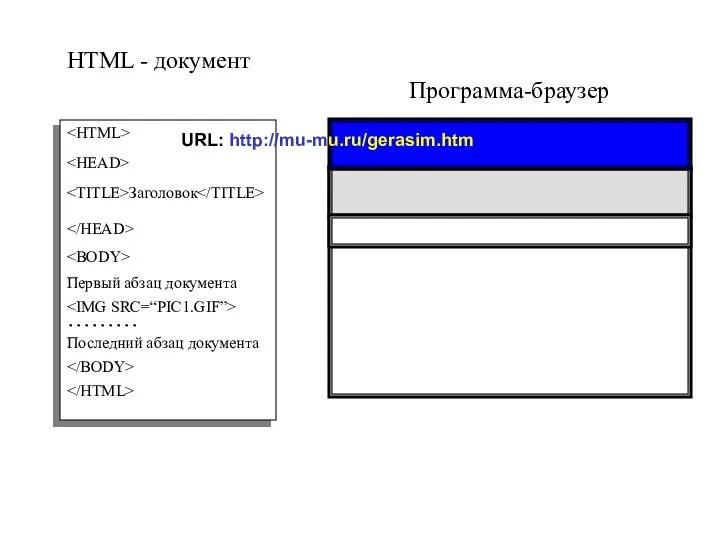
- 35. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
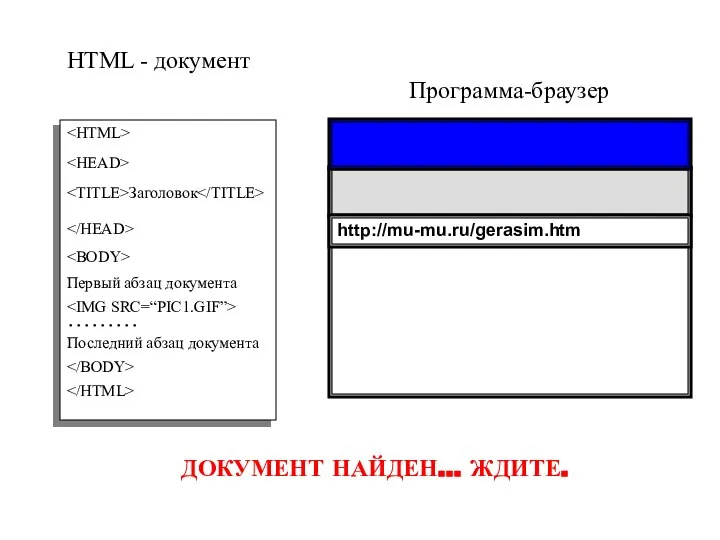
- 36. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ДОКУМЕНТ НАЙДЕН… ЖДИТЕ.
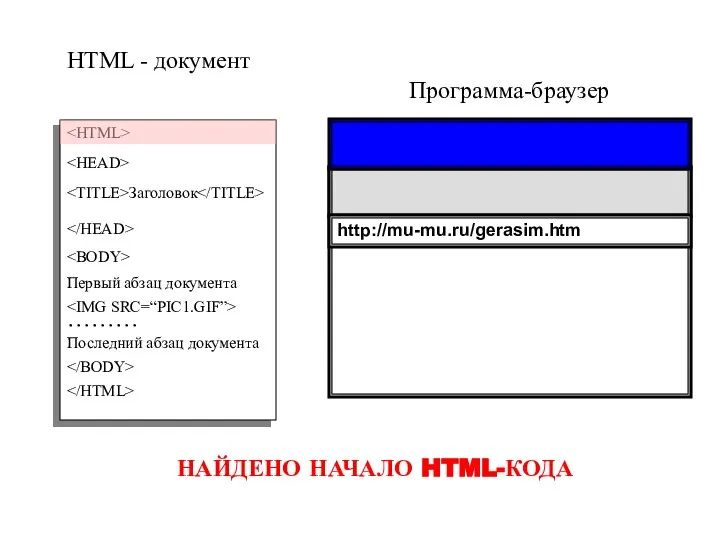
- 37. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm НАЙДЕНО НАЧАЛО HTML-КОДА
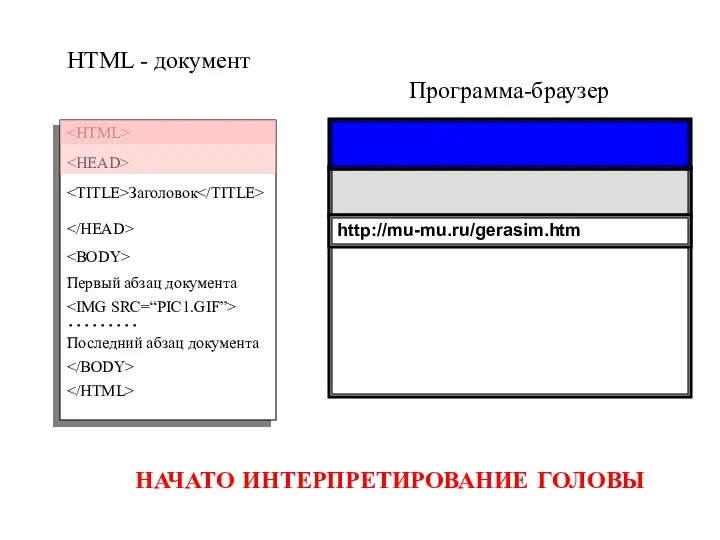
- 38. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ГОЛОВЫ
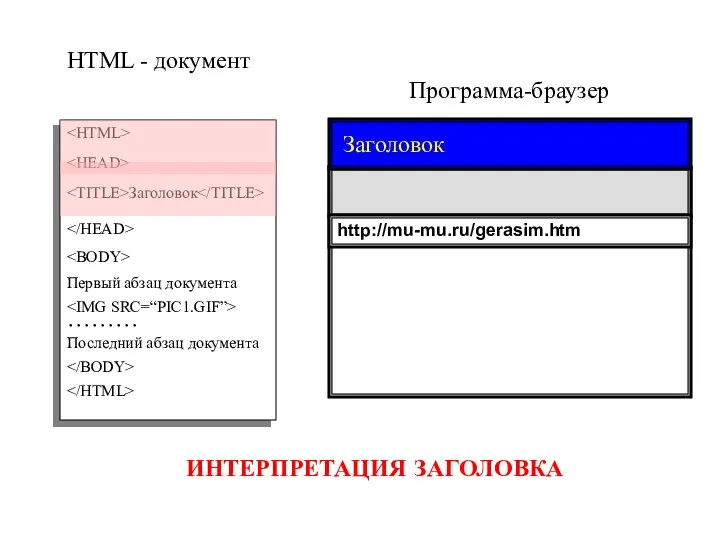
- 39. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ИНТЕРПРЕТАЦИЯ ЗАГОЛОВКА Заголовок
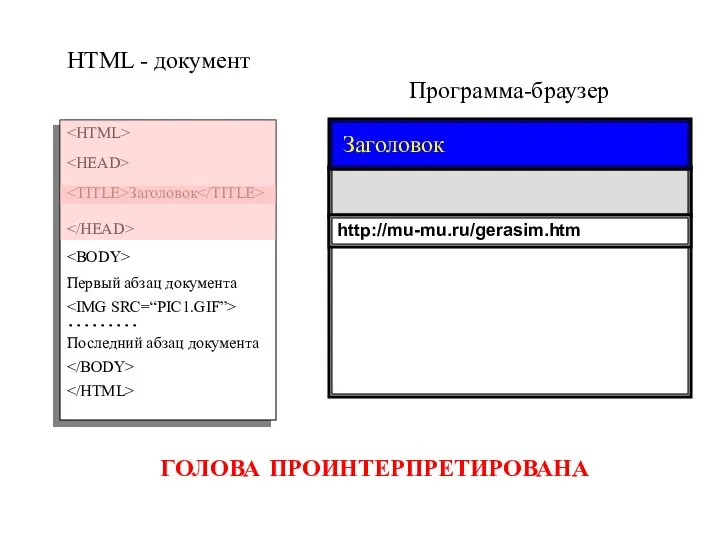
- 40. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ГОЛОВА ПРОИНТЕРПРЕТИРОВАНА Заголовок
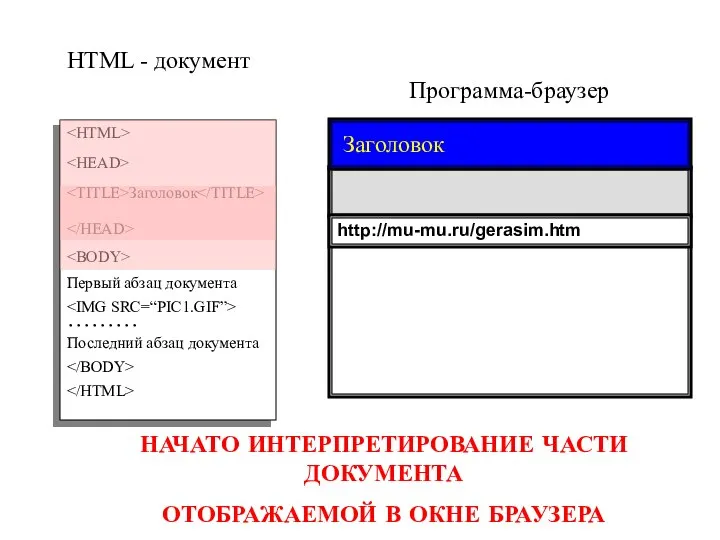
- 41. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок НАЧАТО ИНТЕРПРЕТИРОВАНИЕ
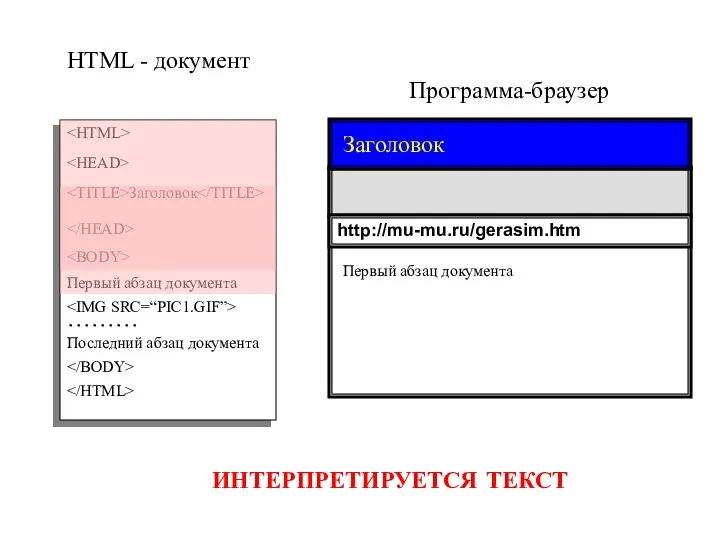
- 42. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок ИНТЕРПРЕТИРУЕТСЯ ТЕКСТ
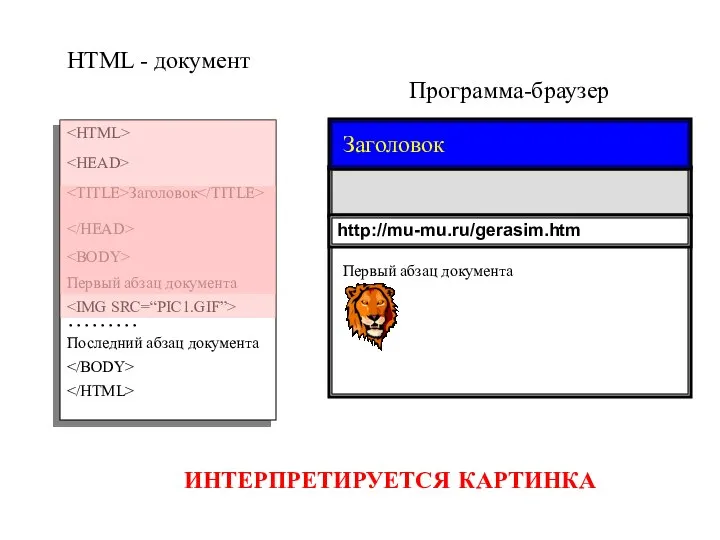
- 43. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок ИНТЕРПРЕТИРУЕТСЯ КАРТИНКА
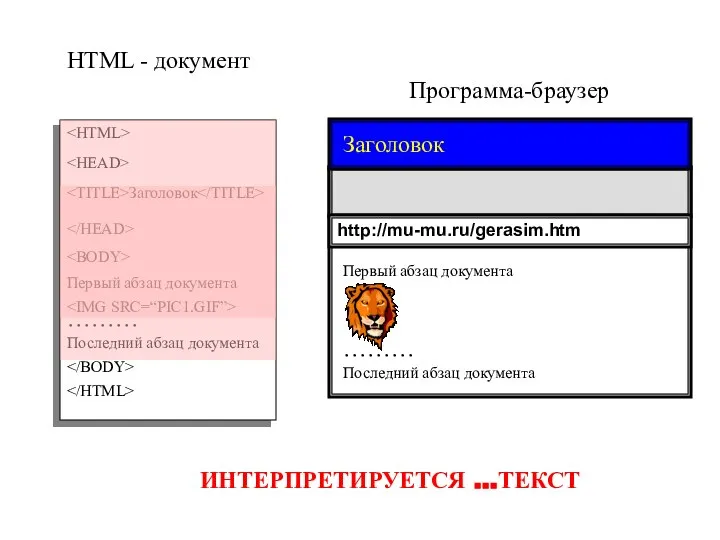
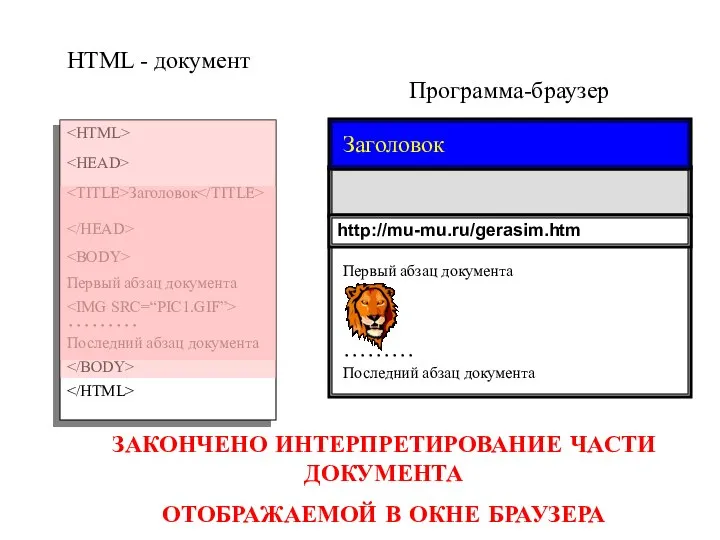
- 44. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац
- 45. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац
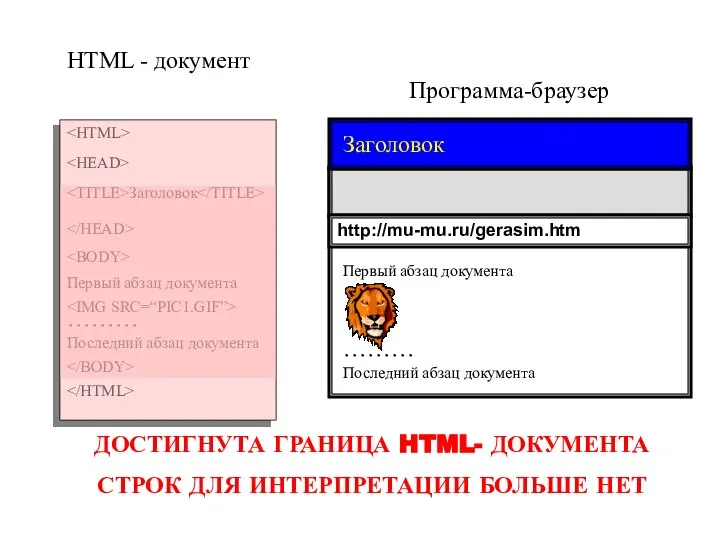
- 46. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац
- 47. Основные элементы HTML Разметка текста Создание списков Создание таблиц Графика Гиперссылки Основные элементы HTML можно разделить
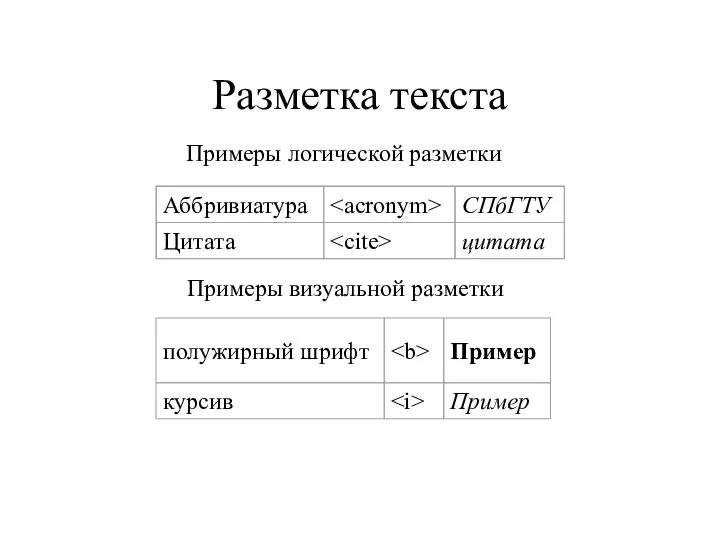
- 48. Разметка текста Примеры логической разметки Примеры визуальной разметки
- 49. Заголовки Заголовок Пример записи для форматирования:
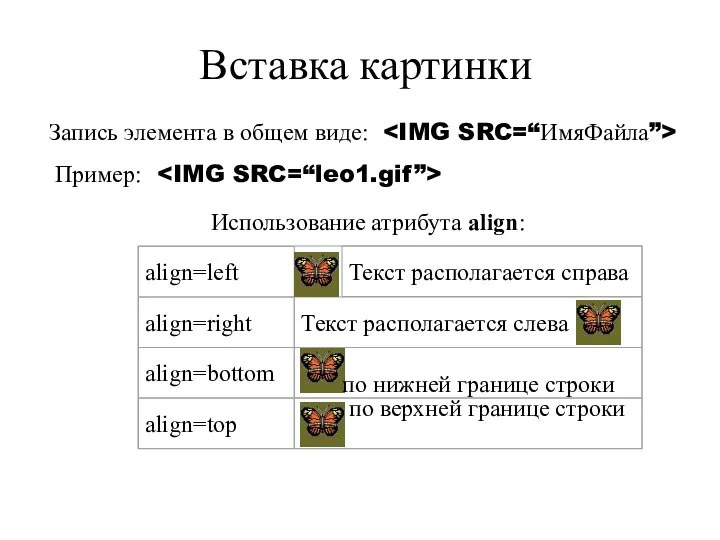
- 50. Вставка картинки Запись элемента в общем виде: Пример: Использование атрибута align:
- 52. Скачать презентацию


















































 Базовые конструкции Java. Основы программирования. (Тема 1.1)
Базовые конструкции Java. Основы программирования. (Тема 1.1) Программа LabVIEW
Программа LabVIEW Introduction to C++. Programming
Introduction to C++. Programming 7-1-3
7-1-3 Інтернет-фріки
Інтернет-фріки История развития интернета, цель и основа ее создания
История развития интернета, цель и основа ее создания Организация вычислений в электронных таблицах
Организация вычислений в электронных таблицах Шаблон оформления электронной презентации
Шаблон оформления электронной презентации Принципы функционирования передачи данных сотовых сетей (1)
Принципы функционирования передачи данных сотовых сетей (1) Умная теплица
Умная теплица Теория баз данных
Теория баз данных Основы системного подхода
Основы системного подхода Текстуры
Текстуры Защита информации. Роль информации в современном мире
Защита информации. Роль информации в современном мире Средства защиты информации
Средства защиты информации Ввод-вывод данных на консоль в С++
Ввод-вывод данных на консоль в С++ Оптимизатор Solver (встроен в Microsoft Excel)
Оптимизатор Solver (встроен в Microsoft Excel) Словарь терминов
Словарь терминов Разработка ПО для автоматизации учета продажи обуви на предприятии “Престиж”
Разработка ПО для автоматизации учета продажи обуви на предприятии “Престиж” Проект Dengerouscraft,1.1.X
Проект Dengerouscraft,1.1.X Компоненты. Имя компонента
Компоненты. Имя компонента Компьютер. Windows Premium Pro 10 Glow
Компьютер. Windows Premium Pro 10 Glow Цифровые ресурсы Pearson
Цифровые ресурсы Pearson Системы рекомендаций
Системы рекомендаций Интеллектуальные вычисления и сквозные цифровые технологии
Интеллектуальные вычисления и сквозные цифровые технологии 2_Prakticheskaya_rabota
2_Prakticheskaya_rabota Риск-анализ это просто. Пособие для студентов
Риск-анализ это просто. Пособие для студентов Управление программным обеспечением
Управление программным обеспечением