Содержание
- 2. Содержание Виды ссылок Задание ссылки Атрибуты Ссылки на текущую страницу (якоря) Задание формата ссылок
- 3. Виды ссылок Внешние переход осуществляется вне текущего web-узла – указываем полный URL- адрес документа Внутренние переход
- 4. Задание ссылки Чтобы задать ссылку необходимо воспользоваться тегом . Данный тег может быть, как парным (для
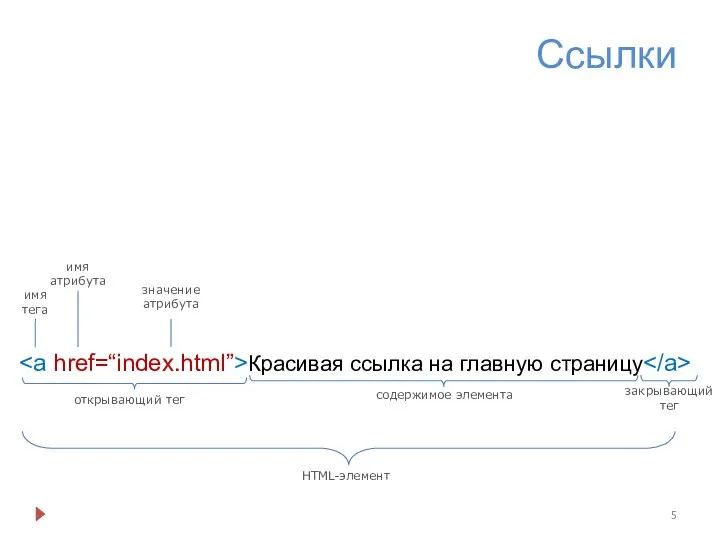
- 5. Ссылки Красивая ссылка на главную страницу
- 6. Атрибуты href Данный параметр содержит адрес, на который должен переходить браузер при активизации ссылки. Адрес может
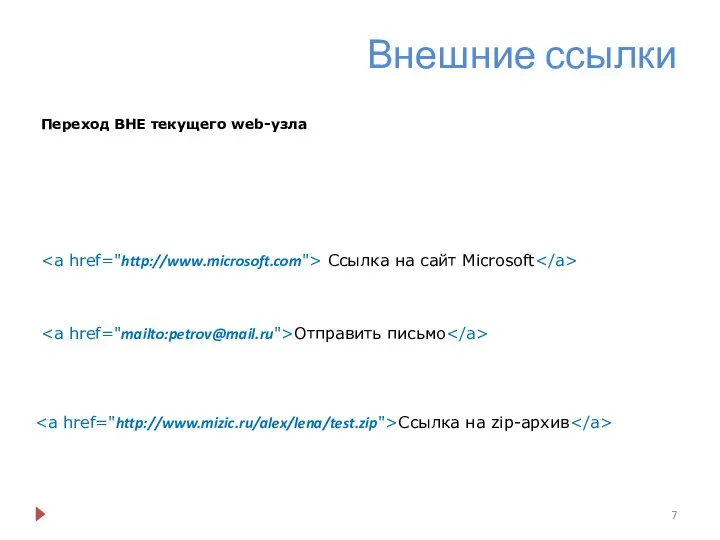
- 7. Внешние ссылки Переход ВНЕ текущего web-узла Ссылка на сайт Microsoft Отправить письмо Ссылка на zip-архив
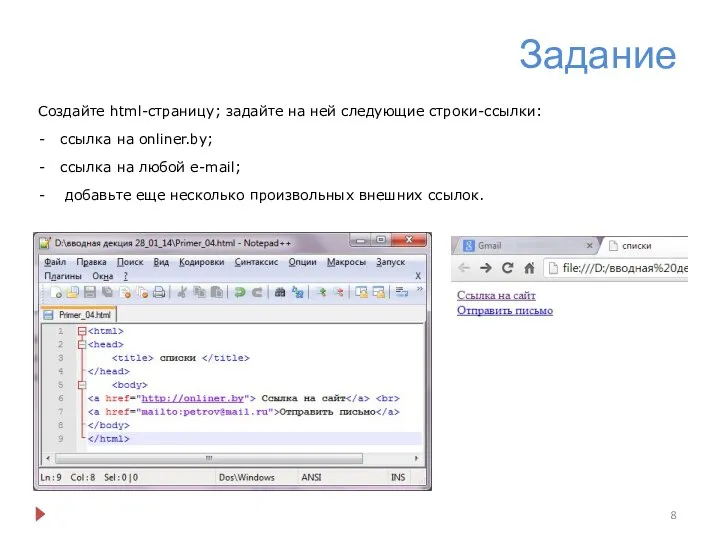
- 8. Задание Создайте html-страницу; задайте на ней следующие строки-ссылки: ссылка на onliner.by; ссылка на любой e-mail; добавьте
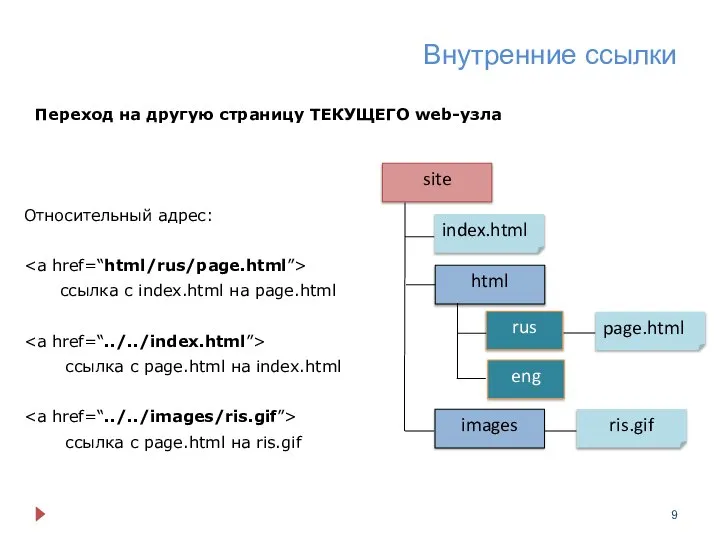
- 9. Внутренние ссылки Относительный адрес: ссылка с index.html на page.html ссылка с page.html на index.html ссылка с
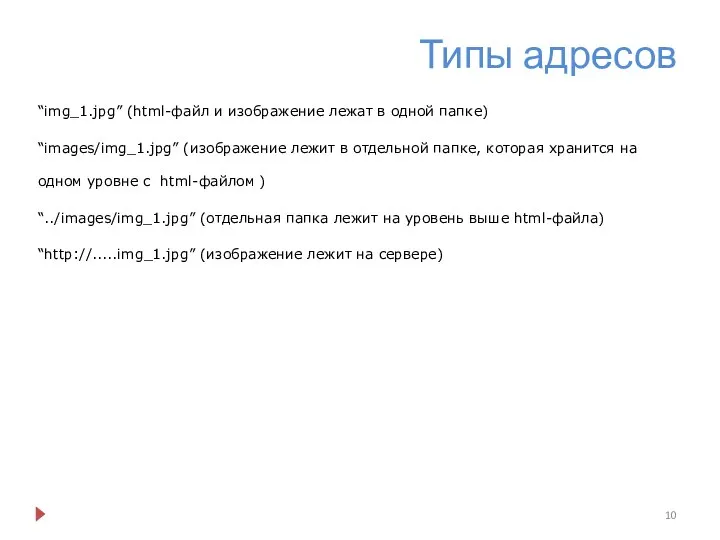
- 10. Типы адресов “img_1.jpg” (html-файл и изображение лежат в одной папке) “images/img_1.jpg” (изображение лежит в отдельной папке,
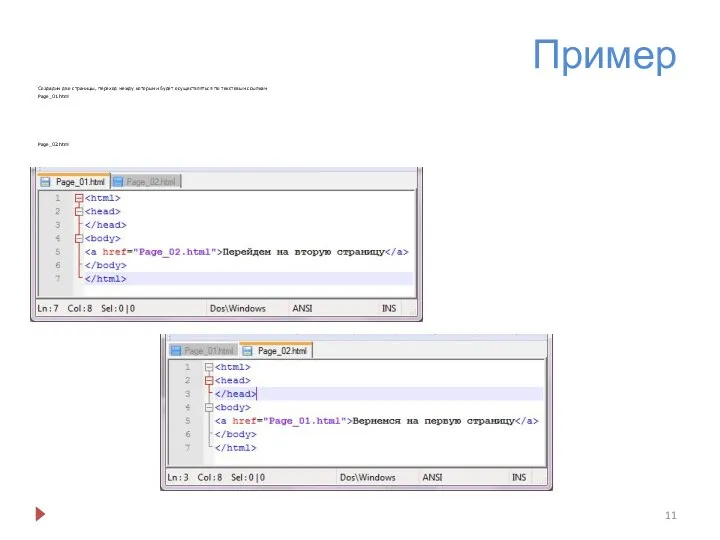
- 11. Пример Создадим две страницы, переход между которыми будет осуществляться по текстовым ссылкам Page_01.html Page_02.html
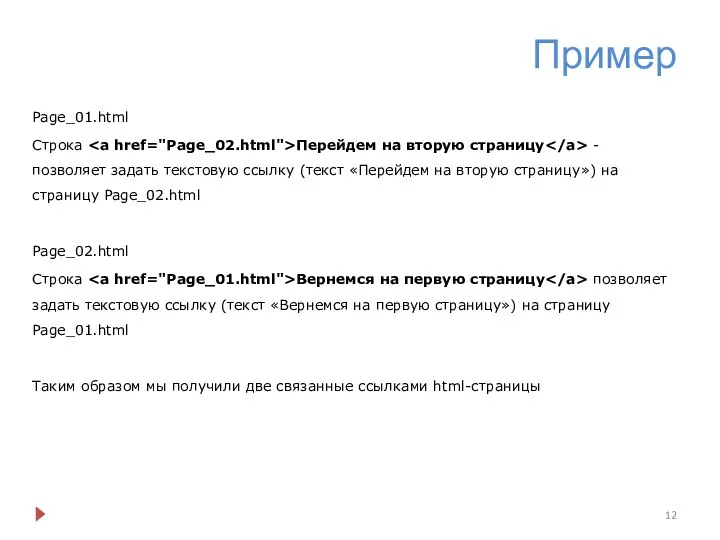
- 12. Пример Page_01.html Строка Перейдем на вторую страницу - позволяет задать текстовую ссылку (текст «Перейдем на вторую
- 13. Задание Создайте html-страницу, которая будет содержать ссылки на две другие страницы: переход на вторую страницу; переход
- 14. Атрибуты name Данный параметр присваивает ссылке условное имя. Такая форма обращения к ссылке (по присвоенному имени)
- 15. Атрибуты target Данный параметр используется, если при переходе по ссылке новую страницу необходимо открыть не в
- 16. Атрибуты title Данный параметр позволяет задать текст, описывающий ссылку; данный текст выводится браузером, когда пользователь наводит
- 17. Задание Создайте систему html-страниц (минимум 2 страницы), связанных текстовыми ссылками. Для ссылок задайте: при наведении мыши
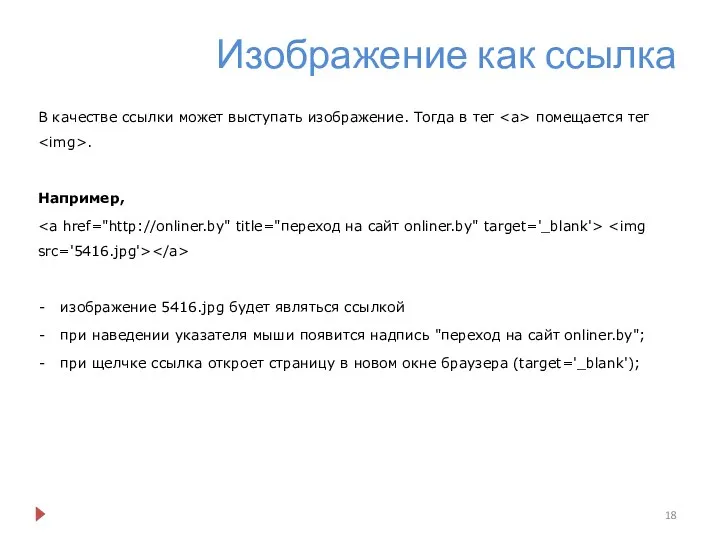
- 18. Изображение как ссылка В качестве ссылки может выступать изображение. Тогда в тег помещается тег . Например,
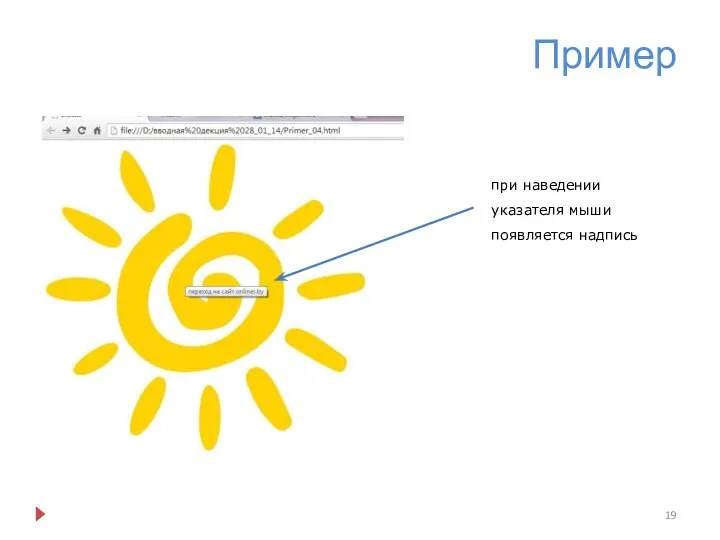
- 19. Пример при наведении указателя мыши появляется надпись
- 20. Задание создайте html-страницу; задайте на ней ссылку на внешний ресурс (любой, например, tut.by); ссылку оформите в
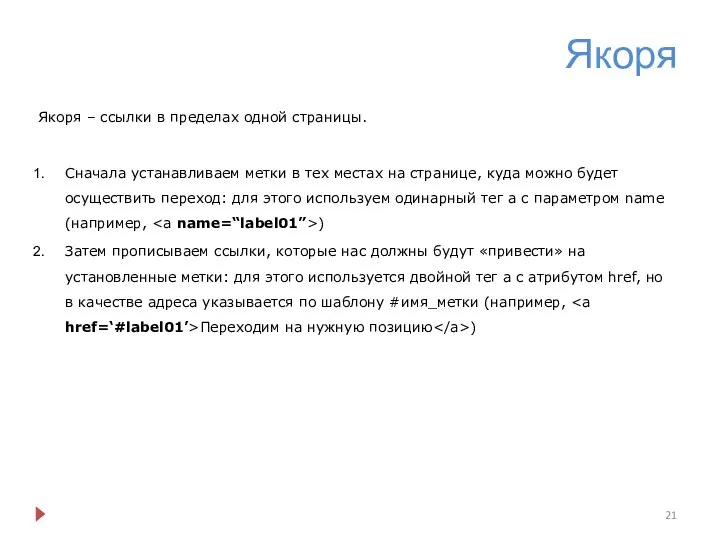
- 21. Якоря Якоря – ссылки в пределах одной страницы. Сначала устанавливаем метки в тех местах на странице,
- 22. Якоря Якорь можно установить и на другую страницу. Для этого все выполняется аналогично предыдущему примеру, изменяется
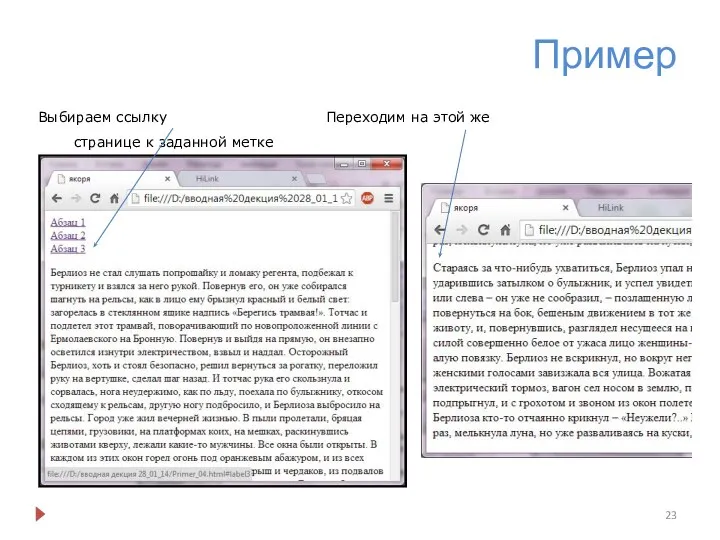
- 23. Пример Выбираем ссылку Переходим на этой же странице к заданной метке
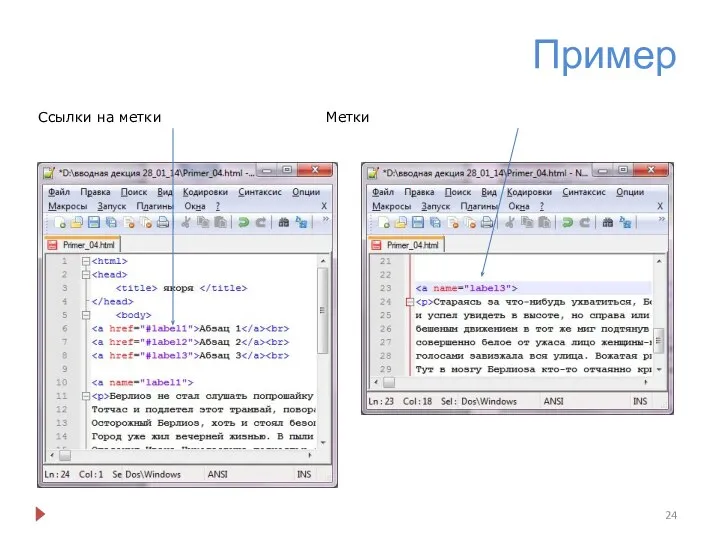
- 24. Пример Ссылки на метки Метки
- 25. Задание Создайте html-страницу; разместите на ней три абзаца произвольного текста (объем на несколько вертикальных прокрутов мышью).
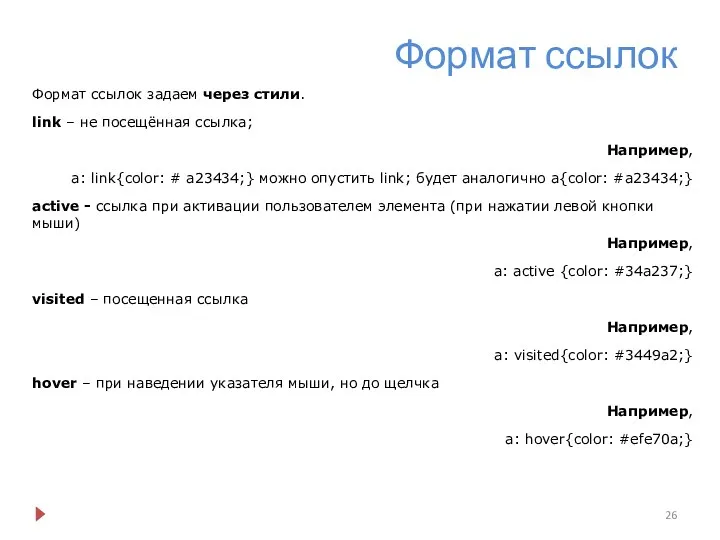
- 26. Формат ссылок Формат ссылок задаем через стили. link – не посещённая ссылка; Например, a: link{color: #
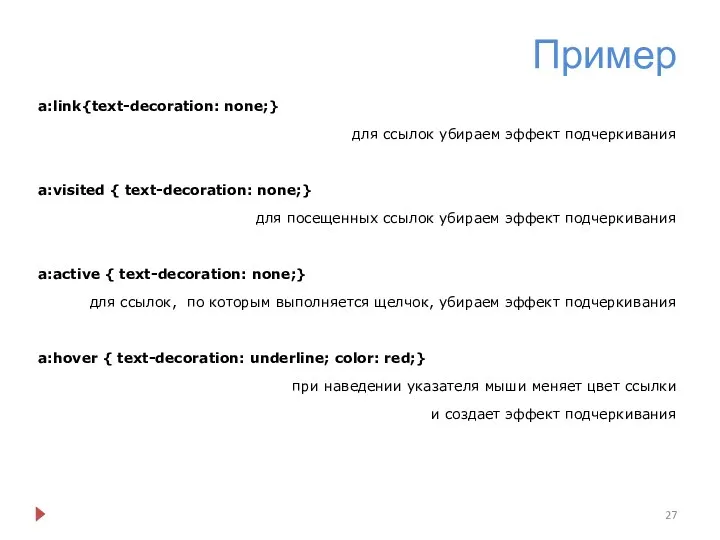
- 27. Пример a:link{text-decoration: none;} для ссылок убираем эффект подчеркивания a:visited { text-decoration: none;} для посещенных ссылок убираем
- 28. Задание В любом из предыдущих заданий, где использовались ссылки, задайте через стили дополнительные параметры (изменение цвета
- 30. Скачать презентацию




























 Программирование линейных алгоритмов
Программирование линейных алгоритмов Інформаційні технології
Інформаційні технології Эффективные ИТ-решения для бизнеса и госструктур
Эффективные ИТ-решения для бизнеса и госструктур Контроль и оценка качества обучения с ипользованием платформы Учи.ру
Контроль и оценка качества обучения с ипользованием платформы Учи.ру Zenge. Мобильное решение
Zenge. Мобильное решение Графические информационные модели моделирование и формализация. Ключевые слова
Графические информационные модели моделирование и формализация. Ключевые слова Дизайн портала
Дизайн портала Кодирование и декодирование информации
Кодирование и декодирование информации Анимация “Колобок”
Анимация “Колобок” Подсистема энтропийного кодирования при сжатии информации
Подсистема энтропийного кодирования при сжатии информации Что такое объект
Что такое объект Решение задач на составление разветвляющихся алгоритмов
Решение задач на составление разветвляющихся алгоритмов Система Взаимодействие 3-х ресурсов
Система Взаимодействие 3-х ресурсов Многопоточность
Многопоточность Referense news
Referense news Билет в будущее. Тест
Билет в будущее. Тест Введение в блокчейн
Введение в блокчейн Циклический алгоритм
Циклический алгоритм Исполнитель робот. Ветвления. Урок 6
Исполнитель робот. Ветвления. Урок 6 Системы распределенного реестра
Системы распределенного реестра Применение фильтров улучшения изображения в автоматизированной системе видеонаблюдения
Применение фильтров улучшения изображения в автоматизированной системе видеонаблюдения Конструирование, как разновидность моделирования
Конструирование, как разновидность моделирования SportNews
SportNews Использование систем мгновенного обмена сообщениями в процессе иноязычной подготовки студентов на примере сервиса Discord
Использование систем мгновенного обмена сообщениями в процессе иноязычной подготовки студентов на примере сервиса Discord Сетевые адаптеры. Лекция 1-2
Сетевые адаптеры. Лекция 1-2 История развития вычислительной техники (лекция 2)
История развития вычислительной техники (лекция 2) Профком работников ИСОиП ДГТУ. Информационный сектор
Профком работников ИСОиП ДГТУ. Информационный сектор Центр обработки данных
Центр обработки данных