Слайд 2БУКЛЕТ
это английское слово, и переводится оно как «книжечка»

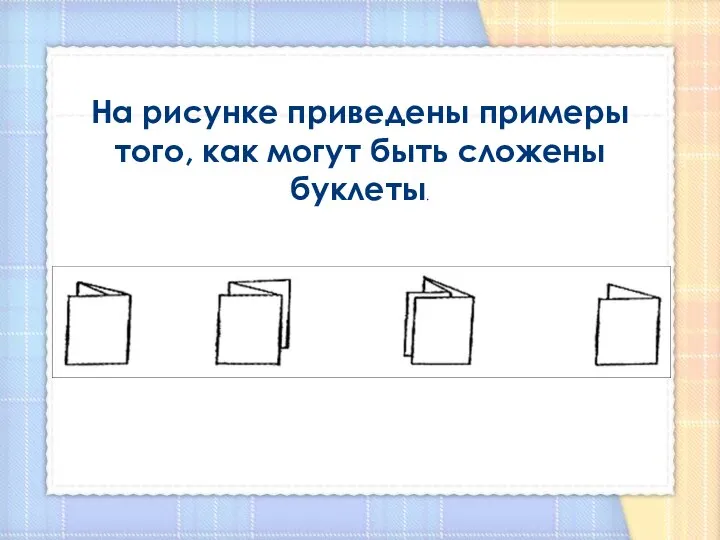
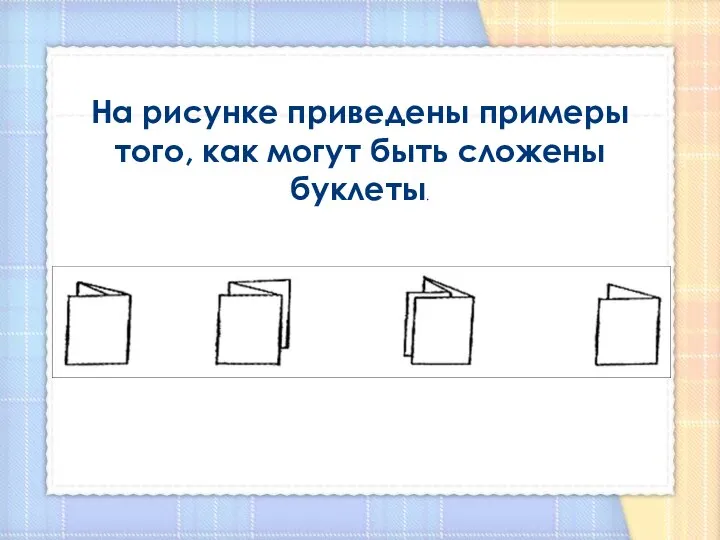
Слайд 3На рисунке приведены примеры того, как могут быть сложены буклеты.

Слайд 4СОВЕТЫ ПО ОФОРМЛЕНИЮ БУКЛЕТА
Старайтесь не прибегать к слишком мелкому шрифту и

громоздким абзацам.
Слайд 5СОВЕТЫ ПО ОФОРМЛЕНИЮ БУКЛЕТА
Наиболее подходящее место расположения информационных сведений это практически середина

страницы буклета.
Слайд 6СОВЕТЫ ПО ОФОРМЛЕНИЮ БУКЛЕТА
Попытка отразить всю возможную информацию в буклете может значительно

снизить воспринимаемость буклета.
Слайд 7СОВЕТЫ ПО ОФОРМЛЕНИЮ БУКЛЕТА
Важно добавлять в текст буклета картинки ,иллюстрации, рисунки.

Слайд 8СОВЕТЫ ПО ОФОРМЛЕНИЮ БУКЛЕТА
Размещать текст, чередуя горизонтальные строчки с вертикальными полосами.

Слайд 9СОВЕТЫ ПО ОФОРМЛЕНИЮ БУКЛЕТА
Значимую информацию выделять контрастными оттенками.

Слайд 10СОВЕТЫ ПО ОФОРМЛЕНИЮ БУКЛЕТА
Разнообразный шрифт текста позволяет указать на важную для читателей

информацию.
Слайд 11ТРЕБОВАНИЯ К ТЕКСТУ
Отсутствуют орфографические и пунктуационные ошибки.
Информация точна, важна, полезна и интересна.

Слайд 12ТРЕБОВАНИЯ К ТЕКСТУ
Стиль заголовков привлекает внимание, удачно выбраны цитаты или фразы.
Начертание

шрифта едино во всех заголовках.
Слайд 13ТРЕБОВАНИЯ К ТЕКСТУ
Текст легко читается, полностью отображается в колонке.
Колонки не накладываются друг

на друга, их количество не мешает восприятию текста.
Слайд 14ТРЕБОВАНИЯ К ИЛЛЮСТРАЦИЯМ
Иллюстрации соответствуют тексту.
Иллюстрации окружены текстом или вставлены между абзацами.
Иллюстрации не

накладываются друг на друга.













 Педагогический блокнот: Опыт по написанию эссе
Педагогический блокнот: Опыт по написанию эссе Форма воспитательной работы: беседа
Форма воспитательной работы: беседа Подвижные игры
Подвижные игры Подставка под пасхальные яйца
Подставка под пасхальные яйца Голубь мира. Открытка ко дню победы
Голубь мира. Открытка ко дню победы Как научиться быстро плавать
Как научиться быстро плавать Отрядный уголок - Экстремалы
Отрядный уголок - Экстремалы Общие правила поведения детей (подростков) в лагере
Общие правила поведения детей (подростков) в лагере Математические игры, как средствo развития лoгическoгo мышления старших дoшкoльникoв
Математические игры, как средствo развития лoгическoгo мышления старших дoшкoльникoв Тропинки открытий. Развивающая предметно-пространственная среда для ребёнка
Тропинки открытий. Развивающая предметно-пространственная среда для ребёнка Выбор темы проекта Как выбрать тему исследования?
Выбор темы проекта Как выбрать тему исследования? Федеральный проект Успех каждого ребенка
Федеральный проект Успех каждого ребенка Помоги незнайке
Помоги незнайке Портрет современного лагеря
Портрет современного лагеря В добрый путь, дорогие выпускники
В добрый путь, дорогие выпускники Оформление тетрадей и дневника. Родительское собрание
Оформление тетрадей и дневника. Родительское собрание Лето. Логопедические упражнения
Лето. Логопедические упражнения Первая младшая группа. Образовательная область Познание – предмет Естествознание
Первая младшая группа. Образовательная область Познание – предмет Естествознание Папус и Компания (ознакомительный фрагмент)
Папус и Компания (ознакомительный фрагмент) Фиолетовый цвет
Фиолетовый цвет Насекомые из бумаги
Насекомые из бумаги Обувь
Обувь Дифференциация Ж-Ш в словосочетаниях
Дифференциация Ж-Ш в словосочетаниях Создание условий для всестороннего развития потенциала детей дошкольного возраста
Создание условий для всестороннего развития потенциала детей дошкольного возраста Вертолетная площадка
Вертолетная площадка Построение диаграммы Герцшпрунга
Построение диаграммы Герцшпрунга Интеллектуальный конкурс для ребят подготовительной группы детского сада №5 Тындёнок
Интеллектуальный конкурс для ребят подготовительной группы детского сада №5 Тындёнок Сказки с печеньками
Сказки с печеньками