Содержание
- 2. Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам
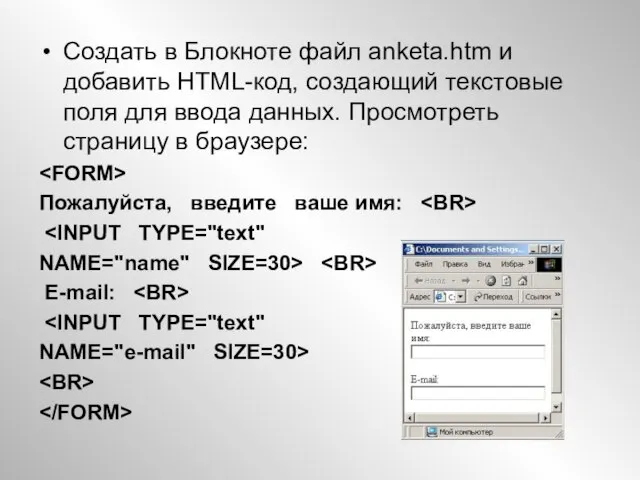
- 3. Создать в Блокноте файл anketa.htm и добавить HTML-код, создающий текстовые поля для ввода данных. Просмотреть страницу
- 4. Переключатели. Далее, мы хотим выяснить, к какой группе пользователей относит себя, посетитель. Предложим выбрать ему один
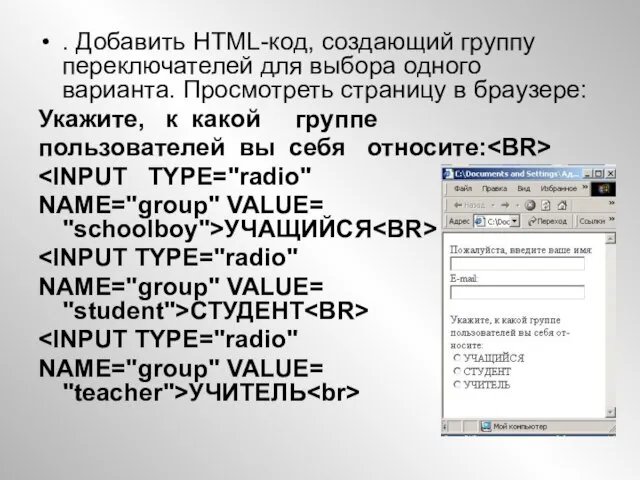
- 5. . Добавить HTML-код, создающий группу переключателей для выбора одного варианта. Просмотреть страницу в браузере: Укажите, к
- 6. Флажки. Далее, мы хотим узнать, какими сервисами Интернета наш посетитель пользуется наиболее часто. Здесь из предложенного
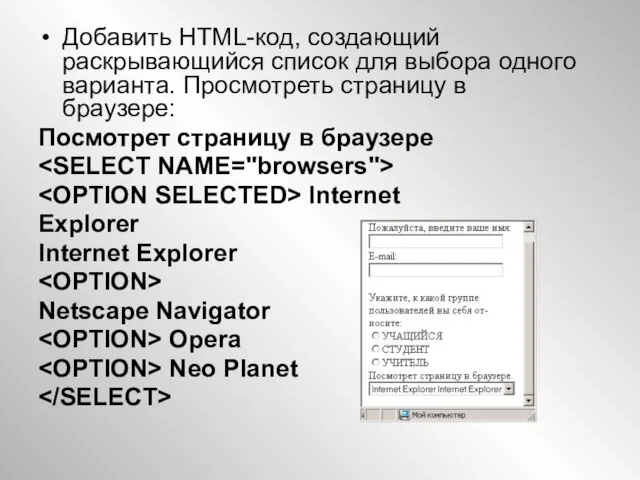
- 7. Добавить HTML-код, создающий раскрывающийся список для выбора одного варианта. Просмотреть страницу в браузере: Посмотрет страницу в
- 8. Текстовая область. В заключение поинтересуемся, что хотел бы видеть посетитель на наших страницах, какую информацию следовало
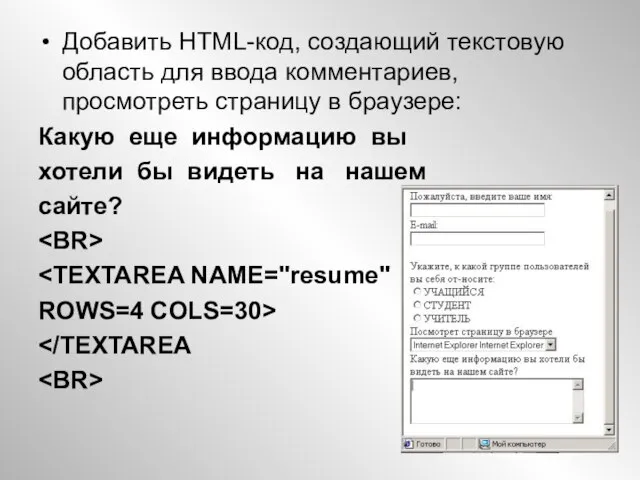
- 9. Добавить HTML-код, создающий текстовую область для ввода комментариев, просмотреть страницу в браузере: Какую еще информацию вы
- 10. Отправка данных из формы. Отправка введенной в форму информации или очистка полей от уже введенной информации
- 12. Скачать презентацию