Содержание
- 2. Ваше рабочее место Чтобы учиться было комфортно, чтобы не нанести вреда своему здоровью, вы должны уметь
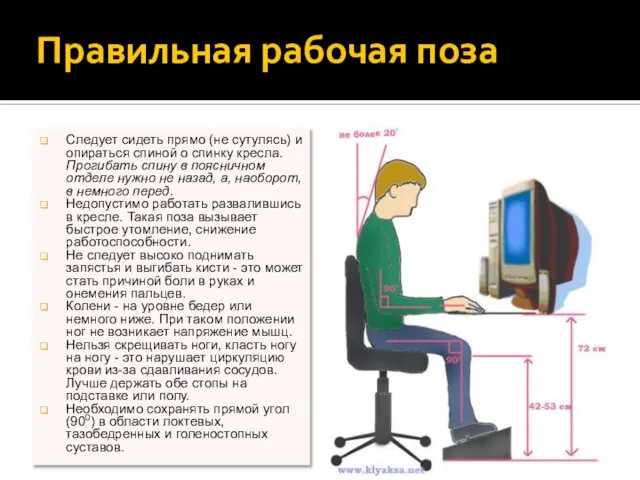
- 3. Правильная рабочая поза Следует сидеть прямо (не сутулясь) и опираться спиной о спинку кресла. Прогибать спину
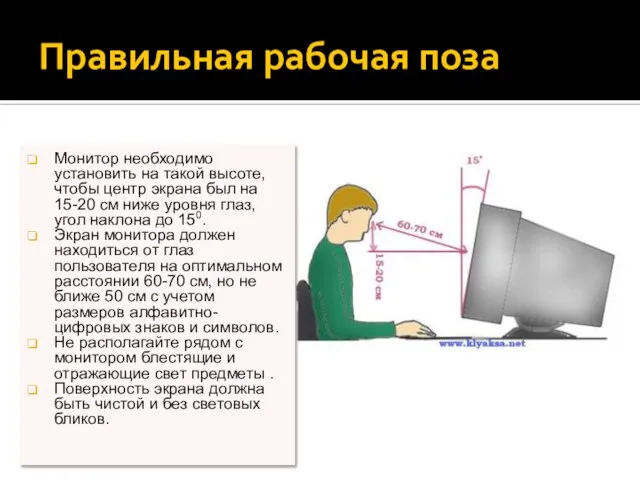
- 4. Правильная рабочая поза Монитор необходимо установить на такой высоте, чтобы центр экрана был на 15-20 см
- 5. Примерный комплекс упражнений для глаз Закрыть глаза, сильно напрягая глазные мышцы, на счет 1-4, затем раскрыть
- 6. Термин "информатика" Термин "информатика" (франц. informatique) происходит от французских слов information (информация) и automatique (автоматика) и
- 7. Термин "информатика" Широко распространён также англоязычный вариант этого термина – "Сomputer science", что означает буквально "компьютерная
- 8. Аналоговая и дискретная форма представления информации Человек способен воспринимать и хранить информацию в форме образов (зрительных,
- 9. Пространственная дискретизация Графические изображения из аналоговой (непрерывной) формы в цифровую (дискретную) преобразуются путем пространственной дискретизации. Пространственную
- 10. Кодирование растровых изображений В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется
- 11. Разрешающая способность Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали
- 12. Сканирование Сканирование производится путем перемещения полоски светочувствительных элементов вдоль изображения. Качество растровых изображений, полученных в результате
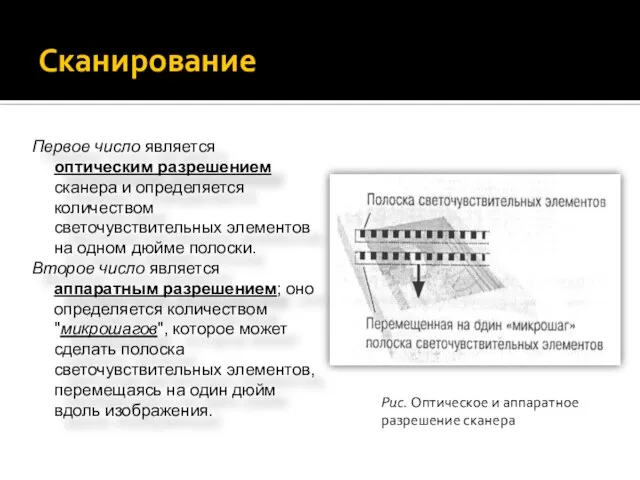
- 13. Сканирование Первое число является оптическим разрешением сканера и определяется количеством светочувствительных элементов на одном дюйме полоски.
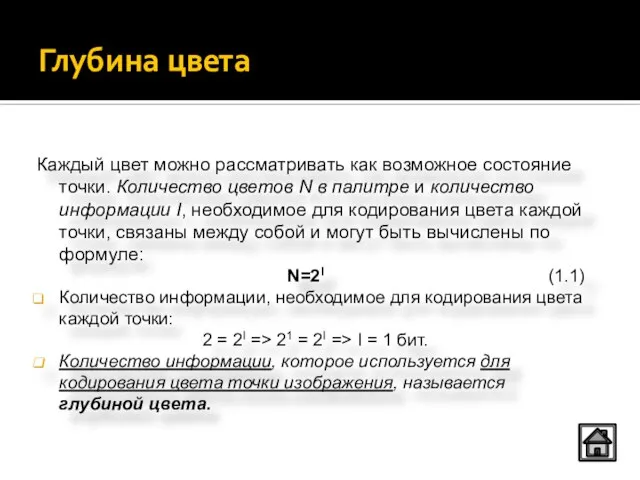
- 14. Глубина цвета Каждый цвет можно рассматривать как возможное состояние точки. Количество цветов N в палитре и
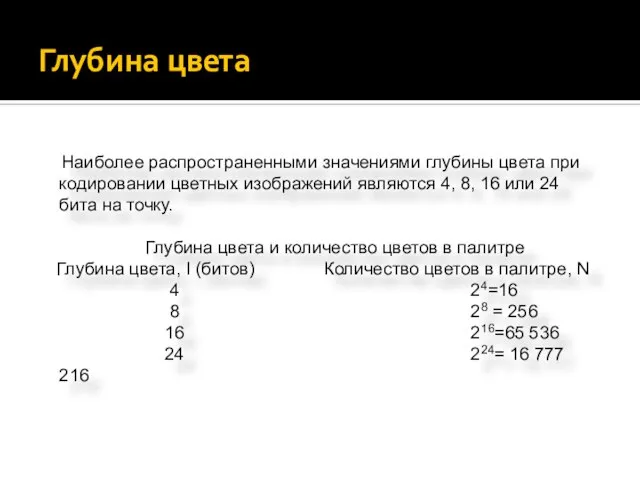
- 15. Глубина цвета Наиболее распространенными значениями глубины цвета при кодировании цветных изображений являются 4, 8, 16 или
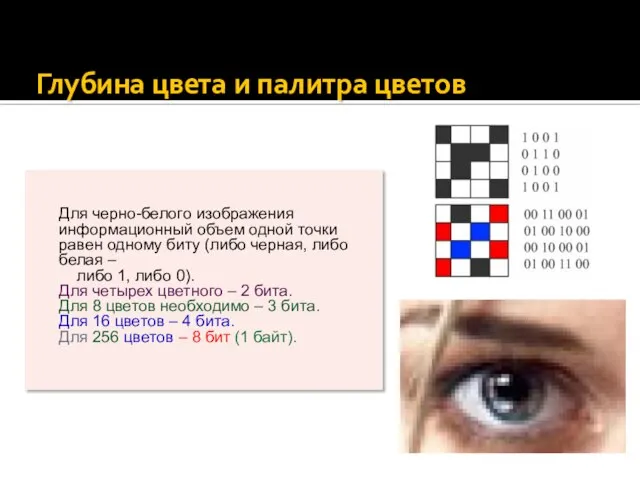
- 16. Глубина цвета и палитра цветов Для черно-белого изображения информационный объем одной точки равен одному биту (либо
- 17. Цветовые модели Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели:
- 18. Цветовая модель RGB Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для
- 19. True Color На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели
- 20. Растровые изображения на экране монитора Качество изображения на экране монитора зависит от величины пространственного разрешения и
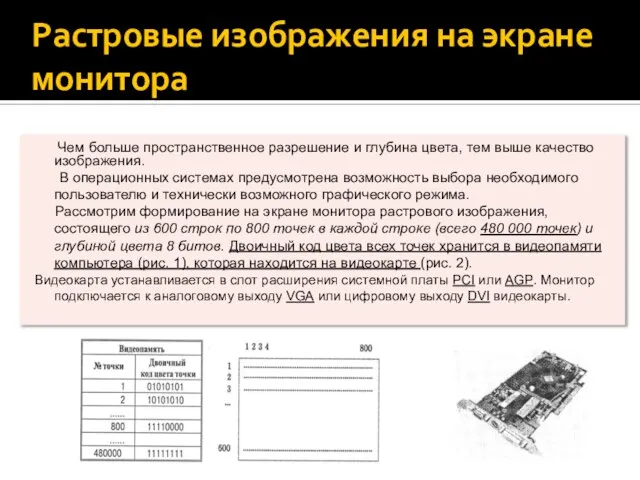
- 21. Растровые изображения на экране монитора Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения.
- 22. Объем видеопамяти Информационный объем требуемой видеопамяти можно рассчитать по формуле: Объем видеопамяти Iп= I x X
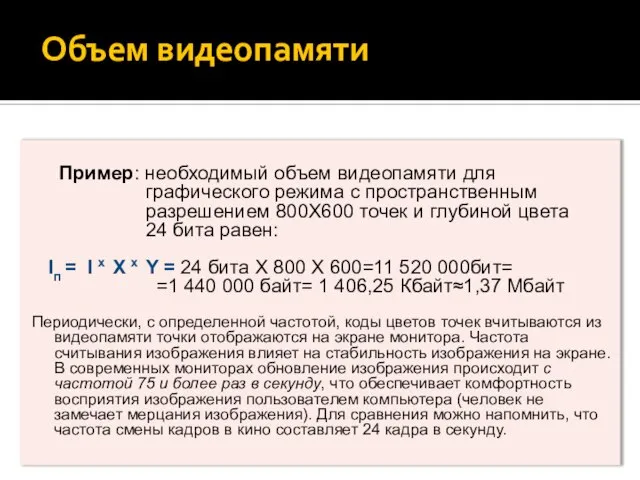
- 23. Объем видеопамяти Пример: необходимый объем видеопамяти для графического режима с пространственным разрешением 800X600 точек и глубиной
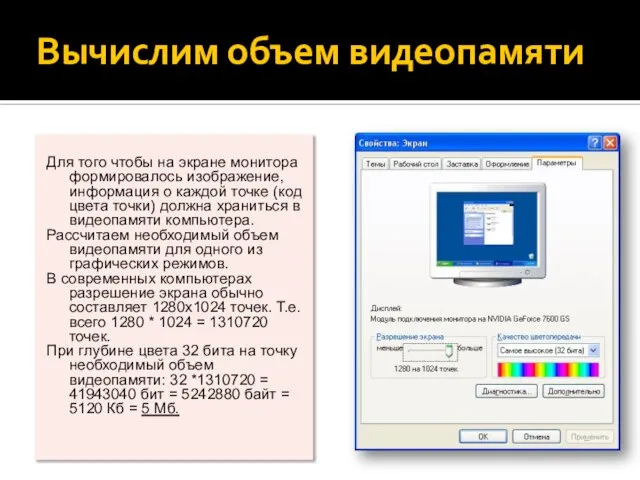
- 24. Вычислим объем видеопамяти Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код
- 25. Итог урока Какие виды изображений вы знаете? Что такое глубина цвета? Какое максимальное количество цветов может
- 26. Домашнее задание §1.1,зад.1.1-1.4, стр.13 Рассчитайте необходимый объем видеопамяти для графического режима: разрешение экрана 800х600, качество цветопередачи
- 28. Скачать презентацию

























 Характеристика внеурочных форм занятий: гимнастика до занятий, физкультминутки, динамичные перемены, спортивный час
Характеристика внеурочных форм занятий: гимнастика до занятий, физкультминутки, динамичные перемены, спортивный час Бабочки 7 класс
Бабочки 7 класс Никотиновый, алкогольный и наркотический геноцид
Никотиновый, алкогольный и наркотический геноцид Программно - аппаратный комплекс измерения RMS значений полной и активной мощности на платформе STM 32
Программно - аппаратный комплекс измерения RMS значений полной и активной мощности на платформе STM 32 1(16)
1(16) Глобальные проблемы человечества
Глобальные проблемы человечества Метод урахування невизначеності при вимірюванні/класифікації властивостей об’єктів за показниками якості
Метод урахування невизначеності при вимірюванні/класифікації властивостей об’єктів за показниками якості Создание авторской коллекции
Создание авторской коллекции Средства формирования физической культуры личности
Средства формирования физической культуры личности Чертежи соединений деталей
Чертежи соединений деталей Всероссийская олимпиада по физике
Всероссийская олимпиада по физике Сжимать иль не сжимать – вот в чем вопрос
Сжимать иль не сжимать – вот в чем вопрос Коррекционно-развивающее занятие
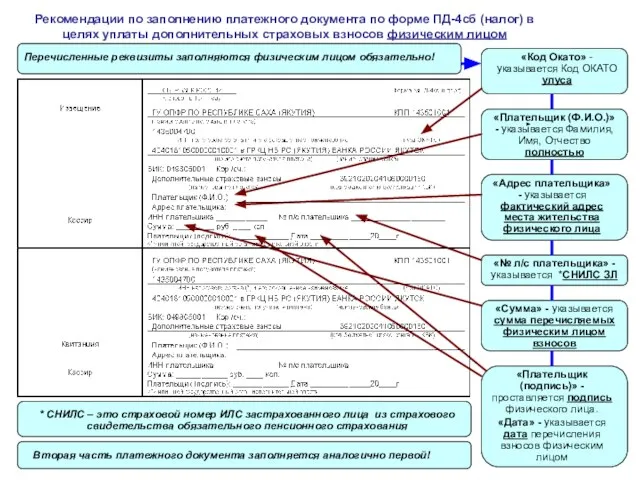
Коррекционно-развивающее занятие Рекомендации по заполнению платежного документа по форме ПД-4сб (налог) в целях уплаты дополнительных страховых взносов физически
Рекомендации по заполнению платежного документа по форме ПД-4сб (налог) в целях уплаты дополнительных страховых взносов физически Машины постоянного тока. Назначение и области применения МПТ
Машины постоянного тока. Назначение и области применения МПТ Презентация на тему День Ивана Купалы
Презентация на тему День Ивана Купалы  Индивидуально для бестолочь
Индивидуально для бестолочь Юрий Алексеевич Гагарин
Юрий Алексеевич Гагарин Презентация_ заполнить (строго 1 страница!) (1)
Презентация_ заполнить (строго 1 страница!) (1) Хозяйство России. Обобщение и коррекция знаний
Хозяйство России. Обобщение и коррекция знаний И Н Т Е Р В Е Н Ц И Яили о здоровье физическом и духовном
И Н Т Е Р В Е Н Ц И Яили о здоровье физическом и духовном МИМ № 22«Лунный месяц»
МИМ № 22«Лунный месяц» Презентация на тему Правописание сочетаний Чк чн
Презентация на тему Правописание сочетаний Чк чн Беспроводная передача энергии
Беспроводная передача энергии Travelling and Transport
Travelling and Transport Ориентирование
Ориентирование АЛГЕБРА ЛОГИКИ
АЛГЕБРА ЛОГИКИ Пропедевтический курс краеведения в начальной школе «Мой родной край»
Пропедевтический курс краеведения в начальной школе «Мой родной край»