Цикл презентаций «ООП на Delphi» посвящен объектно – ориентированному программированию с использованием одной из самых распростран
Содержание
- 2. Объектно – ориентированное программирование на DELPHI - 4 @ Краснополянская школа № 1 Домнин Константин Михайлович
- 3. На этом уроке: Мы научимся создавать и проверять условия, пользоваться компонентами Radio Button и Checkbox и
- 4. Объектно – ориентированное программирование на DELPHI - 4 1. Компоненты Delphi Radio Button и Checkbox
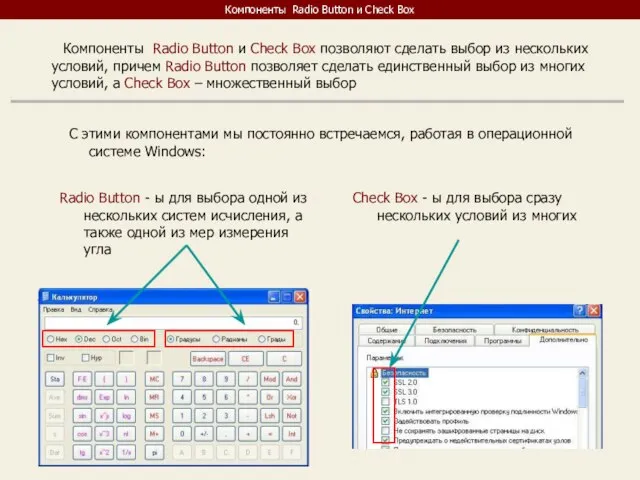
- 5. Компоненты Radio Button и Check Box Компоненты Radio Button и Check Box позволяют сделать выбор из
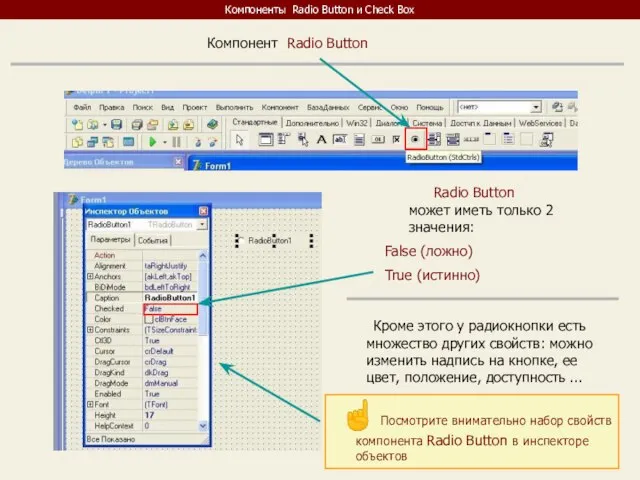
- 6. Компоненты Radio Button и Check Box Компонент Radio Button Radio Button может иметь только 2 значения:
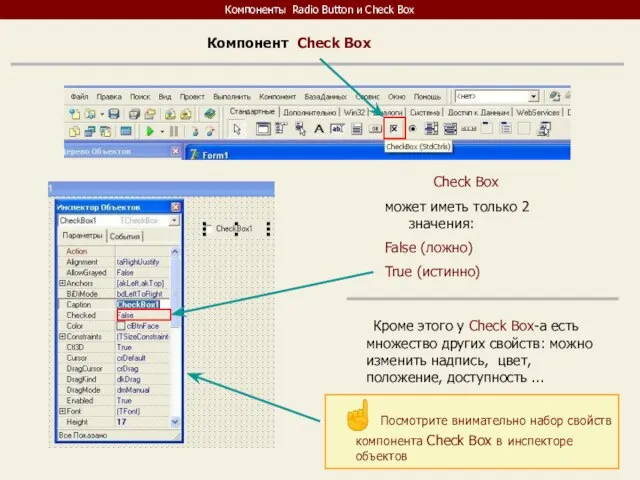
- 7. Компоненты Radio Button и Check Box Компонент Check Box Check Box может иметь только 2 значения:
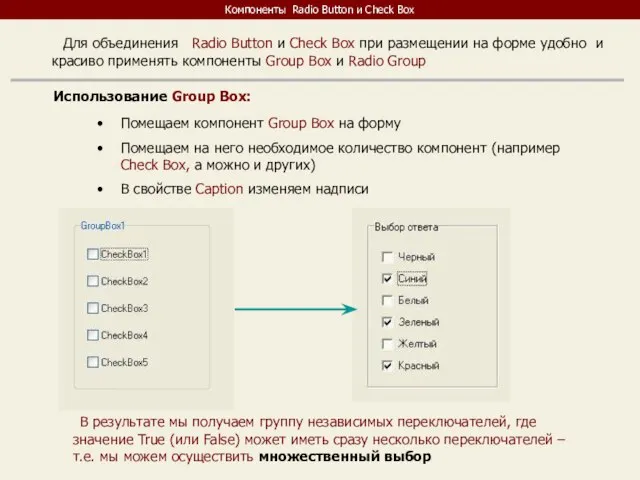
- 8. Компоненты Radio Button и Check Box Для объединения Radio Button и Check Box при размещении на
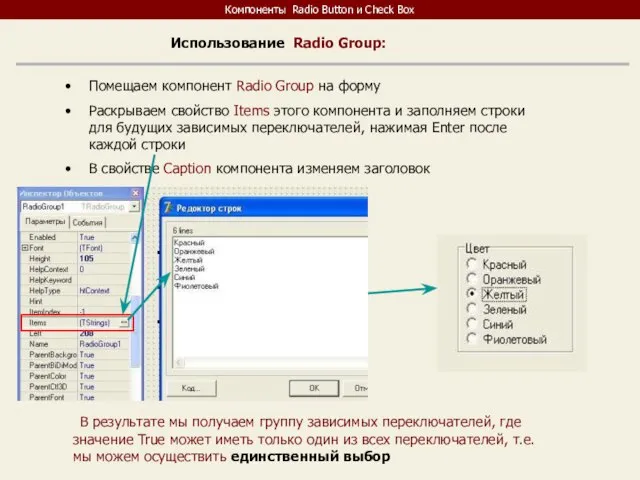
- 9. Компоненты Radio Button и Check Box Использование Radio Group: Помещаем компонент Radio Group на форму Раскрываем
- 10. Объектно – ориентированное программирование на DELPHI - 4 2. Создание простого теста
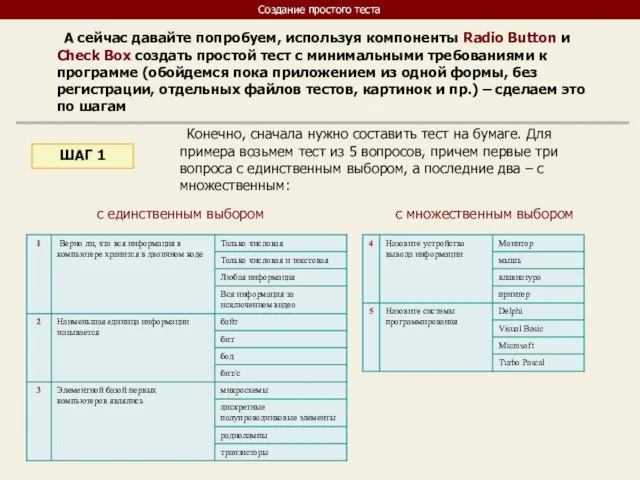
- 11. Создание простого теста А сейчас давайте попробуем, используя компоненты Radio Button и Check Box создать простой
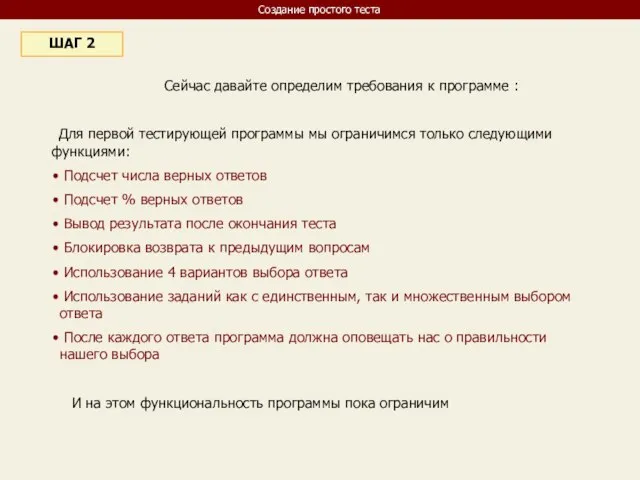
- 12. Создание простого теста Сейчас давайте определим требования к программе : ШАГ 2 Для первой тестирующей программы
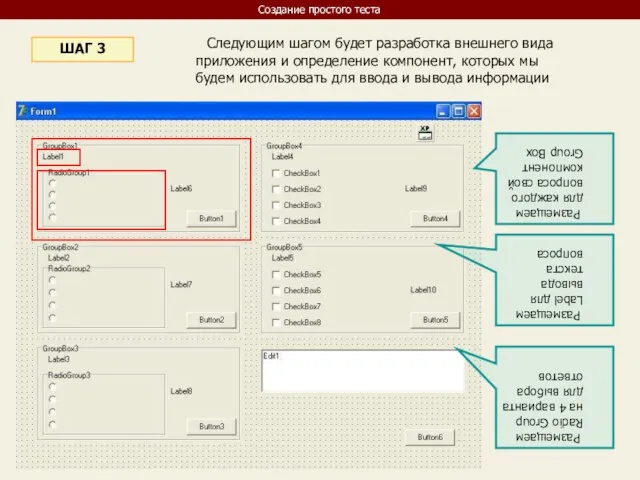
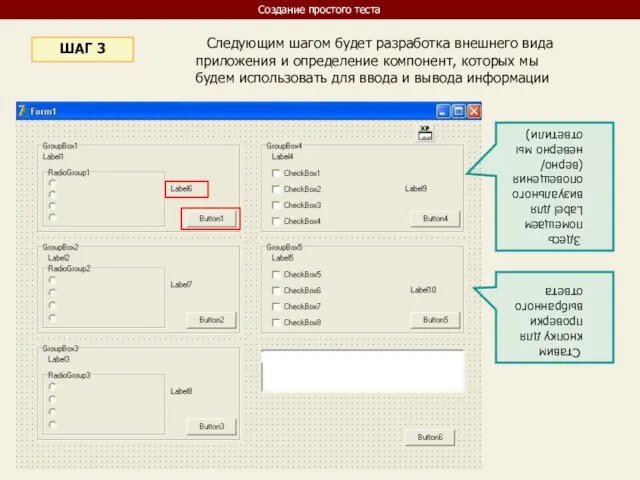
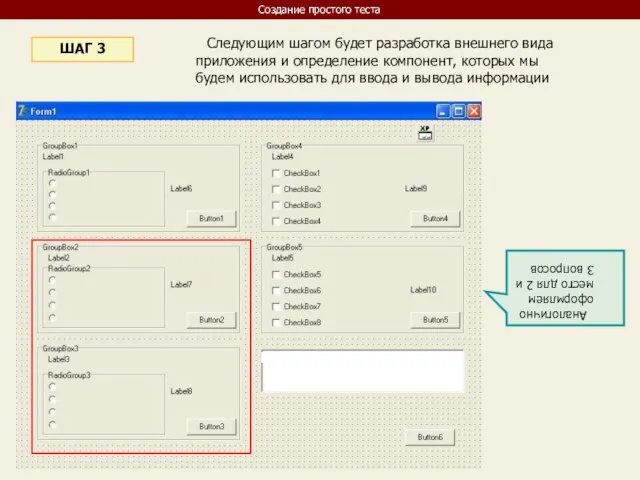
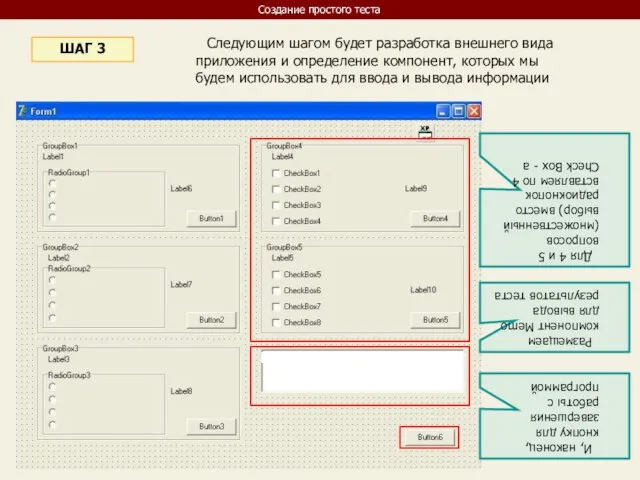
- 13. Следующим шагом будет разработка внешнего вида приложения и определение компонент, которых мы будем использовать для ввода
- 14. Следующим шагом будет разработка внешнего вида приложения и определение компонент, которых мы будем использовать для ввода
- 15. Следующим шагом будет разработка внешнего вида приложения и определение компонент, которых мы будем использовать для ввода
- 16. Следующим шагом будет разработка внешнего вида приложения и определение компонент, которых мы будем использовать для ввода
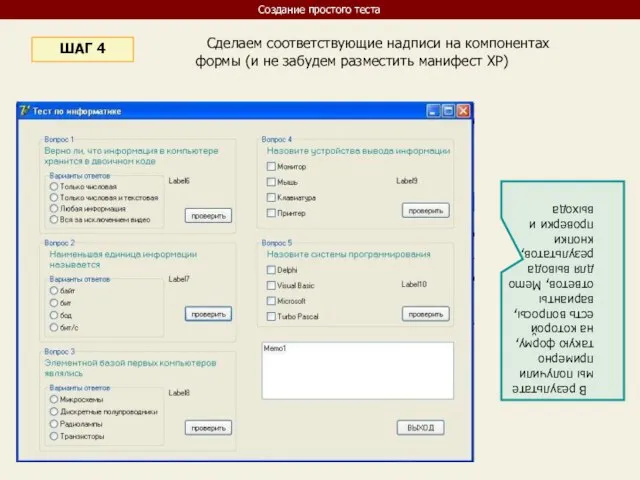
- 17. Сделаем соответствующие надписи на компонентах формы (и не забудем разместить манифест XP) ШАГ 4 В результате
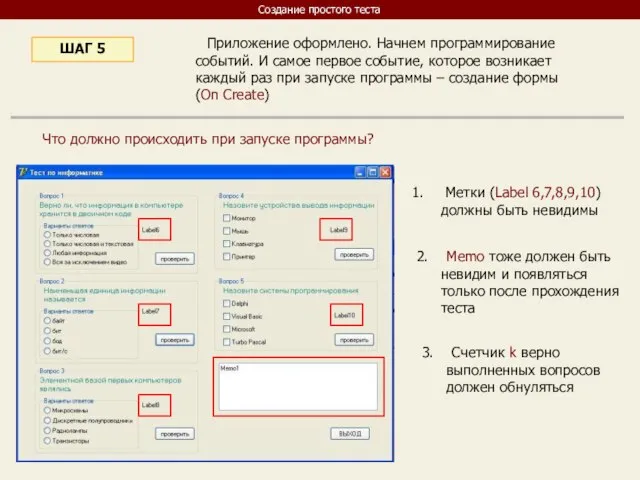
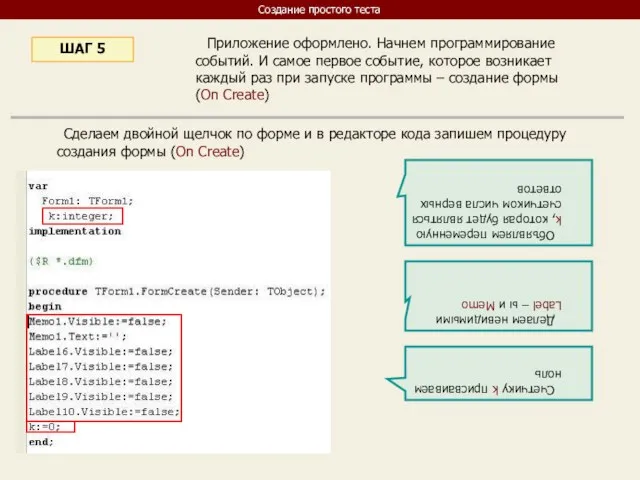
- 18. Приложение оформлено. Начнем программирование событий. И самое первое событие, которое возникает каждый раз при запуске программы
- 19. Приложение оформлено. Начнем программирование событий. И самое первое событие, которое возникает каждый раз при запуске программы
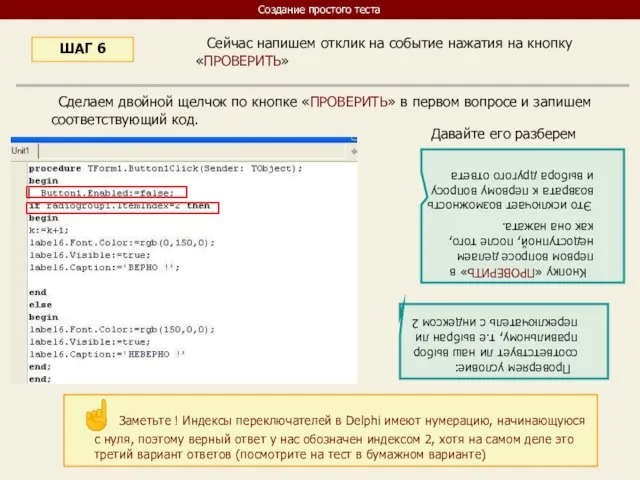
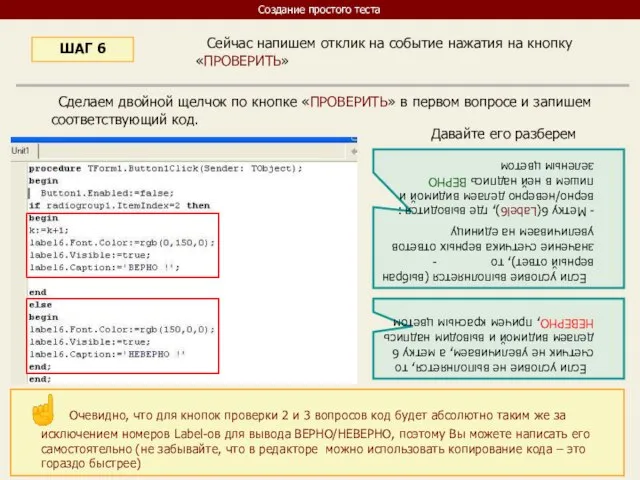
- 20. Сейчас напишем отклик на событие нажатия на кнопку «ПРОВЕРИТЬ» ШАГ 6 Сделаем двойной щелчок по кнопке
- 21. Сейчас напишем отклик на событие нажатия на кнопку «ПРОВЕРИТЬ» ШАГ 6 Сделаем двойной щелчок по кнопке
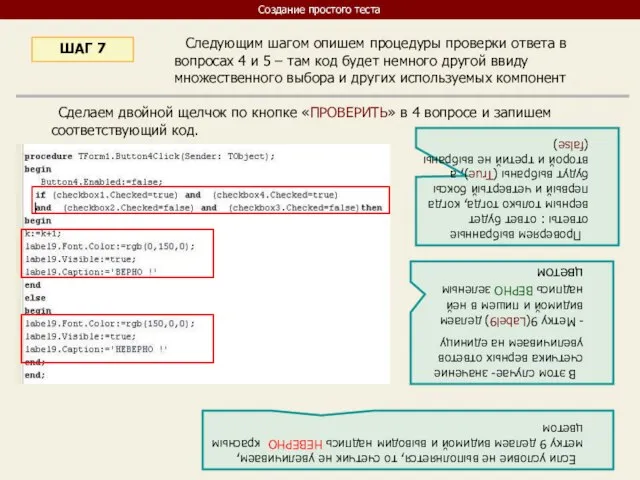
- 22. Следующим шагом опишем процедуры проверки ответа в вопросах 4 и 5 – там код будет немного
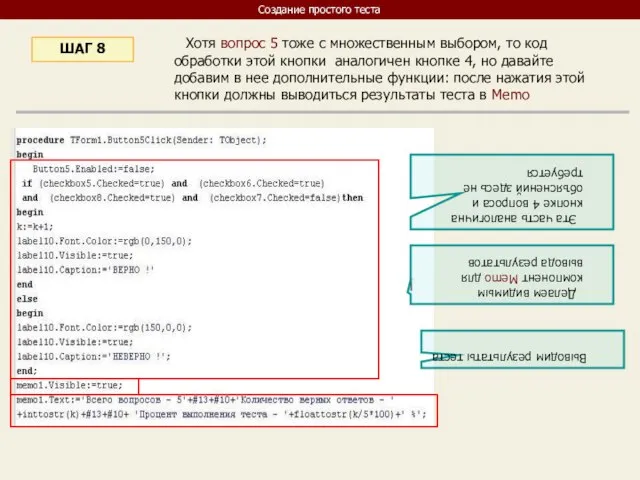
- 23. Хотя вопрос 5 тоже с множественным выбором, то код обработки этой кнопки аналогичен кнопке 4, но
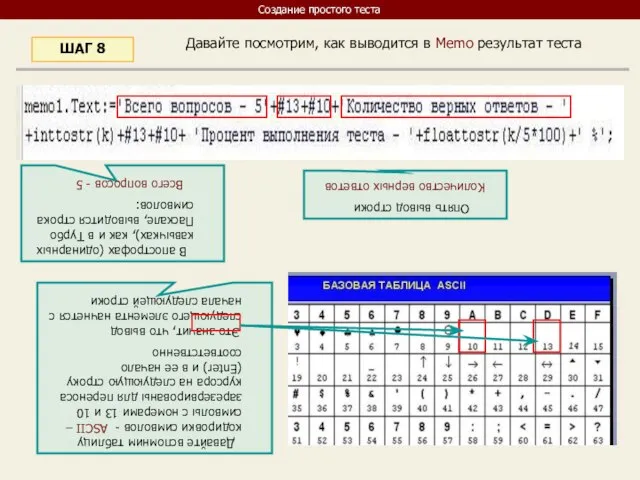
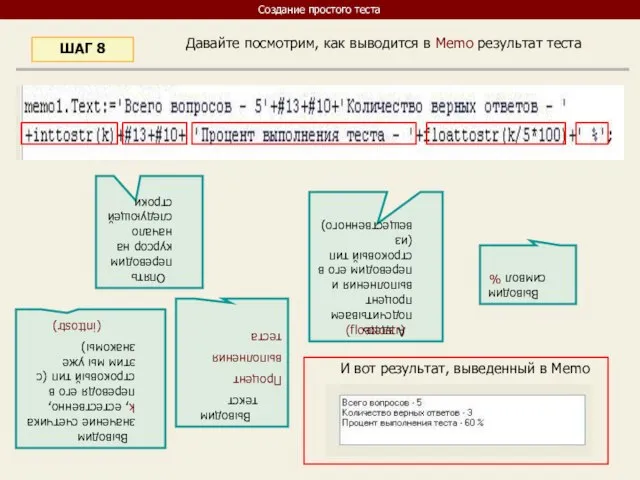
- 24. Давайте посмотрим, как выводится в Memo результат теста ШАГ 8 В апострофах (одинарных кавычках), как и
- 25. Давайте посмотрим, как выводится в Memo результат теста ШАГ 8 Выводим значение счетчика k, естественно, переводя
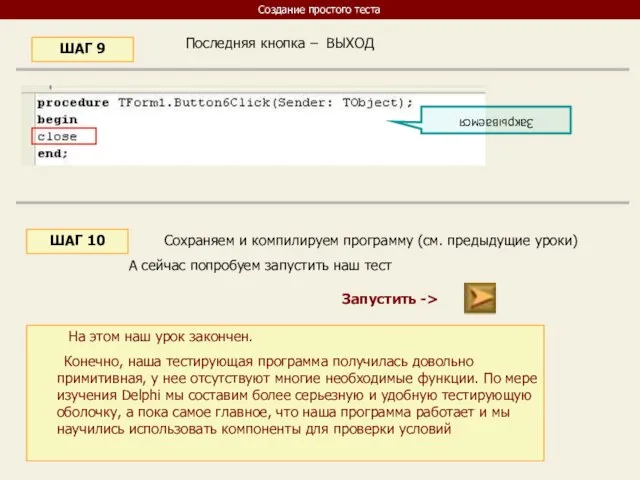
- 26. Последняя кнопка – ВЫХОД ШАГ 9 Закрываемся ШАГ 10 Сохраняем и компилируем программу (см. предыдущие уроки)
- 27. На этом уроке мы научились создавать и проверять условия, пользоваться компонентами Radio Button и Checkbox и
- 29. Скачать презентацию


























 С.А.Есенин. Слово о поэте. «Пугачёв» - поэма на историческую тему
С.А.Есенин. Слово о поэте. «Пугачёв» - поэма на историческую тему Производные и дифференциалы высших порядков
Производные и дифференциалы высших порядков Что значит быть воспитанным?
Что значит быть воспитанным? Тростевые куклы
Тростевые куклы Черепно – мозговые нервы
Черепно – мозговые нервы  Определение манипуляции. Трансформация понятия манипуляция - манипулирование с развитием общественных отношений
Определение манипуляции. Трансформация понятия манипуляция - манипулирование с развитием общественных отношений Презентация на тему Сложение положительных и отрицательных чисел
Презентация на тему Сложение положительных и отрицательных чисел  Political System in the UK
Political System in the UK  Юридические границы подросткового возраста
Юридические границы подросткового возраста VizuaRis
VizuaRis Образец текста Второй уровень Третий уровень Четвертый уровень Пятый уровень
Образец текста Второй уровень Третий уровень Четвертый уровень Пятый уровень Мастер-класс объёмная аппликация Воздушный шар
Мастер-класс объёмная аппликация Воздушный шар ПАСПОРТ ТЕРРИТОРИИ ХУТОРА СВОБОДА КОЛЫБЕЛЬСКОГО СЕЛЬСКОГО ПОСЕЛЕНИЯЛИСКИНСКОГО МУНИЦИПАЛЬНОГО РАЙОНА ВОРОНЕЖСКОЙ ОБЛАСТИ
ПАСПОРТ ТЕРРИТОРИИ ХУТОРА СВОБОДА КОЛЫБЕЛЬСКОГО СЕЛЬСКОГО ПОСЕЛЕНИЯЛИСКИНСКОГО МУНИЦИПАЛЬНОГО РАЙОНА ВОРОНЕЖСКОЙ ОБЛАСТИ Права человека и гражданина в Российской федерации
Права человека и гражданина в Российской федерации British Food
British Food История российского герба
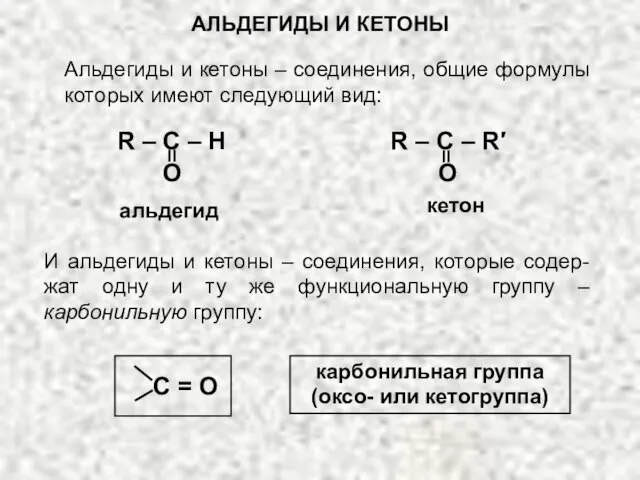
История российского герба R – C – H
R – C – H Одна и две буквы н в суффиксах прилагательных
Одна и две буквы н в суффиксах прилагательных Деловая и организационная культура
Деловая и организационная культура Нанесение пленок нафтоноата европия методом разнолигандного комплексообразования и разложения
Нанесение пленок нафтоноата европия методом разнолигандного комплексообразования и разложения Игра «Растения»
Игра «Растения» Доверительное управление активами ПРЕДЛОЖЕНИЕ ДЛЯ ЧАСТНЫХ ИНВЕСТОРОВ
Доверительное управление активами ПРЕДЛОЖЕНИЕ ДЛЯ ЧАСТНЫХ ИНВЕСТОРОВ ФГОС в начальной школе: требования к современному уроку в условиях введения ФГОС нового поколения
ФГОС в начальной школе: требования к современному уроку в условиях введения ФГОС нового поколения Тренинг по художественному вышиванию
Тренинг по художественному вышиванию Медиапортал «Синтерра Медиа» Современная и эффективная среда взаимодействия профессиональных поставщиков и профессиональных
Медиапортал «Синтерра Медиа» Современная и эффективная среда взаимодействия профессиональных поставщиков и профессиональных  Горные породы и минералы
Горные породы и минералы «Электрический ток в жидкостях»Урок физики. 10 класс
«Электрический ток в жидкостях»Урок физики. 10 класс Systems Analysis and Design
Systems Analysis and Design