на технологически новаторские высоты. Хотя раньше они чаще использовались в первом экране и в переходах между страницами, мы ожидаем, что в 2022 году все больше дизайнеров обратятся к крупномасштабным анимационным взаимодействиям.
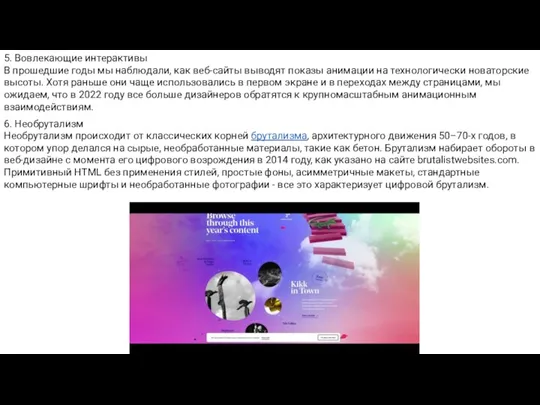
6. Необрутализм
Необрутализм происходит от классических корней брутализма, архитектурного движения 50–70-х годов, в котором упор делался на сырые, необработанные материалы, такие как бетон. Брутализм набирает обороты в веб-дизайне с момента его цифрового возрождения в 2014 году, как указано на сайте brutalistwebsites.com. Примитивный HTML без применения стилей, простые фоны, асимметричные макеты, стандартные компьютерные шрифты и необработанные фотографии - все это характеризует цифровой брутализм.








 Май 2007
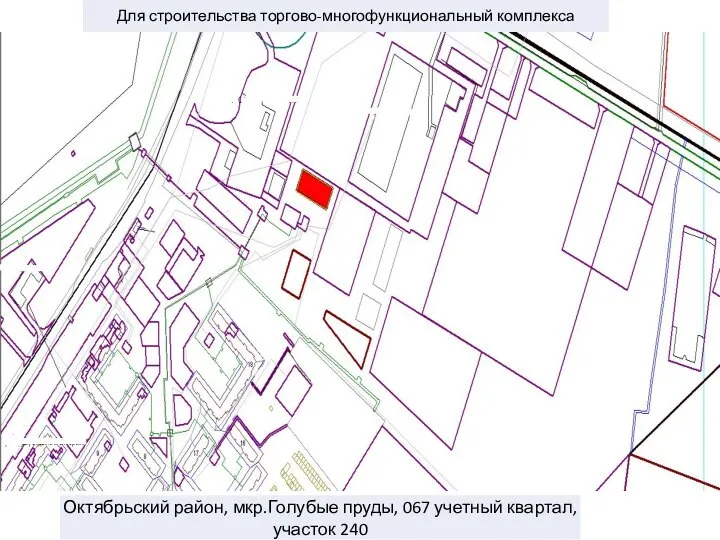
Май 2007 Земельные участки, г. Караганды (карта). Аукцион
Земельные участки, г. Караганды (карта). Аукцион Вклад М.В. Ломоносова в возрождение русского мозаичного искусства
Вклад М.В. Ломоносова в возрождение русского мозаичного искусства Произведение разности двух выражений на их сумму
Произведение разности двух выражений на их сумму Клиентские впечатления о Точке и улыбчивых менеджерах. Август 2017
Клиентские впечатления о Точке и улыбчивых менеджерах. Август 2017 Виды одежды
Виды одежды Изготовление игрушки
Изготовление игрушки Презентация на тему Подвиг ваш не забыт. Дети-герои войны
Презентация на тему Подвиг ваш не забыт. Дети-герои войны Презентация на тему Составление портрета хитрого человека в художественном стиле.
Презентация на тему Составление портрета хитрого человека в художественном стиле. Презентация на тему О цветах в легендах
Презентация на тему О цветах в легендах Итак, начнём…
Итак, начнём… Презентация на тему Индустриализация в СССР
Презентация на тему Индустриализация в СССР  Immunology of transplantation. Reproductive immunology
Immunology of transplantation. Reproductive immunology  Клубная система ОАО АСБ БЕЛАРУСБАНК для физических лиц
Клубная система ОАО АСБ БЕЛАРУСБАНК для физических лиц Выбор сечений проводов и кабелей по допустимому току
Выбор сечений проводов и кабелей по допустимому току Защита организма от излучения
Защита организма от излучения Презентация на тему Памятники литературным героям
Презентация на тему Памятники литературным героям Гидроэнергетические сооружения (приплотинные и наземные ГЭС)
Гидроэнергетические сооружения (приплотинные и наземные ГЭС) Структуры и перечисления
Структуры и перечисления Я умею прощать
Я умею прощать Правление Ярослава Мудрого
Правление Ярослава Мудрого Географические координаты ур4
Географические координаты ур4 Самый великий крестьянин XX века
Самый великий крестьянин XX века Семинар. Цель образования
Семинар. Цель образования Метапредметность
Метапредметность Функция суммирования excel
Функция суммирования excel Грантовый конкурс
Грантовый конкурс Строение твердого вещества
Строение твердого вещества