Слайд 2Команда
Бабаков Владислав – тимлид, дизайнер, программист
Жунёв Андрей – дизайнер, аналитик

Слайд 3Идея проекта
Некоторые студии растяжки города Екатеринбург не имеют никаких интернет-источников с информацией

о самой студии, запись и вопросы осуществляются только по телефону. Многие из них имеют только группы в социальных сетях, либо сайты. И лишь одна студия имеет собственное мобильное приложение для смартфона. Так как в современном мире почти каждый человек имеет смартфон и большую часть информации воспринимает с него, то у нас родилась идея создать собственное мобильное приложение для студии растяжки, которое доставит удобство не только клиентам, но и тренерам.
Слайд 4Целевая аудитория
Приложение доступно для любого человека, любого возраста, желающего заниматься данным видом

деятельности.
Слайд 5Цель проекта и задачи
Цель проекта – создать приложение для студии, с максимально

удобным, понятным и информативным интерфейсом.
Для этого мы поставили перед собой ряд задач:
Проанализировать конкурентов и выявить, чего не хватает пользователям подобных приложений
Описать концепцию решения данных недостатков
Подобрать средство разработки для нашего проекта
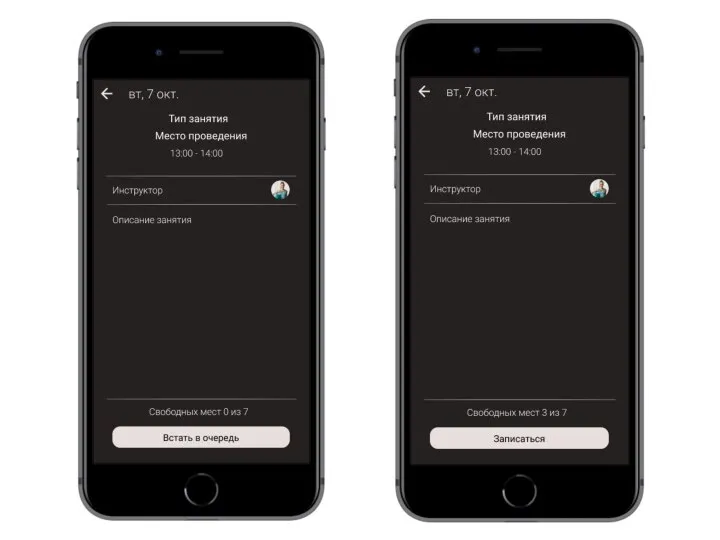
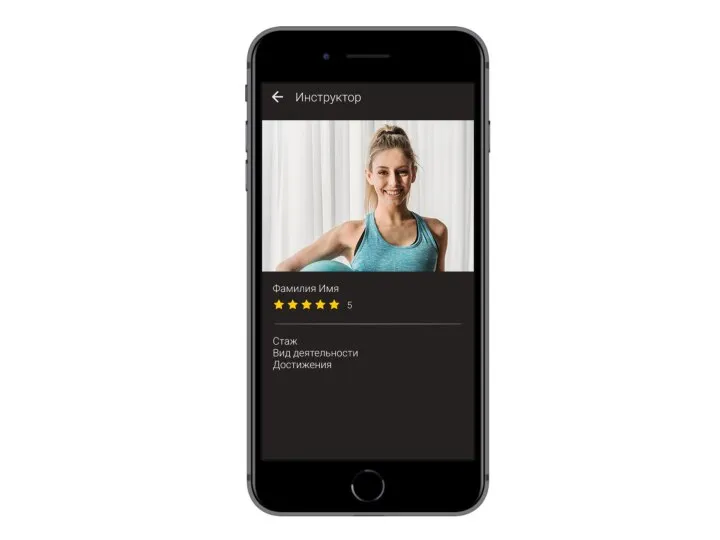
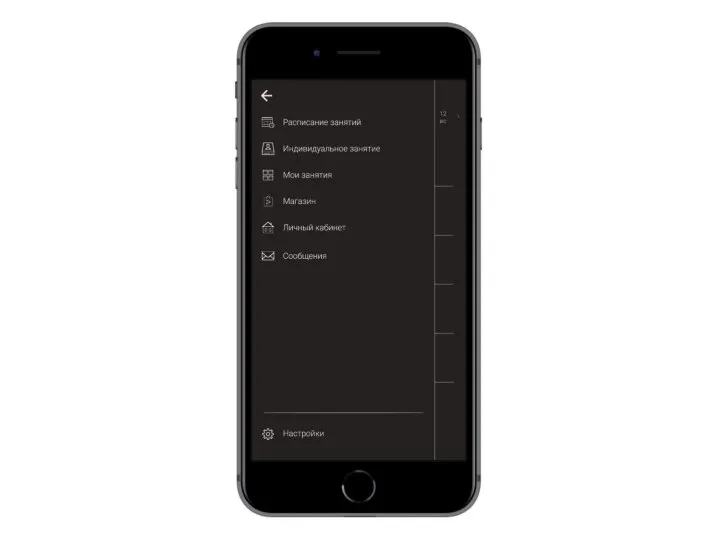
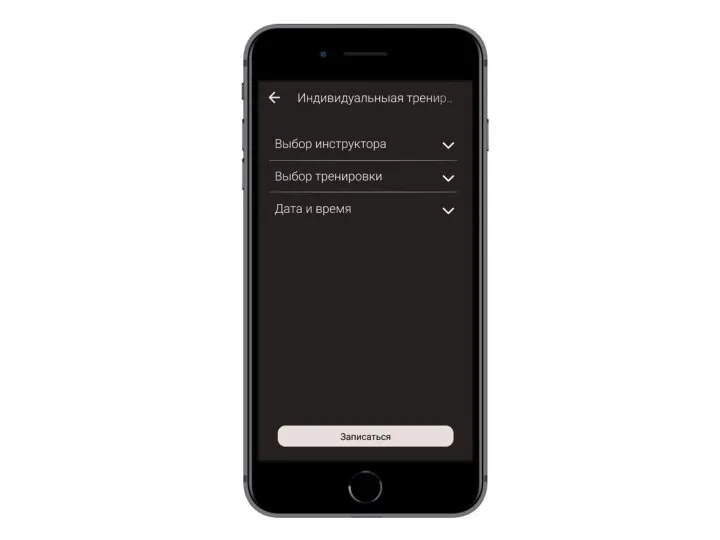
Создать макет будущего приложения
Слайд 6Анализ конкурентов
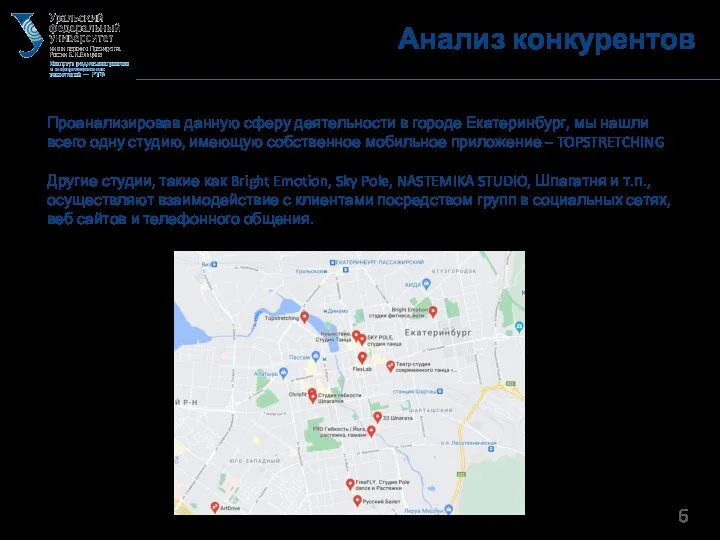
Проанализировав данную сферу деятельности в городе Екатеринбург, мы нашли всего одну

студию, имеющую собственное мобильное приложение – TOPSTRETCHING
Другие студии, такие как Bright Emotion, Sky Pole, NASTEMIKA STUDIO, Шпагатня и т.п., осуществляют взаимодействие с клиентами посредством групп в социальных сетях, веб сайтов и телефонного общения.
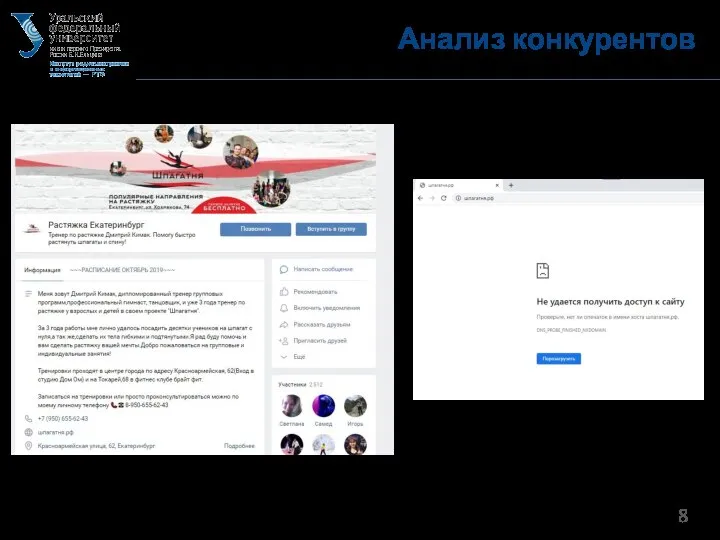
Слайд 9Анализ конкурентов
Так как студий много, а приложение для смартфона имеет всего одна

студия, то конкуренции за лучшие условия пользования не создается, поскольку потребителей сервиса как правило привлекает:
Внешняя составляющая
Простота
Информативность
Удобство использования
Экономия времени
Слайд 10Анализ конкурентов
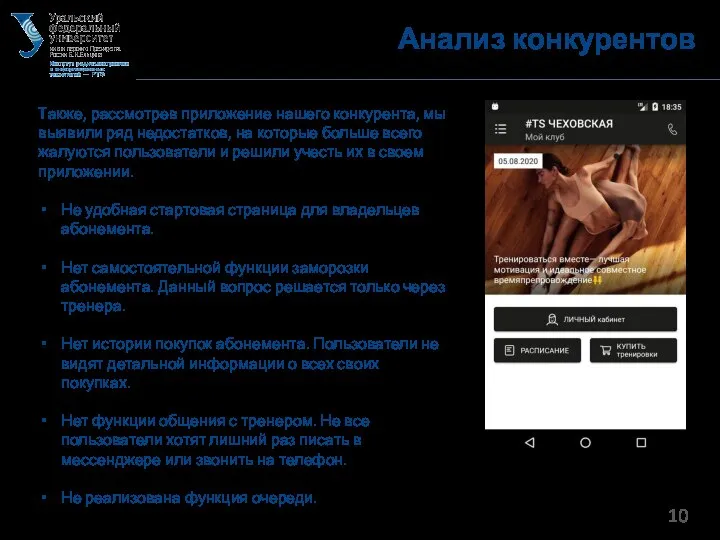
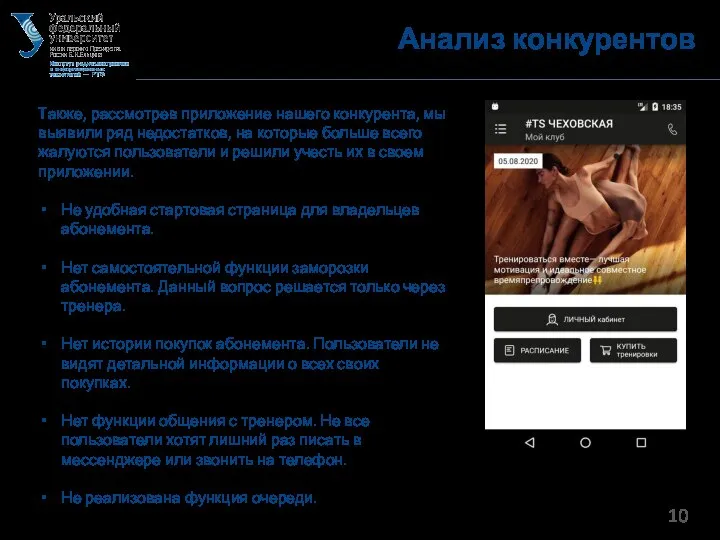
Также, рассмотрев приложение нашего конкурента, мы выявили ряд недостатков, на которые

больше всего жалуются пользователи и решили учесть их в своем приложении.
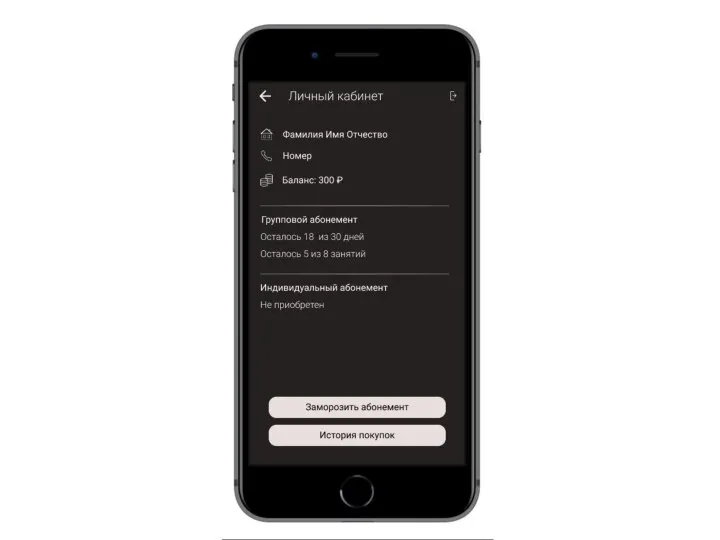
Не удобная стартовая страница для владельцев абонемента.
Нет самостоятельной функции заморозки абонемента. Данный вопрос решается только через тренера.
Нет истории покупок абонемента. Пользователи не видят детальной информации о всех своих покупках.
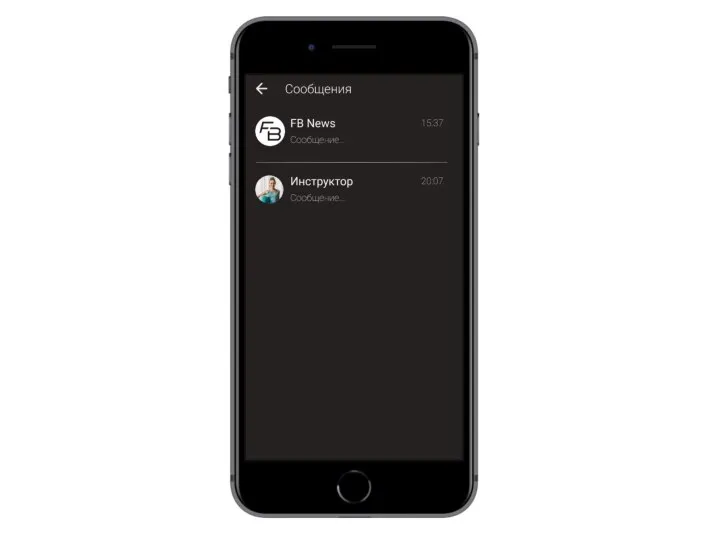
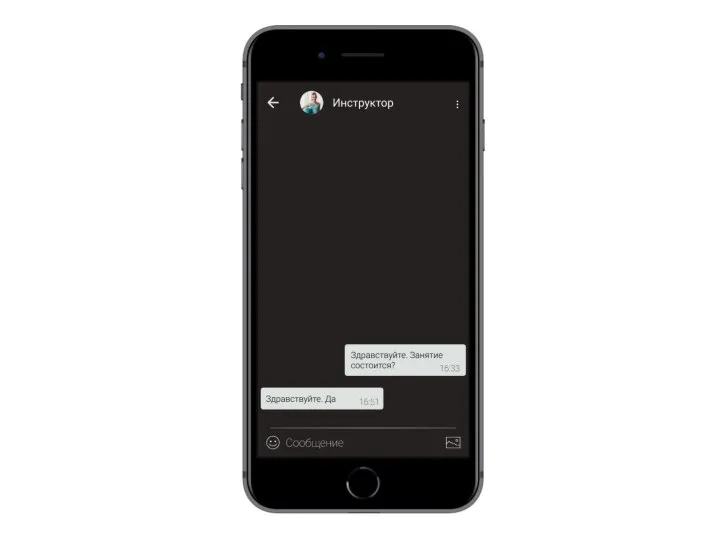
Нет функции общения с тренером. Не все пользователи хотят лишний раз писать в мессенджере или звонить на телефон.
Не реализована функция очереди.
Слайд 11Решение недостатков приложения
В данном случае, все решение сводится к учету пожеланий пользователей

в приложении конкурента. А именно:
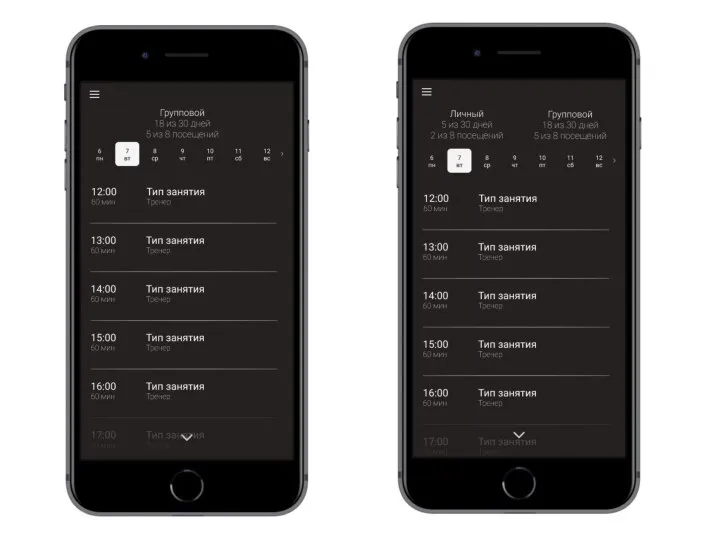
Изменить вариант стартовой страницы для владельцев абонемента. Добавить количество оставшихся дней и занятий.
Добавить функцию самостоятельной заморозки абонемента в нашем приложении
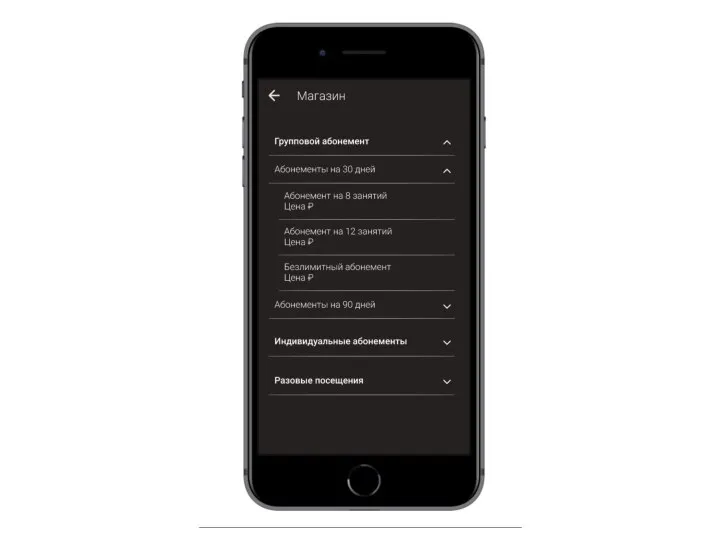
Добавить отдельный раздел с историей всех приобретенных абонементов
Добавить функцию общения с тренером, чтобы не беспокоить лишний раз звонками и добавлением в мессенджеры отдельного контакта
Реализовать функцию очереди, в которой пользователь сможет заранее выбирать желаемое время, и, в случае отказа предыдущего записанного клиента, предложит вариант замены на текущее занятие, если пользователь уже назначил время на занятие, либо запишет его сам и сообщит об этом в уведомлении.
Слайд 12Средство разработки
Поскольку наше приложения будет работать не только на операционной системе Android,

но и на IOS, то в качестве средства разработки мы планируем использовать кроссплатформенный фреймворк Xamarin, основанный на изученном нами языке C#.
Он имеет собственные библиотеки классов для C#: Xamarin.Android и Xamarin.IOS, предоставляющих доступ к набору средств программного обеспечения (SDK) Android и IOS. Благодаря этому, большую часть кода мы сможем использовать для двух платформ одновременно и код переписывать почти не придется.
В качестве разработки пользовательского интерфейса мы решили взять онлайн платформу Figma. Поскольку особой разницы между редакторами для создания UI нет, мы решили взять графический редактор с самым простым и понятным интерфейсом. Для обработки изображений и иконок дополнительно используем Adobe Photoshop.
Слайд 25Заключение
В результате, мы выполнили все поставленные задачи, а именно
Выяснили преимущества приложения для

смартфона над другими источниками информации. Проанализировали конкурента и выявили его недостатки
Описали концепцию решения недостатков в своем приложении
Подобрали средство разработки для нашего проекта
Создали макет будущего приложения
























 Растительный орнамент
Растительный орнамент Рациональное использование и охрана животных
Рациональное использование и охрана животных Сила эмоционального интеллекта
Сила эмоционального интеллекта Новые формы единой информационной политики компаний электроэнергетического комплекса Свердловской области, взаимодействие в кр
Новые формы единой информационной политики компаний электроэнергетического комплекса Свердловской области, взаимодействие в кр СЕЛО МАЙДАН
СЕЛО МАЙДАН Лексика (8 КЛАСС)
Лексика (8 КЛАСС) Печатная реклама
Печатная реклама Презентация на тему Путешествие по реке Обь
Презентация на тему Путешествие по реке Обь Язык мой - друг мой
Язык мой - друг мой Землетрясение
Землетрясение 1С:Предприятие 8.0Модуль «Технические резервы» для конфигурации «Управление страховойкомпанией»
1С:Предприятие 8.0Модуль «Технические резервы» для конфигурации «Управление страховойкомпанией» Презентация на тему Организация оценки и проверки знаний
Презентация на тему Организация оценки и проверки знаний Архитектура Древнего Египта
Архитектура Древнего Египта Спасибо, Азбука!
Спасибо, Азбука! Особенности формирования самостоятельности на уроках математики при решении текстовывых задач
Особенности формирования самостоятельности на уроках математики при решении текстовывых задач Про воздух
Про воздух Требования к оформлению презентации
Требования к оформлению презентации О создании Восточно-Сибирского научно образовательного инновационного комплекса в Республике Бурятия
О создании Восточно-Сибирского научно образовательного инновационного комплекса в Республике Бурятия Эдвард Мунк (1863-1944), норвежский живописец, график, театральный художник
Эдвард Мунк (1863-1944), норвежский живописец, график, театральный художник Охраняя природу мы сохраняем себе жизнь.
Охраняя природу мы сохраняем себе жизнь. Презентация на тему Иммануил Кант
Презентация на тему Иммануил Кант Немецкий дизайн 1900-х годов
Немецкий дизайн 1900-х годов Речевой имидж современного специалиста
Речевой имидж современного специалиста Презентация на тему Служебный контракт
Презентация на тему Служебный контракт Графический способ решения систем уравнений
Графический способ решения систем уравнений Презентация на тему Уголовное право судебников 1487 и 1550 г
Презентация на тему Уголовное право судебников 1487 и 1550 г  РЕЗУЛЬТАТИВНОСТЬ ОБРАЗОВАТЕЛЬНОЙ ПРОГРАММЫ. - презентация
РЕЗУЛЬТАТИВНОСТЬ ОБРАЗОВАТЕЛЬНОЙ ПРОГРАММЫ. - презентация Неделя иностранных языков
Неделя иностранных языков