Содержание
- 2. 2) Атрибут SIZE позволяет менять размер шрифта. Значения его можно задавать от 1 до 7. Например,
- 3. Выравнивание текста. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе задаётся так: ALIGN="left",
- 4. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определённый
- 5. Цвет фона. Цвет фона задаётся так же, как и цвет шрифта - либо названием цвета, либо
- 6. Например, Вставка изображений Рисунки на Web-страницу размещают тэгом IMG. К этому тэгу всегда добавляется атрибут SRC,
- 7. Необязательный атрибут ALIGN выравнивает текст относительно рисунка. Его возможные значения: top одна строка текста справа на
- 9. Скачать презентацию
Слайд 22) Атрибут SIZE позволяет менять размер шрифта. Значения его можно задавать от
2) Атрибут SIZE позволяет менять размер шрифта. Значения его можно задавать от

1 до 7.
Например, SIZE=5
2) Атрибут COLOR позволяет задавать цвет шрифта. Задать этот атрибут можно либо названием цвета (например, COLOR="blue"), либо его шестнадцатеричным значением. Шестнадцатеричное значение использует RGB-формат "#RRGGBB", где по две цифры задаётся интенсивность соответственно красного, зелёного и синего цветов. Минимальная интенсивность = 00, а максимальнаxя = FF.
Например, Компьютер и ПО
С помощью тэга … начертание шрифта устанавливают на «полужирный», тэгом … делают наклонным, тэгом … – подчёркнутым, а тэгом … – моноширинным.
Например, SIZE=5
2) Атрибут COLOR позволяет задавать цвет шрифта. Задать этот атрибут можно либо названием цвета (например, COLOR="blue"), либо его шестнадцатеричным значением. Шестнадцатеричное значение использует RGB-формат "#RRGGBB", где по две цифры задаётся интенсивность соответственно красного, зелёного и синего цветов. Минимальная интенсивность = 00, а максимальнаxя = FF.
Например, Компьютер и ПО
С помощью тэга … начертание шрифта устанавливают на «полужирный», тэгом … делают наклонным, тэгом … – подчёркнутым, а тэгом … – моноширинным.
Слайд 3Выравнивание текста.
Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе
Выравнивание текста.
Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе

задаётся так: ALIGN="left",
по правой - ALIGN="left",
по центру - ALIGN="center"
и по ширине - ALIGN=" justify"
Таким образом, например, синий цвет заголовка, выровненного по центру, можно задать следующим образом:
④ Перевод строки
Для перевода строки используется тэг
Абзацы.
Разделение текста на абзацы производится с помощью контейнера
Таким образом, например, синий цвет заголовка, выровненного по центру, можно задать следующим образом:
Компьютер и ПО
④ Перевод строки
Для перевода строки используется тэг
Абзацы.
Разделение текста на абзацы производится с помощью контейнера
…
Слайд 4При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого
При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого

абзаца можно задать определённый тип выравнивания и параметры форматирования шрифта.
Специальные символы.
Существуют таблицы кодов для написания специальных символов на Web-страницах.
К ним относится пробел.Он устанавливается специальным кодом -
Множественные пустые строки -
Т.к. все заключенное между “<” и “>” броузер воспринимает как тэг, то , чтобы ввести символы скобки в текст для него придумали спецсимволы: < - <
> - >
Ещё часто встречающиеся: " - "
& - &
Специальные символы.
Существуют таблицы кодов для написания специальных символов на Web-страницах.
К ним относится пробел.Он устанавливается специальным кодом -
Множественные пустые строки -
Т.к. все заключенное между “<” и “>” броузер воспринимает как тэг, то , чтобы ввести символы скобки в текст для него придумали спецсимволы: < - <
> - >
Ещё часто встречающиеся: " - "
& - &
`
Слайд 5 Цвет фона.
Цвет фона задаётся так же, как и цвет шрифта -
Цвет фона.
Цвет фона задаётся так же, как и цвет шрифта -

либо названием цвета, либо его шестнадцатеричным значением. Записывается в контейнер BODY атрибутом BGCOLOR.
Например,
⑧ Фоновое изображение.
Фоном так же может быть изображение в формате JPEG, GIF или PNG.
Изображения располагаются в отдельных файлах и подключаются к HTML-документу браузером.
Записывается фон в виде изображения в контейнер BODY атрибутом BACKGROUND. В кавычках записывается путь к файлу. Если изображение находится в другой папке (или даже на другом диске) указывается полный путь к файлу, если же изображение находится в той же папке, что и файл с HTML-текстом, или подпапке, то указывается его относительный путь.
Например,
⑧ Фоновое изображение.
Фоном так же может быть изображение в формате JPEG, GIF или PNG.
Изображения располагаются в отдельных файлах и подключаются к HTML-документу браузером.
Записывается фон в виде изображения в контейнер BODY атрибутом BACKGROUND. В кавычках записывается путь к файлу. Если изображение находится в другой папке (или даже на другом диске) указывается полный путь к файлу, если же изображение находится в той же папке, что и файл с HTML-текстом, или подпапке, то указывается его относительный путь.
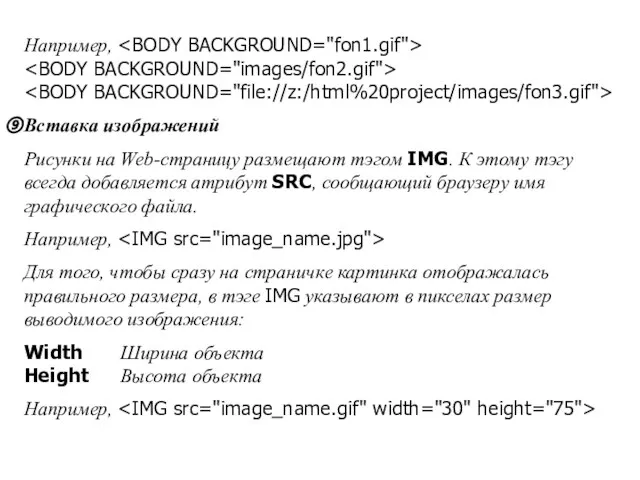
Слайд 6Например,
Вставка изображений
Рисунки на Web-страницу размещают тэгом IMG. К
Например,
Вставка изображений
Рисунки на Web-страницу размещают тэгом IMG. К

этому тэгу всегда добавляется атрибут SRC, сообщающий браузеру имя графического файла.
Например,
Для того, чтобы сразу на страничке картинка отображалась правильного размера, в тэге IMG указывают в пикселах размер выводимого изображения:
Width Ширина объекта Height Высота объекта
Например,
Например,

Для того, чтобы сразу на страничке картинка отображалась правильного размера, в тэге IMG указывают в пикселах размер выводимого изображения:
Width Ширина объекта Height Высота объекта
Например,
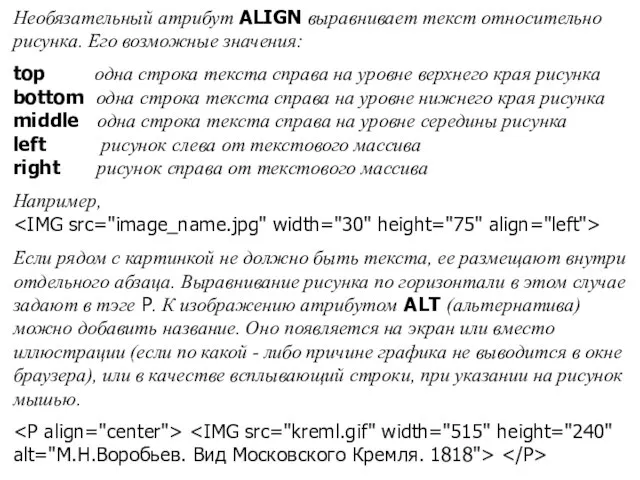
Слайд 7Необязательный атрибут ALIGN выравнивает текст относительно рисунка. Его возможные значения:
top одна строка
Необязательный атрибут ALIGN выравнивает текст относительно рисунка. Его возможные значения:
top одна строка

текста справа на уровне верхнего края рисунка
bottom одна строка текста справа на уровне нижнего края рисунка
middle одна строка текста справа на уровне середины рисунка
left рисунок слева от текстового массива
right рисунок справа от текстового массива
Например,
Если рядом с картинкой не должно быть текста, ее размещают внутри отдельного абзаца. Выравнивание рисунка по горизонтали в этом случае задают в тэге P. К изображению атрибутом ALT (альтернатива) можно добавить название. Оно появляется на экран или вместо иллюстрации (если по какой - либо причине графика не выводится в окне браузера), или в качестве всплывающий строки, при указании на рисунок мышью.
Например,
Если рядом с картинкой не должно быть текста, ее размещают внутри отдельного абзаца. Выравнивание рисунка по горизонтали в этом случае задают в тэге P. К изображению атрибутом ALT (альтернатива) можно добавить название. Оно появляется на экран или вместо иллюстрации (если по какой - либо причине графика не выводится в окне браузера), или в качестве всплывающий строки, при указании на рисунок мышью.

- Предыдущая
ГЕЛИОКЛАСТЕР «ЮЖНЫЙ БЕРЕГ»Следующая -
Классика маркетинга в контекстной рекламе КАБИНЕТФАКТОЛОГИИ И АНАЛИЗА ДАННЫХ ПО ПРЕДВИДЕНИЮ(www.chronos.msu.ru/cabinets/predvidenie)С.А.Кравченко (www.skravchenko.ru)Москва30 ноября 2010 г.
КАБИНЕТФАКТОЛОГИИ И АНАЛИЗА ДАННЫХ ПО ПРЕДВИДЕНИЮ(www.chronos.msu.ru/cabinets/predvidenie)С.А.Кравченко (www.skravchenko.ru)Москва30 ноября 2010 г. Значение нейронаук для специальной педагогики и психологии
Значение нейронаук для специальной педагогики и психологии Фотографии
Фотографии Антивирусы TrustPort
Антивирусы TrustPort ВПК
ВПК florists department
florists department Основные теги HTML
Основные теги HTML Презентация на тему НАСЕЛЕНИЕ ЗЕМЛИ
Презентация на тему НАСЕЛЕНИЕ ЗЕМЛИ  Формирование толерантности у школьников
Формирование толерантности у школьников Терапевтическая локализация
Терапевтическая локализация  Города-Герои
Города-Герои Бесконтактный велогенератор
Бесконтактный велогенератор Тема 7 (2)
Тема 7 (2) Безграничное пространство сцены
Безграничное пространство сцены Тест на развития когнитивных функций головного мозга. Анаграммы
Тест на развития когнитивных функций головного мозга. Анаграммы Ресурсный центр ядерной медицины СПбГУ Перспективы развития исследований в области медицины и биологии
Ресурсный центр ядерной медицины СПбГУ Перспективы развития исследований в области медицины и биологии УРОВНИ ОРГАНИЗАЦИИ ЖИЗНИНА ЗЕМЛЕ
УРОВНИ ОРГАНИЗАЦИИ ЖИЗНИНА ЗЕМЛЕ Artrologia
Artrologia 23 февраля
23 февраля Горецкий В.Г. Азбука. Учебник: 1 класс: В 2ч Горецкий В.Г., Федосова Н.А, Прописи к "Русской азбуке" 1,2,3,4.
Горецкий В.Г. Азбука. Учебник: 1 класс: В 2ч Горецкий В.Г., Федосова Н.А, Прописи к "Русской азбуке" 1,2,3,4. Силы. Сила тяжести
Силы. Сила тяжести "Жизнь или никотин"
"Жизнь или никотин" Страна фараонов Египет
Страна фараонов Египет Системы урегулирования убытка и контроля расчетов страхового возмещения центральными офисами страховых компаний.
Системы урегулирования убытка и контроля расчетов страхового возмещения центральными офисами страховых компаний. Формирование межкультурной компетенции обучающихся в процессе анализа текстов современных англоязычных СМИ
Формирование межкультурной компетенции обучающихся в процессе анализа текстов современных англоязычных СМИ КВН
КВН Самоконтроль в процессе занятий физкультурой и спортом. Пульс (занятие 9)
Самоконтроль в процессе занятий физкультурой и спортом. Пульс (занятие 9) Предзаказы на 8 марта. Шашлычная
Предзаказы на 8 марта. Шашлычная