Содержание
- 2. Синтаксис и подключение XSL Сама стилевая таблица XSL является XML-документом. Отличие: не требуется создавать DTD-блок, можно
- 3. Сами же стилевая таблица состоит из перечисления правил отображения того или иного элемента, подобно CSS. Только
- 4. Объект форматирования Все объекты форматирования в XSL образуют некую иерархию -> будем возможные отношения между объектами
- 5. Объект fo: layout-master-set - содержимое описывается так… (simple-page-master | page-sequence-master)+ Объект fo: page-sequence-master предназначен для организации
- 6. Объект fo: simple-page-master управляет отображением одиночной страниц. Объявляется… (region-body, region-before?, region-after?, region-start?, region-end?) Свойства: master-name, page-width,
- 7. Объект fo: region-end составляет пару с region-start. Управляет отображением конечного региона области просмотра текста. Свойства см.
- 8. Объект fo: block-container содержит некоторое количество объектов fo: block и генерирует соответствующую область отображения. Свойства: границ,
- 9. Объект fo:page-number-citation регулирует отображение ссылок на номера страниц. Свойства: доступа, границ, отступов, полей, фона, шрифта, относительного
- 10. Объект fo:extemai-graphic управляет отображением графического рисунка, который не входит в стандартную иерархию отображаемых объектов. Свойства: доступа,
- 11. Объект fo: inline-container в качестве своего содержимого позволяет использовать несколько разнородных текстовых блоков. Свойства: границ, отступов,
- 12. Объект fo:table-caption создает заголовок таблицы. Свойсва: доступа, отступов, границ, фона, относительного позиционирования и id. Объект fo:table-footer
- 13. Свойства: доступа, границ, фона, отступов, относительного позиционирования и border-after-precedence, border-before-precedence, border-end-precedence, border-start-precedence, block-progression-dimension, column-number, display-align, relative-align,
- 14. Объект fo:basic-link осуществляет настройки отображения обычных однонаправленных гиперссылок. Свойства: доступа, границ, полей, фона, отступов, относительного позиционирования
- 16. Скачать презентацию
Слайд 2Синтаксис и подключение XSL
Сама стилевая таблица XSL является XML-документом. Отличие: не требуется
Синтаксис и подключение XSL
Сама стилевая таблица XSL является XML-документом. Отличие: не требуется

Общая схема XSL-файла обычно выглядит так:
version=‘1.0’>
…Объявление правил форматирования…
В общем случае, в XSL-файлах применяется обычно два пространства имен: xsl-содержит объявление стандартных конструкций XSL; и fo-включает декларации всех объектов форматирования со всеми их свойствами.
Слайд 3Сами же стилевая таблица состоит из перечисления правил отображения того или иного
Сами же стилевая таблица состоит из перечисления правил отображения того или иного

Пример:
Сначала объявляем шаблон – тэг template, относящегося к пространству имен xsl. В значении атрибута match мы указываем наименование элемента искомого XML-документа, к которому будем применять правило оформления. Далее указываем каким элементом форматирования будет элемент p – применяем тэг элемента block пространства имен fo. Содержимое этого объекта – тэг, устанавливающий свойство объекта p. Далее инструкция применения созданного шаблона
Слайд 4Объект форматирования
Все объекты форматирования в XSL образуют некую иерархию -> будем возможные
Объект форматирования
Все объекты форматирования в XSL образуют некую иерархию -> будем возможные

Начнем с корня.
Объект fo: root является абстрактным объектом. Он может включать в себя объекты: fo: layout-master-set – содержит все основные объекты; fo: declarations – предназначен для задания некой глобальной информации об отображаемом XML-документе; fo: page-sequence – задает последовательность страниц.
Наполнение абстрактного корневого объекта форматирования объявляется: (layout-master-set, declarations?, page-sequence+)
media-usage – единственное свойство, применимое этому абс. объекту.
Объект fo: declarations может содержать несколько объектов: fo: color-profile – служит для задания цветового профиля, задается при помощи свойств src, color-profile-name, rendering-intent.
Объект fo: page-sequence – содержимое этого элемента объявляется следующим образом: (title?, static-content*, flow).
Свойства: country, format, language, letter-value, grouping-separator, grouping-size, id, initial-page-number, force-page-count, master-name
Слайд 5Объект fo: layout-master-set - содержимое описывается так…
(simple-page-master | page-sequence-master)+
Объект fo: page-sequence-master
Объект fo: layout-master-set - содержимое описывается так…
(simple-page-master | page-sequence-master)+
Объект fo: page-sequence-master

(single-page-master-reference | repeatable-page-master-reference | repeatable-page-master-alternatives)+
К данному объекту может применятся свойство master-name
Объект fo: single-page-master-reference – ссылка на одиночную мастер-страницу, например, титульная или страница с началом главы. (master-name)
Объект fo: repeatable-page-master-reference – ссылка на последовательность повторяющихся мастер-страниц. (master-name, maximum-repeats)
Для подобных мастер-страниц можно задать альтернативное представление fo: repeatable-page-master-alternatives. Содержимым данного объекта м.б. серия элементов conditional-page-master-reference . (maximum-repeats)
Объект fo: conditional-page-master-reference – указывает на отдельную страницу наложением некоторых условий, задаваемых: page-position, odd-or-even, black-or-not-black и м.б. master-name
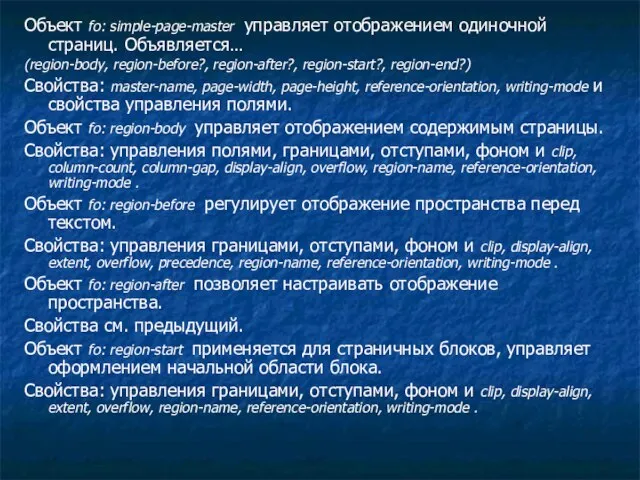
Слайд 6Объект fo: simple-page-master управляет отображением одиночной страниц. Объявляется…
(region-body, region-before?, region-after?, region-start?, region-end?)
Свойства:
Объект fo: simple-page-master управляет отображением одиночной страниц. Объявляется…
(region-body, region-before?, region-after?, region-start?, region-end?)
Свойства:

Объект fo: region-body управляет отображением содержимым страницы.
Свойства: управления полями, границами, отступами, фоном и clip, column-count, column-gap, display-align, overflow, region-name, reference-orientation, writing-mode .
Объект fo: region-before регулирует отображение пространства перед текстом.
Свойства: управления границами, отступами, фоном и clip, display-align, extent, overflow, precedence, region-name, reference-orientation, writing-mode .
Объект fo: region-after позволяет настраивать отображение пространства.
Свойства см. предыдущий.
Объект fo: region-start применяется для страничных блоков, управляет оформлением начальной области блока.
Свойства: управления границами, отступами, фоном и clip, display-align, extent, overflow, region-name, reference-orientation, writing-mode .
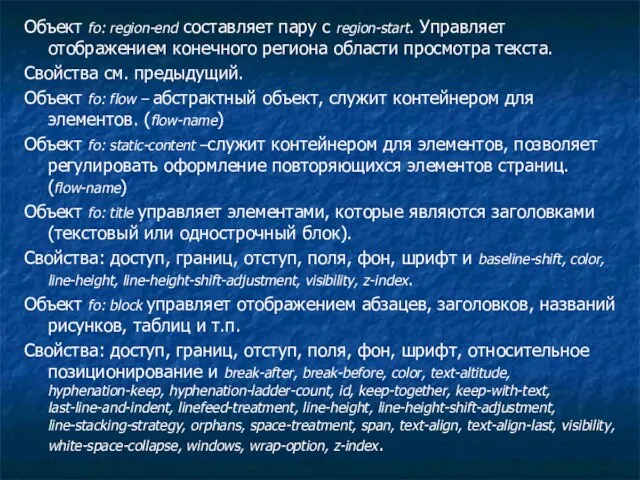
Слайд 7Объект fo: region-end составляет пару с region-start. Управляет отображением конечного региона области
Объект fo: region-end составляет пару с region-start. Управляет отображением конечного региона области

Свойства см. предыдущий.
Объект fo: flow – абстрактный объект, служит контейнером для элементов. (flow-name)
Объект fo: static-content –служит контейнером для элементов, позволяет регулировать оформление повторяющихся элементов страниц. (flow-name)
Объект fo: title управляет элементами, которые являются заголовками (текстовый или однострочный блок).
Свойства: доступ, границ, отступ, поля, фон, шрифт и baseline-shift, color, line-height, line-height-shift-adjustment, visibility, z-index.
Объект fo: block управляет отображением абзацев, заголовков, названий рисунков, таблиц и т.п.
Свойства: доступ, границ, отступ, поля, фон, шрифт, относительное позиционирование и break-after, break-before, color, text-altitude, hyphenation-keep, hyphenation-ladder-count, id, keep-together, keep-with-text, last-line-and-indent, linefeed-treatment, line-height, line-height-shift-adjustment, line-stacking-strategy, orphans, space-treatment, span, text-align, text-align-last, visibility, white-space-collapse, windows, wrap-option, z-index.
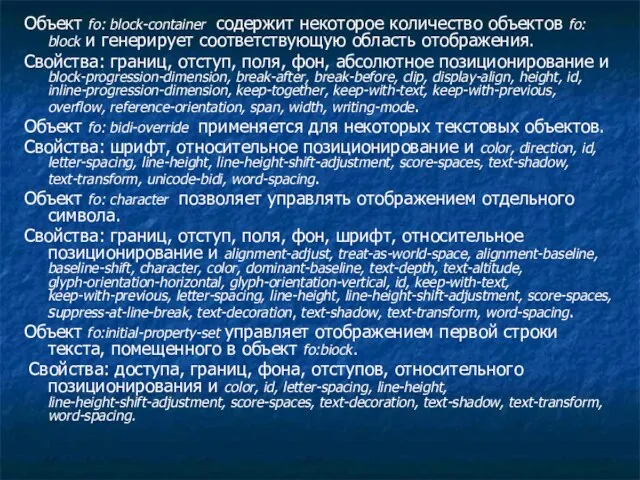
Слайд 8Объект fo: block-container содержит некоторое количество объектов fo: block и генерирует соответствующую
Объект fo: block-container содержит некоторое количество объектов fo: block и генерирует соответствующую

Свойства: границ, отступ, поля, фон, абсолютное позиционирование и block-progression-dimension, break-after, break-before, clip, display-align, height, id, inline-progression-dimension, keep-together, keep-with-text, keep-with-previous, overflow, reference-orientation, span, width, writing-mode.
Объект fo: bidi-override применяется для некоторых текстовых объектов.
Свойства: шрифт, относительное позиционирование и color, direction, id, letter-spacing, line-height, line-height-shift-adjustment, score-spaces, text-shadow, text-transform, unicode-bidi, word-spacing.
Объект fo: character позволяет управлять отображением отдельного символа.
Свойства: границ, отступ, поля, фон, шрифт, относительное позиционирование и alignment-adjust, treat-as-world-space, alignment-baseline, baseline-shift, character, color, dominant-baseline, text-depth, text-altitude, glyph-orientation-horizontal, glyph-orientation-vertical, id, keep-with-text, keep-with-previous, letter-spacing, line-height, line-height-shift-adjustment, score-spaces, suppress-at-line-break, text-decoration, text-shadow, text-transform, word-spacing.
Объект fo:initial-property-set управляет отображением первой строки текста, помещенного в объект fo:biock.
Свойства: доступа, границ, фона, отступов, относительного позиционирования и color, id, letter-spacing, line-height, line-height-shift-adjustment, score-spaces, text-decoration, text-shadow, text-transform, word-spacing.
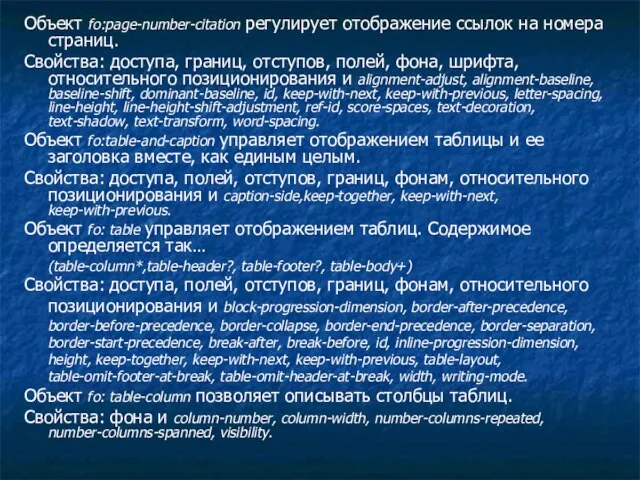
Слайд 9Объект fo:page-number-citation регулирует отображение ссылок на номера страниц.
Свойства: доступа, границ, отступов,
Объект fo:page-number-citation регулирует отображение ссылок на номера страниц.
Свойства: доступа, границ, отступов,

Объект fo:table-and-caption управляет отображением таблицы и ее заголовка вместе, как единым целым.
Свойства: доступа, полей, отступов, границ, фонам, относительного позиционирования и caption-side,keep-together, keep-with-next, keep-with-previous.
Объект fo: table управляет отображением таблиц. Содержимое определяется так…
(table-column*,table-header?, table-footer?, table-body+)
Свойства: доступа, полей, отступов, границ, фонам, относительного позиционирования и block-progression-dimension, border-after-precedence, border-before-precedence, border-collapse, border-end-precedence, border-separation, border-start-precedence, break-after, break-before, id, inline-progression-dimension, height, keep-together, keep-with-next, keep-with-previous, table-layout, table-omit-footer-at-break, table-omit-header-at-break, width, writing-mode.
Объект fo: table-column позволяет описывать столбцы таблиц.
Свойства: фона и column-number, column-width, number-columns-repeated, number-columns-spanned, visibility.
Слайд 10Объект fo:extemai-graphic управляет отображением графического рисунка, который не входит в стандартную иерархию
Объект fo:extemai-graphic управляет отображением графического рисунка, который не входит в стандартную иерархию

Свойства: доступа, границ, фона, отступов, полей, относительного позиционирования и alignment-adjust, alignment-baseline, baseline-shift, block-progression-dimension, content-height, content-type, content-width, display-align, dominant-baseline, height, id, inline-progression-dimension, keep-with-next, keep-with-previous, line-height, line-height-ahift-adjustment, overflow, scaling, scaling-method, src, text-align, width.
Объект fo: instream-foreign-object управляет отображением графики, встроенной в компактный (inline) блок.
Свойства: доступа, границ, фона, отступов, полей, относительного позиционирования и alignment-adjust, alignment-baseline, baseline-shift, block-progression-dimension, content-height, content-type, content-width, dominant-baseline, height, id, inline-progression-dimension, keep-with-next, keep-with-previous, line-height, line-height-shift-adjustment, overflow, scaling, scaling-method, text-align, width.
Объект fo: inline позволяет управлять отображением текстового фрагмента с фоном и/или обрамленного границами.
Свойства: доступа, границ, отступов, полей, фона, шрифта и относительного позиционирования и alignment-adjust, alignment-baseline, baseline-shift, color, dominant-baseline, id, keep-together, keep-with-next, keep-with-previous, line-height, line-height-shift-adjustment, text-decoration, visibility, z-index.
Слайд 11Объект fo: inline-container в качестве своего содержимого позволяет использовать несколько разнородных текстовых
Объект fo: inline-container в качестве своего содержимого позволяет использовать несколько разнородных текстовых

Свойства: границ, отступов, полей, фона, относительного позиционирования и alignment-adjust, alignment-baseline, baseline-shift, block-progression-dimension, clip, display-align, dominant-baseline,'height, id, inline-progression-dimension, keep-together, keep-with-next, keep-with-previous, line-height, line-height-shift-adjustment, overflow, reference-orientation, width, writing-mode.
Объект fo:leader предназначен для отображения начальных маркеров в таблицах содержаний, горизонтальных разделителей и прочих подобных объектов.
Свойства: доступа, полей, отступов, границ, фона, шрифта, относительного позиционирования и alignment-adjust, alignment-baseline, baseline-shift, color, dominant-baseline, text-depth, text-altitude, id, leader-alignment, leader-length, leader-pattern, leader-pattern-width, rule-style, rule-thickness, letter-spacing, line-height, line-height-shift-adjustment, text-shadow, visibility, word-spacing, z-index.
Объект fо:page-number применяется только в случае разбиения содержимого XML-документа на страницы и позволяет настраивать внешний вид номера страницы.
Свойства: доступа, границ, отступов, полей, фона, шрифта, относительного позиционирования и alignment-adjust, alignment-baseline, baseline-shift, dominant-baseline, id, keep-with-next, keep-with-previous, letter-spacing, line-height, line-height-shift-adjustment, score-spaces, text-decoration, text-shadow, text-transform, word-spacing.
Слайд 12Объект fo:table-caption создает заголовок таблицы.
Свойсва: доступа, отступов, границ, фона, относительного позиционирования
Объект fo:table-caption создает заголовок таблицы.
Свойсва: доступа, отступов, границ, фона, относительного позиционирования

Объект fo:table-footer позволяет управлять отображением подвала(итоговая часть) таблицы. Синтаксическом определении содержимого данного объекта:
(table-row+|table-cell+)
Свойства: доступа, отступов, границ, фона, относительного позиционирования и id.
Объект fo: table-body управляет отображением содержимого таблицы. Синтаксис описания данного объекта форматирования задается:
(table-row+|table-cell+)
Свойства: доступа, отступов, границ, фона, относительного позиционирования и id.
Объект fo: table-row реализует отдельную строку таблицы.
Свойства: доступа, границ, фона, отступов, относительного позиционирования и block-progression-dimension, break-after, break-before, id, height, keep-together, keep-with-next, keep-with-previous.
Объект fо:table-cell управляет отображением содержимого отдельных ячеек таблицы.
Слайд 13Свойства: доступа, границ, фона, отступов, относительного позиционирования и border-after-precedence, border-before-precedence, border-end-precedence, border-start-precedence,
Свойства: доступа, границ, фона, отступов, относительного позиционирования и border-after-precedence, border-before-precedence, border-end-precedence, border-start-precedence,

Объект fo: list-block управлять отображением информации, организованной в виде списка.
Свойства: доступа, полей, отступов, границ, фона, относительного позиционирования и break-after, break-before, id, keep-together, keep-with-next, keep-with-previous, provisional-distance-between-starts, provisional-label-separation.
Объект fo:list-item управляет отображением элемента списка и его маркера.
Содержимое объекта объявляется следующим образом:
(list-item-label,list-item-body)
Свойства: доступа, полей, границ, отступов, фона, относительного позиционирования и break-after, break-before, id, keep-together, keep-with-next, keep-with-previous, relative-align.
Объект fo: list-item-body предназначен для отображения содержимого отдельного элемента списка.
Свойства: доступа и id ,keep-together.
Объект fo: list-item-label управляет отображением метки-маркера элемента списка.
Свойства: доступа и id ,keep-together.
Слайд 14Объект fo:basic-link осуществляет настройки отображения обычных однонаправленных гиперссылок.
Свойства: доступа, границ, полей, фона,
Объект fo:basic-link осуществляет настройки отображения обычных однонаправленных гиперссылок.
Свойства: доступа, границ, полей, фона,

Объект fo:muiti-switch является контейнером для объектов типа multi-case. Предназначен для создания органов управления с множественным выбором.
Свойства: доступа и restore, id.
Объект fo:muiti-case является одним из элементов, подверженных действию множественного выбора.
Свойства: доступа и id, starting-state, case-name, case-title.
Объект fo:muiti-toggie используется для создания переключателей , которые меняют свой внешний вид при их выборе.
Свойства: доступа и id, switch-to.
Объект fo: multi-properties используется для переключения между двумя или более наборами установленных свойств. Его содержимое определяется так:
(multi-property-set+, wrapper)
Свойства: доступа и id.
 Презентация на тему Опасна ли гроза
Презентация на тему Опасна ли гроза Redaktiruemy_beydzh
Redaktiruemy_beydzh Физкультура. Виды плаванья
Физкультура. Виды плаванья О некоторых итогах участия МИП СФО в реализации государственных программ Фонда содействия развитию МП в НТС
О некоторых итогах участия МИП СФО в реализации государственных программ Фонда содействия развитию МП в НТС Письмо пером - за и против
Письмо пером - за и против Tin cup design
Tin cup design Транспорт. Виды транспорта
Транспорт. Виды транспорта Новый стандарт: обучаем и учимся
Новый стандарт: обучаем и учимся Конституционное право. Принцип дисконтинуитета. Перспективы развития в Российской Федерации
Конституционное право. Принцип дисконтинуитета. Перспективы развития в Российской Федерации Виды рабочей одежды
Виды рабочей одежды Я люблю тебя, Сакский район!
Я люблю тебя, Сакский район! Что такое значение?От П.Грайса к теории игр.
Что такое значение?От П.Грайса к теории игр. Тема лекции:«Прикладная информатика в табличном процессоре»
Тема лекции:«Прикладная информатика в табличном процессоре» Структура Комитета торговли Министерства экономического развития и торговли Республики Казахстан
Структура Комитета торговли Министерства экономического развития и торговли Республики Казахстан Презентация на тему Информация в природе, обществе и технике
Презентация на тему Информация в природе, обществе и технике Основы коммуникативной компетентности педагогов
Основы коммуникативной компетентности педагогов Хочу отдыхать
Хочу отдыхать Урок по рассказам И.А. Бунина о любви
Урок по рассказам И.А. Бунина о любви Русская изба – поэтапное рисование
Русская изба – поэтапное рисование Известные люди Австрии
Известные люди Австрии 3-й КОНКУРСНЫЙ НАБОР ПРОЕКТНЫХ ПРЕДЛОЖЕНИЙПОДГОТОВКА ПРИЛОЖЕНИЯ B: БЮДЖЕТ И ПРИЕМЛЕМОСТЬ РАСХОДОВБеларусь, 30.03.2012 – 05.04.2012
3-й КОНКУРСНЫЙ НАБОР ПРОЕКТНЫХ ПРЕДЛОЖЕНИЙПОДГОТОВКА ПРИЛОЖЕНИЯ B: БЮДЖЕТ И ПРИЕМЛЕМОСТЬ РАСХОДОВБеларусь, 30.03.2012 – 05.04.2012 Викторина по произведениям А.П.Чехова « Смешные рассказы»
Викторина по произведениям А.П.Чехова « Смешные рассказы» Объединение «Грамматландия» Составила: Мануйлова Н. В. 2011 г.
Объединение «Грамматландия» Составила: Мануйлова Н. В. 2011 г. ЮТА (2)
ЮТА (2) Многообразие компьютеров
Многообразие компьютеров Похищение человека
Похищение человека Понятие и особенности административно правовой нормы
Понятие и особенности административно правовой нормы Техника мраморирования в современном дизайне
Техника мраморирования в современном дизайне