Содержание
- 2. Модуль tkinter tkinter – графический модуль, который входит в стандартный комплект Питона и позволяет программировать не
- 3. Tcl/Tk Скриптовый язык Tcl (от англ. Tool Command Language) разработан в 1988 году Джоном Оустерхаутом, который
- 4. Главное окно import tkinter from tkinter import * root = Tk() root.mainloop() Конструктор – функция, которая
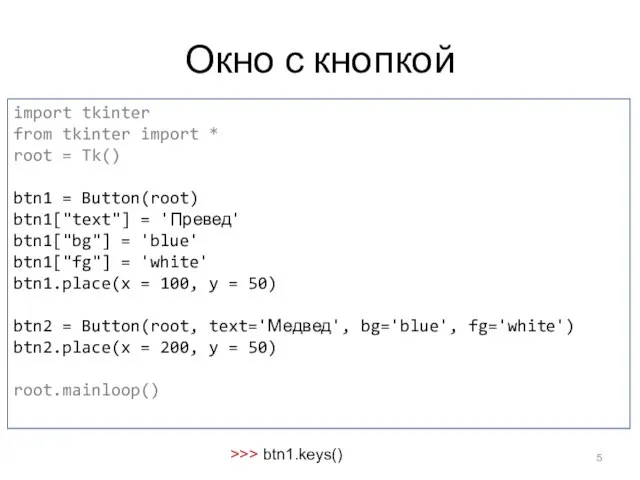
- 5. Окно с кнопкой import tkinter from tkinter import * root = Tk() btn1 = Button(root) btn1["text"]
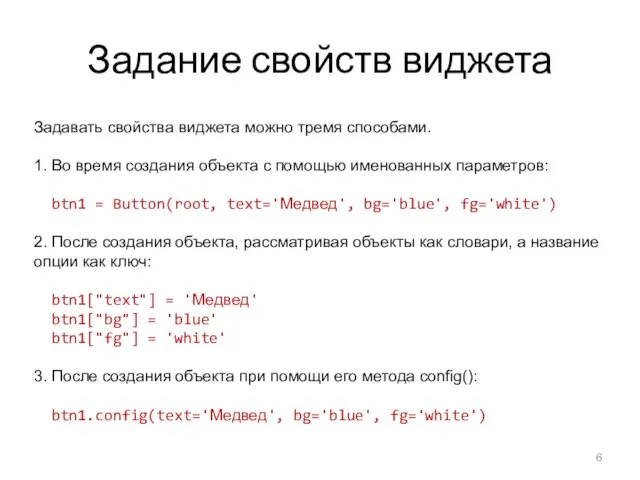
- 6. Задание свойств виджета Задавать свойства виджета можно тремя способами. 1. Во время создания объекта с помощью
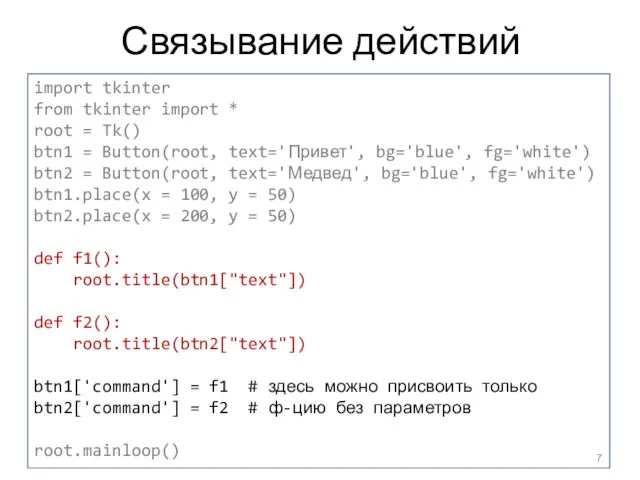
- 7. Связывание действий import tkinter from tkinter import * root = Tk() btn1 = Button(root, text='Привет', bg='blue',
- 8. Правильное проектирование Принцип проектирования "Разделение ответственности": один модуль решает одну задачу. Есть две задачи: построение GUI,
- 9. Ответственность разделена def f(b, r): r.title(b["text"]) ##################################################### import tkinter from tkinter import * root = Tk()
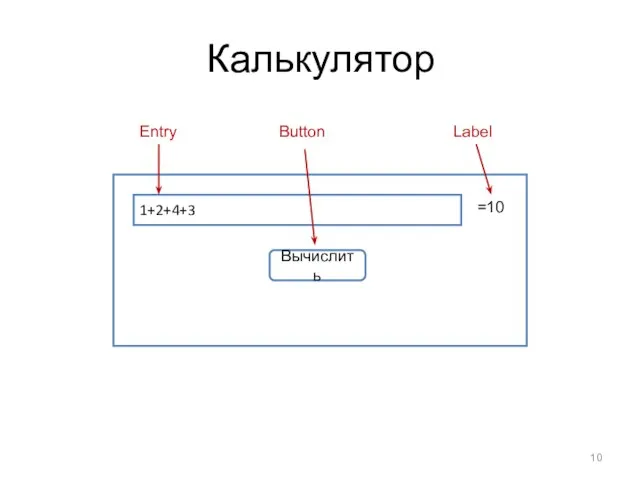
- 10. Калькулятор 1+2+4+3 Вычислить =10 Entry Button Label
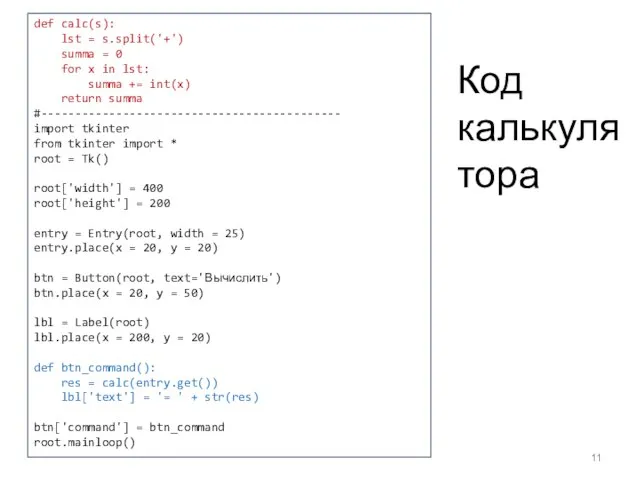
- 11. def calc(s): lst = s.split('+') summa = 0 for x in lst: summa += int(x) return
- 12. Самостоятельно В первой программе (Превед-Медвед) сделать так, чтобы при нажатии на любую из двух кнопок надписи
- 13. ЛЕКЦИЯ 12 Виджеты и переменные
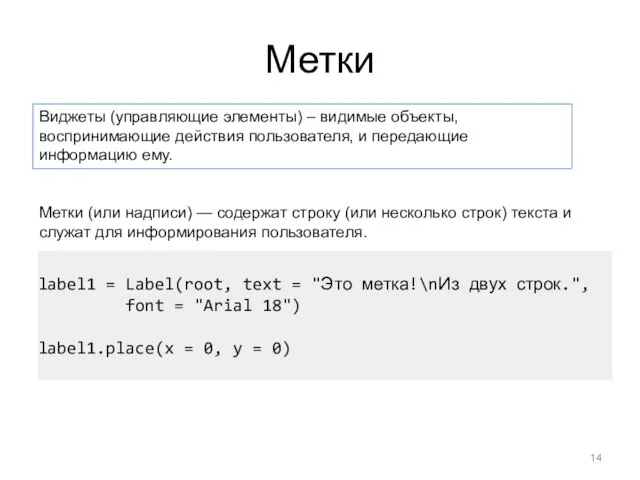
- 14. Метки Метки (или надписи) — содержат строку (или несколько строк) текста и служат для информирования пользователя.
- 15. Текстовое поле В него пользователь может ввести только одну строку текста. entry = Entry(root, width=20, bd=3)
- 16. Многострочное текстовое поле Позволяет ввести несколько строк текста. text = Text(root, width=30, height=5, font="Verdana 12", wrap=WORD)
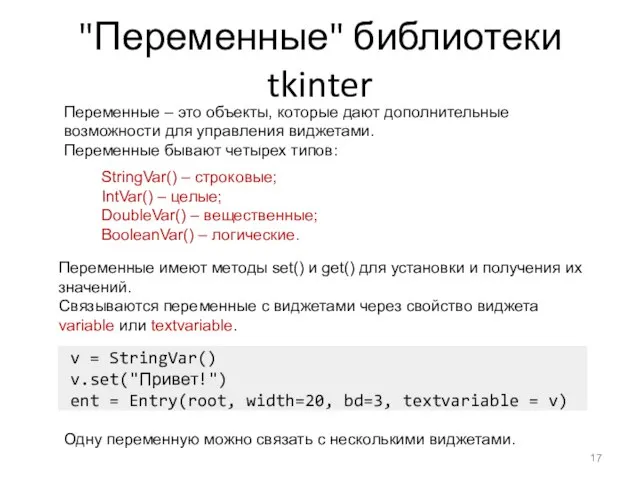
- 17. "Переменные" библиотеки tkinter Переменные – это объекты, которые дают дополнительные возможности для управления виджетами. Переменные бывают
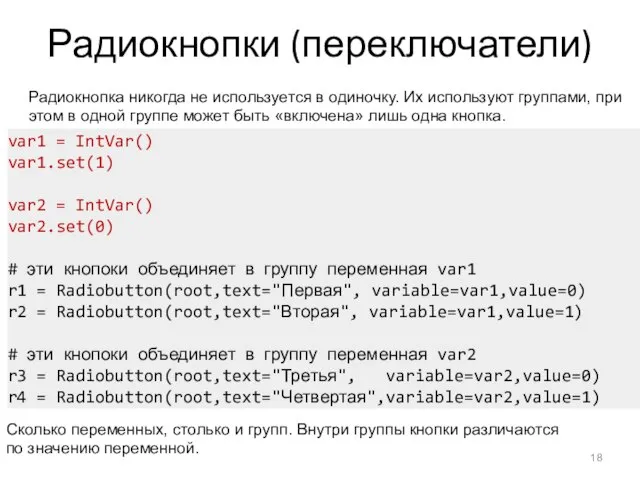
- 18. Радиокнопки (переключатели) Радиокнопка никогда не используется в одиночку. Их используют группами, при этом в одной группе
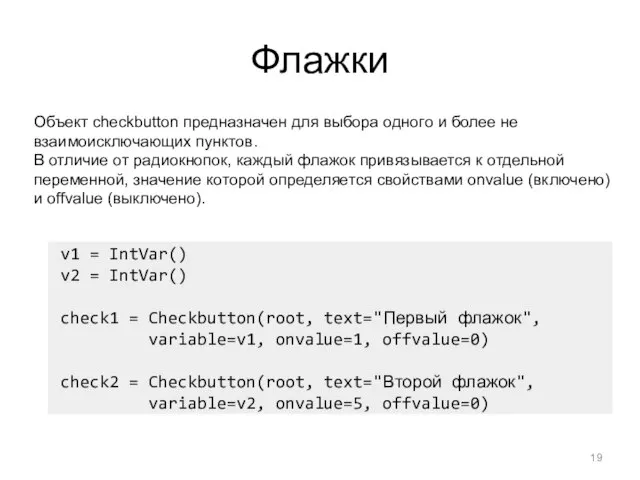
- 19. Флажки Объект checkbutton предназначен для выбора одного и более не взаимоисключающих пунктов. В отличие от радиокнопок,
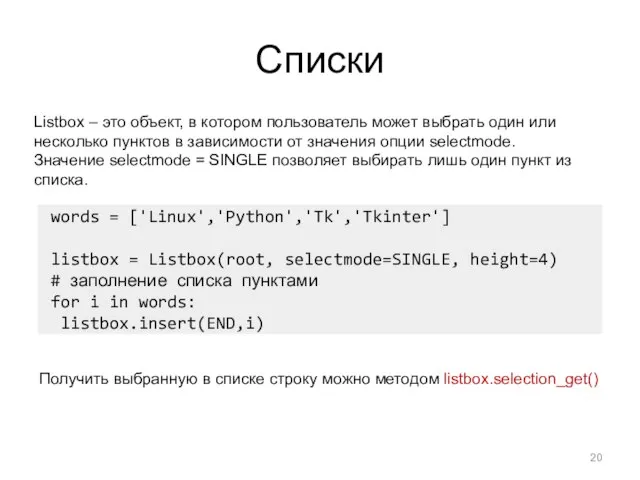
- 20. Списки Listbox – это объект, в котором пользователь может выбрать один или несколько пунктов в зависимости
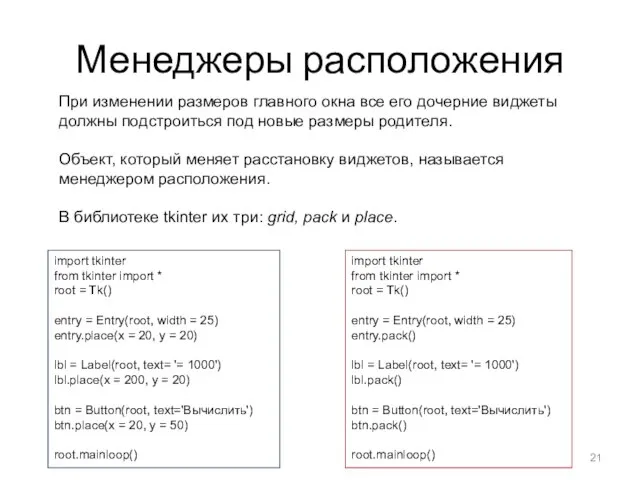
- 21. Менеджеры расположения При изменении размеров главного окна все его дочерние виджеты должны подстроиться под новые размеры
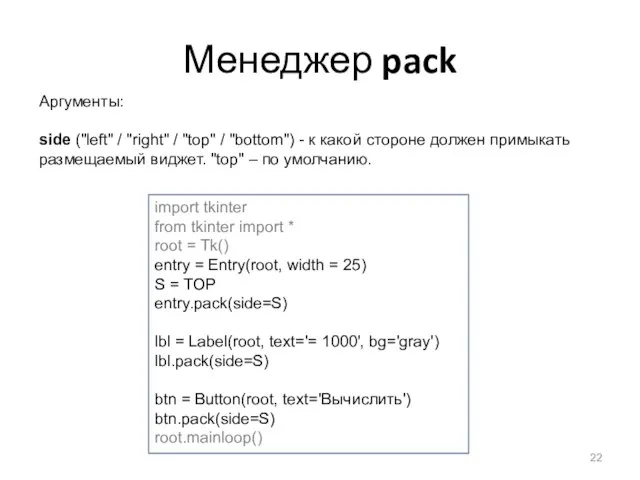
- 22. Менеджер pack Aргументы: side ("left" / "right" / "top" / "bottom") - к какой стороне должен
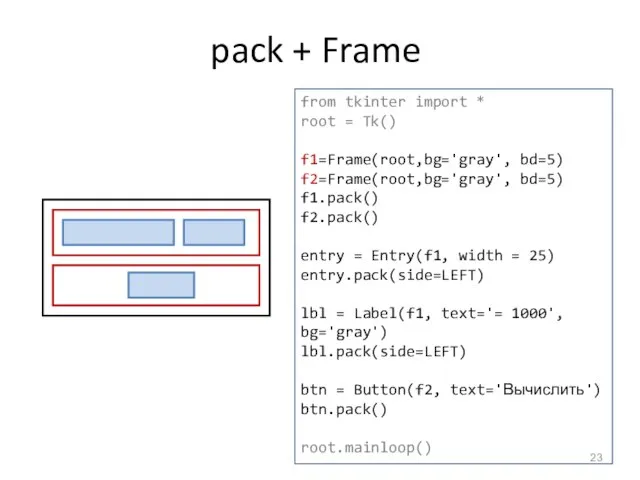
- 23. pack + Frame from tkinter import * root = Tk() f1=Frame(root,bg='gray', bd=5) f2=Frame(root,bg='gray', bd=5) f1.pack() f2.pack()
- 24. Менеджер grid row - номер строки, в который помещаем виджет. rowspan - сколько строк занимает виджет
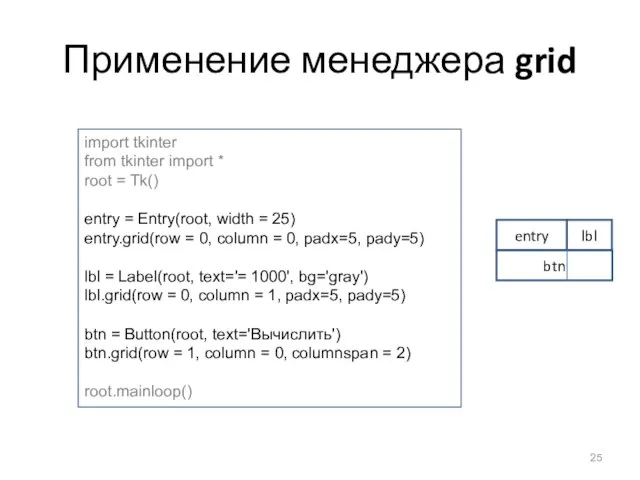
- 25. Применение менеджера grid import tkinter from tkinter import * root = Tk() entry = Entry(root, width
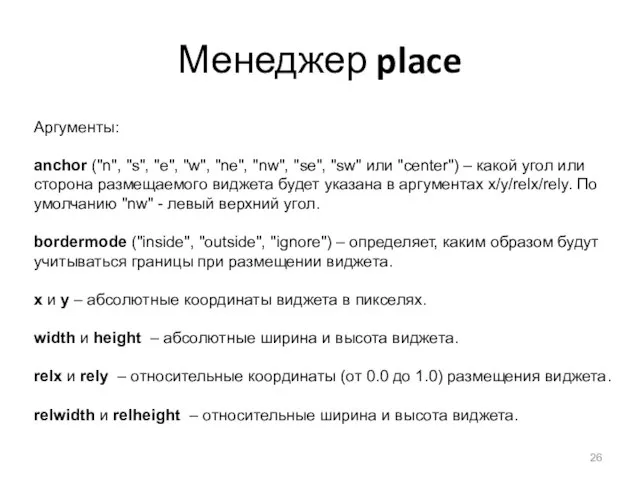
- 26. Менеджер place Аргументы: anchor ("n", "s", "e", "w", "ne", "nw", "se", "sw" или "center") – какой
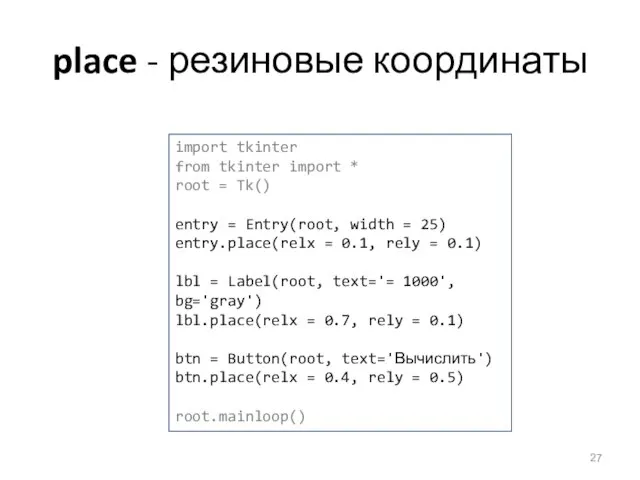
- 27. place - резиновые координаты import tkinter from tkinter import * root = Tk() entry = Entry(root,
- 28. Самостоятельно Расположить в окне три кнопки с надписями "Красный", "Зеленый", "Синий". При нажатии на кнопку окно
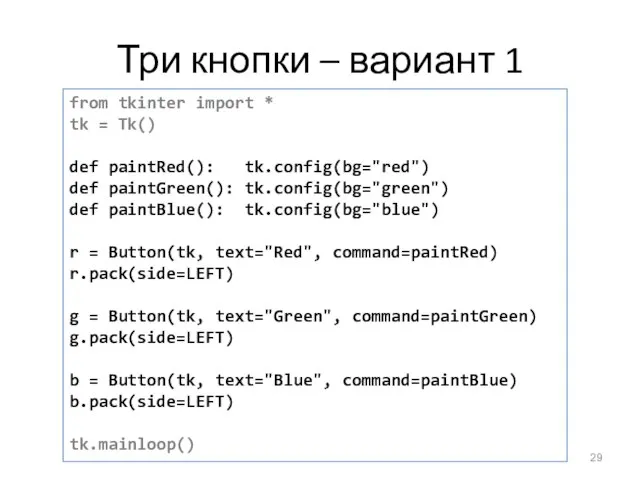
- 29. Три кнопки – вариант 1 from tkinter import * tk = Tk() def paintRed(): tk.config(bg="red") def
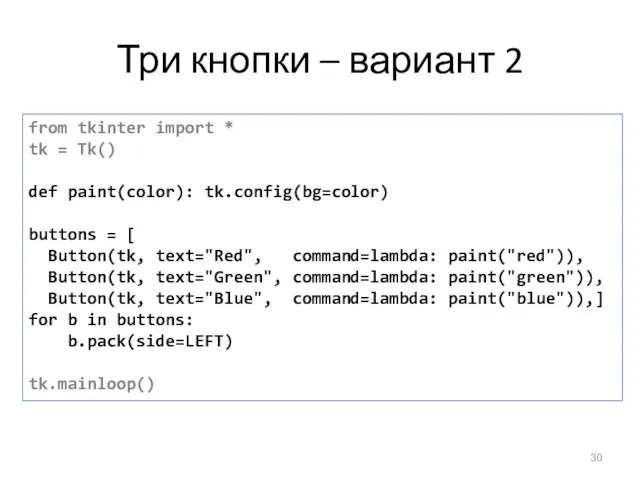
- 30. Три кнопки – вариант 2 from tkinter import * tk = Tk() def paint(color): tk.config(bg=color) buttons
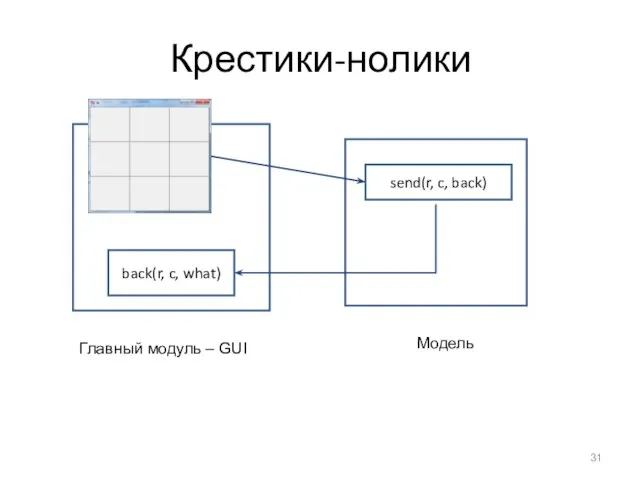
- 31. Крестики-нолики send(r, c, back) back(r, c, what) Главный модуль – GUI Модель
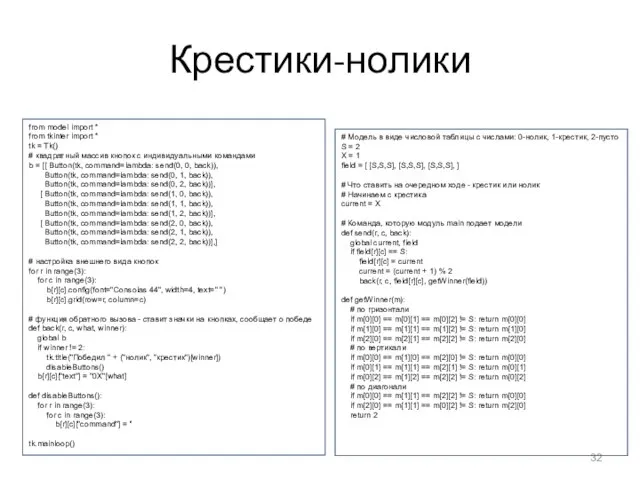
- 32. Крестики-нолики from model import * from tkinter import * tk = Tk() # квадратный массив кнопок
- 33. ЛЕКЦИЯ 13 События
- 34. Что такое событие Типовой сценарий события Пользователь совершил действие (кликнул мышкой по кнопке). Операционная система получила
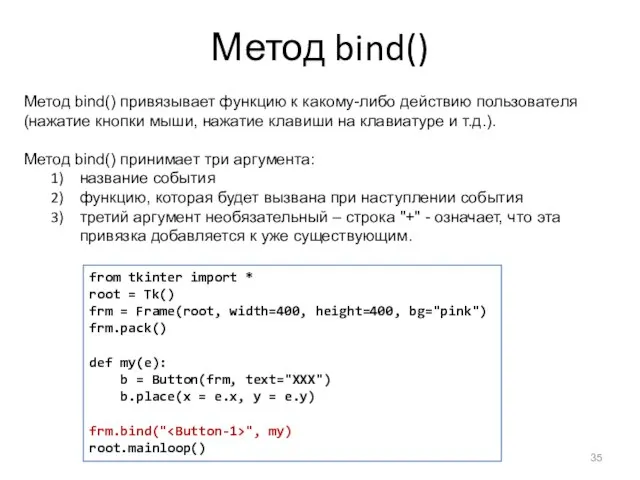
- 35. Метод bind() Метод bind() привязывает функцию к какому-либо действию пользователя (нажатие кнопки мыши, нажатие клавиши на
- 36. Виды событий MouseWheel - прокрутка колесом мыши KeyPress, KeyRelease - нажатие и отпускание клавиши на клавиатуре
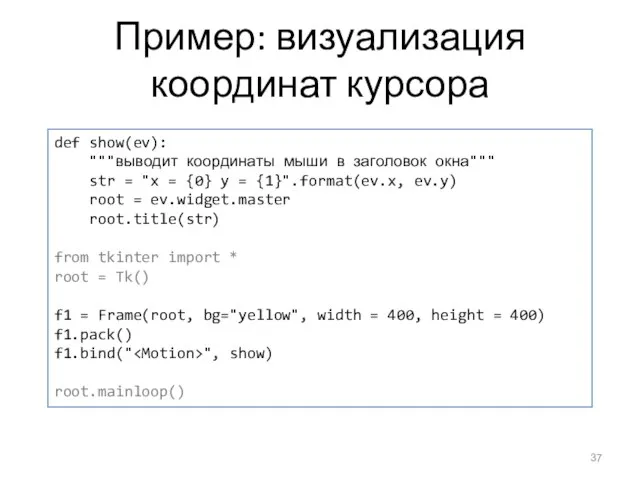
- 37. Пример: визуализация координат курсора def show(ev): """выводит координаты мыши в заголовок окна""" str = "x =
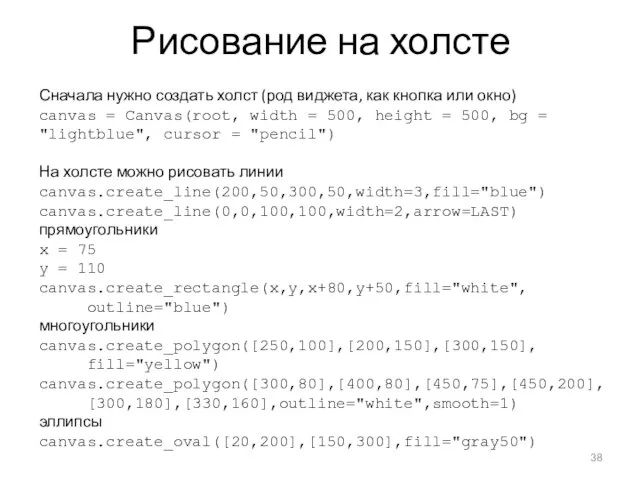
- 38. Рисование на холсте Сначала нужно создать холст (род виджета, как кнопка или окно) canvas = Canvas(root,
- 39. Самостоятельно Решить задачу с тремя кнопками, используя обработку событий. Переписать игру в крестики нолики, используя обработку
- 41. Скачать презентацию







![Ответственность разделена def f(b, r): r.title(b["text"]) ##################################################### import tkinter from tkinter import](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/375619/slide-8.jpg)






























 Casting Actors
Casting Actors National Sports Renju
National Sports Renju Стратегію підготовлено Мінекономрозвитку разом із експертами
Стратегію підготовлено Мінекономрозвитку разом із експертами  Не умри, и мы отстанем
Не умри, и мы отстанем Литература периода Великой Отечественной войны и первого послевоенного десятилетия.
Литература периода Великой Отечественной войны и первого послевоенного десятилетия. Объекты изучения физики
Объекты изучения физики В.Ф. Одоевский "Мороз Иванович"
В.Ф. Одоевский "Мороз Иванович" Епархиальные катехизаторско-педагогические курсы Нижнетагильской епархии
Епархиальные катехизаторско-педагогические курсы Нижнетагильской епархии «Строительство завода глубокой переработки масличных семян (ПЗПМС) производительностью 330 тыс. тонн/год (1000 тонн/сутки) по семенам
«Строительство завода глубокой переработки масличных семян (ПЗПМС) производительностью 330 тыс. тонн/год (1000 тонн/сутки) по семенам Природные зоны Земли
Природные зоны Земли Осень в природе 2 часть
Осень в природе 2 часть Презентация Тришиной Марины Богородские игрушки и Сергиево Посадские матрёшки
Презентация Тришиной Марины Богородские игрушки и Сергиево Посадские матрёшки Презентация на тему Маша и медведь
Презентация на тему Маша и медведь  Применение искусственного интеллекта в сельском хозяйстве
Применение искусственного интеллекта в сельском хозяйстве Прямоугольный параллелепипед
Прямоугольный параллелепипед Урок КВН "ПРИРОДА ВОКРУГ НАС!"
Урок КВН "ПРИРОДА ВОКРУГ НАС!" ОРКСЭ. Итоговый урок за 2 четверть
ОРКСЭ. Итоговый урок за 2 четверть Проекционные визуальные средства обучения
Проекционные визуальные средства обучения ПРЕЗЕНТАЦИЯ. ЧАСТЬ 2
ПРЕЗЕНТАЦИЯ. ЧАСТЬ 2 Как выбрать идеальный авточехол
Как выбрать идеальный авточехол Такие разные числа
Такие разные числа 1 сентября 1993 года открылась новая школа
1 сентября 1993 года открылась новая школа Параметры экспертизы конкурсных заявок в рамках проекта «Школа Росатома»
Параметры экспертизы конкурсных заявок в рамках проекта «Школа Росатома» Однородные и неоднородные определения
Однородные и неоднородные определения Программы учебных дисциплин в компетентностном формате
Программы учебных дисциплин в компетентностном формате Использование технологии проектной деятельности при подготовке конкурсных работ учащимися объединения хранители природы
Использование технологии проектной деятельности при подготовке конкурсных работ учащимися объединения хранители природы Назначение и принцип работы приборов радиационной и химической разведки. Лекция 11
Назначение и принцип работы приборов радиационной и химической разведки. Лекция 11 Получение оплаты за проживание и предоставление платных услуг в гостинице
Получение оплаты за проживание и предоставление платных услуг в гостинице