Содержание
- 2. Гриды Гриды – набор компонентов ядра для создания унифицированного интерфейса.
- 3. Гриды Инструмент разработчика (не пользовательские компоненты). Могут работать с абстрактными данными (нет привязки только к инфоблокам
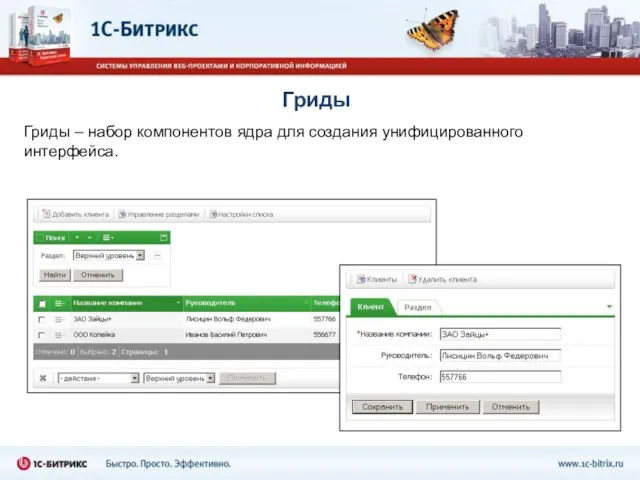
- 4. main.interface.toolbar Простой компонент для отображения кнопок. //$arParams["BUTTONS"] = array( // array("NEWBAR"=>true), // array("SEPARATOR"=>true), // array("HTML"=>""), //
- 5. main.interface.grid Многофункциональный компонент для отображения списков. Сортировка элементов списка. Меню действий над элементом списка. Групповое инлайн-редактирование
- 6. main.interface.grid Редактирование без перегрузки страницы (даже без AJAX). Типизированные колонки (строка, чекбокс, дата).
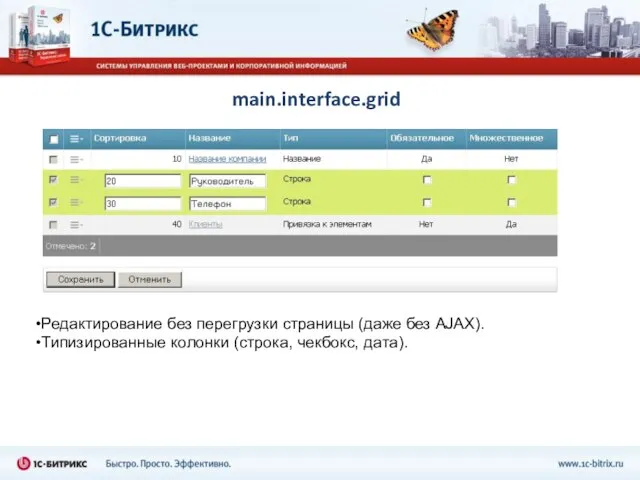
- 7. main.interface.grid Представление – сохраненная настройка колонок, сортировки, кол-ва элементов на странице, фильтра по умолчанию. Можно настроить
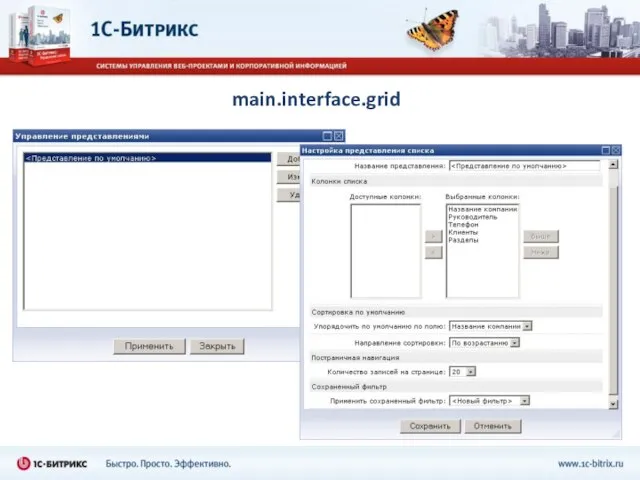
- 8. main.interface.grid
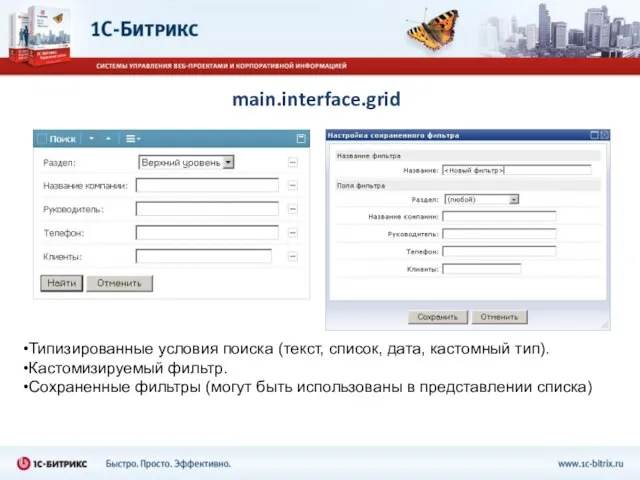
- 9. main.interface.grid Типизированные условия поиска (текст, список, дата, кастомный тип). Кастомизируемый фильтр. Сохраненные фильтры (могут быть использованы
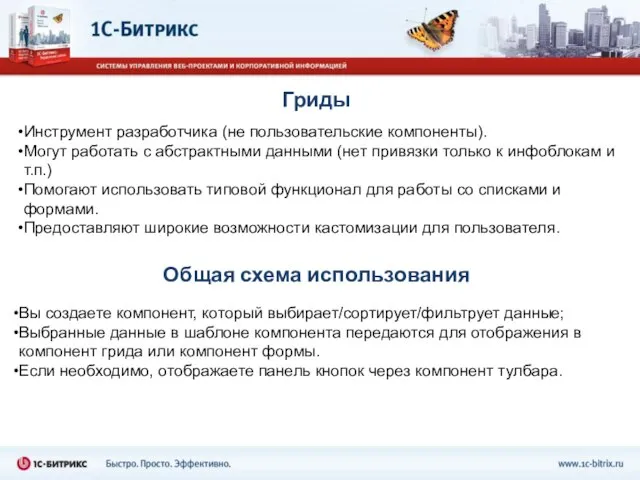
- 10. main.interface.grid $APPLICATION->IncludeComponent( "bitrix:main.interface.grid", "", array( "GRID_ID"=>$arResult["GRID_ID"], "HEADERS"=>$arResult["ELEMENTS_HEADERS"], "ROWS"=>$arResult["ELEMENTS_ROWS"], "ACTIONS"=>$arActions, "NAV_OBJECT"=>$arResult["NAV_OBJECT"], "SORT"=>$arResult["SORT"], "FILTER"=>$arResult["FILTER"], "FOOTER" => array( array("title"
- 11. main.interface.grid $grid_options = new CGridOptions($arResult["GRID_ID"]); $grid_columns = $grid_options->GetVisibleColumns(); $grid_sort = $grid_options->GetSorting(array("sort"=>array("name"=>"asc"))); Специальный класс CGridOptions для получения
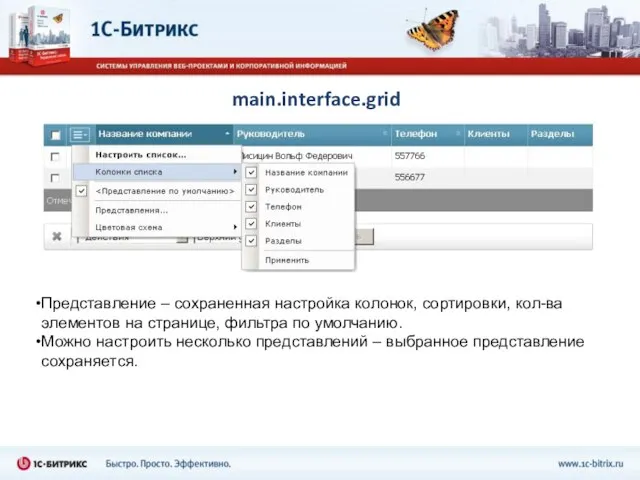
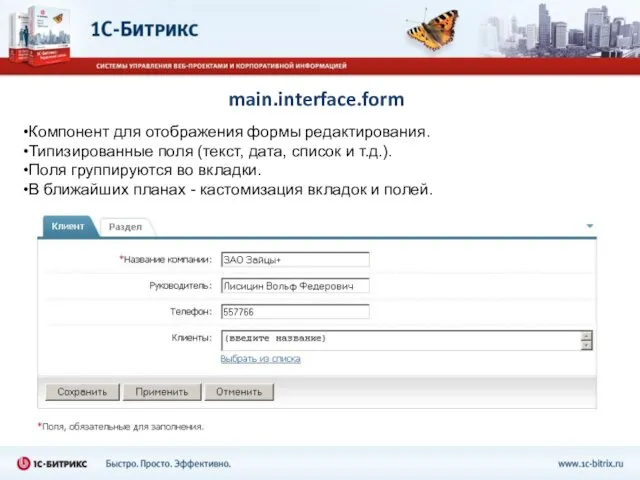
- 12. main.interface.form Компонент для отображения формы редактирования. Типизированные поля (текст, дата, список и т.д.). Поля группируются во
- 13. main.interface.form $APPLICATION->IncludeComponent( "bitrix:main.interface.form", "", array( "FORM_ID"=>$arResult["FORM_ID"], "TABS"=>array( array("id"=>"tab1", "name"=>GetMessage("CT_BLLE_TAB_EDIT"), "title"=>GetMessage("CT_BLLE_TAB_EDIT_TITLE"), "icon"=>"", "fields"=>array( array("id"=>"NAME", "name"=>GetMessage("CT_BLLE_FIELD_NAME"), "required"=>true), )),
- 14. Модуль универсальных списков Списки – надстройка над инфоблоками в виде публичного комплексного компонента. Реализованы на компонентах
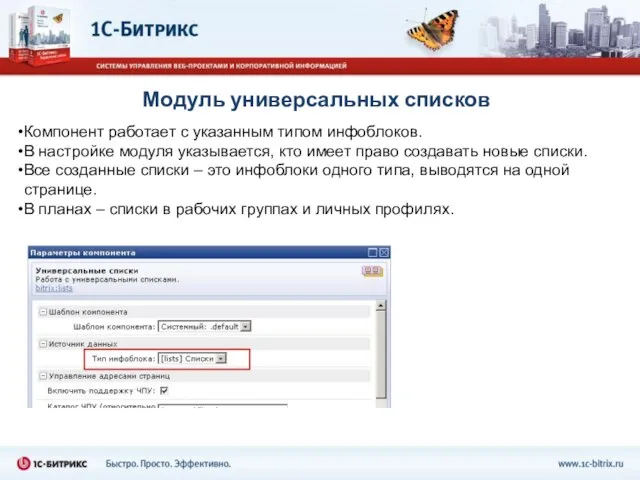
- 15. Модуль универсальных списков Компонент работает с указанным типом инфоблоков. В настройке модуля указывается, кто имеет право
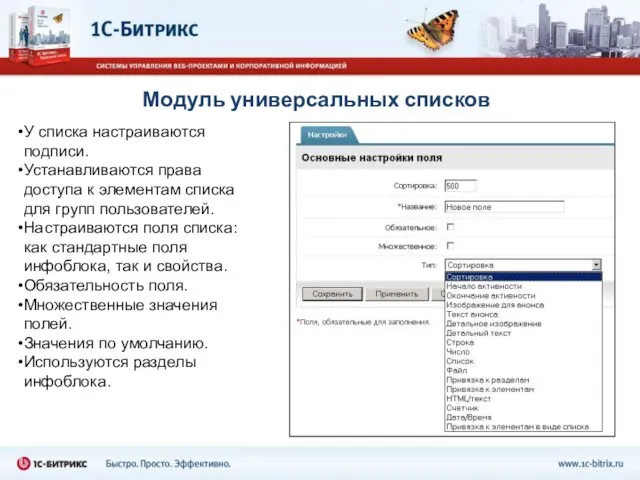
- 16. Модуль универсальных списков У списка настраиваются подписи. Устанавливаются права доступа к элементам списка для групп пользователей.
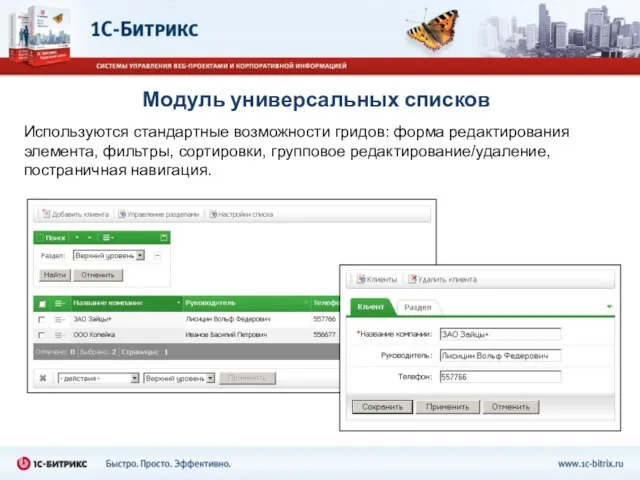
- 17. Модуль универсальных списков Используются стандартные возможности гридов: форма редактирования элемента, фильтры, сортировки, групповое редактирование/удаление, постраничная навигация.
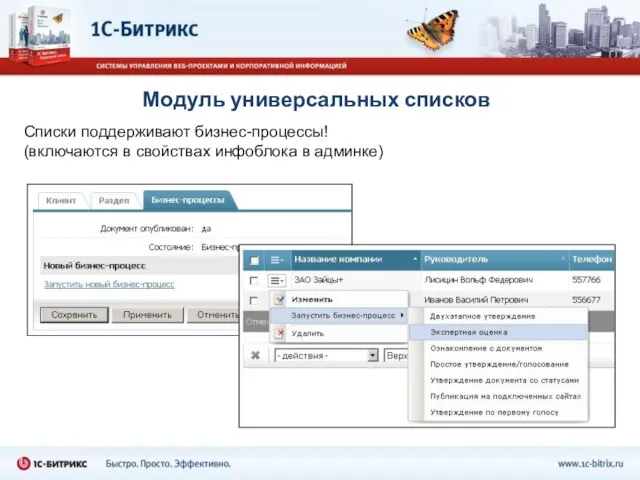
- 18. Модуль универсальных списков Списки поддерживают бизнес-процессы! (включаются в свойствах инфоблока в админке)
- 20. Скачать презентацию


![main.interface.toolbar Простой компонент для отображения кнопок. //$arParams["BUTTONS"] = array( // array("NEWBAR"=>true), //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420264/slide-3.jpg)





![main.interface.grid $APPLICATION->IncludeComponent( "bitrix:main.interface.grid", "", array( "GRID_ID"=>$arResult["GRID_ID"], "HEADERS"=>$arResult["ELEMENTS_HEADERS"], "ROWS"=>$arResult["ELEMENTS_ROWS"], "ACTIONS"=>$arActions, "NAV_OBJECT"=>$arResult["NAV_OBJECT"], "SORT"=>$arResult["SORT"], "FILTER"=>$arResult["FILTER"],](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420264/slide-9.jpg)
![main.interface.grid $grid_options = new CGridOptions($arResult["GRID_ID"]); $grid_columns = $grid_options->GetVisibleColumns(); $grid_sort = $grid_options->GetSorting(array("sort"=>array("name"=>"asc"))); Специальный](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420264/slide-10.jpg)

![main.interface.form $APPLICATION->IncludeComponent( "bitrix:main.interface.form", "", array( "FORM_ID"=>$arResult["FORM_ID"], "TABS"=>array( array("id"=>"tab1", "name"=>GetMessage("CT_BLLE_TAB_EDIT"), "title"=>GetMessage("CT_BLLE_TAB_EDIT_TITLE"), "icon"=>"", "fields"=>array(](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420264/slide-12.jpg)





 Предложение по перспективному развитию военного городка отдельного медико-санитарного батальона г. Балашиха
Предложение по перспективному развитию военного городка отдельного медико-санитарного батальона г. Балашиха Язык современной Интернет - субкультуры
Язык современной Интернет - субкультуры Отцовская доблесть. Семья Канчуриных
Отцовская доблесть. Семья Канчуриных Кто хочет стать миллионером (разовая игра 15 вопросов)
Кто хочет стать миллионером (разовая игра 15 вопросов) Публичный отчет МОУ СОШ №18 г. Пензы (декабрь 2009 г.)
Публичный отчет МОУ СОШ №18 г. Пензы (декабрь 2009 г.) Презентация на тему Декартовы координаты
Презентация на тему Декартовы координаты  Кулинарные традиции семьи
Кулинарные традиции семьи Аксонометрия. Прямоугольные и косоугольные аксонометрические проекции
Аксонометрия. Прямоугольные и косоугольные аксонометрические проекции Технические средства измерения массы груза
Технические средства измерения массы груза Мой любимый продукт
Мой любимый продукт Гамма-стерилизация
Гамма-стерилизация Химическое оружие. Виды
Химическое оружие. Виды ОРГАНИЗАЦИЯ ПРОЦЕССА ОБУЧЕНИЯ В ПОЛЬШЕ
ОРГАНИЗАЦИЯ ПРОЦЕССА ОБУЧЕНИЯ В ПОЛЬШЕ Служба в органах уголовно-исполнительной системы как вид государственной службы
Служба в органах уголовно-исполнительной системы как вид государственной службы Путевая бюрократия или все о вагонной документации
Путевая бюрократия или все о вагонной документации Ecological problems
Ecological problems Продам 2 комнатную квартиру по приятной цене
Продам 2 комнатную квартиру по приятной цене Возрастная психология
Возрастная психология Правила vs Нормы
Правила vs Нормы Психолог-юзабилист О новой профессии в мире высоких технологий (для студентов-психологов)
Психолог-юзабилист О новой профессии в мире высоких технологий (для студентов-психологов) Управления рисками в банке
Управления рисками в банке Презентация на тему Мировые религии
Презентация на тему Мировые религии Ядерная сделка с Ираном
Ядерная сделка с Ираном Lean Startup «Бережливый стартап» Как делать игры, нужные людям
Lean Startup «Бережливый стартап» Как делать игры, нужные людям Презентация на тему Первые летательные аппараты
Презентация на тему Первые летательные аппараты Документирование среды программирования для операционной системы L4Ka(Documenting the programmer environment for L4ka)
Документирование среды программирования для операционной системы L4Ka(Documenting the programmer environment for L4ka) Правописание частицы НЕ с глаголами
Правописание частицы НЕ с глаголами Пьеса для театра А.Н.Островского "Снегурочка"
Пьеса для театра А.Н.Островского "Снегурочка"