Содержание
- 2. Форматирование текста на Web-странице.
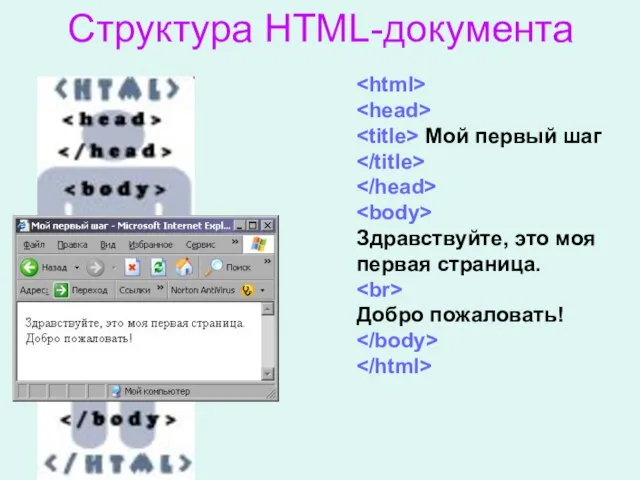
- 3. Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать! Структура HTML-документа
- 4. Заголовок документа – теги и Тег … заключает в себе теги заголовка. Тег … содержит слова,
- 5. Тело документа – тег Все, что находится между и , называется содержимым тела документа. Тег может
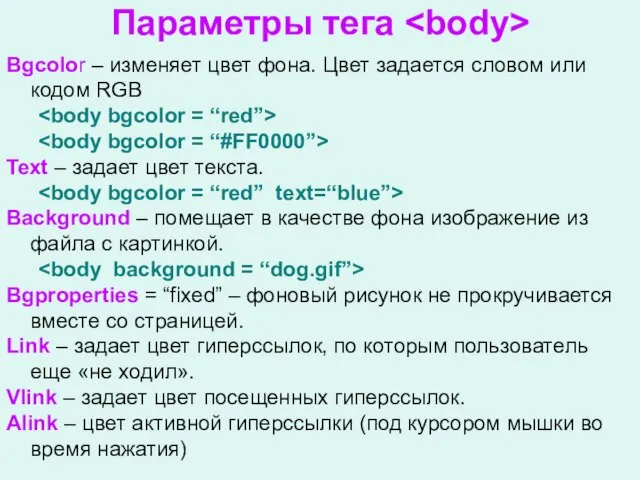
- 6. Параметры тега Bgcolor – изменяет цвет фона. Цвет задается словом или кодом RGB Text – задает
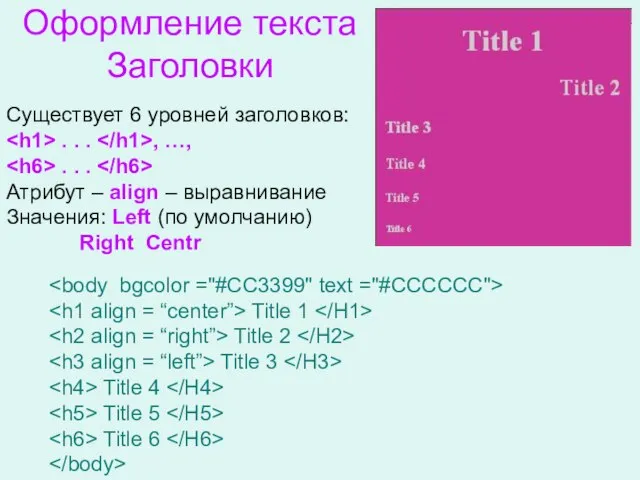
- 7. Оформление текста Заголовки Существует 6 уровней заголовков: . . . , …, . . . Атрибут
- 8. Абзацы Тег указывает на начало нового абзаца и вставляет пустую строку перед абзацем. Атрибут align. Тег
- 9. Точные интервалы Тег … создает область, в которой текст не разбивается на строки. Тег используется в
- 10. Физическое и логическое форматирование текста Физическая разметка документа – это явное указание браузеру, как должен выглядеть
- 11. теги физических стилей Можно комбинировать теги стилей: Полужирный курсив
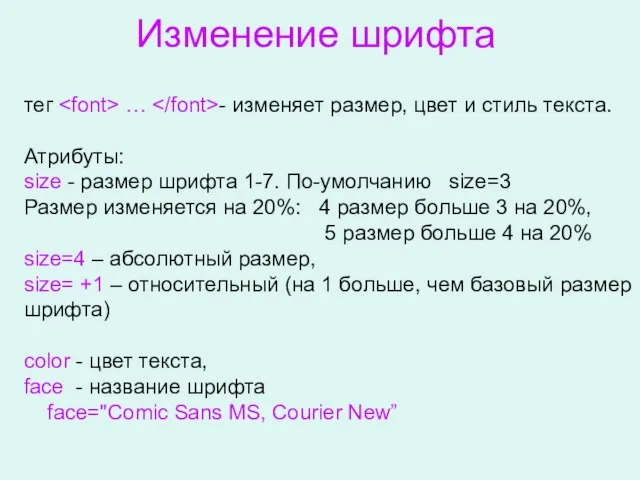
- 12. Изменение шрифта тег … - изменяет размер, цвет и стиль текста. Атрибуты: size - размер шрифта
- 13. Мой второй шаг Это обычный шрифт Это измененный шрифт Это снова обычный шрифт
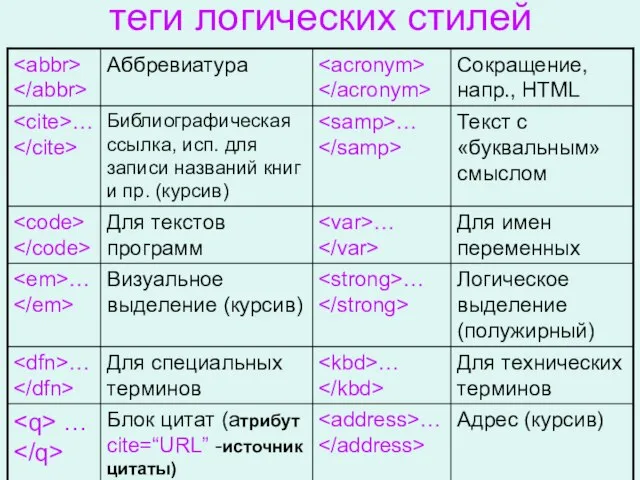
- 14. теги логических стилей
- 15. Теги логического и физического форматирования могут комбинироваться друг с другом и с тегами установки интервалов.
- 16. Создание WEB-страниц в блокноте.
- 17. Итоги урока: Познакомились со структурой и основными командами форматирования WEB-документа. Узнали, как создавать простейшие WEB-документы.
- 19. Скачать презентацию














 Робототехника. Проект
Робототехника. Проект Методическое объединение учителей русского языка и литературыГОУ ЦО № 1493
Методическое объединение учителей русского языка и литературыГОУ ЦО № 1493 Проведение закупа в соответствии с Приказом Министра образования и науки РК 08.06.2020 № 235
Проведение закупа в соответствии с Приказом Министра образования и науки РК 08.06.2020 № 235 Презентация на тему Природа и человек 6 класс
Презентация на тему Природа и человек 6 класс  Сравнительная характеристика героев
Сравнительная характеристика героев Концепция демографической политики Российской Федерации на период до 2025 года
Концепция демографической политики Российской Федерации на период до 2025 года Прайс осень 2021
Прайс осень 2021 Устройство для очистки и обогащения бензина и ДТ
Устройство для очистки и обогащения бензина и ДТ Системы измерений на долоте
Системы измерений на долоте metodichni-rekomendacziї-2.6 (1)
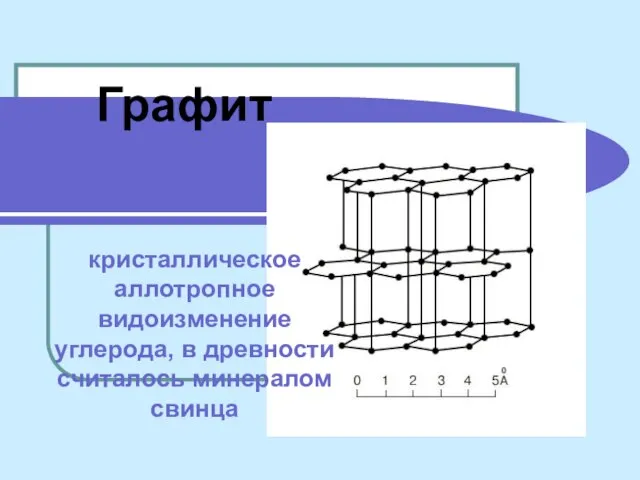
metodichni-rekomendacziї-2.6 (1) Презентация на тему Графит
Презентация на тему Графит семинар Шымкент
семинар Шымкент Иркутск, 2011
Иркутск, 2011 Ректификация. Сущность процесса ректификации
Ректификация. Сущность процесса ректификации Основы Безопасности Жизнедеятельности
Основы Безопасности Жизнедеятельности КОЛЛЕДЖ ЭЛЕКТРОНИКИ И БИЗНЕСА
КОЛЛЕДЖ ЭЛЕКТРОНИКИ И БИЗНЕСА Технологии для рекламно-выставочной деятельности
Технологии для рекламно-выставочной деятельности Равнодействующая сил
Равнодействующая сил Компьютерные игры: друзья или враги школьника?
Компьютерные игры: друзья или враги школьника? МОИ ПРАВА, МОИ ОБЯЗАННОСТИ
МОИ ПРАВА, МОИ ОБЯЗАННОСТИ Виды маяков, их назначение
Виды маяков, их назначение Международный день спорта на благо развития и мира в рамках ЮНЕСКО
Международный день спорта на благо развития и мира в рамках ЮНЕСКО Нормоконтроль
Нормоконтроль Подвиги героев сталинграда
Подвиги героев сталинграда Создание блога для сетевого взаимодействия педагога
Создание блога для сетевого взаимодействия педагога Бизнес 2.0: новые концепции
Бизнес 2.0: новые концепции Поэтому давайте творить и созидать впросторах замечательной науки – геометрии!
Поэтому давайте творить и созидать впросторах замечательной науки – геометрии! Информационные ресурсы об Отечественной войне 1812 г.
Информационные ресурсы об Отечественной войне 1812 г.