Содержание
- 2. Троицкий Д.И. Интернет-технологии HTML-формой называют конструкцию языка HTML, позволяющую размещать на WWW-странице стандартные диалоговые элементы Windows,
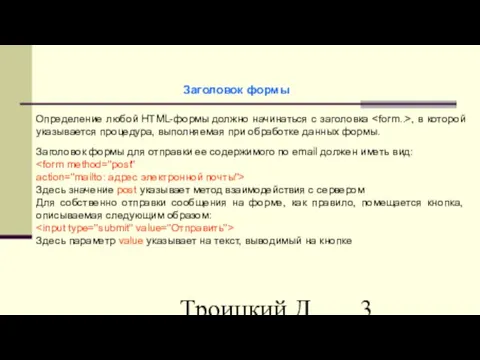
- 3. Троицкий Д.И. Интернет-технологии Заголовок формы Определение любой HTML-формы должно начинаться с заголовка , в которой указывается
- 4. Троицкий Д.И. Интернет-технологии Отображаемые поля Отображаемыми полями условимся называть элементы формы, которые отображаются на WWW-страничке и
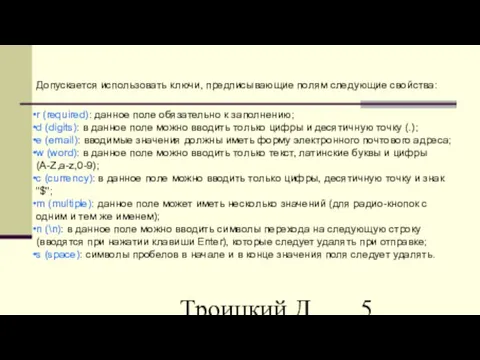
- 5. Троицкий Д.И. Интернет-технологии Допускается использовать ключи, предписывающие полям следующие свойства: r (required): данное поле обязательно к
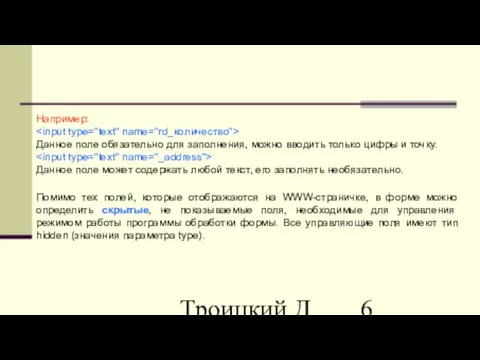
- 6. Троицкий Д.И. Интернет-технологии Например: Данное поле обязательно для заполнения, можно вводить только цифры и точку. Данное
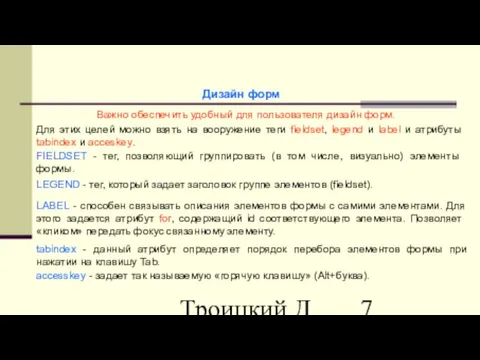
- 7. Троицкий Д.И. Интернет-технологии Для этих целей можно взять на вооружение теги fieldset, legend и label и
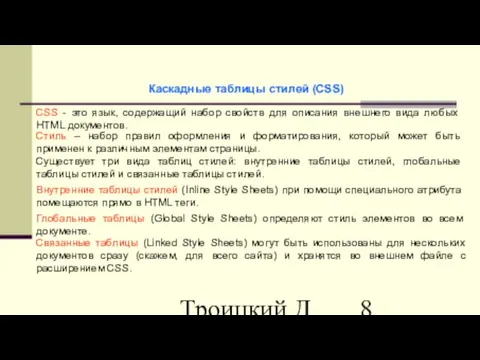
- 8. Троицкий Д.И. Интернет-технологии Каскадные таблицы стилей (СSS) СSS - это язык, содержащий набор свойств для описания
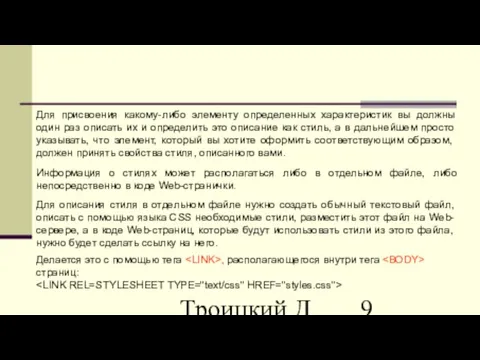
- 9. Троицкий Д.И. Интернет-технологии Для присвоения какому-либо элементу определенных характеристик вы должны один раз описать их и
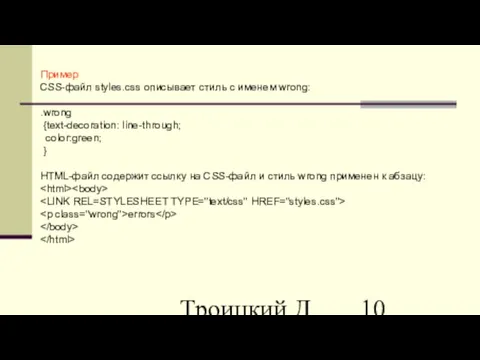
- 10. Троицкий Д.И. Интернет-технологии Пример CSS-файл styles.css описывает стиль с именем wrong: .wrong {text-decoration: line-through; color:green; }
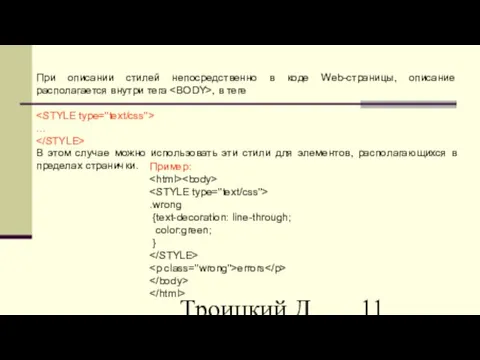
- 11. Троицкий Д.И. Интернет-технологии При описании стилей непосредственно в коде Web-страницы, описание располагается внутри тега , в
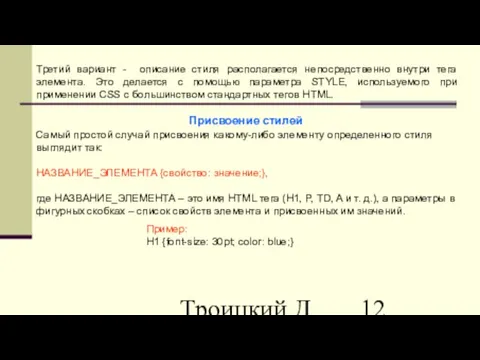
- 12. Троицкий Д.И. Интернет-технологии Третий вариант - описание стиля располагается непосредственно внутри тега элемента. Это делается с
- 13. Троицкий Д.И. Интернет-технологии Элементы страниц, созданные с использованием CSS, используют механизм наследования. CSS реализует возможность присваивать
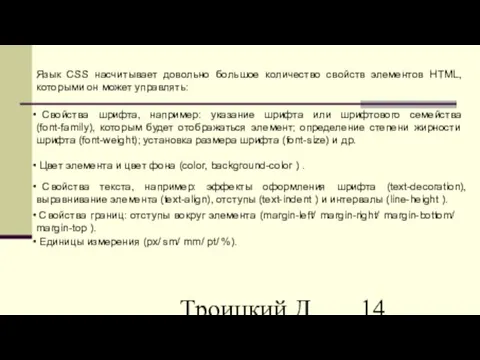
- 14. Троицкий Д.И. Интернет-технологии Свойства границ: отступы вокруг элемента (margin-left/ margin-right/ margin-bottom/ margin-top ). Свойства шрифта, например:
- 15. Троицкий Д.И. Интернет-технологии Например: BODY {font-family: Verdana; font-size: 70pt; font-weight: bold;} .z1 { color: silver; margin-top:
- 17. Скачать презентацию













 Статистические данные за последние три года показывают высокую заболеваемость детского населения Новокузнецка. При поступлении
Статистические данные за последние три года показывают высокую заболеваемость детского населения Новокузнецка. При поступлении  Поколение фаст-фуда
Поколение фаст-фуда Социальные выплаты
Социальные выплаты Конкурс Инновационный вклад в развитие АО Самаранефтегаз. Шаблон презентации
Конкурс Инновационный вклад в развитие АО Самаранефтегаз. Шаблон презентации Презентация на тему Научно-техническая революция
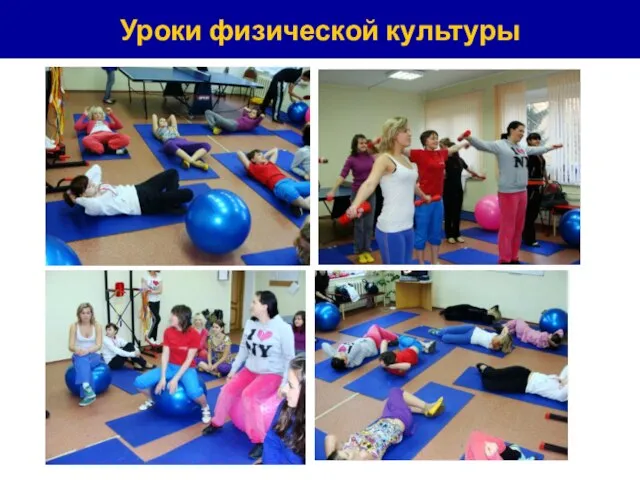
Презентация на тему Научно-техническая революция  Уроки физической культуры
Уроки физической культуры Окружность и круг (9 класс)
Окружность и круг (9 класс) Самообразование, как самомотивированная деятельность
Самообразование, как самомотивированная деятельность Магистерская образовательная программа: «Водоснабжение городов и промышленных предприятий»
Магистерская образовательная программа: «Водоснабжение городов и промышленных предприятий» Подвижные игры на уроках физической культуры во 2 классе
Подвижные игры на уроках физической культуры во 2 классе Подготовка инженерных кадров в Чувашском госуниверситете на основе кластерного взаимодействия с предприятиями Чувашской Респуб
Подготовка инженерных кадров в Чувашском госуниверситете на основе кластерного взаимодействия с предприятиями Чувашской Респуб В царстве грибов (3 класс)
В царстве грибов (3 класс) Новая система оформления заказов в Орифлейм
Новая система оформления заказов в Орифлейм Мой национальный костюм Ханбок
Мой национальный костюм Ханбок Тесты Метрология
Тесты Метрология Новый год шагает по планете
Новый год шагает по планете Презентация на тему ТЕХНИЧЕСКИЕ ОТКРЫТИЯ И ДОСТИЖЕНИЯ В РОССИИ XVIII ВЕКА
Презентация на тему ТЕХНИЧЕСКИЕ ОТКРЫТИЯ И ДОСТИЖЕНИЯ В РОССИИ XVIII ВЕКА Межгосударственный стандарт. Услуги общественного питания. Требования к персоналу
Межгосударственный стандарт. Услуги общественного питания. Требования к персоналу Презентация на тему Суперкомпьютеры
Презентация на тему Суперкомпьютеры  Исследование влияния транспортных потоков на проектирование дорог и организацию движения
Исследование влияния транспортных потоков на проектирование дорог и организацию движения Падежи
Падежи Жизнь и творчество Достоевского (10 класс)
Жизнь и творчество Достоевского (10 класс) Рекомендации по подбору
Рекомендации по подбору Детей учила вся страна по букварю Головина
Детей учила вся страна по букварю Головина Альтернативные источники энергии
Альтернативные источники энергии Показательная функция, ее свойства и график
Показательная функция, ее свойства и график ПОРТФОЛИО
ПОРТФОЛИО Гостиница Китай-город г. Москва
Гостиница Китай-город г. Москва