Содержание
- 2. Понятие cookie Cookies- это небольшие блоки текстовой информации, которые Web-сервер посылает браузеру, а браузер возвращает неизмененными,
- 3. Cтандартная HTTP-транзакция Сначала браузер обращается по URL и входит в контакт с сервером. После этого сервер
- 4. Стандарт cookie Согласно стандарту, cookies представляют собой обычную строку, не превосходящую по размеру 4000 символов, которая
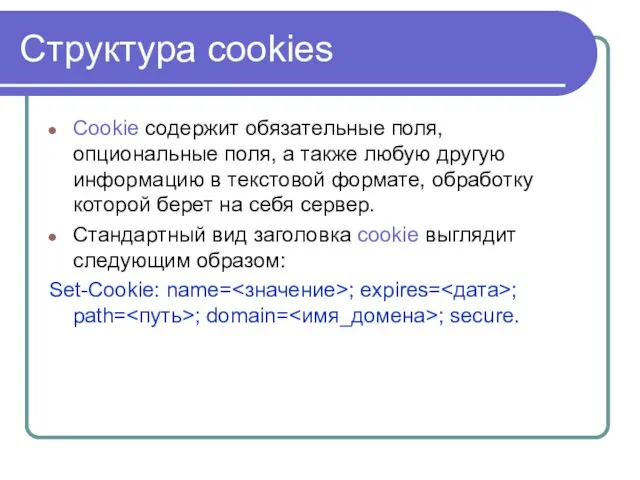
- 5. Структура cookies Cookie содержит обязательные поля, опциональные поля, а также любую другую информацию в текстовой формате,
- 6. Поля заголовка cookie name= -определение имени и содержания cookie; expires= - это срок годности cookie; path=
- 7. Поля заголовка cookie domain= - в этом параметре определяется имя домена, куда будут возвращаться cookies. По
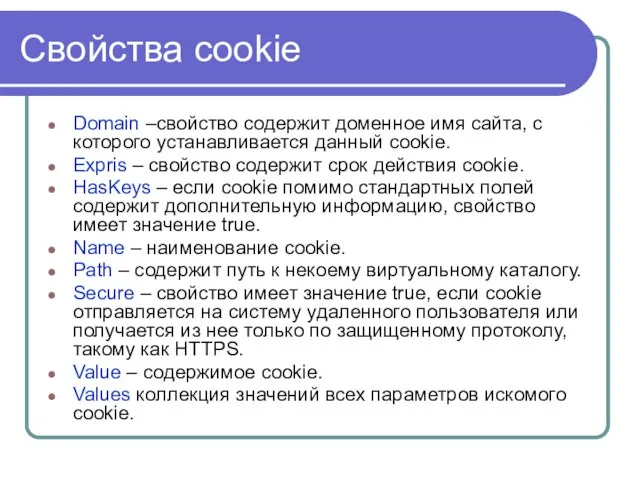
- 8. Cвойства cookie Domain –свойство содержит доменное имя сайта, с которого устанавливается данный cookie. Expris – свойство
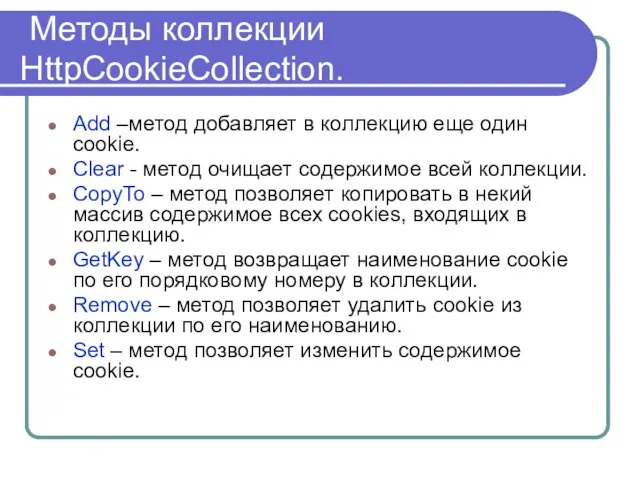
- 9. Методы коллекции HttpCookieCollection. Add –метод добавляет в коллекцию еще один cookie. Clear - метод очищает содержимое
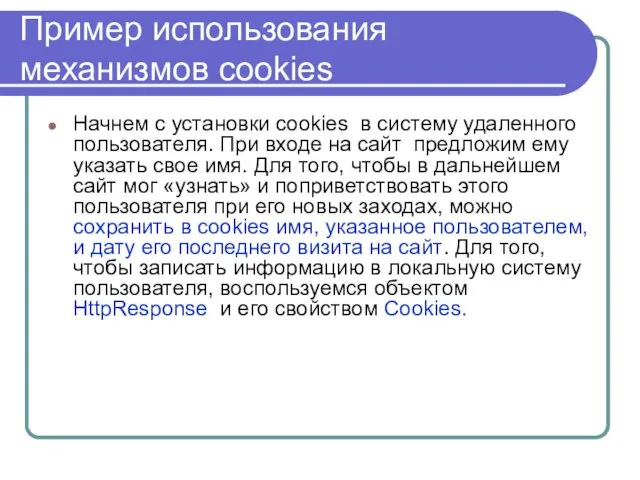
- 10. Пример использования механизмов cookies Начнем с установки cookies в систему удаленного пользователя. При входе на сайт
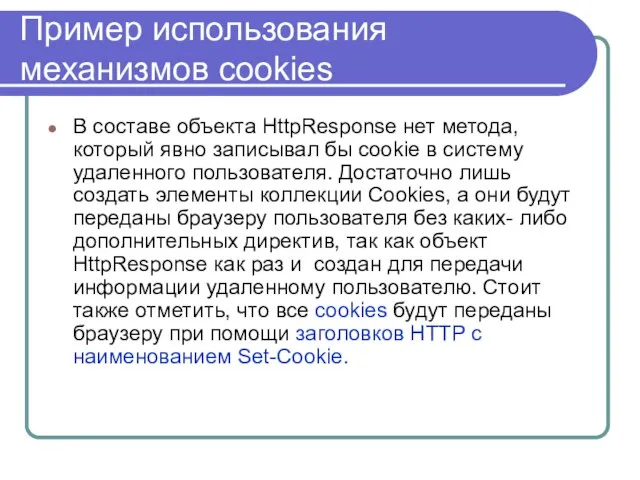
- 11. Пример использования механизмов cookies В составе объекта HttpResponse нет метода, который явно записывал бы cookie в
- 12. Web-приложение для создания cookie
- 13. Создание cookies // значение cookie this.Response.Cookies["c1"].Value= this.TextBox1.Text; // создание нового поля для записи даты создания cookie
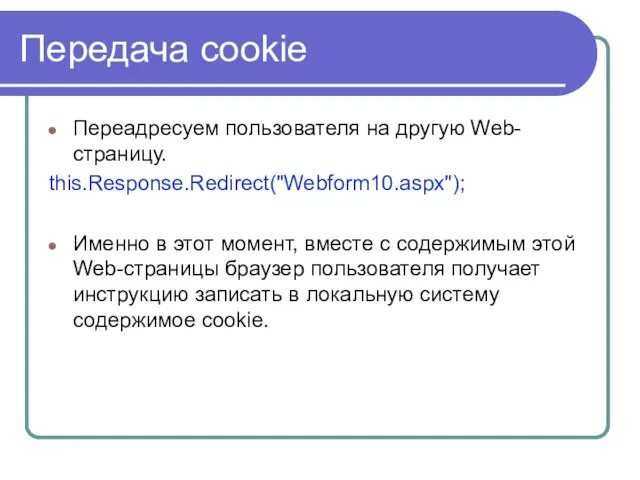
- 14. Передача cookie Переадресуем пользователя на другую Web-страницу. this.Response.Redirect("Webform10.aspx"); Именно в этот момент, вместе с содержимым этой
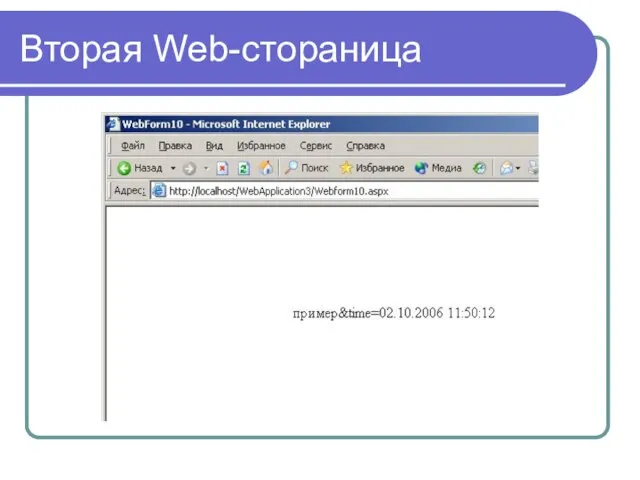
- 15. Вторая Web-стораница
- 16. Чтение cookie private void Page_Load(object sender, System.EventArgs e) { this.Label1.Text=this.Request.Cookies ["c1"].Value; }
- 17. Третья Web-страница Теперь необходимо получить cookies при последующем посещении сайта тем же пользователем и правильно его
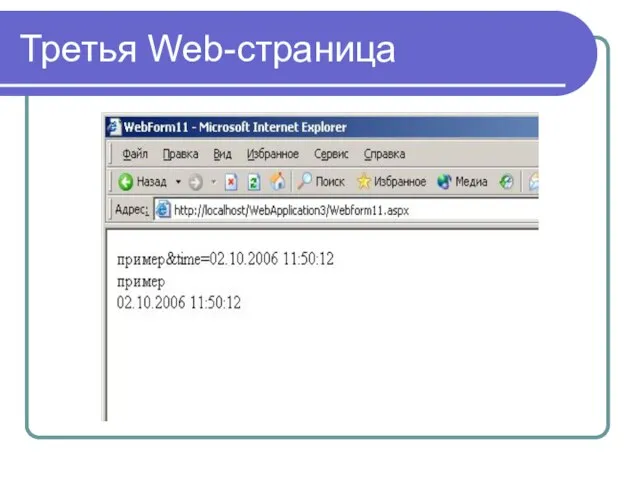
- 18. Третья Web-страница
- 19. Третья Web-страница try { this.Response.Write(this.Request.Cookies["c1"]. Value+" "); this.Response.Write(this.Request.Cookies["c1"]. Values[0]+" "); this.Response.Write(this.Request.Cookies["c1"]. Values[1]+" "); } catch(Exception ex)
- 20. Страница HTMLPage2.htm document.write(document.cookie);
- 21. Страница HTMLPage2.htm
- 22. Преимущества использования cookies Идентификация пользователя во время сеанса. Отсутствие имени и пароля. Настройка сайта. Направленная реклама.
- 23. Идентификация пользователя во время сеанса Обычно HTTP-соединение закрывается после передачи каждой страницы. Сохраняемые (keep-alive) HTTP-соединения не
- 24. Отсутствие имени и пароля Многие большие сайты требуют, чтобы пользователь зарегистрировался, прежде чем воспользовался услугами сайта.
- 25. Настройка сайта Многие сайты позволяют настраивать внешний вид главной страницы. Настраивать страницу при каждом посещении сайта
- 26. Направленная реклама Cookies позволяют помнить, что пользователь искал раньше, и выводить соответствующее объявление вместо случайного.
- 27. Проблемы работы с cookies Cookies не представляют серьезной угрозы для безопасности сайтов. Cookies никогда не интерпретируются
- 29. Скачать презентацию











![Создание cookies // значение cookie this.Response.Cookies["c1"].Value= this.TextBox1.Text; // создание нового поля для](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/344229/slide-12.jpg)


![Чтение cookie private void Page_Load(object sender, System.EventArgs e) { this.Label1.Text=this.Request.Cookies ["c1"].Value; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/344229/slide-15.jpg)


![Третья Web-страница try { this.Response.Write(this.Request.Cookies["c1"]. Value+" "); this.Response.Write(this.Request.Cookies["c1"]. Values[0]+" "); this.Response.Write(this.Request.Cookies["c1"]. Values[1]+"](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/344229/slide-18.jpg)