Содержание
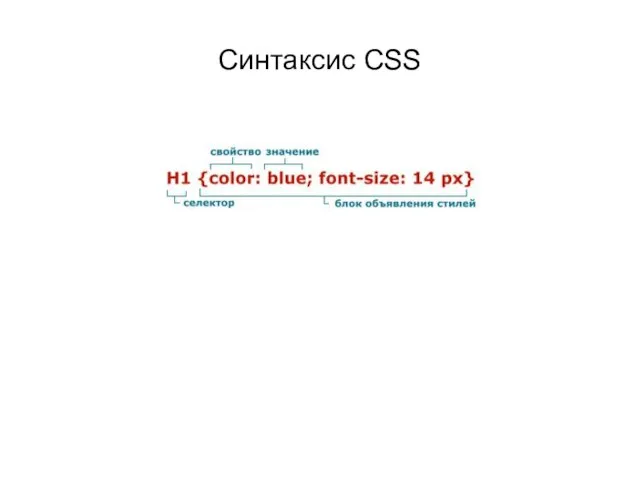
- 2. Синтаксис CSS
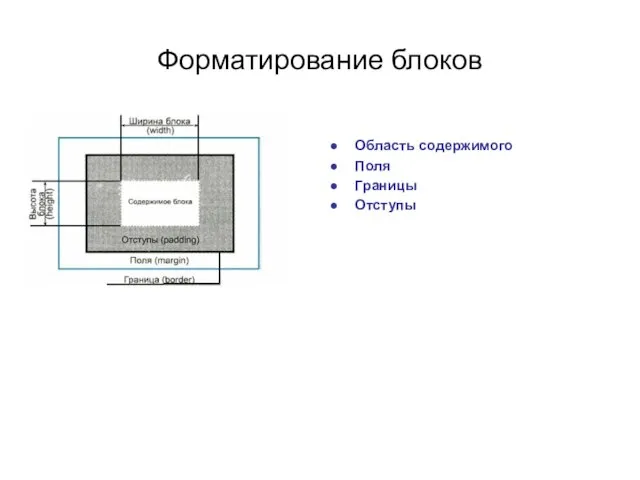
- 3. Форматирование блоков Область содержимого Поля Границы Отступы
- 4. Форматирование блоков. Поля Это специальные области, позволяющие задать некое свободное, ничем не занятое пространство вокруг границы
- 5. Форматирование блоков. Отступы Отступы позволяют отделить основное содержимое блока от границы таким образом, чтобы граница располагалась
- 6. Использование блоков. Блоковая модель. Знание блоковой модели CSS позволяет нам верстать сайты без использования HTML-таблиц. Свойство
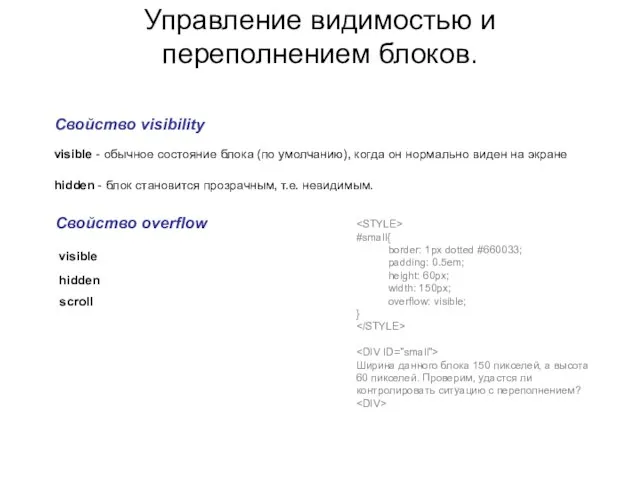
- 7. Управление видимостью и переполнением блоков. Свойство visibility visible - обычное состояние блока (по умолчанию), когда он
- 8. Схемы позиционирования Нормальный поток. Относительное позиционирование. Абсолютное позиционирование. Плавающая блоковая модель. Схемы позиционирование
- 9. Схемы позиционирования. Нормальный поток
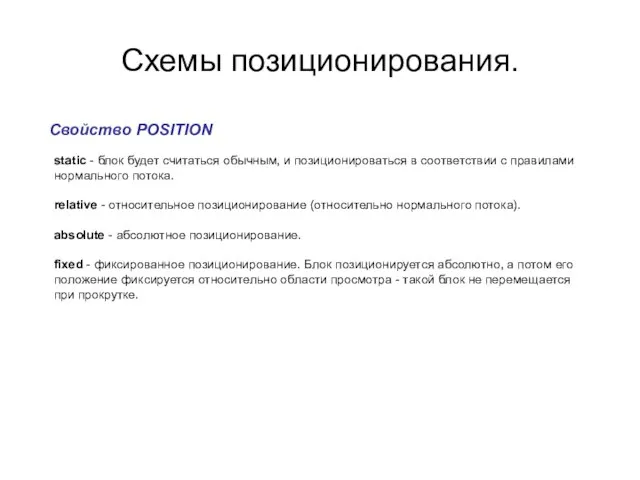
- 10. Схемы позиционирования. Свойство POSITION static - блок будет считаться обычным, и позиционироваться в соответствии с правилами
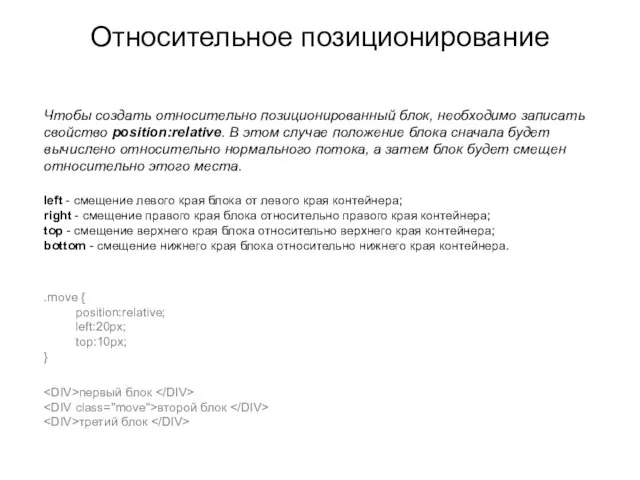
- 11. Относительное позиционирование left - смещение левого края блока от левого края контейнера; right - смещение правого
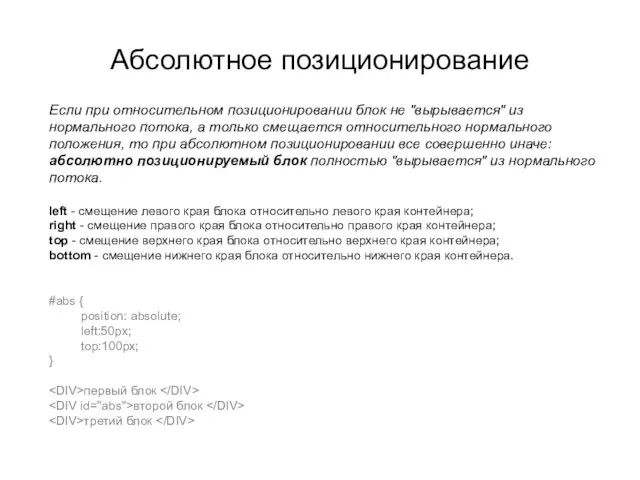
- 12. Абсолютное позиционирование Если при относительном позиционировании блок не "вырывается" из нормального потока, а только смещается относительного
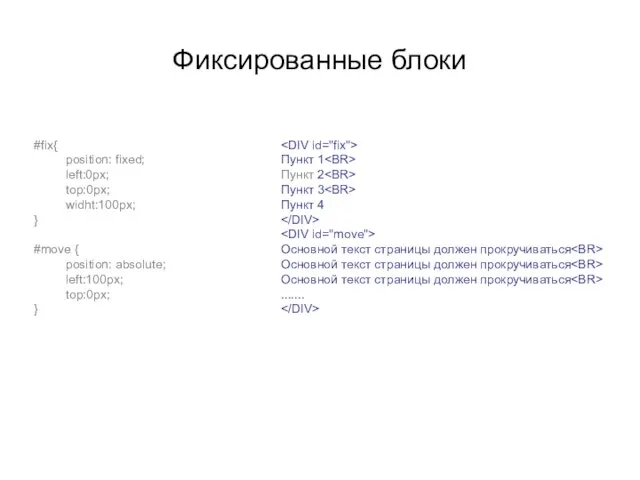
- 13. Фиксированные блоки #fix{ position: fixed; left:0px; top:0px; widht:100px; } #move { position: absolute; left:100px; top:0px; }
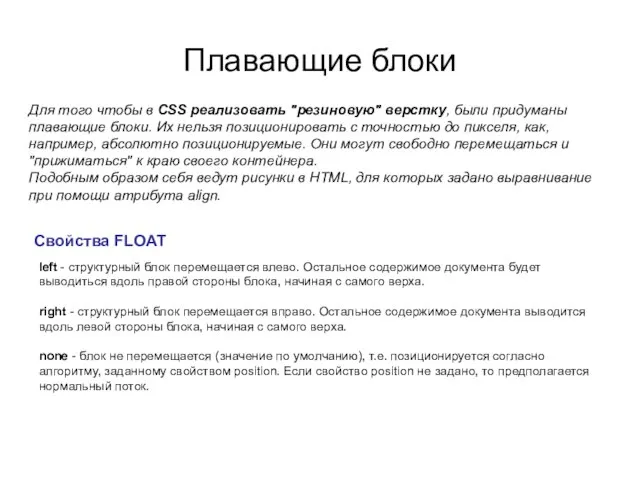
- 14. Плавающие блоки Для того чтобы в CSS реализовать "резиновую" верстку, были придуманы плавающие блоки. Их нельзя
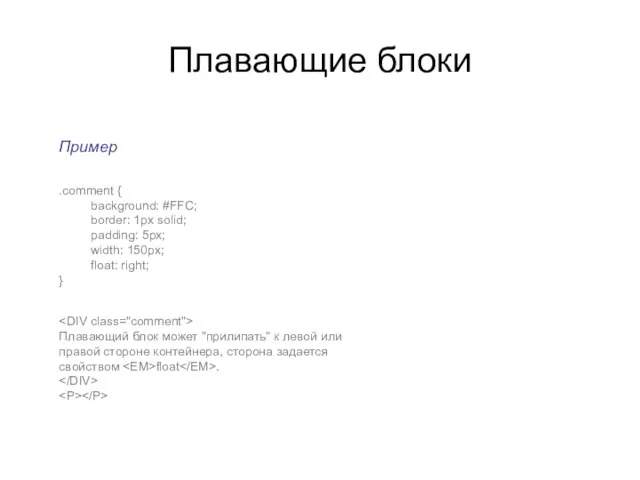
- 15. Плавающие блоки Плавающий блок может "прилипать" к левой или правой стороне контейнера, сторона задается свойством float
- 17. Скачать презентацию














 Боевые традиции вооружённых сил России
Боевые традиции вооружённых сил России Рекомендации по подготовке доклада
Рекомендации по подготовке доклада Тайны русского слова
Тайны русского слова Лингвистический компонент обучения: спектр возможностей по обновлению содержания образования
Лингвистический компонент обучения: спектр возможностей по обновлению содержания образования Мисс Гуманитарный Институт 2020. Конкурс красоты, таланта и ума
Мисс Гуманитарный Институт 2020. Конкурс красоты, таланта и ума Основные рекомендации к разработке и проведению здоровьесберегающего урока
Основные рекомендации к разработке и проведению здоровьесберегающего урока Воспитательная программа «Любознайки»
Воспитательная программа «Любознайки» Традиции празднования Рождества в США
Традиции празднования Рождества в США pervaya_mirovaya_voyna_-_oruzhie
pervaya_mirovaya_voyna_-_oruzhie Презентация на тему Интересные факты о пресмыкающихся
Презентация на тему Интересные факты о пресмыкающихся  Зона рецепшена. Минималистичный легкий стул
Зона рецепшена. Минималистичный легкий стул Обращение в кризисный центр женщинам
Обращение в кризисный центр женщинам Агентство рекламы полного циклаРАНДАР
Агентство рекламы полного циклаРАНДАР Электромобиль - машина будущего или уже реальность
Электромобиль - машина будущего или уже реальность Третьяковская галерея (3 класс)
Третьяковская галерея (3 класс) C:\Documents and Settings\Администратор\Рабочий стол\Рисунок1.pngВелика Россия, а отступать некуда: позади- Москва!
C:\Documents and Settings\Администратор\Рабочий стол\Рисунок1.pngВелика Россия, а отступать некуда: позади- Москва! Система управления ключевыми показателями эффективности в энергосбытовых компаниях
Система управления ключевыми показателями эффективности в энергосбытовых компаниях Природа. Фото
Природа. Фото Смена по предпринимательству
Смена по предпринимательству Порушка-Пораня
Порушка-Пораня Объемы тел
Объемы тел Латвийская Советская Социалистическая Республика
Латвийская Советская Социалистическая Республика Творческий проект Декоративное панно «Весна-красна на землю пришла» Кружевоплетение
Творческий проект Декоративное панно «Весна-красна на землю пришла» Кружевоплетение Рекорды планеты
Рекорды планеты Образ лирической героини в поэтическом цикле А. Блока «Кармен»
Образ лирической героини в поэтическом цикле А. Блока «Кармен» Этот многоликий стресс
Этот многоликий стресс Bientôt les vacances, venez visiter Paris
Bientôt les vacances, venez visiter Paris Музей воды в Киеве
Музей воды в Киеве