Содержание
- 2. Кодирование и декодирование Код — система условных знаков (символов) для передачи, обработки и хранения информации(со общения).
- 3. Двоичное кодирование в компьютере Вся информация, которую обрабатывает компьютер должна быть представлена двоичным кодом с помощью
- 4. Почему двоичное кодирование С точки зрения технической реализации использование двоичной системы счисления для кодирования информации оказалось
- 5. Аналоговая и дискретная форма представления информации Информация, в том числе графическая и звуковая, может быть представлена
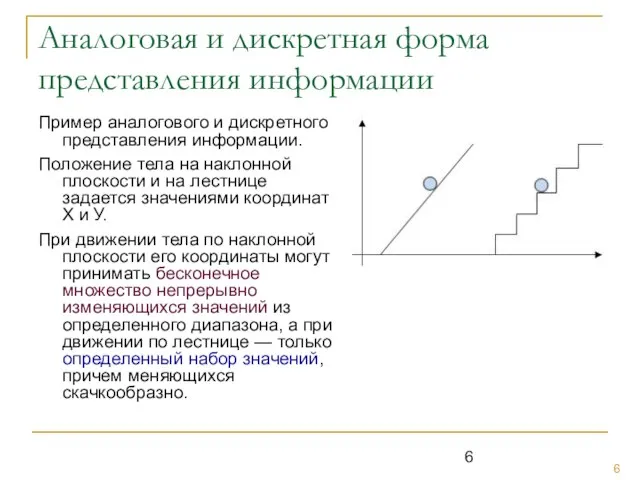
- 6. Аналоговая и дискретная форма представления информации Пример аналогового и дискретного представления информации. Положение тела на наклонной
- 7. Дискретизация Примером аналогового представления графической информации может служить, например, живописное полотно, цвет которого изменяется непрерывно, а
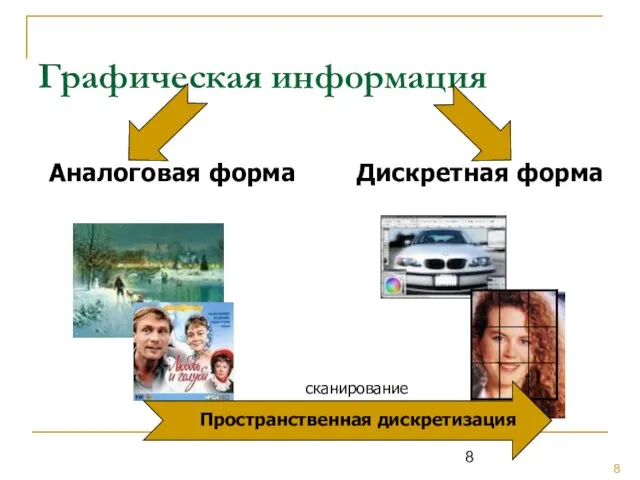
- 8. Графическая информация Аналоговая форма Дискретная форма Пространственная дискретизация сканирование
- 9. Пространственная дискретизация изображений. В процессе кодирования изображения производится его пространственная дискретизация. Изображение разбивается на отдельные маленькие
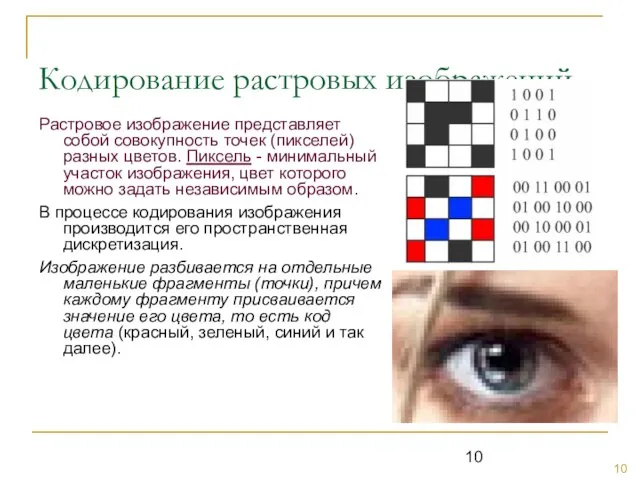
- 10. Кодирование растровых изображений Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Пиксель - минимальный участок
- 11. Пиксель Это минимальный участок изображения, для которого независимым образом можно задать цвет. Цвет каждого пикселя кодируется
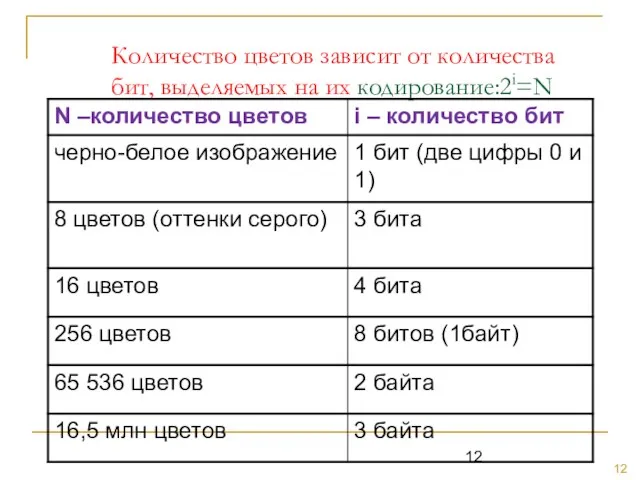
- 12. Количество цветов зависит от количества бит, выделяемых на их кодирование:2i=N
- 13. Цветовые модели Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели:
- 14. Цветовая модель RGB Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для
- 15. Богатая цветовая палитра современных компьютеров получается смешением взятых в определённой пропорции трёх основных цветов: красного синего
- 16. True Color Для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится
- 17. Глубина цвета Палитра цветов – набор цветов, в которые могут быть окрашены точки изображения. Глубина цвета
- 18. Пространственное разрешение Это количество пикселей в изображении по вертикали и горизонтали. Чем больше пространственное разрешение, тем
- 19. Разрешающая способность Разрешающая способность – важнейшая характеристика качества растрового изображения, определяется количеством точек по горизонтали и
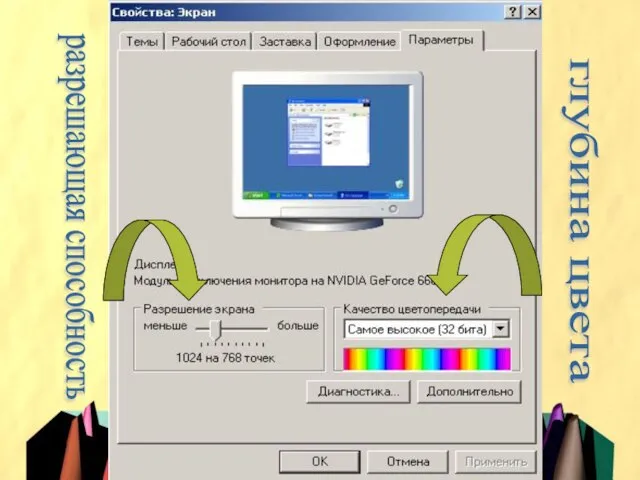
- 20. Растровые изображения на экране монитора Графические режимы монитора. Характеристики: 1)Пространственное разрешение – количество строк на количество
- 21. разрешающая способность глубина цвета
- 22. Объем видеопамяти Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета
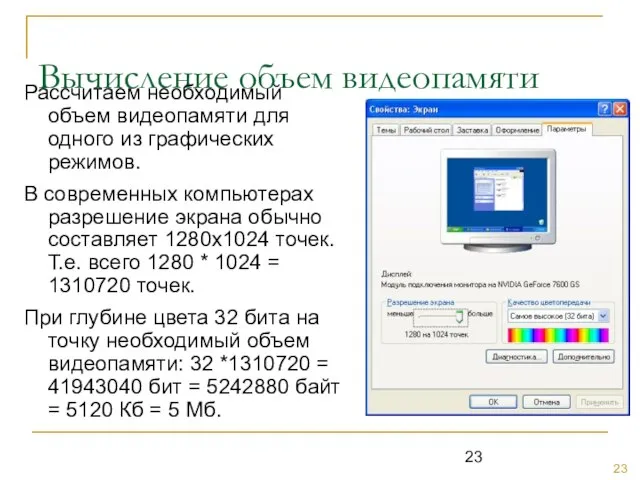
- 23. Вычисление объем видеопамяти Рассчитаем необходимый объем видеопамяти для одного из графических режимов. В современных компьютерах разрешение
- 24. Задача Черно-белое растровое изображение (без градации серого) имеет размер 10 х 10 точек. Какой информационный объем
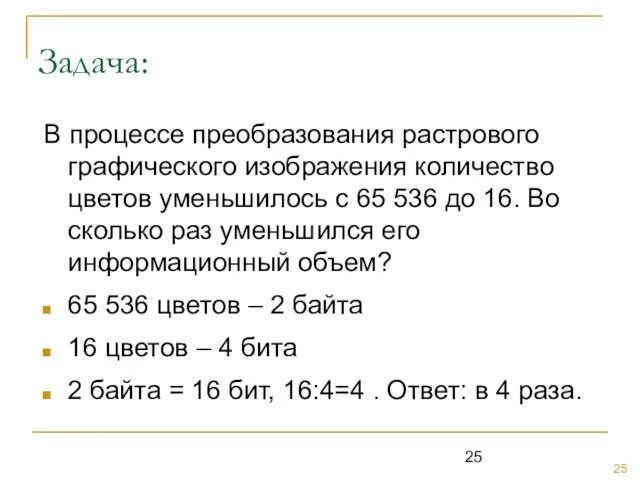
- 25. Задача: В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65 536 до 16. Во
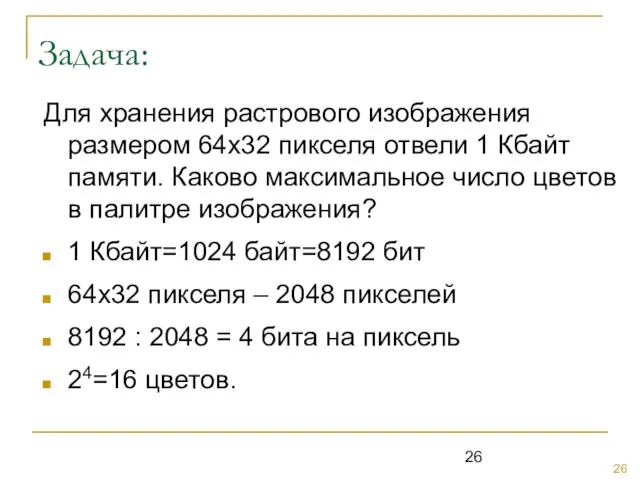
- 26. Задача: Для хранения растрового изображения размером 64х32 пикселя отвели 1 Кбайт памяти. Каково максимальное число цветов
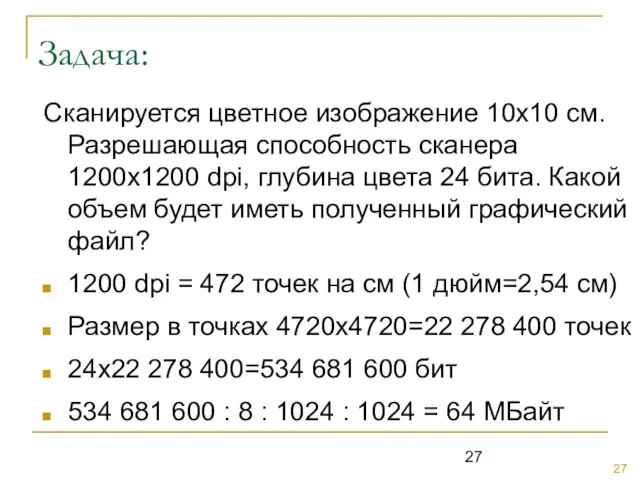
- 27. Задача: Сканируется цветное изображение 10х10 см. Разрешающая способность сканера 1200х1200 dpi, глубина цвета 24 бита. Какой
- 29. Скачать презентацию


























 ОБМАНИ МЕНЯ ЕСЛИ СМОЖЕШЬ
ОБМАНИ МЕНЯ ЕСЛИ СМОЖЕШЬ Пришкольный лагерь «Солнышко»
Пришкольный лагерь «Солнышко» МОУ СОШ № 4 . г. Всеволожск Ленинградская область Тема. Дисциплина Ученица 7 класса «Б» Матвейчук Антонина Учитель Потапова О.Н.
МОУ СОШ № 4 . г. Всеволожск Ленинградская область Тема. Дисциплина Ученица 7 класса «Б» Матвейчук Антонина Учитель Потапова О.Н. Презентация на тему Оплодотворение и развитие зародыша
Презентация на тему Оплодотворение и развитие зародыша математический диктантпроверь себя и оцени
математический диктантпроверь себя и оцени Мониторинг комплексных проектов модернизации образования: отслеживать ход реализации
Мониторинг комплексных проектов модернизации образования: отслеживать ход реализации The Art of Delegation_How to Increase Manager's Efficiency_Marharyta Kotelevets
The Art of Delegation_How to Increase Manager's Efficiency_Marharyta Kotelevets наречие
наречие Галогены
Галогены Физкультура и спорт
Физкультура и спорт Презентация к уроку истории России 9 кл.
Презентация к уроку истории России 9 кл. Инвестиционная стратегия ПАО ФК Открытие
Инвестиционная стратегия ПАО ФК Открытие Казань в судьбе Сергея Тимофеевича Аксакова
Казань в судьбе Сергея Тимофеевича Аксакова Crown Jewels
Crown Jewels Развитие у школьников умений исследовательской деятельности
Развитие у школьников умений исследовательской деятельности Румыния и Венгрия во второй половине 20 в
Румыния и Венгрия во второй половине 20 в Комплексне рішення по датацентрам від компанії Інком. Проект в ПАТ «Кредобанк»
Комплексне рішення по датацентрам від компанії Інком. Проект в ПАТ «Кредобанк» Профилактика кризисных ситуаций в подростковом возрасте
Профилактика кризисных ситуаций в подростковом возрасте butterflies
butterflies Шрифт надписи
Шрифт надписи Командитне підприємство
Командитне підприємство Деревянная архитектура
Деревянная архитектура Лесные и торфяные пожары
Лесные и торфяные пожары Корзиночки, тарталетки
Корзиночки, тарталетки Транспортная безопасность
Транспортная безопасность Предлагаем услуги следующих видов наружной рекламы: - Термоформовка - Ателье (пошив униформы, палаток, тентов и т.д.)
Предлагаем услуги следующих видов наружной рекламы: - Термоформовка - Ателье (пошив униформы, палаток, тентов и т.д.) 1
1 Канада
Канада