Содержание
- 2. информатика Рассмотрим вопросы: Компьютерная графика – один из разделов информатики Методы описания графических данных Программы для
- 3. информатика Компьютерная графика – раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками,
- 4. информатика Рассмотрим: изображение 1 изображение 2
- 5. информатика Рассмотрим: изображение 3 изображение 4
- 6. информатика Любая графическая информация должна быть каким-то образом создана или введена в компьютер. Любое компьютерное изображение
- 7. информатика Все компьютерные изображения делятся на растровые и векторные растровое векторное
- 8. информатика Растровое изображение Растровое изображение представляется в виде сетки, или растра, ячейки которой называются пикселями. Каждый
- 9. информатика Запишем в тетрадь: Пиксель – наименьший элемент изображения на экране (точка) Растр – прямоугольная сетка
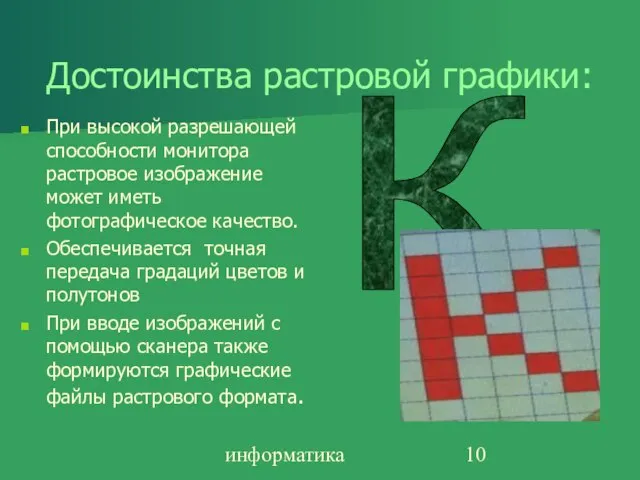
- 10. информатика Достоинства растровой графики: При высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество. Обеспечивается
- 11. информатика Досадные недостатки растрового изображения Искажение изображений, возникающее при изменении размеров картинок и других преобразованиях. Картинка,
- 12. информатика Векторное изображение Векторное изображение – это совокупность простых элементов: прямых линий, дуг, окружностей, прямоугольников, закрасок
- 13. информатика Запишем в тетрадь: Графические примитивы – простые элементы, составляющие изображение (прямые линии, окружности, закраска и
- 14. информатика Достоинства векторной графики: Достоинством векторной графики является относительно малые размеры графических файлов. Векторные изображения легко
- 15. информатика Досадные недостатки векторного изображения Основным недостатком векторной графики является то, что она не позволяет получать
- 16. информатика Подведем итоги Любое изобpажение вне зависимости от его сложности - это всего лишь совокупность пикселей.
- 17. информатика Графические редакторы Графический редактор - программа создания, обработки, просмотра и хранения графических изображений. Графические редакторы
- 18. информатика Области применения Научная графика: Наглядное изображение объектов научных исследований Графическая обработка расчетов и результатов Деловая
- 20. Скачать презентацию

















 Правовые основы организации школьного ученического самоуправления
Правовые основы организации школьного ученического самоуправления Директор Департамента бюджетной политики Минфина России А.М.Лавров
Директор Департамента бюджетной политики Минфина России А.М.Лавров Врубель, Климпт, Матисс, Пикассо
Врубель, Климпт, Матисс, Пикассо Foot
Foot Кустовой сброс попутно добываемой воды
Кустовой сброс попутно добываемой воды Рациональное питание и культура здоровья
Рациональное питание и культура здоровья Научное познание
Научное познание Интересные факты о Бразилии
Интересные факты о Бразилии Биометрические Системы «Росбиометрикс™» - контроль доступа в особые помещения, контроль доступа в банковские депозитные ячейки.
Биометрические Системы «Росбиометрикс™» - контроль доступа в особые помещения, контроль доступа в банковские депозитные ячейки. БОЛЬШЕВИКИ
БОЛЬШЕВИКИ Портфолио выпускника Нечаева Всеволода Вячеславовича
Портфолио выпускника Нечаева Всеволода Вячеславовича Поэзия повседневной жизни в искусстве разных народов
Поэзия повседневной жизни в искусстве разных народов Интеллектуальное предпринимательство
Интеллектуальное предпринимательство Центр подключения и обслуживания водителей Gett
Центр подключения и обслуживания водителей Gett Презентация медицинская терминология (8)
Презентация медицинская терминология (8) Карликовая игрунка или пальчиковая обезьяна (Finger Monkey)
Карликовая игрунка или пальчиковая обезьяна (Finger Monkey) История Нового Года
История Нового Года «Футлярная жизнь» или жизнь без футляра?.. (по произведениям А.П. Чехова)
«Футлярная жизнь» или жизнь без футляра?.. (по произведениям А.П. Чехова) Учебно-методический комплект к занятию:
Учебно-методический комплект к занятию: Измерение ускорения свободного падения
Измерение ускорения свободного падения Город-Сад. Магазины полезных продуктов. Advent календарь в аккаунте
Город-Сад. Магазины полезных продуктов. Advent календарь в аккаунте Об итогах работы Министерство образования Пермского краяв 2009 году и задачах на 2010 год
Об итогах работы Министерство образования Пермского краяв 2009 году и задачах на 2010 год Специфика развития человека
Специфика развития человека Информационные системы в экономике
Информационные системы в экономике  Презентация на тему Безопасность людей при чрезвычайных ситуациях природного характера
Презентация на тему Безопасность людей при чрезвычайных ситуациях природного характера  Фотограф
Фотограф Презентация на тему Виктория Токарева Творчество гениальной писательницы
Презентация на тему Виктория Токарева Творчество гениальной писательницы  Кофейная акварель в технике гризайль
Кофейная акварель в технике гризайль