Содержание
- 2. Web 2.0 активно приходит в Россию Comby.ru – данный проект позиционирует себя как «первая в Рунете
- 3. Преимущества сервисов Web 2.0 Сервисы Web 2.0 – это самый эффективный способ создать онлайн-сообщество, которое будет
- 4. Языковая путаница Social software Social network Social web Social media Социальные сети Интернет-сообщества Веб 2.0 Социальные
- 5. Определимся с терминами Web 2.0 - методика проектирования систем, которые путем учета сетевых взаимодействий, становятся тем
- 6. Основной тезис Сообщества и социальные сервисы – это вообще разные действительности, перпендикулярные друг другу Когда мы
- 7. Практические замечания Популярными и массово посещаемыми могут быть сервисы, но не сообщества Возможность для пользователей создавать
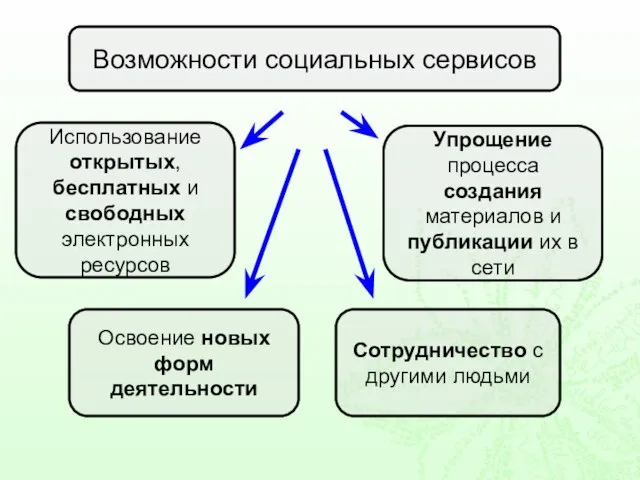
- 8. Возможности социальных сервисов Использование открытых, бесплатных и свободных электронных ресурсов Упрощение процесса создания материалов и публикации
- 10. Сетевые дневники Блоги (от web-logging – вход в Веб, где пользователь ведет свою коллекцию записей –
- 11. Технология блогов Авторы публикуют новости и комментарии к новостям. В настоящее время блоги отличает не столько
- 12. Характерные черты блогов Обратный порядок записей - самые последние свежие записи публикуются сверху. Как правило, в
- 13. Участников сообщества внутри блогосферы могут Писать собственные сообщения. Читать сообщения опубликованные другими авторами. Комментировать сообщения других
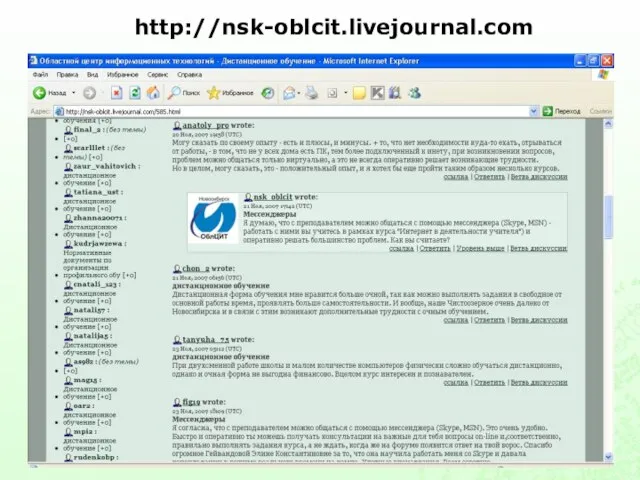
- 14. http://nsk-oblcit.livejournal.com
- 15. http://blogs.mail.ru
- 17. Социальные закладки Социальный сервис для хранения ссылок на регулярно посещаемые web-страницы Делишес (англ.) Румарк (англ.) МоёМесто,
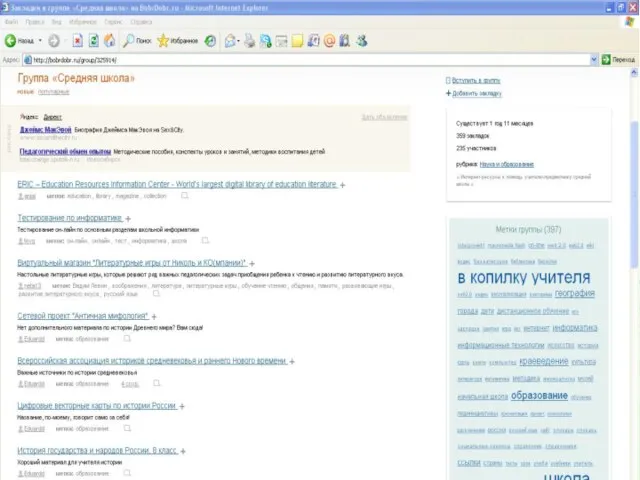
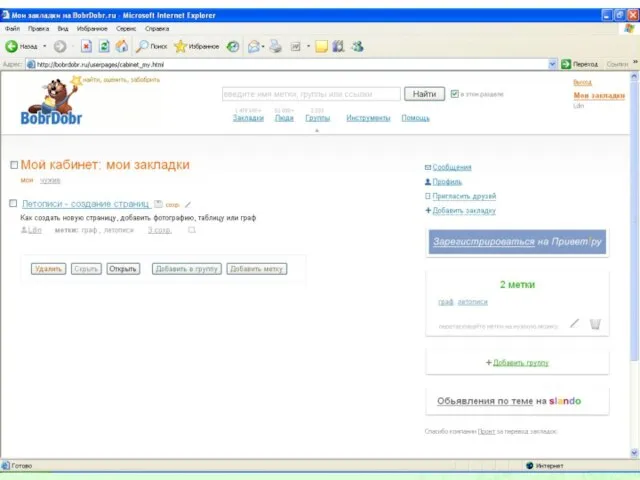
- 18. http://bobrdobr.ru
- 22. Совместное хранение медиафайлов Презентации Презентации SlideShareПрезентации SlideShare (http://slideshare.net) Ютьюб (http://youtube.com YouTube) - хранение, просмотр и обсуждение
- 23. http://slideshare.net
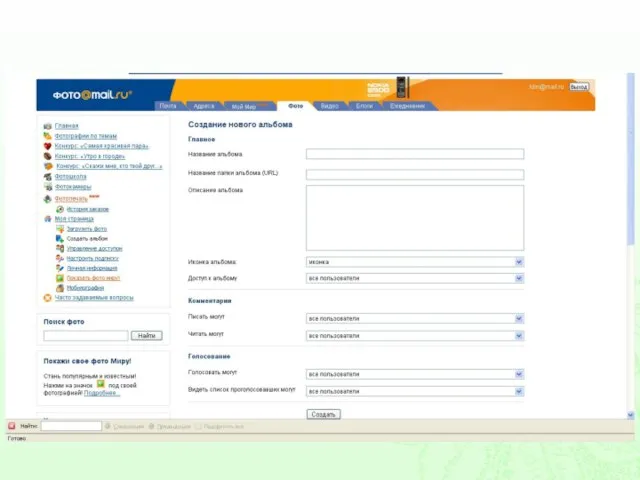
- 25. средства сети Интернет, которые позволяют хранить, классифицировать, обмениваться цифровыми фотографиями и обсуждать ресурсы. http://foto.mail.ru http://picasaweb.google.com http://kalyamalya.ru
- 26. http://foto.mail.ru
- 28. Сетевые офисы Создание, редактирование и хранение документов, таблиц, фотографий, презентаций и прочих полезных объектов на удаленном
- 29. httphttp://docs.google.com
- 31. Совместное создание и редактирование документов ВикиВики (коллекция взаимосвязанных между собой записей). Основная идея Wiki-технологии состоит в
- 32. Вики предлагает: Структуру, определяемую пользователями абсолютно свободно Большие возможности по форматированию текста, не требующие, однако, знания
- 35. Примеры региональных wiki-сред ХабаВики (Хабаровск) Вики Иркутск (Иркутский Государственный Педагогический Университет) ПскоВики (Псков) МурманВики (Мурманск) ТолВики
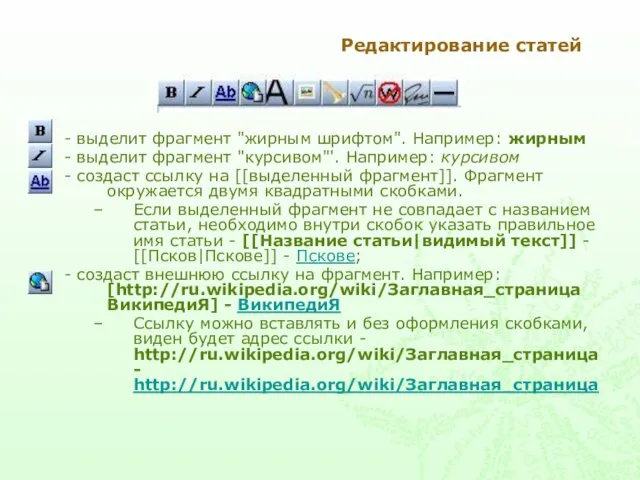
- 36. Редактирование статей - выделит фрагмент "жирным шрифтом". Например: жирным - выделит фрагмент "курсивом"'. Например: курсивом -
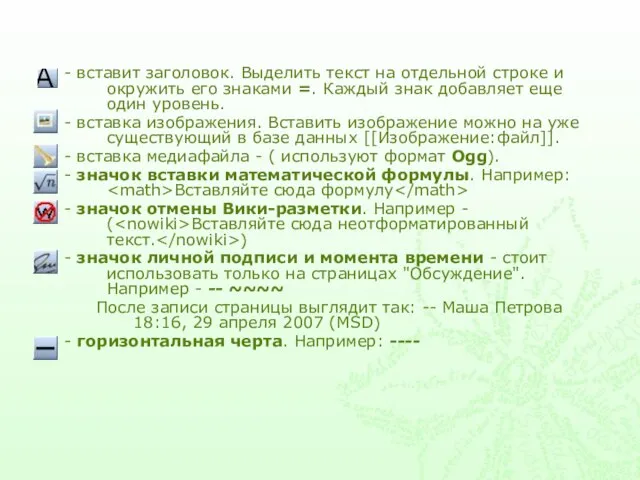
- 37. - вставит заголовок. Выделить текст на отдельной строке и окружить его знаками =. Каждый знак добавляет
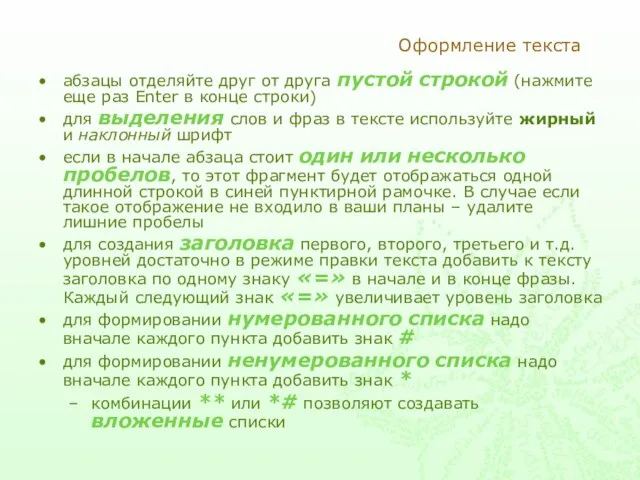
- 38. Оформление текста абзацы отделяйте друг от друга пустой строкой (нажмите еще раз Enter в конце строки)
- 39. изменения фиксируются только в случае, если вы нажали на кнопку «Записать страницу» обращайте внимание на страницу
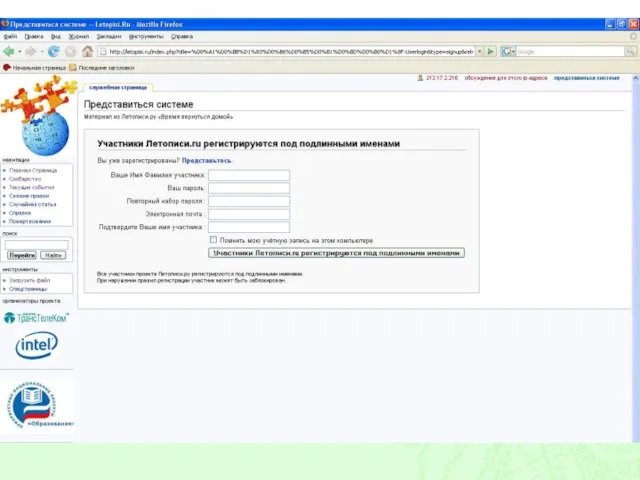
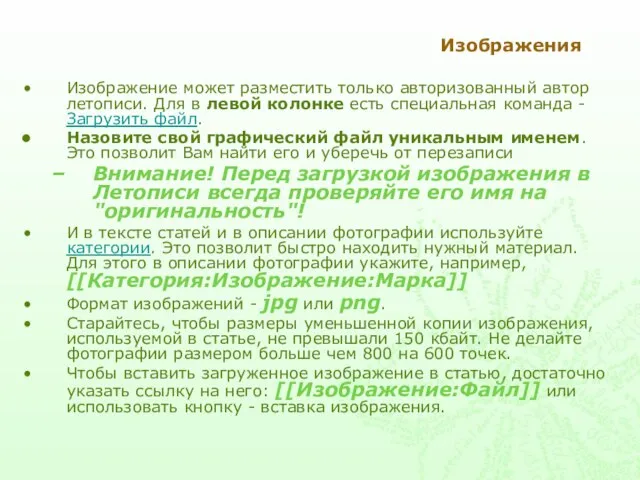
- 40. Изображения Изображение может разместить только авторизованный автор летописи. Для в левой колонке есть специальная команда -
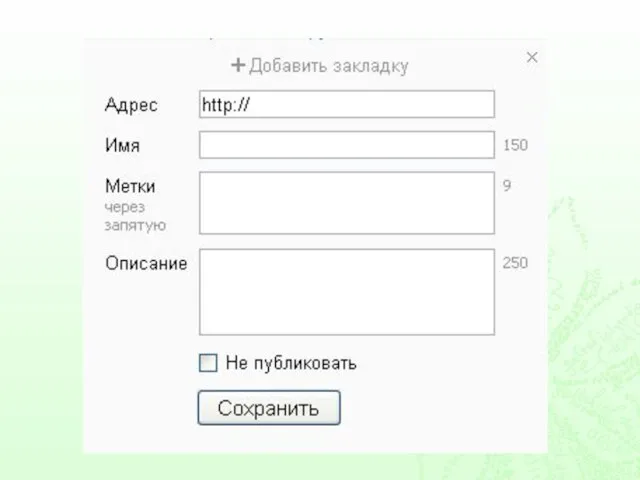
- 41. Пояснительная подпись Атрибут «frame»: [[Изображение:Fish-pie.jpg|frame|Пояснительная подпись]]
- 42. Расположение на странице Смещение вправо Атрибут «right». Пример: [[Telenok.jpg|right|]] Текст, следующий за таким изображением, обтекает его
- 43. Галерея Изображение:Telenok.jpg|Теленок Изображение:Petuh-eliz.jpg|Курицы Изображение:Ovcy-eliz.jpg|Овцы Изображение:Gusik-eliz.jpg|Гуси
- 45. Скачать презентацию







































![Пояснительная подпись Атрибут «frame»: [[Изображение:Fish-pie.jpg|frame|Пояснительная подпись]]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/465600/slide-40.jpg)
![Расположение на странице Смещение вправо Атрибут «right». Пример: [[Telenok.jpg|right|]] Текст, следующий за](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/465600/slide-41.jpg)

 В. Гинуков. Условный портрет автора Слова
В. Гинуков. Условный портрет автора Слова Кафедра естественных наук
Кафедра естественных наук 249175
249175 Голосовой помощник Маруся
Голосовой помощник Маруся Девять предметов в системе счисления
Девять предметов в системе счисления Саморегулирующиеся организации «СРО Телеком» и СРО Телеком-Про»
Саморегулирующиеся организации «СРО Телеком» и СРО Телеком-Про» «Страницы семейного архива»
«Страницы семейного архива» Статистика терроризма
Статистика терроризма Социальные, этнические, конфессиональные и культурные различия личности
Социальные, этнические, конфессиональные и культурные различия личности Опиливание заготовок из сортового проката.Резание металла слесарной ножовкой.
Опиливание заготовок из сортового проката.Резание металла слесарной ножовкой. Гай Юлий Цезарь
Гай Юлий Цезарь Презентация на тему Новогодние игры со Снегурочкой и Дедом Морозом
Презентация на тему Новогодние игры со Снегурочкой и Дедом Морозом Презентация на тему Ёлочка из перьев
Презентация на тему Ёлочка из перьев Структура спонсорского пакета для чемпионата Санкт-Петербурга по водному поло.u
Структура спонсорского пакета для чемпионата Санкт-Петербурга по водному поло.u Заголовок Название раздела 1 Ленвендо Кто мы www.lenvendo.ru.
Заголовок Название раздела 1 Ленвендо Кто мы www.lenvendo.ru. ПОЛЯРИЗАЦИЯ И ДИФРАКЦИЯ СВЕТА
ПОЛЯРИЗАЦИЯ И ДИФРАКЦИЯ СВЕТА Тема урока: «Тайны поэзии Н.Гумилева»
Тема урока: «Тайны поэзии Н.Гумилева» Презентация на тему Лингвистический проект
Презентация на тему Лингвистический проект Цифровые автоматы, кодирование сигнала
Цифровые автоматы, кодирование сигнала Самодержавие Алексея Михайловича Тишайшего
Самодержавие Алексея Михайловича Тишайшего Презентация на тему Рулевое управление автомобиля
Презентация на тему Рулевое управление автомобиля Евгений Замятин. Роман-антиутопия "Мы“ как предупреждение потомкам
Евгений Замятин. Роман-антиутопия "Мы“ как предупреждение потомкам Модель управления имущественными комплексами вузов и вопросы распоряжения имуществом
Модель управления имущественными комплексами вузов и вопросы распоряжения имуществом Техника построения эллипсов во фронтальной плоскости проекций
Техника построения эллипсов во фронтальной плоскости проекций Нательные кресты XI – конца XIX вв. в экспозиции музея им. 1000-летия Брянска
Нательные кресты XI – конца XIX вв. в экспозиции музея им. 1000-летия Брянска Запатентован первый кассовый аппарат (1879)
Запатентован первый кассовый аппарат (1879) Система права
Система права Тест по рыбе
Тест по рыбе