Слайд 2План
1. Критерії вибору графіку
2. Рейтинг візуальних каналів
3. Знаходження міток

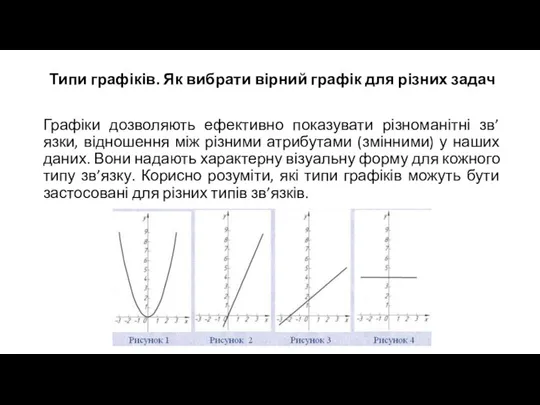
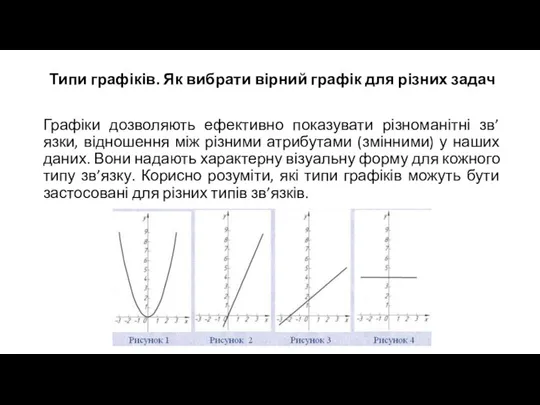
Слайд 3Типи графіків. Як вибрати вірний графік для різних задач
Графіки дозволяють ефективно

показувати різноманітні зв’язки, відношення між різними атрибутами (змінними) у наших даних. Вони надають характерну візуальну форму для кожного типу зв’язку. Корисно розуміти, які типи графіків можуть бути застосовані для різних типів зв’язків.
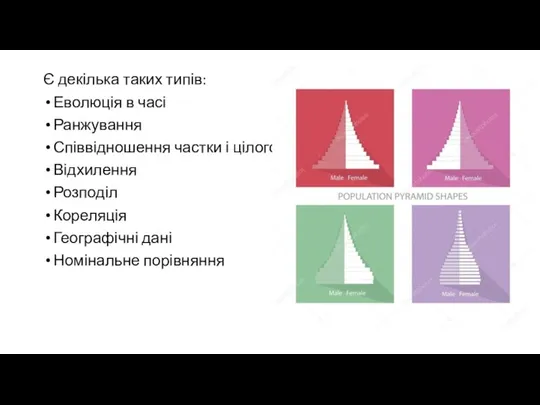
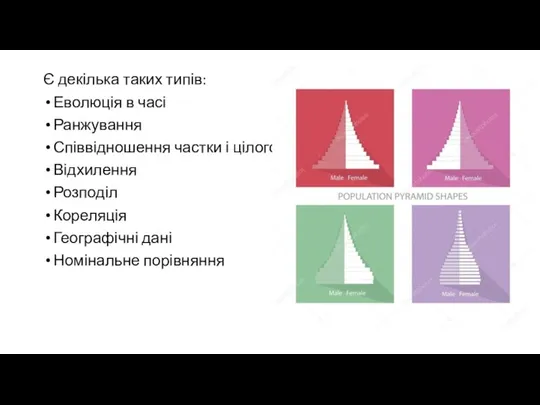
Слайд 4Є декілька таких типів:
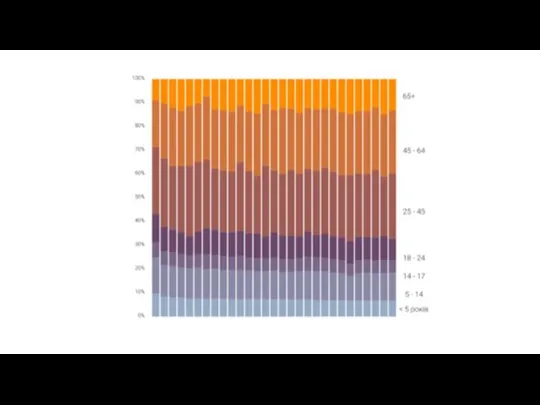
Еволюція в часі
Ранжування
Співвідношення частки і цілого

Відхилення
Розподіл
Кореляція
Географічні дані
Номінальне порівняння
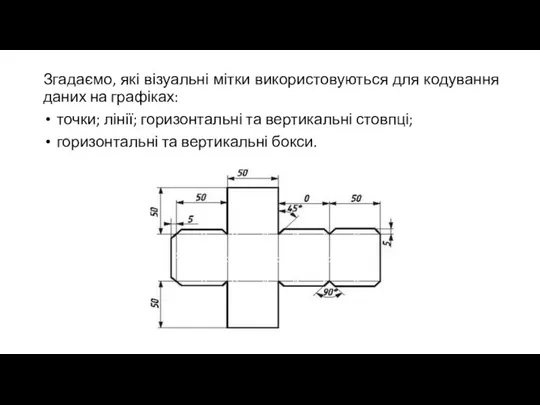
Слайд 5Згадаємо, які візуальні мітки використовуються для кодування даних на графіках:
точки;

лінії; горизонтальні та вертикальні стовпці;
горизонтальні та вертикальні бокси.
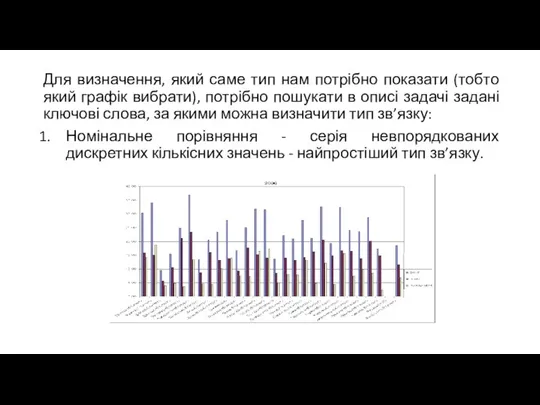
Слайд 6Для визначення, який саме тип нам потрібно показати (тобто який графік вибрати),

потрібно пошукати в описі задачі задані ключові слова, за якими можна визначити тип зв’язку:
Номінальне порівняння - серія невпорядкованих дискретних кількісних значень - найпростіший тип зв’язку.
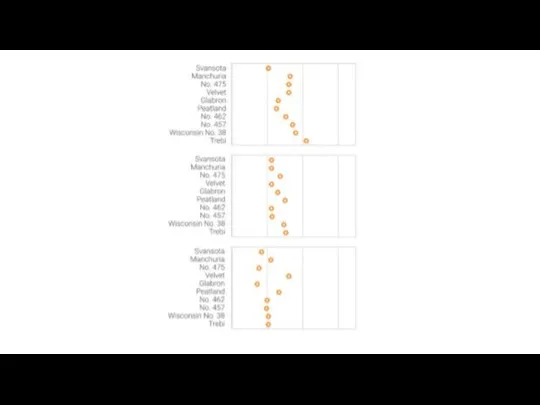
Слайд 7Ми просто маємо показати серію дискретних кількісних значень - кожна з яких

відноситься до своєї категорії, щоб порівняти їх відносний розмір. Наші змінні - категорійна і кількісна, кодуємо їх як позицію. Хорошими варіантами мають бути стовпчикові графіки (вертикальні або горизонтальні) або точкові графіки. Особливість - точкові графіки можуть починатися не від нульового значення, а стовпчикові - лище з нуля
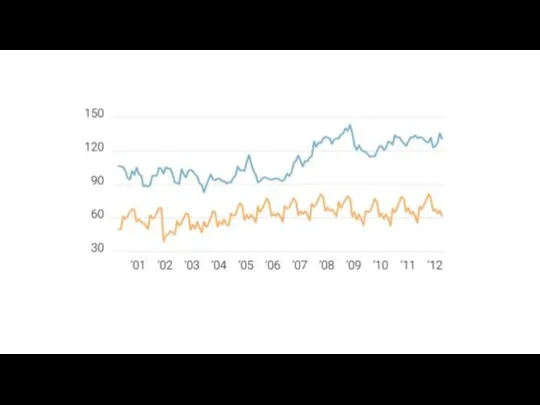
Слайд 92. Еволюція в часі
Ключові слова: тренд, зміна, зростання (падіння), збільшення (зменшення),

підвищення (пониження), коливання (флуктуація).
Змінні – впорядкована (час) та кількісна. Кодуємо позицією. Лінійний графік - перший вибір. Також, вертикальні стовпчики - не горизонтальні, в яких час йде по вертикалі. Чому? Тому що показуємо значення продовж (довжина, не висота!) якогось часу - сильна культурна традиція зліва направо. Такі графіки не показуємо по вертикалі. Точковий графік погано піходить, тому що точки гірше показують зв’язок між сусідніми часовими інтервалами.
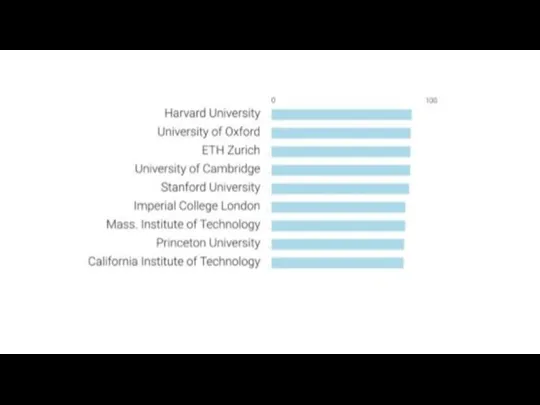
Слайд 113. Ранжування
Ключові слова: більше (менше) ніж, дорівнює.
Те ж саме, що

номінальне порівняння, однак обов’язково використовуємо сортування! У порядку зменщення або навпаки - в залежності, що саме хочимо показати.
Слайд 134. Співвідношення частки і цілого
Ключові слова: відношення, відсоток, частка.
Ми натреновані

розуміти частку як відсоток. Наші змінні - це категорії (частки цілого) та їх внесок у ціле. Кодування може бути - колір для категорій та довжина для значень часток, виходить складена стовпчикова діаграма. Це лише трохи краще ніж млинці.
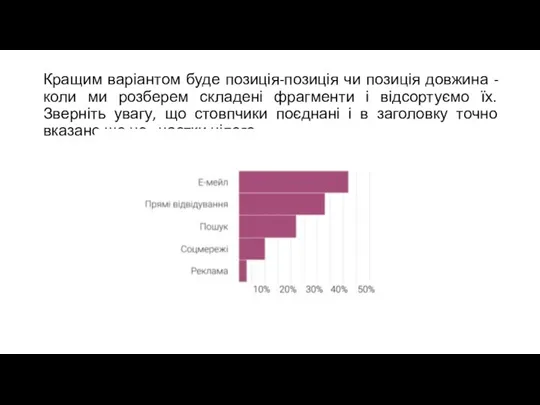
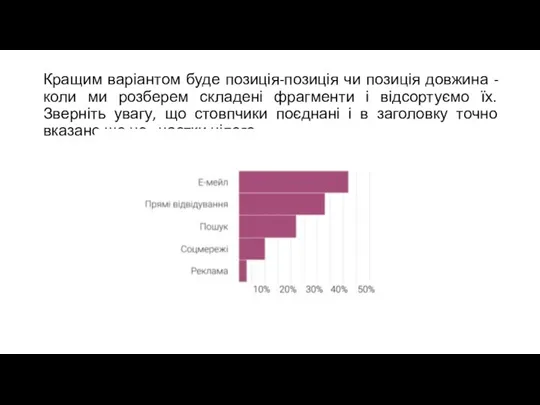
Слайд 15Кращим варіантом буде позиція-позиція чи позиція довжина - коли ми розберем складені

фрагменти і відсортуємо їх. Зверніть увагу, що стовпчики поєднані і в заголовку точно вказано що це - частки цілого
Слайд 165. Відхилення
Ключові слова: плюс або мінус, варіація (відхилення), різниця, порівнюючи з.

Знов маємо кількість і категорію в даних, знову використовуємо позицію для кодування. Перший варіант - парні стовпчики, однак якщо цікаво лище різниця, то варто її і показувати, і підкреслити кольором.
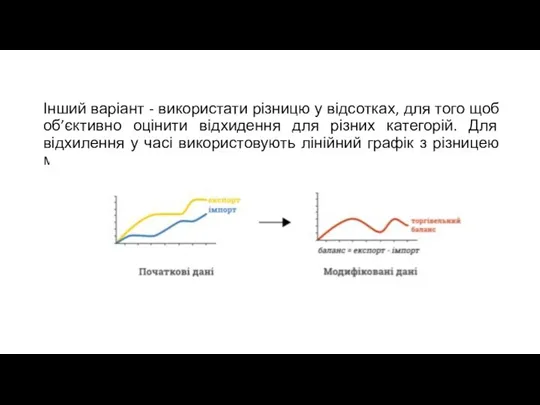
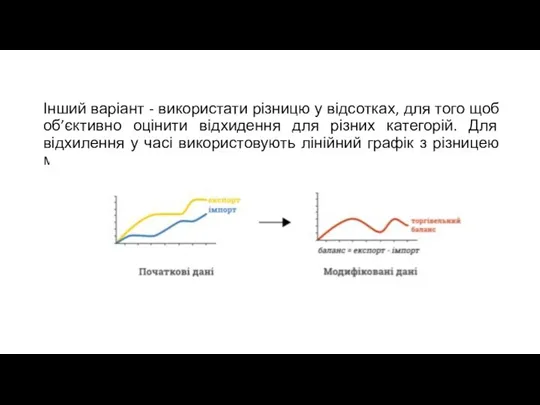
Слайд 18Інший варіант - використати різницю у відсотках, для того щоб об’єктивно оцінити

відхидення для різних категорій. Для відхилення у часі використовують лінійний графік з різницею між показниками.
Слайд 196. Розподіл
Ключові слова: частота, розподіл, концентрація, нормальний розподіл (крива Гауса, крива

Белла).
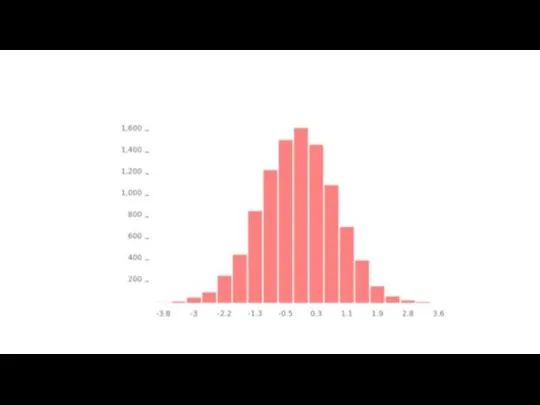
Графік розподілу показує, наскільки часто значення кількісної змінної зустрічаються вздовж всього діапазону своїх значень, від найменшого до набільшого. Зазвичай, весь цей діапазон розбивається на рівні інтервали (номер такого інтервала - це змінна впорядкованого типу даних), і для кожного інтервалу рахується скільки разів або який відсоток кількісна змінна потрапила в цей інтервал.
Для такої задачі найчастіше використовується гістограма.
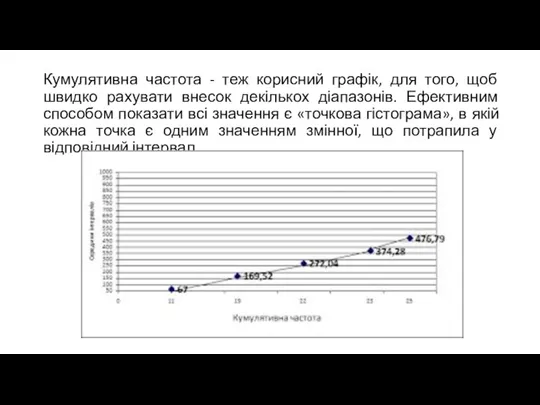
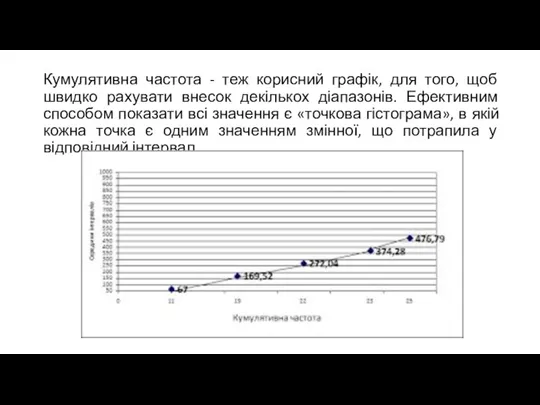
Слайд 21Кумулятивна частота - теж корисний графік, для того, щоб швидко рахувати внесок

декількох діапазонів. Ефективним способом показати всі значення є «точкова гістограма», в якій кожна точка є одним значенням змінної, що потрапила у відповідний інтервал.
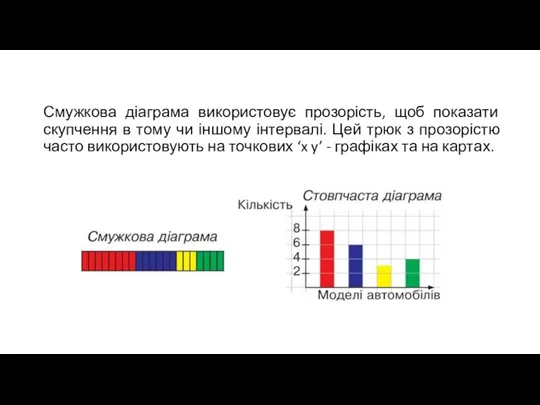
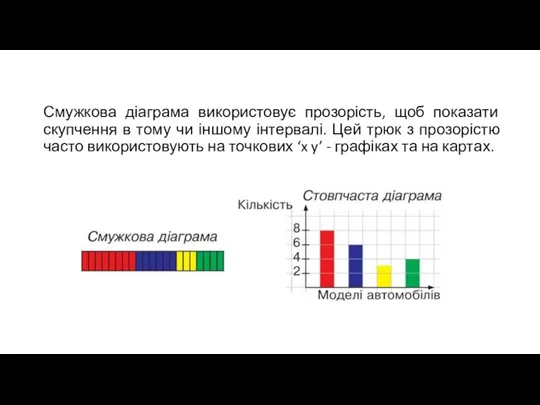
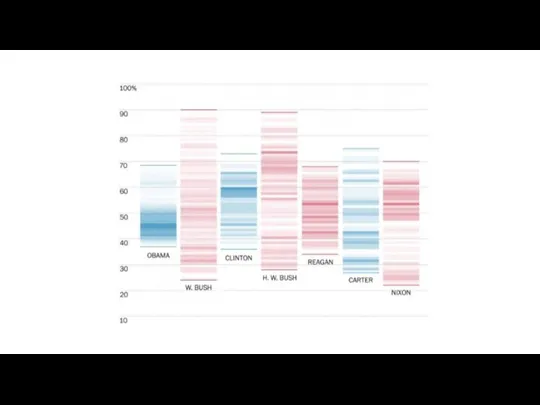
Слайд 22Смужкова діаграма використовує прозорість, щоб показати скупчення в тому чи іншому інтервалі.

Цей трюк з прозорістю часто використовують на точкових ‘x y’ - графіках та на картах.
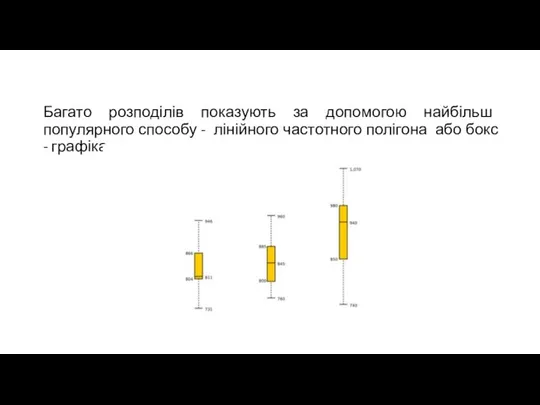
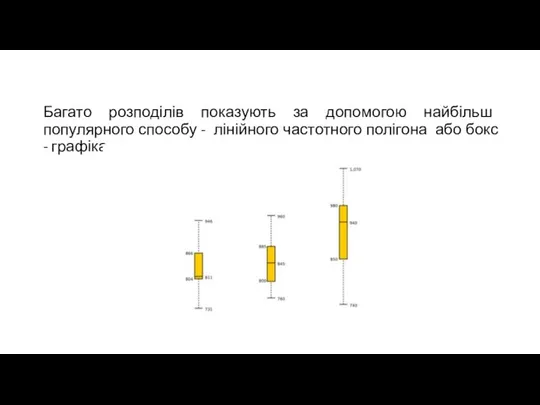
Слайд 24Багато розподілів показують за допомогою найбільш популярного способу - лінійного частотного полігона

або бокс - графіка.
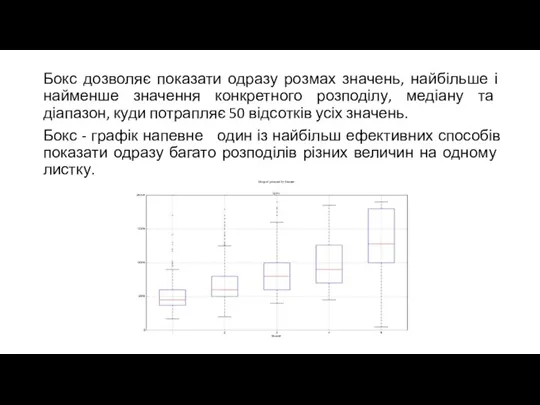
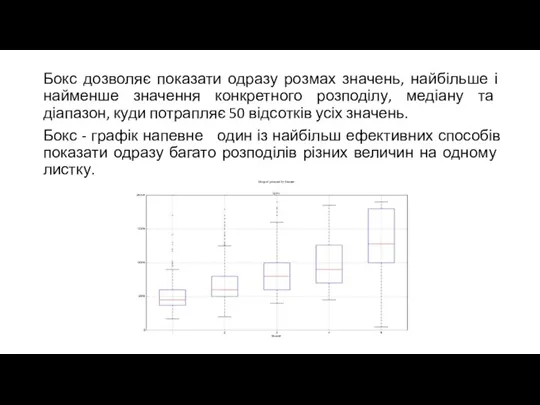
Слайд 25Бокс дозволяє показати одразу розмах значень, найбільше і найменше значення конкретного розподілу,

медіану та діапазон, куди потрапляє 50 відсотків усіх значень.
Бокс - графік напевне один із найбільш ефективних способів показати одразу багато розподілів різних величин на одному листку.
Слайд 267. Кореляція
Ключові слова: зростає разом з, падає разом з, змінюється разом

з, викликане, причина якого, слідує за.
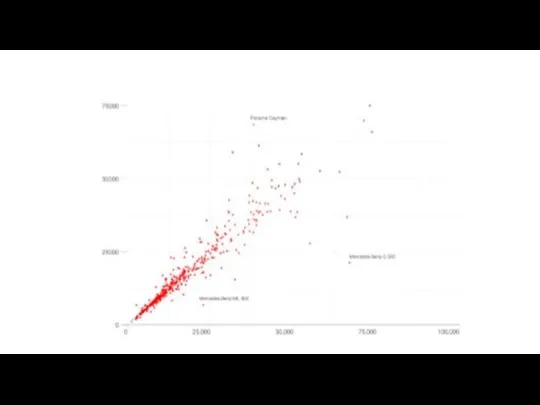
Щоб показати зв’язок між парами кількісних змінних: позиція-позиція = x y - використовуємо точковий графік).
Якщо позиція (для номінальних категорії) + довжина(значення 1) + довжина (значення 2) = парний стовпчиковий графік
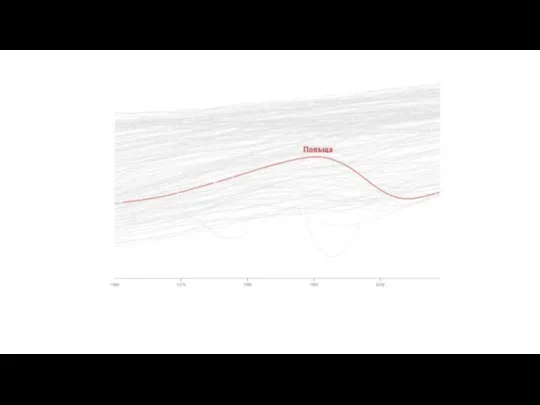
Слайд 288. Географічні дані
Ключові слова: географія, локація (позиція), де розташоване, регіон, територія,

країна, місто, область тощо.
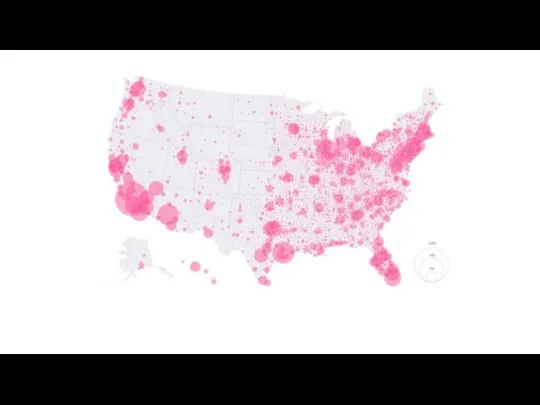
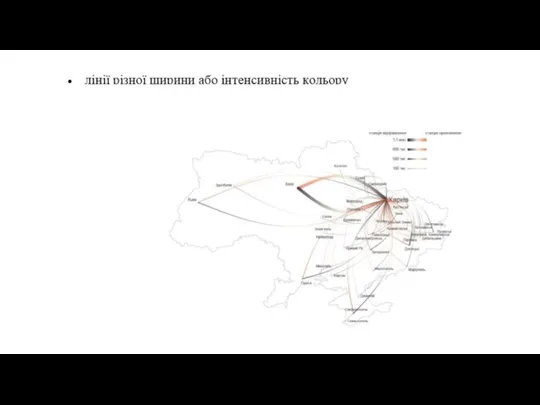
Є проблема - два найкращих способи кодування, які ми використовували весь час, зайняті для карти (x y та довжина із спільною базою). Залишається розмір, інтенсивність кольору та ширина для кількісних даних, хоча вони не такі точні:
точки різного розміру;
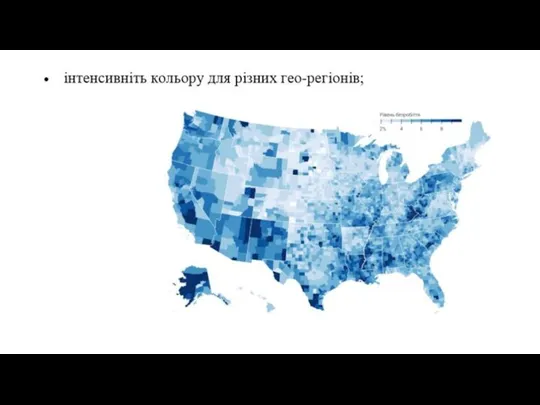
точки або інші форми з різною інтенсивністю кольору;
Слайд 32Ефективність візуального кодування
Нагадаю, що раніше ми говорили про мову візуалізації: мітки,

візуальні канали, а також, що для різних типів даних потрібно використовувати відповідні візуальні канали. Важливо запам’ятати, що для першого типу даних - категорійних, невпорядкованих потрібно показувати за допомогою такого візуального кодування, що зберігає відмінність та ідентичність - наприклад, різні кольори або різна геометрична форма. Другий тип даних - впорядковані (та кількісні) дані потрібно показувати так, щоб наша візуальна система сприймала порядок - наприклад, якщо у якості каналу задіяний колір, тоді це має бути або перехід від кольору до сірого (десатурація), або однаковий колір з різними інтенсивностями, а не різні кольори.
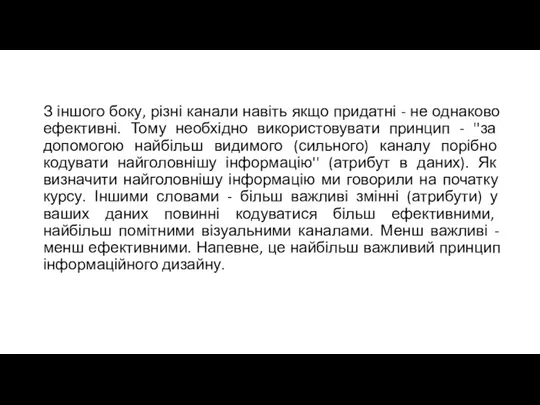
Слайд 34З іншого боку, різні канали навіть якщо придатні - не однаково ефективні.

Тому необхідно використовувати принцип - ''за допомогою найбільш видимого (сильного) каналу порібно кодувати найголовнішу інформацію'' (атрибут в даних). Як визначити найголовнішу інформацію ми говорили на початку курсу. Іншими словами - більш важливі змінні (атрибути) у ваших даних повинні кодуватися більш ефективними, найбільш помітними візуальними каналами. Менш важливі - менш ефективними. Напевне, це найбільш важливий принцип інформаційного дизайну.
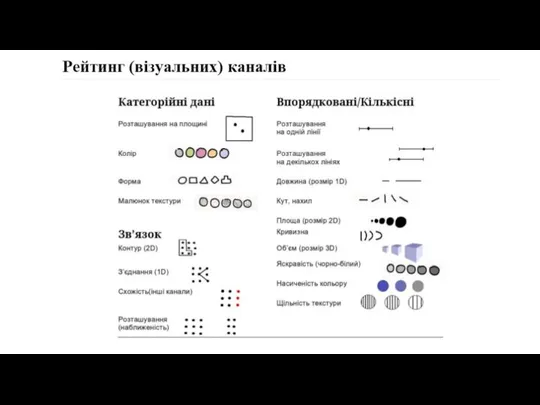
Слайд 36Рейтинг (візуальних) каналів
За допомогою таблиці зображеної на наступному слайді ви зможете швидко

обрати той візуальний канал для конкретних даних, який більш підходить.
Кодувати дані за допомогою різних величин площі – це не самий ефективний спосіб. Млинцеві діаграми – не є ефективними с точки зору показу кількісної інформації.
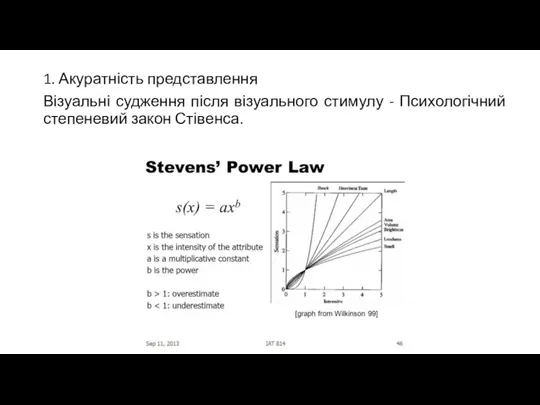
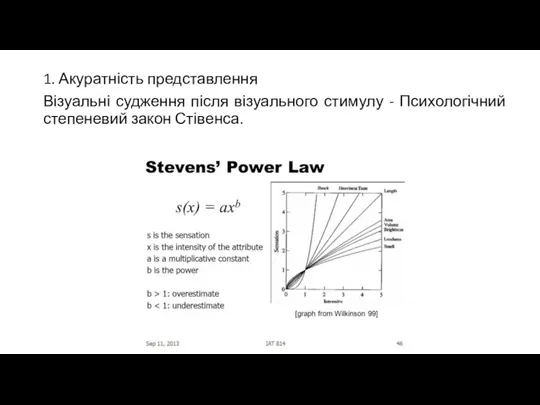
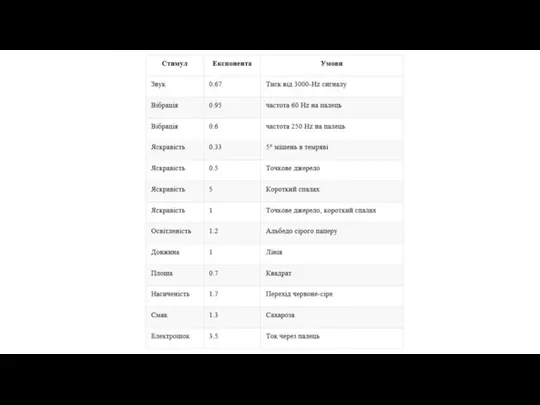
Слайд 381. Акуратність представлення
Візуальні судження після візуального стимулу - Психологічний степеневий закон

Стівенса.
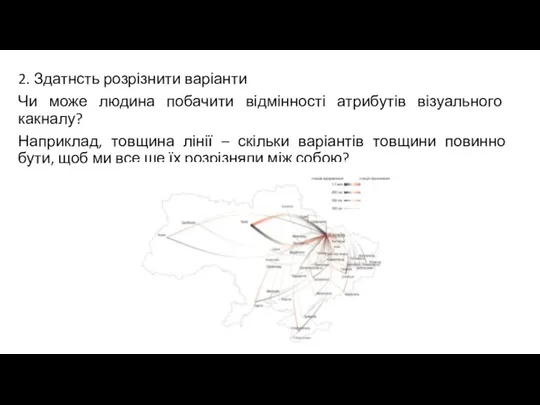
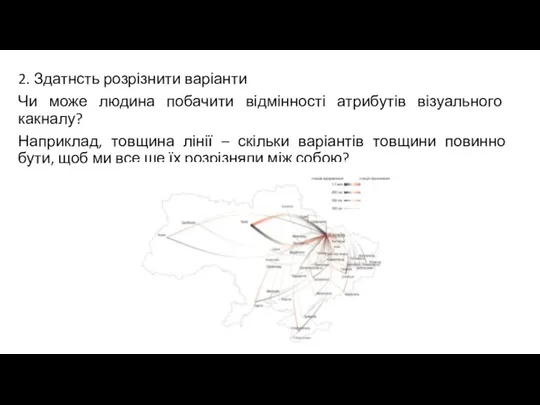
Слайд 402. Здатнсть розрізнити варіанти
Чи може людина побачити відмінності атрибутів візуального какналу?
Наприклад, товщина

лінії – скільки варіантів товщини повинно бути, щоб ми все ще їх розрізняли між собою?
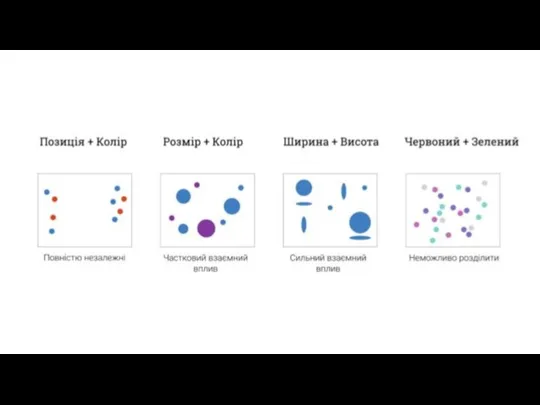
Слайд 413. Ортогональність (незалежність) каналів
Пари каналів - не є повністю незалежними і

впливають один на одного.
Позиція + колір - незалежні канали
Розмір + колір - розмір впливає на відчуття кольору (на маленьких об’єктах його не видно)
Горизонтальний розмір + вертикальний розмір (насправді, ми сприймаємо площу)
Червоний + зелений - повністю нероздільні канали, ми не можемо сказати скільки в кольорі точок червоного, а скільки - зеленого (у нас по-іншому працює обробка кольору).
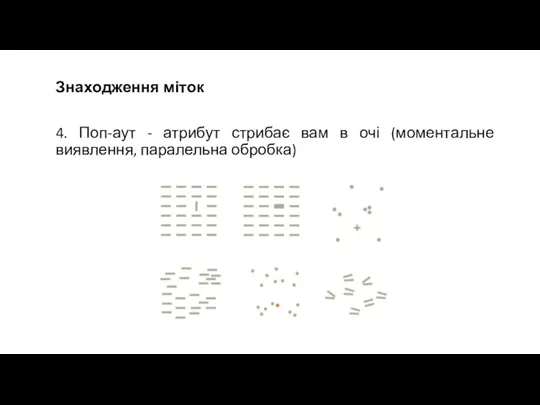
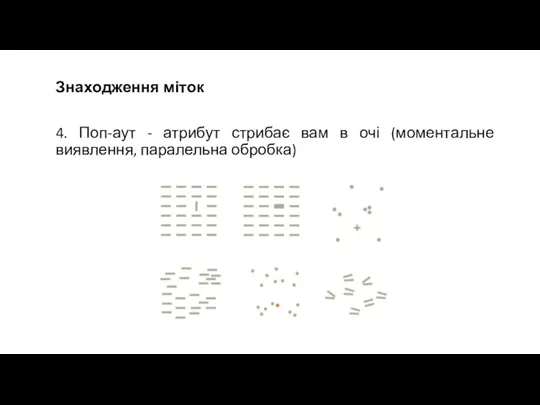
Слайд 43Знаходження міток
4. Поп-аут - атрибут стрибає вам в очі (моментальне виявлення, паралельна

обробка)
Слайд 44Багато каналів можуть забезпечити моментальне знаходження мітки серед інших міток (незалежно від

їх кількості).
колір
орієнтація
розмір
форма
близкість
Якщо говорити про пари - більшість комбінацій каналів не дозволяють створювати поп-аут. Однак простір та колір і рух та форма - дозволяють. Інші - перетворюють паралельний пошук в послідовний, тобто значно повільніший (((Форма + колір))).
Слайд 45Три і чотири канали - немає поп-ауту взагалі.
Правило - для поп-ауту

розраховуйте лише на один канал.
Поп-аут найчастіше використовують для показу найбільш важливої із важливих атрибутів.
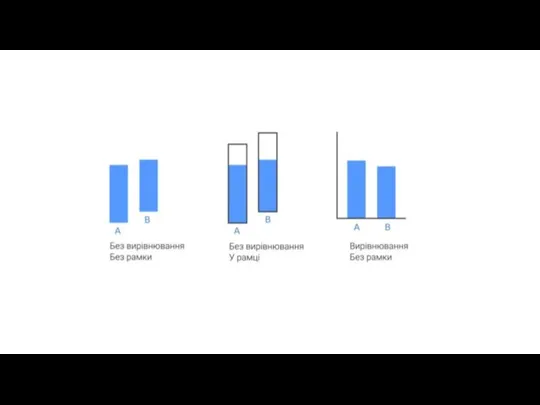
Необхідно пам’ятати: всі наші оцінки - відносні якщо намалювати не вирівняні стовпчики, то їх важко порівняти якщо додати фрейм (рамку) одного розміру - одразу легше (міряємо пусту частину стовпчика) краще вирівняти по лінії
Слайд 47Особливо це видно по кольору та по інтенсивності.
Сьогодні ми детально поговорили

про ефективність візуального кодування.
Мені хотілося би, щоб ви запам’ятали - найголовнішу інформацію потрібно кодувати за допомогою найбільш сильного візуального каналу, у якому можна досягнути ефекту моментального виявлення ваших даних.














































 Вниманию субъектов предпринимательства!
Вниманию субъектов предпринимательства! Презентация на тему Химический алфавит
Презентация на тему Химический алфавит  Аминокислоты
Аминокислоты Демографическая ситуация в Еврейской автономной области: современные тенденции и прогноз
Демографическая ситуация в Еврейской автономной области: современные тенденции и прогноз Управление затратами и контроллинг
Управление затратами и контроллинг  Основные виды обстоятельств
Основные виды обстоятельств Презентация на тему Эволюция денег Арбузова
Презентация на тему Эволюция денег Арбузова Реализм в западноевропейской живописи 19 века
Реализм в западноевропейской живописи 19 века Организация и проведение специальной оценки условий труда
Организация и проведение специальной оценки условий труда Проблемы современной педагогики и образования
Проблемы современной педагогики и образования В голубом царстве, подводном государстве
В голубом царстве, подводном государстве ПСИХИКА ЖИВОТНЫХ И ЧЕЛОВЕКА
ПСИХИКА ЖИВОТНЫХ И ЧЕЛОВЕКА 111327
111327 Афинский Акрополь
Афинский Акрополь Оригами в интерьере
Оригами в интерьере Защита прав потребителя
Защита прав потребителя «Жестокое обращение с детьми». Психологическое насилие Психологическое насилие – длительное, постоянное или периодическое возде
«Жестокое обращение с детьми». Психологическое насилие Психологическое насилие – длительное, постоянное или периодическое возде Презентация на тему Обмен белков, жиров и углеводов
Презентация на тему Обмен белков, жиров и углеводов  Беседа о толерантности
Беседа о толерантности Основное понятие происхождение: признаки, функции, формы
Основное понятие происхождение: признаки, функции, формы Русская художественная культура в первой половине 19 века
Русская художественная культура в первой половине 19 века Электронные свойства поверхности
Электронные свойства поверхности  Графическое изображение изделий из металла и искусственных материалов
Графическое изображение изделий из металла и искусственных материалов Научно-исследовательская работа СЗГМУ им. И.И. Мечникова
Научно-исследовательская работа СЗГМУ им. И.И. Мечникова Презентация на тему Методы исследования
Презентация на тему Методы исследования Военная форма ВС РФ
Военная форма ВС РФ Презентация на тему Достопримечательности Ставрополя
Презентация на тему Достопримечательности Ставрополя Межличностные конфликты, их конструктивное разрешение
Межличностные конфликты, их конструктивное разрешение