Содержание
- 2. Дизайн Выберите готовый дизайн или создайте свой так, чтобы он соответствовал Вашей теме, не отвлекал слушателей.
- 3. Титульный лист Название презентации. Автор: ФИО, должность, место работы, год. Логотип (по желанию).
- 4. Второй слайд «Содержание» – список основных вопросов, рассматриваемых в содержании. Лучше оформить в виде гиперссылок (для
- 5. Заголовки Все заголовки выполнены в едином стиле (цвет, шрифт, размер, начертание). В конце точка НИКОГДА не
- 6. Текст Форматируется по ширине. Размер и цвет шрифта подбираются так, чтобы было хорошо видно. Подчеркивание НЕ
- 7. Текст На схемах текст лучше форматировать по центру. В таблицах – по усмотрению автора. Обычный текст
- 8. Графика Используйте четкие изображения с хорошим качеством. Лучше растровые изображения (в формате jpg) заранее обработать в
- 9. Анимация Используйте только в том случае, когда это действительно необходимо. Лишняя анимация только отвлекает.
- 10. Список литературы Сначала указывается фамилия (в алфавитном порядке) и инициалы. Пишется название источника (без кавычек). Ставится
- 11. Интернет-ресурсы Российская государственная библиотека [Электронный ресурс] / Центр информ. технологий РГБ; ред. Власенко Т. В. ;
- 12. http://gramota.ru/spravka/letters/?rub=rubric_79
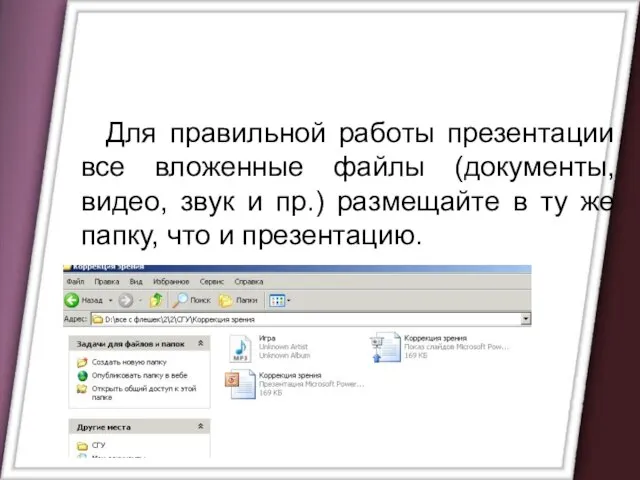
- 13. Для правильной работы презентации все вложенные файлы (документы, видео, звук и пр.) размещайте в ту же
- 14. Физиологические основы восприятия Вертикальная линия считывается дольше, чем горизонтальная, хотя они равны по величине. текст, напечатанный
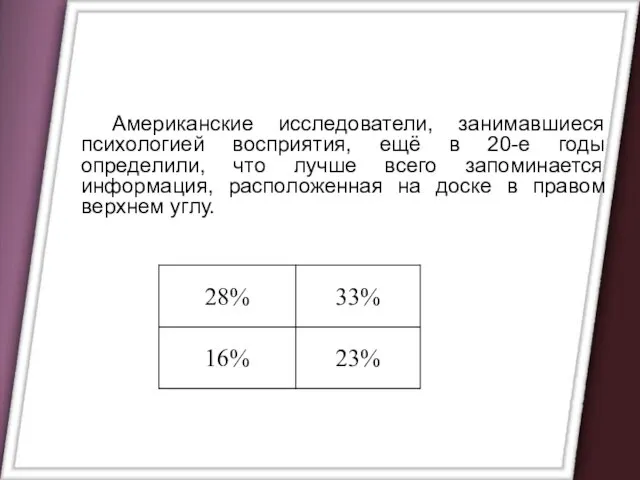
- 15. Американские исследователи, занимавшиеся психологией восприятия, ещё в 20-е годы определили, что лучше всего запоминается информация, расположенная
- 16. Цвет Цвет может сделать кадр теплым или освежающе прохладным, большим и маленьким, вызывающим и сдержанным, драматичным,
- 17. Цвет Каждый ребёнок знает, что цветов всего семь. Взрослый человек предполагает, что их гораздо больше. Специалисты,
- 18. Черный и белый цветами по сути не являются. К черному стремится любой цвет при снижении яркости.
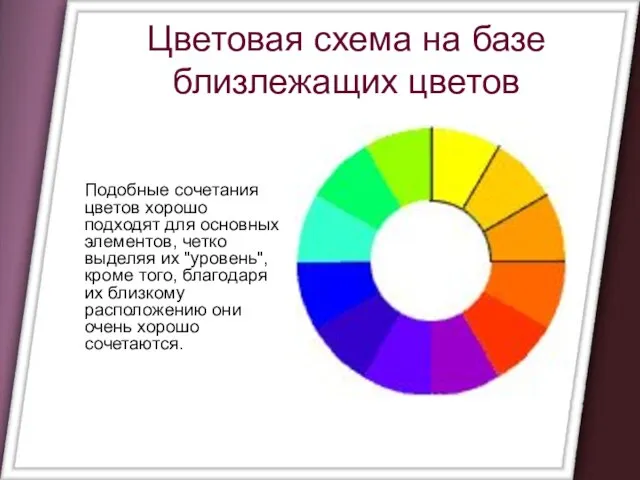
- 19. Цветовая схема на базе близлежащих цветов Подобные сочетания цветов хорошо подходят для основных элементов, четко выделяя
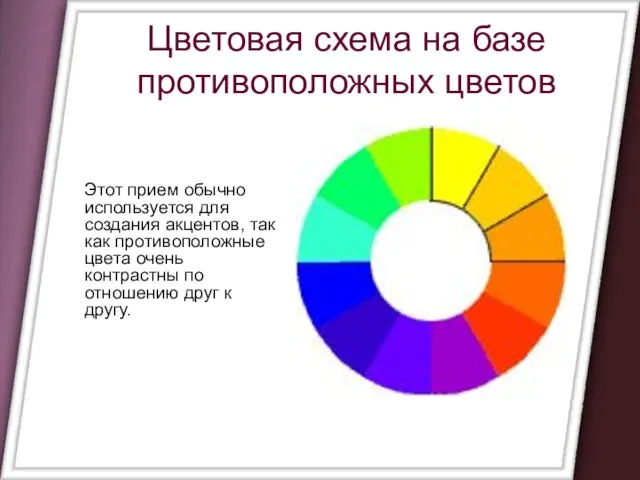
- 20. Цветовая схема на базе противоположных цветов Этот прием обычно используется для создания акцентов, так как противоположные
- 21. Цветовая схема на базе природных сочетаний цветов
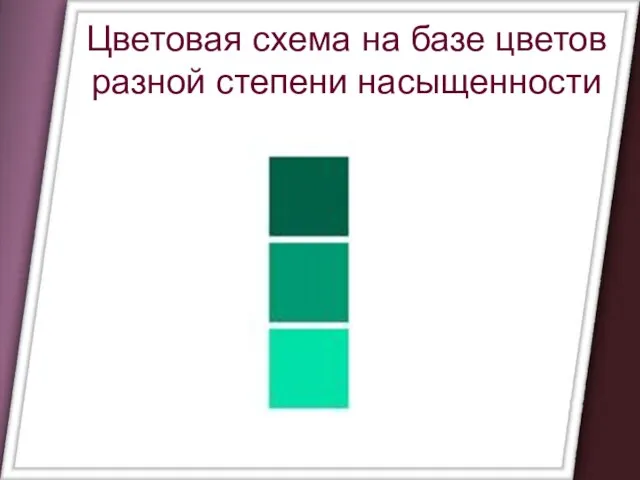
- 22. Цветовая схема на базе цветов разной степени насыщенности
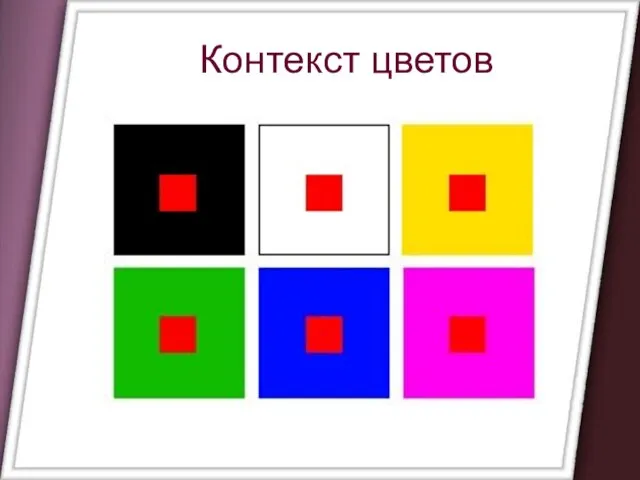
- 23. Контекст цветов
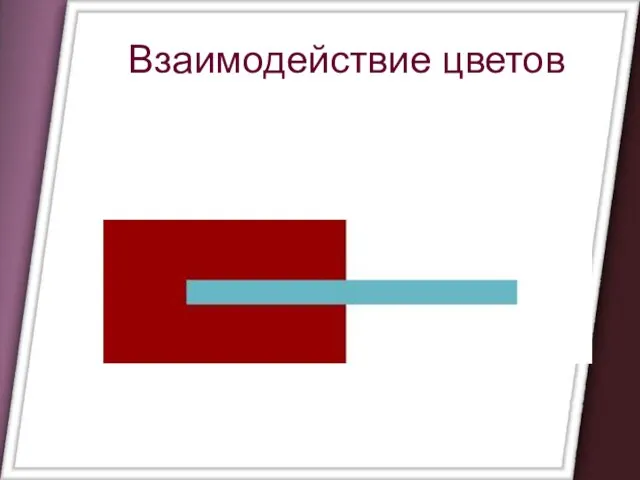
- 24. Взаимодействие цветов
- 25. Как показывают специальные исследования, 80% цвета и света «поглощаются» нервной системой и только 20% — зрением.
- 26. Синяя гамма – холодная. Это цвета льда, воды, неба. Зелёная – в основном нейтральная. А от
- 27. Легкими считаются холодные, светлые, малонасыщенные тона – цвет неба. Тяжелыми – теплые, темные плотные цвета –
- 29. Скачать презентацию









![Интернет-ресурсы Российская государственная библиотека [Электронный ресурс] / Центр информ. технологий РГБ; ред.](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/430314/slide-10.jpg)
















 Сладкий подарок Sweet Berry. Изготовим варенье с индивидуальным дизайном в подарок для Ваших клиентов и сотрудников
Сладкий подарок Sweet Berry. Изготовим варенье с индивидуальным дизайном в подарок для Ваших клиентов и сотрудников Презентация на тему Биосфера. Биомасса
Презентация на тему Биосфера. Биомасса Интегрированная автоматизированная система в САИ: повышение эффективности или увеличение затрат
Интегрированная автоматизированная система в САИ: повышение эффективности или увеличение затрат Неадекватные типы материнского отношения
Неадекватные типы материнского отношения Основное направление производства ЦЭО (цеха энергомашиностроительного оборудования) - выпуск различного нестандартизированного
Основное направление производства ЦЭО (цеха энергомашиностроительного оборудования) - выпуск различного нестандартизированного  Инженерные коммуникации в доме
Инженерные коммуникации в доме Методи оцінки та мінімізації кредитного ризику комерційного банку
Методи оцінки та мінімізації кредитного ризику комерційного банку Характеристика правосубьектности международных организаций
Характеристика правосубьектности международных организаций Всероссийский конкурс. Моя Родина - Россия
Всероссийский конкурс. Моя Родина - Россия Капризульки и упрямцы
Капризульки и упрямцы Успех
Успех Презентация на тему Повышение роли таможни в обеспечении доходов государственной казны
Презентация на тему Повышение роли таможни в обеспечении доходов государственной казны  Cake
Cake Договор финансовой аренды (лизинга)
Договор финансовой аренды (лизинга) Юбилей 20 лет. День музеев
Юбилей 20 лет. День музеев Светоносный элемент
Светоносный элемент НАБІР
НАБІР Искусство открывает новые грани мира
Искусство открывает новые грани мира f3b26e62f51149fdadc9e8df9f2c47c8
f3b26e62f51149fdadc9e8df9f2c47c8 Анализ и перспективы социально-экономического партнерства пивоваренной отрасли
Анализ и перспективы социально-экономического партнерства пивоваренной отрасли МЕТОДИЧЕСКИЙ СЕМИНАР
МЕТОДИЧЕСКИЙ СЕМИНАР Электроэнергетика России
Электроэнергетика России Двойные звезды. Масса звезд
Двойные звезды. Масса звезд Презентация на тему Показательная функция, ее свойства и график
Презентация на тему Показательная функция, ее свойства и график Методические указания для выполнения задания очного тура в номинации «Сетевые системы»
Методические указания для выполнения задания очного тура в номинации «Сетевые системы» Моё электронное портфолио
Моё электронное портфолио Состав ПСПО
Состав ПСПО Титул
Титул