Содержание
- 2. ? Основи веб-дизайну Вперед>> 22:34 Інтерфейс та режими роботи програми Microsoft FrontPage Вікно програми Режими перегляду
- 3. Вперед >> 22:34 Візуальний редактор веб-сайтів Тепер, коли ви вмієте наповнювати веб-документи текстовою інформацією та володієте
- 4. Вперед >> 22:34 Інтерфейс та режими роботи програми Звичайно, було б зручно форматувати веб-сторінки так, як
- 5. Вперед >> 22:34 Вікно програми Вікно програми FrontPage 2003 оформлене в єдиному для всіх програм Microsoft
- 7. Збереження файлу
- 8. Вперед >> 22:34 Режими перегляду веб-документа У режимі Страница (Сторінка) в нижній частині робочої області є
- 9. Режими перегляду веб-документа З розподілом Конструктор
- 11. Скачать презентацию
Слайд 2? Основи веб-дизайну
Вперед>>
<< Назад
22:34
Інтерфейс та режими роботи програми Microsoft FrontPage
Вікно програми
Режими
? Основи веб-дизайну
Вперед>>
<< Назад
22:34
Інтерфейс та режими роботи програми Microsoft FrontPage
Вікно програми
Режими

перегляду веб-документів
Частина 1
Слайд 3Вперед >>
22:34
Візуальний редактор веб-сайтів
Тепер, коли ви вмієте наповнювати веб-документи текстовою інформацією та
Вперед >>
22:34
Візуальний редактор веб-сайтів
Тепер, коли ви вмієте наповнювати веб-документи текстовою інформацією та

володієте засобами їхнього художнього оформлення, можна подумати про створення першого повноцінного сайту. Та чи приваблює вас перспектива вручну вводити у текстовому редакторі всі теги — від першого до останнього! — і при цьому не бачити відразу результат своєї праці, оскільки його видно лише у браузері? Мабуть, що ні.
Тому вам обов'язково сподобається програма Microsoft FrontPage, яка розглядається у цьому розділі, адже це потужний засіб для візуального створення веб-сторінок та їхньої публікації. Ви ознайомитеся з інтерфейсом програми, засобами форматування тексту, формування гіперпосилань, створення таблиць й розміщення зображень, а також можливостями щодо автоматизованого створення веб-сайтів та окремих сторінок за допомогою майстрів і шаблонів. Набуті знання будуть використані у практичній роботі для створення сайту про рослини.
Тому вам обов'язково сподобається програма Microsoft FrontPage, яка розглядається у цьому розділі, адже це потужний засіб для візуального створення веб-сторінок та їхньої публікації. Ви ознайомитеся з інтерфейсом програми, засобами форматування тексту, формування гіперпосилань, створення таблиць й розміщення зображень, а також можливостями щодо автоматизованого створення веб-сайтів та окремих сторінок за допомогою майстрів і шаблонів. Набуті знання будуть використані у практичній роботі для створення сайту про рослини.
? Основи веб-дизайну
<< Назад
Слайд 4Вперед >>
<< Назад
22:34
Інтерфейс та режими роботи програми
Звичайно, було б зручно форматувати веб-сторінки
Вперед >>
<< Назад
22:34
Інтерфейс та режими роботи програми
Звичайно, було б зручно форматувати веб-сторінки

так, як у текстових процесорах, коли на екрані документ має приблизно такий самий вигляд, як і після друку. Цей підхід, який називають WYSIWYG (What Your See Is What Your Get — що бачиш, те й отримаєш), реалізовано у програмі Microsoft FrontPage — візуальному редакторі веб-сторінок. На відміну від більшості текстових редакторів, які виводять на екран лише теги HTML, FrontPage відразу інтерпретує їх, і ви бачите сторінку майже такою, як у вікні браузера. Завдяки цьому відпадає потреба у постійному перемиканні між браузером та редактором для перегляду веб-сторінки. У програмі FrontPage є все необхідне для роботи з веб-сайтом: засіб для навігації FrontPage Explorer, редактор веб-сторінок FrontPage Editor, засоби для роботи з графікою та публікації документів.
? Основи веб-дизайну
Слайд 5Вперед >>
<< Назад
22:34
Вікно програми
Вікно програми FrontPage 2003 оформлене в єдиному для всіх
Вперед >>
<< Назад
22:34
Вікно програми
Вікно програми FrontPage 2003 оформлене в єдиному для всіх

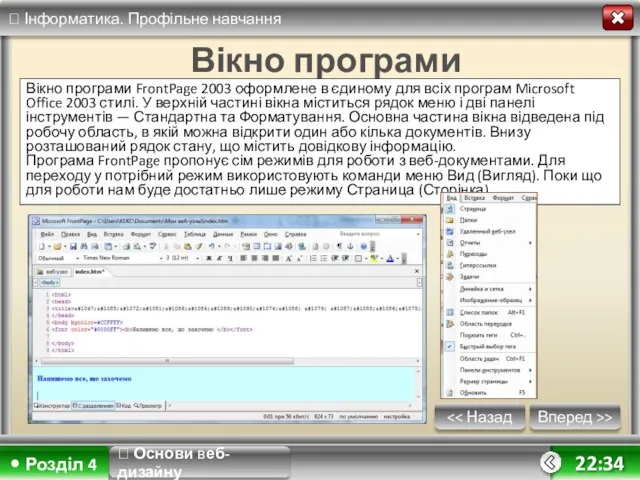
програм Microsoft Office 2003 стилі. У верхній частині вікна міститься рядок меню і дві панелі інструментів — Стандартна та Форматування. Основна частина вікна відведена під робочу область, в якій можна відкрити один або кілька документів. Внизу розташований рядок стану, що містить довідкову інформацію.
Програма FrontPage пропонує сім режимів для роботи з веб-документами. Для переходу у потрібний режим використовують команди меню Вид (Вигляд). Поки що для роботи нам буде достатньо лише режиму Страница (Сторінка).
Програма FrontPage пропонує сім режимів для роботи з веб-документами. Для переходу у потрібний режим використовують команди меню Вид (Вигляд). Поки що для роботи нам буде достатньо лише режиму Страница (Сторінка).
? Основи веб-дизайну
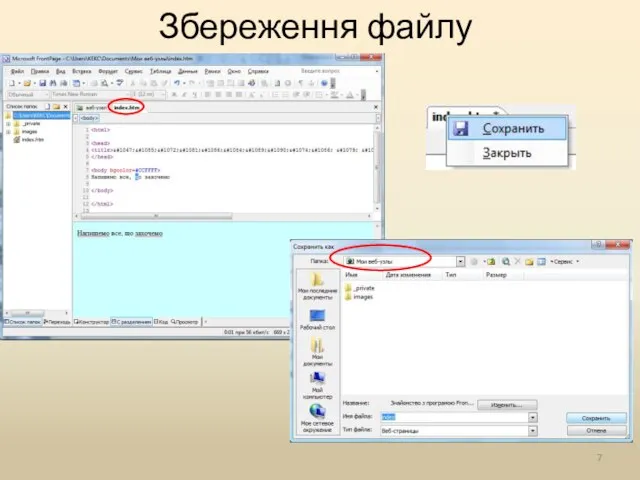
Слайд 7Збереження файлу
Збереження файлу

Слайд 8Вперед >>
<< Назад
22:34
Режими перегляду веб-документа
У режимі Страница (Сторінка) в нижній частині робочої
Вперед >>
<< Назад
22:34
Режими перегляду веб-документа
У режимі Страница (Сторінка) в нижній частині робочої

області є чотири вкладки, які дають змогу переглядати веб-сторінку в різних режимах.
• Конструктор (Конструктор) — звичайний режим роботи, в якому створюють або редагують сторінку за допомогою візуальних засобів, розміщуючи на ній текст, лінії, кнопки, посилання та інші об'єкти.
Код (Код) — режим перегляду і створення сторінки в HTML-кодах. Його можна використовувати як для формування сторінки через уведення HTML-кодів у веб-документ, так і для перегляду, редагування та доповнення кодів сторінки, створеної у звичайному режимі роботи.
С разделением (З розподілом) — комбінований режим, у якому робоча область поділена на дві частини: у верхній відображені HTML- коди сторінки, а в нижній — її вигляд у режимі конструктора.
Просмотр (Перегляд) — попередній перегляд сторінки у тому вигляді, в якому вона відображається у вікні браузера.
• Конструктор (Конструктор) — звичайний режим роботи, в якому створюють або редагують сторінку за допомогою візуальних засобів, розміщуючи на ній текст, лінії, кнопки, посилання та інші об'єкти.
Код (Код) — режим перегляду і створення сторінки в HTML-кодах. Його можна використовувати як для формування сторінки через уведення HTML-кодів у веб-документ, так і для перегляду, редагування та доповнення кодів сторінки, створеної у звичайному режимі роботи.
С разделением (З розподілом) — комбінований режим, у якому робоча область поділена на дві частини: у верхній відображені HTML- коди сторінки, а в нижній — її вигляд у режимі конструктора.
Просмотр (Перегляд) — попередній перегляд сторінки у тому вигляді, в якому вона відображається у вікні браузера.
? Основи веб-дизайну
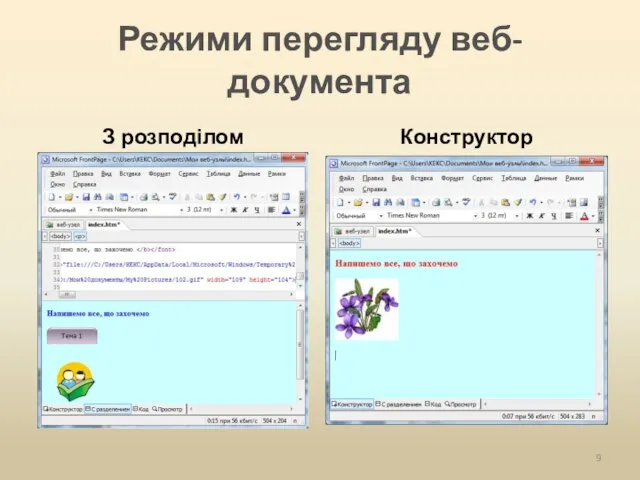
Слайд 9Режими перегляду веб-документа
З розподілом
Конструктор
Режими перегляду веб-документа
З розподілом
Конструктор


 Политические режимы
Политические режимы Тройникова Софья автор.
Тройникова Софья автор. Приостановление полномочий судьи и отставки судьи
Приостановление полномочий судьи и отставки судьи Административные правоотношения
Административные правоотношения Экология и культура -будущее России
Экология и культура -будущее России Рынок труда и заработная плата
Рынок труда и заработная плата КОМПЬЮТЕР И ВИДЕОКАМЕРА КАК ИНСТРУМЕНТЫ ОБУЧЕНИЯ ФИЗИКЕ
КОМПЬЮТЕР И ВИДЕОКАМЕРА КАК ИНСТРУМЕНТЫ ОБУЧЕНИЯ ФИЗИКЕ Саба районы Шынар авылы
Саба районы Шынар авылы Презентация на тему Уголовное право. Уголовный процесс
Презентация на тему Уголовное право. Уголовный процесс Новые технологии при тестоведении
Новые технологии при тестоведении ЮГОРСКИЙ ГОСУДАРСТВЕННЫЙУНИВЕРСИТЕТ
ЮГОРСКИЙ ГОСУДАРСТВЕННЫЙУНИВЕРСИТЕТ «Музыка и движение»
«Музыка и движение» ОЦЕНКА КАЧЕСТВА АНАЛЬГЕТИКОВ НЕКОТОРЫХ ПРОИЗВОДИТЕЛЕЙ
ОЦЕНКА КАЧЕСТВА АНАЛЬГЕТИКОВ НЕКОТОРЫХ ПРОИЗВОДИТЕЛЕЙ ДОБРОКАЧЕСТВЕННЫЕ ОПУХОЛИ ЖЕНСКИХ ПОЛОВЫХ ОРГАНОВ (лекция)
ДОБРОКАЧЕСТВЕННЫЕ ОПУХОЛИ ЖЕНСКИХ ПОЛОВЫХ ОРГАНОВ (лекция) Программа курса Семейная фотография
Программа курса Семейная фотография Охрана здоровья и безопасностьИТОГИ 2008 годаОАО «АрселорМиттал Кривой Рог», Украина
Охрана здоровья и безопасностьИТОГИ 2008 годаОАО «АрселорМиттал Кривой Рог», Украина Что такое вредные привычки и каковы причины их возникновения и последствия?
Что такое вредные привычки и каковы причины их возникновения и последствия? Кома
Кома  Презентация на тему Биография и творчество Чингиза Айтматова (1928 – 2008)
Презентация на тему Биография и творчество Чингиза Айтматова (1928 – 2008) Презентация на тему Периметр и площадь прямоугольника
Презентация на тему Периметр и площадь прямоугольника увтро
увтро Economic and Political unification
Economic and Political unification  Авторитет государственной власти
Авторитет государственной власти Провешивание прямой на местности
Провешивание прямой на местности Использование УМК в современной начальной школе. Федеральный перечень учебников
Использование УМК в современной начальной школе. Федеральный перечень учебников proekt_TTU (1)
proekt_TTU (1) Проект.pptx презентация ШЭПР
Проект.pptx презентация ШЭПР Беспроводное устройство управления элементами системы “Умный дом”
Беспроводное устройство управления элементами системы “Умный дом”