Содержание
- 2. Виды графических элементов Иллюстрации. Фотографии, рисунки, чертежи, схемы, дополняющие текст сайта Функциональные графические элементы. Различные элементы
- 3. Структура лекции Создаем цвет на компьютере. (Модель RGB) Графика: векторная и растровая «Кирпичик» изображения - пиксель
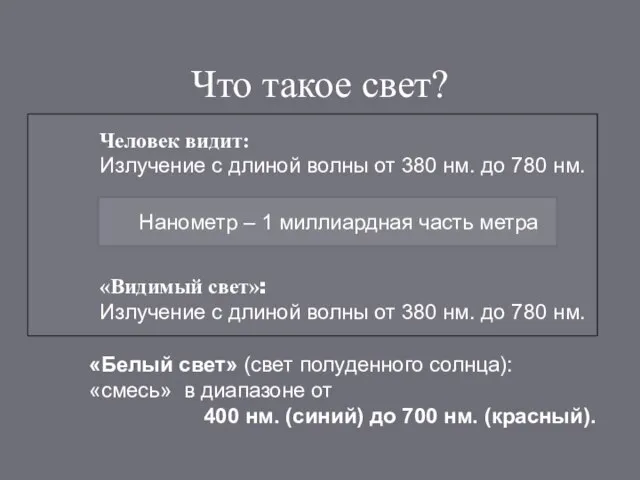
- 4. Что такое свет? «Видимый свет»: Излучение с длиной волны от 380 нм. до 780 нм. «Белый
- 5. Создаем цвет на компьютере Глаз человека воспринимает длины волн в диапазоне 400 - 500 нм., как
- 6. Смешивание цветов
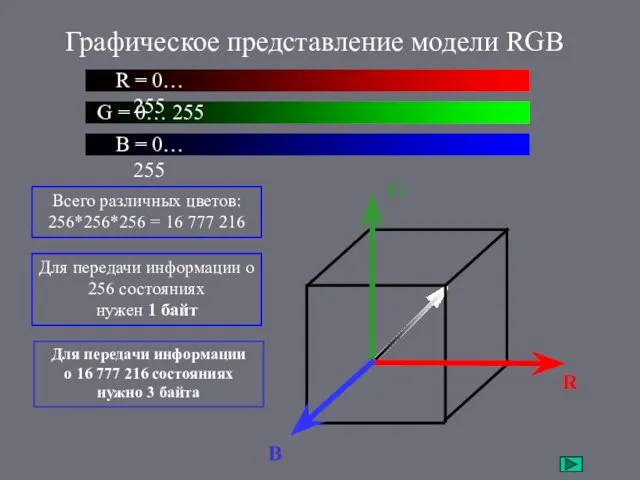
- 7. Графическое представление модели RGB Всего различных цветов: 256*256*256 = 16 777 216 Для передачи информации о
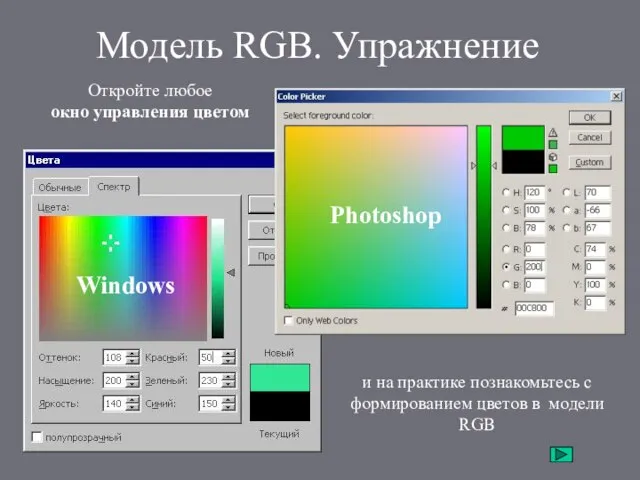
- 8. Модель RGB. Упражнение Откройте любое окно управления цветом и на практике познакомьтесь с формированием цветов в
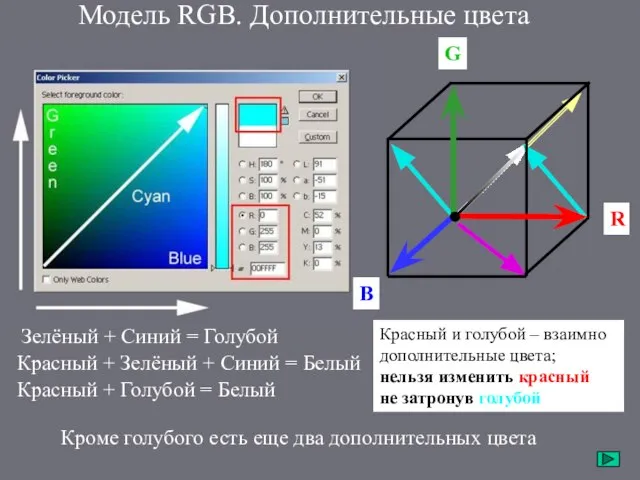
- 9. Модель RGB. Дополнительные цвета Красный + Зелёный + Синий = Белый Зелёный + Синий = Голубой
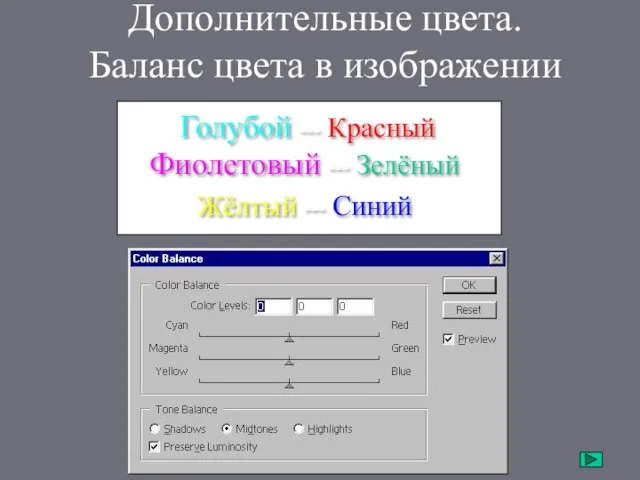
- 10. Дополнительные цвета. Баланс цвета в изображении
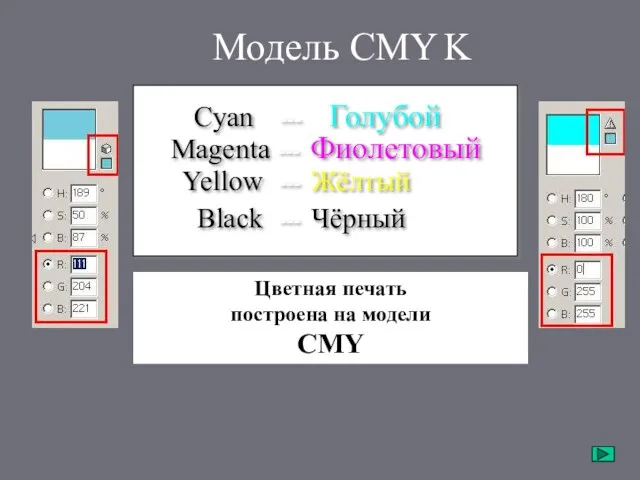
- 11. Модель CMY Black --- Чёрный K Цветная печать построена на модели CMY
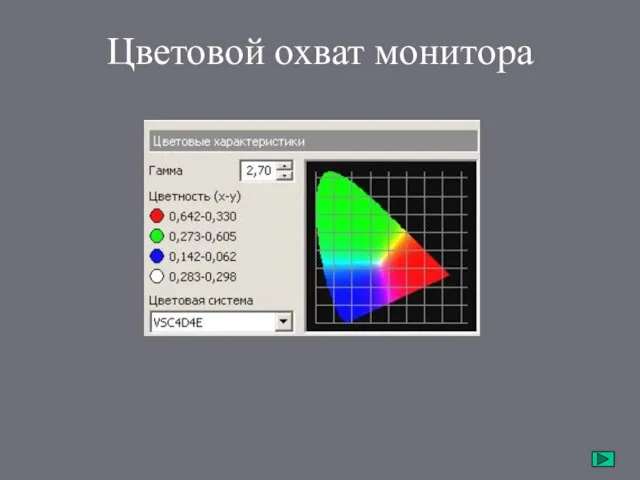
- 12. Цветовой охват монитора
- 13. Цветовой охват Цветовые охваты различных устройств РАЗЛИЧНЫ Цветовые охваты различных моделей РАЗЛИЧНЫ: А. Модель Lab B.
- 14. Итак, что изучено? Создаем цвет на компьютере. (Модель RGB) Графика: векторная и растровая «Кирпичик» изображения -
- 15. Две буквы А В чем же различие этих фигур?
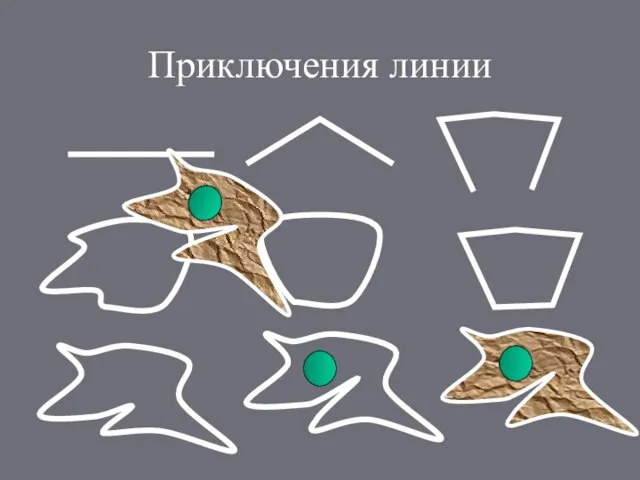
- 16. Приключения линии
- 17. Векторная графика В векторной графике – объекты. Объект = контур и внутренняя область. Изображение – совокупность
- 18. Работа с объектами векторной графики Чтобы создать сложное изображение, компонуем ОБЪЕКТЫ
- 19. Растр Растр
- 20. Растр-1 Растр
- 21. Растр-2 Растр
- 22. Растр-3 Растр
- 23. Растр-3 Растр
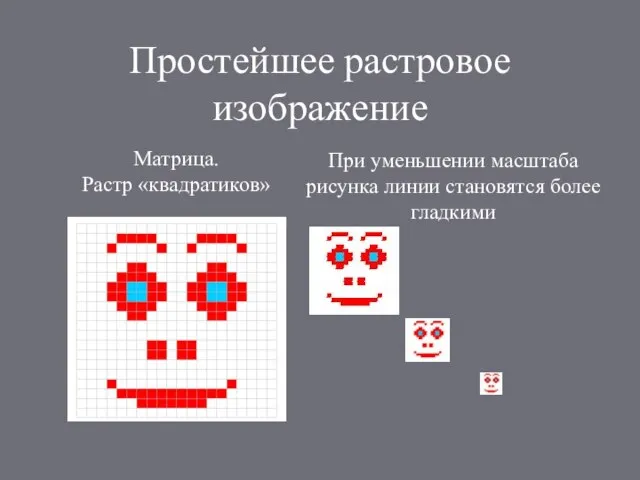
- 24. Простейшее растровое изображение При уменьшении масштаба рисунка линии становятся более гладкими Матрица. Растр «квадратиков»
- 25. Графика - векторная и растровая В векторной графике – объекты. Объект = контур и внутренняя область.
- 26. Итак, что изучено? Создаем цвет на компьютере. (Модель RGB) Графика: векторная и растровая «Кирпичик» изображения -
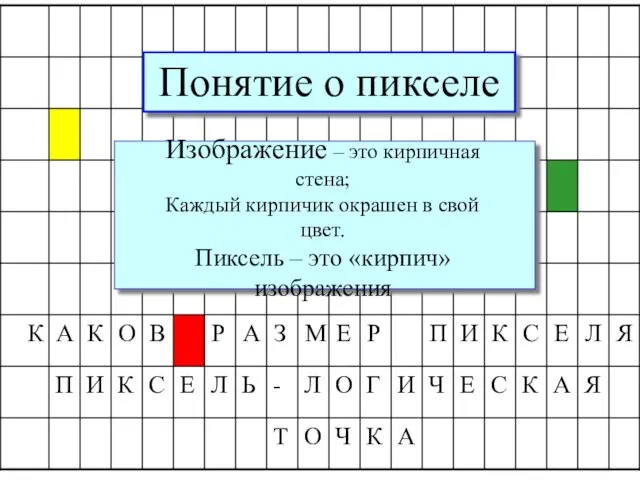
- 27. Понятие о пикселе Понятие о пикселе Мельчайший элемент картинки – PICTURE ELEMENT – PIXEL – ПИКСЕЛЬ
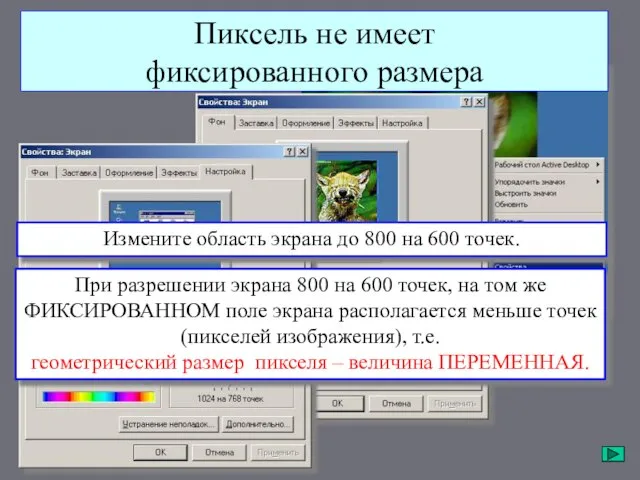
- 28. Пиксель не имеет фиксированного размера При разрешении экрана 800 на 600 точек, на том же ФИКСИРОВАННОМ
- 29. Если бы пиксель был фиксирован, фотографии нельзя было бы видеть на мониторах разного размера
- 30. Итак, что изучено? Создаем цвет на компьютере. (Модель RGB) Графика: векторная и растровая «Кирпичик» изображения -
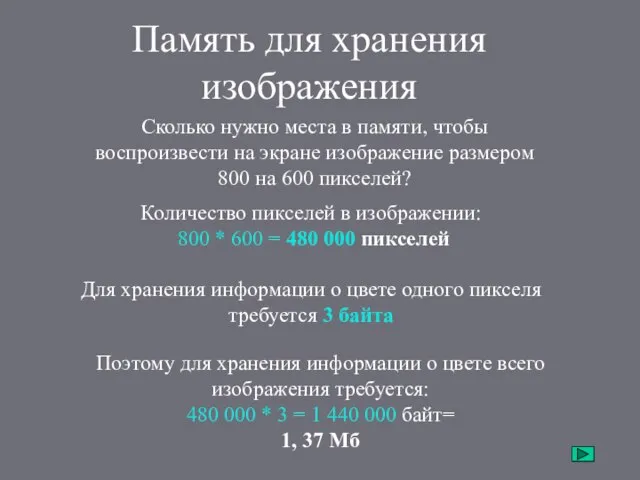
- 31. Сколько нужно места в памяти, чтобы воспроизвести на экране изображение размером 800 на 600 пикселей? Количество
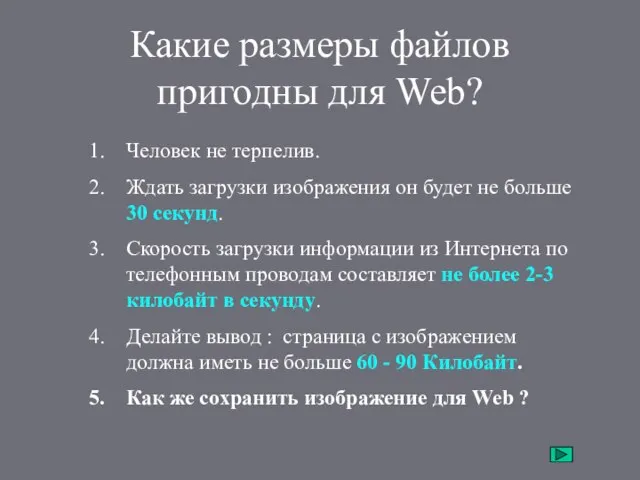
- 32. Какие размеры файлов пригодны для Web? Человек не терпелив. Ждать загрузки изображения он будет не больше
- 33. Итак, что изучено? Создаем цвет на компьютере. (Модель RGB) Графика: векторная и растровая «Кирпичик» изображения -
- 34. Формат BMP Если изображение «сбросить» на диск в том виде, в котором оно находится в оперативной
- 35. Формат GIF Graphic Interchange Format Формат для «обмена» графикой Файл имеет расширение имени *.gif Максимальное число
- 36. Формат BMP и формат GIF
- 37. Дополнительные особенности формата GIF Разрешает иметь слои, которые можно «листать», создавая эффект мультипликации (анимированный GIF). Формат
- 38. Формат JPEG Joint Photographic Expert Group Объединенная группа экспертов в области фотографии Файлы имеют расширение имени
- 39. Формат BMP и формат JPEG
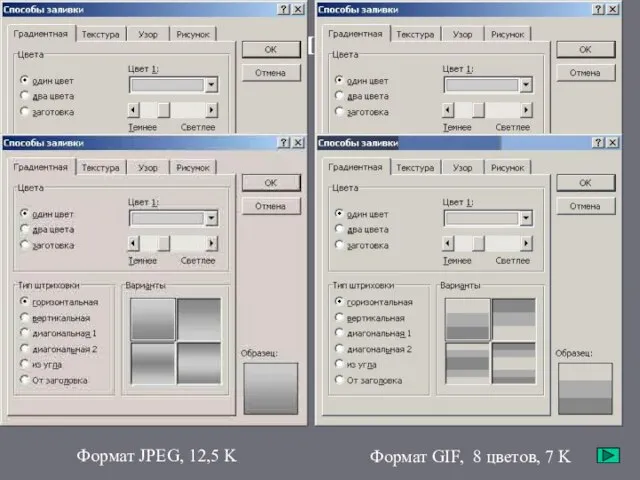
- 40. Формат GIF и формат JPEG
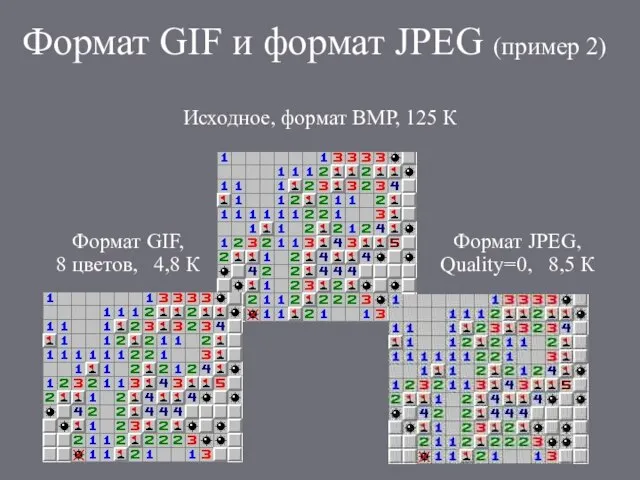
- 41. Формат GIF и формат JPEG (пример 2)
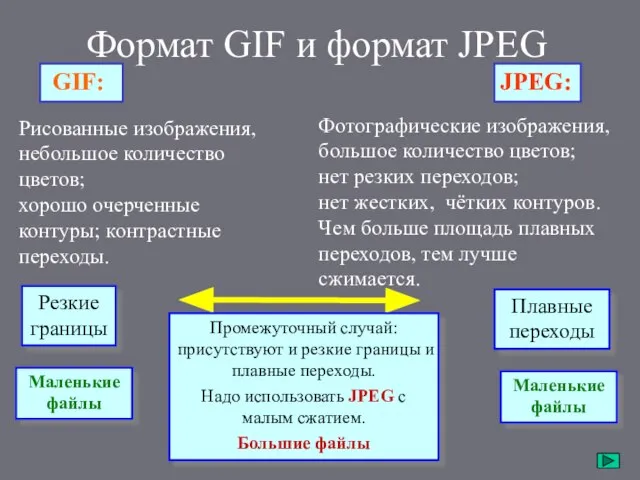
- 42. Формат GIF и формат JPEG Рисованные изображения, небольшое количество цветов; хорошо очерченные контуры; контрастные переходы. Фотографические
- 43. Формат TIFF Tagged Image File Format Файлы имеют расширение имени *.tiff *.tif Резервирует 3 байта на
- 44. Формат PNG Portable Network Graphic Файлы имеют расширение имени *.png Резервирует 3 байта на все цвета
- 45. Формат PSD PhotoShop Document Файлы имеют расширение имени *.psd Резервирует 3 байта на все цвета пикселя,
- 46. Сравнение размеров файлов
- 47. Сравнение размеров файлов-1
- 48. Сравнение размеров файлов-2
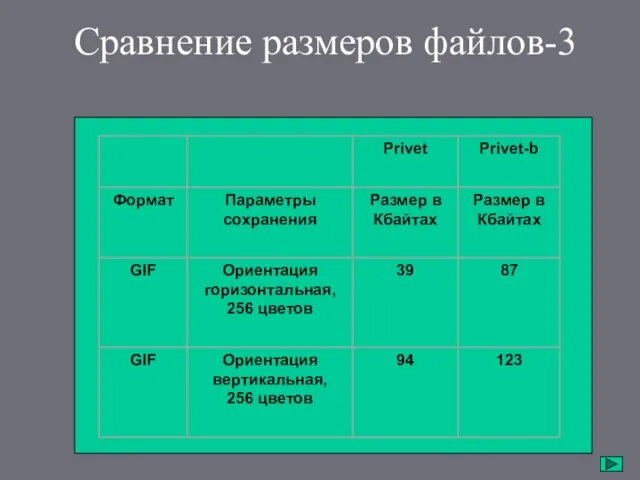
- 49. Сравнение размеров файлов-3
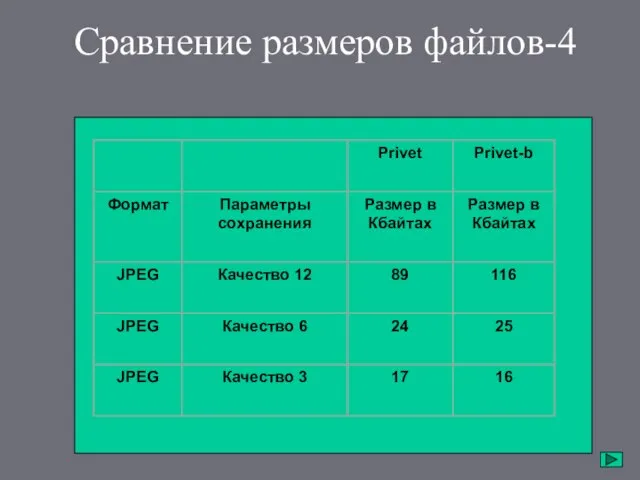
- 50. Сравнение размеров файлов-4
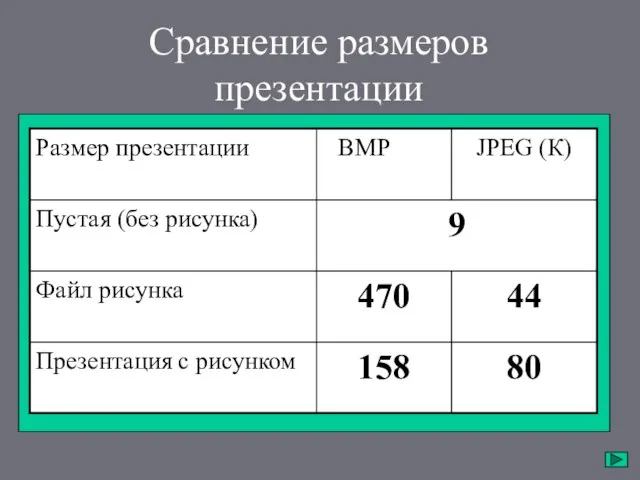
- 51. Сравнение размеров презентации
- 52. Итак, что изучено? Создаем цвет на компьютере. (Модель RGB) Графика: векторная и растровая «Кирпичик» изображения -
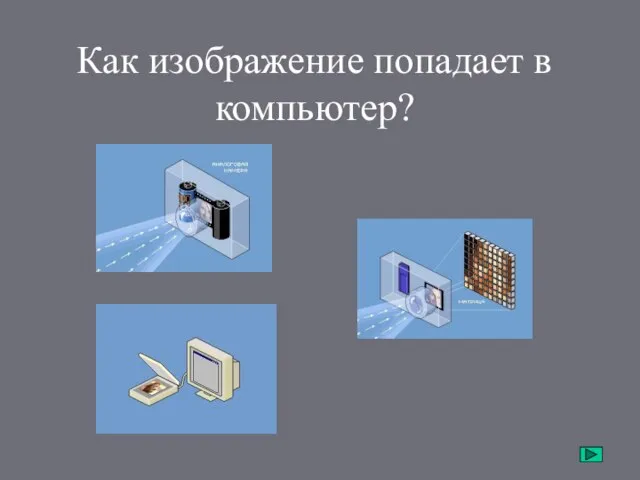
- 53. Как изображение попадает в компьютер?
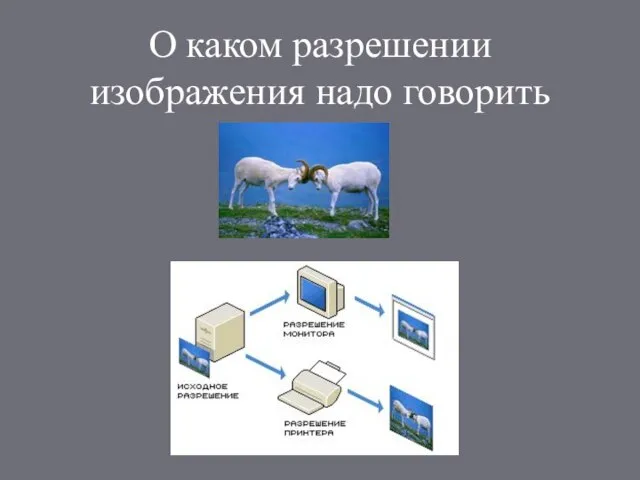
- 54. О каком разрешении изображения надо говорить
- 55. Исходное разрешение
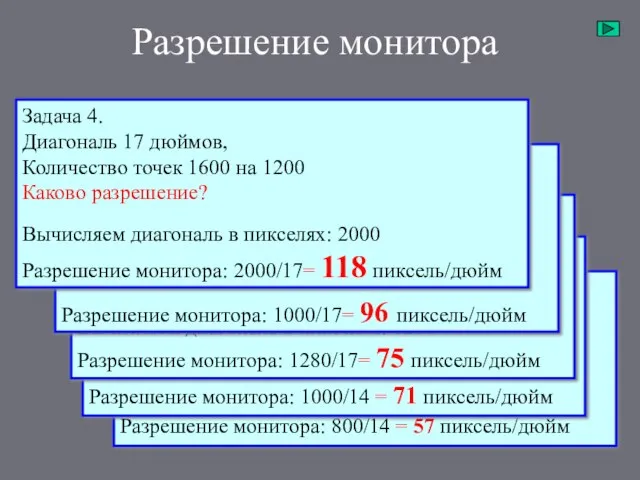
- 56. Разрешение монитора Задача 1. Диагональ 14 дюймов, Количество точек 640 на 480. Каково разрешение? Вычисляем диагональ
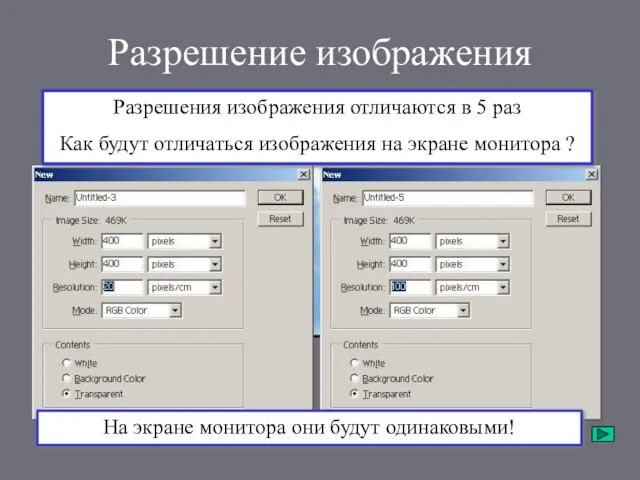
- 57. Разрешение изображения Разрешения изображения отличаются в 5 раз Как будут отличаться изображения на экране монитора ?
- 58. Разрешение при печати Экран Лист бумаги Размер изображения 6 х 6 пикселей Размер изображения 6 х
- 59. Разрешение при печати Экран Лист бумаги Размер изображения 6 х 6 пикселей Размер изображения 3 х
- 60. Разрешение при печати Экран Лист бумаги Размер изображения 6 х 6 пикселей Размер изображения 2 х
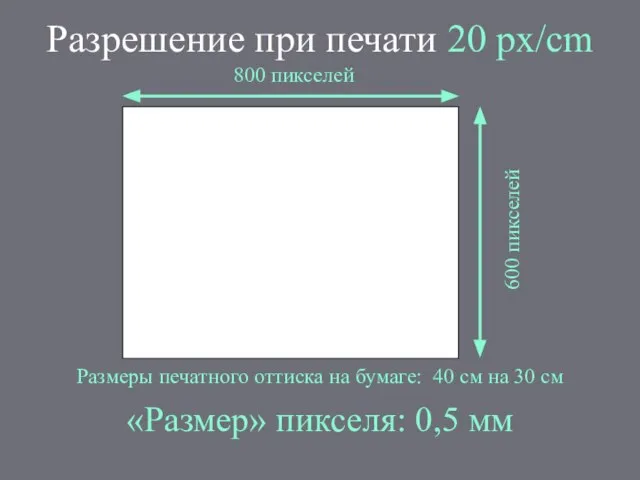
- 61. Разрешение при печати 20 px/cm 800 пикселей 600 пикселей Размеры печатного оттиска на бумаге: 40 см
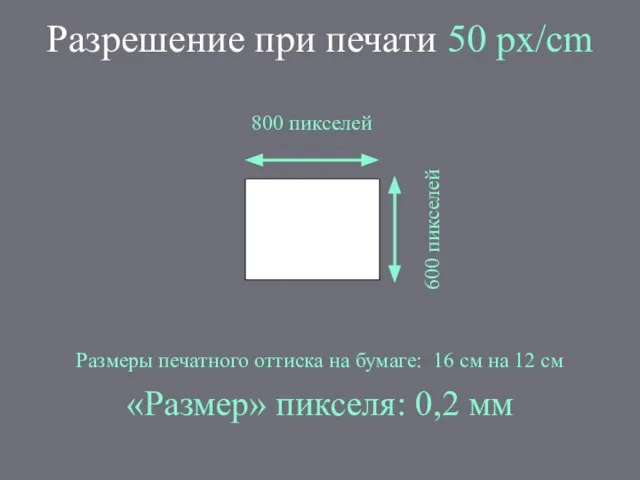
- 62. Разрешение при печати 50 px/cm 800 пикселей 600 пикселей Размеры печатного оттиска на бумаге: 16 см
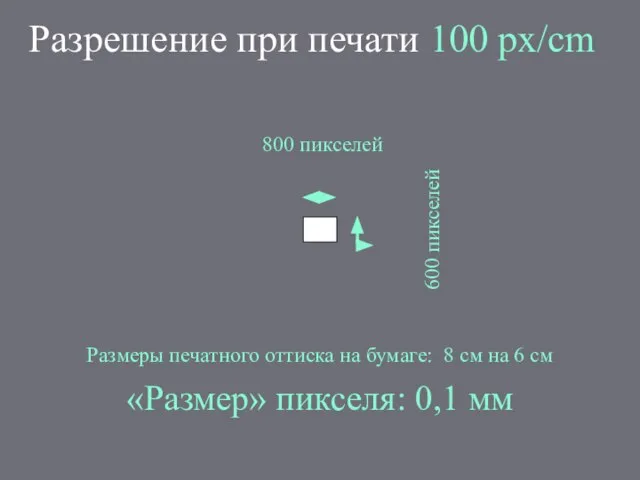
- 63. Разрешение при печати 100 px/cm 800 пикселей 600 пикселей Размеры печатного оттиска на бумаге: 8 см
- 64. Итак, что изучено? Создаем цвет на компьютере. (Модель RGB) Графика: векторная и растровая «Кирпичик» изображения -
- 66. Скачать презентацию































































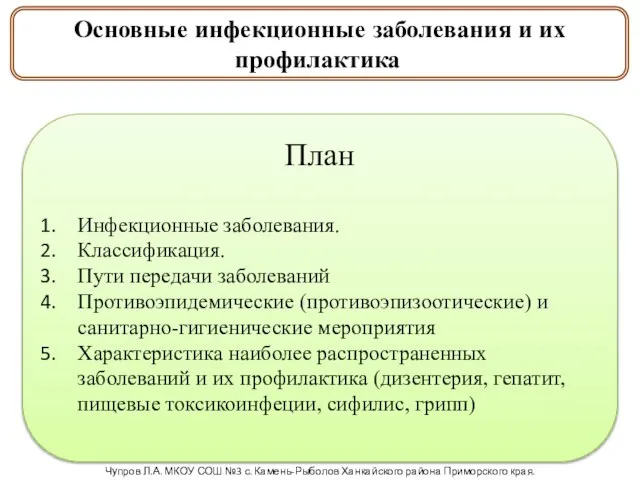
 Презентация на тему Основные инфекционные заболевания и их профилактика
Презентация на тему Основные инфекционные заболевания и их профилактика Митральные пороки
Митральные пороки  Влияние компьютерных игр на здоровье младших школьников и определение компьютерной зависимости
Влияние компьютерных игр на здоровье младших школьников и определение компьютерной зависимости Презентация на тему Пальчиковая гимнастика
Презентация на тему Пальчиковая гимнастика  “Мастерская для инноваций”
“Мастерская для инноваций” В каких странах говорят на английском языке?
В каких странах говорят на английском языке? В ожидании Рождества. Фотоальбом
В ожидании Рождества. Фотоальбом В.Б. Тарасов МГТУ им. Н.Э.Баумана, Кафедра «Компьютерные системы автоматизации производства» e-mail:
В.Б. Тарасов МГТУ им. Н.Э.Баумана, Кафедра «Компьютерные системы автоматизации производства» e-mail:  Административная ответственность
Административная ответственность МЕХАНИЗМЫ ВЗАИМОДЕЙСТВИЯ ВЕРБАЛЬНЫХ И НЕВЕРБАЛЬНЫХ ЕДИНИЦ В ДИАЛОГЕ II Б. ДЕЙКТИЧЕСКИЕ ЖЕСТЫ И РЕЧЕВЫЕ АКТЫ Крейдлин Г. Е. (РГГУ,
МЕХАНИЗМЫ ВЗАИМОДЕЙСТВИЯ ВЕРБАЛЬНЫХ И НЕВЕРБАЛЬНЫХ ЕДИНИЦ В ДИАЛОГЕ II Б. ДЕЙКТИЧЕСКИЕ ЖЕСТЫ И РЕЧЕВЫЕ АКТЫ Крейдлин Г. Е. (РГГУ,  Технология как часть общечеловеческой культуры
Технология как часть общечеловеческой культуры Коммуникационные технологии
Коммуникационные технологии  Атмосфера: значение, строение, изучение
Атмосфера: значение, строение, изучение Презентация на тему Вода в природе 3 класс
Презентация на тему Вода в природе 3 класс  Презентация на тему Фалес Милетский
Презентация на тему Фалес Милетский Реки
Реки Блинчики-Мск. Проект
Блинчики-Мск. Проект Презентация на тему Чтобы путь был счастливым (3 класс)
Презентация на тему Чтобы путь был счастливым (3 класс) Развитие социальной психологии
Развитие социальной психологии проект ккт
проект ккт Установка коннектора компрессора на новых корейских компрессорах!
Установка коннектора компрессора на новых корейских компрессорах! Я РАДА ПРИВЕТСТВОВАТЬ ВАС НА УРОКЕ ФИЗИКИ
Я РАДА ПРИВЕТСТВОВАТЬ ВАС НА УРОКЕ ФИЗИКИ общая характеристика растений
общая характеристика растений Новогодний хороводНам очень веселоВозьмёмся за руки.. - презентация
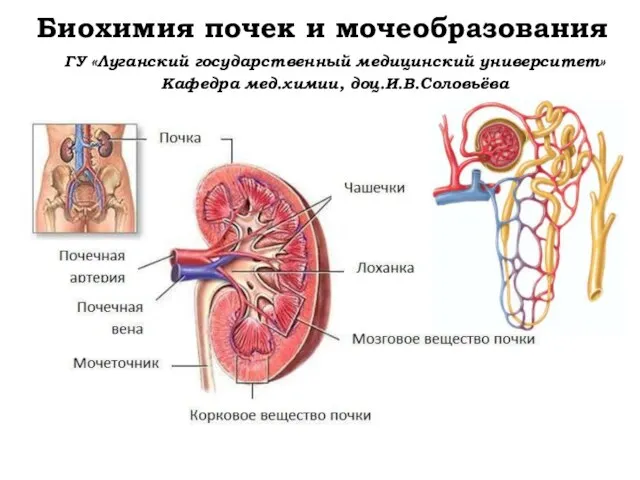
Новогодний хороводНам очень веселоВозьмёмся за руки.. - презентация Биохимия почек и мочеобразования
Биохимия почек и мочеобразования Сертификация систем качества
Сертификация систем качества Презентация на тему Экологические факторы. Антропогенное воздействие на экосистемы
Презентация на тему Экологические факторы. Антропогенное воздействие на экосистемы Птичья азбука
Птичья азбука