Содержание
- 2. Таблицы каскадных стилей CSS Cascading Style Sheets (Таблицы каскадных стилей) – это набор правил оформления и
- 3. Любое правило каскадных таблиц стилей состоит из 2-х частей: селектора и определения. Селектором может быть любой
- 4. Например, если необходимо, чтобы в документе все заголовки первого уровня отображались синим цветом и размером в
- 5. Существует четыре способа встраивания CSS в документ: Внедрение Связывание Импортирование Встраивание
- 6. При внедрении описание стилей находиться между тэгами и размешаются между тегами Пример: Пример внедрения Внедрение
- 7. При связывании Вы располагаете стили в отдельном файле. Тогда между тегами каждого HTML документа нужно добавить
- 8. В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью команды @import. Общий синтаксис следующий. Импортирование
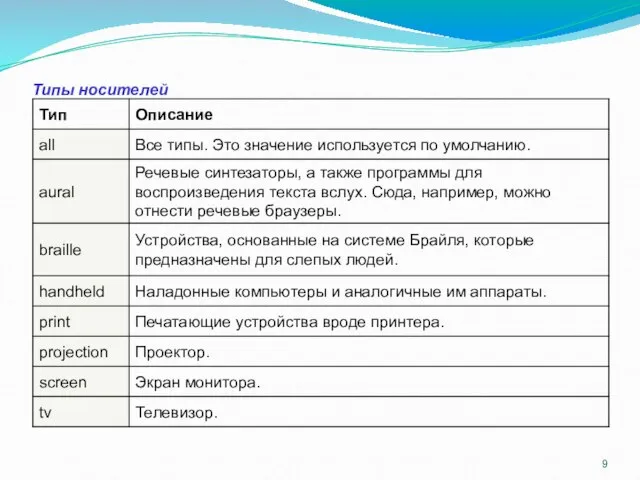
- 9. Типы носителей
- 10. Встраивание в тэги Встраивание в тэги - тэги HTML имеют параметр style, в котором можно задать
- 11. Пример использования CSS при работе со шрифтами Шрифт H1 { font-family: Arial, Helvetica, Verdana, sans-serif; /*
- 12. Виды селекторов
- 13. Классы Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для
- 14. Пример использования классов Классы P { /* Обычный параграф */ text-align: justify; /* Выравнивание текста по
- 15. Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий. .Имя класса
- 16. Идентификаторы Идентификатор (называемый также «ID селектор») определяет уникальное имя элемента, которое используется для изменения его стиля.
- 17. Пример использования идентификаторов. Идентификаторы #help { position: absolute; /* Абсолютное позиционирование */ left: 160px; /* Положение
- 18. Как и при использовании классов, идентификаторы можно применять к конкретному тегу. Синтаксис при этом будет следующий.
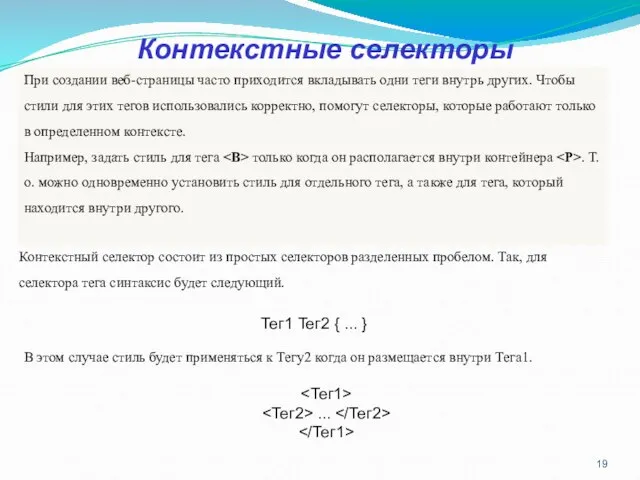
- 19. Контекстные селекторы При создании веб-страницы часто приходится вкладывать одни теги внутрь других. Чтобы стили для этих
- 20. Пример использования контекстного селектора. Контекстные селекторы P B { font-family: Times, serif; /* Семейство шрифта */
- 21. Пример использования контекстного селектора. Контекстные селекторы A { color: green; /* Зеленый цвет текста для всех
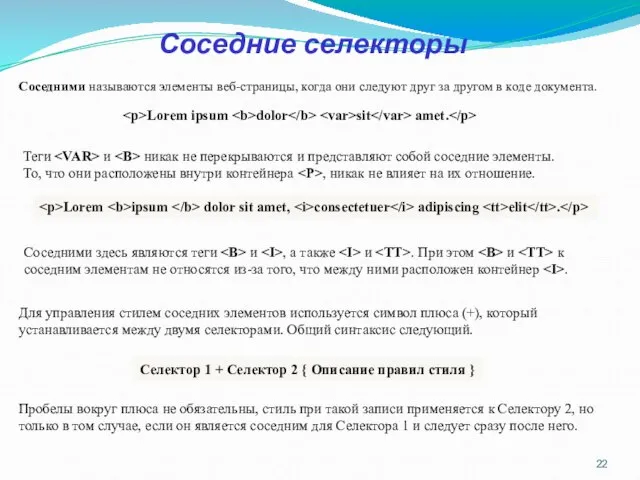
- 22. Соседние селекторы Соседними называются элементы веб-страницы, когда они следуют друг за другом в коде документа. Lorem
- 23. Соседние селекторы B + I { color: red; /* Красный цвет текста */ } Lorem ipsum
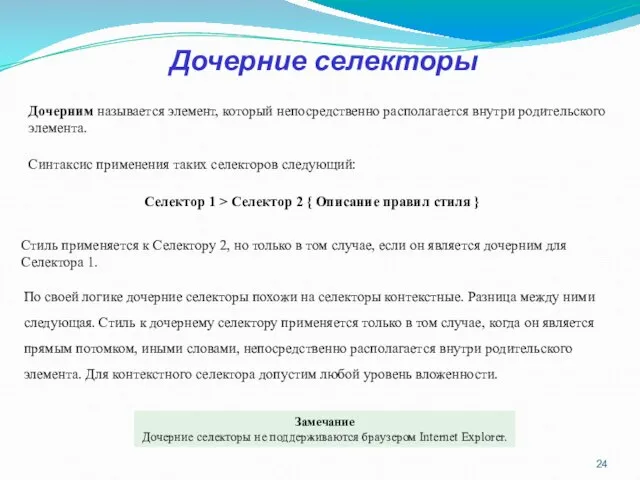
- 24. Дочерние селекторы Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Селектор 1 > Селектор 2
- 26. Скачать презентацию

















 Презентация на тему Животные и растения сосновых лесов
Презентация на тему Животные и растения сосновых лесов  Внутренние устройства ПК
Внутренние устройства ПК Единство музыки и танца
Единство музыки и танца Вещание на всей территории России, а также в странах Ближнего и Дальнего Зарубежья канал 1 среди всех неэфирных музыкальных телека
Вещание на всей территории России, а также в странах Ближнего и Дальнего Зарубежья канал 1 среди всех неэфирных музыкальных телека Некрасов Дмитрий Александрович Учитель истории и обществознания МОУ гимназия №1 городского округа - город Галич
Некрасов Дмитрий Александрович Учитель истории и обществознания МОУ гимназия №1 городского округа - город Галич Дипломная работа на тему: Подсистема «Преподаватели» и «Студенты» внутреннего портала учебного заведения с использованием техно
Дипломная работа на тему: Подсистема «Преподаватели» и «Студенты» внутреннего портала учебного заведения с использованием техно Баскетбол как комплексное средство физического развития и воспитания одаренных детей
Баскетбол как комплексное средство физического развития и воспитания одаренных детей Налоговая система РФ. Практическое занятие 2
Налоговая система РФ. Практическое занятие 2 Презентация на тему Осенняя выставка
Презентация на тему Осенняя выставка  Проект Числительные и меры: математическое многоборье
Проект Числительные и меры: математическое многоборье _2022-2023 уч. г._Порядок организации ГИА_дети-9
_2022-2023 уч. г._Порядок организации ГИА_дети-9 Цифровые компьютеры
Цифровые компьютеры 20161219_pz
20161219_pz Национальные традиции, обычаи, культура народов нашего края
Национальные традиции, обычаи, культура народов нашего края Родственные слова. Признаки однокоренных слов
Родственные слова. Признаки однокоренных слов Управление проектами
Управление проектами «САМЫЙ БОГАТЫЙ БРОДЯГА ЕВРОПЫ…»
«САМЫЙ БОГАТЫЙ БРОДЯГА ЕВРОПЫ…» «Ленэкспо»
«Ленэкспо» КАК НАРИСОВАТЬ ПОРТРЕТ МАМЫ, СОБЛЮДАЯ ПРОПОРЦИИ?
КАК НАРИСОВАТЬ ПОРТРЕТ МАМЫ, СОБЛЮДАЯ ПРОПОРЦИИ? Изложение – речь, стиль
Изложение – речь, стиль Presentation Title
Presentation Title  Презентация на тему Территория и государственное устройство России
Презентация на тему Территория и государственное устройство России Презентация на тему Путешествие по реке Обь
Презентация на тему Путешествие по реке Обь  Исследование факторов доступности кредита для сельхозпредприятий в РоссииFactors of farms’ access to credit in Russia
Исследование факторов доступности кредита для сельхозпредприятий в РоссииFactors of farms’ access to credit in Russia Анализ УМК программ 7 и 8 класса
Анализ УМК программ 7 и 8 класса Использование системы управления содержимым Joomla! в процессе обучения Зачем преподавателю веб-сайт ? Какие задачи можно решить при
Использование системы управления содержимым Joomla! в процессе обучения Зачем преподавателю веб-сайт ? Какие задачи можно решить при  Иван Федорович Крузенштерн(1770-1846 гг.)
Иван Федорович Крузенштерн(1770-1846 гг.) Норникель - российская горно-металлургическая компания
Норникель - российская горно-металлургическая компания