Содержание
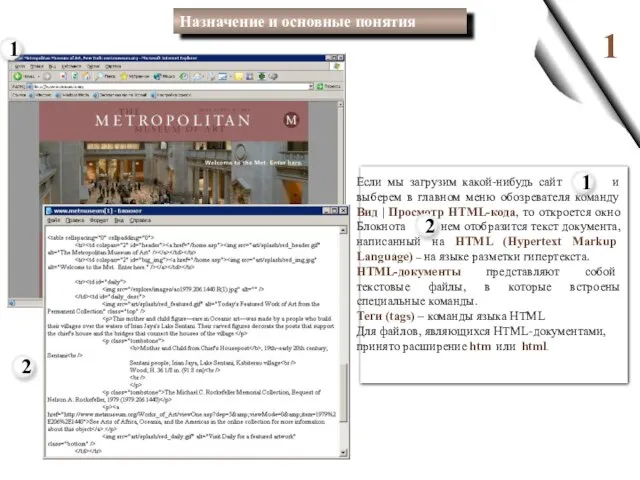
- 2. 1 Если мы загрузим какой-нибудь сайт и выберем в главном меню обозревателя команду Вид | Просмотр
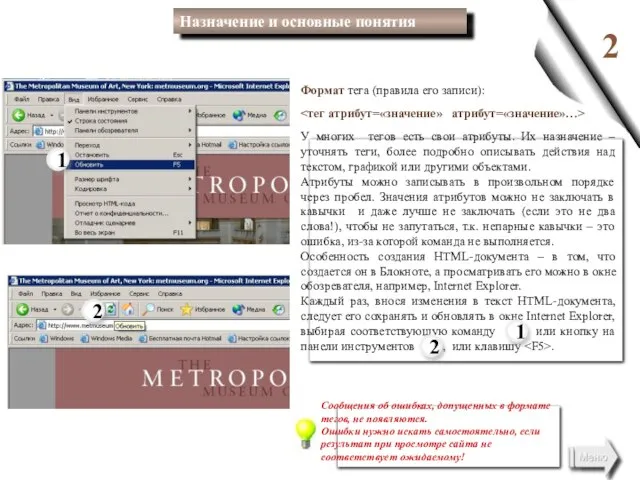
- 3. Формат тега (правила его записи): У многих тегов есть свои атрибуты. Их назначение – уточнять теги,
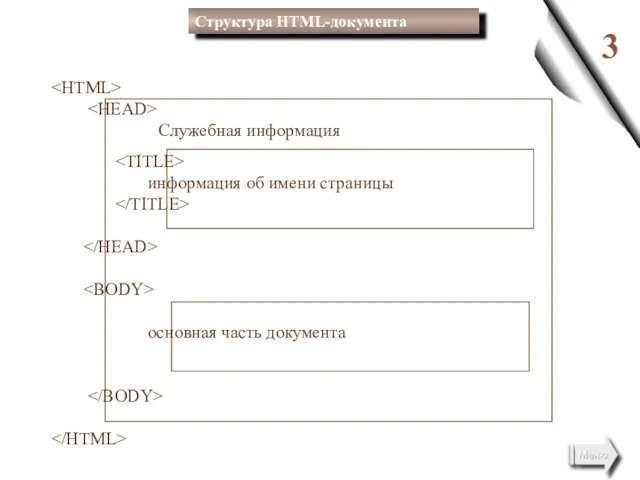
- 4. 3 Служебная информация информация об имени страницы основная часть документа Структура HTML-документа
- 5. 4 – начинает блок служебной информации. – завершает блок служебной информации. – начинает блок информации, которая
- 6. 5 – изменение размера шрифта. – отмена выбранного размера шрифта. N∈[1…6] – полужирный шрифт. – отмена
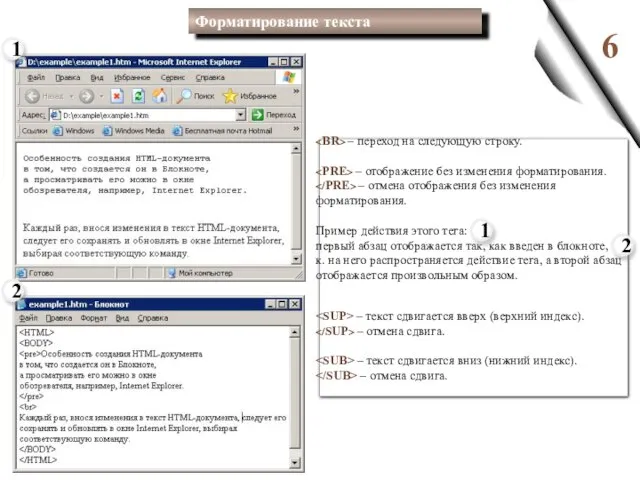
- 7. 6 – переход на следующую строку. – отображение без изменения форматирования. – отмена отображения без изменения
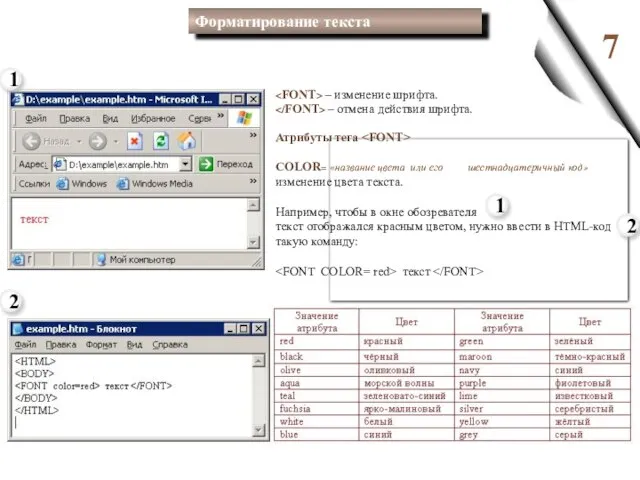
- 8. 7 – изменение шрифта. – отмена действия шрифта. Атрибуты тега COLOR= «название цвета или его шестнадцатеричный
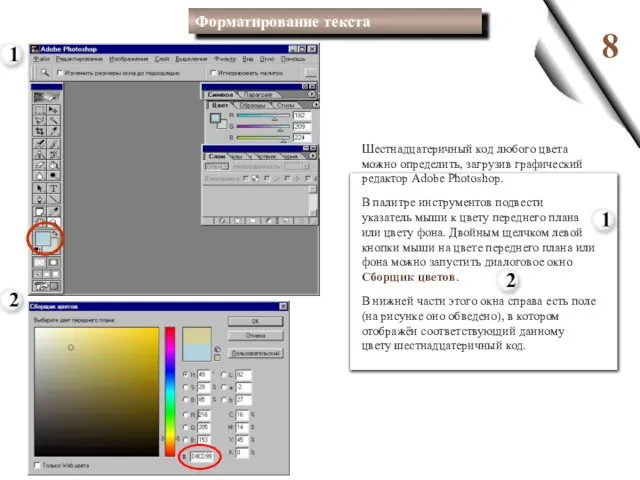
- 9. 8 Шестнадцатеричный код любого цвета можно определить, загрузив графический редактор Adobe Photoshop. В палитре инструментов подвести
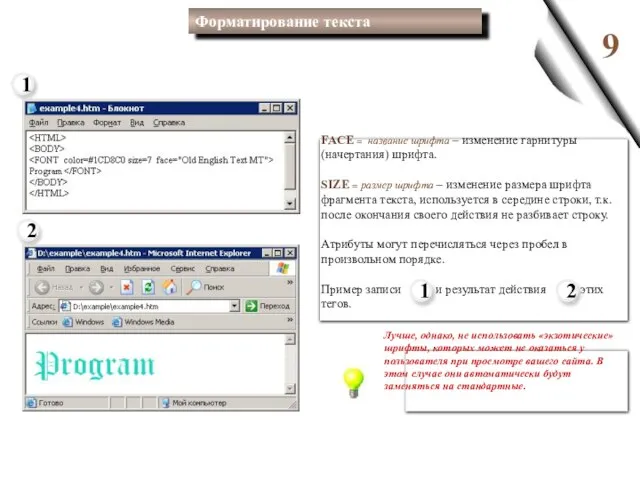
- 10. 9 FACE = название шрифта – изменение гарнитуры (начертания) шрифта. SIZE = размер шрифта – изменение
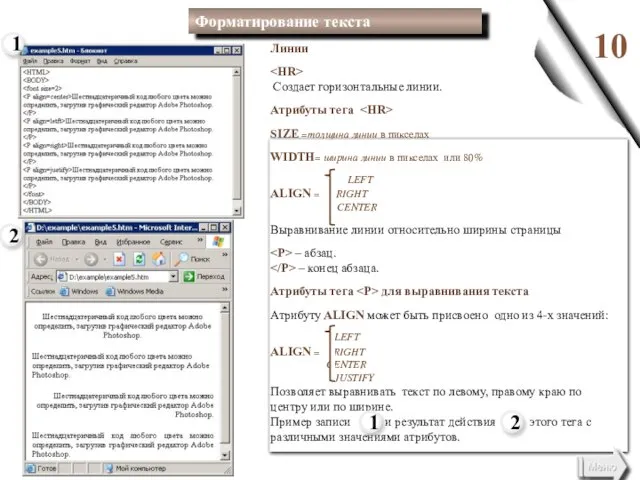
- 11. 10 Линии Создает горизонтальные линии. Атрибуты тега SIZE =толщина линии в пикселах WIDTH= ширина линии в
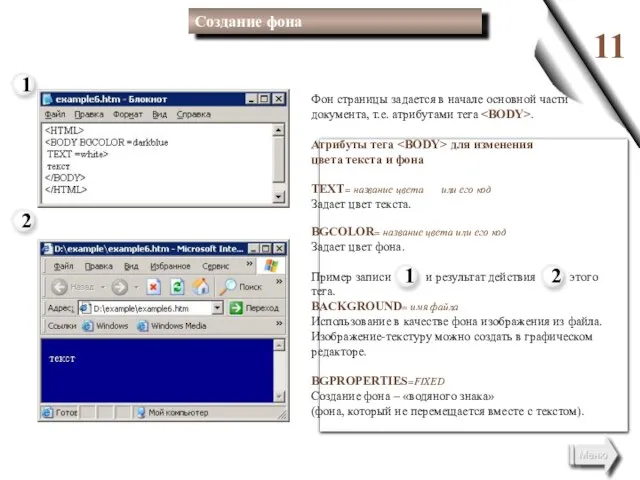
- 12. 11 Фон страницы задается в начале основной части документа, т.е. атрибутами тега . Атрибуты тега для
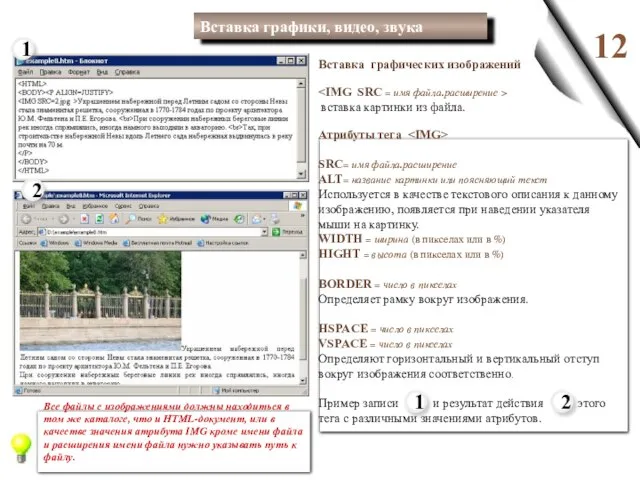
- 13. 12 Вставка графических изображений вставка картинки из файла. Атрибуты тега SRC= имя файла.расширение ALT= название картинки
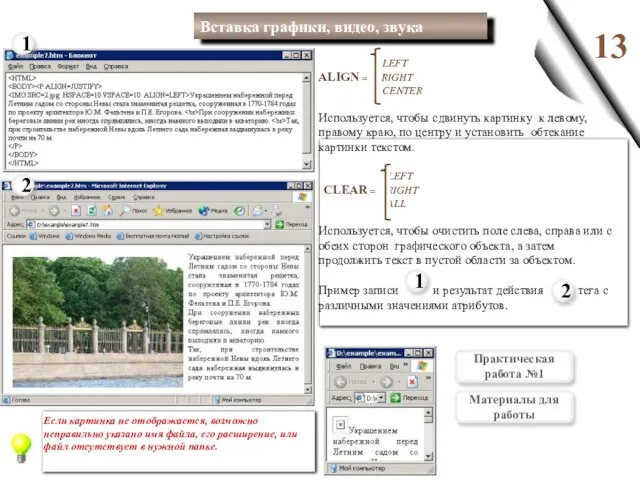
- 14. 13 LEFT ALIGN = RIGHT CENTER Используется, чтобы сдвинуть картинку к левому, правому краю, по центру
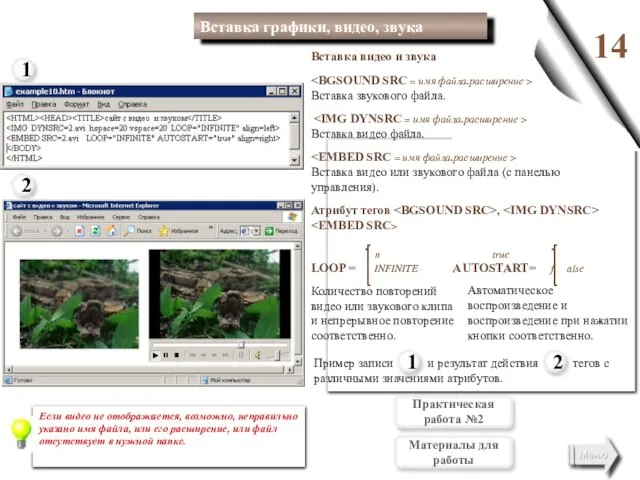
- 15. Пример записи и результат действия тегов с различными значениями атрибутов. 14 Вставка видео и звука Вставка
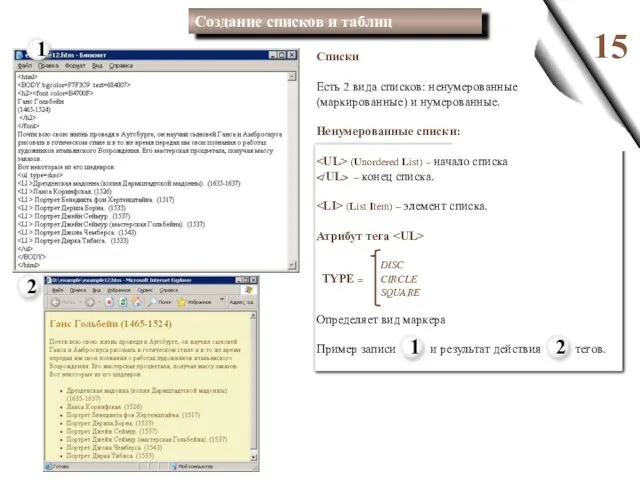
- 16. 15 Списки Есть 2 вида списков: ненумерованные (маркированные) и нумерованные. Ненумерованные списки: (Unordered List) – начало
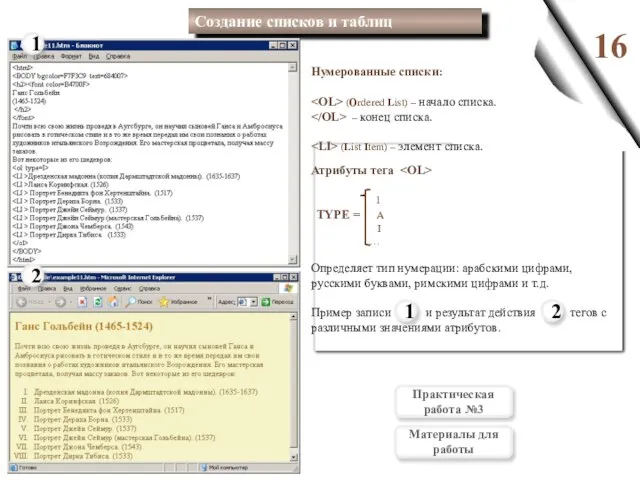
- 17. Нумерованные списки: (Ordered List) – начало списка. – конец списка. (List Item) – элемент списка. Атрибуты
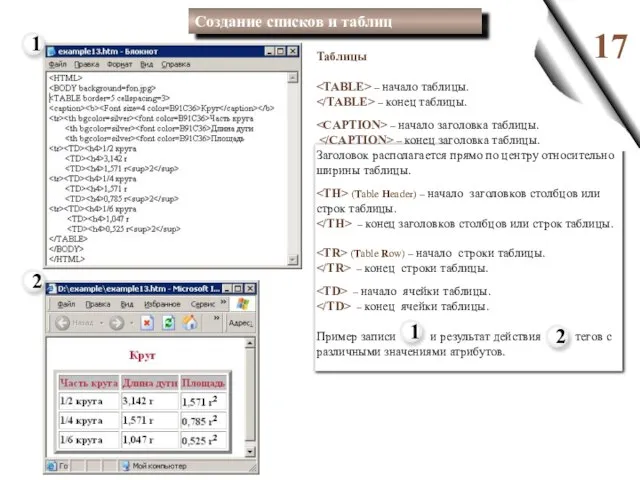
- 18. Таблицы – начало таблицы. – конец таблицы. – начало заголовка таблицы. – конец заголовка таблицы. Заголовок
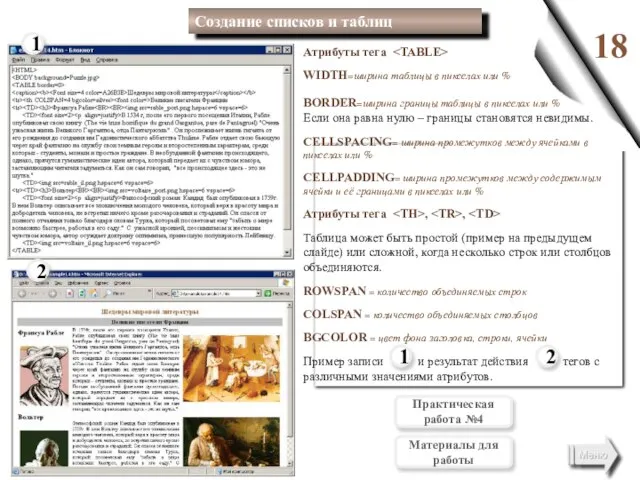
- 19. Атрибуты тега WIDTH=ширина таблицы в пикселах или % BORDER=ширина границы таблицы в пикселах или % Если
- 20. Бегущая строка – начало бегущей строки. – конец бегущей строки. Фрагмент текста, картинки или любые другие
- 21. n LOOP = INFINITE Определяет количество «прокруток» бегущей строки: при первом значении атрибута – n ,
- 22. Формат тега, создающего ссылку на другой документ: активный текст или изображение Если файл находится в другой
- 23. 22 1 2 2 1 Создание ссылок Ссылки на метки Можно организовать ссылку на другую часть
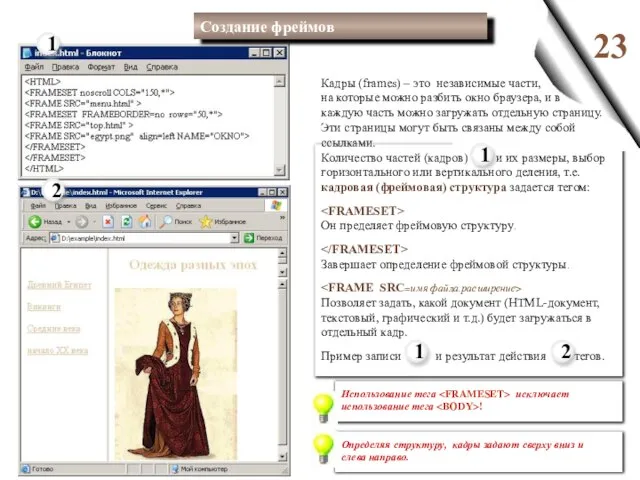
- 24. 23 Создание фреймов Кадры (frames) – это независимые части, на которые можно разбить окно браузера, и
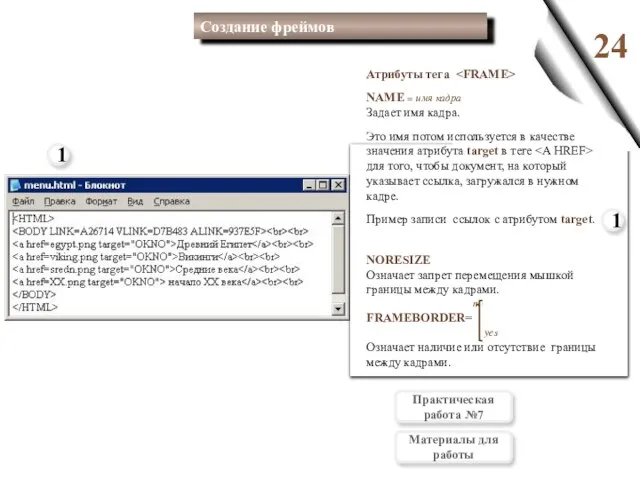
- 25. 24 1 Создание фреймов Атрибуты тега NAME = имя кадра Задает имя кадра. Это имя потом
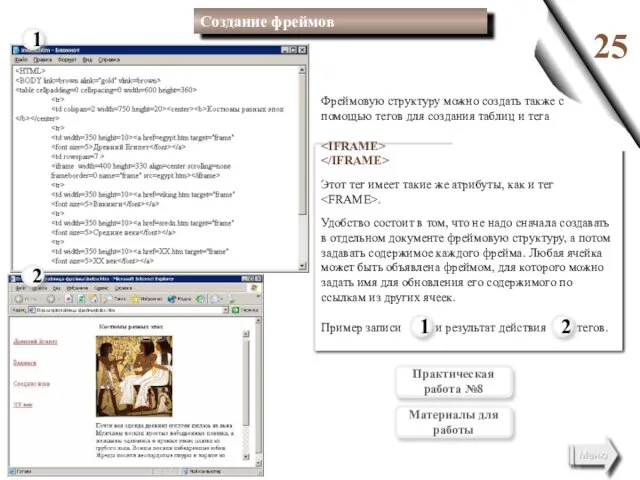
- 26. 25 Создание фреймов Фреймовую структуру можно создать также с помощью тегов для создания таблиц и тега
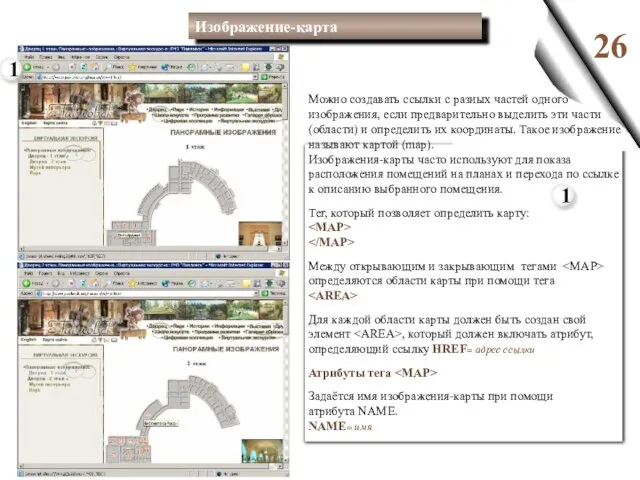
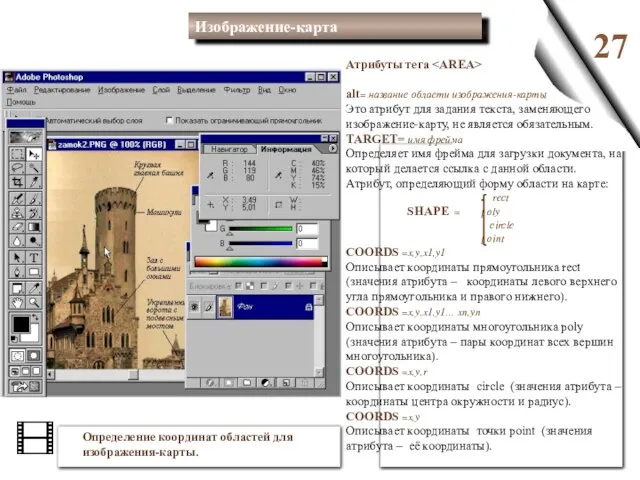
- 27. 26 Можно создавать ссылки с разных частей одного изображения, если предварительно выделить эти части (области) и
- 28. 27 Атрибуты тега alt= название области изображения-карты Это атрибут для задания текста, заменяющего изображение-карту, не является
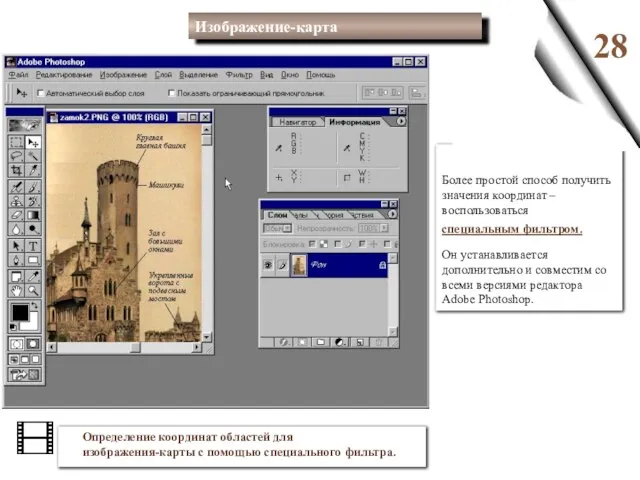
- 29. 28 Более простой способ получить значения координат – воспользоваться Он устанавливается дополнительно и совместим со всеми
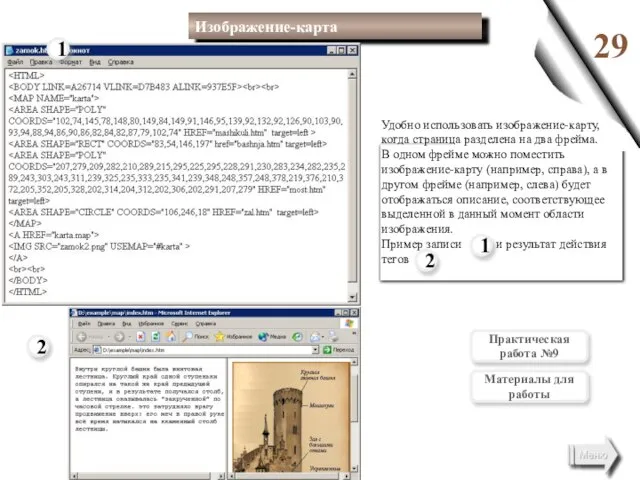
- 30. 29 Удобно использовать изображение-карту, когда страница разделена на два фрейма. В одном фрейме можно поместить изображение-карту
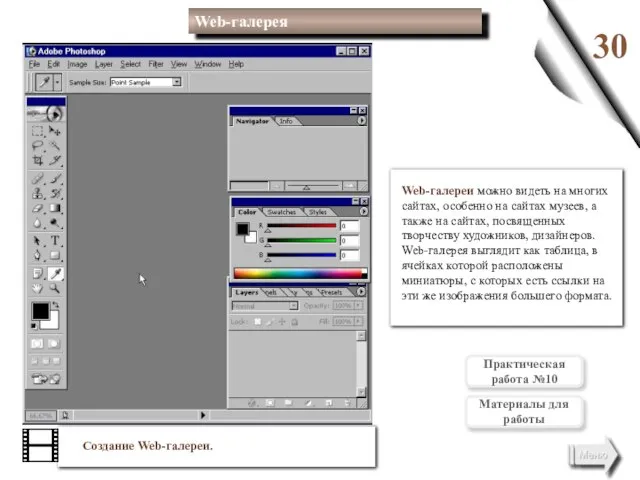
- 31. 30 Web-галереи можно видеть на многих сайтах, особенно на сайтах музеев, а также на сайтах, посвященных
- 33. Скачать презентацию



![5 – изменение размера шрифта. – отмена выбранного размера шрифта. N∈[1…6] –](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420349/slide-5.jpg)

























 Презентация на тему Родник
Презентация на тему Родник Система ценообразования стримеров
Система ценообразования стримеров Сочинение по картине Ивана Ивановича Шишкина Корабельная роща
Сочинение по картине Ивана Ивановича Шишкина Корабельная роща Быт и культура коренных народов Севера. 9 класс
Быт и культура коренных народов Севера. 9 класс Наши добрые дела
Наши добрые дела Технические средства и инженерно-технические системы обеспечения транспортной безопасности
Технические средства и инженерно-технические системы обеспечения транспортной безопасности  Экономика возобновляемой энергетики и ветроэнергетики
Экономика возобновляемой энергетики и ветроэнергетики Кинетика нелинейных процессов
Кинетика нелинейных процессов Презентация на тему Материальные и экономические трудности
Презентация на тему Материальные и экономические трудности Презентация на тему Устройства ввода информации
Презентация на тему Устройства ввода информации  Anne Bronte
Anne Bronte Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Информационно-практический проектна тему:«Соблюдение Правил дорожного движения пешеходами».
Информационно-практический проектна тему:«Соблюдение Правил дорожного движения пешеходами». ЗАВИСИМОСТЬ МЕЖДУ СИНУСОМ, КОСИНУСОМ И ТАНГЕНСОМ ОДНОГО И ТОГО ЖЕ УГЛА
ЗАВИСИМОСТЬ МЕЖДУ СИНУСОМ, КОСИНУСОМ И ТАНГЕНСОМ ОДНОГО И ТОГО ЖЕ УГЛА Учет и хранение фондов музея образовательной организации
Учет и хранение фондов музея образовательной организации Ернест Хамингуей
Ернест Хамингуей  SMM. Галкина Любовь
SMM. Галкина Любовь Эскиз
Эскиз Привлечение инвестиций
Привлечение инвестиций Методика анализа и оценки степени риска
Методика анализа и оценки степени риска AMPHIBIANS BULLFROG CROAK EGG FROG GILLS GUNGLE LEGS LEOPARD METAMORPHOSIS POND TADPOLE
AMPHIBIANS BULLFROG CROAK EGG FROG GILLS GUNGLE LEGS LEOPARD METAMORPHOSIS POND TADPOLE лекция 7 тема 1
лекция 7 тема 1 36f368566b7b47859a7e1559c9c90b96 (1)
36f368566b7b47859a7e1559c9c90b96 (1) Готовность ребёнка к школе
Готовность ребёнка к школе Презентация на тему Откуда взялся сфетофор
Презентация на тему Откуда взялся сфетофор Способы двигательной деятельности
Способы двигательной деятельности Сведения о морфемике и словообразовании
Сведения о морфемике и словообразовании В институтах Евросоюза официально равноправно используются 24 языка
В институтах Евросоюза официально равноправно используются 24 языка