Слайд 2Этапы работы над интерфейсом
набор экранов и переходов
описание возможностей каждого экрана
набросок каждого

экрана
тестирование экранов
реализация в коде с черновой графикой (рабочая версия)
тестирование
вставка финальной графики
тестирование
N переделок финальной графики
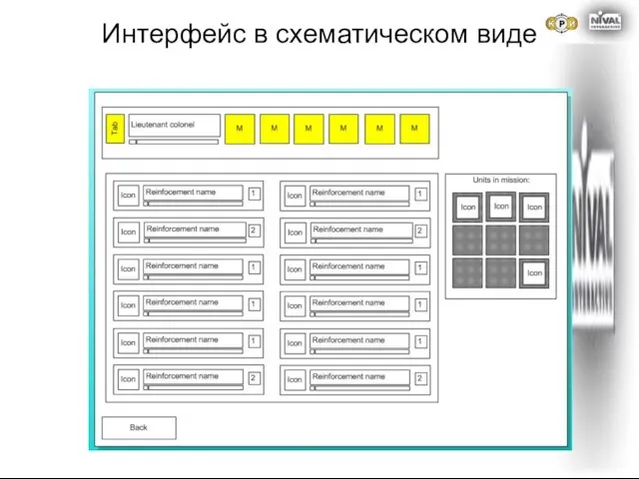
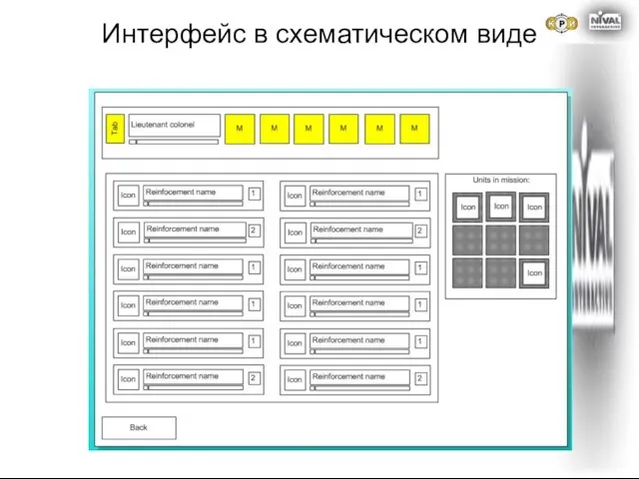
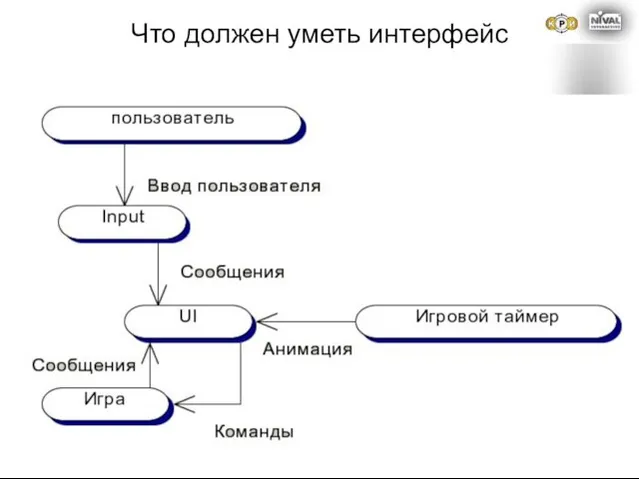
Слайд 3Интерфейс в схематическом виде

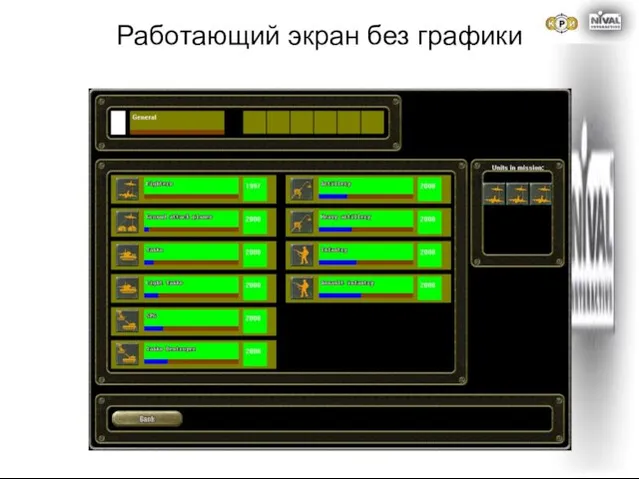
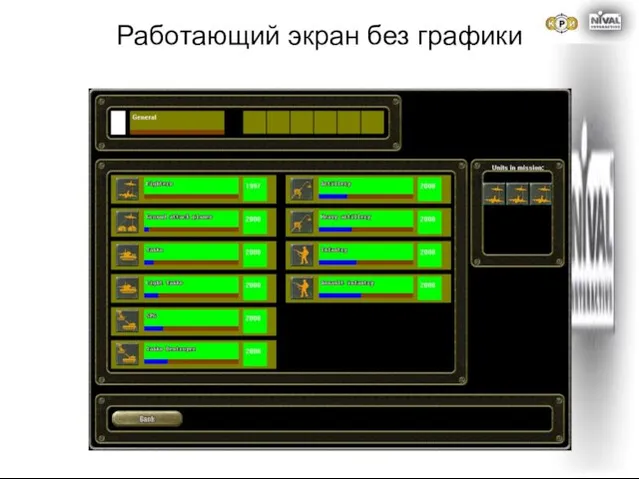
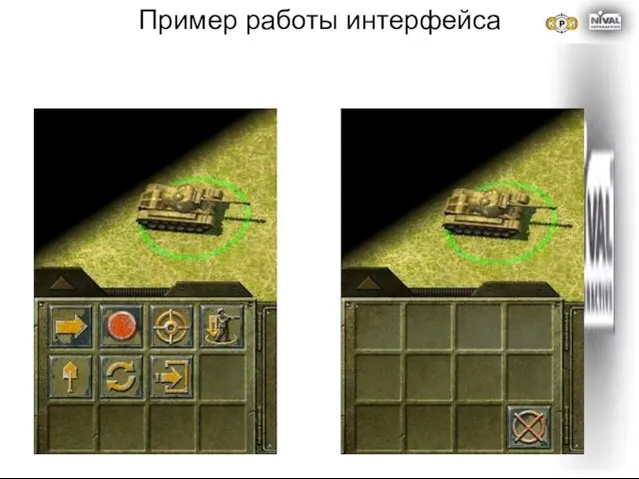
Слайд 4Работающий экран без графики

Слайд 5Что было до
Недостатки
у каждого проекта своя система
Достоинства
данные хранятся в XML формате
логика вынесена

в LUA скрипты
у некоторых проектов был редактор
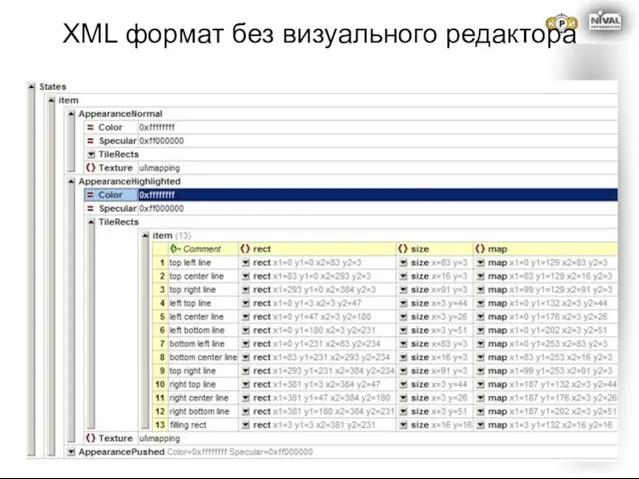
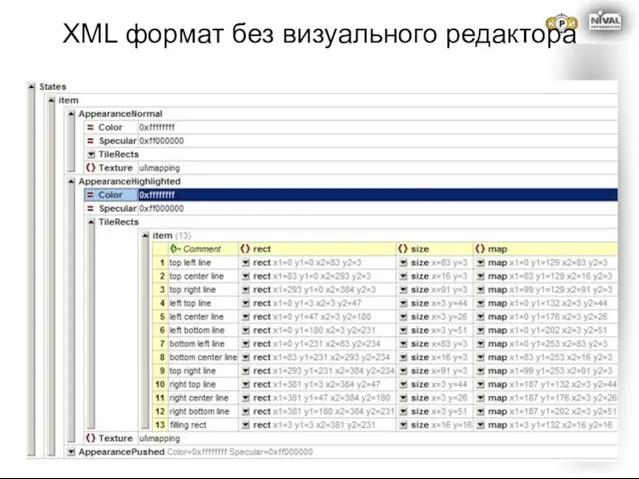
Слайд 7XML формат без визуального редактора

Слайд 8Разделение работы над UI
Уровень дизайнера
общая функциональность
Уровень художника
статический вид
анимации
Уровень программиста
сложное взаимодействие

окон
расширение системы
Слайд 9Требования к системе
Расширяемость
Легко изменять готовый интерфейс (визуальную часть)
Разделение труда
Визуальное редактирование

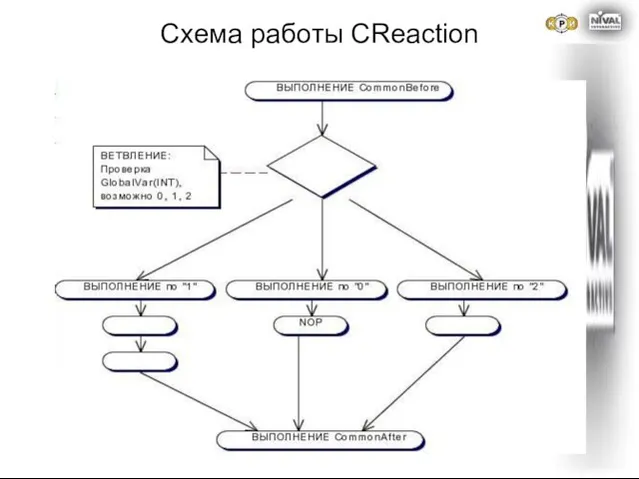
Слайд 12Атомарные реакции на сообщения
Послать сообщение внутри интерфейса
показать окно
скрыть окно
disable кнопки, прочее
Послать сообщение

в игру
отдать команду
Выполнить проверку (ветвление)
вызвать скриптовую функцию
значение переменной
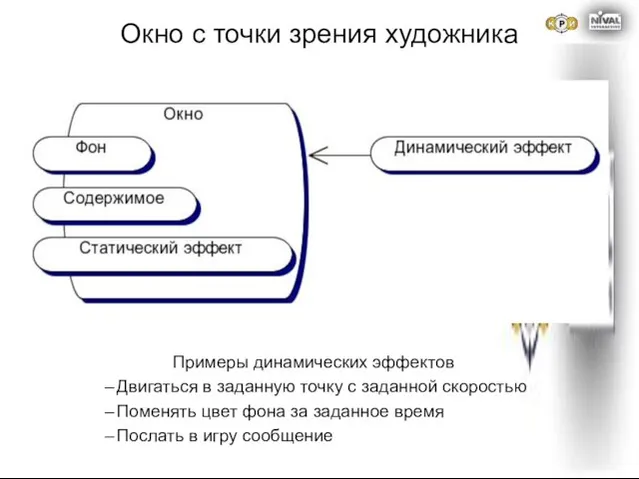
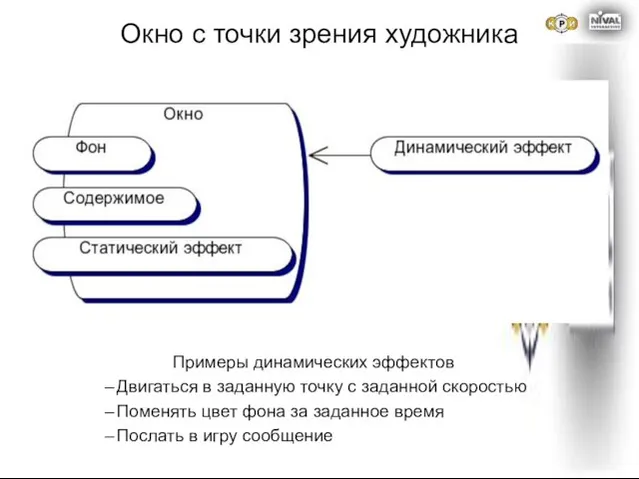
Слайд 15Окно с точки зрения художника
Примеры динамических эффектов
Двигаться в заданную точку с заданной

скоростью
Поменять цвет фона за заданное время
Послать в игру сообщение















 Программирование
Программирование  Новогодняя маска
Новогодняя маска Автосервис. Описание продукта
Автосервис. Описание продукта 20171011_madagaskar_-
20171011_madagaskar_- Мультимедийная творческая студия «Стейджинг»
Мультимедийная творческая студия «Стейджинг» Органы цветковых растений
Органы цветковых растений Президент РФ в системе государственного управления
Президент РФ в системе государственного управления Мобильное телевидение в России и Беларуси прогнозы, мнения, опыт
Мобильное телевидение в России и Беларуси прогнозы, мнения, опыт Чернобыль… Черная быль…
Чернобыль… Черная быль… Физические законы,важные дляанестезиологаК.М. Лебединский, СПб МАПО
Физические законы,важные дляанестезиологаК.М. Лебединский, СПб МАПО Храмовое зодчество Византии
Храмовое зодчество Византии Н. М. Карамзин и Симбирск
Н. М. Карамзин и Симбирск Методические особенности развития физических качеств у хоккейного вратаря
Методические особенности развития физических качеств у хоккейного вратаря Презентация на тему возникновение искусства и религиозных верований 5 класс
Презентация на тему возникновение искусства и религиозных верований 5 класс Физика в живой природе
Физика в живой природе Биосфера: структура и функции
Биосфера: структура и функции Зарисовки предметов быта, имеющих призматическую форму с натуры и по памяти
Зарисовки предметов быта, имеющих призматическую форму с натуры и по памяти Патриотизм
Патриотизм This presentation has been IRM protected by policy
This presentation has been IRM protected by policy Правки по сайту Андрею
Правки по сайту Андрею Изучение английского языка в начальных классах. Обучение через игру.
Изучение английского языка в начальных классах. Обучение через игру. Стили общения
Стили общения Авторы проекта:
Авторы проекта: Базы данных в отечестве – могила, и наш ДМ ее себе роет
Базы данных в отечестве – могила, и наш ДМ ее себе роет Hausratversicherung
Hausratversicherung Масленица праздник
Масленица праздник Долгушева Анастасия
Долгушева Анастасия Формы бухгалтерского учета. Тема №11
Формы бухгалтерского учета. Тема №11