Слайд 42) Дан input. В него вводится число. По потери фокуса вводиться цифра

на экран.
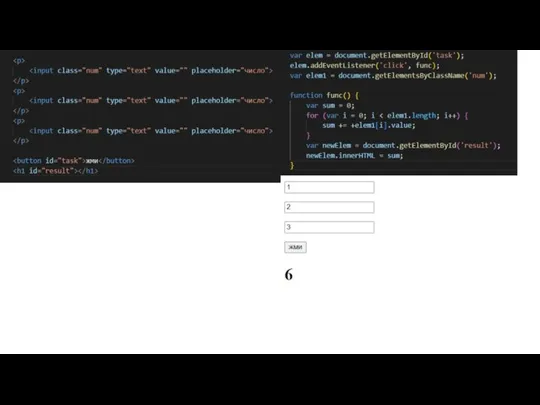
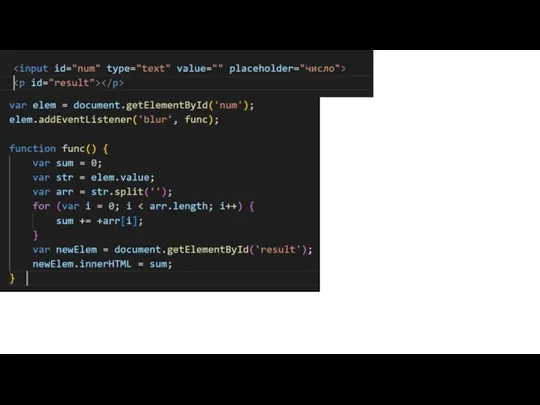
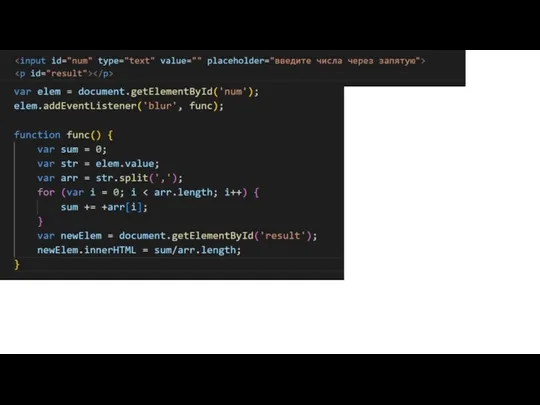
Слайд 63) Дан input. В него вводятся числа через запятую. По потери фокуса

найдите среднее арифметическое этих чисел (сумма делить на количество).
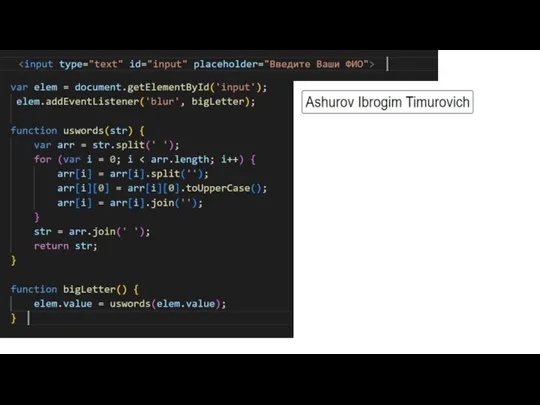
Слайд 84) Дан input. В него вводится ФИО через пробел. ФИО вводится с

маленькой буквы. Сделайте так, чтобы по потери фокуса input, введенные фамилия, имя и отчество автоматически стали записанными с большой буквы (в том же input).
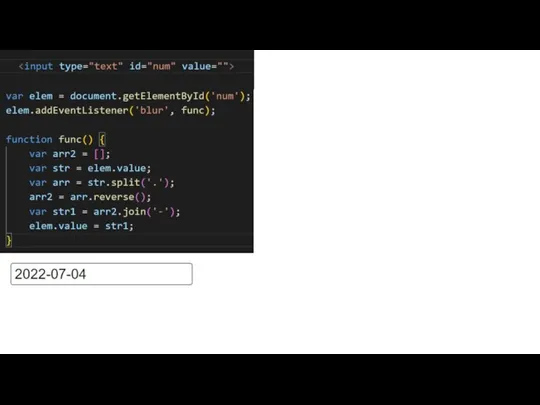
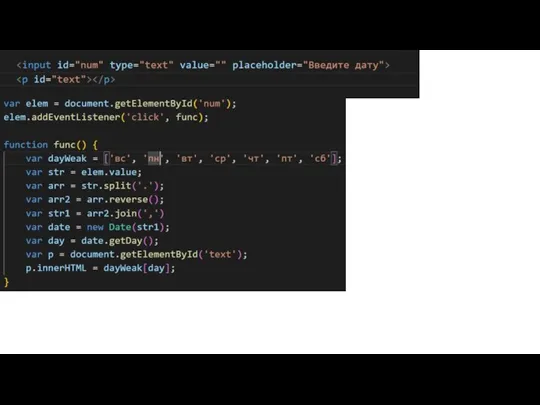
Слайд 105) Дан input. В него вводится дата в формате 04.07.2022. По потери

фокуса в этом же инпуте поставьте эту дату в формате 2022-07-04.
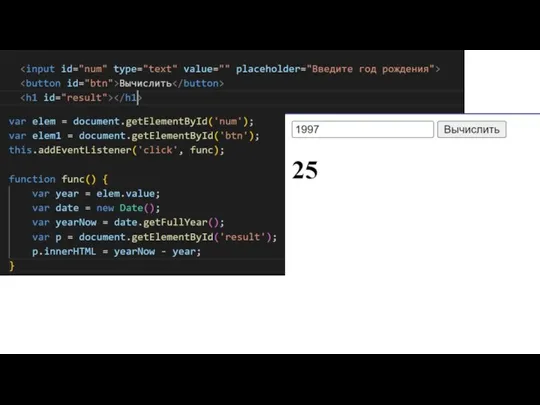
Слайд 12 6) Дан input. В него вводится год рождения пользователя. По нажатию на

кнопку считает сколько вам лет.
Слайд 147) Дан input. В него вводится дата в формате 04.07.2022. По потери

фокуса узнайте день недели (словом), который приходится на эту дату.
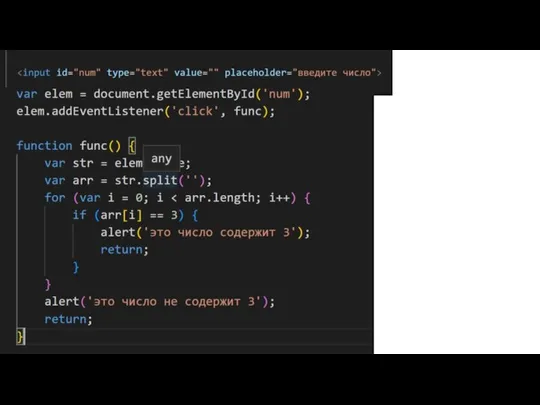
Слайд 168) Дан input. В него вводится число. Проверьте по вводу, что это

число содержит внутри себя цифру 3
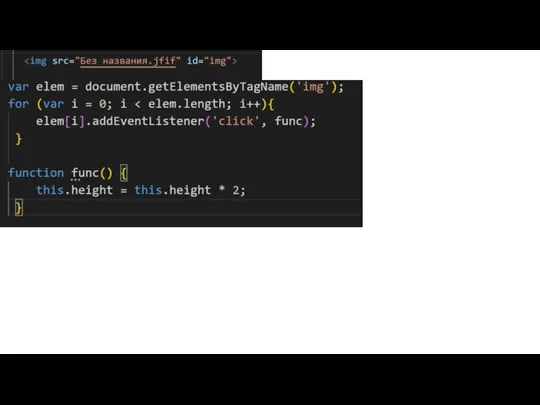
Слайд 189) Даны картинки. По нажатию на любую картинку увеличьте ее в 2

раза.
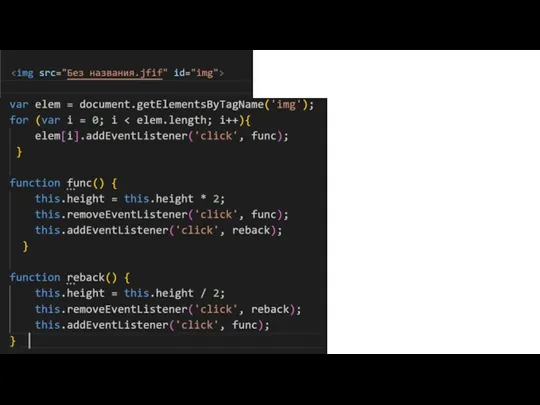
Слайд 2010) Даны картинки. По первому нажатию на любую картинку увеличьте ее в

2 раза. По второму нажатию - уменьшите обратно
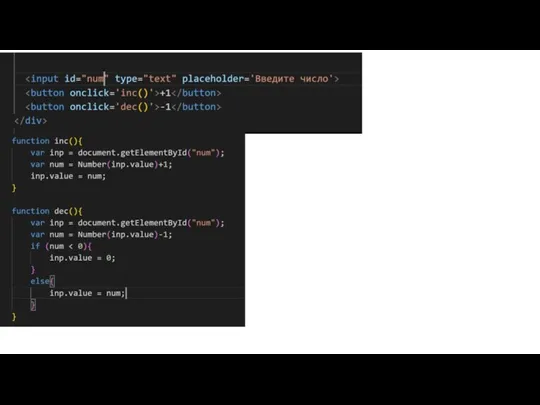
Слайд 2211) Дан input. Реализуйте кнопочки +, -, которые будут увеличивать или уменьшать на

1 значение input. Сделайте так, чтобы это значение не могло стать меньше нуля.
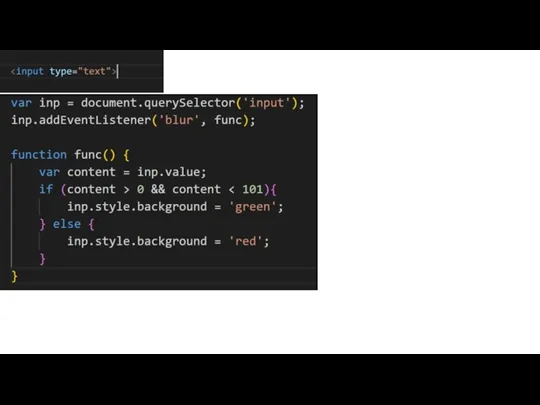
Слайд 2412) Дан input. В него вводится число. По потери фокуса проверьте, что

в нем лежит число от 1 до 100. Если это так - покрасьте input в зеленый цвет, а если не так - в красный.
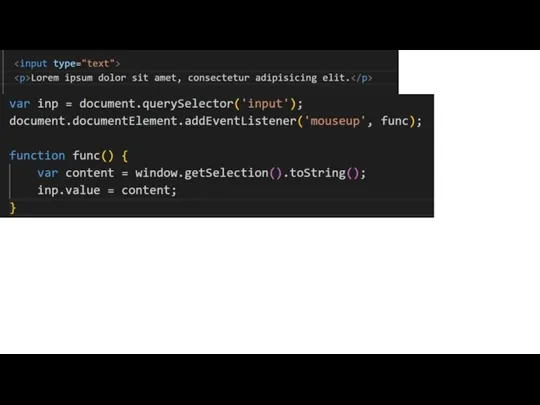
Слайд 2613) Дан input. Выделите любой текст на странице. По окончанию выделения этот

текст должен записаться в этот input.
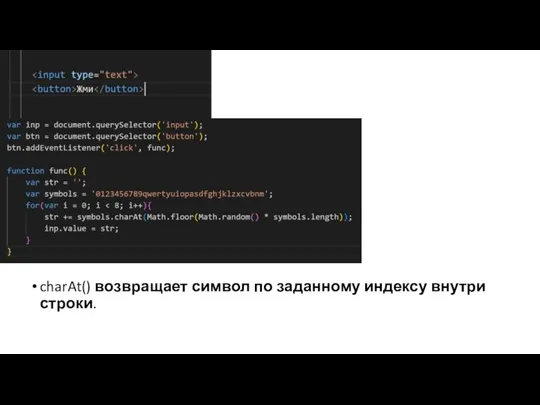
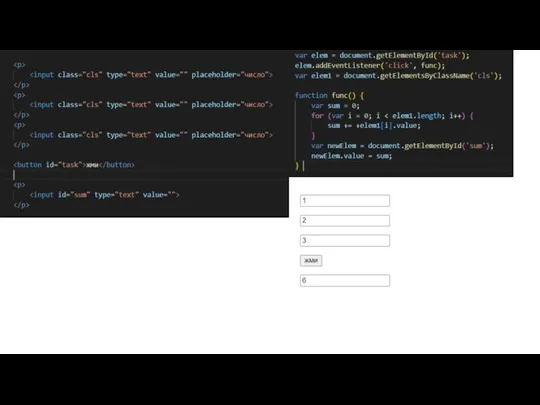
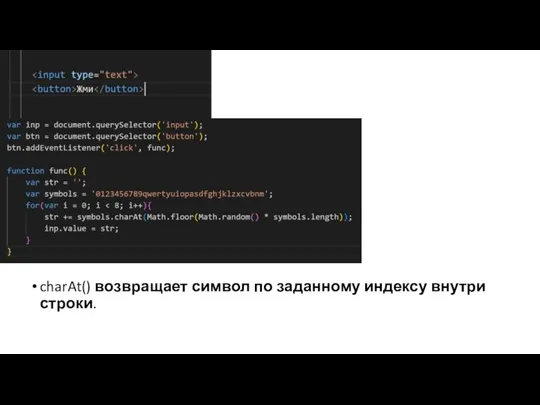
Слайд 28Дан input и кнопка. По нажатию на кнопку сгенерируйте случайную строку из

8-ми символов и запишите в input .
Слайд 29charAt() возвращает символ по заданному индексу внутри строки.

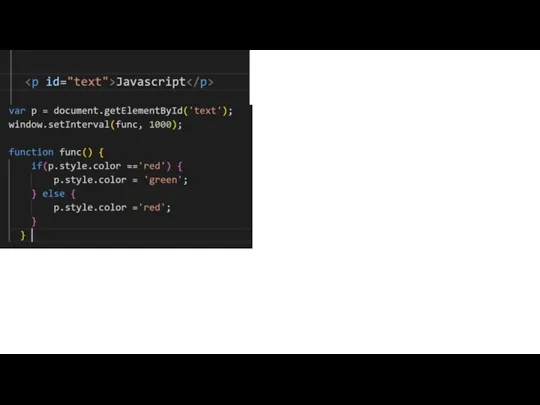
Слайд 30Дан абзац. Сделайте так, чтобы каждую секунду он менял свой цвет с

красного на зеленый и наоборот
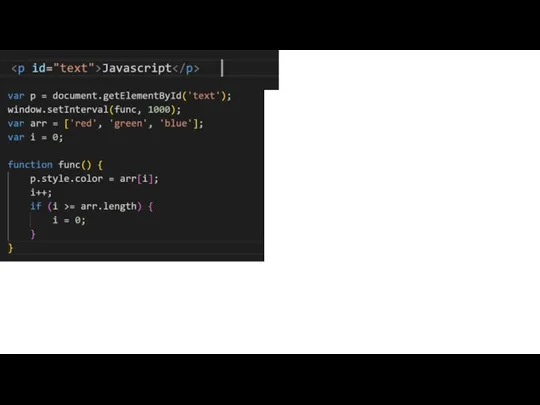
Слайд 32Дан input абзац. Дан массив цветов ['red', 'green', 'blue']. Сделайте так, чтобы
![Дан input абзац. Дан массив цветов ['red', 'green', 'blue']. Сделайте так, чтобы](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1044758/slide-31.jpg)
каждую секунду абзац менял свой цвет на определенное значение их массива: сначала 'red', потом 'green' и так далее.
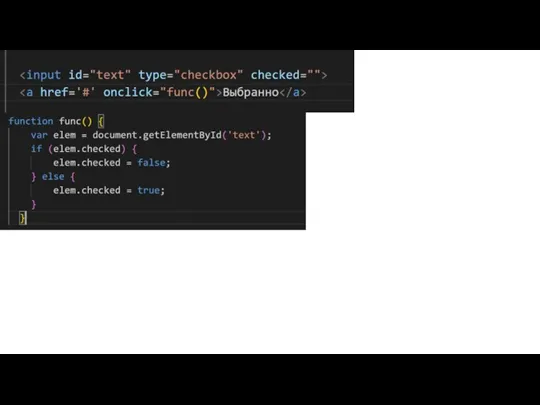
Слайд 34Дана ссылка. Дан checkbox. По нажатию на ссылку меняйте состояние checkbox с

отмеченного на неотмеченное и наоборот
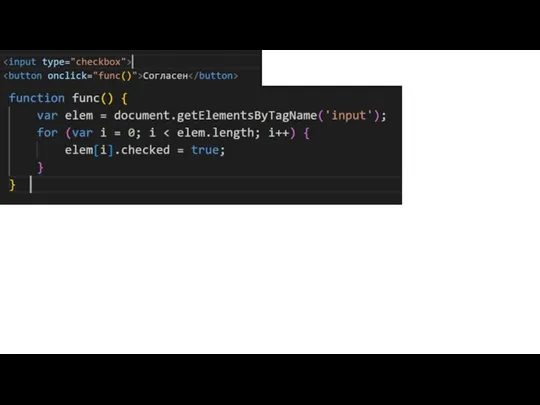
Слайд 36Даны checkbox. Дана кнопка. По нажатию на кнопку сделайте все checkbox отмеченными.

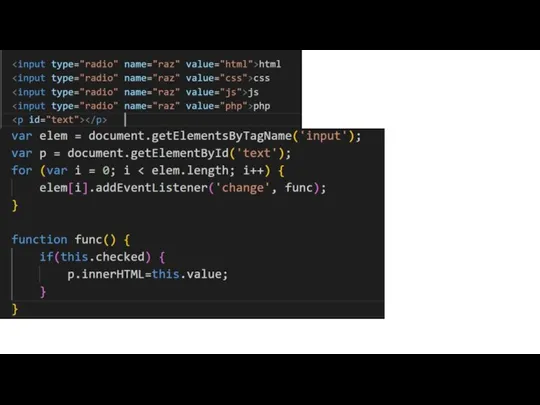
Слайд 38Спросите у пользователя какой язык (html, css, js, php) он знает с

помощью радио кнопочек. Выведите этот язык в абзац.
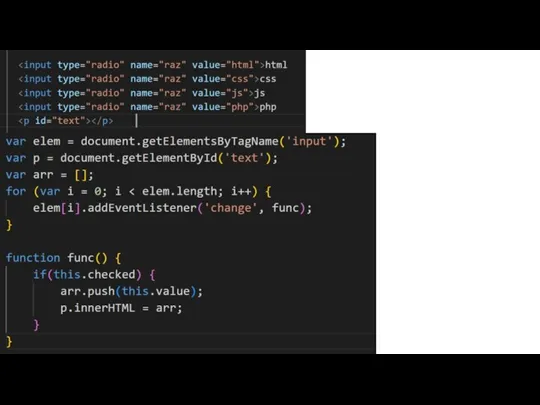
Слайд 40Спросите у пользователя какие языки (html, css, js, php) он знает с

помощью чекбоксов. Выбранные языки должны выводится в абзац ниже через запятую.
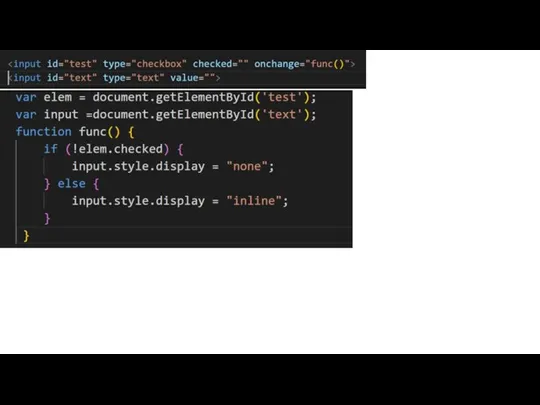
Слайд 42Дан checkbox. Дан input. Сделайте так, что если checkbox отмечен - input

видимый, если не отмечен - не видимый.
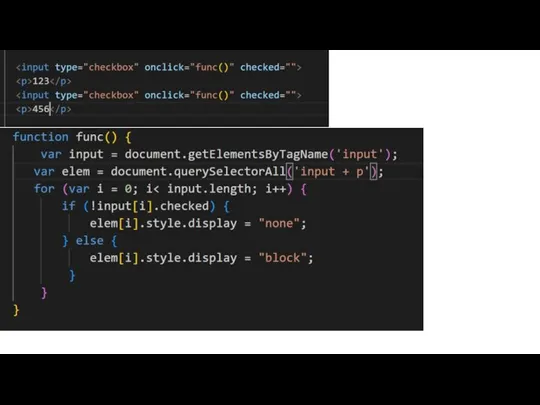
Слайд 44Даны checkbox. Под каждым checkbox размещен абзац. Сделайте так, что если checkbox

отмечен - соответствующий абзац видимый, а если не отмечен - не видимый.
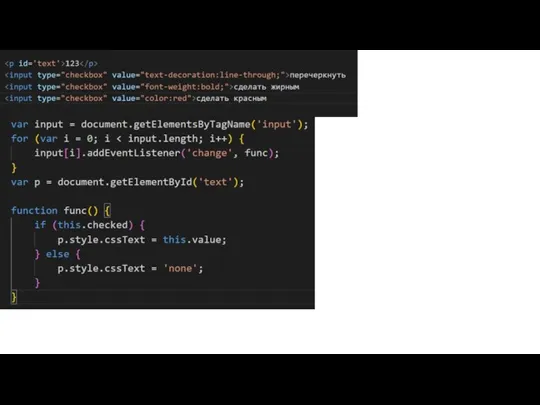
Слайд 46Дан абзац. Даны чекбоксы 'перечеркнуть', 'сделать жирным', 'сделать красным'. Если соответствующий чекбокс

отмечен - заданное действие происходит с абзацем (становится красным, например). Если чекбоксу снять отметку - действие отменяется
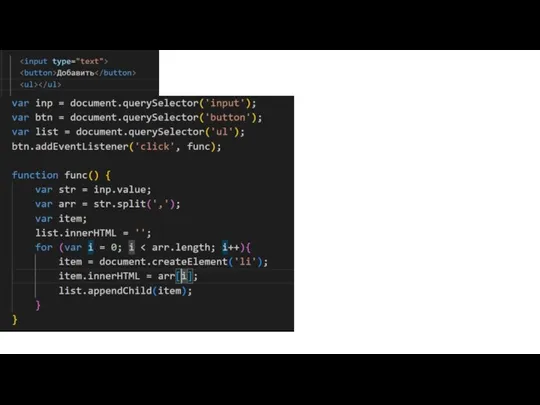
Слайд 48В инпут через запятую вводятся страны. По нажатию на кнопку сделайте так,

чтобы эти страны записались в ul под инпутом (каждая страна отдельный li).
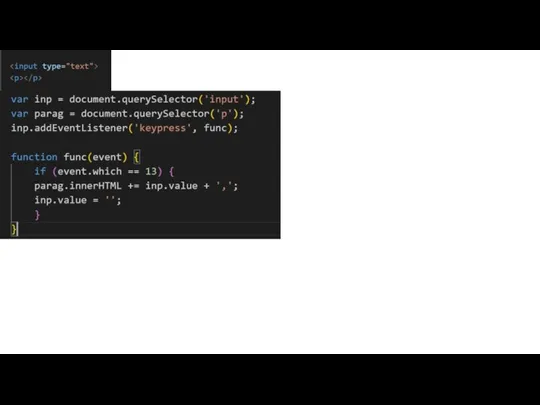
Слайд 50В инпут вводится страна и нажимается Enter. По нажатию на Enter сделайте

так, чтобы введенные страны записывались в абзац под инпутом через запятую. То есть по каждому нажатию Enter в абзац будут добавляться все новые и новые страны
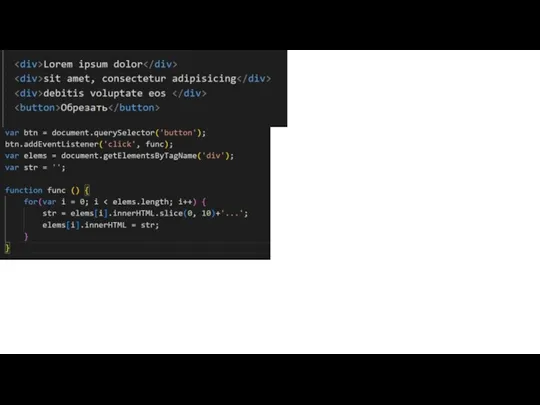
Слайд 52На странице есть дивы. В них есть текст. Обойдите все дивы и

обрежьте тот текст, который в них стоит так, чтобы он стал длиной 10 символов. И добавьте троеточие в конец обрезанного текста
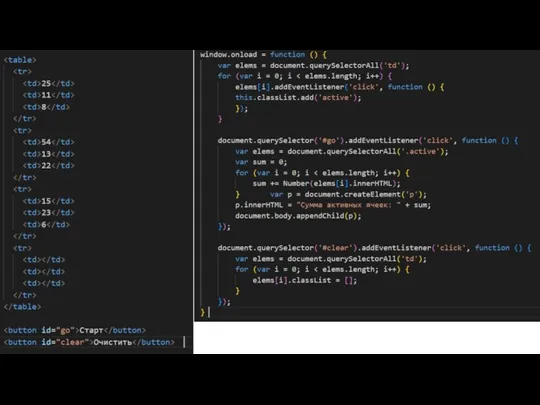
Слайд 54Дана таблица с числами. По нажатию на ячейку она активируется и становится

красного цвета. Активировать можно много ячеек. Под таблицей кнопка. По нажатию по этой кнопке в абзац ниже выведите сумма активированных ячеек. Реализуйте кнопку 'сбросить активированные ячейки'.
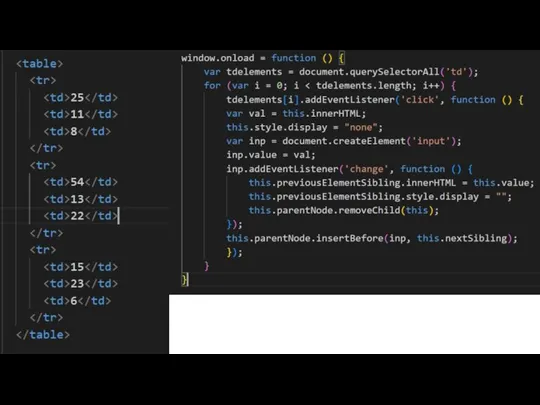
Слайд 56Дана таблица. По нажатию на ячейку в ней появляется инпут с содержимым

этой ячейки и кнопка сохранить. Можно поредактировать текст в инпуте, сохранить - и текст ячейки поменяется.
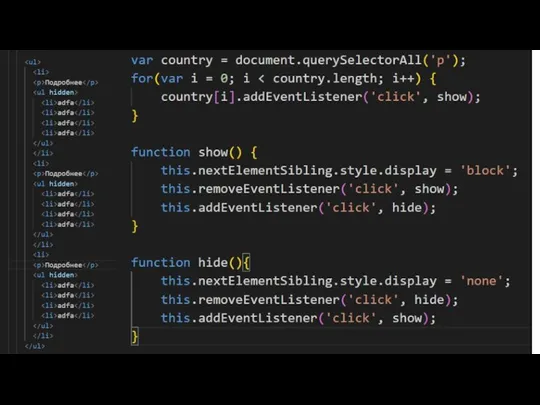
Слайд 58Реализуйте раскрывающийся список. По умолчанию есть список стран (ul), по нажатию на

страну внутри li со страной появляется список городов.
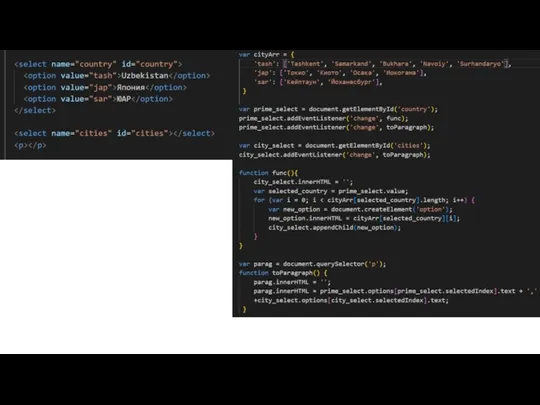
Слайд 60Даны два селекта. В первом находятся страны, во втором - города. Сделайте

так, чтобы когда выбирается определенная страна - в другом селекте появлялись города этой страны. В абзац ниже пишите выбранную страну и город через запятую.
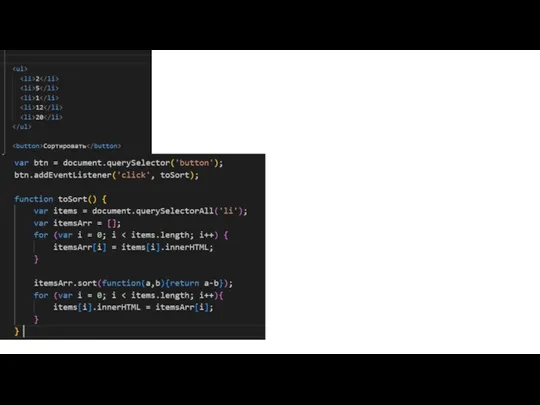
Слайд 62 Дан список и кнопка. По нажатию на кнопку посортируйте пункты списка по

возрастанию.
Слайд 64 Дан ряд ссылок. Сделайте так, чтобы по нажатию на ссылку она становилась

с красным фоном. По нажатию на другую ссылку выделение первой ссылки снимается и выделяется та, на которую мы нажали. В абзац ниже пишите текст активной ссылки.






























![Дан input абзац. Дан массив цветов ['red', 'green', 'blue']. Сделайте так, чтобы](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1044758/slide-31.jpg)
































 Состояние и перспективы развития компьютерного образования и потребность в специалистах в области информационных технологий в Р
Состояние и перспективы развития компьютерного образования и потребность в специалистах в области информационных технологий в Р Как не болеть в детском саду
Как не болеть в детском саду Бамбук шаблон
Бамбук шаблон Требования и документация тестирования
Требования и документация тестирования Пункты пропуска Западно-Казахстаной области
Пункты пропуска Западно-Казахстаной области Леса России и их рациональное использование
Леса России и их рациональное использование Пушно-меховые товары
Пушно-меховые товары Национальная Ассоциация Предприятий Технического Обслуживания и Ремонта Автомототранспортных Средств
Национальная Ассоциация Предприятий Технического Обслуживания и Ремонта Автомототранспортных Средств Лебедь с лебедушкой. Профилактика суицидальных проявлений
Лебедь с лебедушкой. Профилактика суицидальных проявлений Экзаменационные вопросы по экономике лесного хозяйства 2012 г.
Экзаменационные вопросы по экономике лесного хозяйства 2012 г. How To Fake French
How To Fake French  «Жизнь ради други своя»
«Жизнь ради други своя» Основные рабочие понятия проектной деятельности
Основные рабочие понятия проектной деятельности Оператор или видеограф?
Оператор или видеограф? ОБРАЗ СТАРУХИ- ПРОЦЕНТЩИЦЫ
ОБРАЗ СТАРУХИ- ПРОЦЕНТЩИЦЫ Сможешь ли ты стать успешным онлайн-предпринимателем. Тест
Сможешь ли ты стать успешным онлайн-предпринимателем. Тест Рождение новой европейской науки
Рождение новой европейской науки Информатика в играх и задачах
Информатика в играх и задачах Сайт компании
Сайт компании History of English I
History of English I  Налоги и их виды
Налоги и их виды Презентация на тему Политическое лидерство
Презентация на тему Политическое лидерство Формирование у детей дошкольного возраста навыков безопасного поведения через ознакомление с правилами дорожного движения
Формирование у детей дошкольного возраста навыков безопасного поведения через ознакомление с правилами дорожного движения Ромашка - символ России
Ромашка - символ России ПОЛЕ ЧУДЕС ПО ПРАВИЛАМ ДОРОЖНОГО ДВИЖЕНИЯ.
ПОЛЕ ЧУДЕС ПО ПРАВИЛАМ ДОРОЖНОГО ДВИЖЕНИЯ. Презентация на тему Глобус и географическая карта мира
Презентация на тему Глобус и географическая карта мира Традиции русской культуры в работе с родителями
Традиции русской культуры в работе с родителями Симметрия – ассиметрична?
Симметрия – ассиметрична?