Содержание
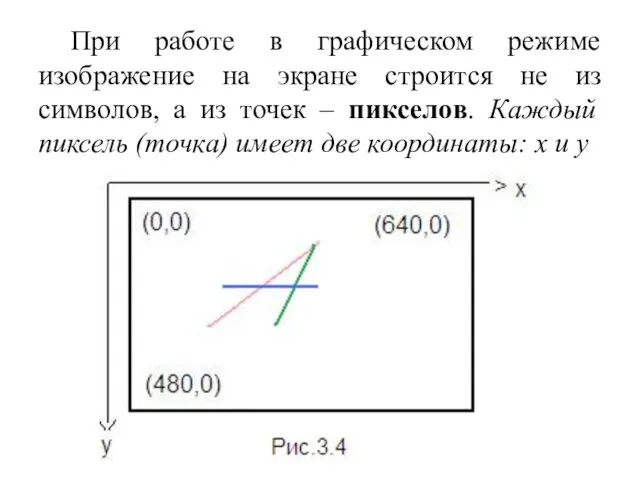
- 2. При работе в графическом режиме изображение на экране строится не из символов, а из точек –
- 3. Геометрические размеры пикселя определяются разрешением монитора. Разрешение монитора задается в виде x x y, где x
- 4. Любая графическая картинка формируется из простых геометрических фигур. Это точки, отрезки (линии), прямоугольники, окружности и т.д.
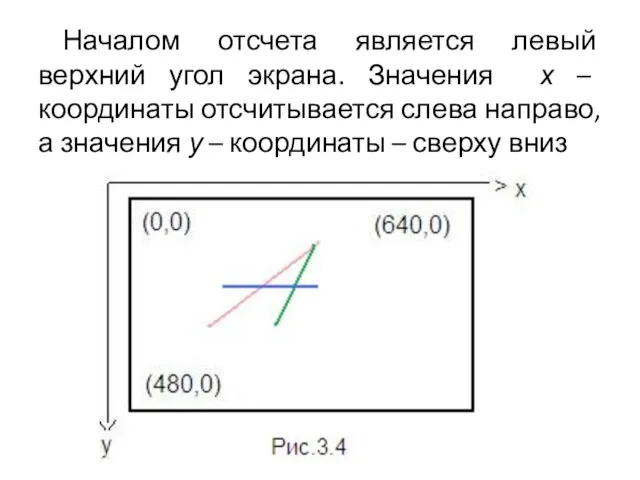
- 5. Началом отсчета является левый верхний угол экрана. Значения х – координаты отсчитывается слева направо, а значения
- 6. Важно помнить: Графические координаты принимают только целочисленные значения. Графические координаты принимают значения, ограниченные как снизу (нулевым
- 7. Рисование различных геометрических фигур осуществляется с помощью специальных стандартных команд (процедур). Команды для работы в графическом
- 8. В модуле GraphAbc с помощью команды setwindowsize(X,Y) можно задавать размеры графического окна. По умолчанию графическое окно
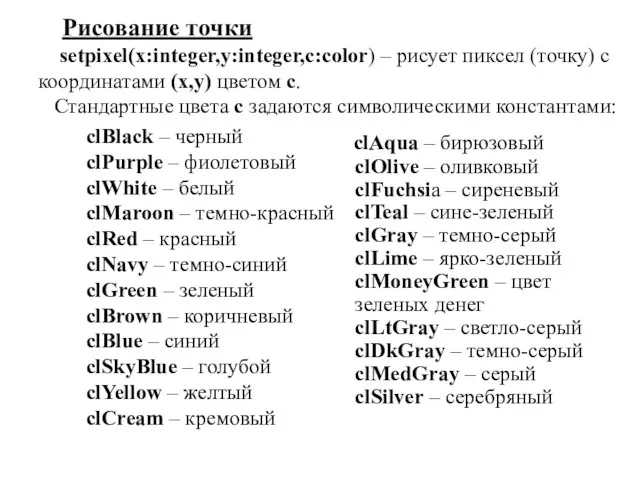
- 9. Рисование точки setpixel(x:integer,y:integer,c:color) – рисует пиксел (точку) с координатами (х,у) цветом с. Стандартные цвета с задаются
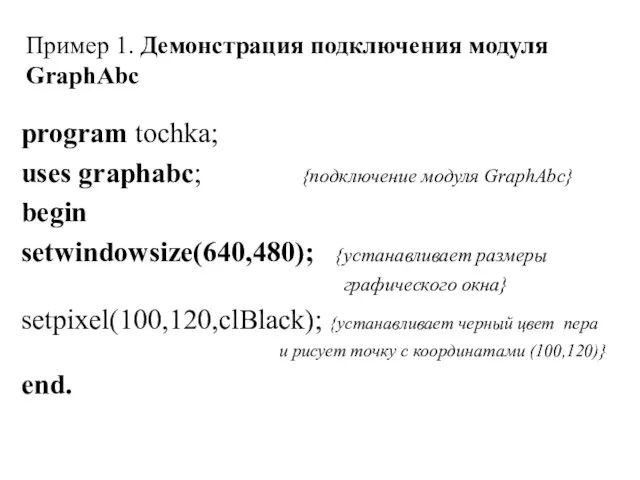
- 10. Пример 1. Демонстрация подключения модуля GraphAbc program tochka; uses graphabc; {подключение модуля GraphAbc} begin setwindowsize(640,480); {устанавливает
- 11. Рисование линий Общий вид команды: Line(x1,y1,x2,y2), где (x1,y1) и (x2,y2) - координаты точек отрезка, которого соединяет
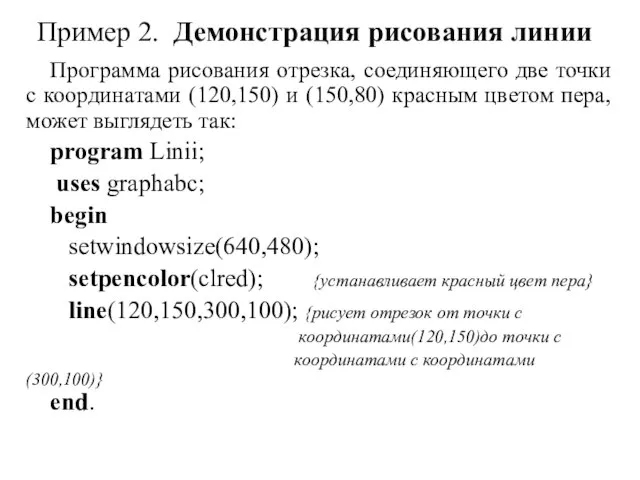
- 12. Пример 2. Демонстрация рисования линии Программа рисования отрезка, соединяющего две точки с координатами (120,150) и (150,80)
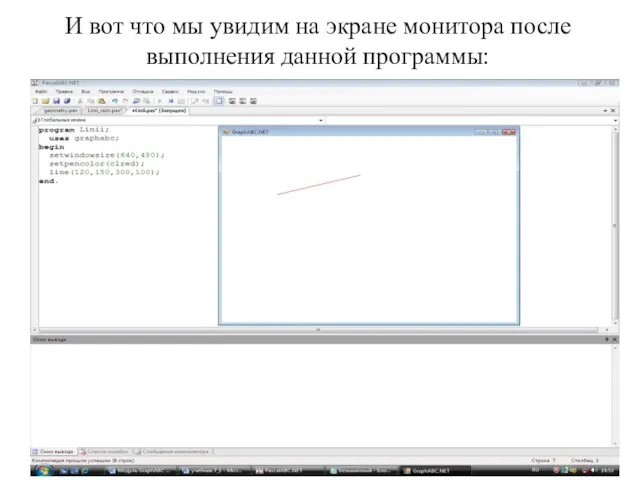
- 13. И вот что мы увидим на экране монитора после выполнения данной программы:
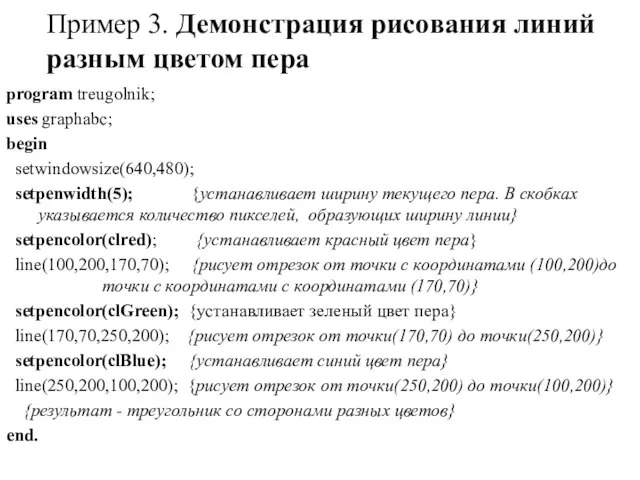
- 14. Пример 3. Демонстрация рисования линий разным цветом пера program treugolnik; uses graphabc; begin setwindowsize(640,480); setpenwidth(5); {устанавливает
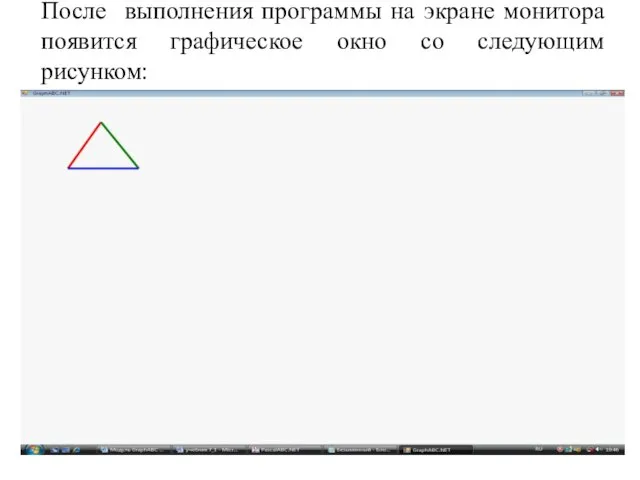
- 15. После выполнения программы на экране монитора появится графическое окно со следующим рисунком:
- 16. Важно помнить: Рисуя линии, можно задавать ее размер (координатами ее концов), цвет, ширину (толщину) и стиль.
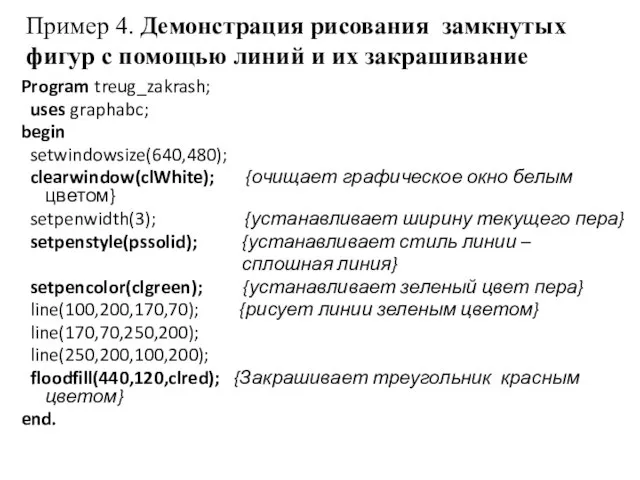
- 17. Пример 4. Демонстрация рисования замкнутых фигур с помощью линий и их закрашивание Program treug_zakrash; uses graphabc;
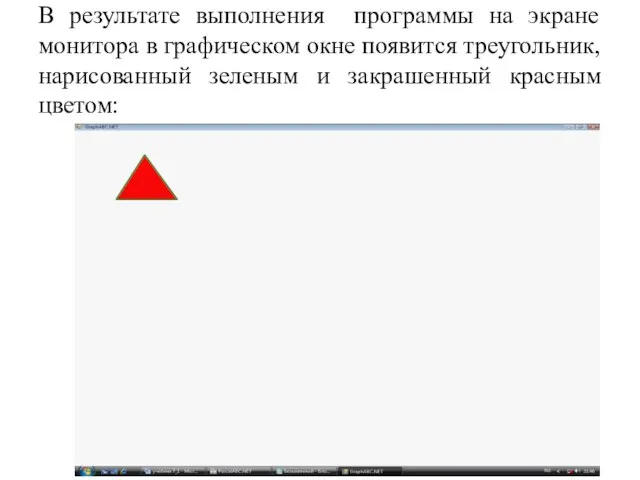
- 18. В результате выполнения программы на экране монитора в графическом окне появится треугольник, нарисованный зеленым и закрашенный
- 19. Важно помнить: Закрашивать можно только замкнутые фигуры, контур которых нарисован одним цветом. В процедуре заливки floodfill(х,у,c)
- 20. Рисование прямоугольников и окружностей Прямоугольники можно рисовать с помощью команды rectangle(x1,y1,x2,y2) Окружности можно рисовать с помощью
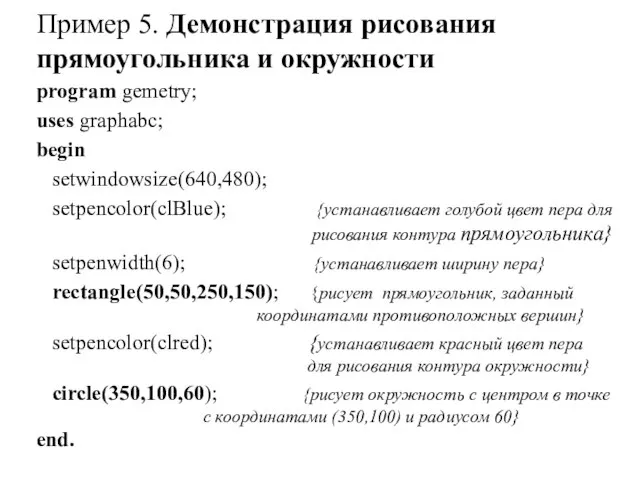
- 21. Пример 5. Демонстрация рисования прямоугольника и окружности program gemetry; uses graphabc; begin setwindowsize(640,480); setpencolor(clBlue); {устанавливает голубой
- 22. Результат выполнения программы
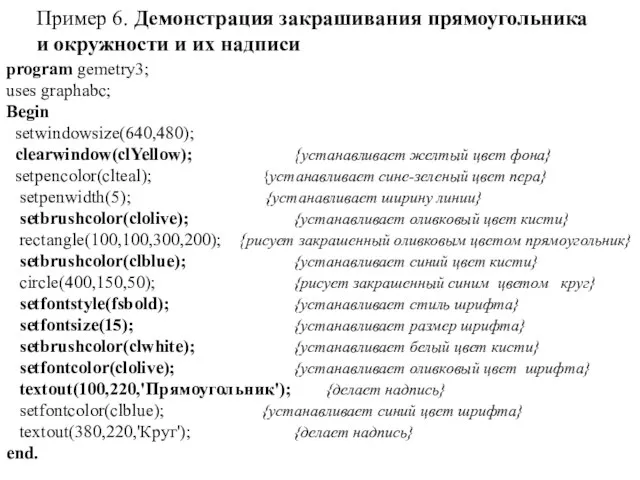
- 23. Пример 6. Демонстрация закрашивания прямоугольника и окружности и их надписи program gemetry3; uses graphabc; Begin setwindowsize(640,480);
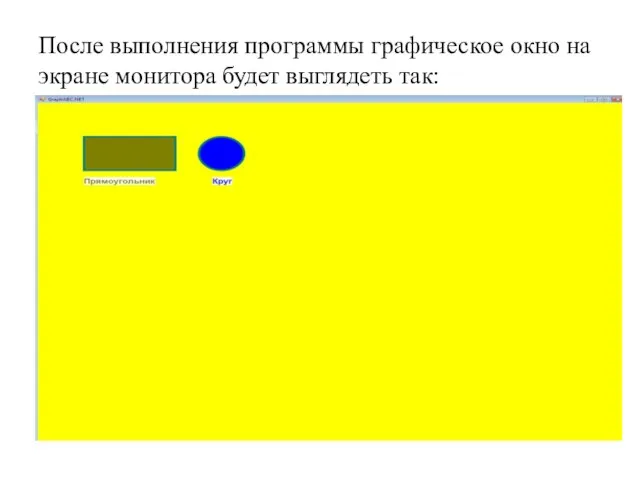
- 24. После выполнения программы графическое окно на экране монитора будет выглядеть так:
- 25. Из приведенного выше примера видно, что рисовать можно на «холсте» определенного цвета, который задается с помощью
- 26. С помощью процедур setfontcolor, setfontstyle, setfontsize, setbrushcolor, textout рисунки можно подписать.
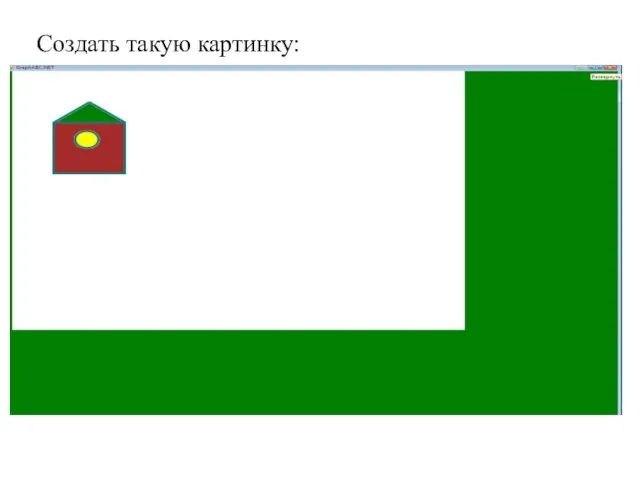
- 27. Создать такую картинку:
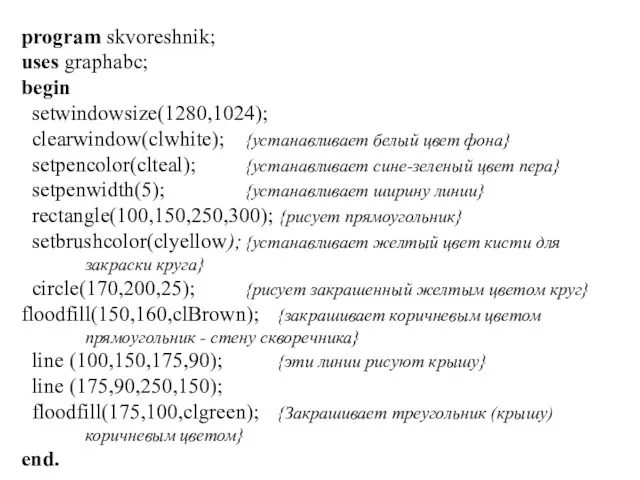
- 28. program skvoreshnik; uses graphabc; begin setwindowsize(1280,1024); clearwindow(clwhite); {устанавливает белый цвет фона} setpencolor(clteal); {устанавливает сине-зеленый цвет пера}
- 30. Скачать презентацию



























 Особенности проектирования печатных плат на металлическом основании
Особенности проектирования печатных плат на металлическом основании Роботы R2D2, BB-8, C3PO
Роботы R2D2, BB-8, C3PO Светофорик приглашает
Светофорик приглашает Здоровьесберегающие технологии для детей 6-7 лет
Здоровьесберегающие технологии для детей 6-7 лет Бутерброды 5 класс
Бутерброды 5 класс Обзор типовых решений «1С-Рарус». Новые программные продукты
Обзор типовых решений «1С-Рарус». Новые программные продукты Воронеж – город Воинской Славы. . В Воронеже будет отмечается День города – традиционно день народных гуляний, выступлений на площ
Воронеж – город Воинской Славы. . В Воронеже будет отмечается День города – традиционно день народных гуляний, выступлений на площ Зеленые проектыМурманской области
Зеленые проектыМурманской области Налоговая задолженность
Налоговая задолженность Техника бросков мяча в движении, методика обучения
Техника бросков мяча в движении, методика обучения Проектная деятельность учащихся (материалы к педагогическому совету)
Проектная деятельность учащихся (материалы к педагогическому совету) Мастерицы России. Надежда Федоровна Кочетова
Мастерицы России. Надежда Федоровна Кочетова БЕЗОПАСНЫЙ ИНТЕРНЕТ
БЕЗОПАСНЫЙ ИНТЕРНЕТ  Фартуки
Фартуки Презентация на тему Бесполое размножение (6 класс)
Презентация на тему Бесполое размножение (6 класс)  Отряд ЮИД в действии. стр 3
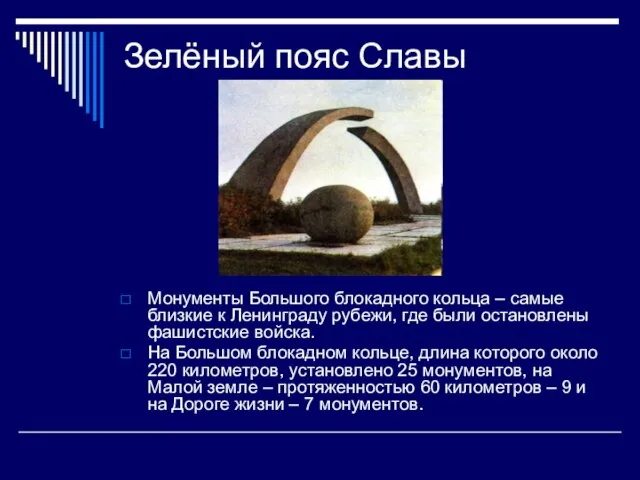
Отряд ЮИД в действии. стр 3 Презентация на тему Зелёный пояс Славы
Презентация на тему Зелёный пояс Славы Искусство
Искусство Еңбек нормасы. Өнім нормасы
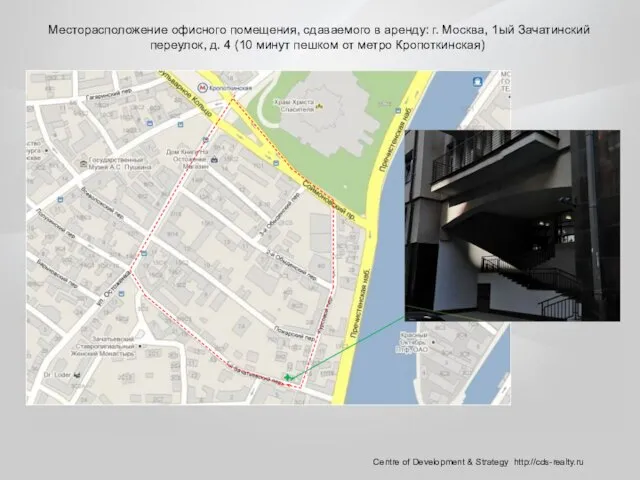
Еңбек нормасы. Өнім нормасы Месторасположение офисного помещения, сдаваемого в аренду: г. Москва, 1ый Зачатинский переулок, д. 4 (10 минут пешком от метро Кропотк
Месторасположение офисного помещения, сдаваемого в аренду: г. Москва, 1ый Зачатинский переулок, д. 4 (10 минут пешком от метро Кропотк наш 9 класс
наш 9 класс 26.09.22 Фізичне тіло. Матеріал. Речовина. Молекула. Атом
26.09.22 Фізичне тіло. Матеріал. Речовина. Молекула. Атом Сравнение сюжета сказок В.А. Жуковского «Спящая царевна» и Ш. Перро «Спящая красавица»
Сравнение сюжета сказок В.А. Жуковского «Спящая царевна» и Ш. Перро «Спящая красавица» Последовательная политика в отношении инвалидов. Рекомендация N (R) 6 Комитета министров от 09.04.1992
Последовательная политика в отношении инвалидов. Рекомендация N (R) 6 Комитета министров от 09.04.1992 Игра С 8 марта
Игра С 8 марта 2 белки - копия
2 белки - копия Правила гигиены и здорового образа жизни
Правила гигиены и здорового образа жизни Решение физических задач графическим способом
Решение физических задач графическим способом