Содержание
- 2. Язык HTML HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления
- 3. Основные понятия Гипертекст – структура, позволяющая устанавливать смысловые связки между элементами текста и другими документами. Гиперссылка
- 4. Фрейм (Frame) Этот термин имеет два значения: Область документа со своими полосами прокрутки Одиночное изображение в
- 5. Апплет (Applet) Программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web-страницы
- 6. Скрипт или сценарий (Script) Программа, включенная в состав Web-страницы, для расширения ее возможностей CGI (Common Gateway
- 7. Что могут содержать Web-страницы: 1). Тексты; 2). Таблицы; 3). Логотипы; 4). Эмблемы; 7
- 8. 5). Графику Графические файлы самые распространенные и выгодные в формате .jpg (jpig), менее распространенные gif ,
- 9. Графические форматы GIF - Graphic Interchange Format. При сохранении изображения в этом формате количество используемых цветов
- 10. 6). Банеры – анимированные и не анимированные, выполняют чаще рекламную роль и роль переключателей на другие
- 11. 7). Мультимедиа –файлы (содержащие музыку (.mid), речь (.wav), видео (.avi). avi-фрагменты это очень большие файлы, поэтому
- 12. 8) Скрипты – программы, которые расширяют возможности страниц, делают ее активной с обратной связью (формы, регистрационные
- 13. 10). Флэш-анимации – файлы сделанные по технологии макромедиа с расширением .swf. В этих файлах происходит действие,
- 14. теги HTML 14
- 15. HTML - теги Язык разметки гипертекстовых документов HTML представляет собой совокупность команд, называемых тегами (от английского
- 16. Назначение HTML-тегов Форматирования текста; Описания кадров и форм; Форматирования таблиц и списков; Организации ссылок на другие
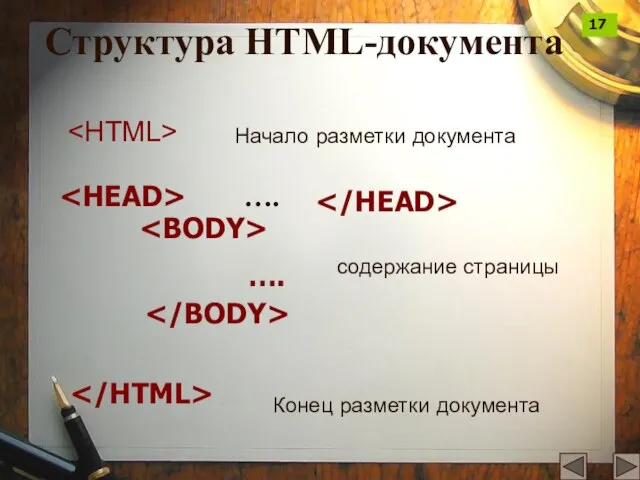
- 17. Структура HTML-документа …. …. Начало разметки документа содержание страницы Конец разметки документа 17
- 18. Между тегами и пишется название сайта Тег несет служебную информацию о сайте и не отображается на
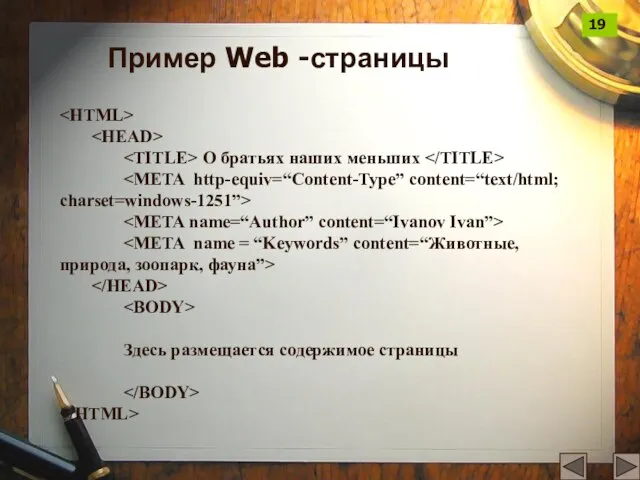
- 19. Пример Web -страницы О братьях наших меньших Здесь размещается содержимое страницы 19
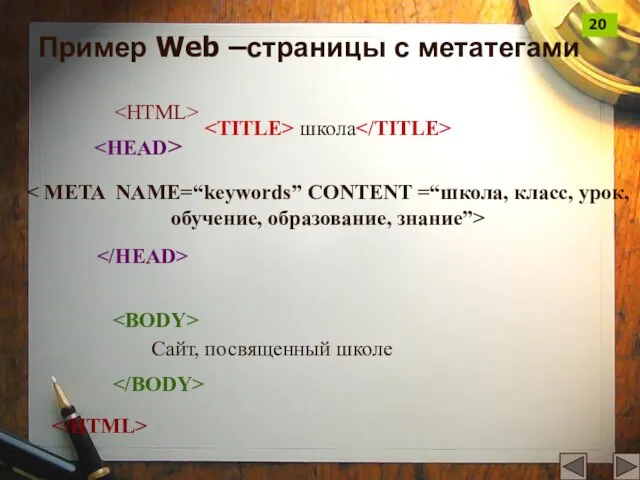
- 20. школа Сайт, посвященный школе Пример Web –страницы с метатегами 20
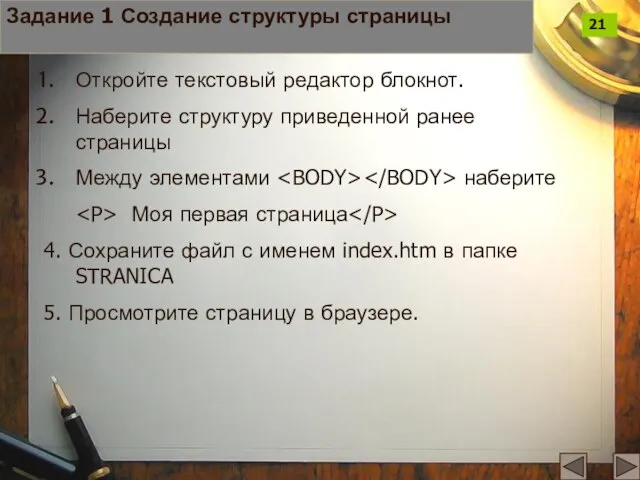
- 21. Задание 1 Создание структуры страницы Откройте текстовый редактор блокнот. Наберите структуру приведенной ранее страницы Между элементами
- 22. Форматирование текста 22
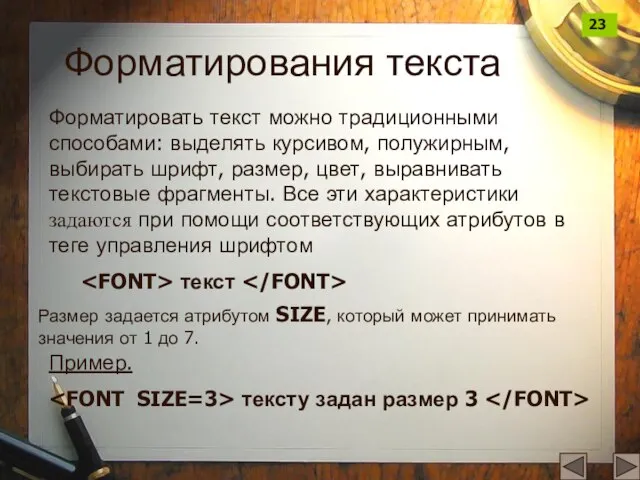
- 23. Форматирования текста Форматировать текст можно традиционными способами: выделять курсивом, полужирным, выбирать шрифт, размер, цвет, выравнивать текстовые
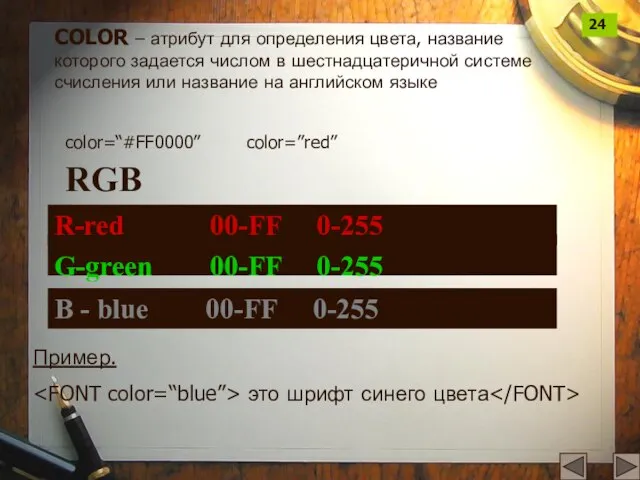
- 24. COLOR – атрибут для определения цвета, название которого задается числом в шестнадцатеричной системе счисления или название
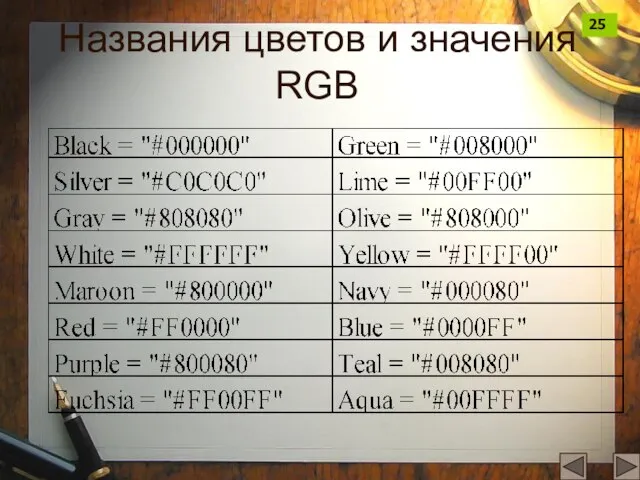
- 25. Названия цветов и значения RGB 25
- 26. форматирование шрифтов 26
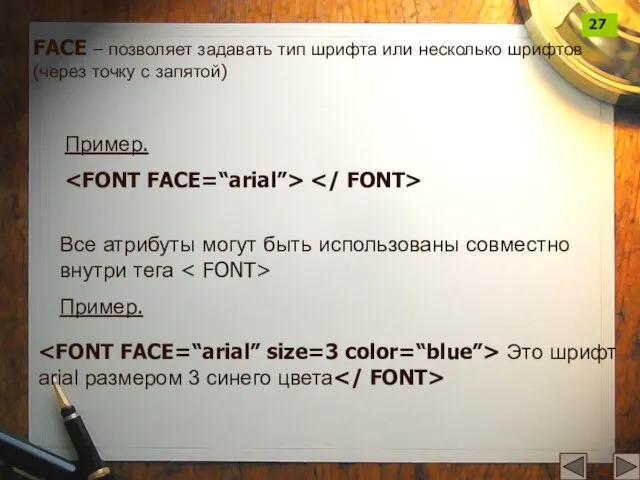
- 27. FACE – позволяет задавать тип шрифта или несколько шрифтов (через точку с запятой) Пример. Все атрибуты
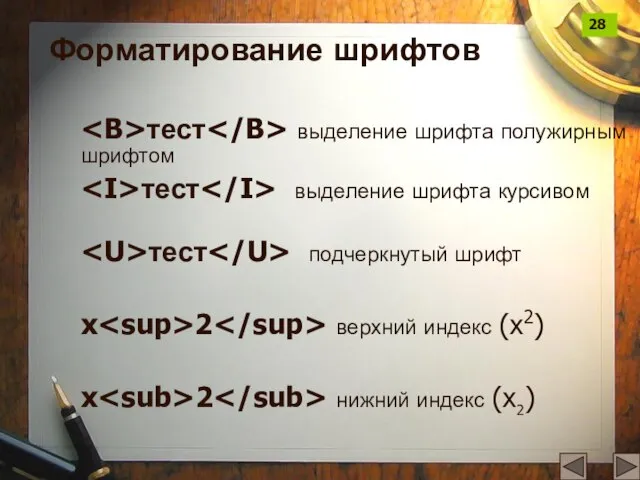
- 28. тест выделение шрифта полужирным шрифтом тест выделение шрифта курсивом тест подчеркнутый шрифт x 2 верхний индекс
- 29. Примеры со шрифтами Пример действия параметра FASE ШРИФТ РАЗНОГО НАЧЕРТАНИЯ 29
- 30. Примеры со шрифтами Пример действия параметра SIZE Ш Р И Ф Т Р А З Н
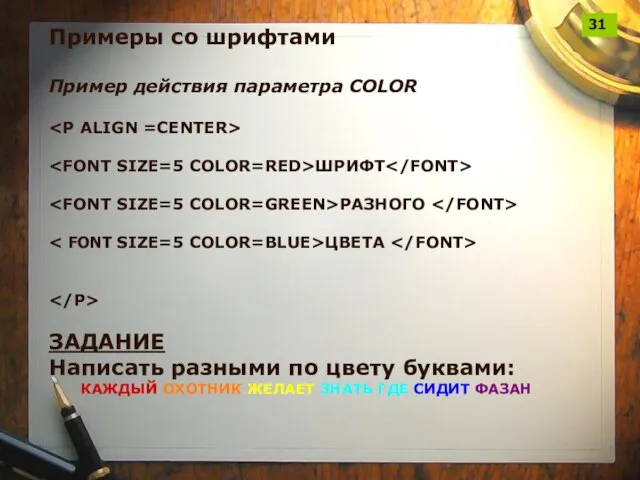
- 31. Примеры со шрифтами Пример действия параметра COLOR ШРИФТ РАЗНОГО ЦВЕТА ЗАДАНИЕ Написать разными по цвету буквами:
- 32. т е с т -сохраняет исходный вид отформатированного текста с пробелами, разбивками на строки и т.п.
- 33. фоматирование заголовков 33
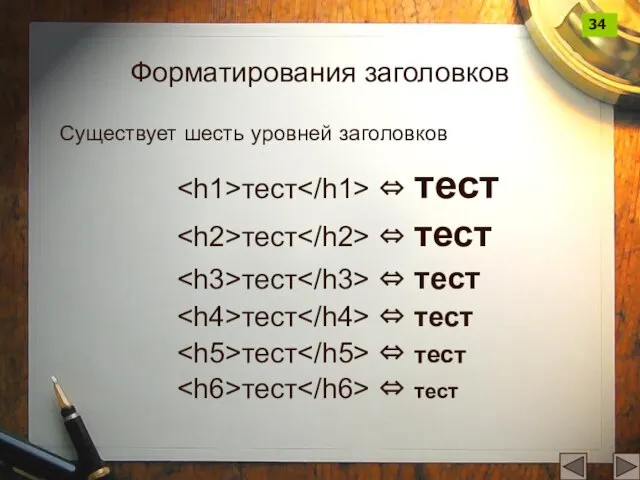
- 34. Форматирования заголовков тест ⇔ тест тест ⇔ тест тест ⇔ тест тест ⇔ тест тест ⇔
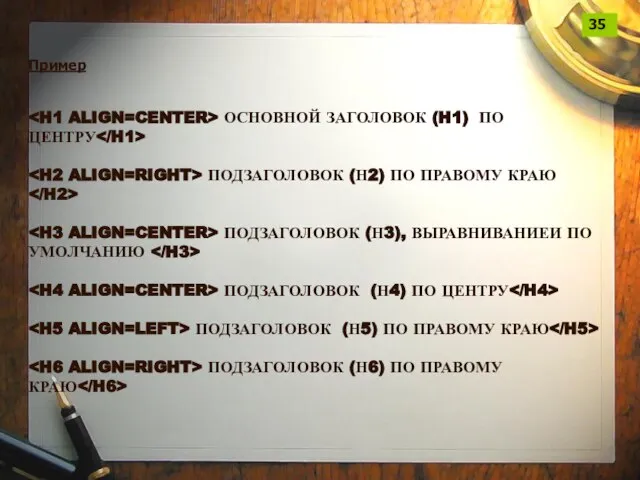
- 35. Пример ОСНОВНОЙ ЗАГОЛОВОК (H1) ПО ЦЕНТРУ ПОДЗАГОЛОВОК (Н2) ПО ПРАВОМУ КРАЮ ПОДЗАГОЛОВОК (Н3), ВЫРАВНИВАНИЕИ ПО УМОЛЧАНИЮ
- 36. форматирование абзацев 36
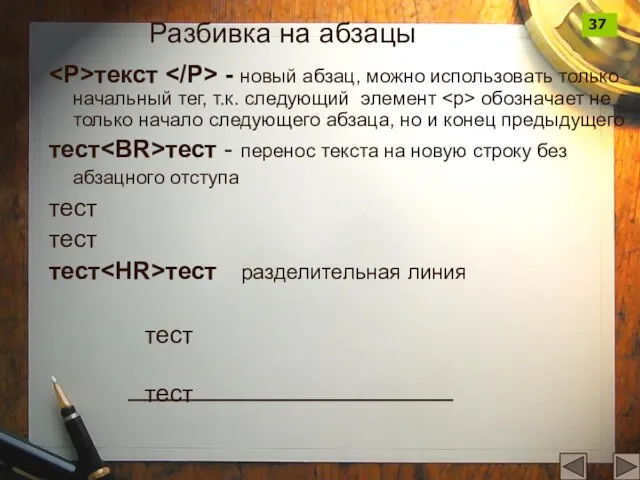
- 37. Разбивка на абзацы текст - новый абзац, можно использовать только начальный тег, т.к. следующий элемент обозначает
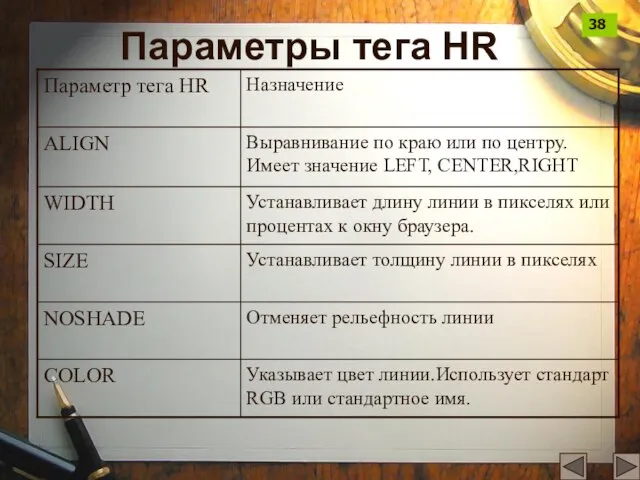
- 38. Параметры тега HR 38
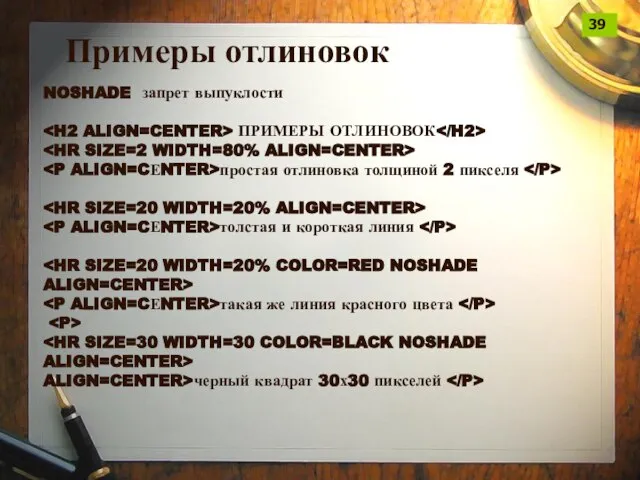
- 39. NOSHADE запрет выпуклости ПРИМЕРЫ ОТЛИНОВОК простая отлиновка толщиной 2 пикселя толстая и короткая линия ALIGN=CENTER> такая
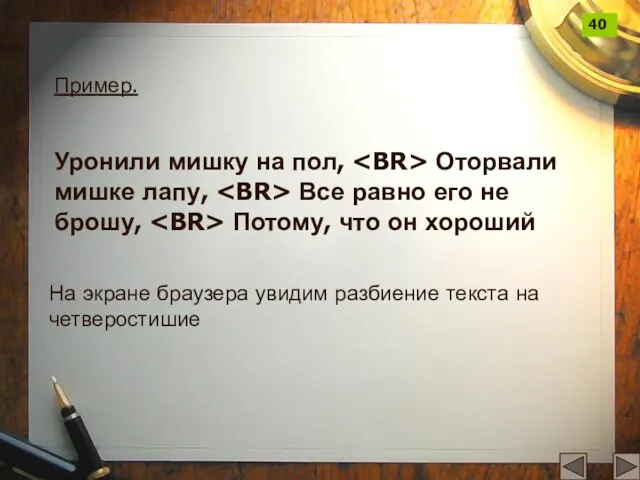
- 40. Пример. Уронили мишку на пол, Оторвали мишке лапу, Все равно его не брошу, Потому, что он
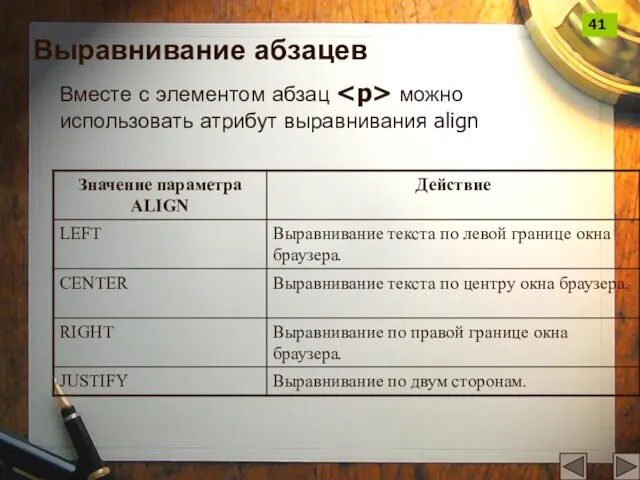
- 41. Выравнивание абзацев Вместе с элементом абзац можно использовать атрибут выравнивания align 41
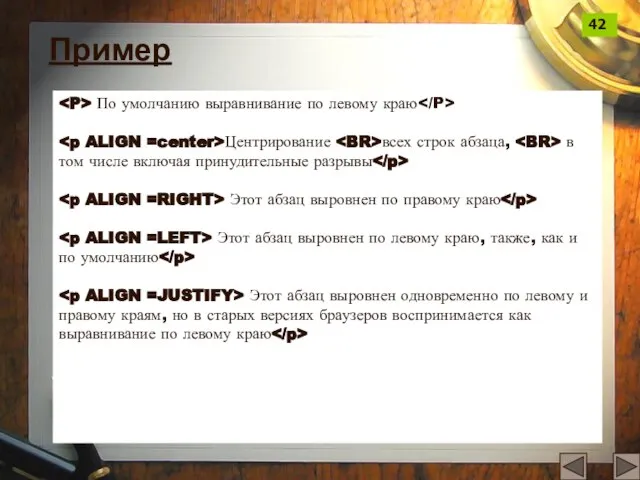
- 42. По умолчанию выравнивание по левому краю Центрирование всех строк абзаца, в том числе включая принудительные разрывы
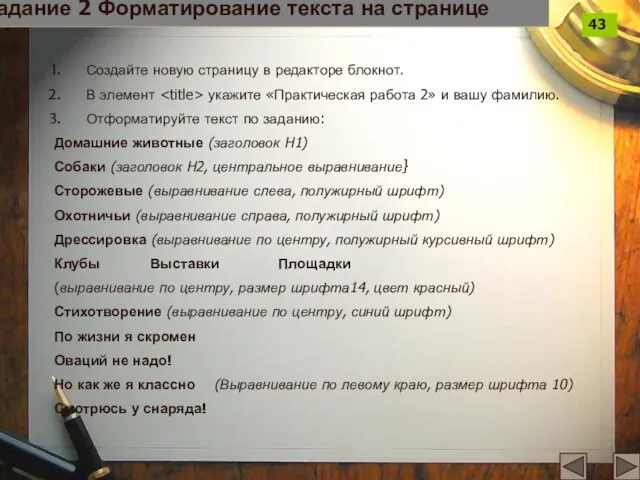
- 43. Задание 2 Форматирование текста на странице Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая
- 44. 1. Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа 3» и вашу
- 45. Практическая работа 4 Фамилия Роман Книга Том Часть Глава Параграф Задание 4 Форматирование заголовков 1. Создайте
- 46. Задание 5 Форматирование абзацев Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа
- 47. html> 1 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. Пример
- 48. html> 2 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. >
- 49. html> 3 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. >
- 50. Бегущая строка … Параметры: BGCOLOR- фоновый цвет плашки WIDTH HEIGHT -ширина и высота плашки LOOP -количество
- 51. Пример бегущей строки НАЗВАНИЕ ФИРМЫ ПРИХОДИТЕ ПОЖАЛУЙСТА! Строка пять разпроплывает вправо-влево, затем останавливается возле правого края
- 52. форматирование списков 52
- 53. Маркированные списки первый элемент второй элемент Результат: первый элемент второй элемент 53
- 54. Нумерованные списки первый элемент второй элемент 1. первый элемент 2. второй элемент 54
- 55. Способы нумерации списков Способ нумерации задается за счет атрибута type Атрибут Вид нумерации type=“1” 1, 2,
- 56. Списки определений Термин Определение Результат: Термин Определение 56
- 57. ПРИМЕР введение назначение языка HTML команды теги HTML форматирование текста жирность наклон подчеркивание индексы нижние верхние
- 58. Задание 6 Создание списков Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 6»
- 59. Задание 6 -1 Создание списков Создайте страницы со следующими списками: Перечень покупок: Говядина -1кг Масло сливочное
- 60. оформление фона и вставка рисунков 60
- 61. Задание фона страницы Для задания цвета фона на странице надо внутри начального элемента указать атрибут bgcolor
- 62. Вставка рисунков IMG – тег для создания ссылки на графический файл. С его помощью также можно
- 63. рисунок в центре, текст сверху и снизу рисунок слева рисунок справа Примеры обтекания иллюстраций в документе
- 64. Задание 7 Размещение графики на Web - страницах Создайте новую страницу в редакторе блокнот. В элемент
- 65. Задание 8 Размещение графики на Web - страницах Создайте новую страницу в редакторе блокнот. В элемент
- 66. Задание 9 изменение размеров изображения Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа
- 67. гиперссылки 67
- 68. Гиперссылки Гиперссылки условно можно разделить на следующие виды: Внутренние –связывающие документы внутри одного и того же
- 69. Гиперссылки текст для щелчка мыши Внутри тега используется атрибут, задающий цвет гиперссылок link – задает цвет
- 70. Примеры гиперссылок Новые поступления - переход к строке той же страницы, помеченной тегом примечания - переход
- 71. IMG src=log.gif alt=“о нашей фирме” - ссылка на другую страницу того же сайта, но ссылкой является
- 72. Примеры гиперссылок первая страница yandex Почта 72
- 73. Задание 10 Создание гиперссылок 1.Создайте две страницы с именами str1.htm str2.htm 2.В элемениеTITLTRE укажите название странички
- 75. Скачать презентацию