Содержание
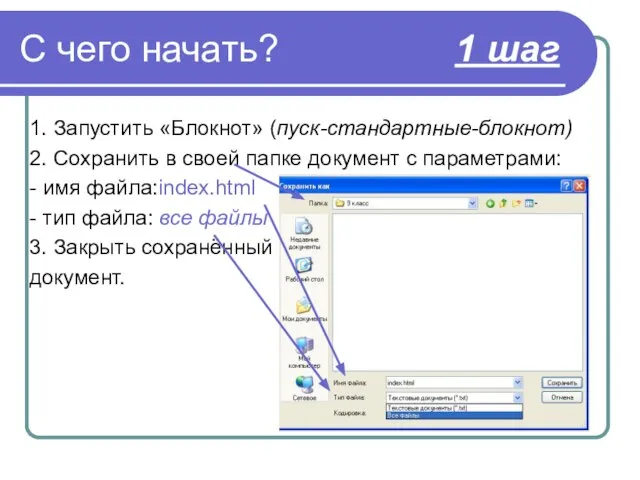
- 2. С чего начать? 1 шаг 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с
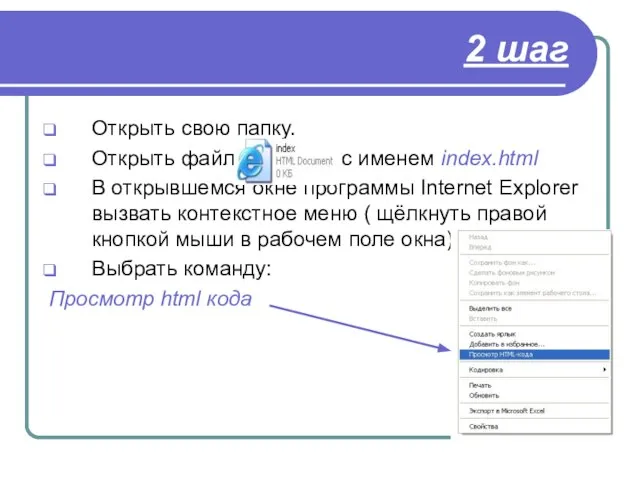
- 3. 2 шаг Открыть свою папку. Открыть файл с именем index.html В открывшемся окне программы Internet Explorer
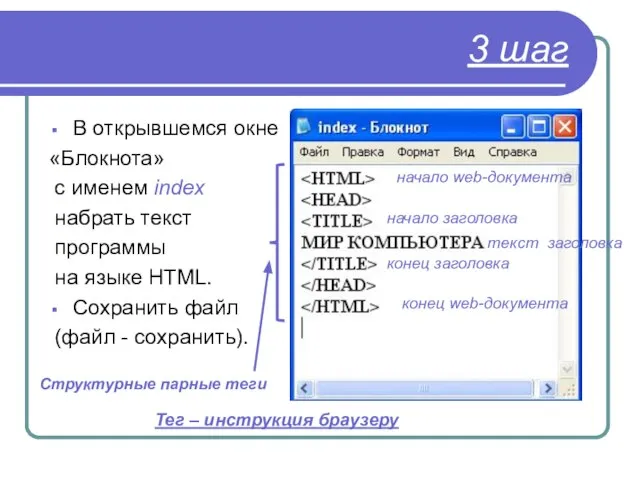
- 4. 3 шаг В открывшемся окне «Блокнота» с именем index набрать текст программы на языке HTML. Сохранить
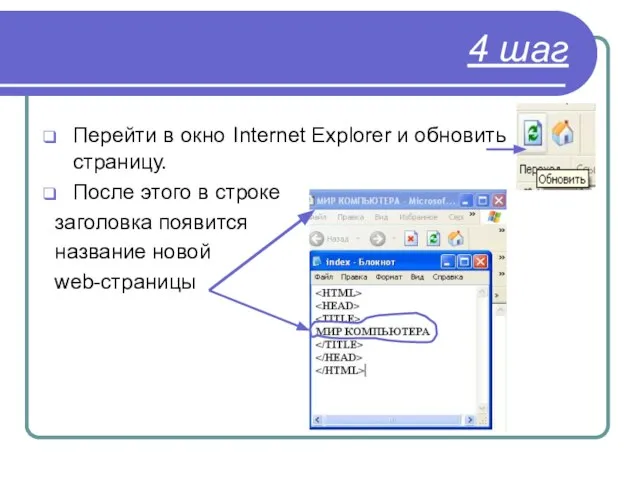
- 5. 4 шаг Перейти в окно Internet Explorer и обновить страницу. После этого в строке заголовка появится
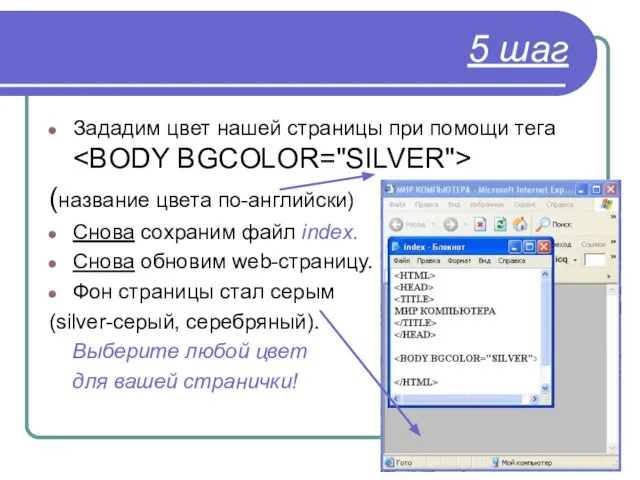
- 6. 5 шаг Зададим цвет нашей страницы при помощи тега (название цвета по-английски) Снова сохраним файл index.
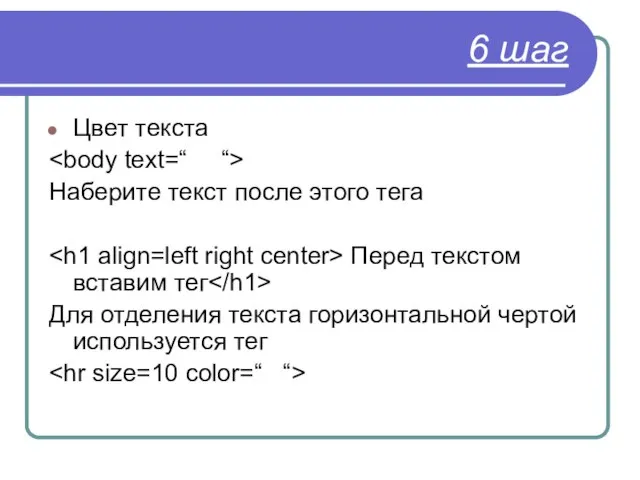
- 7. 6 шаг Цвет текста Наберите текст после этого тега Перед текстом вставим тег Для отделения текста
- 8. 7 шаг Начало нового абзаца текст текст текст
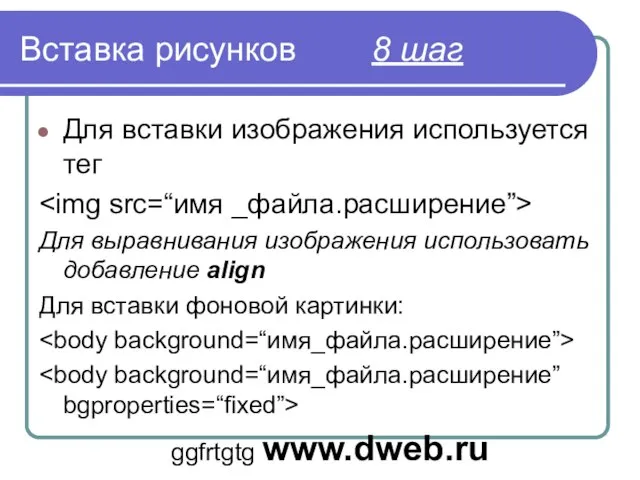
- 9. Вставка рисунков 8 шаг Для вставки изображения используется тег Для выравнивания изображения использовать добавление align Для
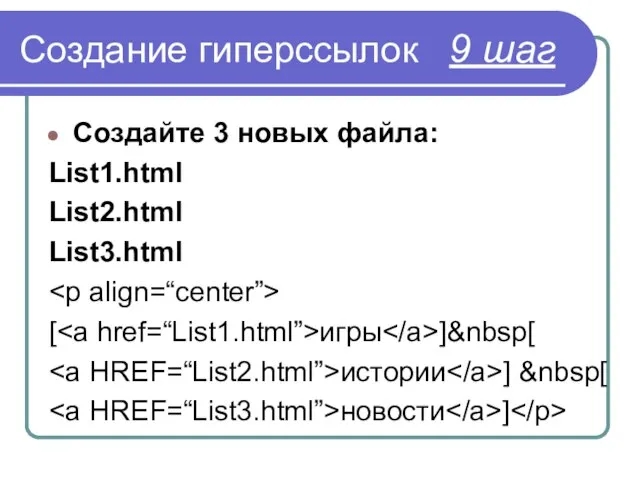
- 10. Создание гиперссылок 9 шаг Создайте 3 новых файла: List1.html List2.html List3.html [ игры ] [ истории ]
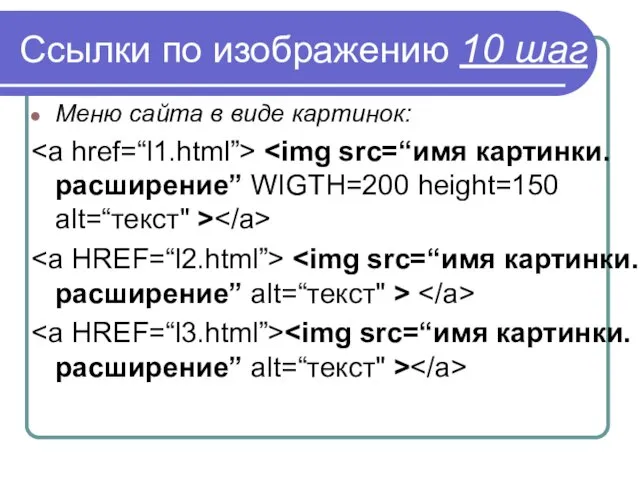
- 11. Ссылки по изображению 10 шаг Меню сайта в виде картинок:
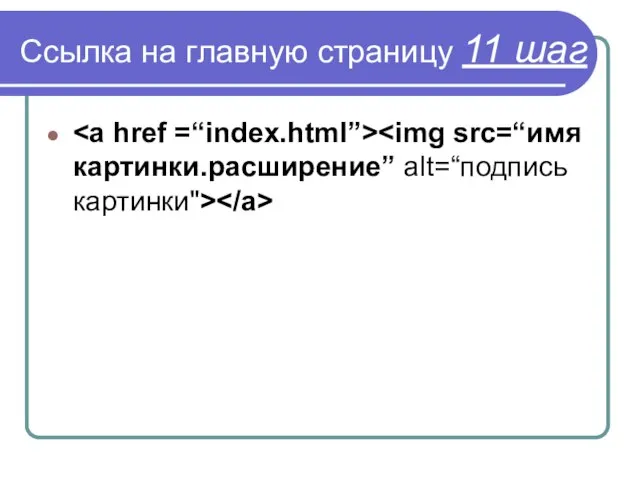
- 12. Ссылка на главную страницу 11 шаг
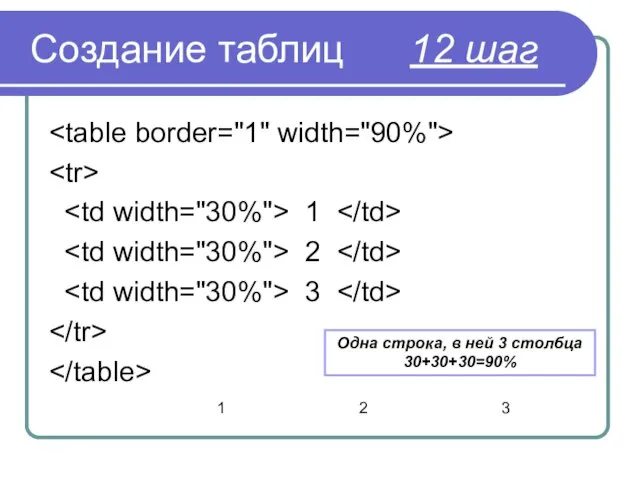
- 13. Создание таблиц 12 шаг 1 2 3 Одна строка, в ней 3 столбца 30+30+30=90%
- 14. Вставка рисунка в ячейку таблицы 13 шаг
- 15. Вставка бегущей строки и звука шаг 14 text !!!!! Между !!!!!
- 17. Скачать презентацию















 Зона пустынь
Зона пустынь “It takes all sorts to make a word” В миру, что в пиру: всего много
“It takes all sorts to make a word” В миру, что в пиру: всего много Силикатный кирпич
Силикатный кирпич Сечение на чертеже
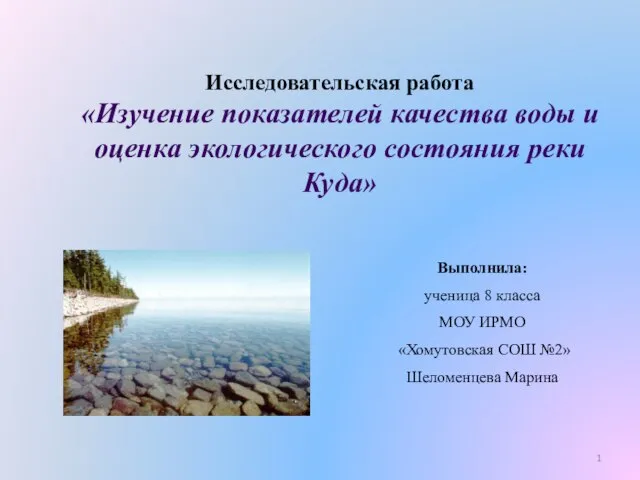
Сечение на чертеже Изучение показателей качества воды и оценка экологического состояния реки Куда
Изучение показателей качества воды и оценка экологического состояния реки Куда Конституционное право
Конституционное право Функция.График функции.
Функция.График функции. Ветераны войны в Афганистане (фотографии)
Ветераны войны в Афганистане (фотографии) Сложноподчиненное предложение, определительное придаточное
Сложноподчиненное предложение, определительное придаточное Решение задач на умножение дробей
Решение задач на умножение дробей Графический диктант: Формулы
Графический диктант: Формулы Игры на доверие
Игры на доверие Проверочная работа по теме: «Функциональное устройство компьютера» (Запишите на листочках свои имя и фамилию, номер варианта и з
Проверочная работа по теме: «Функциональное устройство компьютера» (Запишите на листочках свои имя и фамилию, номер варианта и з Методы психологического просвещения
Методы психологического просвещения Научно-исследовательский институт развития профессионального образования
Научно-исследовательский институт развития профессионального образования Объект и диагностический инструментарий мониторинга результативности освоения детьми ООП дошкольного образования
Объект и диагностический инструментарий мониторинга результативности освоения детьми ООП дошкольного образования How to bank-finance my investment?
How to bank-finance my investment? Технология «Дебаты»
Технология «Дебаты» План ФХД, отчеты по исполнению ПФХД
План ФХД, отчеты по исполнению ПФХД Тема города и городской цивилизации в поэзии В.Брюсова, А. Блока, В. Маяковского.
Тема города и городской цивилизации в поэзии В.Брюсова, А. Блока, В. Маяковского. Биография С.А. Есенина
Биография С.А. Есенина Презентация на тему Столько же. Больше. Меньше
Презентация на тему Столько же. Больше. Меньше  Презентация на тему Эластичность спроса и предложения
Презентация на тему Эластичность спроса и предложения Теория относительности
Теория относительности Кафедра географии, экологии и природопользования
Кафедра географии, экологии и природопользования Морфологические признаки глагола (6 класс)
Морфологические признаки глагола (6 класс) Идеальная статья
Идеальная статья Подобные слагаемые 6 класс
Подобные слагаемые 6 класс