Содержание
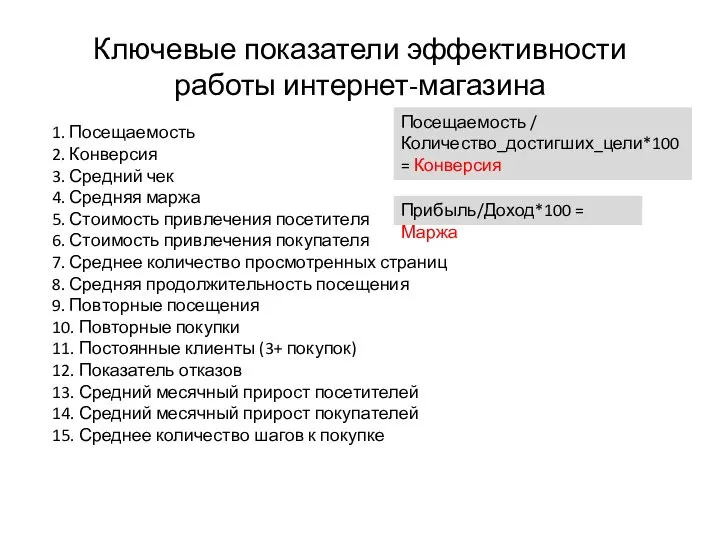
- 2. Ключевые показатели эффективности работы интернет-магазина 1. Посещаемость 2. Конверсия 3. Средний чек 4. Средняя маржа 5.
- 3. Карта идей по функционалу Основа для построения интерфейсов
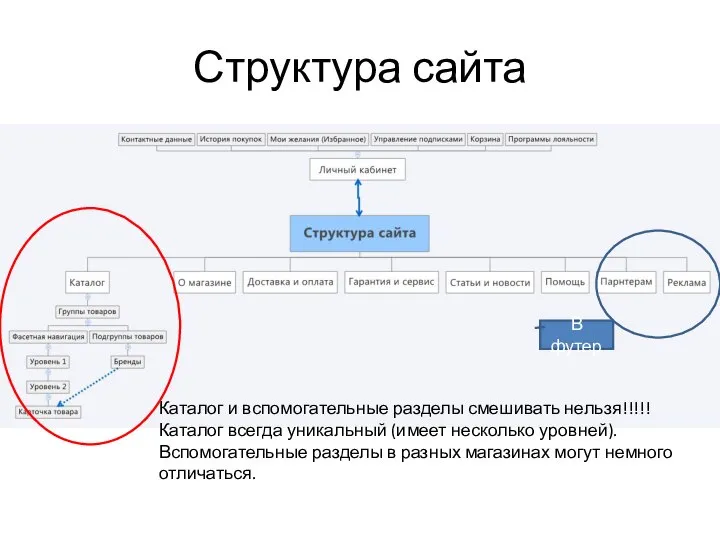
- 4. Структура сайта Каталог и вспомогательные разделы смешивать нельзя!!!!! Каталог всегда уникальный (имеет несколько уровней). Вспомогательные разделы
- 5. Каталог товаров Через каталог товаров проходит большинство пользователей, прежде чем принять решение о покупке. Правила: Больше
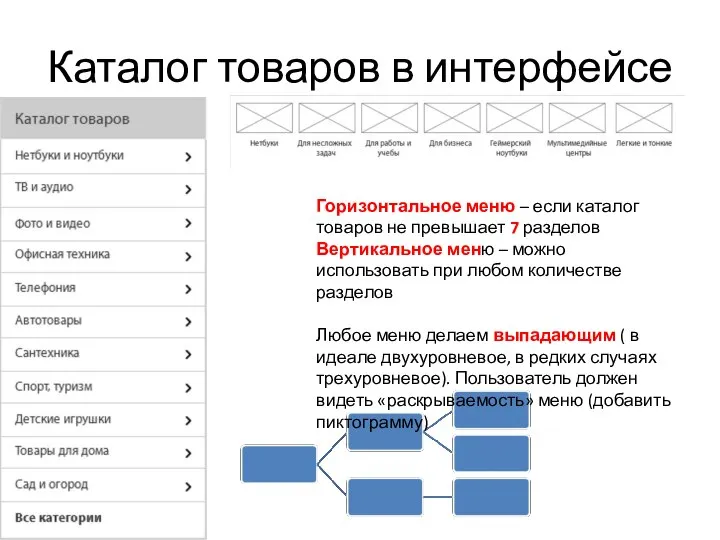
- 6. Каталог товаров в интерфейсе Горизонтальное меню – если каталог товаров не превышает 7 разделов Вертикальное меню
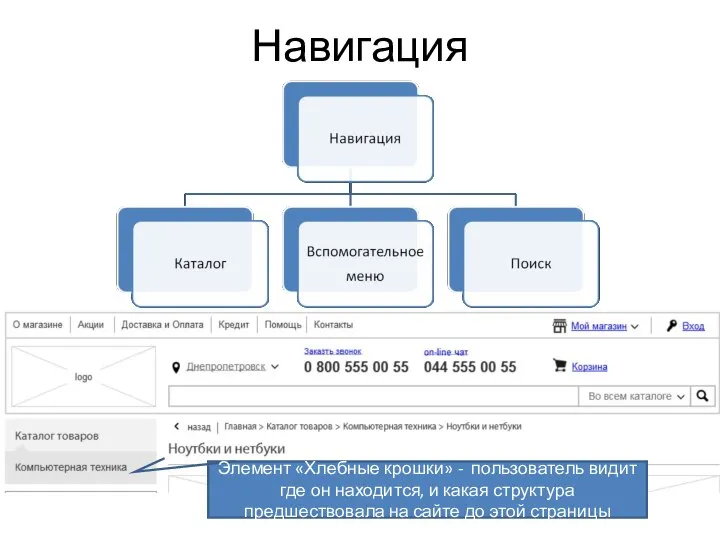
- 7. Навигация Элемент «Хлебные крошки» - пользователь видит где он находится, и какая структура предшествовала на сайте
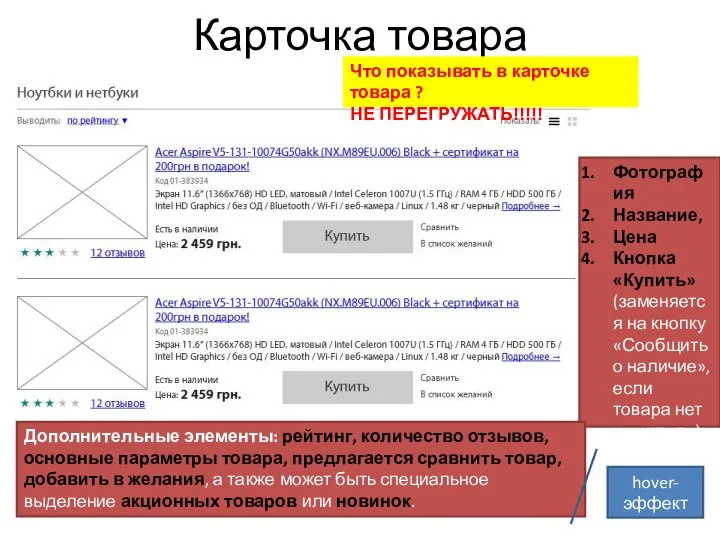
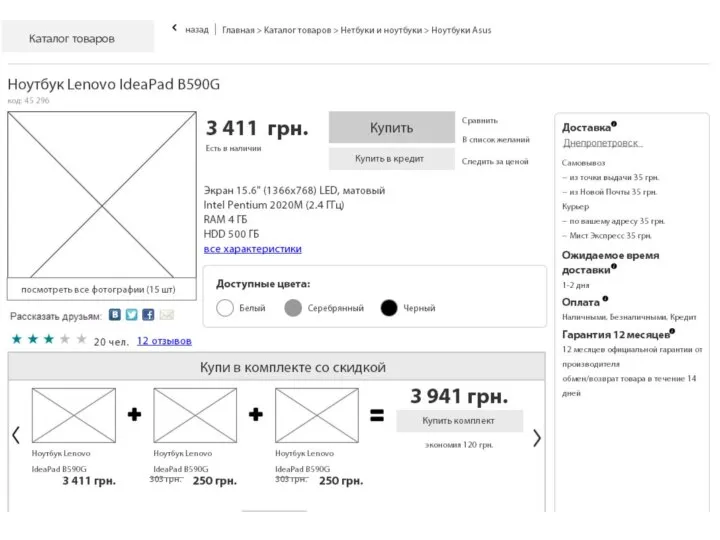
- 8. Карточка товара Что показывать в карточке товара ? НЕ ПЕРЕГРУЖАТЬ!!!!! Фотография Название, Цена Кнопка «Купить» (заменяется
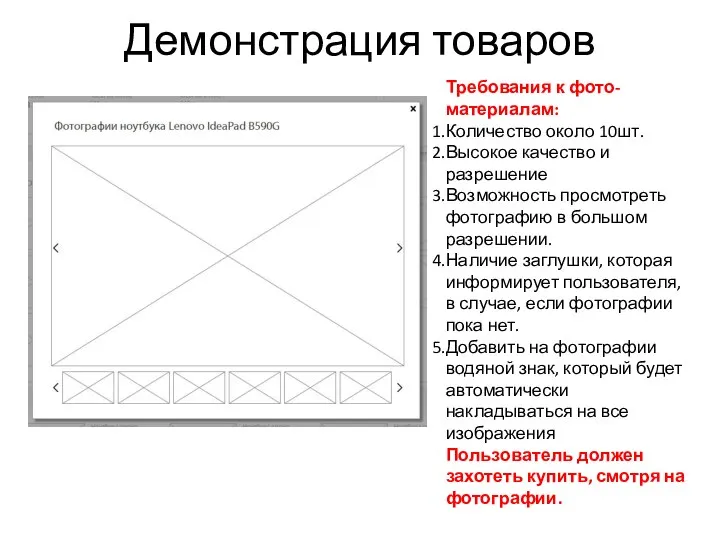
- 10. Демонстрация товаров Требования к фото-материалам: Количество около 10шт. Высокое качество и разрешение Возможность просмотреть фотографию в
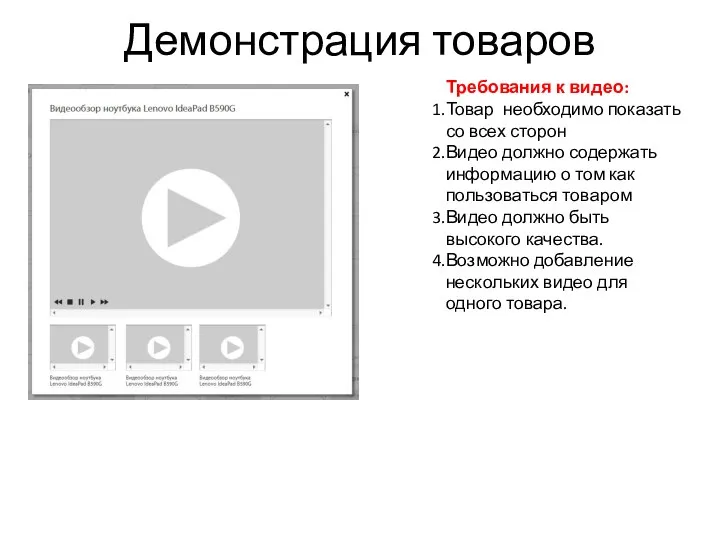
- 11. Демонстрация товаров Требования к видео: Товар необходимо показать со всех сторон Видео должно содержать информацию о
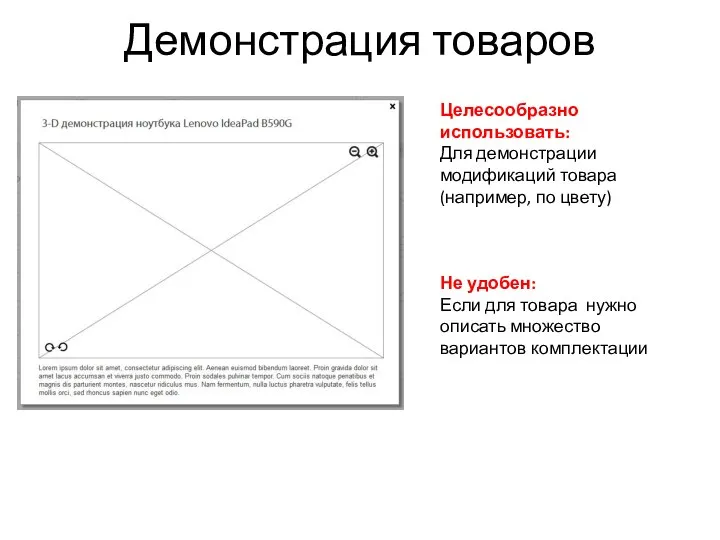
- 12. Демонстрация товаров Целесообразно использовать: Для демонстрации модификаций товара (например, по цвету) Не удобен: Если для товара
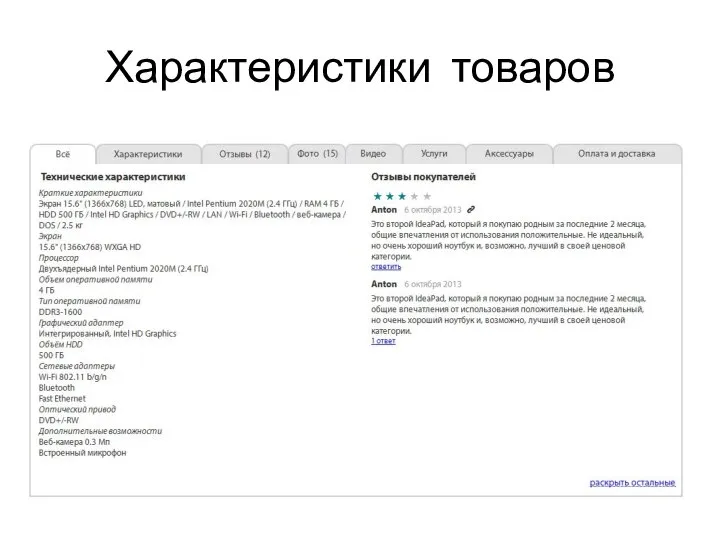
- 13. Характеристики товаров
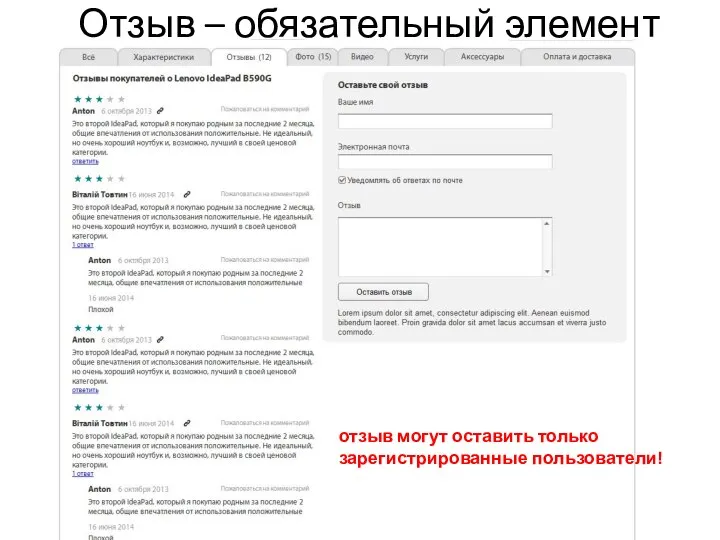
- 14. Отзыв – обязательный элемент отзыв могут оставить только зарегистрированные пользователи!
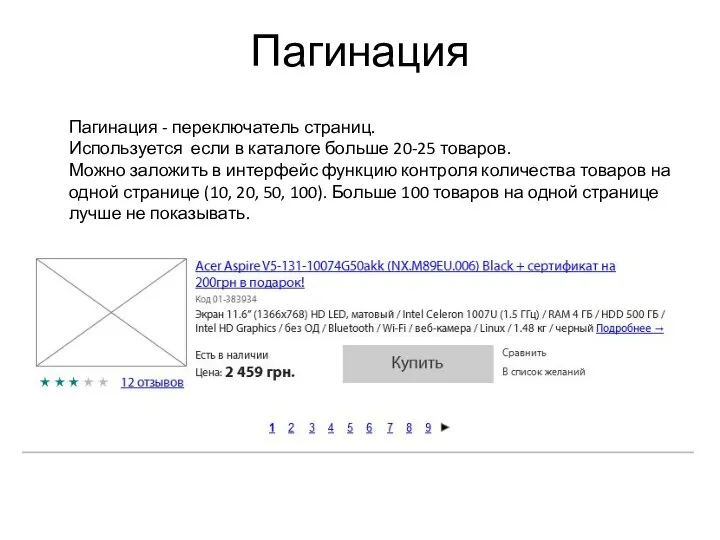
- 15. Пагинация Пагинация - переключатель страниц. Используется если в каталоге больше 20-25 товаров. Можно заложить в интерфейс
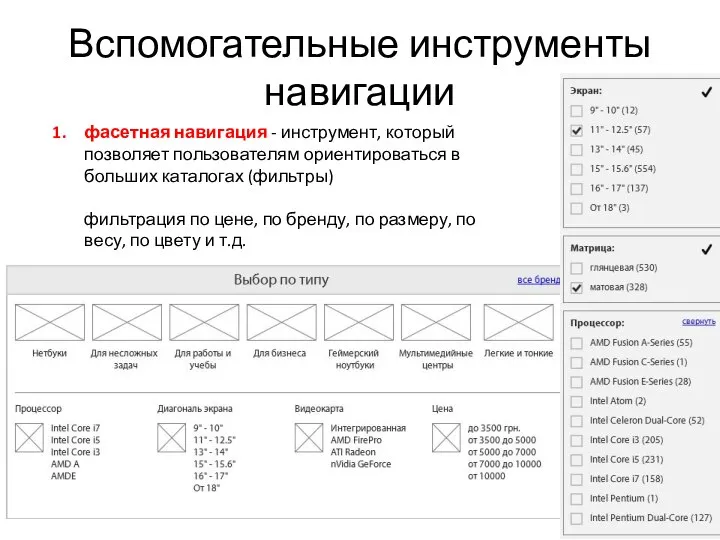
- 16. Вспомогательные инструменты навигации фасетная навигация - инструмент, который позволяет пользователям ориентироваться в больших каталогах (фильтры) фильтрация
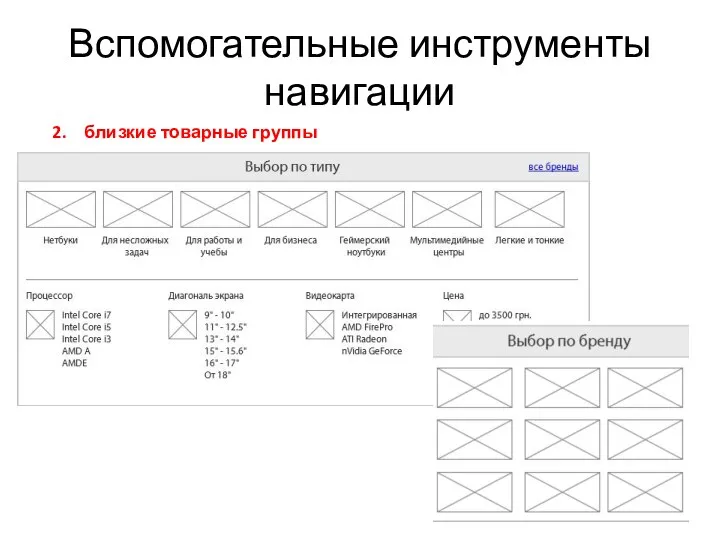
- 17. Вспомогательные инструменты навигации близкие товарные группы
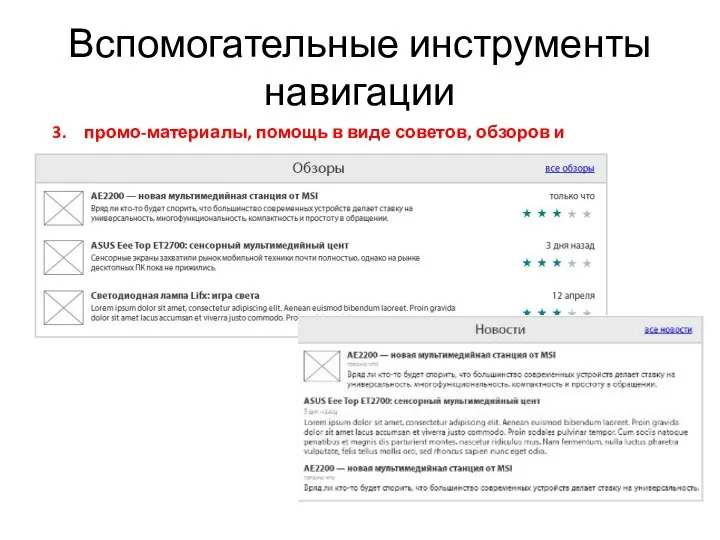
- 18. Вспомогательные инструменты навигации промо-материалы, помощь в виде советов, обзоров и статей
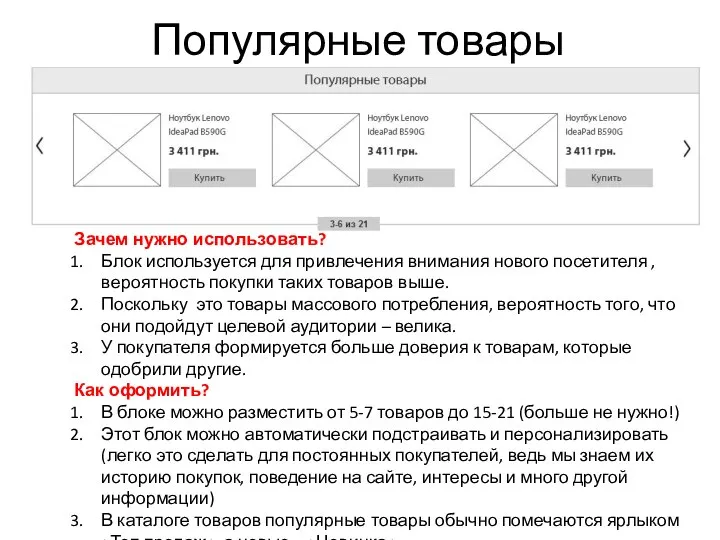
- 19. Популярные товары Зачем нужно использовать? Блок используется для привлечения внимания нового посетителя , вероятность покупки таких
- 20. Ранжирование товаров Первыми он должен увидеть товары с самой высокой маржой для магазина, которые при этом
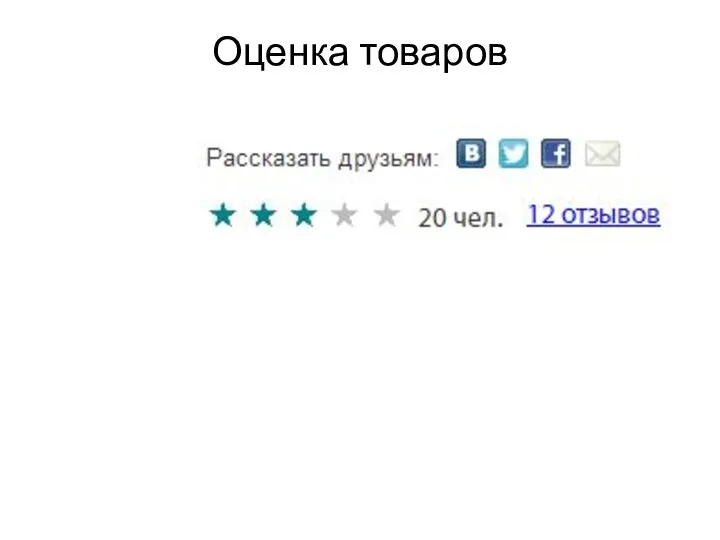
- 21. Оценка товаров
- 22. Карта сайта Зачем добавлять? Карта сайта - структурированный список ссылок на все страницы сайта Используется для
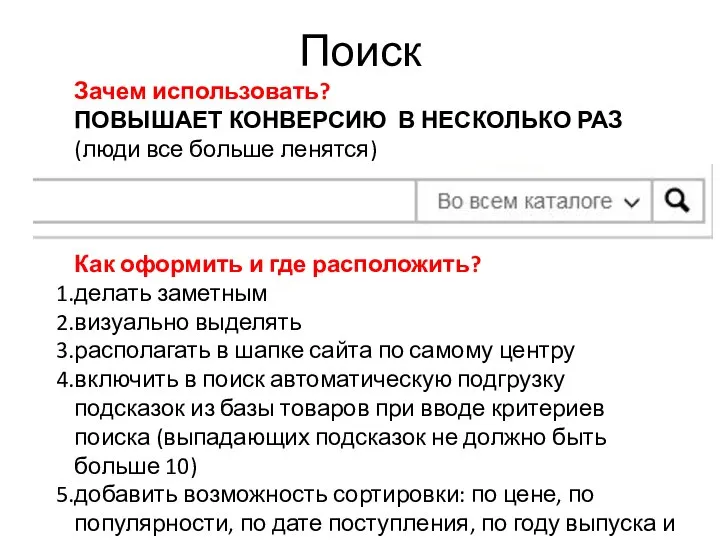
- 23. Поиск Зачем использовать? ПОВЫШАЕТ КОНВЕРСИЮ В НЕСКОЛЬКО РАЗ (люди все больше ленятся) Как оформить и где
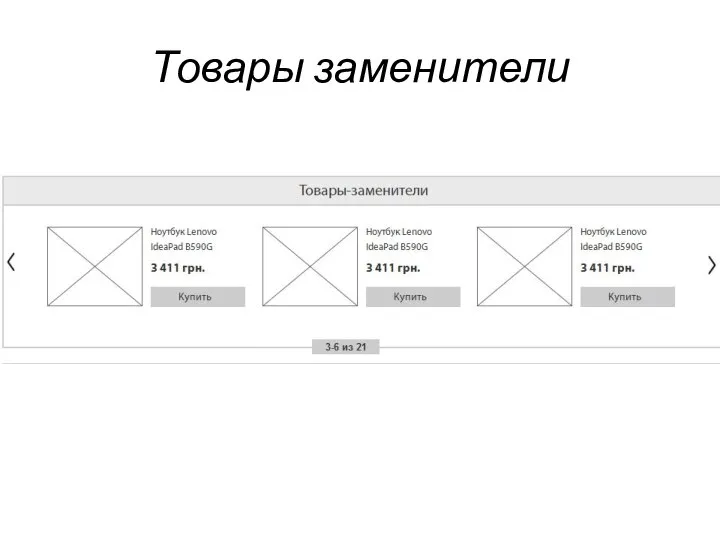
- 24. Товары заменители
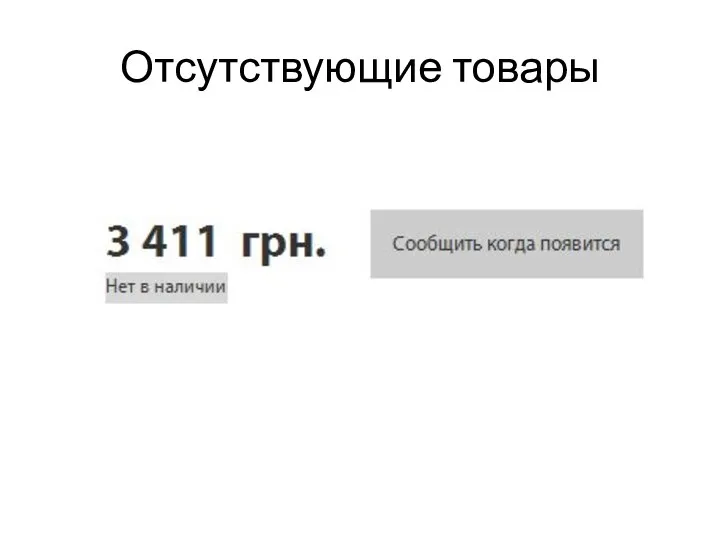
- 25. Отсутствующие товары
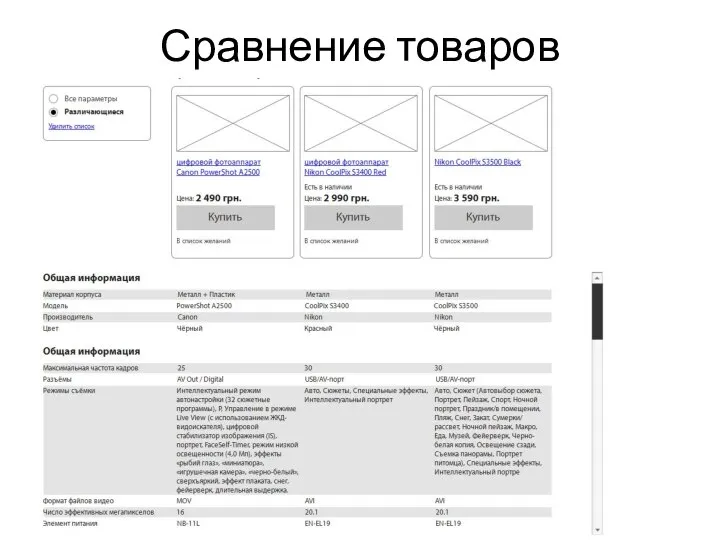
- 26. Сравнение товаров
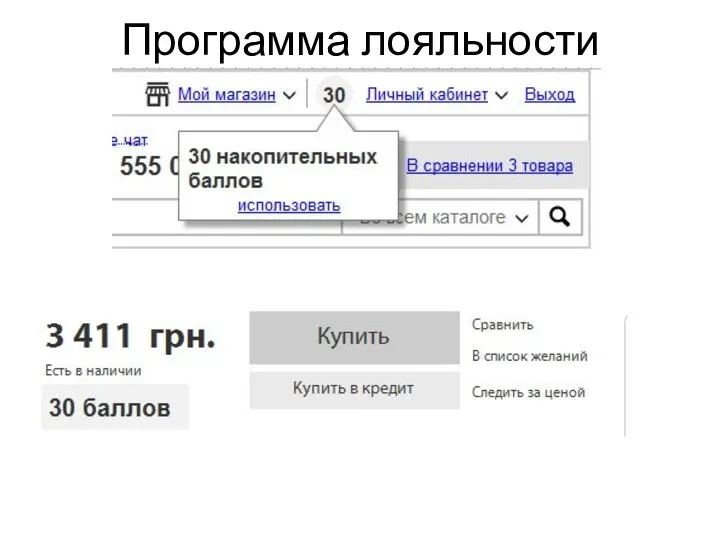
- 27. Программа лояльности
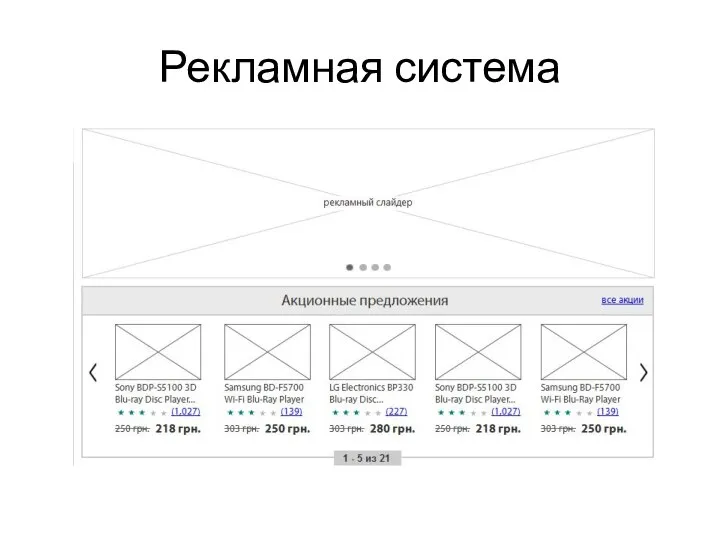
- 28. Рекламная система
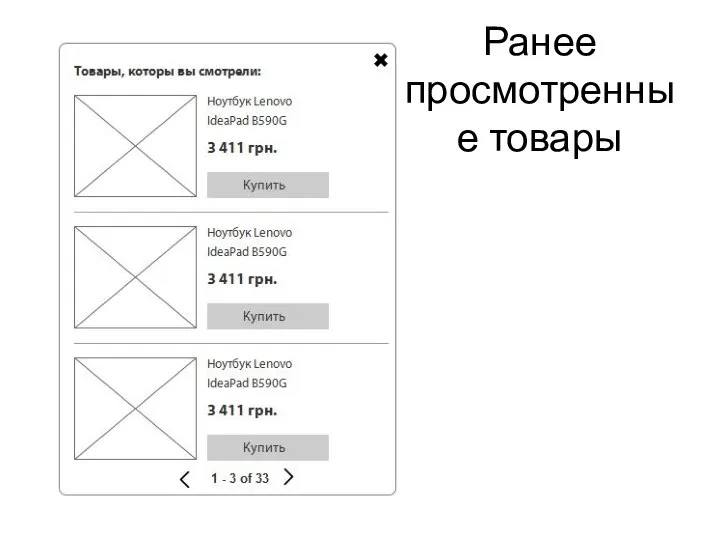
- 29. Ранее просмотренные товары
- 30. On-line чат Зачем использовать? -ПОВЫШАЕТ КОНВЕРСИЮ Если бюджет не позволяет сделать свой чат, то можно воспользоваться
- 31. Звонок с сайта Виджет обратного звонка увеличивает количество заказов на вашем сайте, не отпугивая назойливостью!
- 33. Скачать презентацию






























 Примерный эскиз баннера. Kronomir
Примерный эскиз баннера. Kronomir Глава 3. Экономика фирмы
Глава 3. Экономика фирмы Гончарова Ирина Алексеевна
Гончарова Ирина Алексеевна Оценка стоимости бренда
Оценка стоимости бренда Латинская Америка
Латинская Америка Психологическая служба школы«Ни себя, нм других нельзя изучать иначе как в деятельности и общении. Нельзя изучать человека холод
Психологическая служба школы«Ни себя, нм других нельзя изучать иначе как в деятельности и общении. Нельзя изучать человека холод Необычные факты о птицах
Необычные факты о птицах Классификация и категории автомобильных дорог
Классификация и категории автомобильных дорог Этикет 4 класс
Этикет 4 класс Влияние вредных привычек на сердечно-сосудистую и дыхательную системы
Влияние вредных привычек на сердечно-сосудистую и дыхательную системы Воля. Виды и содержания волевых процессов
Воля. Виды и содержания волевых процессов Э-74 Против курения
Э-74 Против курения Агентство по ипотечному жилищному кредитованию
Агентство по ипотечному жилищному кредитованию Возрождение Руси. Иван Калита
Возрождение Руси. Иван Калита Растительные сообщества и взаимосвязи в них
Растительные сообщества и взаимосвязи в них Чтение слов и предложений с буквой Ц
Чтение слов и предложений с буквой Ц Презентация на тему Древние германцы и Римская империя
Презентация на тему Древние германцы и Римская империя  Системный анализ предметной области кандидатской диссертации
Системный анализ предметной области кандидатской диссертации School subjects
School subjects Архимедова сила (7 класс)
Архимедова сила (7 класс) Здравствуй, милая картошка!
Здравствуй, милая картошка! Три среды обитания. Наземно-воздушная среда
Три среды обитания. Наземно-воздушная среда Формованный эластичный ППУ для автомобильной промышленности
Формованный эластичный ППУ для автомобильной промышленности Расшифровка моделей Indesit
Расшифровка моделей Indesit Выполнение эскиза в точечной технике
Выполнение эскиза в точечной технике Особенности питания студентов
Особенности питания студентов Портфолио педагога
Портфолио педагога Воспитательные традиции в системе дополнительного образования
Воспитательные традиции в системе дополнительного образования