Содержание
- 2. Программа Синтаксис HTML Каскадные таблицы стилей JavaScript XML Серверные технологии
- 3. Основные понятия Интернет — это глобальная информационная система, которая: 1. логически взаимосвязана пространством глобальных уникальных адресов,
- 4. Основные понятия Интернет Сервисы Интернет (WWW, E-mail, FTP, ...) Протокол - система соглашений о передачи и
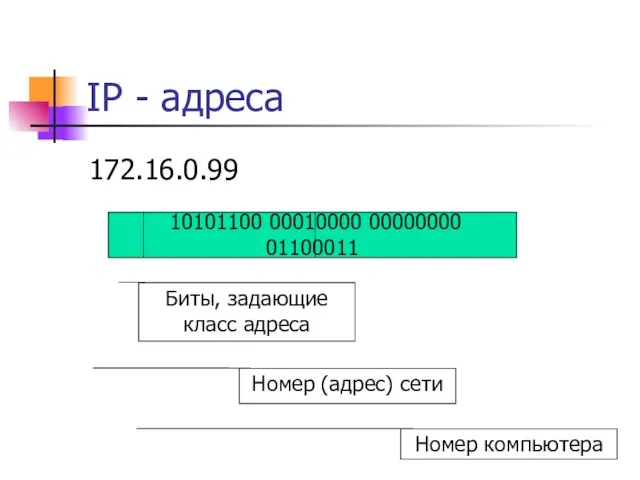
- 5. IP - адреса 172.16.0.99 10101100 00010000 00000000 01100011 Биты, задающие класс адреса Номер (адрес) сети Номер
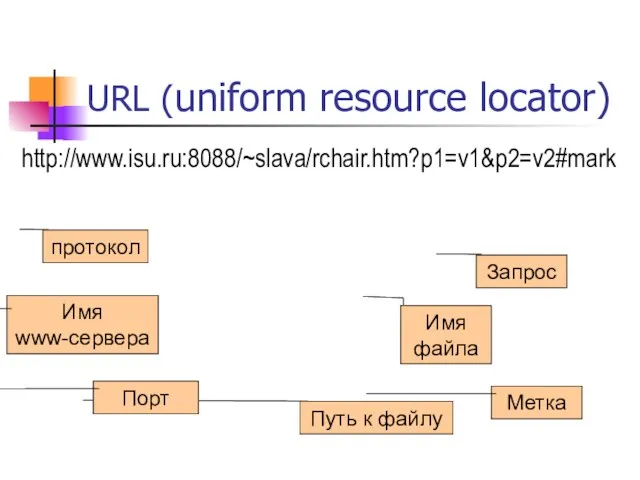
- 6. URL (uniform resource locator) http://www.isu.ru:8088/~slava/rchair.htm?p1=v1&p2=v2#mark Имя www-сервера Путь к файлу Имя файла протокол Запрос Метка Порт
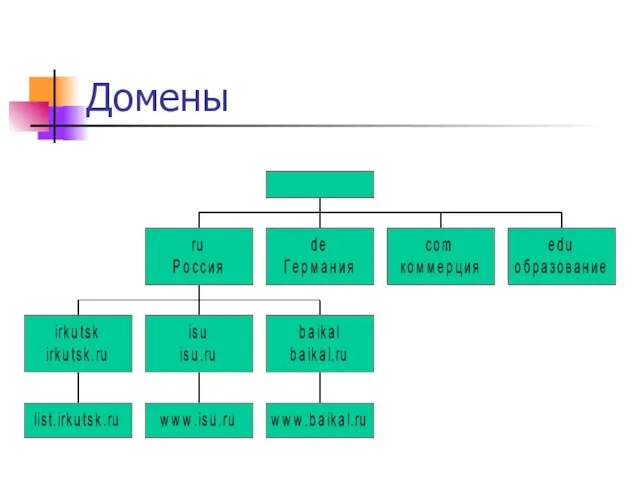
- 7. Домены
- 8. Интернет WWW World Wide Web Всемирная паутина
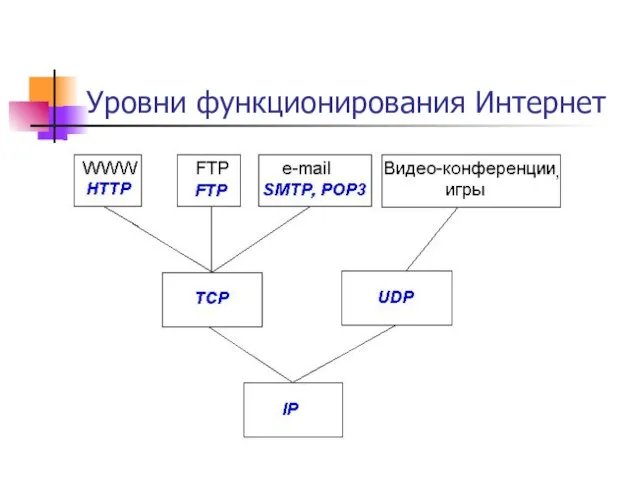
- 9. Уровни функционирования Интернет
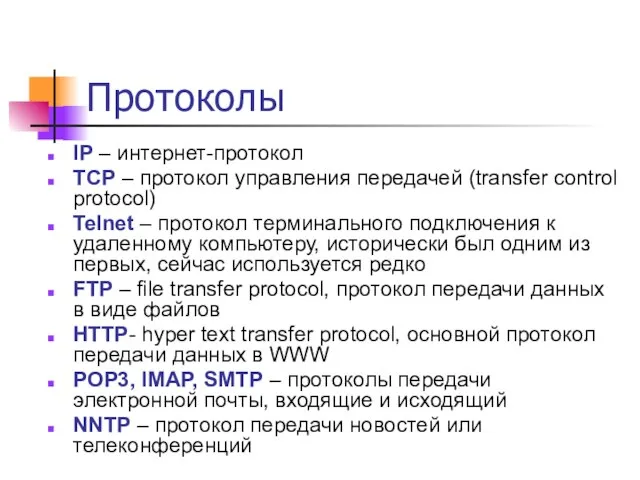
- 10. Протоколы IP – интернет-протокол TCP – протокол управления передачей (transfer control protocol) Telnet – протокол терминального
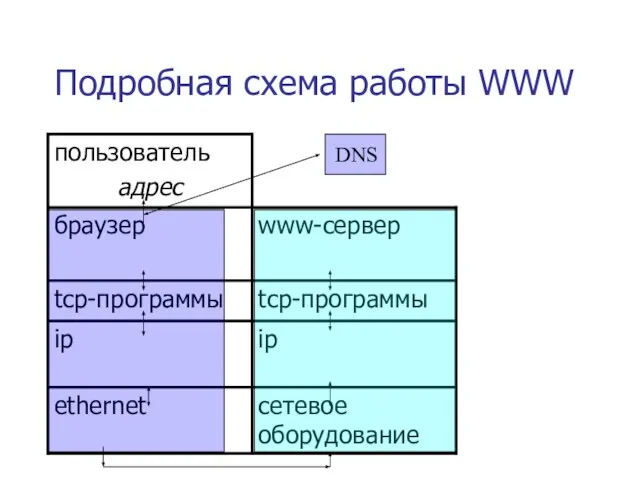
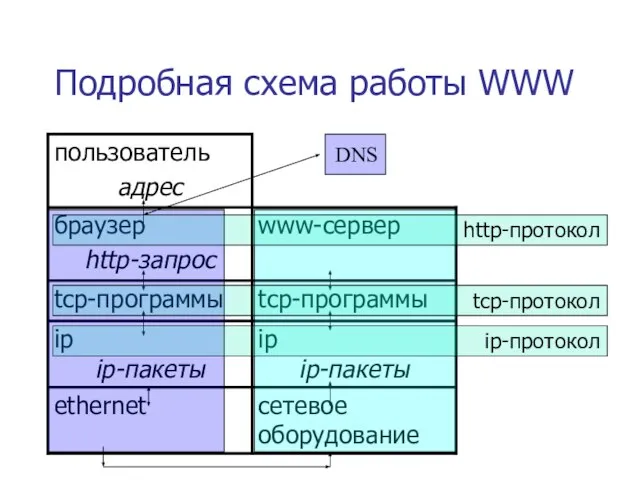
- 11. Подробная схема работы WWW DNS
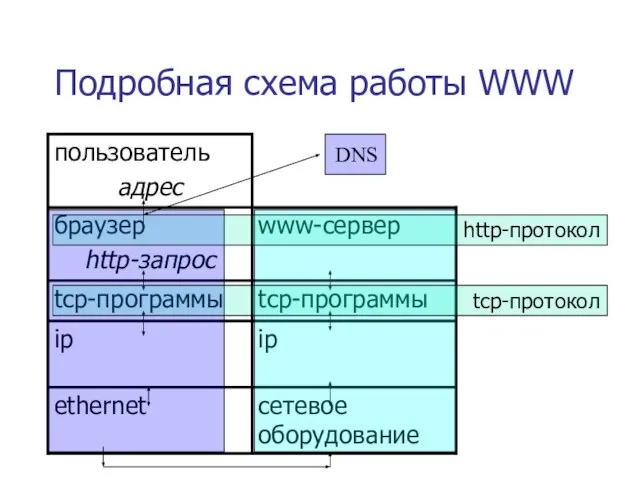
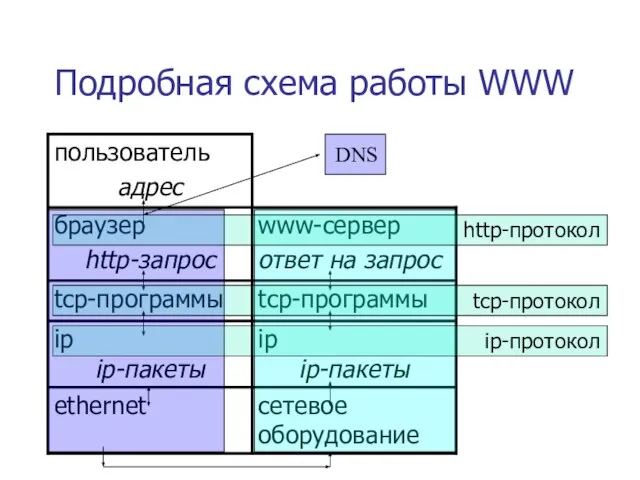
- 12. Подробная схема работы WWW http-протокол tcp-протокол DNS
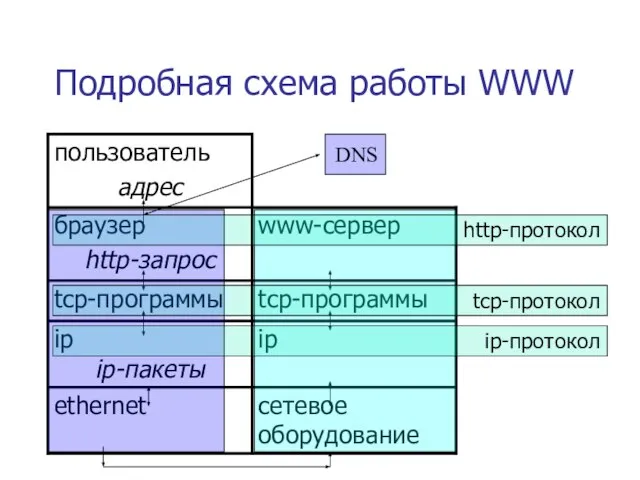
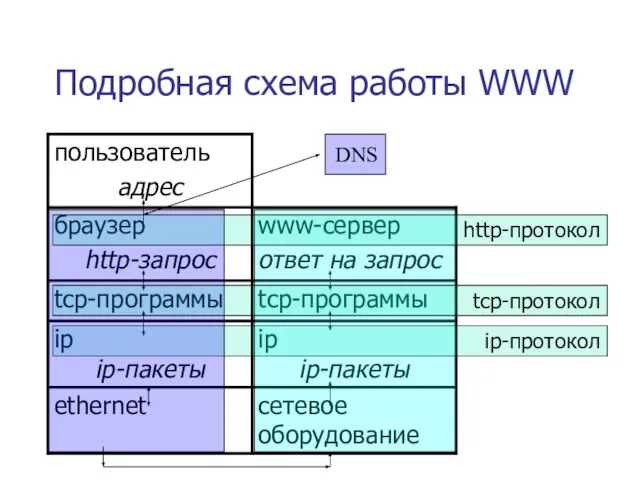
- 13. Подробная схема работы WWW http-протокол tcp-протокол ip-протокол DNS
- 14. Подробная схема работы WWW http-протокол tcp-протокол ip-протокол DNS
- 15. Подробная схема работы WWW http-протокол tcp-протокол ip-протокол DNS
- 16. Подробная схема работы WWW ip-протокол DNS http-протокол tcp-протокол
- 17. WWW-сайт Тематически единый и оформленный в едином стиле объём информации, выполненный в виде гипертекста и расположенный
- 18. WWW-страница WWW-страница соответствует тому объёму информации, который поступает на клиентский компьютер при одном действии пользователя (обращении
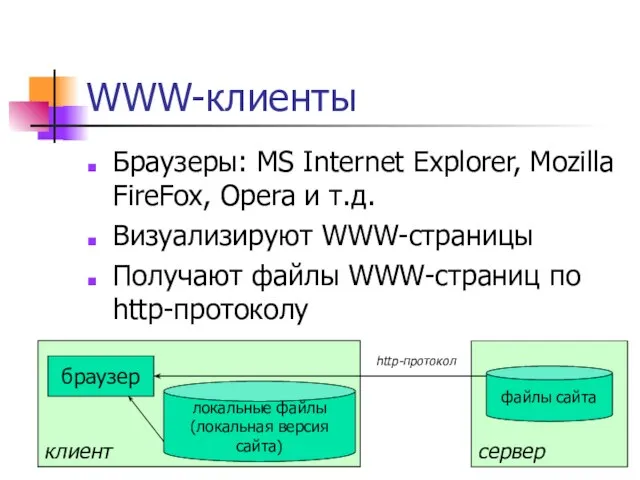
- 19. клиент WWW-клиенты Браузеры: MS Internet Explorer, Mozilla FireFox, Opera и т.д. Визуализируют WWW-страницы Получают файлы WWW-страниц
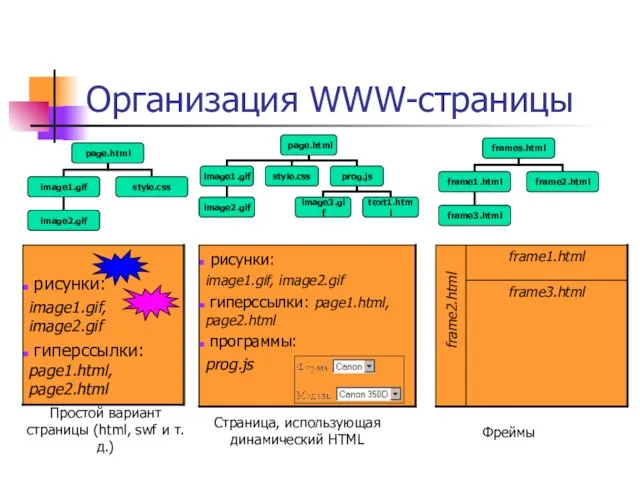
- 20. Организация WWW-страницы Простой вариант страницы (html, swf и т.д.) Страница, использующая динамический HTML Фреймы frame2.html
- 21. Динамический HTML Страница не статична, а реагирует на действия пользователя Основной способ реализации: К каждому элементу
- 22. Статические сайты Статические страницы Страницы хранятся на сайте в том же виде, в котором передаются клиенту
- 23. Динамические сайты Динамические страницы Страницы формируются в момент получения запроса от клиента Способы формирования: Универсальные программы
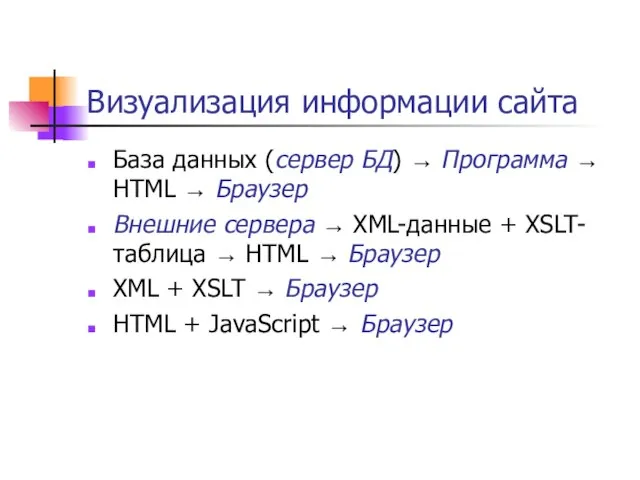
- 24. Визуализация информации сайта База данных (сервер БД) → Программа → HTML → Браузер Внешние сервера →
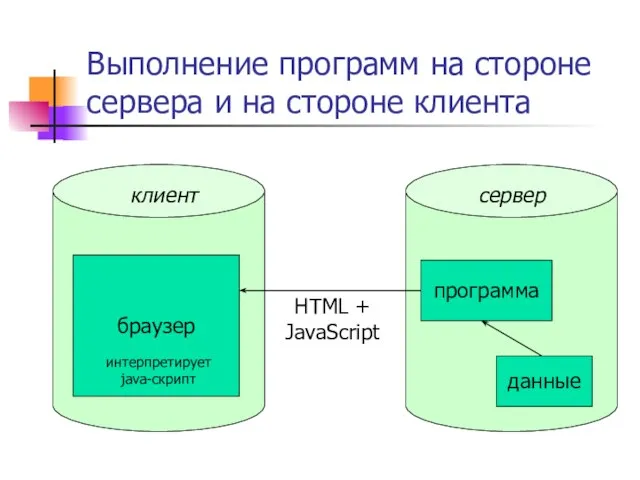
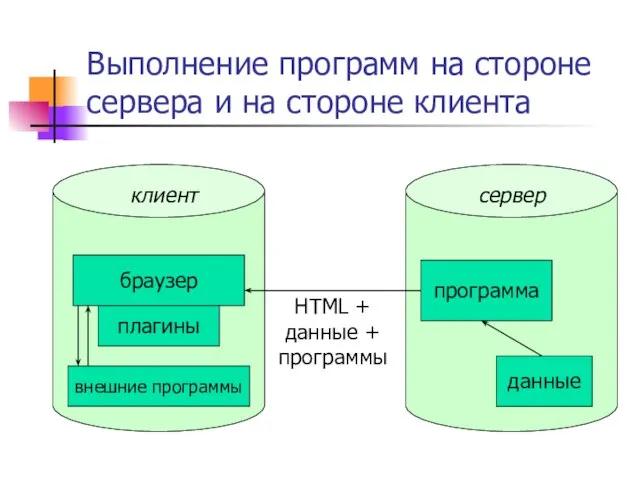
- 25. Выполнение программ на стороне сервера и на стороне клиента сервер клиент данные программа браузер HTML +
- 26. Выполнение программ на стороне сервера и на стороне клиента сервер клиент данные программа браузер HTML +
- 27. Технология создания сайтов
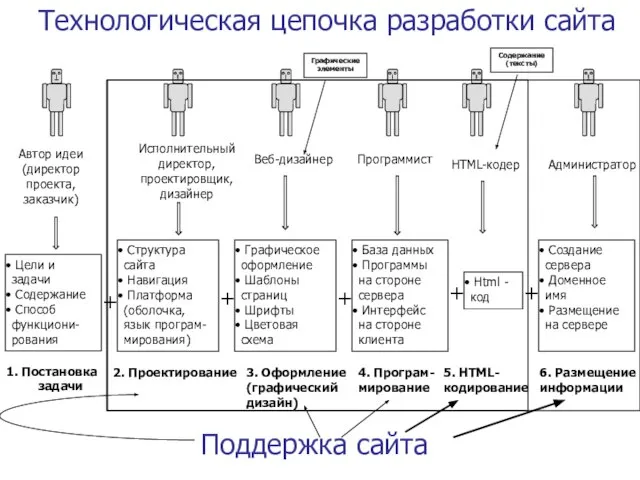
- 28. Технологическая цепочка разработки сайта Автор идеи (директор проекта, заказчик) Цели и задачи Содержание Способ функциони-рования 1.
- 29. Технологическая цепочка разработки сайта Автор идеи (директор проекта, заказчик) Цели и задачи Содержание Способ функциони-рования 1.
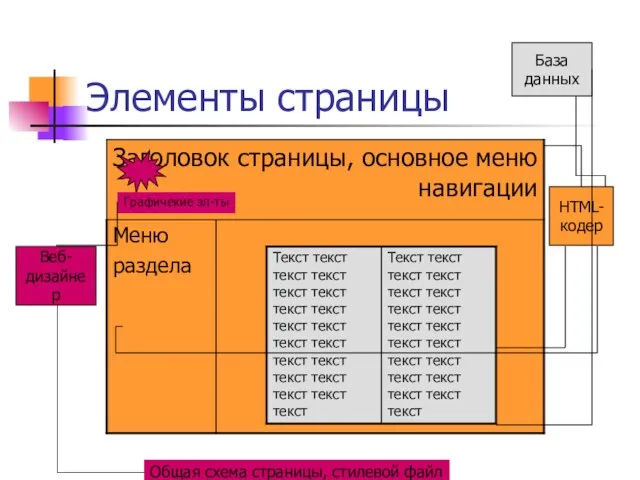
- 30. Элементы страницы Графичекие эл-ты Общая схема страницы, стилевой файл Веб- дизайнер HTML- кодер База данных
- 32. Скачать презентацию





























 Генетика человека
Генетика человека Про_молитву_и_лисичку
Про_молитву_и_лисичку Внешняя политика Александра I в 1801-1812 годах
Внешняя политика Александра I в 1801-1812 годах Открытый урок по литературе на тему: «Сравнительный анализ стихотворений С.А.Есенина «Пороша» и А.С.Пушкина «Зимняя дорога» (7 клас
Открытый урок по литературе на тему: «Сравнительный анализ стихотворений С.А.Есенина «Пороша» и А.С.Пушкина «Зимняя дорога» (7 клас Совесть
Совесть Возможности РДШ в профилактике отклоняющегося поведения подростков
Возможности РДШ в профилактике отклоняющегося поведения подростков 20140113_urok_-e
20140113_urok_-e Колесница судеб
Колесница судеб Презентация на тему Урок по основам безопасности жизнедеятельности ожоги и обморожения
Презентация на тему Урок по основам безопасности жизнедеятельности ожоги и обморожения  «Жестокое обращение с детьми». Психологическое насилие Психологическое насилие – длительное, постоянное или периодическое возде
«Жестокое обращение с детьми». Психологическое насилие Психологическое насилие – длительное, постоянное или периодическое возде Инвест налог преф теория 1
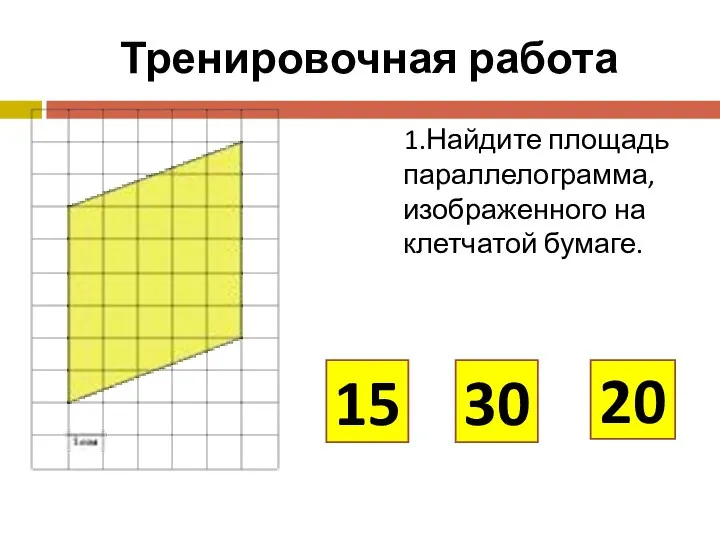
Инвест налог преф теория 1 Тренировочная работа. Найдите площадь параллелограмма, изображенного на клетчатой бумаге
Тренировочная работа. Найдите площадь параллелограмма, изображенного на клетчатой бумаге Храмы (фотографии)
Храмы (фотографии) Классное ученическое самоуправление
Классное ученическое самоуправление Дом с которого началось село
Дом с которого началось село Рождество Христово. Иконография
Рождество Христово. Иконография Алфавит
Алфавит Антропонимы на параллели
Антропонимы на параллели Экономическая оценка природных условий и природных ресурсов Ларченко Любовь Васильевна
Экономическая оценка природных условий и природных ресурсов Ларченко Любовь Васильевна Введение Приобретая автомобиль, большинство владелецев задают себе вопрос, как обезопасить свой автомобиль. И чем дороже автомоби
Введение Приобретая автомобиль, большинство владелецев задают себе вопрос, как обезопасить свой автомобиль. И чем дороже автомоби Пасха. Основы православной культуры
Пасха. Основы православной культуры Собрание команды Зебры
Собрание команды Зебры Образование Великобритании
Образование Великобритании Режимы с обострением и коэволюция систем
Режимы с обострением и коэволюция систем Особенности проведения деловых переговоров в Германии
Особенности проведения деловых переговоров в Германии Мюзикл. Любовь – вечная тема в искусстве
Мюзикл. Любовь – вечная тема в искусстве Мир древности: далёкий и близкий
Мир древности: далёкий и близкий Презентация на тему Природные зоны холодного пояса
Презентация на тему Природные зоны холодного пояса