Содержание
- 2. Введение Подходы к построению десктопных приложений: Императивный Декларативный QML - это декларативный язык, предназначенный для описания
- 3. Синтаксис Дерево объектов со свойствами: Rectangle { id: canvas width: 200 height: 200 color: "blue" Image
- 4. Основные типы данных action bool color date enumeration font int list point real rect size string
- 5. Идентификаторы объектов Row { Text { id: text1 text: "Hello World" } Text { text: text1.text
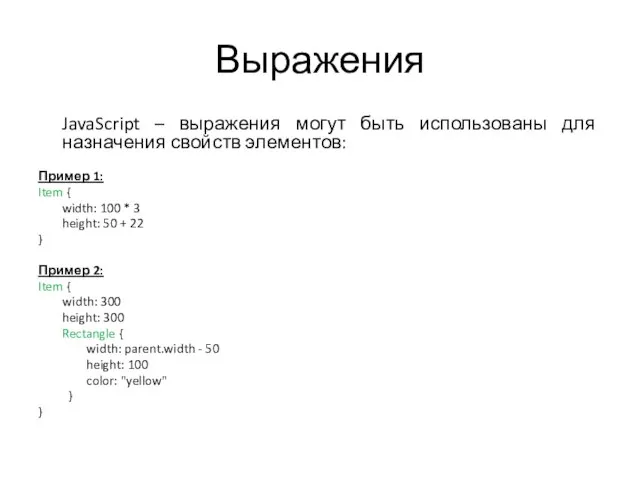
- 6. Выражения JavaScript – выражения могут быть использованы для назначения свойств элементов: Пример 1: Item { width:
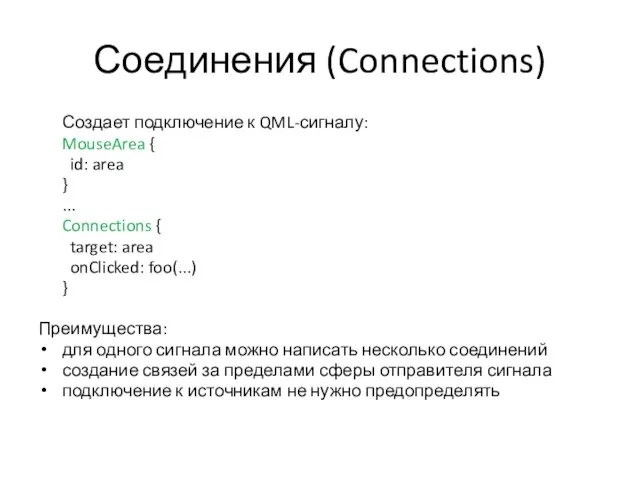
- 7. Соединения (Connections) Создает подключение к QML-сигналу: MouseArea { id: area } ... Connections { target: area
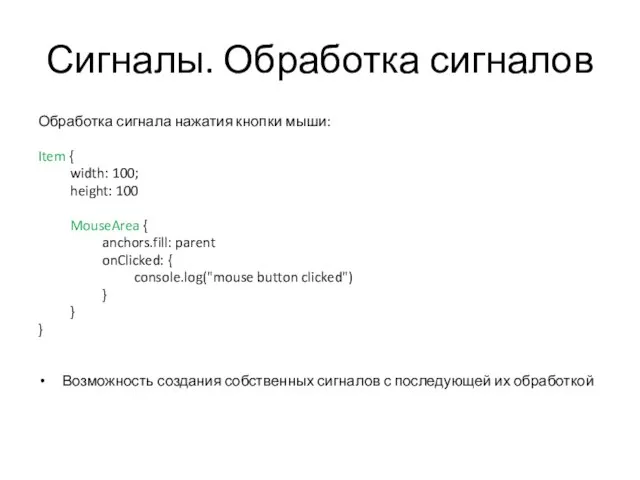
- 8. Сигналы. Обработка сигналов Обработка сигнала нажатия кнопки мыши: Item { width: 100; height: 100 MouseArea {
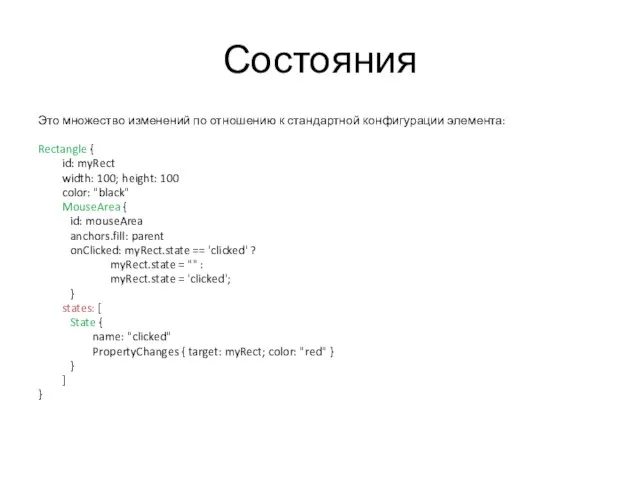
- 9. Состояния Это множество изменений по отношению к стандартной конфигурации элемента: Rectangle { id: myRect width: 100;
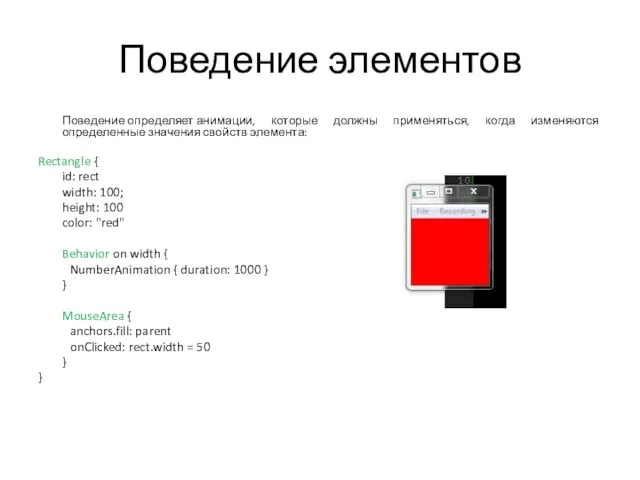
- 10. Поведение элементов Поведение определяет анимации, которые должны применяться, когда изменяются определенные значения свойств элемента: Rectangle {
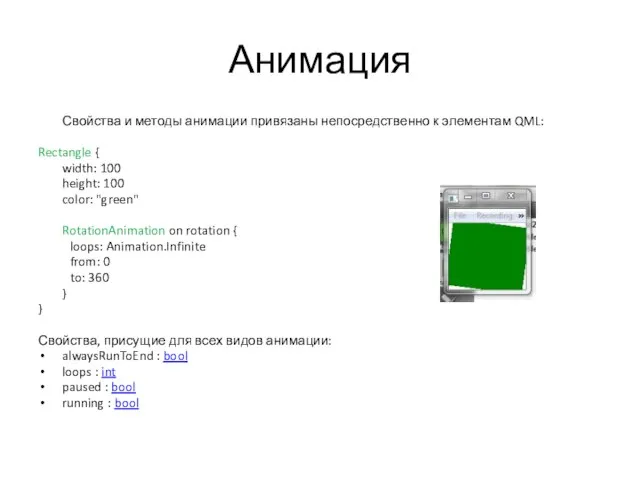
- 11. Анимация Свойства и методы анимации привязаны непосредственно к элементам QML: Rectangle { width: 100 height: 100
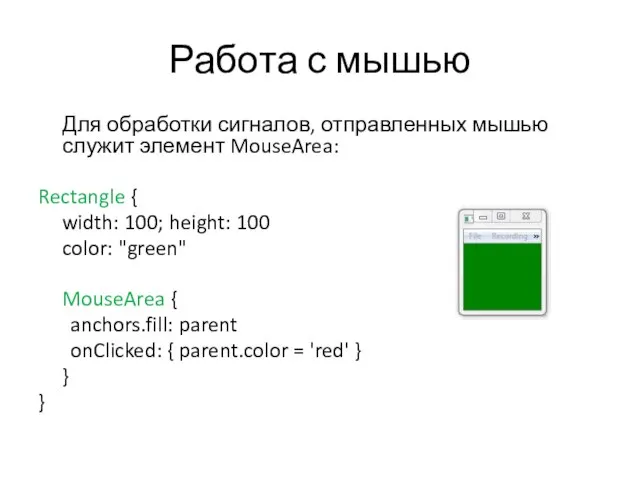
- 12. Работа с мышью Для обработки сигналов, отправленных мышью служит элемент MouseArea: Rectangle { width: 100; height:
- 14. Скачать презентацию











 ВодорастворимыеРастительныеМасла (ВРМ)
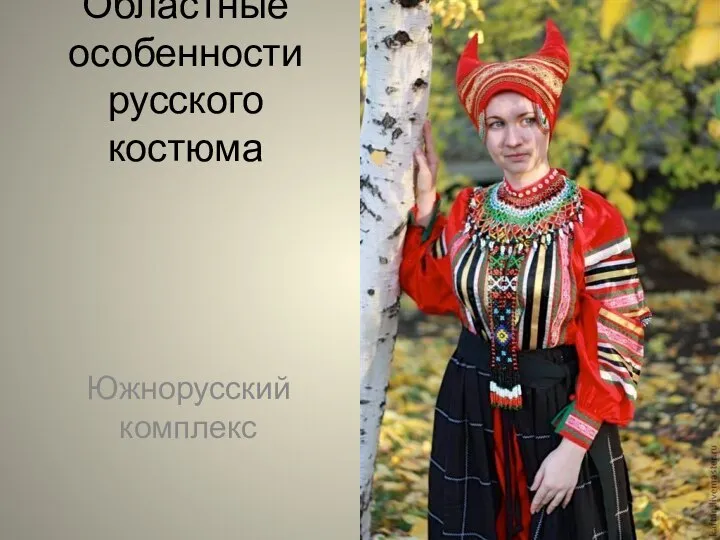
ВодорастворимыеРастительныеМасла (ВРМ) Областные особенности русского костюма
Областные особенности русского костюма Проект на тему: Фэн-шуй ( | ) в классной комнате. - презентация
Проект на тему: Фэн-шуй ( | ) в классной комнате. - презентация Панели стеновые CPL
Панели стеновые CPL Подготовка к ЕГЭ. Решение задач на движение
Подготовка к ЕГЭ. Решение задач на движение Презентация замороженных фруктовых пюре и ягод Dira
Презентация замороженных фруктовых пюре и ягод Dira Зеленый наряд нашего города
Зеленый наряд нашего города Техника квиллинг
Техника квиллинг «Атлас флоры и фауны Белого моря» это коллективная монография, подготовленная большой группой специалистов. Книга дает возможнос
«Атлас флоры и фауны Белого моря» это коллективная монография, подготовленная большой группой специалистов. Книга дает возможнос Текхнология блокчейн: инвестиции в будущее
Текхнология блокчейн: инвестиции в будущее Выгода открытия бизнеса в 2020 году
Выгода открытия бизнеса в 2020 году Изменение фоновых картинок в презентациях PowerPoint и текстовом редакторе Word
Изменение фоновых картинок в презентациях PowerPoint и текстовом редакторе Word Романтизм в русской живописи XIX века
Романтизм в русской живописи XIX века Развитие методов синтеза, исследование физико-химических и электрофизических свойств модифицированных наноуглеродных и фторугл
Развитие методов синтеза, исследование физико-химических и электрофизических свойств модифицированных наноуглеродных и фторугл Профи-digest
Профи-digest lecture_5
lecture_5 Виды сказуемых
Виды сказуемых Radiographic Interpretation of Infections of Jaws
Radiographic Interpretation of Infections of Jaws phpm2fa0e_ovosibirskaya-oblast
phpm2fa0e_ovosibirskaya-oblast Итоги 2-й четверти
Итоги 2-й четверти Математика-царица наук?
Математика-царица наук? Экономический смысл налогообложения
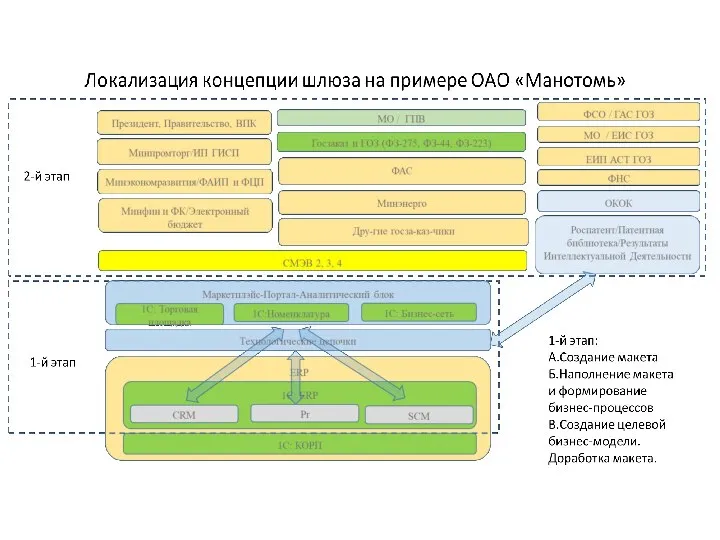
Экономический смысл налогообложения Локализация концепции шлюза на примере ОАО Манотомь
Локализация концепции шлюза на примере ОАО Манотомь Презентация на тему Справедливость и равенство
Презентация на тему Справедливость и равенство Protection of environment
Protection of environment Статусы пассажиров. Служебные пассажиры
Статусы пассажиров. Служебные пассажиры Буквы Ч и Щ в суффиксах имён существительных
Буквы Ч и Щ в суффиксах имён существительных Отдыхаем на отлично
Отдыхаем на отлично