Содержание
- 2. I. Теория
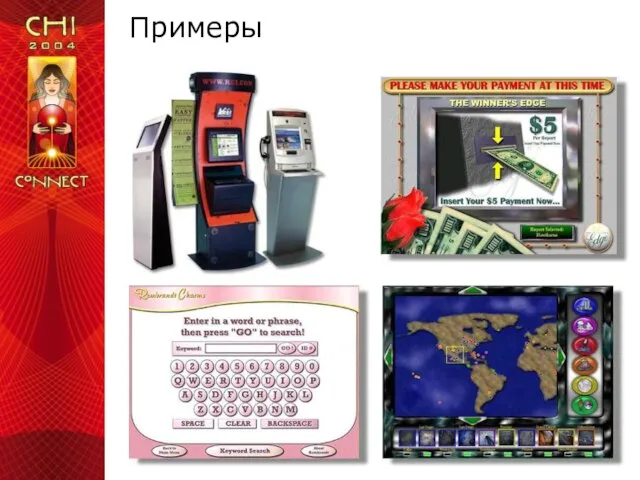
- 3. Примеры
- 4. Области применения Спортивные мероприятия Выставки и музеи Банкоматы Реклама Продажа товаров и услуг Кассовые аппараты Ориентация
- 5. Преимущества киосков Максимально прямое взаимодействие человека с компьютером – без опосредующих устройств – мыши и клавиатуры
- 6. Недостатки Габариты пальца диктуют размеры элементов управления – они довольно велики Последовательный ввод (один палец) Обычно
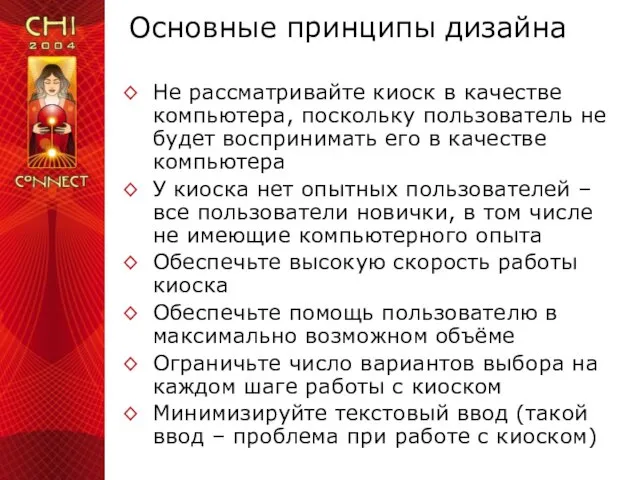
- 7. Основные принципы дизайна Не рассматривайте киоск в качестве компьютера, поскольку пользователь не будет воспринимать его в
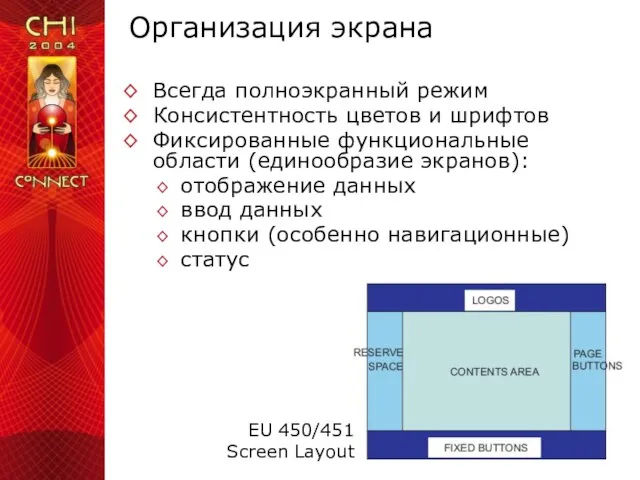
- 8. Организация экрана Всегда полноэкранный режим Консистентность цветов и шрифтов Фиксированные функциональные области (единообразие экранов): отображение данных
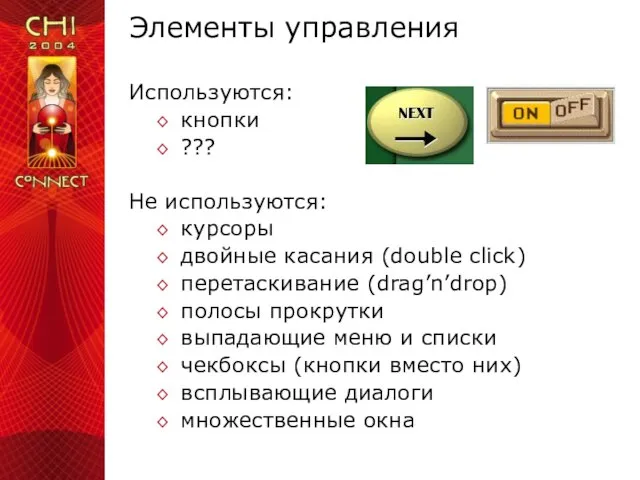
- 9. Элементы управления Используются: кнопки ??? Не используются: курсоры двойные касания (double click) перетаскивание (drag’n’drop) полосы прокрутки
- 10. Стратегии срабатывания кнопок Land-on (first contact) Lift-off (last contact) – Shneiderman & Co Вариант с использованием
- 11. Шрифты Без засечек Можно ограниченно использовать шрифты с засечками для того, чтобы отличить введённые пользователем данные
- 12. Размеры управляющих элементов и расстояние между ними Минимальный размер: 15 мм (NUREG-0700) 16 мм (MIL-STD-1472F) 19
- 13. Время реакции ≤ 100 мсек (MIL-STD-1472F) Индикация в виде часов или прогресс-бара для запросов, требующих длительного
- 14. Графика Привлекательный внешний вид Яркие цвета и светлый текстурированный фон Исследование предпочтений пользователей Практические соображения Стандартное
- 15. Первый экран Цель: привлечь внимание пользователя и побудить его начать работу с киоском Содержит приглашение начать
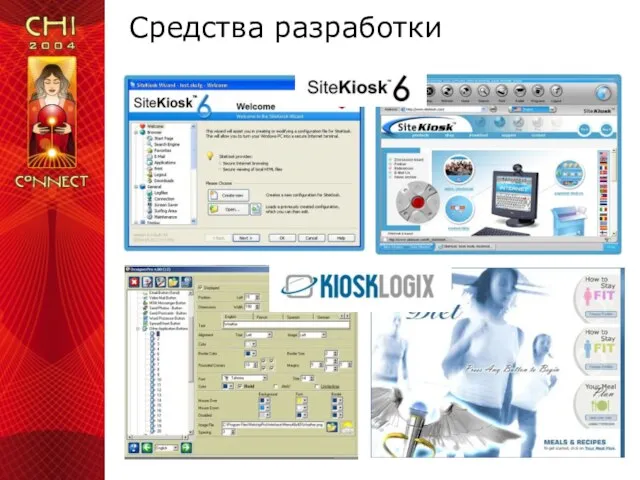
- 16. Средства разработки
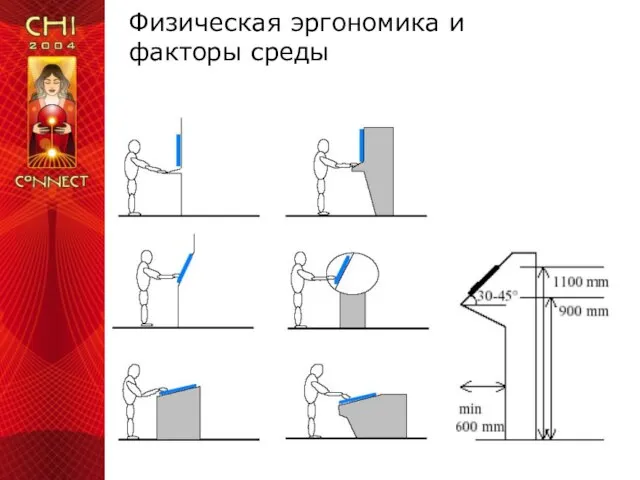
- 17. Физическая эргономика и факторы среды
- 18. II. Пример разработки: Киоск «Аэрофлота»
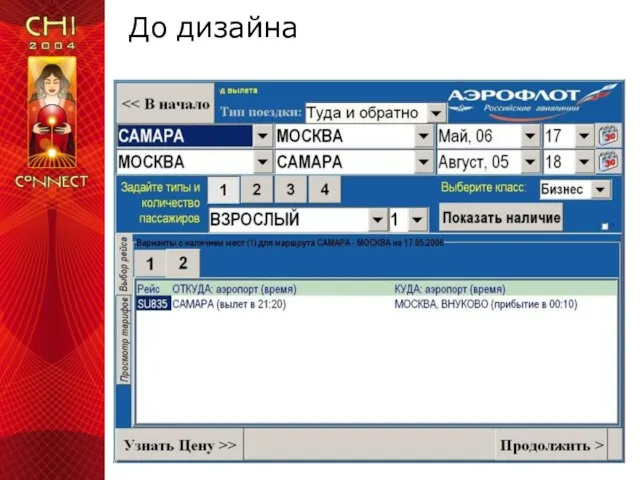
- 19. До дизайна
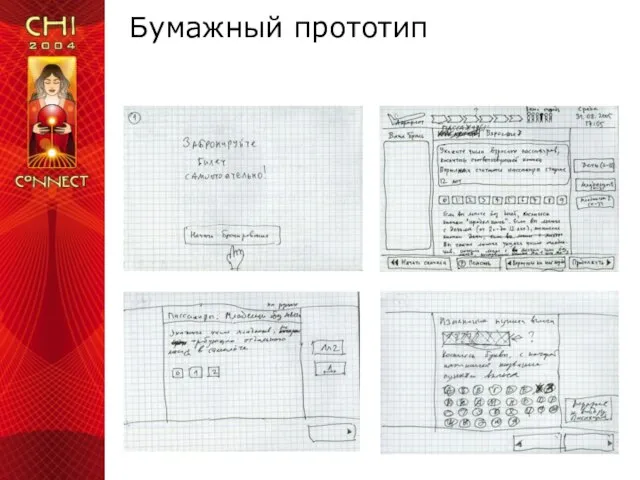
- 20. Бумажный прототип
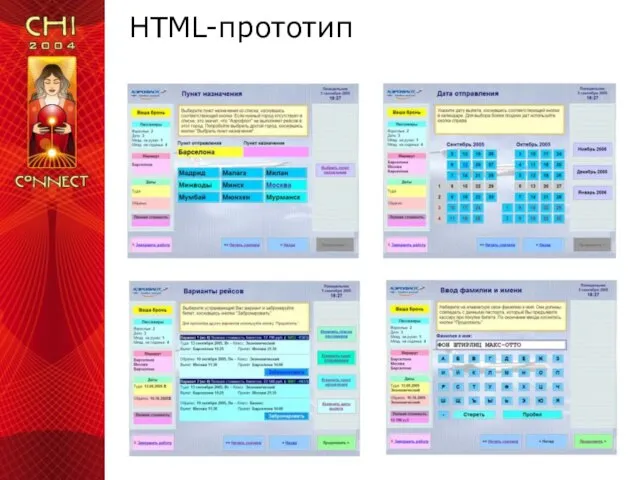
- 21. HTML-прототип
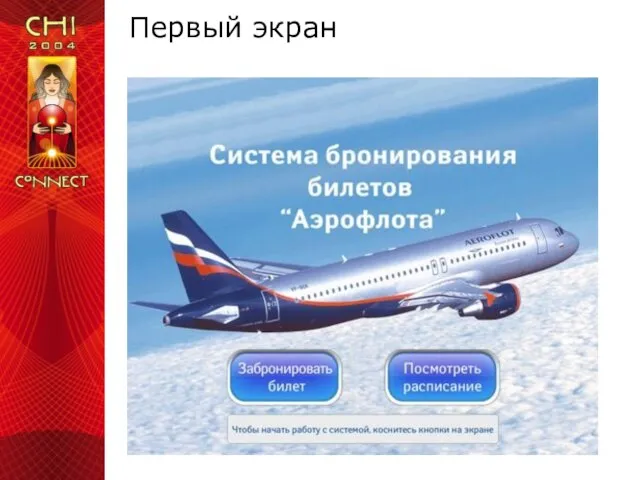
- 22. Первый экран
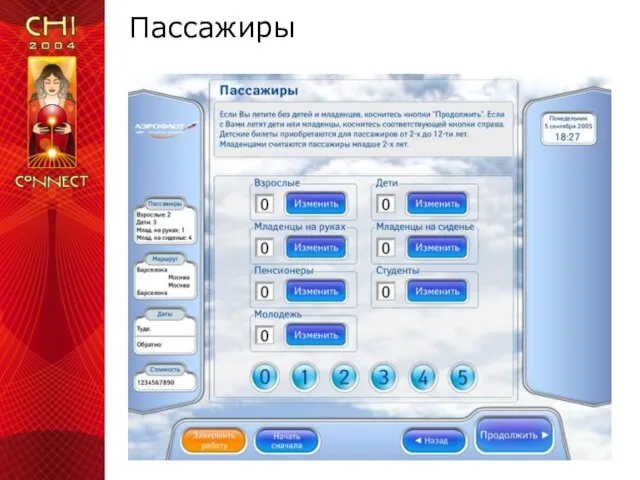
- 23. Пассажиры
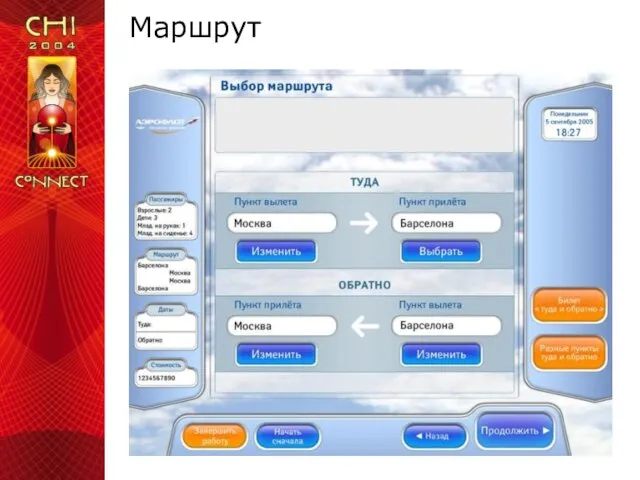
- 24. Маршрут
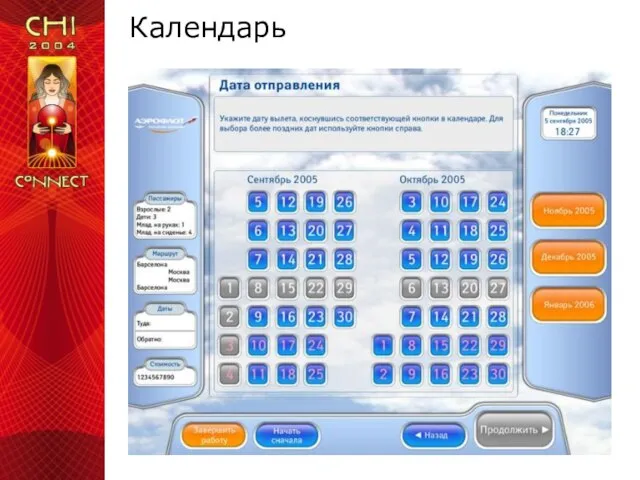
- 25. Календарь
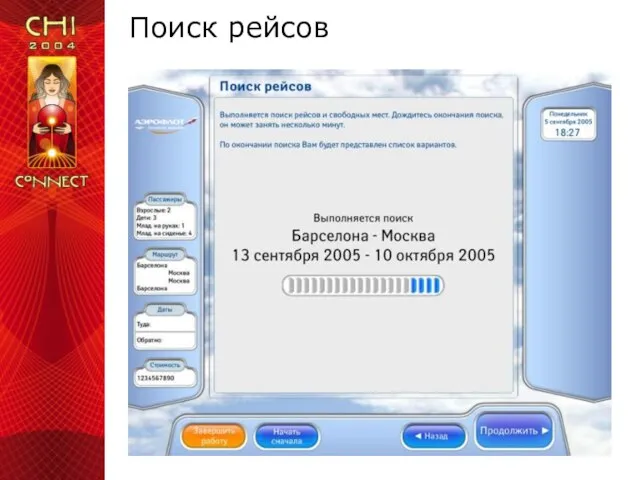
- 26. Поиск рейсов
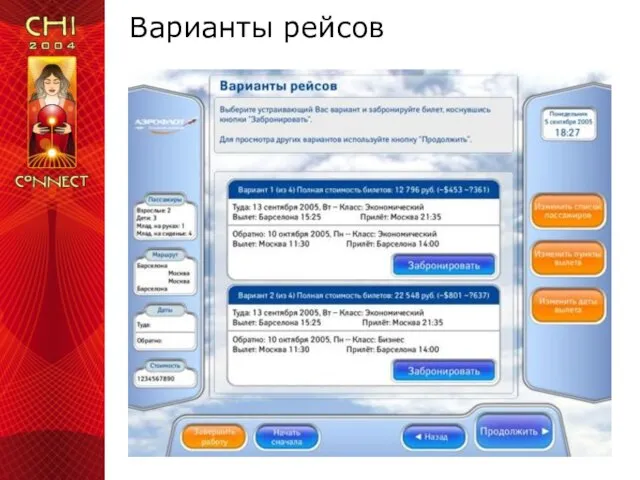
- 27. Варианты рейсов
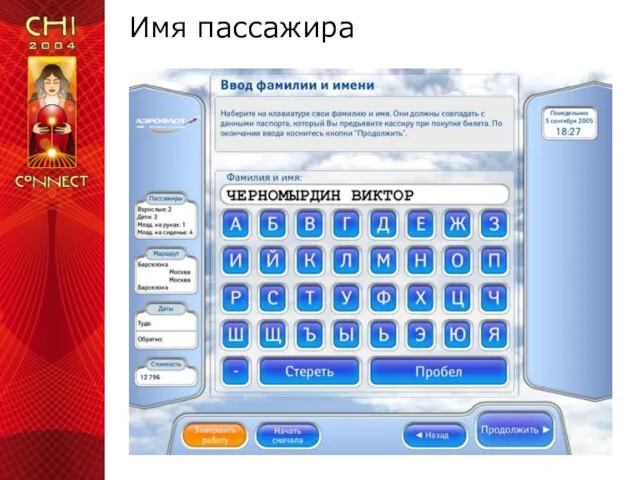
- 28. Имя пассажира
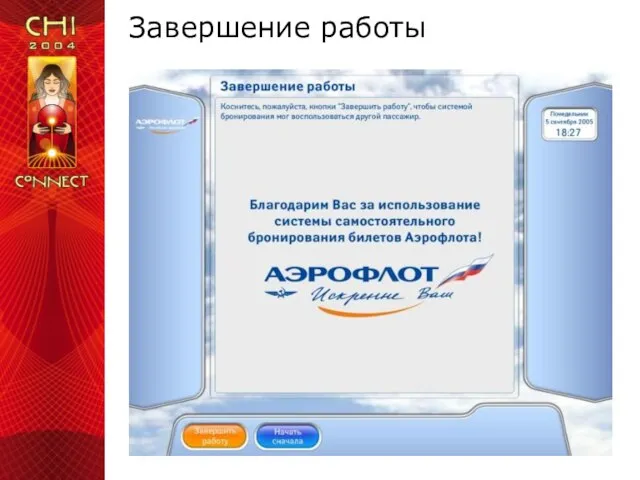
- 29. Завершение работы
- 30. III. Первоисточники
- 31. Стандарты и нормативы [SAP] Waloszek G. (2000) Interaction Design Guide for Touchscreen Applications, SAP относиться с
- 32. Основная литература [Maguire 1999] Maguire M. C. (1999) A review of user-interface design guidelines for public
- 33. Дополнительная литература [Galitz 2002] Galitz W. O. (2002) The Essential Guide to User Interface Design (2nd
- 35. Скачать презентацию





























![Стандарты и нормативы [SAP] Waloszek G. (2000) Interaction Design Guide for Touchscreen](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/421410/slide-30.jpg)
![Основная литература [Maguire 1999] Maguire M. C. (1999) A review of user-interface](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/421410/slide-31.jpg)
![Дополнительная литература [Galitz 2002] Galitz W. O. (2002) The Essential Guide to](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/421410/slide-32.jpg)
 Предложение по перспективному развитию военного городка отдельного медико-санитарного батальона г. Балашиха
Предложение по перспективному развитию военного городка отдельного медико-санитарного батальона г. Балашиха Язык современной Интернет - субкультуры
Язык современной Интернет - субкультуры Отцовская доблесть. Семья Канчуриных
Отцовская доблесть. Семья Канчуриных Кто хочет стать миллионером (разовая игра 15 вопросов)
Кто хочет стать миллионером (разовая игра 15 вопросов) Публичный отчет МОУ СОШ №18 г. Пензы (декабрь 2009 г.)
Публичный отчет МОУ СОШ №18 г. Пензы (декабрь 2009 г.) Презентация на тему Декартовы координаты
Презентация на тему Декартовы координаты  Кулинарные традиции семьи
Кулинарные традиции семьи Аксонометрия. Прямоугольные и косоугольные аксонометрические проекции
Аксонометрия. Прямоугольные и косоугольные аксонометрические проекции Технические средства измерения массы груза
Технические средства измерения массы груза Мой любимый продукт
Мой любимый продукт Гамма-стерилизация
Гамма-стерилизация Химическое оружие. Виды
Химическое оружие. Виды ОРГАНИЗАЦИЯ ПРОЦЕССА ОБУЧЕНИЯ В ПОЛЬШЕ
ОРГАНИЗАЦИЯ ПРОЦЕССА ОБУЧЕНИЯ В ПОЛЬШЕ Служба в органах уголовно-исполнительной системы как вид государственной службы
Служба в органах уголовно-исполнительной системы как вид государственной службы Путевая бюрократия или все о вагонной документации
Путевая бюрократия или все о вагонной документации Ecological problems
Ecological problems Продам 2 комнатную квартиру по приятной цене
Продам 2 комнатную квартиру по приятной цене Возрастная психология
Возрастная психология Правила vs Нормы
Правила vs Нормы Психолог-юзабилист О новой профессии в мире высоких технологий (для студентов-психологов)
Психолог-юзабилист О новой профессии в мире высоких технологий (для студентов-психологов) Управления рисками в банке
Управления рисками в банке Презентация на тему Мировые религии
Презентация на тему Мировые религии Ядерная сделка с Ираном
Ядерная сделка с Ираном Lean Startup «Бережливый стартап» Как делать игры, нужные людям
Lean Startup «Бережливый стартап» Как делать игры, нужные людям Презентация на тему Первые летательные аппараты
Презентация на тему Первые летательные аппараты Документирование среды программирования для операционной системы L4Ka(Documenting the programmer environment for L4ka)
Документирование среды программирования для операционной системы L4Ka(Documenting the programmer environment for L4ka) Правописание частицы НЕ с глаголами
Правописание частицы НЕ с глаголами Пьеса для театра А.Н.Островского "Снегурочка"
Пьеса для театра А.Н.Островского "Снегурочка"